HTML. Разметка текста шрифтами:ИнфоБлог
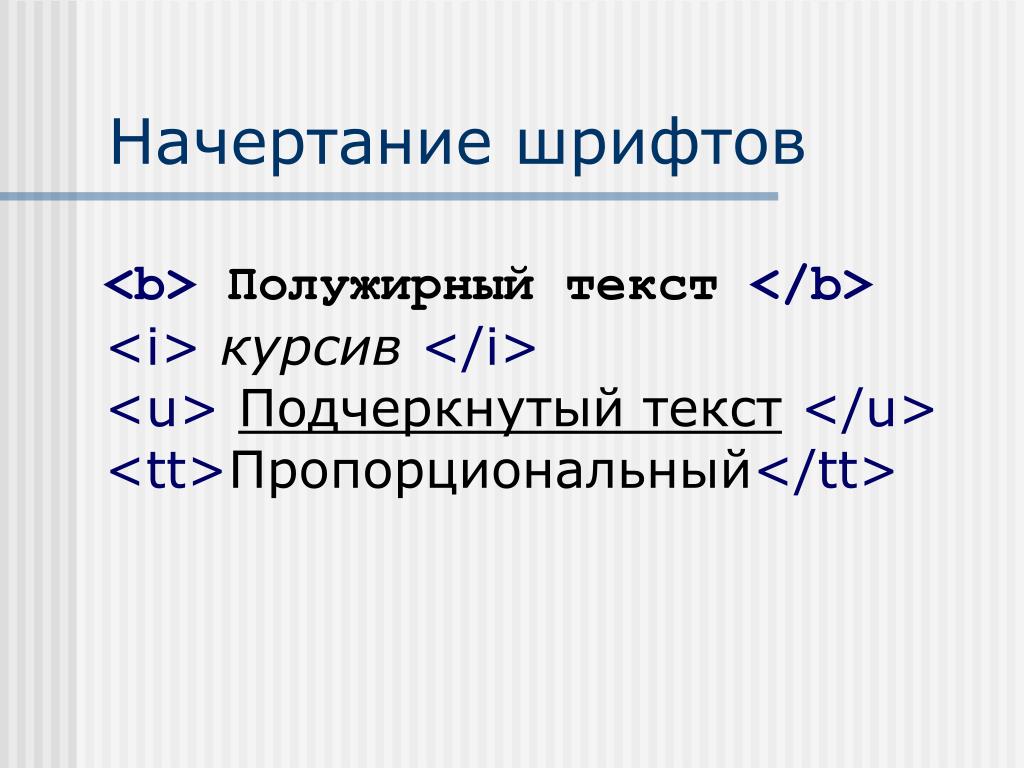
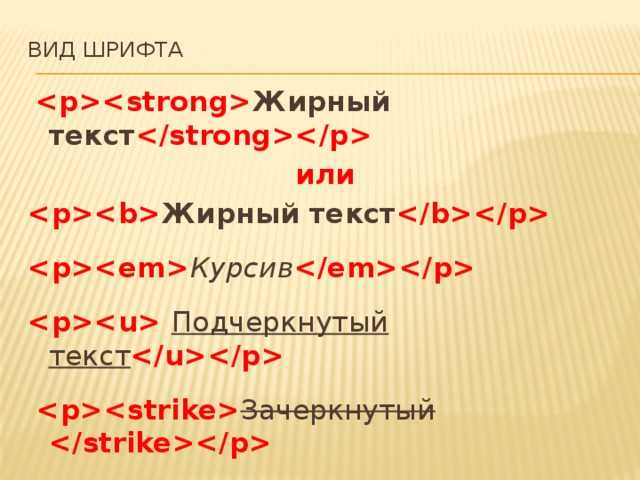
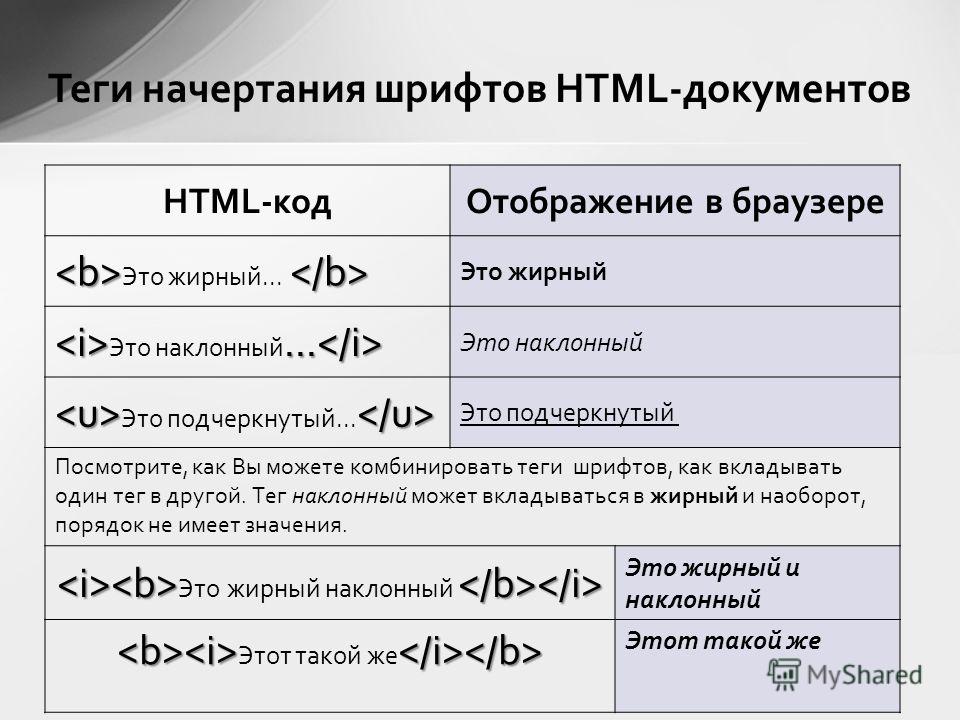
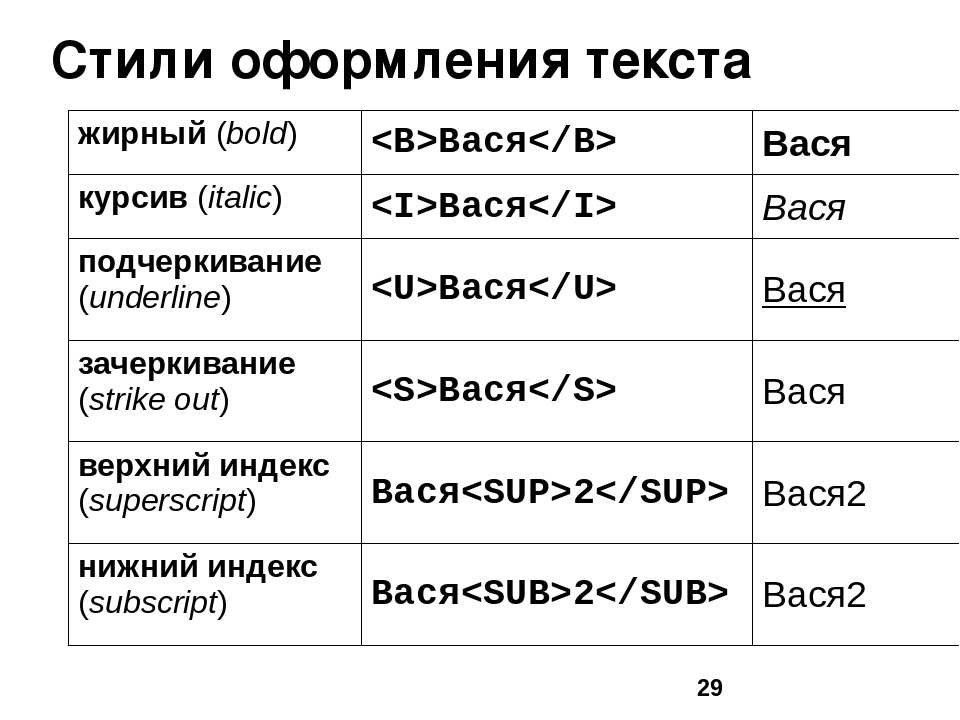
Если в тексте есть фрагмент, который должен быть выделен полужирным шрифтом, то его на веб-страничках помечают вот такой парой значков: <В> и </В> (В — от слова bold — полужирный). Первое В в угловых скобках обозначает начало полужирного фрагмента, второе, с косой чертой, обозначает его конец. Сами эти <В> и </В> в браузере не показываются, зато весь текст между ними будет полужирным.
Знаки разметки
подобные <В> называются тегами (от слова tag —
бирка, метка, ярлык). Теги можно писать в верхнем и нижнем регистре.
Точно так же и курсивное начертание (italic) выделяется тегами <I> и </I>. Первый тег открывает фрагмент с курсивным начертанием, а второй закрывает.
Понятно, что если вы поставили открывающий тег, а закрывающий забыли, то весь текст до конца будет полужирным или курсивным.
- Такую
пару иногда называют контейнером.

Когда нужно получить полужирный курсив, ставятся подряд оба тега: сначала два открывающих <В><I>, потом — текст, а потом два закрывающих </I> </В>.
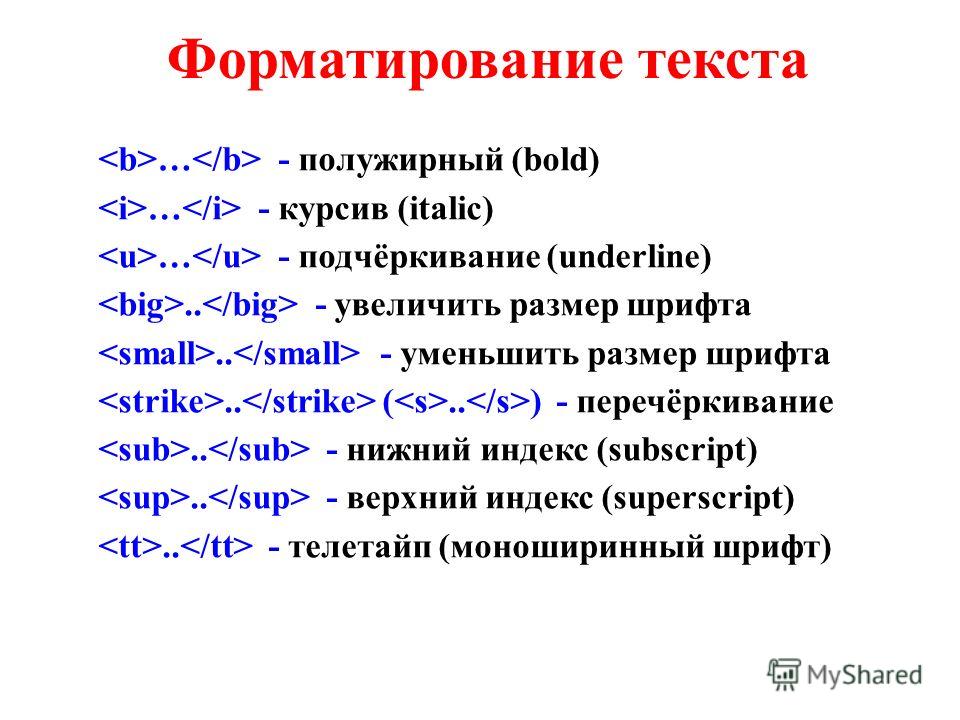
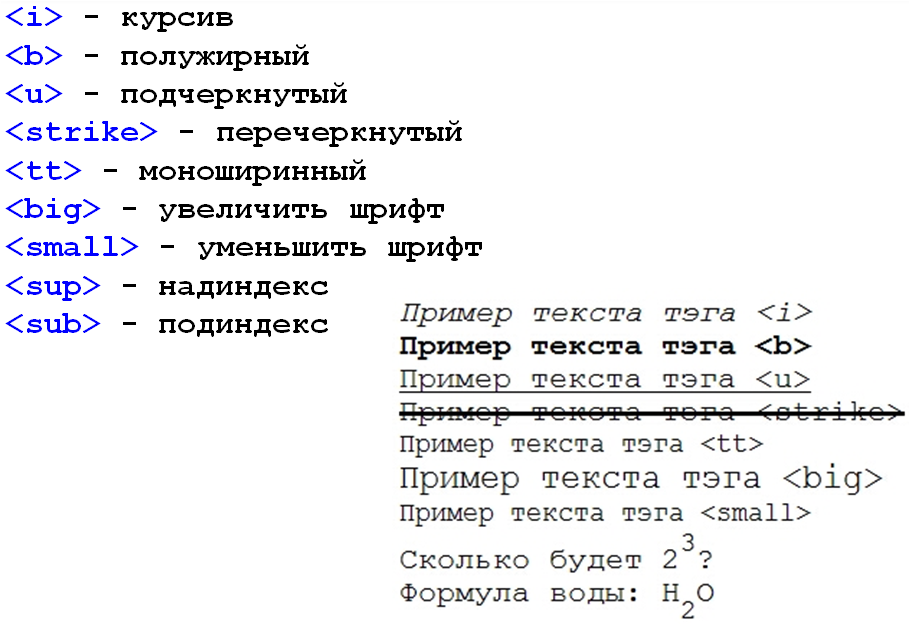
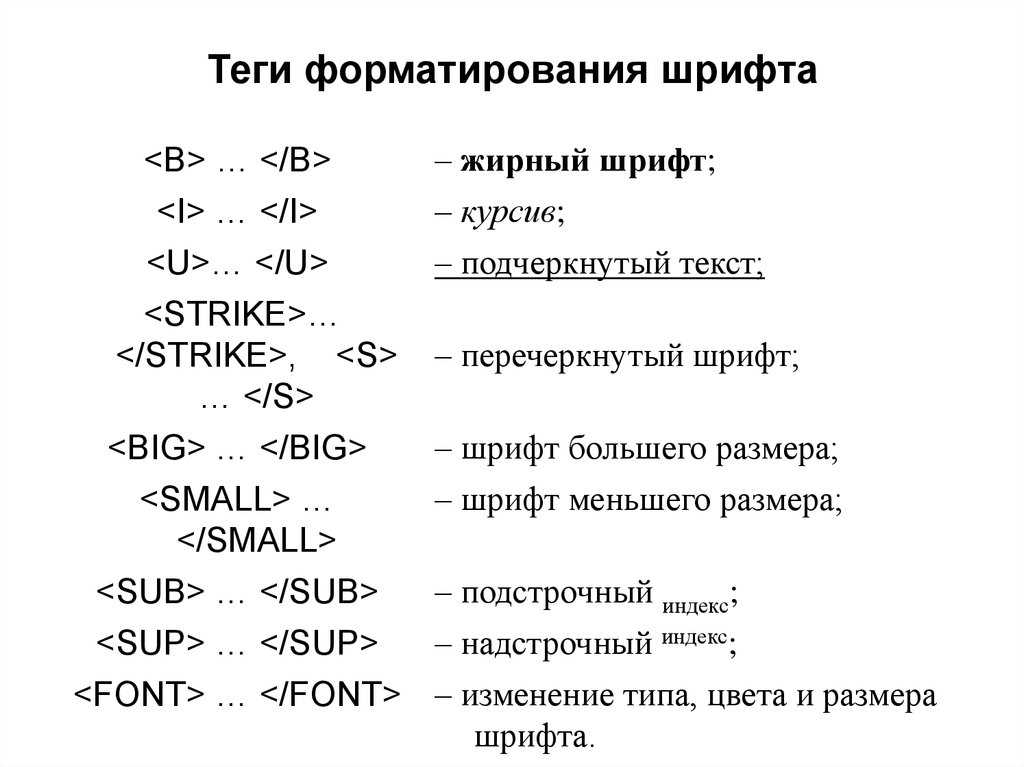
Есть также подчеркнутое (underline) начертание — тег <U>, перечеркнутое (strike) — <S>, надстрочное (оно же верхний индекс, superscript), — <SUP>, подстрочное (нижний индекс, subscript) — <SUB>. К шрифтовым выделениям относится также тег <ТТ>, который задает, что текст должен быть оформлен моноширинным шрифтом (вроде Courier). Каждому из перечисленных тегов тоже соответствует свой закрывающий тег с косой чертой.
- Вообще, большинство тегов в языке HTML — парные: открывающий и закрывающий (с косой чертой). Если по ходу дела будут встречаться непарные теги, об этом будет сказано дополнительно. Далее упоминание о закрывающихся тегах делаться не будут. А вы о них не забывайте!
Всякий работавший с текстовым редактором тут же спросит: а как задать гарнитуру шрифта? Ответ будет неожиданный: а, скорее всего, никак!
Все упирается
опять-таки в стандартизацию. Вы уверены, что ваш Arial, Courier, Times
или Tahoma имеются» на всех миллионах компьютеров в сети?
Вы уверены, что ваш Arial, Courier, Times
или Tahoma имеются» на всех миллионах компьютеров в сети?
А что они есть хотя бы на половине? А что ваш русифицированный Anal русифицирован и у того, кто будет вашу страничку пытаться прочесть?
То есть указать гарнитуру вы можете, но лучше все же от этого воздержаться!
У-у-у. обиженно скажет любитель текстовых процессоров. Плохо как!.. Ну, ладно, а как задать кегль шрифта?
Опять никак! Вы
не можете в HTML написать, что такой-то текст будет показан 12-м кеглем, — а
такой-то 32-м. И опять виновато отсутствие единого стандарта. Представьте
себе, что вы подготовили страничку текста к печати на стандартном листе
формата А4, а кто-то захочет напечатать ее на вдвое меньшем или вдвое большем
листе. Что получится? красивая будет страничка? Но в Сети все то же самое! У
одних экраны 14 дюймов с разрешением 640×480 точек, а у других 21 дюйм с
разрешением 1600×1200 или выше. Можно ли задавать одинаковый абсолютный размер
шрифта и для тех, и для других? То, что на одном экране будет слишком мелко,
на другом просто не поместится.
Поэтому в HTML принято задавать размеры шрифта в неких условных единицах — от 1 (самый мелкий) до 7 (самый крупный). Размеченный таким образом текст будет отображаться примерно одинаково на разных компьютерах.
Есть и другой способ задания размера шрифта. Вместо, «1» или «2» пишется «-1» или «+2». То есть некий шрифт для вашего браузера по умолчанию принят за базовый, «-1» — на единицу меньше базы, а «+2» — на две единицы больше. Тоже вполне возможное решение.
Как же разметить текст по размеру? Тегом FONT (шрифт) с параметром (или как часто говорят «с атрибутом») SIZE (размер):
<FONT SIZE=»1″> — самый мелкий шрифт,
<FONT SIZE=»7″> — самый крупный,
<FONT SIZE=»+0″> — шрифт базового размера,
<FONT SIZE=»-2″> — на две единицы меньше базового,
<FONT SIZE=»+3″> — на три единицы больше базового.
В принципе можно не вводить вообще никакого
размера, и тогда весь шрифт будет одинаковым — по высоте как базовый.
Разметка шрифта по размеру может сочетаться с разметкой начертаний. Например, так:
Это <В> полужирный <FONT SIZE=»+2″> увеличенный</ FONT> </ В> Шрифт Результат будет примерно такой: Это полужирный увеличенный шрифт.
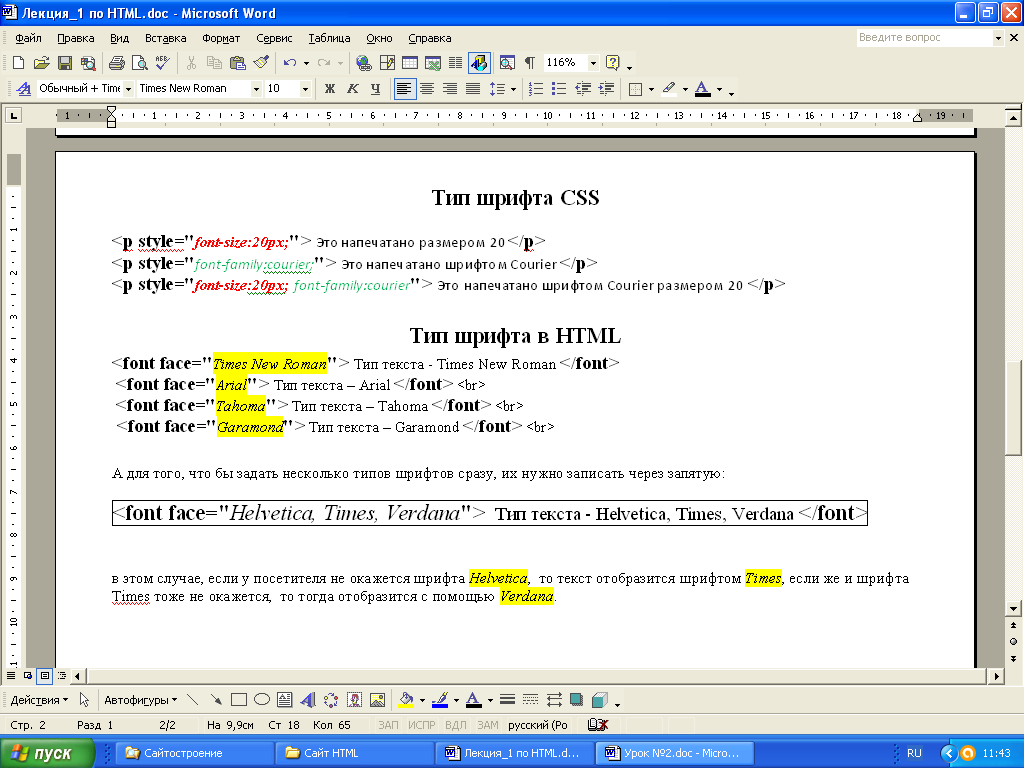
Теперь обещанные, хоть и не очень рекомендуемые, теги разметки гарнитурами. Это тот же FONT, но с параметром FAGE (что в данном контексте означает «гарнитура шрифта»):
<FОNT FACE=»TAHОMA»> — текст будет отображаться на экране шрифтом Tahoma;
<FONT FACE=»HELVETICA, ARIAL, COURIER»> — текст будет отображаться шрифтом Helvetica, если такого нет, то Arial, а если нет и этого, то Courier. Не факт, что у всех пользователей есть хотя бы второй указанный вами шрифт, третий, пятый. Но много хуже, если, скажем, Arial есть, но он не русский — прочесть такую страничку посетителю вашей странички ну никак не удастся! Разве что залезть внутрь, в ее код, и все эти font face поубирать;
<FОNT FACE=»TAHOMA» SIZE=»+2″> — шрифт Tahoma, увеличенный
на 2 единицы. Как видите, в теге FONT может быть не один, а
несколько атрибутов, отделяемых пробелами.
Как видите, в теге FONT может быть не один, а
несколько атрибутов, отделяемых пробелами.
Цвета шрифта обозначаются в том же теге FONT параметром COLOR:
<FONT COLOR=#ff0000> — чистый красный;
<FONT COLOR=#00ff00> — чистый зеленый;
<FONT COLOR=#0000ff> — чистый синий;
<FONT COLOR=#ffffff> — чистый белый.
Здесь первые две цифры задают яркость красного цвета, вторые две — зеленого, третьи — синего (система RGB — red, green, blue). Чем больше число, тем выше яркость цвета.
Если кто не понимает, что за число такое «ff», поясняем: в шестнадцатеричной системе счисления цифры идут так: 1,2,3,4,5,6,7,8,9, а, b, с, d, е, f. Здесь f — это 15. Понять всё это можно на простом примере. В десятичной системе число 99 это 9 х 10 + 9 (девять десяток плюс девять). А в шестнадцатеричной число ff — это 15×16 + 15 = 255 (пятнадцать «шестнадцатой» плюс пятнадцать). 1
Вот
применяется такая неудобная для простого человека система счисления, что тут
поделаешь! Все умники-программисты напридумали, нам назло.
Итак, если ff0000 — это максимальная яркость красного, то, снижая число, вы будете снижать и яркость красного цвета. Например, 7f0000 — примерно половина яркости, а 010000 — почти черный. Наоборот, ffffff — максимальная яркость всех трех цветов, то есть белый. Тогда понятно, что 000000 — минимальная яркость, то есть черный. Все, что лежит в интервале от 000000 до ffffff, — это оттенки, можете их подбирать по вкусу.
Кроме числовой записи цвета можно задавать названия цветов и словами, правда, английскими:
<FONT COLOR-«RED»> — красный,
«FONT COLOR -«GREEN»> — зеленый,
<FONT COLOR -«BLUE»> — синий.
Еще несколько распространенных цветов: cyan — зеленовато-голубой (00ffff), magenta — пурпурный (ff00ff), yellow — желтый (ffff00), gray — серый (808080), black — черный. Кроме того, к названию цвета можно добавлять приставки dark (темный) й light (светлый), иногда также medium (средний): darkred, light- yellow, mediumblue.
Все три параметра шрифтового оформления (размер, гарнитура и цвет) могут содержаться в одном теге, через пробел:
<FONT SIZE=»2″ FACE=»ARIAL» COLOR=»BLACK»>
Теги шрифтового оформления могут находиться один внутри другого. Главное помнить, что на всякий открывающий тег шрифтового оформления должен быть свой закрывающий тег. Например:
Этот текст базового размера, <FONT SIZE=»+2″> этот увеличенный,
<FONT COLOR=#ff0000>этот еще и красный, <В><I> а этот полужирный курсив</I></В>, этот нормального начертания,</FONT> этот опять не красный</FONT>, а этот опять базового размера.
Код прописан в Блокноте
<HTML>
<HEAD>
<TITLE> Web-страница </TITLE>
</HEAD>
<BODY>
Этот текст базового размера, <FONT SIZE=»+2″> этот увеличенный <br>
<FONT COLOR=#ff0000>этот еще и красный, <B><I> а этот <br>
полужирный курсив</I></В> этот нормального<br>
начертания, </FONT> этот опять не красный</FONT>
а этот<br> опять базового размера.
</BODY>
</HTML>
Результат такой разметки показан в браузере
<HTML>
<HEAD>
<TITLE> Астрид Линдгрен </TITLE>
</HEAD>
<BODY>
<HR>
<Font color=aylumen size=+2 face=Arial>
<h2 align=center> Пеппи Длинный чулок </h2>
<HR>
<Font color=blue size=+2 >
<P>
Дети вошли на кухню, и Пеппи запела
><P>Скорей сковородку на печь!<BR>Блины мы будем печь<BR>Мука,
и соль, и масло есть.<BR>Мы скоро будем есть! <P> Пеппи взяла из корзины три
яйца и, подбросив их над головой, разбила одно за другим.
</PRE>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
<h2> Привет! Это моя личная домашняя страничка! </h2>
<HR color=red size=10 width=»50%»>
<h3 align=center> Мой город </h3>
Я живу в <Font color=red face=»Comic Sans MS» size=+5>Пинске </Font>
<h5 align=center> Мои увлечения </h5>
<Font color=blue face=»Arial» size=+2>
<B> Музыка-гитара </B>,
<U> Спорт-футбол </U>,
<I> Люблю рисовать </I>,
</Font>
<H5> Мои друзья </H5>
<U> Мои друзья </U> учатся со мной в <I> одном классе </I>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Web-страница1 </TITLE>
</HEAD>
<BODY>
<h2 arial black=center> <U> <I> КАКУЮ СОБАКУ ВЫБРАТЬ </I> </U> </h2>
<HR color=#ffff00>
<BLOCKQUOTE>
<Font color=green face="Arial" size=+1>
<B>
Собака верный помощник.Однако, если вам нужен,<BR> например,
только страж, купите лучше систему <BR> сигнализации
<B>
</BLOCKQUOTE>
</Font>
<Font color=red face="Courier New" size=+1>
<B> Первейшая функция собаки в доме - быть другом, и нет друга более <BR>
верного. Прежде, чем завести собаку, важно убедиться, что вы <BR>
сможете обеспечить ей необходимые условия.<B></PRE>
<HR color=blue size=3>
<PRE>
<Font color=green face="Monotype Corsiva" size=+2>
Выбор подходящей породы - очень личное дело пример
Но есть много руководст, помогающих в этом.
</Font>
</PRE>
</BODY>
</HTML
Литература:А.Левин. Самоучитель полезных программ.Питер. 2008
Самоучитель полезных программ.Питер. 2008
2. Язык гипертекстовой разметки
2.4. Форматирование текстаДля форматирования текста HTML-документов предусмотрена целая группа тегов, которую можно условно разделить на теги логического и физического форматирования. Теги логического форматирования обозначают (своими именами) структурные типы своих текстовых фрагментов, такие, например, как программный код (тег <code>), цитата (тег <сitе>), аббревиатура (тег <abbr>) и т. д. Структурная разметке не влияет на конкретное экранное представление фрагмента браузером. Поэтому такая разметка и называется логической. Теги физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера (согласно предпочтениям автора документа). Для форматирования текста следует выбирать элементы, которые наиболее точно описать значение контента, т.е. логического форматирования. Если вам при этом не нравится, как выглядит контент, его следует изменить с помощью таблиц стилей. На базе логического форматирования можно гибко управлять представлением документа, а такая разметка позволяет машинам, например программным системам поиска и индексации, правильно анализировать контент и принимать решения об относительной важности элементов на странице. Хотя использование тегов физического форматирования не осуждается в HTML и может свободно использоваться, однако применение таблицей стилей предоставляет значительно больше возможностей по управлению начертанием текста. Теги логического форматирования текста.
Листинг 1. Пример логического форматирования текста.
<!DOCTYPE html>
Показать результат листинга 1 Теги физического форматирования текста.Теги физического форматирования включены в спецификацию HTML 5 и получили обновленные семантические определения, однако если вы хотите только изменить стиль шрифта, более подходящим решением будет применить таблицу стилей. Оставьте эти элементы для тех случаев, когда они семантически уместны.
Теги <sub> и <sup> удобно использовать для математических индексов. Теги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Листинг 2. Пример физического форматирования текста.
<!DOCTYPE html>
Показать результат листинга 2 Разделение на абзацы.
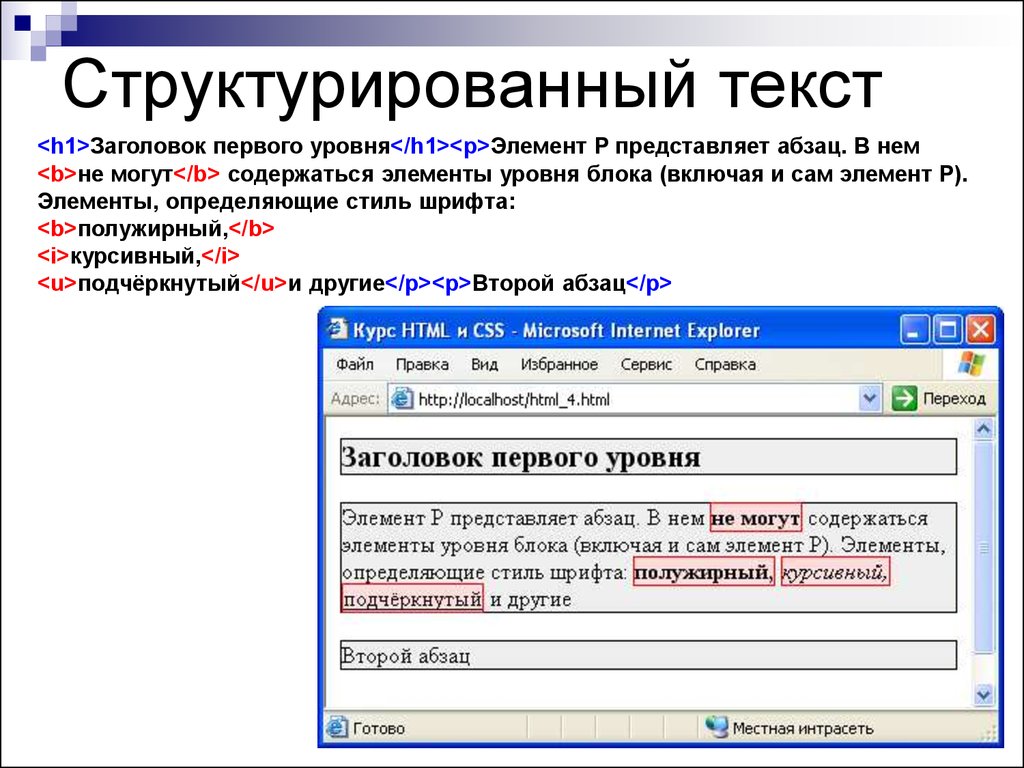
Любой текст имеет определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, таблицы, абзацы и др. Одним из первых правил составления практически любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. HTML-документы не являются исключением из этого правила. При создании документов с помощью текстовых редакторов разбиение на абзацы выполняется вводом символа перевода строки. Большинство редакторов реализует это при нажатии клавиши Enter. В HTML-документах символы перевода строки не приводят к образованию нового абзаца. HTML предполагает, что автор документа ничего не знает о компьютере своего читателя. Читатель вправе установить любой размер окна и пользоваться любым из имеющихся у него шрифтов. Это означает, что место переноса в строке определяется только программой просмотра и установками конечного пользователя. Поскольку символы перевода строки оригинального документа игнорируются, то текст, отлично смотревшийся в окне редактора автора документа, может превратиться в неудобочитаемый текст в окне программы просмотра. Избежать этой неприятности позволяет применение специального тега разделения на абзацы <p>. Перед началом каждого абзаца текста следует поместить тег <р>, хотя закрывающий тег </p> не обязателен, все равно, его лучше использовать. Браузеры обычно отделяют абзацы друг от друга пустой строкой. Тег <р> может задаваться с атрибутом горизонтального выравнивания align, которые может принимать следующие значения:
По умолчанию выполняется выравнивание по левому краю. Перевод строки.При отображении текстовых документов в браузере место переноса строки в пределах абзаца определяется автоматически в зависимости от размера шрифтов и размера окна просмотра. В отличие от тега абзаца <p> при использовании тега <br> не будет образована пустая строка. Для указания возможного места переноса можно использовать, так называемый, «мягкий» перевод строки, т.е. перевода строки будет выполнено только при необходимости. Для этого существует тег <wbr>, который так же, как и тег <br>, не нуждается в закрывающем теге. Заголовки внутри HTML-документа.Наряду с названием всего документа, на веб-странице могут использоваться заголовки для отдельных частей документа. Для разметки заголовков используются теги <h2>, <h3>, <h4>, <h5>, <h5> и <h6>. Эти теги требуют соответствующего закрывающего тега. Как правило, чем выше уровень заголовка, тем больше информации для читателя содержит этот раздел. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него осуществляется вставка пустой строки. Содержимое заголовков оказывают сильное влияние на поисковые результаты, по этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком. Теги заголовков могут задаваться с атрибутом горизонтального выравнивания align, который может принимать следующие значения:
По умолчанию заголовки выравниваются по левому краю страницы. Горизонтальные линии.Другим методом разделения документа на части является проведение горизонтальных линий. Они визуально подчеркивают законченность той или иной области страницы. Тег <hr> позволяет провести горизонтальную линию в окне браузера. Этот тег не является контейнером, поэтому не требует закрывающего тега. До и после линии автоматически вставляется пустая строка. Тег <hr> может иметь следующие атрибуты:
Пример: <hr aling="center" size="2" color="red">
Использование предварительно отформатированного текста.В HTML-документах для разбивки текста по абзацам и обеспечения при-нудительного перевода строки следует пользоваться специальными тегами. Однако бывают случаи, когда в HTML-документ необходимо включить текст, уже имеющий форматирование, выполненное традиционным способом при помощи символов перевода строки, необходимого количества пробелов, символов табуляции и т. д. Для решения таких задач предусмотрен специальный тег-контейнер <pre>, определяющий предварительно форматированный (преформатированный) текст. Текст, размеченный тегом <pre>, будет отображаться в таком виде, как он выглядит в обычном текстовом редакторе. Для отображения всегда будет использоваться моноширинный шрифт. Текст внутри контейнера <pre> может содержать элементы форматирования уровня текста, кроме следующих: <img>, <object>, <small>, <sub> и <sup>. |
||
html — удаление жирного шрифта из части заголовка
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 183 тыс. раз
Есть ли способ удалить жирный шрифт из части заголовка?
**Этот текст должен быть выделен жирным шрифтом**, но не должен
Есть ли способ сделать это?
0
Вы можете обернуть текст, выделенный не жирным шрифтом, в диапазон и присвоить диапазону следующие свойства:
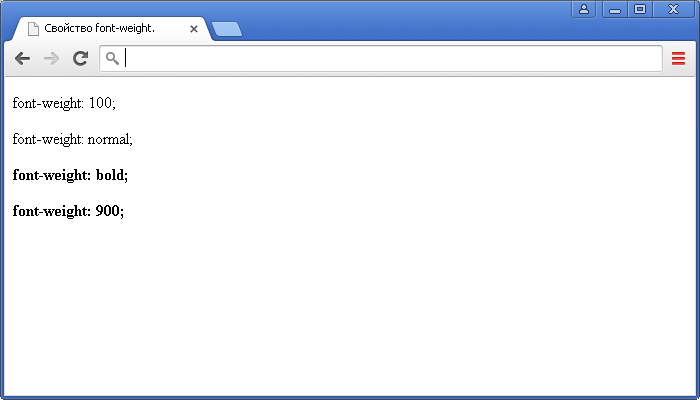
.notbold{ вес шрифта: нормальный }
и
**Этот текст должен быть жирным**,
но этот текст не должен
См.: http://jsfiddle.net/MRcpa/1/
Используйте , если вы хотите изменить стиль элементов, не помещая их в новый элемент уровня блока в документе.
0
Если вам не нужен отдельный файл CSS, вы можете использовать встроенный CSS:
Этот текст должен быть жирным,
но этот текст не должен
Однако, как следует из комментария Мадары, вы можете рассмотреть вопрос о размещении невыделенной жирным шрифтом части в другом заголовке, в зависимости от используемого варианта использования.
Да, вы можете добавить текст внутри и переопределить css. jsfiddle
html:
**Этот текст должен быть жирным**,
но этот текст не должен
css:
диапазон {
вес шрифта: нормальный;
}
попробовать это?
Лучше: вместо использования дополнительных тегов span в html и увеличения html-кода вы можете сделать следующее:
<таблица>Инвентарь Заказы
Здесь вы можете использовать CSS, как показано ниже:
#sc-nav-display th{
вес шрифта: нормальный;
}
Вам просто нужно использовать идентификатор, назначенный соответствующему тегу div таблицы. Я использовал «#sc-nav-display» с «th» в CSS, так что все остальные заголовки таблиц будут оставаться ЖИРНЫМИ до тех пор, пока вы не сделаете то же самое для всех остальных заголовков таблиц, как я сказал.
Я использовал «#sc-nav-display» с «th» в CSS, так что все остальные заголовки таблиц будут оставаться ЖИРНЫМИ до тех пор, пока вы не сделаете то же самое для всех остальных заголовков таблиц, как я сказал.
1
Это очень просто, используя «шрифт» внутри абзаца. Пример показан ниже:
Заголовок 1
Заголовок 1
Рубрика 1
Рубрика 1
- Этот текст будет выделен жирным шрифтом.Этот текст НЕ будет выделен жирным шрифтом.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как оформить сообщение Craigslist | Малый бизнес
Трэвис Мейер
Craigslist дает своим пользователям возможность различными способами оформлять рубричные объявления, размещенные на сайте. Вы оформляете объявления с помощью стандартных тегов HTML, таких как атрибуты шрифта, разрывы абзацев и гиперссылки. Хотя на Craigslist поддерживаются многие базовые HTML-теги, расширенные стили, использующие теги «div» и CSS, не поддерживаются. Craigslist предоставляет список совместимых тегов стиля HTML на своей странице справки.
Вы оформляете объявления с помощью стандартных тегов HTML, таких как атрибуты шрифта, разрывы абзацев и гиперссылки. Хотя на Craigslist поддерживаются многие базовые HTML-теги, расширенные стили, использующие теги «div» и CSS, не поддерживаются. Craigslist предоставляет список совместимых тегов стиля HTML на своей странице справки.
Стиль текста
Отобразите текст жирным шрифтом в сообщении Craiglist, набрав «» в начале текста и «» в конце.
Выделите слова в своем объявлении Craigslist курсивом, вставив «» в начале текста и «» в конце.
Подчеркните слова в своем сообщении Craigslist, вставив открывающий тег «» в начале текста и закрывающий тег «» в конце.
Отобразите текст в своем сообщении выбранным шрифтом, введя «» и заменив «XXX» названием шрифта. Введите закрывающий тег «» в конце текста, который вы хотите оформить.
Измените цвет текста в своем объявлении Craigslist, введя «» и заменив «XXX» цветом, который вы хотите присвоить тексту, например «красный».
 Введите закрывающий тег «» в конце текста, который вы хотите раскрасить.
Введите закрывающий тег «» в конце текста, который вы хотите раскрасить.
Стиль абзацев
Выровняйте абзац по правому краю, введя «
» перед текстом и «
» в конце, чтобы закрыть атрибут.Выровняйте абзац, введя «
» перед содержимым и «
» в конце текста, чтобы закрыть атрибут.Создайте цитату с отступом, вставив «
» в начале текста и «
» в конце.Разрешить предварительно отформатированный текст, набрав «
» в начале текста и «
» в конце. Предварительно отформатированный текст позволяет вставлять дополнительные пробелы между словами. Без этого тега лишние пробелы в вашем тексте будут автоматически отображаться в веб-браузере как один пробел.
Стиль динамического содержимого
Создайте гиперссылку, введя «» в начале текста и заменив «XXX» URL-адресом. Закройте тег гиперссылки, введя «» в конце связанного текста.



 Фрагменты с логическим форматированием браузеры отображают на экране определенным образом, заданным по умолчанию.
Фрагменты с логическим форматированием браузеры отображают на экране определенным образом, заданным по умолчанию.

 Текст, помеченный тегом <ins>, обычно отображается подчеркнутым.
Текст, помеченный тегом <ins>, обычно отображается подчеркнутым. В браузере такой текст, как правило, отображается моноширинным шрифтом.
В браузере такой текст, как правило, отображается моноширинным шрифтом. </p>
</p>

 Перенос строки может осуществляться только по символам-разделителям слов (например, пробелам). Иногда в документах требуется задать принудительный перевод строки, реализующийся независимо от параметров настроек браузера. Для этого служит тег принудительного перевода строки <br>, который не имеет соответствующего закрывающего тега. Включение тега <br> в текст документа обеспечит размещение последующего текста с начала новой строки.
Перенос строки может осуществляться только по символам-разделителям слов (например, пробелам). Иногда в документах требуется задать принудительный перевод строки, реализующийся независимо от параметров настроек браузера. Для этого служит тег принудительного перевода строки <br>, который не имеет соответствующего закрывающего тега. Включение тега <br> в текст документа обеспечит размещение последующего текста с начала новой строки. Эти заголовки могут иметь шесть различных уровней и представляют собой фрагменты текста, которые выделяются на экране при отображении страницы браузером.
Эти заголовки могут иметь шесть различных уровней и представляют собой фрагменты текста, которые выделяются на экране при отображении страницы браузером.

 Недопустимо внутри преформатированного текста задавать элементы форматирования уровня блока, например, теги заголовков. Тег абзаца по логике вещей также не должен встречаться внутри преформатированного текста, однако если встречается, то будет реализовывать переход на новую строку (без образования пустой).
Недопустимо внутри преформатированного текста задавать элементы форматирования уровня блока, например, теги заголовков. Тег абзаца по логике вещей также не должен встречаться внутри преформатированного текста, однако если встречается, то будет реализовывать переход на новую строку (без образования пустой).