Как сделать слайдер с помощью animation и keyframes? HTML и CSS
Вопрос задан
Изменён 1 год 8 месяцев назад
Просмотрен 300 раз
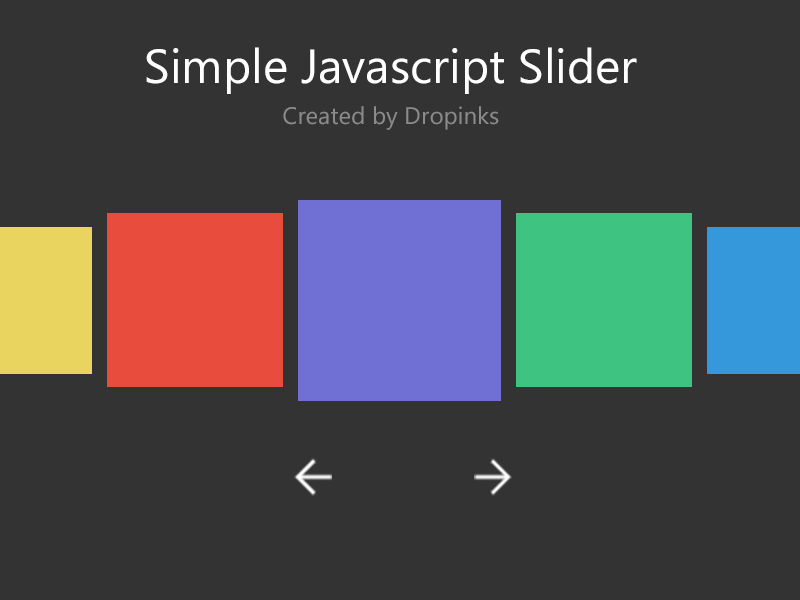
Слайдер из 8 картинок. Нужно, чтоб автоматически каждая картинка 3 секунды стояла на месте и листалась в течение 2 секунд. И так 8 раз. Здесь нужно правильно прописать код
@keyframes slider, но не знаю как правильно.
<div>
<figure>
<img src="static/1.jpg">
<img src="static/2.jpg">
<img src="static/3.jpg">
<img src="static/4.jpg">
<img src="static/5.jpg">
<img src="static/6.jpg">
<img src="static/7.jpg">
<img src="static/8.jpg">
</figure>
</div>
#slider{
overflow: hidden;
width: 800px;
height: 500px;
border: 2px solid rebeccapurple;
margin: 0 auto;
}
#slider figure{
position: relative;
width: 800%;
margin: 0;
left: 0;
animation: 40s slider infinite;
}
#slider figure img{
float: left;
width: 20%;
}
@keyframes slider{
0% { left: 0; }
20% { left: 0; }
33.
3% { left: -100%; }
53.3% { left: -100%; }
66.6% { left: -200%; }
86.6% { left: -200%; }
66.6% { left: -300%; }
79.9% { left: -300%; }
100% { left: 0; }
}
- html
- css
- анимация
- слайдер
Получилось. 3 секунды картинка стоит на месте, за 2 секунды перелистывается.
3 / 40 x 100 = 7.5
2 / 40 x 100 = 5
0% + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 = 100%
Поправлены два селектора CSS на следующее:
#slider figure img
{
float: left;
width: 800px;
}
@keyframes slider
{
0% { left: 0; }
7.5% { left: 0; }
12.5% { left: -100%; }
20% { left: -100%; }
25% { left: -200%; }
32.5% { left: -200%; }
37.5% { left: -300%; }
45% { left: -300%; }
50% { left: -400%; }
57.5% { left: -400%; }
62.5% { left: -500%; }
70% { left: -500%; }
75% { left: -600%; }
82.5% { left: -600%; }
87.5% { left: -700%; }
95% { left: -700%; }
100% { left: 0; }
}
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
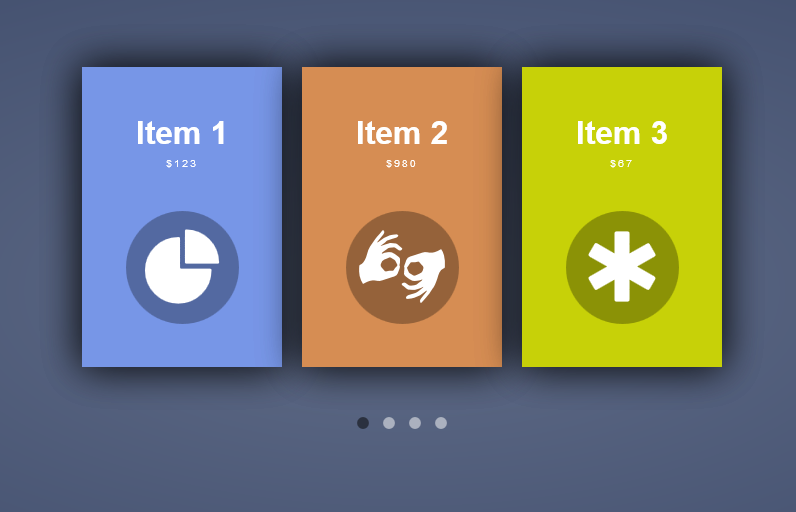
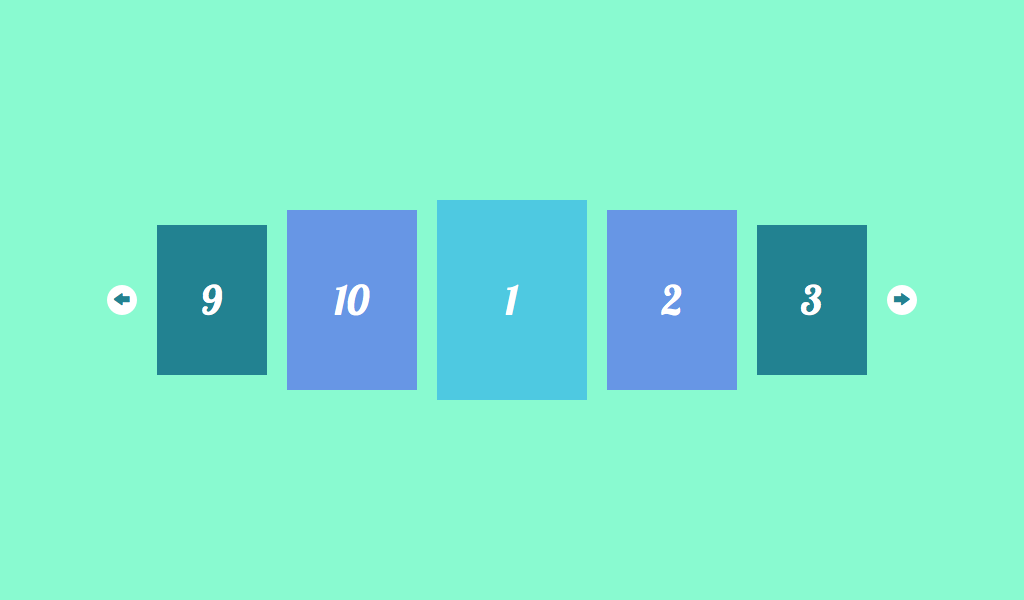
Аккордеон СЛАЙДЕР на CSS / HTML за 8 минут
В данном уроке разберем аккордеон СЛАЙДЕР на чистом CSS. Наводя на картинку, она раскрывается, а предыдущая сжимается. Ко всему этому блок у нас резиновый, сжимая и растягивая он центруется на страничке, что дает его простату внедрения на любой сайт.
Наводя на картинку, она раскрывается, а предыдущая сжимается. Ко всему этому блок у нас резиновый, сжимая и растягивая он центруется на страничке, что дает его простату внедрения на любой сайт.
В уроке задействуем:
- display: flex;
- используем transition;
- и скроем картинки за пределами блока при помощи overflow:hidden;
Делаем основной каркас, где будет размещаться картинки. Как всегда к уроку прилагаю архив с текущими данными. Скачиваете к себе, переносите в среду разработки, открываем Index файл и приступаем к описанию каркаса.
Создаем блок DIV с классом .dws-wrapper, который будет являться нашей оберткой. В нутрии его размещаем UL с классом .accordion, далее списки LI в количестве 7 штук и в нутрии них располагаем картинки.
div.dws-wrapper>ul.accordion>li*7>img[src=img/bg1.jpg]
Прописываем путь к разным картинкам, как видим, они отобразились на страничке и теперь можно переходить к описанию стилей.
CSS стили
Открываем styles.css, верхней строкой задает задний фон к странице. Cделаем отступ, и разберем, какие есть варианты реализации данного аккордеона. Как вариант можно отфлотить списки LI, но не всегда такой вариант нам подойдет. Давайте лучше покажу на примере по чему.
Для этого отбираем ul.accordion li и пропишем им float:left;, зададим ширину в 80px, и при помощи overflow: hidden; скроем все лишнее. Данный способ хорош если страничка фиксированной ширины или адаптированная медиа запросами, так как если сейчас будем ее сжимать, то блоки с картинками будут съезжать в низ.
ul.accordion li{
float:left;
width: 80px;
overflow: hidden;
} Для того что бы это избежать можно задать фиксированную ширину блоку UL в 600пик.
ul.accordion {
width: 600px;
}
Теперь списки у нас не съезжают, но и появляется полоса прокрутки. Можно конечно этого избежать при помощи дополнительного описания кода, но зачем ломать голову и утруждать себя лишней писаниной, когда у нас есть замечательное свойство display: flex;.
Удалим все и напишем повторно с помощью этого свойства.
Для начала присвоим обертке максимальный размер в 650 пик. и отцентруем блок по середине.
.dws-wrapper {
max-width: 650px;
margin: 0 auto;
}
Затем в место ширины которую мы до этого задавали блоку UL пропишем display: flex;.
Спискам LI устанавливаем ширину в свернутом виде width: 50px; и скрываем элементы, которые выходят за пределы блока при помощи overflow: hidden; . Теперь сжимая экран, они у нас ужимаются и растягиваются. Списки стали резиновыми, и теперь отцентруем их посередине экрана при помощи justify-content: center; , а сверху сделаем небольшой отступ и уберем padding в ноль.
ul.accordion{
display: flex;
justify-content: center;
margin-top: 150px;
padding: 0;
}
Установим ширину картинок в 300 пик.
ul.accordion img{
width: 300px;
}
Перейдем к спискам, и пропишем им стили.
Зададим отступы padding: 1px 1px 0;, при наведении отобразим курсор cursor:pointer;, сделаем списки блочными элементами display:block; и добавим тени при помощи box-shadow:1px 3px 15px #7e807e;.
ul.accordion li{
width: 50px;
overflow: hidden;
padding: 1px 1px 0;
cursor:pointer;
display:block;
-moz-box-shadow:1px 3px 15px #7e807e;
-webkit-box-shadow:1px 3px 15px #7e807e;
box-shadow:1px 3px 15px #7e807e;
}
Анимируем отображение блоков
Далее опишем стили при наведении, для этого устанавливаем ширину картинки в 300 пик., изменяем тень. Задаем, анимирование растяжения при помощи transition в одну секунду.
ul.accordion li:hover{ width:300px; -moz-box-shadow:1px 3px 15px #36c5fa; -webkit-box-shadow:1px 3px 15px #36c5fa; box-shadow:1px 5px 15px #36c5fa; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; transition: all 1s; }
Что бы не схлопывалась картинка, когда убираем курсор, присвоим списку transition, но теперь зададим продолжительность в 1.5 секунды, что бы картинка сживалась немного медленнее.
ul.accordion li{
width: 50px;
overflow: hidden;
padding: 1px 1px 0;
cursor:pointer;
display:block;
-moz-box-shadow:1px 3px 15px #7e807e;
-webkit-box-shadow:1px 3px 15px #7e807e;
box-shadow:1px 3px 15px #7e807e;
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
}
Зафиксируем в развернутом состоянии изображение посередине, для этого отбираем центральный элемент списка при помощи :nth-child(4) и назначаем ему ширину в 300 пик.
ul.accordion li:nth-child(4){
width: 300px;
}
Далее нужно сделать так, что бы при наведении на другие элементы, данная картинка сворачивалась. Для этого просто указываем текущему списку при наведении 50 пик.
ul.accordion:hover li:nth-child(4){
width: 50px;
}
И за тем, нужно полностью разворачивать центральную картинку если она была свернутой при наведении на нее. Отбираем картинку и задаем ей ширину в 300 пик.
ul.accordion li:nth-child(4):hover{
width:300px;
}
В принципе и все, получилась довольно простой и симпатичный Аккордеон СЛАЙДЕР на чистом CSS. Как видите код простой, всего несколько строк и мы получаем интересный эффект при наведении. К тому же блоки резиновая и легко вписывается в страничку сайта.
Кому понравилось видео, пиши комментарий, делитесь видео с друзьями в социальных сетях.
Оставить комментарий:
21 CSS Range Sliders
Коллекция отобранных бесплатных примеров кода HTML и CSS Range Slider . Обновление майской коллекции 2019 года. 5 новых предметов.
Обновление майской коллекции 2019 года. 5 новых предметов.
- Ползунки диапазона JavaScript
- Ползунки диапазона jQuery
О коде
Многодиапазонный ввод, только CSS
Ползунок ввода диапазона с отметками CSS с использованием оболочки с пользовательскими свойствами CSS (переменными CSS) с минимальным и максимальным значениями, напечатанными по краям. Текст минимального значения выравнивается по левому краю, а максимальное значение совпадает по правому краю. Текущее значение (выходной элемент) всегда сохраняется в горизонтальном диапазоне компонента, поэтому оно не будет переполняться. Демонстрация предполагает, что какой-то шаблон JS будет автоматически генерировать разметку, поэтому заполнение всех многочисленных переменных CSS/атрибутов HTML не требует ручной работы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоморфизм — ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стильный слайдер диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона
Простой ползунок диапазона в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ползунок пользовательского диапазона CSS
Ползунок диапазона только для CSS. JS используется для изменения цвета и метки %.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Радиокнопка Dot-Slider
Ползунок диапазона кликов на чистом CSS со скользящим точечным индикатором, метками, стилем с условием достоверности и БЕЗ JS. Работает на 100% на сайтах с ограничениями JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок Диапазон
Ползунок диапазона для веса в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кросс-браузерный ввод диапазона со сплошной нижней заливкой
Использует box-shadow на псевдоэлементе большого пальца для создания заливки в пределах входного диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок минимального диапазона
Только минимальный диапазон ввода CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #99
Настраиваемый ползунок диапазона с HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #98
Ползунок диапазона № 98 в HTML, CSS, JS Аны Тюдор.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
тип ввода=диапазон #96
Ползунок диапазона № 96 в HTML, CSS, JS Аны Тюдор.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
тип ввода=диапазон #94
Ползунок диапазона # 94 в HTML и CSS Аны Тюдор.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #91
Отличное исполнение и хороший выбор для практики.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #87
Кроссбраузерный ползунок диапазона 1 элемента.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
ввод [тип = ‘диапазон’]
Стилизация элемента InputRange без extraDom или JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #40
Ползунок диапазона № 40 в HTML, CSS и JS Аны Тюдор.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок диапазона
Индивидуальный ползунок диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ввод диапазона: изменение текущего значения
В режиме реального времени измените значение диапазона input , используя «input» JavaScript addEventListener .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок диапазона цен
Ползунок ценового диапазона 3D HTML5.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: jquery.js
67 ярких примеров дизайна слайдера диапазона CSS (БЕСПЛАТНЫЕ демонстрации)
Ползунок шестерни
Креативный двухдиапазонный ползунок, который имитирует зубчатое колесо на каждом конце при скольжении ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона CSS
Фрагмент кода из 3-х ползунков одного диапазона с индикатором значения и разным значением шага.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок двойного диапазона
Этот фрагмент кода представляет собой минималистичный ползунок двойного диапазона с желтой темой и индикаторами значений.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона Verly
Очень творческий, но не очень полезный ввод диапазона, имитирующий висячую полосу.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Verly Range Slider
Посмотреть код и демонстрацию
Выходные данные ползунка диапазона
CodePen с простым ползунком диапазона, который имеет пузырек, указывающий значение в верхней части маркера.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок бюджета
Пример кода красивого трехмерного ползунка диапазона, показывающего ваш бюджет.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунковый эквалайзер диапазона
Этот фрагмент кода представляет собой набор входных данных диапазона, которые имитируют эквалайзер с привлекательным дизайном.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона куба
Ползунок творческого диапазона, который указывает значение, подсвечивая набор светло-зеленых 3D-кубов.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Нейморфный дизайн слайдера с одним диапазоном на чистом CSS
Впечатляющий дизайн слайдера с одним диапазоном в неоморфном стиле и без использования JavaScript.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона вращения телефона
Этот фрагмент кода представляет собой трехмерный телефон, который вращается с помощью простого ползунка диапазона.
Сделано с помощью:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
GSAP
Посмотреть код и демонстрацию
Ползунок диапазона GSAP SVG
Красивый изогнутый ползунок диапазона с изменением цвета в зависимости от положения ручки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
GSAP
Посмотреть код и демонстрацию
Настраиваемый ползунок диапазона
Простой собственный и настраиваемый ползунок диапазона с розовым дизайном, использующий только ввод HTML и чистый CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Динамический фон сетки с помощью ползунка диапазона
Этот фрагмент кода представляет собой динамический фон сетки, который изменяет размер сетки с помощью простого ползунка диапазона с индикатором значения сетки.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Индикатор ползунка CSS
Этот CodePen отображает ползунок ввода с индикатором округленного значения, который отображается каждый раз при изменении значения ползунка диапазона.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Слайдер для шара SVG
Этот фрагмент кода имеет один входной диапазон с прекрасной анимацией для пузырькового индикатора, который отображается каждый раз при изменении значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Плоские ползунки диапазона
Фрагмент кода 3 ползунков диапазона с плоским дизайном и красной темой с использованием только CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Входы с несколькими диапазонами
В этом фрагменте кода мы находим набор из 4 высококачественных настраиваемых ползунков диапазонов с различным дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Многодиапазонный ползунок пользовательского интерфейса jQuery
CodePen с многодиапазонным ползунком ввода с индикаторами в обоих обработчиках, созданных с помощью jQuery.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона цветов градиента
Этот фрагмент кода отображает один ползунок диапазона, он отображает градиент для указания активного значения ввода.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
CoffeeScript
Посмотреть код и демонстрацию0005
Ползунок диапазона в форме ручки
Этот CodePen представляет собой ползунок диапазона в виде ручки с одним элементом ввода HTML и почти без JavaScript.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Чистый диапазон ввода CSS
Минималистичный ползунок диапазона чистого CSS с красной темой и индикатором, показывающим текущее значение.
Сделано с помощью:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона с индикатором значения
Фрагмент кода базового ползунка диапазона, созданного с использованием HTML, CSS и JavaScript, с индикатором значения, который следует за контроллером.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок ценового диапазона
Ползунок двойного диапазона с простой конструкцией, который может задавать значения с помощью текстовых полей.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
Stylus
JQuery
0 View Code0 and 5 Demo 0 and 5 Demo
Ползунок диапазона времени JQuery
Этот CodePen создан с использованием библиотеки jQuery и отображает ползунок двойного диапазона для установки диапазона времени.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок пользовательского диапазона CSS
Креативный и красочный ползунок диапазона, который в зависимости от своего значения меняет цвет, а индикатор, показывающий значение, меняет размер.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок двухточечного диапазона
Фрагмент кода простого ползунка двойного диапазона, показывающий 2 значения, заданные по краям ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Bootstrap
Посмотреть код и демо
Ввод диапазона Neumorphism
Если вам нужен пример дизайна слайдера с одним диапазоном в стиле Neumorphism с использованием только CSS и HTML, это ваш выбор.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок индикатора веса диапазона
Этот фрагмент кода представляет собой ввод ползунка диапазона с простой конструкцией для установки веса и с индикатором округленного значения в обработчике.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок с несколькими диапазонами CSS3
Ползунок с несколькими диапазонами, использующий только CSS и HTML, с элегантным дизайном и эффектом наведения на контроллеры для отображения настроенного значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона с обратной связью
Ползунок диапазона с градиентным цветом и ручкой, которая показывает значение ввода и меняет свой цвет в зависимости от зоны, в которой он находится.
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок вертикального диапазона
Фрагмент кода простого, но хорошо продуманного вертикального ползунка с привлекательной оранжевой темой.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Компактный ползунок диапазона
Этот фрагмент кода представляет собой простой, но красивый встроенный ползунок ввода с легким эффектом наведения.
Сделано с помощью:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок скользящего диапазона
Фрагмент кода ползунка творческого диапазона с регулятором в виде пингвина с красивой анимацией при изменении значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Stylus
Посмотреть код и демонстрацию
Скругленный ползунок диапазона
Скругленный ползунок диапазона температур с привлекательным дизайном и индикатором значения, который обновляется в соответствии со значением ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Стильный ползунок диапазона
Фрагмент кода, показывающий встроенный ползунок ввода диапазона с ярким дизайном.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок диапазона пользовательского интерфейса
Этот простой ползунок ввода диапазона создан только с использованием HTML и CSS и имеет индикатор значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок радиального диапазона
Ползунок радиального диапазона 360 градусов с розовой темой и индикатором точного значения градуса в центре компонента пользовательского интерфейса.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
Haml
CoffeeScript
View and JQuery Code2 Demo and JQuery
Ползунок диапазона SVG
Пример кода одного ползунка диапазона с простым дизайном и индикатором значения на краю.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
GSAP
Посмотреть код и демонстрацию
Ползунок диапазона Material Design
Ползунок диапазона с индикатором значения на контроллере с зеленой темой, вдохновленной стилем Material Design.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
Stylus
Pug
JQuery
2 Script
25 05
Посмотреть код и демонстрацию
Элементы управления ползунками Chrome
Фрагмент кода с набором из 5 ползунков с одинаковым дизайном, но разными цветами и элегантным дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Границы ползунка диапазона с плавающей запятой
Фрагмент кода ввода ползунка с десятичными значениями и индикатором для отображения значения.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
rangeslider.js
Ползунок с двойным диапазоном React JS
Этот ползунок двойного диапазона можно настроить с помощью контроллеров или текстовых полей, в которых отображается значение ползунка.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
React JS
Посмотреть код и демо
Ввод диапазона
Ползунок одного диапазона с привлекательным дизайном, большим индикатором значения и анимацией в обработчике, когда он активен.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Адаптивный слайдер
Коллекция из 4 слайдеров диапазона, один двойной и одинарный, с разными цветовыми темами и красивой анимацией при перемещении ручки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок диапазона одноколесного велосипеда
Креативный ползунок диапазона, в котором ручка представляет собой одноколесный велосипед с приятной анимацией каждый раз, когда вы его перемещаете.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
3D-ползунок диапазона цен
В этом фрагменте кода показан один 3D-ползунок диапазона для настройки вашего бюджета.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона HTML
CodePen с одним входным ползунком диапазона и с индикатором значения на дескрипторе.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Меньше
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона громкости
Этот фрагмент кода показывает индикатор диапазона громкости приятного желтого цвета и дизайн в стиле неоморфизма.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
Мопс
Посмотреть код и демо
Ползунок диапазона куба
Этот фрагмент творческого кода показывает один ползунок диапазона в форме трехмерных кристальных кубов.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Диапазон кредита
Ввод диапазона для отображения суммы кредита с фиолетовым градиентом, отображающим активную зону, и красивой активной анимацией на ручке.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок диапазона со значением в кружке
Очень простой ползунок для одного диапазона, который имеет кружок со значением в маркере и отображается каждый раз при изменении значения.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона с фиксированными значениями
Фрагмент кода, показывающий ползунок диапазона с доступными фиксированными значениями и плоским дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Ползунок с двумя диапазонами
Этот CodePen демонстрирует минималистичный ползунок с двумя диапазонами и лаконичным дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок диапазона на чистом CSS
Ползунок диапазона на чистом CSS с красивым дизайном и большим индикатором значения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Ползунок пользовательского диапазона
Ползунок пользовательского диапазона с простым дизайном и пузырьком на ручке, указывающим его значение.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок диапазона с несколькими ручками
Ползунок с несколькими диапазонами с приятной анимацией на ручке при наведении или нажатии на нее и очень стильной фиолетовой темой.
Сделано из:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Многодиапазонный ползунок времени
Фрагмент кода многодиапазонного ползунка для установки периода с градиентным цветом в активной зоне.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Stylus
Посмотреть код и демонстрацию
Ползунок двойного диапазона
Фрагмент кода ползунка двойного диапазона для выбора квадратных метров, с красивым и простым дизайном.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Ползунок диапазона React
Ползунок диапазона, созданный с помощью React.js, с индикатором значения на краю.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демо
Ползунок двойного диапазона AngularJS
Этот CodePen показывает ползунок двойного диапазона с настраиваемыми значениями, созданными с помощью AngularJS.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
AngularJS
JQuery
Посмотреть код и демо
Ползунок с несколькими диапазонами с Alpine.js и Tailwind CSS
Ползунок с двумя диапазонами с индикаторами значений на каждом краю компонента, созданный с помощью Tailwind.css и Alpine.js.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Alpine.js
Tailwind CSS
Посмотреть код и демонстрацию
Ползунок диапазона с пузырем лайков
Этот фрагмент кода представляет собой ползунок диапазона, который указывает количество лайков в пузыре в обработчике.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
SCSS
JQuery
0 Посмотреть код и 5 Demo 0 и 5 Demo 0 и 5 Demo 0 и 5
Сдвиг темы с ползунком диапазона
CodePen с ползунком одного диапазона, который изменяет тему пользовательского интерфейса в зависимости от значения ползунка.

