Работа с языком в HTML (руководство)
Работа с языком в HTML (руководство)Предполагаемая аудитория: XHTML/HTML и CSS кодеры, веб-разработчики (PHP, JSP, и т. д.), а также все, кому необходимо руководство по объявлению и использованию языковой информации в HTML. Предполагается, что вы имеете базовое знакомство с HTML и CSS.
Данное руководство объединяет и организует ссылки на статьи, которые, все вместе, помогут вам понять основные аспекты работы с языковой информацией при создании HTML и CSS.
В двух словах
Всегда добавляйте lang атрибут к тэгу html для того, чтобы установить язык по умолчанию вашей страницы.
<html lang="en">
Если это XHTML 1.x или HTML5 Polyglot документ, используемый, как XML, вам следует также использовать xml:lang атрибут (с тем же значением). Если ваша страница используется только, как XML, то просто используйте 
Не используйте meta элемент с http-equiv, установленным в значение Content-Language.
Выбирайте тэги из списка IANA Subtag Registry и следуйте правилам синтаксиса BCP 47 при использовании структур более сложных, чем просто языковой тэг. Держите свои языковые теги как можно более короткими.
Используйте :lang свойство в CSS, чтобы применять стили, зависящие от языка вашего контента.
Зачем объявлять язык?
Эта часть руководства объясняет мотивы для дальнейшего чтения. Если вы спешите и просто хотите знать, что делать, без теории, то начните читать раздел Как объявить язык страницы или элемента.
Браузеры и другие приложения могут использовать информацию о языке контента для предоставления пользователям наиболее подходящей информации или предоставления информации пользователям наиболее подходящим образом. Чем больше контента будет размечено и размечено правильно, тем более полезными и распространенными такие приложения станут.
Зачем использовать атрибут языка? содержит примеры того, как языковая информация может быть полезной.
Как объявить язык страницы или элемента
Вам следует устанавливать язык текста на странице, используя языковые атрибуты. К сожалению, существует более, чем один атрибут, а также есть несколько вещей, которые необходимо прояснить. Этот раздел обсуждает различные варианты: те, которые следует использовать, и те, которых следует избегать (и почему).
Объявление языка в HTML предоставляет итоговую информацию о том, как объявлять язык, используя атрибуты.
HTTP заголовки, мета элементы и информация о языке описывает, как языковые метаданные отличаются от действительного языка текста, а также Content-Language, используемый в HTTP заголовках и мета элементах.
Работа с языковыми тэгами
В этом разделе рассматривается, как выбирать и создавать языковые теги, то есть значения, используемые для атрибутов языка.
Чтобы быть уверенным в том, что все юзер агенты понимают, какой язык вы имеете в виду, вам необходимо следовать стандартным подходам при предоставлении языковых значений. Вам, вероятно, потребуется рассмотреть, как относиться к диалектным различиям, например между американским и британским английским, которые содержат существенные различия в орфографии и произношении.
Языковые тэги в HTML и XML описывает синтаксис языковых тэгов, использующих спецификацию BCP 47.
Выбор языкового тэга предоставляет практическую информацию о том, как выбрать корректный тэг из тысяч доступных, для представления необходимого вам языка.
Установка языковых настроек браузера
Когда ваш браузер получает документ из Сети, он отправляет HTTP запрос на сервер. Вместе с запросом, браузер также посылает информацию о своих языковых настройках. Эти настройки могут влиять на то, какой контент будет отправлен вам обратно. Узнайте, как устанавливать и изменять эти настройки.
Установка языковых настроек в браузере
Использование информации о языке для стилизации документа
Вам зачастую необходимо применять различные стили для текста на различных языках (например, шрифт или высота строки, или, вероятно, различные стили выделения и так далее). Если вы задействуете атрибуты для определения языка контента, то вы сможете использовать некоторые мощные CSS селекторы для автоматического применения различных стилей при изменении языка контента. Следующая статья рассматривает различные способы того, как это сделать.
Дополнительные материалы
Приступаете к работе? Язык в Сети
Ссылки по теме, Разработка HTML и CSS
- Язык
Где и как искать работу веб-верстальщиком без опыта
Где и как искать работу веб-верстальщиком без опыта
Рассказываем, как начать карьеру веб-верстальщика без опыта работы. Узнайте, где взять портфолио и на каких ресурсах искать вакансии начинающим специалистам.
Узнайте, где взять портфолио и на каких ресурсах искать вакансии начинающим специалистам.
Веб-разработка
24 дек. 2021
Почти во всех вакансиях на должность верстальщика в списке обязательных требований к кандидатам указаны опыт в веб-верстке и наличие портфолио. Так неужели устроиться на эту позицию без практического опыта не получится?
Конечно, это не так. Каждый, кто сейчас профессионально занимается версткой, когда-то был новичком, но смог найти свою первую работу! У вас тоже все получится, если знать, как и где искать.
Где новичку взять портфолио и как привлечь внимание нанимателей?
Самый чувствительный вопрос — где взять портфолио? Тут нет большой проблемы. Вы уже освоили базовые навыки и технологии для верстки макетов, верно? Настало время их использовать! Сделать это нетрудно:
- В
интернете выложено множество
дизайн-макетов.

Скачивайте их и верстайте, формируя портфолио. -
Придумывайте
макеты самостоятельно, а потом верстайте
их.
Подойдет тем, кто владеет навыками верстки и инструментами веб-дизайна.
Оптимальный вариант — пойти на курсы веб-верстки. Во время учебы вы подготовите несколько полноценных работ в портфолио. Плюс опытные наставники укажут на недочеты и расскажут подробно, на что обратить внимание в будущем.
Теперь расскажите о себе потенциальным нанимателям и заказчикам. Для этого:
- Оформите подробное резюме на крупнейших онлайн-площадках по поиску работы ( Работа.ру, HeadHunter, SuperJob, Zarplata.ru, Город работ, Дистанция и т. д.), там же просматривайте вакансии и откликайтесь на понравившиеся предложения.
- Заполните
профиль на
LinkedIn и подпишитесь
на рассылку свежих вакансий по
специальности, чтобы
каждый день узнавать о новых предложениях
работодателей.

- Зарегистрируйтесь на биржах фриланса (список лучших будет ниже), изучайте предложения заказчиков, предлагайте свою кандидатуру.
Укажите в своем профиле и резюме весь список технологий, языков программирования, программ, которые вы освоили. В нем обязательно должны быть как минимум: HTML и CSS, Java Script, jQuery, Figma (или другой графический редактор). Загрузите примеры своих работ.
Расскажите о своих софт-скиллах, которые ценят работодатели:
- способность продуктивно работать в команде,
- коммуникабельность,
- быструю обучаемость,
- готовность осваивать новые программы и технологии,
- инициативность.
Лучшие онлайн-ресурсы для поиска работы
Список лучших сайтов вакансий и бирж для фрилансеров , где всегда можно найти предложения для веб-верстальщиков:
- Дистанция
- Work at Home
- Remote JOB
- Kadrof.
 ru
ru - Kwork
- You Do
- Work-Zilla
- Пчёл.нет
- FL.ru
Также советуем обратить внимание на крупные телеграм-каналы с вакансиями для IT-специалистов:
- Finder.vc: удалённая работа — вакансии
- Вакансии одной строкой
- На удалёнке 2.0
- Удалёнщики | удаленная работа
- Distantsiya
- Фриланс таверна
- xCareers: Digital Jobs
В
таких группах встречается информация,
что какой-то компании нужен специалист
по верстке в штат либо на проект, для
доработок сайта и т. д. Опытные
верстальщики здесь часто ищут помощников. Смело присоединяйтесь к подобным
сообществам и при случае предлагайте
свою кандидатуру.
Смело присоединяйтесь к подобным
сообществам и при случае предлагайте
свою кандидатуру.
Как новичкам увеличить заработок на верстке
Чтобы получить больший доход от веб-верстки, воспользуйтесь нашими советами:
- Постарайтесь сделать первых клиентов постоянными
заказчиками.
Приложите максимум усилий, чтобы первые клиенты остались довольны качеством работы и обращались к вам снова. Это выгодно, поскольку проще работать с уже знакомым проектом. Плюс клиенты, которые вам доверяют, охотнее будут предлагать более дорогостоящие заказы. -
Знакомьтесь
и поддерживайте отношения с программистами,
дизайнерами и т. д.
Работая в команде, вы сможете брать больше заказов и увеличить свой доход. Например, в паре с веб-дизайнером можно делать сайты «под ключ». Он рисует макеты, а вы делаете верстку. - Осваивайте
инструменты, ускоряющие работу.

Старайтесь автоматизировать рабочий процесс. Например, пользуйтесь CSS-препроцессорами, постепенно осваивайте популярные фреймворки и т.д. Опытные верстальщики делают работу быстро и без ошибок, потому что умеют пользоваться специальными программами, технологиями и инструментами.
Заключение
Найти работу веб-верстальщиком без опыта вполне реально, если следовать нашим советам. Подготовьте портфолио, опубликуйте резюме на крупнейших сайтах вакансий, вступите в тематические сообщества в соцсетях, откликайтесь на подходящие предложения на биржах фриланса и в телеграм-каналах. Так вы сможете найти первое рабочее место по новой специальности или привлечь постоянных заказчиков на фрилансе.
обучайся с нами профессии
Frontend-разработчик
Подробнее о курсе
Читайте другие статьи
5 языков программирования, которые стоит изучать в этом году
Сегодня для Frontend и Backend-разработки используется множество языков программирования. Но какие из них наиболее перспективные и востребованные сегодня? Разбираемся в новой статье.
Но какие из них наиболее перспективные и востребованные сегодня? Разбираемся в новой статье.
Веб-разработка
9 авг. 2022
Заголовки h2 — h6: в чем отличия и как правильно использовать
Теги h2-h6 играют важную роль в СЕО-оптимизации. Поисковые роботы формируют список топ-ресурсов, сканируя заголовки статей. Из статьи вы узнаете, как работать с заголовками и научитесь их правильному использованию.
Веб-разработка
13 окт. 2020
10 ресурсов для изучения Vue.js в 2020 году
Владеть фреймворком Vue.js крайне важно для любого разработчика. В этой статье вы найдете 10 платных и бесплатных ресурсов для самостоятельного изучения фреймворка Vue.js.
Веб-разработка
29 сент. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!
Как работает HTML | Узнайте, как HTML работает с различными атрибутами
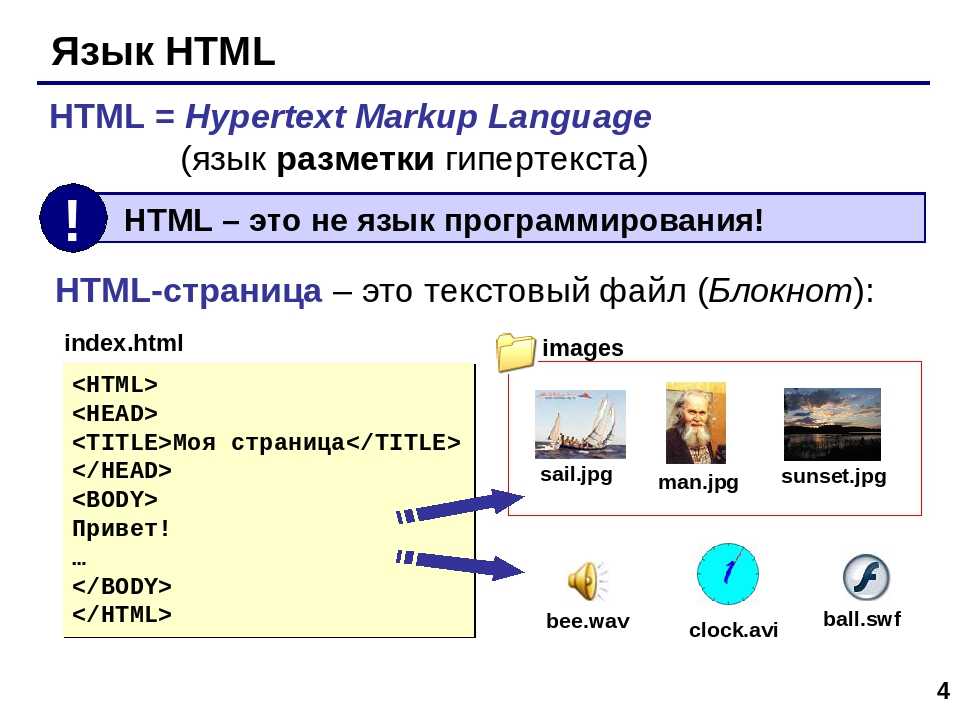
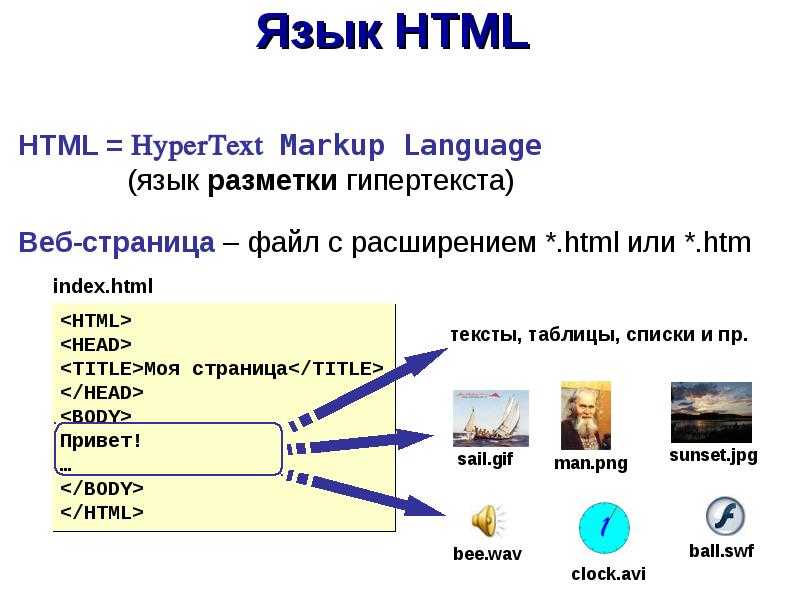
HTML – это язык на основе тегов, используемый для разработки веб-страниц; HTML означает язык разметки гипертекста. Гипертекст относится к тому, как веб-страницы связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. Это язык разметки, который с помощью тегов сообщает браузеру, как на нем будет отображаться страница. Бернерс-Ли разработал его в конце 1991 года, но «HTML2.0» была первой стандартной спецификацией, опубликованной в 1991 году.95. Позже его многочисленные HTML-версии стали похожи на HTML 4.0; в настоящее время последней версией является HTML5.0, который очень известен в разработке веб-сайтов.
Гипертекст относится к тому, как веб-страницы связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. Это язык разметки, который с помощью тегов сообщает браузеру, как на нем будет отображаться страница. Бернерс-Ли разработал его в конце 1991 года, но «HTML2.0» была первой стандартной спецификацией, опубликованной в 1991 году.95. Позже его многочисленные HTML-версии стали похожи на HTML 4.0; в настоящее время последней версией является HTML5.0, который очень известен в разработке веб-сайтов.
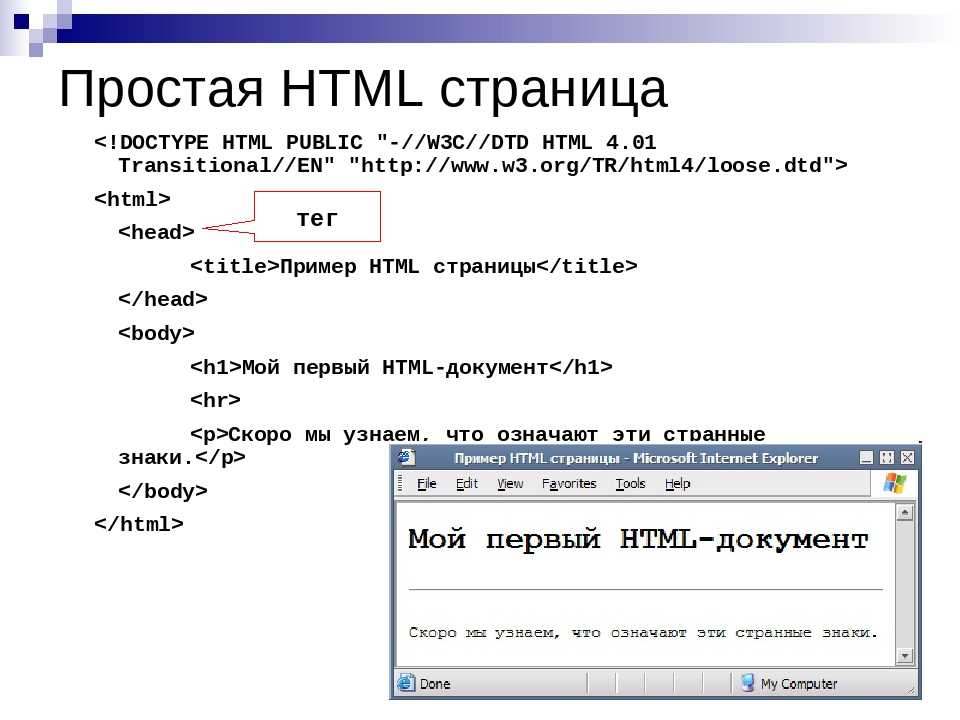
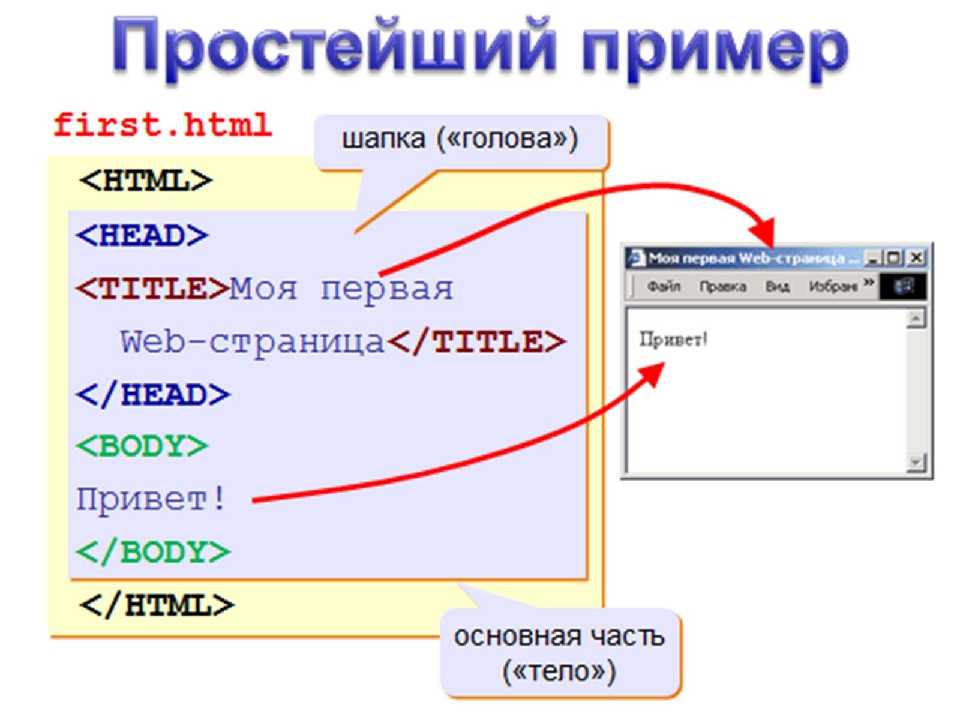
Структура работы HTML-страницы
Давайте посмотрим на структуру работы HTML-страницы.
<голова>тег заголовка html <тело>тег заголовка html
тег абзаца html
Этот тег определяет тип документа и версию HTML.
Над тегом заключен полный документ языка программирования HTML, состоящий из заголовка документа, представленного тегами
…, и тела документа, представленного тегами….
Тег head представляет заголовок документа, который может содержать другие теги HTML, такие как
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Вывод
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Это тег абзаца, который можно лучше понять на примере, приведенном ниже.
<голова>Пример абзаца <тело>Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Вывод
Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Этот тег используется для разрыва строки; мы можем использовать этот тег всякий раз, когда мы хотим, чтобы что-то начиналось со следующей строки. Это однострочный тег, не требующий закрывающего тега.
Поместите весь контент в центр. Это основное использование этого тега при создании веб-страницы.
Используется для создания линии, в основном используется, когда вы хотите нарисовать одну линию веб-страницы.
Это очень важный тег HTML; в каком-то сценарии мы хотим показать все так, как написано внутри HTML-страницы; в таких случаях это очень полезный тег.
Пример приведен ниже.
<голова>Сохранить пример форматирования <тело> <пред> Laravel — это PHP-фреймворк. Это фреймворк с открытым исходным кодом, используемый при разработке веб-приложений. Эта структура основана на шаблоне проектирования контроллера представления модели, поскольку этот проект, разработанный с помощью этой структуры, более структурирован и управляем. Этот фреймворк повторно использует существующий
Вывод
Laravel — это PHP-фреймворк. Это платформа с открытым исходным кодом, используемая при разработке веб-приложений
. Этот фреймворк основан на шаблоне проектирования контроллера представления модели
, поскольку этот проект, разработанный с помощью этого фреймворка,
более структурирован и управляем. Эта структура повторно использует существующие
Для печати одного пробела используется в HTML.
Свойства тегов
Мы можем установить свойство на уровне тега Пример, приведенный ниже
<голова>Выровнять атрибут <тело>Выровнено по левому краю
Выровнено по центру
Выровнено по правому краю
Вывод
Выровнено по левому краю
Выровнено по центру
Выровнено по правому краю
Основные атрибуты HTML
Есть несколько основных атрибутов, которые использовались почти со всеми последующими элементами HTML.
- Идентификатор
- Название
- Класс
- Тип
1) Id
Эти атрибуты используются для уникальной идентификации элемента HTML на странице; возможно, что один и тот же элемент использовался на странице HTML в нескольких местах с помощью атрибута id, который мы идентифицируем элемент и его содержимое, и может использоваться для другой цели в javascript. Пример приведен ниже.
Это первый абзац, который объясняет, что такое HTML , и как его использовать Это второй абзац, который объясняет, что такое каскадная таблица стилей и как ее использовать. использовать его
Объяснение. В приведенном выше примере один и тот же элемент используется два раза, чтобы различать этот элемент только по идентификатору.
2) Заголовок
Синтаксис этого атрибута аналогичен атрибутам id, назначение этих атрибутов будет зависеть от элемента, который их несет; хотя он часто отображается в виде всплывающей подсказки, когда курсор находится над элементом, это основное использование этого атрибута. Пример приведен ниже –
Пример приведен ниже –
<голова> Пример атрибутаtitle <тело>Сон от долгого времени
Вывод
Длительный сон
Если мы попытаемся навести курсор на «Длительный сон», мы увидим, что любой заголовок, который мы использовали в нашем коде, выглядит как всплывающая подсказка курсора.
3) Класс
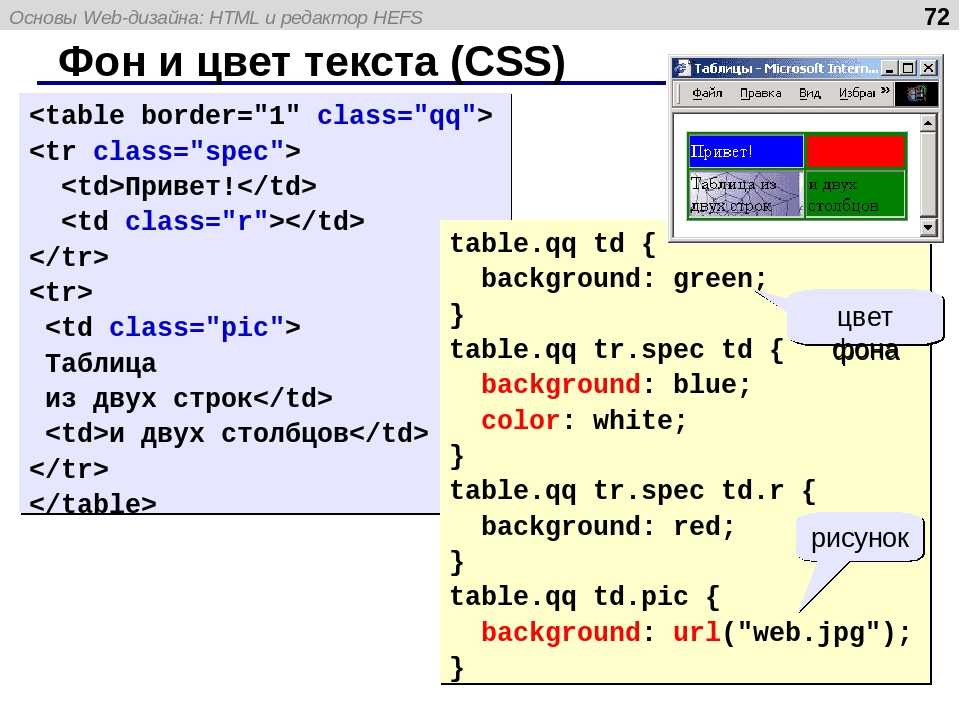
Атрибут класса используется для связывания элемента с таблицей стилей и указывает класс элемента. Мы узнаем больше об использовании атрибута класса, когда будем изучать каскадную таблицу стилей (CSS). Основное ее применение — это CSS. Значением этого атрибута также может быть список имен классов, разделенных пробелами. Пример приведен ниже –
class = "className11 className12 className53"
4) Стиль
Используется для написания правила каскадного стиля на уровне элемента, что лучше пояснить на примере, приведенном ниже.
<голова>Атрибут стиля <тело>Это пример текста стиля, он красного цвета...
Вывод
Это пример текста стиля; это красный цвет…
Заключение
Как мы видели много основных тегов, веб-страница может быть создана с помощью этих тегов, которые могут отображаться конечному пользователю всякий раз, когда пользователь запрашивает конкретную веб-страницу через свой веб-сайт. браузер, работа по отображению будет выполняться веб-браузером. Сегодня на рынке появилось множество новых тегов, которые делают веб-страницы более привлекательными.
Рекомендуемые статьи
Это руководство по работе с HTML. Здесь мы обсудили основную концепцию HTML с использованием различных тегов и основных атрибутов HTML. Вы также можете просмотреть следующие статьи, чтобы узнать больше:
- Применение HTML
- Шпаргалка HTML
- Стили списка HTML
- Полоса прокрутки в HTML
MLA Works Цитированная страница: Базовый формат — Purdue OWL®
Сводка:
Стиль MLA (Modern Language Association) чаще всего используется для написания статей и цитирования источников в области гуманитарных и гуманитарных наук. Этот ресурс, обновленный с учетом Справочника MLA (9 th ed.), предлагает примеры для общего формата исследовательских работ MLA, цитирования в тексте, примечаний/сносок и страницы цитируемых работ.
Этот ресурс, обновленный с учетом Справочника MLA (9 th ed.), предлагает примеры для общего формата исследовательских работ MLA, цитирования в тексте, примечаний/сносок и страницы цитируемых работ.
В соответствии со стилем MLA у вас должна быть страница с цитируемыми работами в конце исследовательской работы. Все записи на странице «Процитированные работы» должны соответствовать работам, цитируемым в вашем основном тексте.
Основные правила
- Начните страницу «Процитированные работы» на отдельной странице в конце исследовательской работы. У него должны быть такие же однодюймовые поля и фамилия, заголовок с номером страницы, как и у остальной части вашего документа.
- Назовите страницу «Процитированные работы» (не выделяйте слова «Процитированные работы» курсивом и не заключайте их в кавычки) и отцентрируйте слова «Процитированные работы» вверху страницы.
- Только заголовок должен располагаться по центру. Сами записи цитирования должны быть выровнены по левому полю.

- Только заголовок должен располагаться по центру. Сами записи цитирования должны быть выровнены по левому полю.
- Удваивайте пробелы во всех цитатах, но не пропускайте пробелы между записями.
- Сделайте отступ во второй и последующих строках цитаты на 0,5 дюйма, чтобы создать висячий отступ.
- Эффективно перечисляйте номера страниц источников, когда это необходимо. Если вы ссылаетесь на журнальную статью, опубликованную на страницах 225–250, укажите номера страниц на странице «Процитированные работы» как стр. 225–50 (Примечание: стиль MLA требует, чтобы вы опускали первые наборы повторяющихся цифр. В нашем примере , цифра в разряде сотен повторяется между 2 25 и 2 50, так что вы опускаете 2 из 250 в цитате: стр. 225-50). Если отрывок занимает несколько страниц, используйте «pp». Обратите внимание, что стиль MLA использует дефис в диапазоне страниц.
- Если используется только одна страница источника печати, пометьте ее аббревиатурой «p». перед номером страницы (например, стр. 157). Если используется диапазон страниц, пометьте его аббревиатурой «pp».
 перед номером страницы (например, стр. 157–68).
перед номером страницы (например, стр. 157–68). - Если вы цитируете статью или публикацию, которая изначально была выпущена в печатном виде, но была извлечена из онлайновой базы данных, вы должны ввести название онлайновой базы данных курсивом. Вам не нужно предоставлять информацию о подписке в дополнение к имени базы данных.
- Для источников в Интернете необходимо указать местоположение, чтобы показать читателям, где вы нашли источник. Многие научные базы данных используют DOI (цифровой идентификатор объекта). Используйте DOI в своей цитате, если можете; в противном случае используйте URL-адрес. Удалите «http://» из URL-адресов. DOI или URL-адрес обычно являются последним элементом в цитировании, за ним следует точка.
- Все цитируемые работы заканчиваются точкой.
Дополнительные основные правила, новые для MLA 2021
Новое в MLA 2021:
- Приложения и базы данных следует цитировать только в том случае, если они являются контейнерами конкретных произведений, на которые вы цитируете, например, когда они являются платформами публикации произведений в целом, а не посредником, который перенаправляет ваш доступ к источнику опубликовано где-то еще, например, на другой платформе.
 Например, приложение Philosophy Books следует указывать как контейнер, когда вы используете одну из его многочисленных работ, поскольку приложение содержит их целиком. Однако статья в формате PDF, сохраненная в Приложение Dropbox опубликовано где-то еще, поэтому его не следует указывать в качестве контейнера.
Например, приложение Philosophy Books следует указывать как контейнер, когда вы используете одну из его многочисленных работ, поскольку приложение содержит их целиком. Однако статья в формате PDF, сохраненная в Приложение Dropbox опубликовано где-то еще, поэтому его не следует указывать в качестве контейнера. - Если важно, чтобы ваши читатели знали псевдоним автора/человека , сценический псевдоним или различные другие имена, , тогда вам обычно следует указывать более известную форму имени автора/человека. Например, поскольку автор «Приключения Алисы в стране чудес » более известен под своим псевдонимом, цитируйте Льюис Кэрролл , а не Чарльз Доджсон 9.0197 (настоящее имя).
- Для аннотированных библиографий аннотации должны быть добавлены в конце источника/статьи с отступом в один дюйм от начала статьи. Аннотации могут быть написаны в виде кратких фраз или полных предложений, как правило, не превышающих по длине один абзац.

Заглавные буквы и знаки препинания
- Каждое слово в названиях статей, книг и т. д. пишется с прописной буквы, но не пишется с заглавной буквы в артиклях (the, an), предлогах или союзах, за исключением случаев, когда одно из них является первым словом в заголовке или подзаголовке: Унесенные ветром, Искусство войны, терять нечего .
- Используйте курсив (вместо подчеркивания) для названий более крупных произведений (книги, журналы) и кавычки для названий более коротких произведений (стихотворений, статей)
Список имен авторов
Записи перечислены в алфавитном порядке по фамилии автора (или, для целых отредактированных коллекций, по именам редакторов). Имена авторов пишутся сначала с фамилией, затем с именем, а затем, при необходимости, с отчеством или инициалом отчества:
Берк, Кеннет
Леви, Дэвид М.
Уоллес, Дэвид Фостер
Не указывайте звания (доктор, сэр, святой и т. д.) или степени (доктор философии, магистр, доктор наук и т. д.) вместе с именами. Книга, в которой указан автор по имени «Джон Бигбрейн, доктор философии», выглядит просто как «Большой мозг, Джон». Однако включайте такие суффиксы, как «Jr.» или «II». Собрав все вместе, работа доктора Мартина Лютера Кинга-младшего будет цитироваться как «Кинг, Мартин Лютер-младший». Здесь суффикс после имени или отчества и запятая.
д.) или степени (доктор философии, магистр, доктор наук и т. д.) вместе с именами. Книга, в которой указан автор по имени «Джон Бигбрейн, доктор философии», выглядит просто как «Большой мозг, Джон». Однако включайте такие суффиксы, как «Jr.» или «II». Собрав все вместе, работа доктора Мартина Лютера Кинга-младшего будет цитироваться как «Кинг, Мартин Лютер-младший». Здесь суффикс после имени или отчества и запятая.
Более одного произведения автора
Если вы процитировали более одной работы определенного автора, расположите записи в алфавитном порядке по названию и используйте три дефиса вместо имени автора для каждой статьи после первой:
Берк, Кеннет. Грамматика мотивов . […]
—. Риторика мотивов . […]
Если автор или редактор сборника выступает как единственный автор текста и как первый автор группы, сначала перечислите записи соло-автора:
Хеллер, Стивен, изд. Обучение электронного дизайнера .
Хеллер, Стивен и Карен Помрой. Дизайнерская грамотность: понимание графического дизайна.
Работа неизвестного автора
Расставить в алфавитном порядке произведения, автор которых не известен по названию; используйте сокращенную версию названия в цитатах в скобках в вашей статье. В этом случае у Boring Postcards USA нет известного автора:
.Бодрийяр, Жан. Симулякры и симуляции. […]
Скучные открытки США […]
Берк, Кеннет. Риторика мотивов . […]
Произведение автора под псевдонимом или псевдонимом
Новое в 9-м издании MLA: теперь есть шаги, которые необходимо предпринять для цитирования работ автора или авторов, использующих псевдоним, сценическое имя или другое имя.
Если лицо, которого вы хотите процитировать, хорошо известно, укажите более известную форму имени автора. Например, с 9019 г.6 Льюис Кэрролл — это не только псевдоним Чарльза Доджсона , но и более известная форма имени автора, первое имя противопоставляется второму.