Создание таблицы в HTML
Создание таблицы в HTML
- Сайтостроение
- Статьи
- Верстка сайта
- HTML/xHTML
15.03.1453153
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
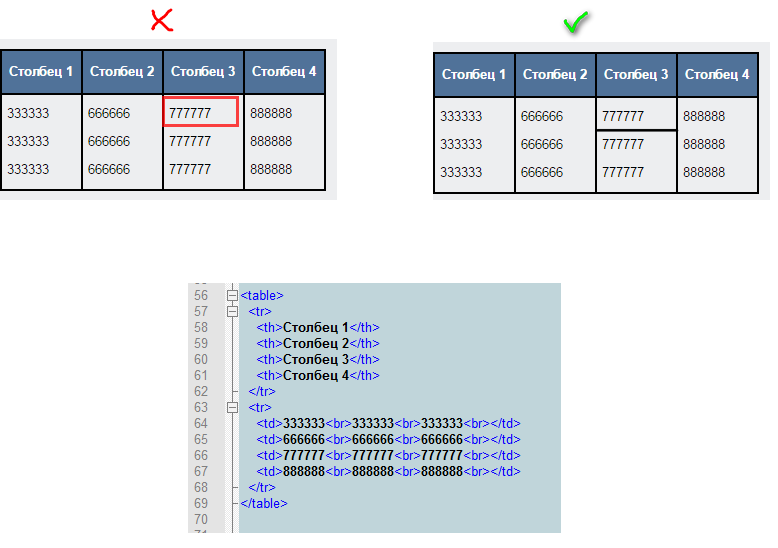
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body>
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
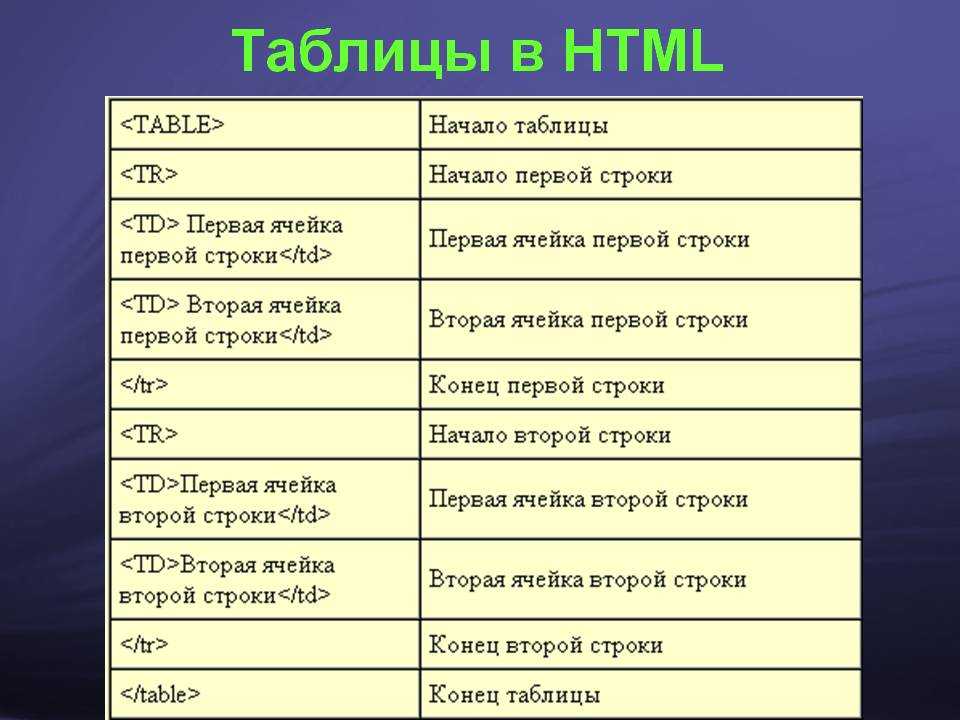
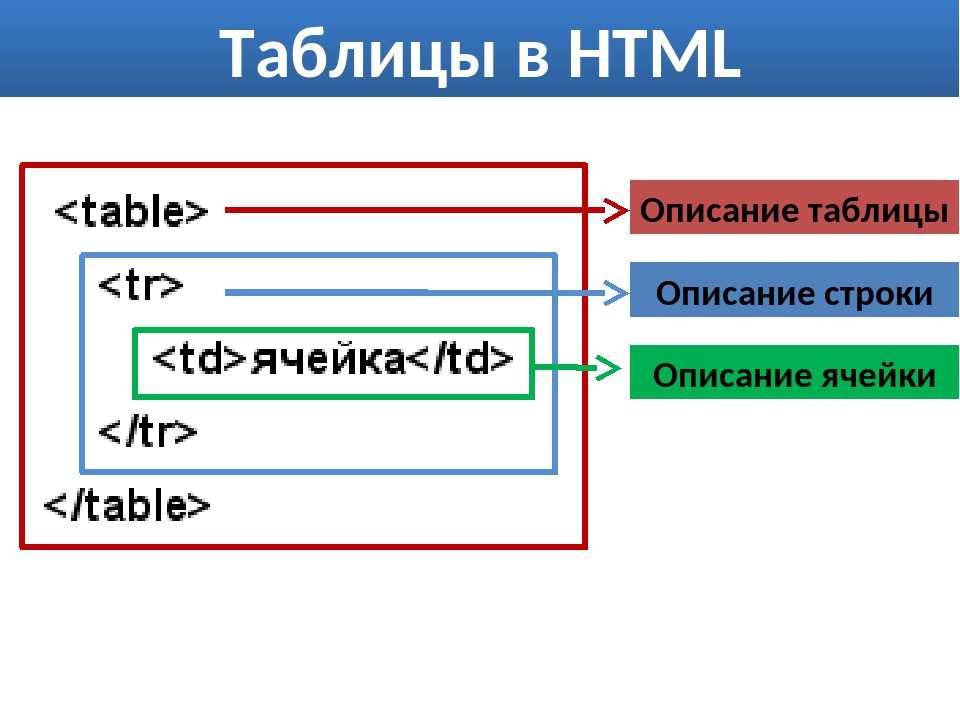
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Содержание
- Границы и рамки
- Цвет фона и текста
- Отступы таблицы в HTML
- Выравнивание таблицы в HTML
- Вставка изображения в HTML таблицу
- Объединение ячеек в HTML таблице
- Генераторы HTML таблиц
Границы и рамки
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body>
<table border=»1″>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
Цвет фона и текста
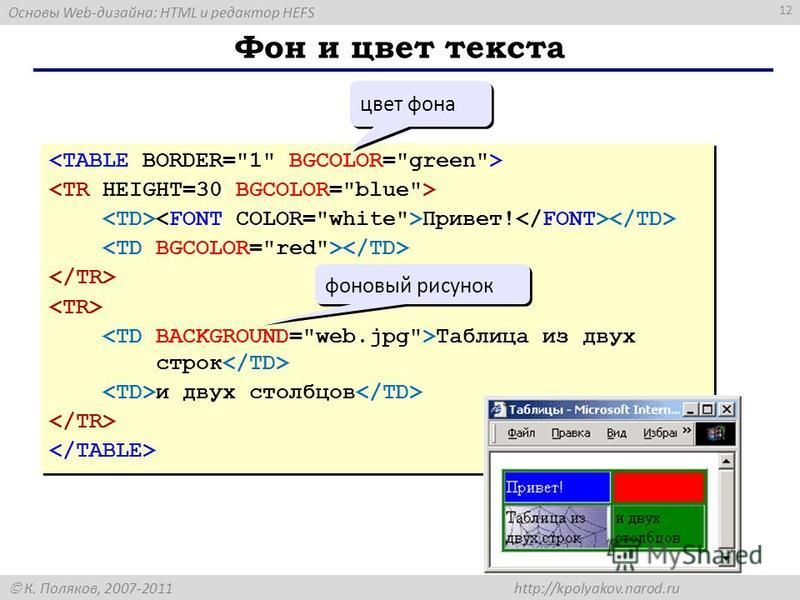
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение.
 Указать можно либо имя файла, либо путь к нему;
Указать можно либо имя файла, либо путь к нему; - bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border=»1″ bgcolor=»green»>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.

Например:
<table border=»1″ bgcolor=»green» cellspacing=»20″ cellpadding=»20″>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td>
background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.

Параметр valign может иметь такие значения:
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= «1»>
<td>Текст 1</td>
<td align=»right» valign=»top»>Текст 2</td>
</table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
Я ндекс.ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
<table cellpadding=»0″ cellspacing=»0″>
<tr>
<td align=»center»>
<table cellpadding=»60″ cellspacing=»4″ border=»1″>
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= «1»>
<tr align=»left»>
<td><img src=»http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg»></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align=»right»>
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- Я ндекс.Директкак удалить вирус с ПК rostov.k-itservice.ru 18+ Эффективное удаление вирусов и шпионских программ. Обезопасим ваш компьютер!
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла. jpg»></a>, его можно использовать в качестве ссылки.
jpg»></a>, его можно использовать в качестве ссылки.
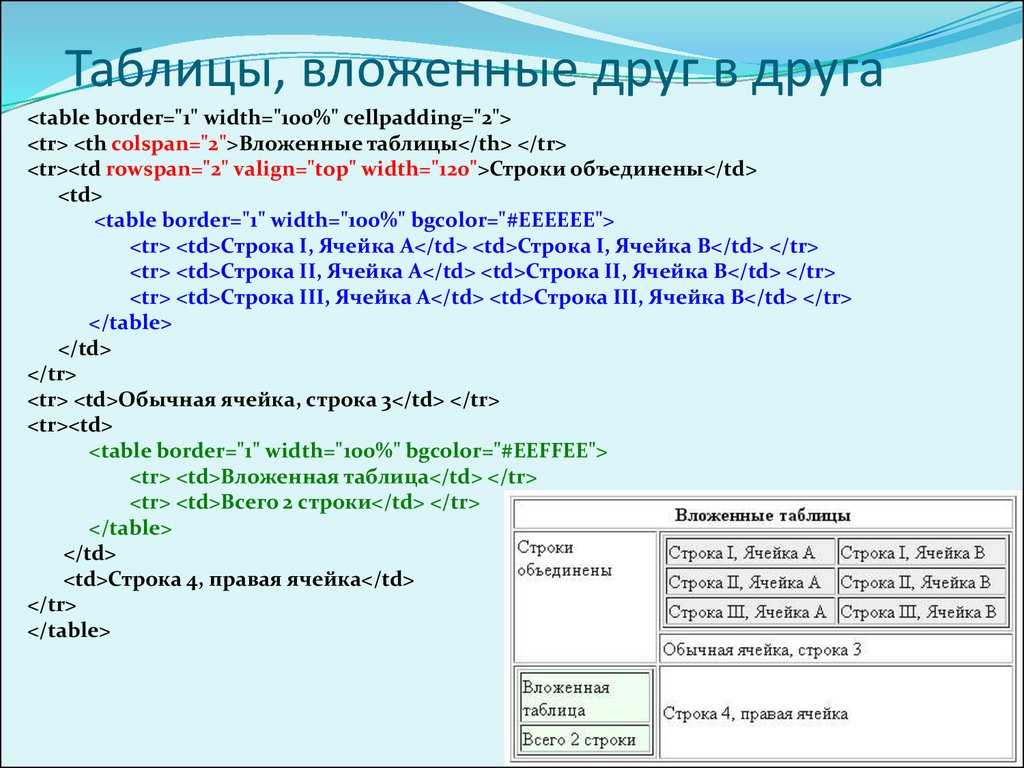
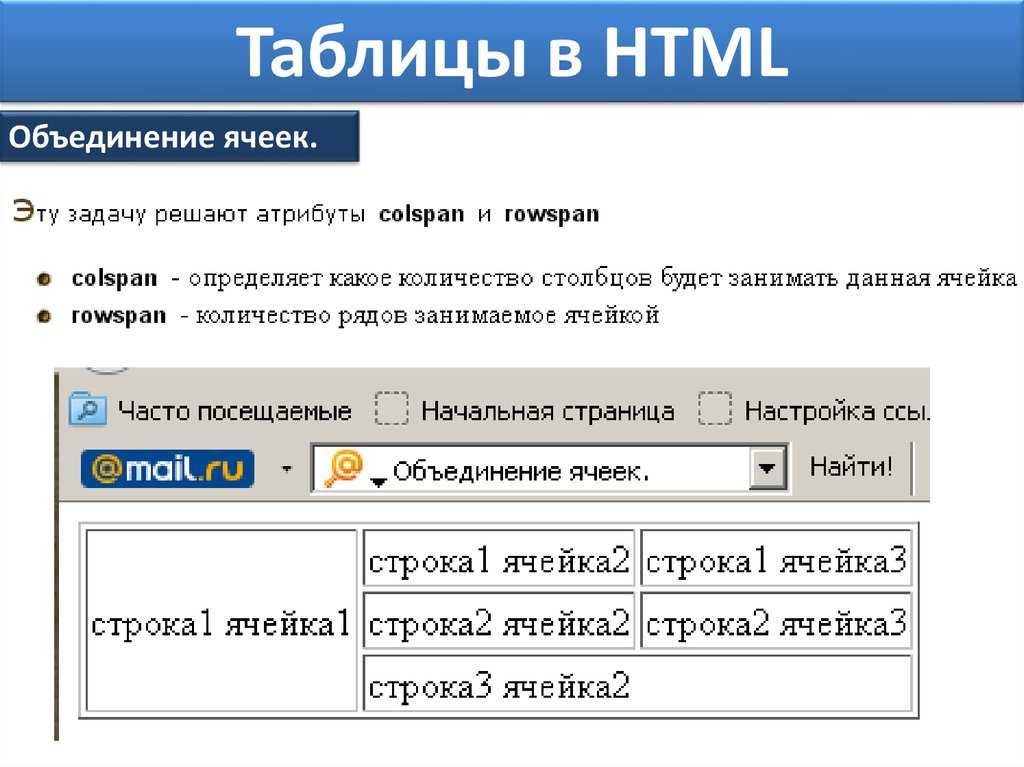
Объединение ячеек в HTML таблице
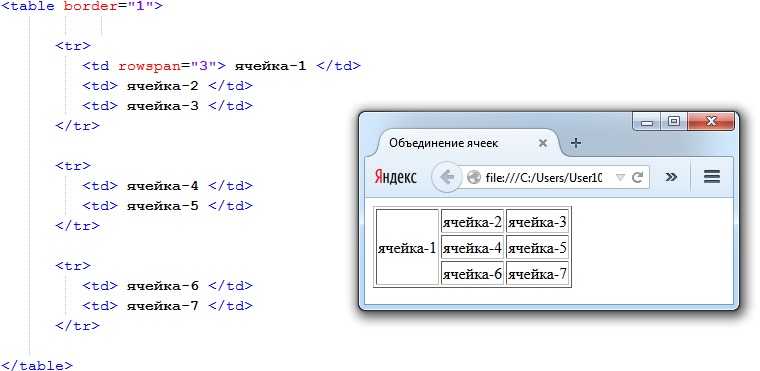
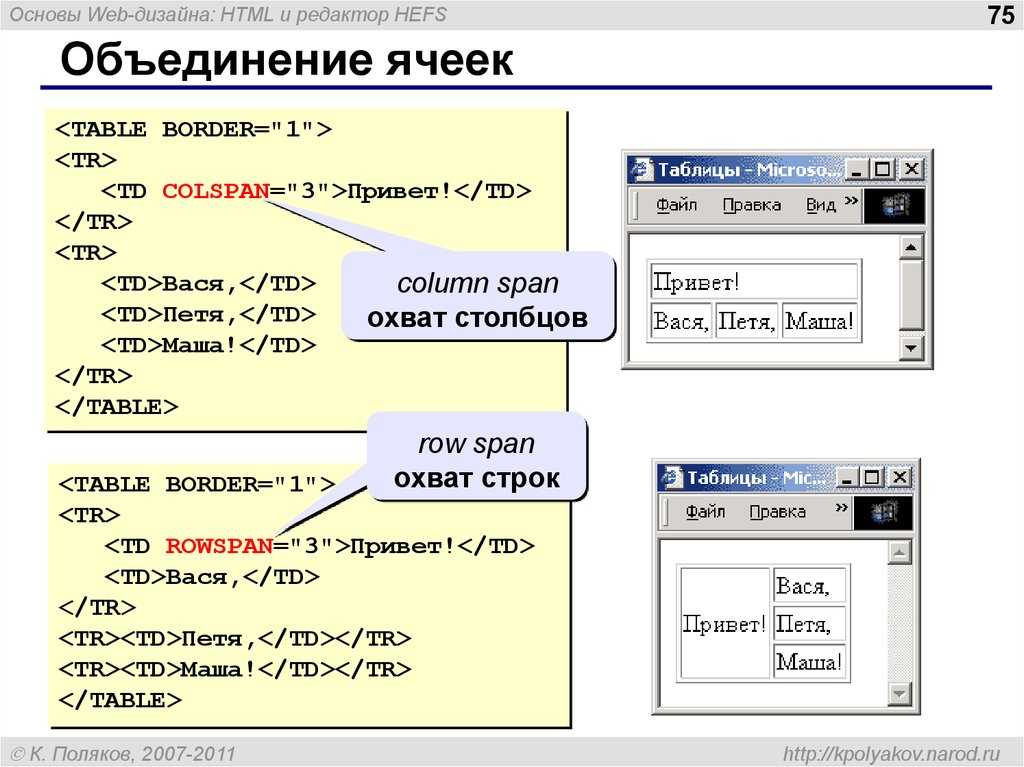
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border=»1″>
<tr>
<td colspan=»3″>Текст 2</td>
</tr>
<tr>
<td>Текст 2</td>
<td>Текст 3</td>
<td>Текст 4</td>
</tr>
</table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border=»1″>
<tr>
<td rowspan=»3″>Текст 1</td>
<td>Текст 2</td>
</tr>
<tr>
<td>Текст 3</td>
</tr>
<tr>
<td>Текст 4</td>
</tr>
</table>
Генераторы HTML таблиц
Я ндекс. ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag . В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
HTML. Создание таблиц
Создание таблиц в html. Теги, описывающие строки, ячейки и другие элементы таблиц. Заголовки и объединение ячеек. Применение основных атрибутов. Примеры.
Применение основных атрибутов. Примеры.
Предисловие
Для проведения экспериментов по созданию таблиц в html, используйте файл test.html.
По умолчанию, таблицы в браузерах отображаются без границ, а нам они очень нужны для наглядности. Вставьте в тестовый файл перед закрывающим тегом </head> следующий блок стилей, задающий серую границу (border) элементам таблицы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <style> table, th, td { border: 1px solid gray; border-collapse: collapse; } th { background: #eaeaea; text-align: center; } td { background: #fff7ec; } </style> |
Еще я добавил цвет фона ячеек (background), такой же, как в таблицах на этой странице. Ниже строки «После этой строки будем писать контент и вставлять тестируемый код» можно проводить эксперименты с html-таблицами.
Создание таблиц в html
Для создания html-таблицы достаточно четырех основных тегов:
| Тег | Описание |
|---|---|
| <table></table> | Контейнер таблицы |
| <tr></tr> | Строка таблицы |
| <th></th> | Ячейка с заголовком |
| <td></td> | Ячейка с контентом |
Если форматировать заголовки вручную, то можно обойтись без тега <th></th>, но его использование сокращает время разработки и заполнения таблиц. Даже по умолчанию браузеры применяют к заголовкам отдельное форматирование. В этом вы можете убедиться, экспериментируя с кодом таблиц в файле test.html, если удалите блок стилей.
Таблица из одной строки
Таблица из одной строки, состоящей из пяти ячеек с контентом:
1 2 3 4 5 6 7 8 9 | <table> <tr> <td>Ячейка1</td> <td>Ячейка2</td> <td>Ячейка3</td> <td>Ячейка4</td> <td>Ячейка5</td> </tr> </table> |
Результат:
| Ячейка1 | Ячейка2 | Ячейка3 | Ячейка4 | Ячейка5 |
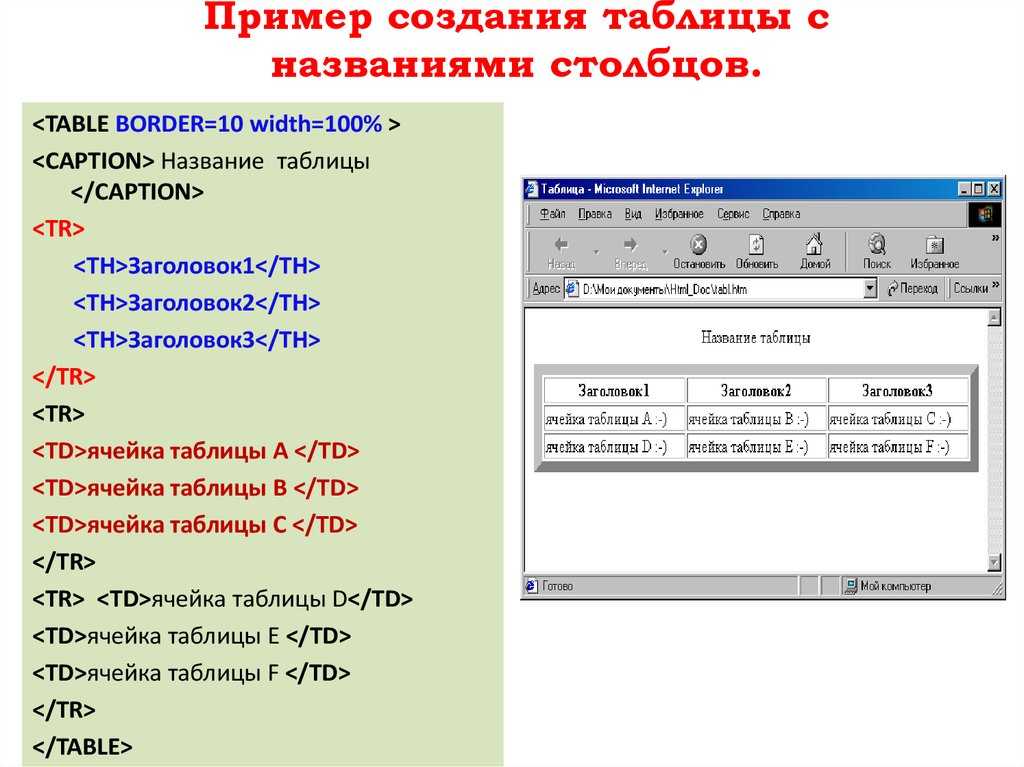
Таблица с заголовками
Таблица из 16 ячеек с горизонтальной шапкой (с заголовками столбцов):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> <th>Заголовок 4</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Таблица из 16 ячеек с вертикальной шапкой (с заголовками строк):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table> <tr> <th>Заголовок 1</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 2</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 3</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 4</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок 1 | Ячейка | Ячейка | Ячейка |
|---|---|---|---|
| Заголовок 2 | Ячейка | Ячейка | Ячейка |
| Заголовок 3 | Ячейка | Ячейка | Ячейка |
| Заголовок 4 | Ячейка | Ячейка | Ячейка |
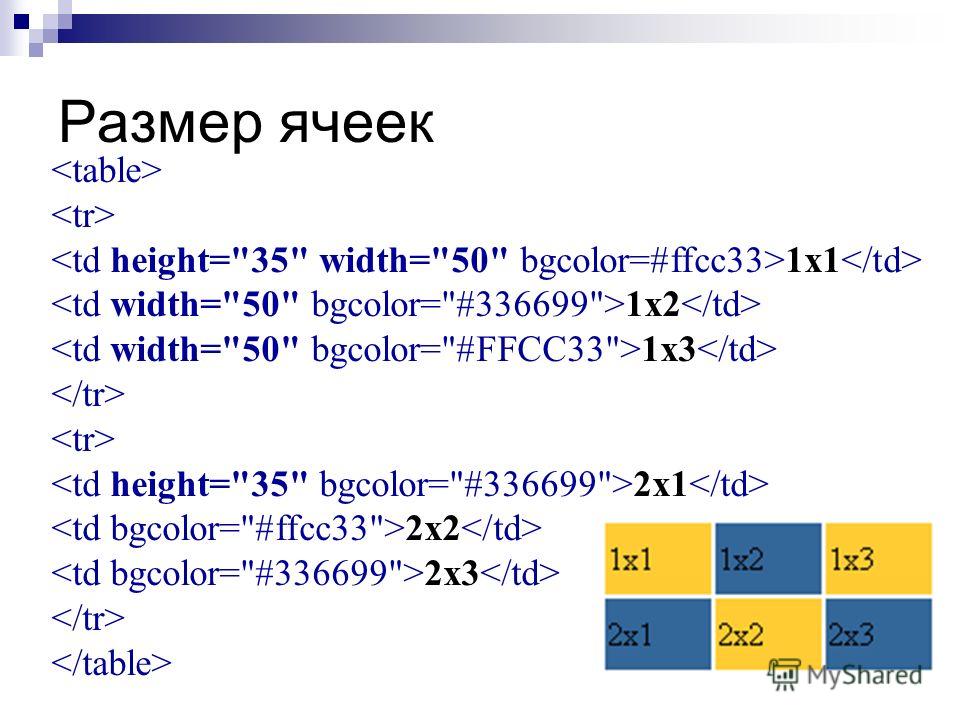
Размер таблицы и ячеек
По умолчанию браузер подбирает ширину и высоту ячеек в зависимости от их содержимого. Кроме того, ширину и высоту ячеек можно регулировать с помощью атрибутов
Кроме того, ширину и высоту ячеек можно регулировать с помощью атрибутов width и height.
Ширина столбца всегда равна ширине самой широкой ячейки. Высота строки всегда равна высоте самой высокой ячейки.
Ширина таблицы и ячейки
За ширину таблицы и ячейки отвечает атрибут width. Он может быть задан в пикселях или процентах.
Если атрибут width таблицы задан в процентах, это означает, что ширина таблицы будет составлять указанный процент от ширины контейнера, в котором она расположена (обычно, это тело документа — <body></body>.
Если атрибут width ячейки задан в процентах, это означает, что ширина ячейки будет составлять указанный процент от ширины таблицы.
Код задающий ширину таблицы:
<table style=»width:100%»> <table style=»width:800px»> |
Код задающий ширину ячейки:
1 2 3 4 5 6 | <td> <td> или <td> <td> <td> |
Этот же код применим и к тегу <th>.
Высота ячейки (строки)
За высоту ячейки отвечает атрибут height. Он задается только в пикселях.
Код задающий высоту ячейки и, соответственно, всей строки:
<td> <td> <td> |
Этот же код применим и к тегу <th>.
Пример
Пример таблицы с шириной 80% от ширины веб-страницы со вторым столбцом шириной 50% от ширины таблицы и с высотой третьей строки — 100px:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table style=»width:80%»> <tr> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
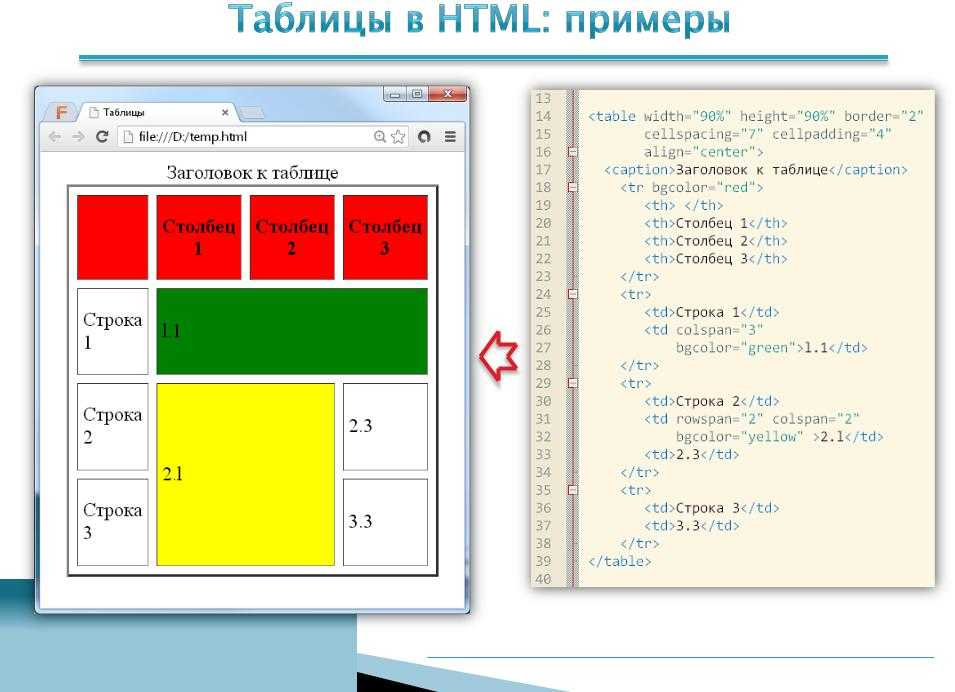
Объединение ячеек в таблице
За объединение ячеек в таблице html отвечают атрибуты colspan (объединение столбцов) и rowspan (объединение строк).
Объединение двух ячеек в одной строке (объединение столбцов):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table> <tr> <td colspan=»2″>Объединенная ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Объединенная ячейка | Ячейка | |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
Объединение трех ячеек в одном столбце (объединение строк):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <table> <tr> <td rowspan=»3″>Объединенная ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Объединенная ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | |
| Ячейка | Ячейка |
Объединение четырех смежных ячеек в центре таблицы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td colspan=»2″ rowspan=»2″>Объединенная ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Объединенная ячейка | Ячейка | |
| Ячейка | Ячейка | ||
| Ячейка | Ячейка | Ячейка | Ячейка |
Пример шапки таблицы с объединенными ячейками:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table> <tr> <th rowspan=»2″>Наименование</th> <th rowspan=»2″>Производитель</th> <th colspan=»2″>Лицензия</th> </tr> <tr> <th>Серия и номер</th> <th>Срок действия</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Наименование | Производитель | Лицензия | |
|---|---|---|---|
| Серия и номер | Срок действия | ||
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Теги html-таблицы
Все теги html-таблицы, включая основные, перечисленные в начале статьи:
| Тег | Описание |
|---|---|
| <table> | Контейнер таблицы |
| <th> | Ячейка с заголовком |
| <tr> | Строка таблицы |
| <td> | Ячейка с контентом |
| <caption> | Заголовок таблицы |
| <colgroup> | Группа из одного или нескольких столбцов таблицы для отдельного форматирования |
| <col> | Элемент, задающий форматирование для каждого из столбцов группы <colgroup>, непарный тег |
| <thead> | Контейнер для заголовков (шапки) таблицы |
| <tbody> | Контейнер для тела таблицы |
| <tfoot> | Контейнер для футера (нижнего колонтитула) таблицы |
Изначально задумывалось, что таблица будет состоять из трех основных блоков: заголовок, тело и футер. Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Учебное пособие: Как создать простую HTML-таблицу (коробка)
Когда вы видите «коробку», содержащую содержимое внутри записи в LiveJournal, часто эта коробка была создана с использованием кода HTML-таблицы. (Обратите внимание, что это отличается от просмотра изображения в форме блока. Содержимое «блока» HTML может включать изображение, ссылку или текст.)
Хотя это может показаться сложным, на самом деле очень легко создавать собственные таблицы. ! (Как и во всем остальном, практика делает создание кода более удобным. И вы всегда можете сохранить это руководство в своей личной памяти, чтобы напомнить вам позже!)
Например, следующий код создаст таблицу с черным фоном (bg=»#000000″), с границей в один пиксель (border=»1″) и «отступом» в 20 пикселей по всему периметру. (cellpadding=»20″).
Вот код. ..
..
| значок (или другой контент) здесь | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| значок (или другой контент) здесь |
*Выделите, чтобы скопировать и вставить приведенный выше код для вашего использования*
Который отображается следующим образом …
| значок (или другое содержимое) здесь |
Если вы хотите изменить цвет текста внутри таблицы можно добавить следующий код…
| значок (или другой контент) здесь |
| значок (или другой контент) здесь | < /tr>|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| значок (или другой контент) здесь |
Но вы можете создать очень простое «ящик» с использованием только основных команд таблицы …
| значок (или другой контент) здесь |
| значок (или другой контент) здесь |
*Выделите, чтобы скопировать и вставить приведенный выше код для вашего использования*
Который отображается следующим образом …
|
Чтобы быть уверенным, что вы можете видеть приведенную выше закодированную таблицу на потенциально белом фоне, она помещена внутри красной таблицы. (Только белое поле с черным текстом представляет собой кодированную таблицу, которую вы только что видели. )
)
Цвет по умолчанию для любой таблицы — белый с черным текстом. Но если вы добавляете таблицу в макет LiveJournal, возможно, тот, кто создал макет, мог использовать код CSS (каскадные таблицы стилей), который определяет, как должны отображаться все таблицы. В этом случае таблица по умолчанию может быть чем-то другим, кроме белого с черным текстом!
Кроме того, вы только что видели случай, когда таблица была «вложена» в другую таблицу, что является очень распространенной практикой. (Все макеты здесь, в Живом Журнале, созданы с использованием вложенных таблиц.)
Помните…
При изменении цвета любого вашего текста с помощью команды шрифта единственный способ, которым вы можете быть уверены, что другие на самом деле будут в состоянии прочитать это, чтобы поместить его в таблицу. Таким образом, вы можете контролировать, какой цвет фона будет отображаться в вашей таблице, что позволяет сделать его контрастным для отображения цветного текста.
Другими словами, если вы измените цвет шрифта на красный, но у вас есть друг в ЖЖ, который использует красный фон в макете, красный текст будет казаться невидимым. Просто поместив тот же красный текст в таблицу с белым фоном, вы гарантируете, что любой сможет его прочитать, независимо от цвета их макета.
Просто поместив тот же красный текст в таблицу с белым фоном, вы гарантируете, что любой сможет его прочитать, независимо от цвета их макета.
В сообществах и журналах, где иногда отображаются значки (изображения пользователей), нередко можно увидеть значок с преимущественно белым фоном, помещенный в цветную фоновую таблицу, чтобы другие могли видеть белые края. (То же самое часто верно для значков с прозрачными областями, чтобы пользователи могли четко видеть прозрачные части.)
Пожалуйста, не стесняйтесь задавать любые вопросы!
Теги HTML-таблиц — инженерно-технические услуги
Обзор
Этот тег также необходим для отображения информации в строках и столбцах на вашей странице. Он предназначен в первую очередь для отображения форматированных данных. Его также можно использовать для создания макета веб-страницы, но это использование постепенно прекращается в пользу использования каскадных таблиц стилей (CSS) для форматирования.
Недостатком использования таблиц является сложность их использования и понимания. Использование редактора HTML чрезвычайно полезно при работе с таблицами. Тем не менее, понимание того, как устроены таблицы, поможет вам решить любые проблемы.
Известно, что глубоко вложенные таблицы (таблицы внутри таблиц внутри таблиц и т. д.) вызывают проблемы с некоторыми браузерами, и их следует по возможности избегать.
Все теги ниже требуют конечного тега, если не указано иное.
Этот тег создает таблицу на веб-странице. Но без каких-либо дополнительных тегов для определения строк таблицы Этот тег создает «строку» в таблице. Вы поместите теги ячеек Это тег для ячеек данных таблицы, где вы фактически будете размещать содержимое, которое хотите в своей таблице. Это тег ячейки заголовка таблицы. Он идентичен тегу Вот таблица с тремя строками и четырьмя столбцами. Каждая строка в таблице будет выглядеть идентично первой строке (за исключением содержимого ячеек). Вот та же таблица с ячейкой «a1», имеющей столбец 3. Вот предыдущая таблица с «c3» для столбца, равного 2. Обратите внимание, что столбец простирается справа, а не слева от «a1» и «c3» Вот исходная таблица с «a2» для диапазона строк, равного 2. Вот предыдущая таблица с удаленным вторым
и ячеек на вашей странице ничего не появится. Таблица строится с использованием этих тегов так же, как вы строите кирпичную стену. Каждый ряд начинается со слоя цемента , а затем в него помещается каждый кирпич . :


Это создаст таблицу, центрированную на странице, с фоном. взято из изображения gif под названием «bgrnd.gif», граница 3 пикселя, отступ внутри каждой ячейки 2 пикселя, расстояние между ячейками 3 пикселя и ширина 90% окна браузера.
в каждый из тегов . У вас будет тег для каждой строки в вашей таблице, а в каждом теге у вас будет набор тегов для определения столбцов. тег:  По умолчанию «центр».
По умолчанию «центр». выше, за исключением того, что он применяется только к конкретной строке, в которую помещен этот атрибут.
Это создаст строку в таблице, в которой все содержимое будет выровнено по правому краю. Все ячейки строки будут иметь желтый фон, а содержимое будет отображаться в верхней части границы строки.  Эти теги должны быть размещены в пределах
Эти теги должны быть размещены в пределах пара тегов. Теги определяют количество столбцов в таблице. Кроме того, если они не изменены атрибутом, все теги в таблице должны содержать одинаковое количество тегов . Таким образом, если вы хотите создать таблицу с тремя строками и четырьмя столбцами, таблица должна иметь три набора тегов , каждый из которых содержит четыре тега . Любые атрибуты, созданные для 9Тег 0115 переопределит любые идентичные атрибуты, созданные окружающими тегами или .
: . Возможные варианты: по центру, слева, справа и по ширине. По умолчанию «слева». Justify сделает текст таким, чтобы он был выровнен как по правому, так и по левому краю ячейки. 
выше, за исключением того, что он применяется только к определенной ячейке таблицы.
и
выше, за исключением того, что применяется только к определенной ячейке таблицы.  Сложность заключается в том, чтобы убедиться, что номера colspan идентичны для каждой строки таблицы. Если у вас есть четыре ячейки в одной строке таблицы, то вы можете иметь две ячейки в другой строке, если числа столбцов для этой строки ячеек равны четырем. Таким образом, в этой строке ячеек может быть одна ячейка с colspan 3, а другая со значением по умолчанию 1. Первая ячейка будет охватывать первые три столбца таблицы, а последняя ячейка будет соответствовать последнему или четвертому столбцу. См. дополнительную информацию ниже.
Сложность заключается в том, чтобы убедиться, что номера colspan идентичны для каждой строки таблицы. Если у вас есть четыре ячейки в одной строке таблицы, то вы можете иметь две ячейки в другой строке, если числа столбцов для этой строки ячеек равны четырем. Таким образом, в этой строке ячеек может быть одна ячейка с colspan 3, а другая со значением по умолчанию 1. Первая ячейка будет охватывать первые три столбца таблицы, а последняя ячейка будет соответствовать последнему или четвертому столбцу. См. дополнительную информацию ниже. тегов в таблице. Другими словами, должно быть «место» для клетки, чтобы простираться вниз. Кроме того, во всех последующих строках после использования атрибута rowspan вам нужно на 9 меньше.  0112
0112 тег. См. дополнительную информацию ниже. во всех отношениях, за исключением того, что любой текст, помещенный в тег , автоматически выделяется жирным шрифтом и центрируется в большинстве браузеров. Обычно вы должны использовать это в первой строке для создания заголовков для ваших столбцов в таблице. Примеры colspan и rowspan
Пример первой строки: a1 a2 a3 a4 а1 а2 а3 а4 б1 б2 б3 б4 с1 с2 с3 с4  Обратите внимание, что ячейка покрывает то, что когда-то было ячейками «a2» и «a3», и теперь в первой всего две ячейки. строка.
Обратите внимание, что ячейка покрывает то, что когда-то было ячейками «a2» и «a3», и теперь в первой всего две ячейки. строка.
Пример первой строки: a4 a1 а4 б1 б2 б3 б4 с1 с2 с3 с4 a1 а4 б1 б2 б3 б4 с1 с2 с3  Обратите внимание, что вторая или «b» строка выглядит идентично первой строке, но код сильно отличается.
Обратите внимание, что вторая или «b» строка выглядит идентично первой строке, но код сильно отличается.
Пример первой строки:
a1 a2 a3 a4
Пример второй строки:
b1 b3 b4
Обратите внимание, что второй (ячейка «b2») отсутствует в коде для второй строки. Его нужно удалить, потому что иначе во второй строке будет слишком много ячеек. а1 а2 а3 а4 б1 б3 б4 с1 с2 с3 с4 не во второй строке (и тем самым создавая ошибку в коде для таблицы). 

 Указать можно либо имя файла, либо путь к нему;
Указать можно либо имя файла, либо путь к нему;

 ..
..