Подчеркнутый текст силами HTML и CSS

Серёжа СыроежкинКопирайтер
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами <u></u>):
Конструктор сайтов <u>"Нубекс"</u>Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый текст с помощью CSS - "Нубекс"</title> <meta charset="utf-8"> <style> .underline { text-decoration: underline; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html>
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый пунктиром текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dashed { border-bottom: 1px dashed blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Подчеркивание точками:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый точками текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dotted { border-bottom: 2px dotted blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Двойная черта:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый двумя линиями текст - "Нубекс"</title> <meta charset="utf-8"> <style> .double { border-bottom: double blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html>
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
Смотрите также:
text-decoration | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
- line-through
- Создает перечеркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
- inherit
- Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text-decoration</title> <style> a { text-decoration: none; /* Убираем подчеркивание у ссылок */ } a:hover { text-decoration: underline; /* Добавляем подчеркивание при наведении курсора мыши на ссылку */ } </style> </head> <body> <p><a href="1.html">Стратегическое нападение</a></p> </body> </html>
Объектная модель
[window.]document.getElementById(«elementID»).style.textDecoration
[window.]document.getElementById(«elementID»).style.textDecorationBlink
[window.]document.getElementById(«elementID»).style.textDecorationLineThrough
[window.]document.getElementById(«elementID»).style.textDecorationNone
[window.]document.getElementById(«elementID»).style.textDecorationOverLine
[window.]document.getElementById(«elementID»).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Приветствую всех, кто жаждет новых знаний и читает мой блог. Публикацию сегодняшнего дня я хочу посвятить весьма легкой теме, которая тем не менее регулярно вызывает ряд вопросов у новичков: «Как убрать или добавить нижнее подчеркивание html».
Насколько вы уже знаете, само нижнее подчеркивание можно задавать вручную, однако у ссылок они установлены по умолчанию. Именно поэтому в статье я напомню вам, как задавать подчеркивание заголовкам, расскажу, как устанавливать нижнюю линию на всю ширину блока, а также как бороться со стандартным форматированием ссылок. Ну что ж, начнем!
А давай-ка вот этим подчеркнем!
В языке html существуют специальный парный тег для подчеркивания текста: <u>слово</u>.
Однако профессиональные верстальщики пользуются механизмами стилевых каскадных таблиц, т.е. css, для оформления внешнего вида всего сайта. И это правильно. Такой подход разделяет разметку от стилизации, делает форматирование гибким и удобным. К тому же так легче отловить баги (ошибки) в коде.
Для подчеркивания текстового контента в основном используются такие свойства: border и text-decoration.
Элемент border отвечает за установку рамки вокруг указанного блока, а также позволяет задать толщину линии и ее стиль.
Данная единица языка достаточно гибкая, так как можно указать форматирование для отдельных сторон границы. Достигается это при помощи свойств:
- border- right (справа)
- border- top (сверху)
- border- left (слева)
- border- bottom (снизу)
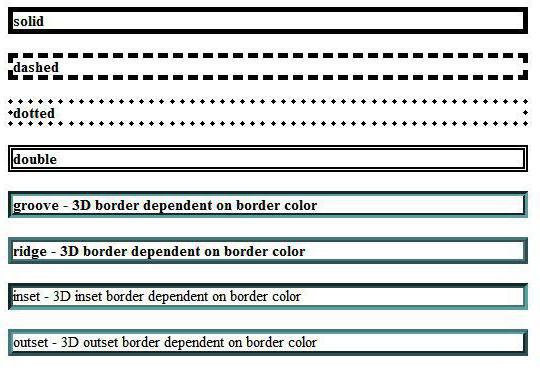
- точечное (dotted)
- пунктирное (dashed)
- линейное (solid)
- двойное (double)
- объемное обрамление блокам (groove, inset, ridge и outset)
Не забывайте, что всегда можно повторить стилевые настройки блока-родителя при помощи ключевого слова inherit.
Теперь обсудим свойство языка css text-decoration. Данный элемент отвечает за дополнительные украшения текста.
К ним относятся:
- мигание (blink)
- линия над текстом (overline)
- зачеркнутые объекты (line-through)
- наследование стилизации (inherit)
- отмена всех дополнительных декораций (none)
- необходимое нам подчеркивание (underline)
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
h2 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
.block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h2>Озаглавим текст подчеркнутым названием</h2>
<div>
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчеркивание</title> <style> h2 { text-align:center; border-bottom:3px double green; padding-bottom: 4px; } .block { border: 5px groove green; padding: 40px; font-size:21px; } .one { text-decoration: none; border-bottom: 2px dashed green; color: green; } .two { text-decoration: none; color: green; font-weight: 900; } a.two:hover, a.one:hover { color: blue; } </style> </head> <body> <h2>Озаглавим текст подчеркнутым названием</h2> <div> В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет. </div> </body> </html>
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 570 раз
Как добавить подчеркивание к заголовку?
Подчеркивание для блочных элементов вроде тега <h2> можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.
Линия под текстом на всю ширину блока
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Линия под заголовком</title> <style> h2 { font-size: 200%; /* Размер шрифта */ border-bottom: 2px solid maroon; /* Параметры линии под текстом */ font-weight: normal; /* Убираем жирное начертание */ padding-bottom: 5px; /* Расстояние от текста до линии */ } </style> </head> <body> <h2>Пример текста</h2> <p>Черный заголовок привлекает к себе внимание, несмотря на то, что он черный, а не белый.</p> </body> </html>
Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору h2. Результат данного примера показан на рис. 1.
Рис. 1. Линия под заголовком
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline, опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание заголовка</title>
<style>
h2 {
text-decoration: underline; /* Подчеркивание заголовка */
}
</style>
</head>
<body>
<h2>Пример текста</h2>
<p>Черный заголовок привлекает к себе внимание,
несмотря на то, что он черный, а не белый.</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
Жирный или подчеркнутый текст в CSS и HTML
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.

Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
<div> <p>Подчеркнутый текст CSS</p> </div>
<div> <p>Подчеркнутый текст CSS</p> </div> |
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами <u>… </u>
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div>
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div> |
Делаем подчеркнутый текст HTML-тегом.
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
<div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div>
<div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div> |
Жирный
Еще жирнее
Совсем не жирный текст CSS
Очень жирный текст CSS
Жирный текст HTML-тегами
Так же как и в ситуации с подчеркиванием, если вам нужно в единичных случаях выделить одно или несколько слов, можно использовать для этого специальные HTML-теги, такие как <b>…</b>, или его аналог <strong>… </strong>.
Например:
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>.
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>. |
Делаем жирный текст с помощью html-тегов .

Если у вас возникнут вопросы или вы захотите поделиться своими приемами форматирования, вы можете это сделать в комментариях. Если эта статья вам понравилась и была для вас полезной, не забудьте подписаться на мою рассылку и поделиться ссылкой на статью в социальных сетях.
А на сегодня у меня все! Успешного вам форматирования текста! До встречи в следующих статьях!
С уважением Юлия Гусарь
Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? Подчеркивание текста в html оформляется при помощи тега <u>. Он используется во всех спецификациях html и xhtml, но только при условии переходного <DOCTYPE!>, так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.

Тег <u> закрывающийся, он обязательно должен сопровождаться </u>. В разметку его нужно добавлять таким образом:
- <h2>Заголовок номер один</h2>
- <p>Наш <u>текст</u> в абзаце</p>
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
- <h3>Заголовок номер два</h3>
- <p>Наш те<u>к</u>ст в абзаце</p>
Рекомендации
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.

Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
- }
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h4>Третий заголовок</h4>
- <p>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
Как сделать в HTML подчеркнутый текст.
Прежде, чем мы узнаем, как можно сделать в HTML подчеркнутый текст, нужно сделать очень важное замечание. Практически каждый пользователь, посещая веб-страницы, уже определенно привык к тому, что все ссылки на странице выглядят как подчеркнутый текст. Оформленные таким образом ссылки легко выделяются среди общего текста, что значительно упрощает навигацию. С другой стороны, если вы используете в HTML подчеркнутый текст, который, по сути, не является ссылкой, то вы вводите пользователя в некоторое замешательство: он думает, что это ссылка, но, попробовав кликнуть по ней, понимает, что это не так.
Поэтому, с точки зрения юзабилити, использование подчеркнутого текста не для ссылок – лучше исключить, но если все же это нужно вам для создания определенных декораций и без этого никак – используйте.
Давайте, наконец, узнаем, как сделать подчеркнутый текст в HTML.
Способ 1. Использование тегов <ins></ins< для создания подчеркнутого шрифта. Все, что мы заключаем в этот парный тег, как вы уже поняли, мы делаем подчеркнутым. Пример.
1 | <ins>это подчеркнутый текст</ins> |
Получим такой вид:
это подчеркнутый текст
Способ 2. Использование тега <u></u>. Результат будет аналогичен предыдущему:
1 | <u>это подчеркнутый шрифт </u> |
Хотя способ 2-й тоже рабочий, его все же не рекомендуется использовать, так как тег <u> относится к устаревшим тегам.
Другие посты
HTML (CSS). . Текстовое оформление: подчеркнуто.
HTML CSS. :
- html
- CSS текстовое оформление
- CSS бордюр
html
.
«подчеркивание». HTML .
. uins
CSS текстовое оформление
CSS текстовое оформление, html.
CSS текстовое оформление
текстовое оформление: нет | подчеркивание | подчеркивание | сквозное | наследование;
- нет
- подчеркивание
- overline
- — через
- мигает ()
подчеркивание
:
<Голова> <Стиль> ,подчеркивание { текстовое оформление: подчеркивание; } <Тело>текстовое оформление: подчеркиваниетекстовое оформление: подчеркивание
: CSS-текстовое оформление
CSS-бордюр
CSS border-bottom (). ,
<Голова> <Стиль> ,border_bottom_red { Граница внизу: 1px solid # F00; } .border_bottom_dashed { граница: 2px пунктирная # 000; } <Тело>border-bottom ()border-bottom () граница нижняя ()
бордюр ():
• — CSS граница
• HTML CSS
• CSS
• html — ,
• html — <таблица>,
• HTML ()
• HTML
• html
• css (высота строки)
• позиция HTML
• HTML← html
,CSS текстовое оформление свойство
Пример
Установить различные декорации текста для элементов
,и
: h2 {
text-decor: overline;
}h3 {
текстовое оформление: сквозное;
}h4 {
текстовое оформление: подчеркивание;
}h5 {
Попробуй сам »
текстовое оформление: подчеркивание Overline;
}Ниже приведены примеры «Попробуйте сами».
Определение и использование
Свойство
text-украшениеопределяет украшение, добавляемое к тексту, и это стенография Недвижимость для:
- строка для оформления текста (обязательно)
- цвет текста украшения
- стиль текстовой отделки
Значение по умолчанию: нет currentcolor solid Наследуется: нет Анимационный: нет, см. Отдельные свойства .Читайте о анимации Версия: CSS1, обновлено в CSS3 Синтаксис JavaScript: объект .style.textDecoration = «подчеркивание» Попытайся Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Недвижимость текстовое оформление 1.0 3,0 1,0 1,0 3,5 Синтаксис CSS
текстовое оформление: текстовое оформление-линия текстовое оформление-цвет стиль оформления текста | начальный | наследовать;
Значения недвижимости
Дополнительные примеры
Пример
Добавить текст оформления:
h2 {
текстовое оформление: подчеркивание, подчеркивание, пунктир, красный;
}h3 {
Попробуй сам »
текстовое оформление: подчеркнутое волнистое подчеркивание синий;
}Связанные страницы
Учебник по CSS: CSS Text
HTML DOM ссылка: свойство textDecoration
,HTML u tagПример
Пометьте слово с ошибкой тегом :
Это некоторый неправильно введенный текст.
Попробуй сам »Ниже приведены примеры «Попробуйте сами».
Определение и использование
Тег
представляет некоторый текст, который невнятно и по-разному оформлен из обычного текста, такого как неправильно написанные слова или собственные имена в китайском тексте. содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это с помощью CSS (см. пример ниже).Совет: Избегайте использования
элемент, где это может быть перепутано для гиперссылки!Поддержка браузера
Элемент да да да да да Глобальные атрибуты
Тег
также поддерживает глобальные атрибуты в HTML.Атрибуты события
Тег
также поддерживает атрибуты событий в HTML.Дополнительные примеры
Пример
Используйте CSS для стилизации текста с ошибками:
.Spelling-error {
текстовая отделка: подчеркивание;
стиль оформления текста: волнистый;
цвет текста украшения: красный;
}
Это некоторые неправильно введенный текст.
Попробуй сам »
Связанные страницы
Учебник по HTML: HTML Text Formatting
HTML DOM ссылка: Подчеркнуть объект
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
,со следующими значениями по умолчанию:CSS-свойство text-украшение-line
Пример
Набор различных типов текстовых декораций:
дива {
строка текста-декорации: наложение;
}div.b {
строка текста-декорации: подчеркивание;
}div.c {
текст-оформление-строка: сквозной;
}div.d {
Попробуй сам »
text-украшение-строка: подчеркивание подчеркивание;
}Определение и использование
Свойство
text-украшения-lineустанавливает тип текстового оформления для использования (например, подчеркивание, подчеркивание, сквозная линия).Подсказка: Также посмотрите на свойство text-украшение, которое является сокращенным свойством для текста-декорации-строки, текста-декорирования-стиля и текст-отделка цвета.
Примечание: Вы также можете объединить несколько значений, например подчеркивание и , для отображения строк как под, так и над текстом.
Значение по умолчанию: нет Наследуется: нет Анимационный: нет.Читать о Анимация Версия: CSS3 Синтаксис JavaScript: объект .style.textDecorationLine = «overline» Попытайся Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Числа, сопровождаемые -moz-, указывают первую версию, которая работала с префиксом.
Недвижимость линия для оформления текста 57,0 Не поддерживается 36,0
6,0 -moz-7.1 -webkit- 44,0 Синтаксис CSS
text-художественное оформление-строка: нет | подчеркивание | зачеркнуто | сквозное | начальное | наследовать;
Значения недвижимости
Значение Описание Сыграйте нет Значение по умолчанию.Определяет отсутствие строки для текста украшения Играть » подчеркивание Указывает, что строка будет отображаться под текстом Играть » Overline Указывает, что строка будет отображаться над текстом Играть » — через Указывает, что строка будет отображаться через текст Играть » начальный Устанавливает для этого свойства значение по умолчанию.Читать о начальных Играть » наследуют Унаследует это свойство от родительского элемента. Читать о наследовать Связанные страницы
Учебник по CSS: CSS Text
HTML DOM ссылка: свойство textDecorationLine
,Оставить комментарий
