Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы добрались до темы цветов в HTML. Отмечу, что для управления цветом на веб-страницах в данный момент лучше использовать CSS, но иногда бывают такие ситуации, когда средства CSS недоступные (например, многие почтовые клиенты CSS не понимают). Поэтому будущему веб-мастеру просто необходимо изучить средства HTML, которые позволяют изменять цвет, например для того, чтобы делать яркие и красочные e-mail рассылки, которые будут привлекать внимание целевой аудитории сайта.
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Данная запись получилось довольно объемной, но из нее вы узнаете обо всех технических особенностях работы с цветом при помощи HTML. Начнем мы запись с того, что разберемся с вопрос: для чего нам нужно выделять цветом те или иные элементы HTML страницы. Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Использование цветов в HTML
Содержание статьи:
- Использование цветов в HTML
- Как формируется цвет HTML элемента: некоторые особенности модели RGB
- HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
- Использование десятичных кодов цвета в HTML
- Шестнадцатеричные значения HTML цветов
- Имена цветов в HTML
- Палитра цвета в HTML
- Учимся изменять цвет текста в HTML
- Цвет фона HTML элемента
- Изменяем цвет HTML ссылки
- Таблица цветов в HTML
Страницы сайта были бы скучными и неинтересными без изображений, про работу с картинками изображениями в HTML мы говорили ранее и очень подробно. Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Отмечу, что для оформления своего WordPress блога я не использовал ни одной картинки, макет полностью оформлен при помощи цвета. Как раз-таки
При помощи цвета мы можем акцентировать внимание наших посетителей на том или ином тексте или блоке сайта. Отметим, что состояние HTML ссылок так же определяется при помощи цвета таким образом, чтобы пользователь мог понять: на какую ссылку он уже нажимал, какую еще не посещал и на какой HTML странице он находится в данный момент.
Будьте аккуратны, используя цвета для оформления HTML документов, не все цвета сочетаются друг с другом и не каждый цвет будет приятен посетителям вашего сайта.
Но вам не стоит забывать, что оформление должно быть отделено от содержимого, поэтому для манипуляции цветом на HTML страницах лучше использовать CSS, но об этом мы поговорим в другой публикации. Сейчас же мы посмотрим, какие средства есть в HTML для управления цветом на страницах сайта.
В отрасли IT для манипуляции цветом существует множество цветовых моделей. Самая широко распространённая модель представления цвета – это модель RGB. Про некоторые особенности данной модели мы поговорим здесь, а для более детального знакомства с RGB будет отдельная публикация. Ниже вы найдете список цветовых моделей, используемых в IT (не только в HTML и CSS):
- Модель RGB. Данная модель получила очень широкое распространение и, пожалуй, является одним из самых удобных и распространенных способов манипуляции цветом HTML элементов.

- Модель RGBA. Данная модель очень похожа на модель RGB, но включает в себя альфа-канал цвета. Особенность модели RGBA заключается в том, что она позволяет регулировать не только цвет HTML элемента, но и его прозрачность за счет наличия альфа-канала. Модель RGBA была добавлена в CSS3 и не поддерживается старыми браузерами.
- Модель HSL. Особенность модели HSL заключатся в том, что цвет мы задаем при помощи его параметров: оттенка, напыщенности и светлоты. Данная модель несколько более сложная в понимание, чем модель RGB.
- Модель HSLA. Данная модель очень похожа на модель HSL, но она так же, как и модель RGBA позволяет работать с альфа-каналом цвета, поэтому при помощи HSLA мы можем задавать не только цвет HTML элемента на странице, но и его прозрачность.
- Модель HSV (HSB). Данную модель не стоит путать с моделью HSL. Отметим, что первых четыре модели можно использовать в HTML или CSS для оформления веб-страниц, а вот модель HSV – нет. Модель HSV была разработана одним из основателей студии Pixar в 1978 году и очень похожа на HSL.

- Модель CMY или CMYK. Данная модель используется во всех цветных принтерах для печати. В основе модели CMYK лежит правило, заключающиеся в том, что печать происходит на белых листах бумаги. Любой цвет модели CMYK получается из смешения цветов Cyan (бледно-голубой, бирюзовый), Magenta (пурпурный) и желтого. У каждого цвета в модели CMY есть характеристика непрозрачности (количество краски), измеряющаяся в процентах. Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Все вышеперечисленные цветовые модели являются аппаратно-зависимыми, то есть если вы задаете цвет HTML элемента при помощи модели RGB или HSL

Если говорить про аппаратно-независимые модели передачи цвета, то стоит отметить модель LAB. Итак, мы немного отвлеклись от работы с цветом в HTML, познакомившись с некоторыми цветовыми моделями. Отметим, что браузеры «понимают» только первых четыре модели: HSL, RGB, HSLA и RGBA. Поэтому цветом HTML элементов мы можем управлять только при помощи этих моделей.
Как формируется цвет HTML элемента: некоторые особенности модели RGB
Давайте разберемся с тем, как формируется цвет HTML элемента и с некоторыми особенностями модели RGB. Отметим, что про модель RGB, а также про другие модели, которые используются для оформления веб-страниц мы поговорим чуть позже в отдельных записях.
Итак, модель RGB расшифровывается, как Red, Green, Blue. В основе модели RGB лежит принцип аддитивности. Этот принцип заключается в том, что для получения какого-либо цвета происходит добавление цвета к черному. Для лучшего понимания представьте, что ваш экран – это черная стена и у вас есть три прожектора: первый светит красным цветом, второй светит зеленым, а третий синим. Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.
Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.
Пример того, как происходит создания цвета в модели RGB
Таким образом получается, что если вы светите на одну и ту же точку красным и зеленым прожектором, то на черной стене вы заметите желтое пятно. Если комбинируете красный и синий, то получается пурпурный цвет, а если объединяете зеленый и синий, то световое пятно на черной стене будет цвета Cyan, но если вы направите все три прожектора на одну точку, то световое пятно будет белого цвета.
Описанный выше принцип лежит в основе модели RGB и применяется для манипуляции цветами в HTML элементов на странице в браузере.
HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
Атрибуты в HTML используются для того, чтобы сделать элементы страницы уникальными.
- HTML атрибут color. Данный атрибут позволяет изменять цвет текста, находящегося внутри HTML элемента. Атрибут может принимать значения в виде называний HTML цветов и при помощи кодов модели RGB в шестнадцатеричной системе счисления и в десятичной системе счисления. Атрибут color – это уникальный HTML атрибут, который позволяет менять цвет текста внутри некоторых HTML элементов.
- HTML атрибут text. Данный атрибут является уникальным атрибутом тэга <body> . Тэг <body> вместе с тэгами <html> и <head> образуют структуру HTML документа. Если вы помните, то внутри контейнера <body> размещаются элементы, которые потом отображаются браузером в области просмотра. Атрибут text позволяет задать цвет текста по умолчанию для всей HTML страницы.
- HTML атрибут bgcolor. Также являет уникальным HTML атрибутом и позволяет изменять цвет фона некоторых HTML элементов.

- HTML атрибут vlink. Данный атрибут уникален и применяется только к тэгу <body>, чтобы изменить цвет ссылки, которую уже посетил пользователь.
- HTML атрибут alink. Этот атрибут также уникален и применим только к тэгу <body>. Атрибут alink меняет цвет активной HTML ссылки.
- HTML атрибут link. Атрибут link используется только вместе с тэгом <body> и служит для изменения цвета ссылок HTML страницы, которые еще не посещал пользователь.
Обратите внимание: использовать атрибуты для изменения цвета HTML элементов не рекомендуется, так как есть каскадные таблицы стилей, которые позволяют отделить оформление веб-страницы от его содержимого.
Использование десятичных кодов цвета в HTML
Итак, мы говорили о том, что прожектору можно задавать яркость цвета при помощи специальной линейки, на которой расположены пронумерованные рисочки от 0 до 255. А теперь посмотрим, как это нам поможет изменять цвет HTML элементов. Дело всё в том, что цвет текста внутри HTML элемента или цвет фона в HTML мы можем изменять при помощи десятичного кода следующим образом:
<body alink=”rgb (0,0,0)” link=”rgb (255,255,255)” vlink=”rgb (255,0,0)” bgcolor=”rgb (0,255,0)” text=”rgb (0,0,255)”></body>
Если вы создадите HTML документ, в котором контейнер body будет описан, как в примере, то увидите:
- Цвет фона HTML документа стал зеленым: bgcolor=”rgb (0,255,0)”.

- Цвет текста HTML страницы станет синим: text=”rgb (0,0,255)”.
- Цвет HTML ссылки, которую пользователь не посещал, будет белым: link=”rgb (255,255,255)”.
- Цветы ссылки, которая открыта в данный момент, будет черным: alink=”rgb (0,0,0)”.
- А цвет HTML ссылки, которую уже посещали, будет красным: vlink=”rgb (255,0,0)”.
Обратите внимание: никто не запрещает вам регулировать «мощность прожектора» по своему усмотрению, вы можете задать HTML цвет, например, таким образом:
rgb(94,85,50)
rgb(94,85,50) |
И получите цвет детской неожиданности. В этом и заключается особенность, гибкость и удобство модели RGB. Ваш монитор – черная стена, на которую светят прожекторы, а вы можете регулировать мощность этих прожекторов и создавать всевозможные цвета фона, текста и ссылки при помощи HTML атрибутов в десятичной системе счисления или, еще можно сказать: при помощи десятичных кодов цвета.
Семь цветов заданных при помощи десятичных кодов цвета модели RGB
На самом деле неправильно говорить десятичные коды цвета в HTML, правильнее будет сказать десятичные коды цвета RGB, поскольку данная модель используется не только для оформления веб-страниц в HTML и CSS.
Шестнадцатеричные значения HTML цветов
Задавать цвет HTML элементам десятичными кодами модели RGB не очень удобно (и на данный момент не все браузеры поддерживают такой способ манипуляции цветом), так как запись будет не самая компактная, намного удобнее задавать цвет HTML элементам при помощи шестнадцатеричных значений. На рисунке ниже вы можете увидеть, как десятичные значения конвертируются в шестнадцатеричные.
Пример перевода десятичного кода цвета в шестнадцатеричный
Для тех, кто не знаком с шестнадцатеричной системой счисления, следует дать небольшое пояснение, чтобы вы без труда могли манипулировать цветом HTML элементов при помощи шестнадцатеричных кодов модели RGB. Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
В шестнадцатеричной системе счисления любое число можно записать при помощи комбинации шестнадцати цифр: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f. Для простоты понимания можете считать, что a – это десять, а f – это пятнадцать. Например, число шестнадцать будет записано в шестнадцатеричной системе счисления следующим образом: 10. А число 255 будет записано, как ff.
А теперь давайте посмотрим, как мы можем задавать цвет HTML элементов при помощи шестнадцатеричных значений, повторим наш предыдущий пример, заменив десятичные коды цветов на их шестнадцатеричные аналоги:
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body>
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body> |
Обратите внимание: запись цвета в HTML в шестнадцатеричном формате несколько компактнее, чем в десятичном, это первое. Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Обратите внимание: яркость каждого канала цвета задается отдельно, но если представить, что это одно число, то максимально возможное число в шестнадцатеричной системе счисления модели RGB равно ffffff, оно даст нам белый цвет, а десятичной системе это: 16 777 215. Такое количество цветов и оттенков позволяет задать/использовать модель RGB. Это число получается из того, что у каждого цветового канала есть 256 значений яркости (от 0 до 255), соответственно: 256*256*256 = 16 777 215.
Шестнадцатеричные значения HTML цветов более компактны и наглядны, большинство веб-дизайнеров и верстальщиков для манипуляции цветом в HTML используют именно шестнадцатеричные значения, поэтому рекомендуем вам не привыкать к десятичной форме записи цвета, а сразу использовать шестнадцатеричную.
Понятно, что начинающему дизайнеру или верстальщику поначалу будет трудно ориентироваться в шестнадцатеричной форме записи цвета, поэтому практически любой графический редактор имеет так называемую палитру цвета, которая позволяет выбрать нужный цвет и получить его код для разных цветовых моделей в разных системах счисления.
Некоторые текстовые редактора, такие как Sublime Text 3, Notepad++ и Brackets имеют расширения-палитры, которые очень удобны, когда вы хотите быстро выбрать цвет и изменить его. Про IDE NetBeans в этом плане я ничего сказать не могу.
Имена цветов в HTML
HTML атрибуты в качестве значения могут принимать не только десятичные коды и шестнадцатеричные значения, но и специальные имена цветов. Изменять цвет HTML элементов при помощи его имени – не самая удачная затея. Во-первых, за именем цвета в HTML кроется код модели RGB, во-вторых, каждый браузер отображает цвет HTML элемента, заданный при помощи имени, по-разному, это зависит лишь от желания разработчиков браузера.
Поэтому использование имени цвета в HTML не рекомендуется. Модель RGB является аппаратно-зависимой, а цвет, заданный при помощи имени, зависит от браузера и даже его версии. Давайте попробуем задать цвет элементам HTML страницы при помощи имени:
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body>
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body> |
Как вы понимаете, цветов и оттенков очень много. Тут стоит отметить, что HTML атрибуты не позволяют задать градиент, такая возможность есть в CSS, но об этом мы поговорим в другой записи. И для многих цветов в HTML есть имена. Таблицу именем цветов в HTML и их RGB коды вы можете найти на моем сайте.
Таблица базовых цветов в HTML: их имена и RGB коды
Таблица сверху демонстрирует какой цвет получит HTML элемент, если вы зададите его при помощи имени. В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
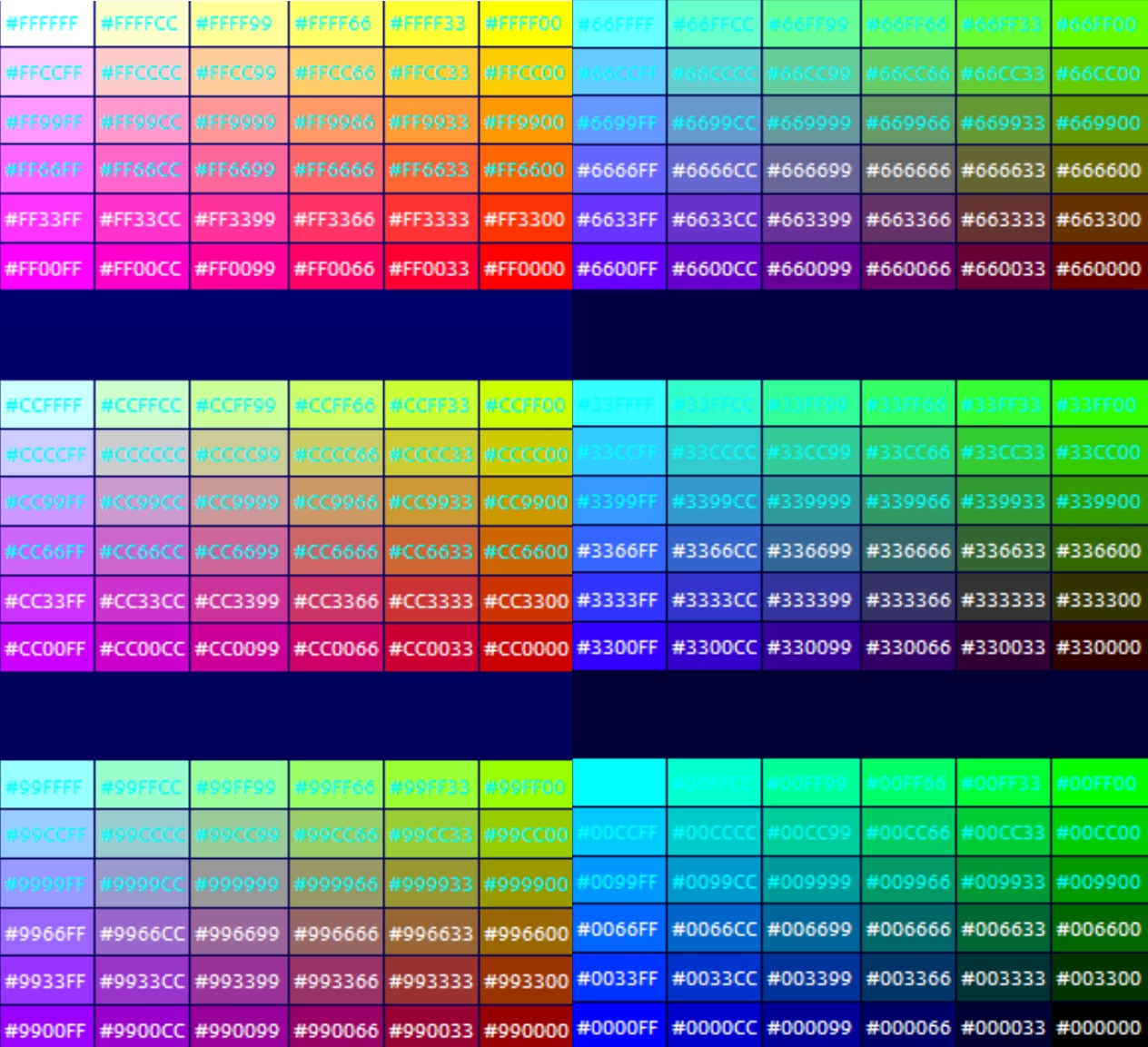
Палитра цвета в HTML
На самом деле в HTML нет никакой палитры цветов. Давайте вспомним определение слова палитра. Палитра – это небольшая тонкая дощечка четырехугольной или овальной формы, на которой художник смешивает краски и получает всевозможные цвета. Иногда в палитре делают отверстие для большого пальца, чтобы ее было удобно держать. Изображение палитры вы найдете ниже. Поэтому в HTML палитры нет.
Это пример палитры художника, на которой он смешивает краски и получает разные цвета и оттенки
Но в различных текстовых редакторах есть плагины палитры цвета, которые помогают быстро подобрать цвет HTML элемента. Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.
Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.
Простая цветовая палитра редактора Paint
Отметим, что многие модули и плагины палитры цвета позволяют получить код цвета не только в формате RGB/RGBA, но и в формате других моделей. Запомните, что в HTML палитры нет, ну разве что вы художник до мозга костей и называете палитрой цвета HTML страницы те цвета, которые использовались для ее оформления (ведь иногда палитрой называют цвета, которые использует тот или иной художник, или цвета, которые использовались в создании той или иной картине).
Учимся изменять цвет текста в HTML
Мы получили очень много теории про цвета в HTML, давайте перейдем к практике и попробуем поработать с цветами HTML элементов. Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем цвет текста в HTML документе</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body text=»#ff0000″> <h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2> <h3><font color=»yellow»>Меняем цвет текста</font></h3> <p>Для изменения цвета текста мы можем использовать уникальный атрибут элемента BODY text, а также использовать элемент FONT и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем цвет текста в HTML документе</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body text=»#ff0000″>
<h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2>
<h3><font color=»yellow»>Меняем цвет текста</font></h3>
<p>Для изменения цвета текста мы можем использовать уникальный
атрибут элемента BODY text, а также использовать элемент FONT
и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p>
</body>
</html> |
Данный файл я сохраню, как color.html и посоветую вам не забывать про пробельные символы для форматирования HTML кода. Запись цвета в десятичной системе счисления не поддерживает Chrome, Firefox и Opera, а вот IE такую запись цвета понимает и подсвечивает HTML заголовок зеленым цветом:
Изменение цвета текста в HTML
Правильно говорить не изменение цвета текста в HTML, а изменение цвета шрифта в HTML. Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Стоит обратить ваше внимание на то, что если вы используете HTML списки, тэги непосредственного форматирования текста в HTML, тэги логического форматирования для выделения важных слов в HTML документе, то тэг <font> должен быть вложен в эти тэги, например:
<ul> <li><font color=”#454621”>Элемент списка</font></li> </ul> <b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b> <em><font color=”#ffffff”>Белый курсивный шрифт</font></em>
|
1 2 3 4 5 6 7 8 9 |
<ul>
<li><font color=”#454621”>Элемент списка</font></li>
</ul>
<b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b>
<em><font color=”#ffffff”>Белый курсивный шрифт</font></em> |
Итак, мы рассмотрели все способы изменения цвета текста в HTML, но их не рекомендуется использовать для оформления сайта, так как есть CSS. Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Цвет фона HTML элемента
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера <body>, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы). Чтобы изменить цвет фона используйте атрибут bgcolor, например: bgcolor=” #000000”. Данное значение сделает цвет фона всей HTML страницы черным:
Пример изменения фона HTML страницы
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Изменяем цвет HTML ссылки
Когда мы говорили про ссылки в HTML то довольно подробно рассмотрели вопрос изменения цвета ссылок при помощи атрибутов link, vlink и alink. Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Но мы можем изменить цвет отдельной ссылки при помощи тэга <font> и атрибута color:
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font>
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font> |
Данная ссылка очень скромная: ее цвет всегда будет золотым (вне зависимости от того посещал ее пользователь или нет), ну и конечно, у данной ссылки скромный анкор. Таким образом мы выяснили, что цвет HTML ссылки можно менять не только с помощью атрибутов тэга <body>, но а при помощи тэга <font> (при этом цвет ссылки всегда будет таким, какой вы задали в атрибуте color).
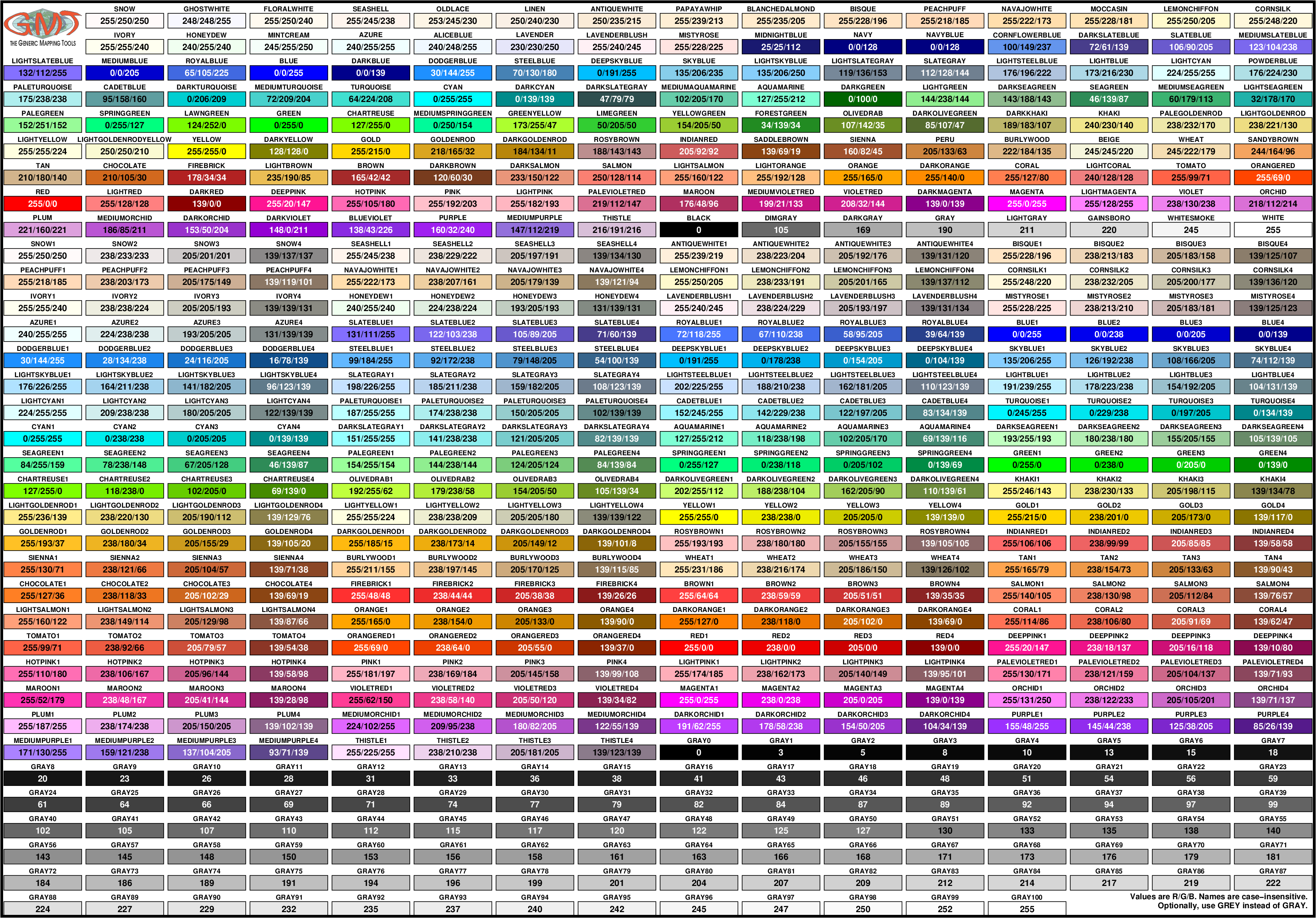
Таблица цветов в HTML
Наверное, мы уже сказали всё, что можно про изменение цвета HTML элементов. Нам осталось только добавить, что веб-дизайнеры составили множество различных таблиц HTML цветов, которые используются при оформлении сайта, вот одни из самых популярных:
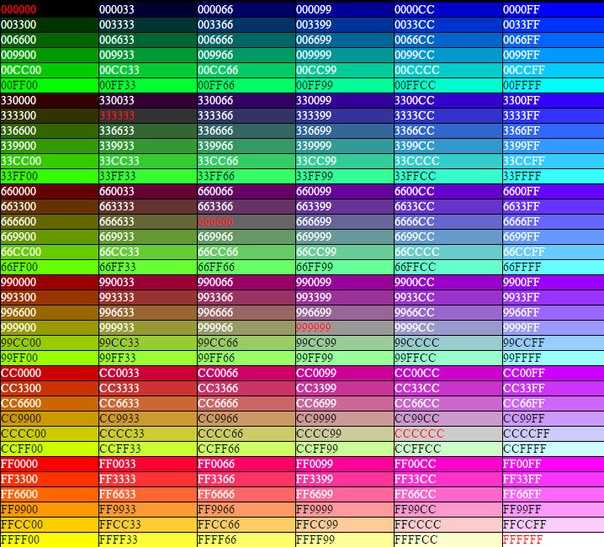
- Таблица безопасных веб-цветов. Таблица безопасных веб-цветов или таблица безопасных цветов в HTML и CSS содержит в себе примеры цветов и их коды, записанные в формате модели RGB. В этой таблице собрано 216 цветов, которые будут поддерживаться любым монитором и любым браузером.
- Таблица имен цветов в HTML. Данную таблицу обычно делят на две: базовую и расширенную. В базовой таблице указано шестнадцать имен HTML цветов, которые будут одинаково отображать все браузеры.
Палитра цвета html — BEST SEO BLOG
Палитра цвета RGB, как правильно задавать цвета в CSS и Html .
Как известно, для решения задач по цветовому оформлению текста применяют общепринятое построение RGB ( то есть, Red — Красный, Green – Зеленый, и соответственно Blue — Синий)
Цветовая палитра RGB подразумевает использование лишь трех цветов, каждый из которых вполне может быть представлен с разным уровнем яркости. В CSS и Html коде для каждого цвета палитры можно определить один из 256 возможных цветовых градаций.
В CSS и Html коде для каждого цвета палитры можно определить один из 256 возможных цветовых градаций.
Таким образом, для оформления документа вы можете применить довольно большое количество цветов – 256-256-256. Например, чтобы в результате получить черный цвет, всем трем цветам RGB необходимо задать нулевой показатель яркости, и наоборот, если требуется белый цвет, то соответственно для всех цветов нужно установить максимальную яркость.
Давайте более детально разберемся с тем, как задать яркость цвета в Html. Настроить яркость можно двумя способами:
- Задав код цвета палитры для страницы в Html коде, определив яркость цветов RGB при помощи шестнадцатеричной системы исчисления
- Задав цвета в CSS по шестнадцатеричной системе счисления.
Разберемся с записью кода в шестнадцатеричной системе и гипертекстовой разметке. Для начала вспомним десятичную систему счисления – к примеру, если нам необходим белый цвет, то его код будет выглядеть как: 256 256 256, в случае с черным цветом: 0 0 0.
В отличие от десятичного кода, где присутствуют только цифры, шестнадцатеричная палитра содержит также и буквы латинского алфавита. То есть, в данном случае находит место своя определенная система представления цифр. Например, белый цвет в HTML задается как: #ffffff, а черный: #000000. Нетрудно заметить, что здесь 00 соответствует 0, а ff соответствует 256 (если перевести в десятеричную систему).
Таким образом, RGB палитра цвета Html, CSS поделена на каналы, каждому из которых отведено два шестнадцатеричных символа. Именно поэтому все цвета в Html коде построены из шести букв (приравненных к цифрам) и самих цифр. Следует отметить, что перед кодом ставится символ «#».
Разумеется, необходимость в ручном подборе кода цвета отсутствует – достаточно лишь запустить любой графический редактор, найти подходящий цвет, и в детальной информации увидеть код цвета в системе RGB. Есть и другой, более простой вариант – палитра цветов Html с кодами. Найти и скопировать ее себе.
Яндекс Цвета – выбор Html кода цвета в палитре RGB в Yandex выдаче.

Кроме всего прочего, выбрать цветовую схему для своего сайта можно и при помощи Яндекса. Для этого достаточно ввести в поисковую строку слово «цвет» или же само название необходимого вам цвета. В результате запроса, в выдаче будет отображена палитра Яндекс.Цвета. с помощью которой можно выполнить подбор цвета. В правом же углу можно будет увидеть код цвета в RGB и шестнадцатеричной системе, который используется при построении web документа.
Данная опция от Яндекс существенно облегчает процесс работы. Все очень просто – вводите название цвета и получаете необходимый код.
Необходимо отметить, что некоторую часть цветов в гипертекстовой разметке вполне можно задать словом, например: «gray» — серый, «white» — белый, «black» — черный и т.п. Само собой, задать цвет в Html таким способом возможно лишь для не очень большого разнообразия цветов. Действительно, 16 млн. цветов RGB при помощи слов невозможно найти ни в одном справочнике или таблице.
В валидаторе W3C 4. 01 (гипертекстовая разметка) представлена палитра из 16 основных оттенков, при помощи которых составлена таблица цветов CSS и Html и из которой видно, какие цвета можно задавать словами.
01 (гипертекстовая разметка) представлена палитра из 16 основных оттенков, при помощи которых составлена таблица цветов CSS и Html и из которой видно, какие цвета можно задавать словами.
Остальные цвета необходимо задавать используя шестнадцатеричный код.
Название цветов палитры RGB в web-страницах, а также замена цвета самого текста при помощи атрибута color, примеры и методы использования цветовых кодов в CSS и Html.
Сейчас, внешний дизайн страниц оформляется с помощью CSS (таблицы каскадных стилей), но, тем не менее, довольно часто можно встретить случаи когда цвет указан в HTML.
Поэтому, ниже будет приведен пример указания цвета в HTML.
<body bgcolor=»#ffd700″ text=»purple»>страница вашего сайта</body>
В конечном результате у вас получится страница с пурпурным шрифтом на золотистом фоне.
Раньше в CSS для указания цвета текста в отдельно взятом участке, необходимо было прописывать тег «FONT» (не рекомендован W3C), а для того, чтобы задать цвет в него включали атрибут «color»:
<font color=»#ff0000″>текст, который нужно было окрасить в красный цвет</font>
Для того, чтобы окрасить некоторый элемент текста в нужный для вас цвет необходимо с помощью тега «FONT» прописать HTML код, который будет иметь следующий вид:
<font color=”#000bff”> Текст, цвет шрифт которого требуется заменить </p>
На данный момент, для того чтобы получить валидную верстку сайта, рекомендую при задании кода цвета использовать CSS. По большому счету, правила вставки цветовых кодов в CSS не отличаются от рассмотренных выше.
По большому счету, правила вставки цветовых кодов в CSS не отличаются от рассмотренных выше.
Палитра цвета RGB, подбор и определение HTML кода при помощи приложений работающих с цветами.
Само собой, самостоятельно вычислять необходимый код вам не потребуется – для этого можно использовать самые различные программы работы с цветом. Здесь, получить требуемый цвет и его кодировку можно воспользовавшись стандартным инструментом «пипетка»
Немного ниже, мною будет приведен список программ для работы с цветом.
1. HTMLColor 2000
2. ColorPic
3. ColorMania
4. Just Color Picker
Для того чтобы просмотреть результат проведенной вами работы достаточно сохранить документ в формате html и открыть его при помощи любого Интернет-браузера.
веб-цветовая палитра | Руководство по бренду университета
Приведенные ниже цвета предназначены для цифровых экранных материалов. Были предоставлены как значения RGB, так и коды HEX. Все дисплеи разные, поэтому на разных устройствах могут быть небольшие различия.
Все дисплеи разные, поэтому на разных устройствах могут быть небольшие различия.
Пожалуйста, ознакомьтесь с разделом «Использование цвета в Интернете», чтобы ознакомиться с рекомендациями по использованию цвета на веб-сайтах.
Основные цвета
ШЕСТИГР.
500000
Р-80
Г-0
Б-0
HEX
FFFFFF
R-255
G-255
B-255
Дополнительные цвета
HEX
3C0000
R-60
G-0
B-0
HEX
003C71
R-0
G-60
B-113
Шестигранник
5B6236
Р-91
Г-98
Б-54
HEX
744F28
R-116
G-79
B-40
HEX
998542
R-153
G-133
B-66
HEX
D6D3C4
R-214
G-210
B-196
HEX
f6f6f6
R-246
G-246
B-246
HEX
eaeaea
R-234
G-234
B-234
HEX
d1d1d1
R-209
G-209
B-209
HEX
a7a7a7
R-167
G-167
B-167
HEX
707070
R-112
G-112
B-112
HEX
3e3e3e
R-62
G-62
B-62
HEX
333333
R-51
G-51
B-51
HEX
202020
R-32
G-32
B-32
HEX
141414
R-20
G-20
B-20
HEX
000000
R-0
G-0
B-0
Акцентные цвета (использовать экономно)
ШЕСТИГР. FCE300
FCE300
Р-252
Г-227
Б-0
Шестигранник E4002B
Р-228
Г-0
Б-43
Шестнадцатеричный 732F2F
Р-115
Г-47
Б-47
Цветовые пропорции
Основная цветовая палитра является основой общей цветовой схемы. У Эгги Марун всегда должно быть сильное присутствие. Вторичные цвета используются в меньшей пропорции и никогда не должны подавлять основные цвета. Акцентные цвета используются в небольших количествах, чтобы выделить или сбалансировать элементы композиции.
Палитра функций
Эти цвета следует использовать только для веб-функций, перечисленных ниже.
Цвета звеньев
HEX
006483
R-0
G-100
B-131
Дополнительные состояния при наведении
ШЕСТИГР. 004362
Р-0
Г-67
Б-98
См. перо Ссылки от TAMU MarComm (@tamumarcomm) на КодПене.
Сообщения об ошибках и успехах
Шестнадцатеричный 3ed488
Р-0
Г-67
Б-98
Шестнадцатеричный E4002B
Р-228
Г-0
Б-43
См. перо
Коллекция кнопок от TAMU MarComm (@tamumarcomm)
на КодПене.
перо
Коллекция кнопок от TAMU MarComm (@tamumarcomm)
на КодПене.
Научный журнал и тематические цветовые палитры научной фантастики для ggplot2
Введение
Мои глаза наконец открылись, и я понял природу.
В то же время я научился любить его.
— Клод Моне
ggsci предлагает коллекцию высококачественных цветовых палитр
вдохновлен цветами, используемыми в научных журналах, визуализации данных
библиотеки, научно-фантастические фильмы и телешоу. Цветовые палитры в ggsci доступны как весы ggplot2 . Для всех
цветовые палитры, соответствующие шкалы именуются как:
-
scale_color_palname() -
scale_fill_palname()
Мы также предоставили псевдонимы, такие как scale_color_palname() для scale_color_palname() . Все доступные цветовые палитры
обобщены в таблице ниже.
Все доступные цветовые палитры
обобщены в таблице ниже.
| НПГ | scale_color_npg() scale_fill_npg() | "нрк" | pal_npg() |
| АААС | scale_color_aaas() scale_fill_aaas() | "по умолчанию" | pal_aaas() |
| НЭЖМ | scale_color_nejm() scale_fill_nejm() | "по умолчанию" | pal_nejm() |
| Ланцет | scale_color_lancet() scale_fill_lancet() | "ланонк" | pal_lancet() |
| ДЖАМА | scale_color_jama() scale_fill_jama() | "по умолчанию" | pal_jama() |
| JCO | scale_color_jco() scale_fill_jco() | "по умолчанию" | pal_jco() |
| UCSCGB | scale_color_ucscgb() scale_fill_ucscgb() | "по умолчанию" | pal_ucscgb() |
| Д3 | scale_color_d3() scale_fill_d3() | "категория 10" "категория 20" "категория 20b" "категория 20c" | pal_d3() |
| ЛокусЗум | scale_color_locuszoom() scale_fill_locuszoom() | "по умолчанию" | pal_locuszoom() |
| ИГВ | scale_color_igv() scale_fill_igv() | "по умолчанию" "чередование" | pal_igv() |
| КОСМИЧЕСКИЙ | scale_color_cosmic() scale_fill_cosmic() | "признаки_светлые" "признаки_темные" "signature_substitutions" | pal_cosmic() |
| УКЧикаго | scale_color_uchicago() scale_fill_uchicago() | "по умолчанию" "светлый" "темный" | pal_uchicago() |
| Звездный путь | scale_color_startrek() scale_fill_startrek() | "униформа" | pal_startrek() |
| Трон Наследие | scale_color_tron() scale_fill_tron() | "устаревший" | pal_tron() |
| Футурама | scale_color_futurama() scale_fill_futurama() | "планетэкспресс" | pal_futurama() |
| Рик и Морти | scale_color_rickandmorty() scale_fill_rickandmorty() | "Швифти" | pal_rickandmorty() |
| Симпсоны | scale_color_simpsons() scale_fill_simpsons() | "Спрингфилд" | pal_simpsons() |
| Плоский интерфейс | scale_color_flatui() scale_fill_flatui() | "по умолчанию" "плоский" "австралиец" | pal_flatui() |
| Границы | scale_color_frontiers() scale_fill_frontiers() | "по умолчанию" | pal_frontiers() |
| ГСЭА | scale_color_gsea() scale_fill_gsea() | "по умолчанию" | pal_gsea() |
| Дизайн материалов | scale_color_material() scale_fill_material() | "красный" "розовый" "фиолетовый" «темно-фиолетовый» «индиго» "голубой" "голубой" "голубой" "бирюзовый" "зеленый" "светло-зеленый" "салатовый" "желтый" "янтарный" "оранжевый" "темно-оранжевый" "коричневый" «серый» «серо-голубой» | pal_material() |
Дискретные цветовые палитры
Мы будем использовать диаграммы рассеяния с плавными кривыми и гистограммы для
продемонстрируйте дискретные цветовые палитры в ggsci .
библиотека ("ggsci")
библиотека ("ggplot2")
библиотека ("сеткаЭкстра")
данные ("бриллианты")
p1 <- ggplot(
подмножество (бриллианты, карат >= 2,2),
aes(x = таблица, y = цена, цвет = разрез)
) +
geom_point (альфа = 0,7) +
geom_smooth (метод = "лесс", альфа = 0,05, ширина линии = 1, диапазон = 1) +
тема_bw()
p2 <- ggplot(
подмножество (бриллианты, карат> 2,2 и глубина> 55 и глубина <70),
aes(x = глубина, заполнение = вырез)
) +
geom_histogram (цвет = «черный», ширина ячейки = 1, позиция = «уклонение») +
тема_bw() NPG
Палитра NPG вдохновлена сюжетами журналов, опубликованных Издательская группа Nature:
p1_npg <- p1 + scale_color_npg() p2_npg <- p2 + scale_fill_npg() grid.arrange(p1_npg, p2_npg, ncol = 2)
AAAS
Палитра AAAS вдохновлена сюжетами в журналах, опубликованных Американской ассоциацией содействия развитию науки:
p1_aaas <- p1 + scale_color_aaas() p2_aaas <- p2 + scale_fill_aaas() grid.arrange (p1_aaas, p2_aaas, ncol = 2)
NEJM
Палитра NEJM вдохновлена сюжетами Новой Англии. Journal of Medicine :
p1_nejm <- p1 + scale_color_nejm() p2_nejm <- p2 + scale_fill_nejm() grid.arrange(p1_nejm, p2_nejm, ncol = 2)
Lancet
Палитра Lancet вдохновлена сюжетами из Lancet журналы, такие как Lancet Oncology :
p1_lancet <- p1 + scale_color_lancet() p2_lancet <- p2 + scale_fill_lancet() grid.arrange(p1_lancet, p2_lancet, ncol = 2)
JAMA
Палитра JAMA вдохновлена сюжетами журнала Американская медицинская ассоциация :
p1_jama <- p1 + scale_color_jama() p2_jama <- p2 + scale_fill_jama() grid.arrange(p1_jama, p2_jama, ncol = 2)
JCO
Палитра JCO вдохновлена сюжетами из Journal of Клиническая онкология :
p1_jco <- p1 + scale_color_jco() p2_jco <- p2 + scale_fill_jco() grid.arrange (p1_jco, p2_jco, ncol = 2)
UCSCGB
Палитра UCSCGB основана на цветах, используемых UCSC Genome Browser для представления хромосомы. Эта палитра (интерполированная, с альфой) интенсивно используется в визуализациях, созданных Circos.
p1_ucscgb <- p1 + scale_color_ucscgb() p2_ucscgb <- p2 + scale_fill_ucscgb() grid.arrange(p1_ucscgb, p2_ucscgb, ncol = 2)
D3
Палитра D3 основана на категориальных цветах, используемых D3.js (версия 3.x и ранее). Есть
четыре типа палитры ( категория 10 , категория 20 , категория 20b , категория 20c ) доступны.
p1_d3 <- p1 + scale_color_d3() p2_d3 <- p2 + scale_fill_d3() grid.arrange(p1_d3, p2_d3, ncol = 2)
LocusZoom
Палитра LocusZoom основана на цветах, используемых LocusZoom.
p1_locuszoom <- p1 + scale_color_locuszoom() p2_locuszoom <- p2 + scale_fill_locuszoom() grid.arrange(p1_locuszoom, p2_locuszoom, ncol = 2)
IGV
Палитра IGV основана на цветах, используемых Integrative
Genomics Viewer для представления хромосом. Есть две палитры
доступные типы ( по умолчанию , чередующиеся ).
p1_igv_default <- p1 + scale_color_igv() p2_igv_default <- p2 + scale_fill_igv() grid.arrange(p1_igv_default, p2_igv_default, ncol = 2)
COSMIC
Цветовые палитры, вдохновленные цветами, используемыми в проектах из Каталога соматических мутаций в Раках (КОСМИЧЕСКИЙ).
p1_cosmic_hallmarks_light <- p1 + scale_color_cosmic("hallmarks_light")
p2_cosmic_hallmarks_light <- p2 + scale_fill_cosmic("hallmarks_light")
grid.arrange(p1_cosmic_hallmarks_light, p2_cosmic_hallmarks_light, ncol = 2) p1_cosmic_hallmarks_dark <- p1 + scale_color_cosmic("hallmarks_dark")
p2_cosmic_hallmarks_dark <- p2 + scale_fill_cosmic("hallmarks_dark")
grid.arrange(p1_cosmic_hallmarks_dark, p2_cosmic_hallmarks_dark, ncol = 2) p1_cosmic_signature <- p1 + scale_color_cosmic("signature_substitutions")
p2_cosmic_signature <- p2 + scale_fill_cosmic("signature_substitutions")
grid. arrange(p1_cosmic_signature, p2_cosmic_signature, ncol = 2)
arrange(p1_cosmic_signature, p2_cosmic_signature, ncol = 2) UChicago
Палитра UChicago основана на
цвета, используемые Чикагским университетом. Есть три палитры
типы ( по умолчанию , светлый , темный )
доступный.
p1_uchicago <- p1 + scale_color_uchicago() p2_uchicago <- p2 + scale_fill_uchicago() grid.arrange(p1_uchicago, p2_uchicago, ncol = 2)
Star Trek
Эта палитра вдохновлена (однородными) цветами набора Star Путь :
p1_startrek <- p1 + scale_color_startrek() p2_startrek <- p2 + scale_fill_startrek() grid.arrange(p1_startrek, p2_startrek, ncol = 2)
Tron Legacy
Эта палитра вдохновлена цветами, использованными в Tron Legacy . Подходит для отображения данных при использовании тёмной темы:
p1_tron <- p1 + theme_dark() + theme( panel.background = element_rect (fill = "# 2D2D2D"), legend.key = element_rect (fill = "# 2D2D2D") ) + scale_color_tron() p2_tron <- p2 + theme_dark () + тема ( panel.background = element_rect (fill = "# 2D2D2D") ) + scale_fill_tron() grid.arrange(p1_tron, p2_tron, ncol = 2)
Футурама
Эта палитра вдохновлена цветами, использованными в телешоу Футурама :
p1_futurama <- p1 + scale_color_futurama() p2_futurama <- p2 + scale_fill_futurama() grid.arrange(p1_futurama, p2_futurama, ncol = 2)
Рик и Морти
Эта палитра вдохновлена цветами, использованными в телешоу Рик и Морти :
p1_rickandmorty <- p1 + scale_color_rickandmorty() p2_rickandmorty <- p2 + scale_fill_rickandmorty() grid.arrange(p1_rickandmorty, p2_rickandmorty, ncol = 2)
Симпсоны
Эта палитра вдохновлена цветами телешоу Симпсоны :
p1_simpsons <- p1 + scale_color_simpsons() p2_simpsons <- p2 + scale_fill_simpsons() grid.arrange(p1_simpsons, p2_simpsons, ncol = 2)
Плоский пользовательский интерфейс
Три цветовые палитры плоского пользовательского интерфейса из Flat UI Colors 2:
p1_flatui <- p1 + scale_color_flatui() p2_flatui <- p2 + scale_fill_flatui() grid.arrange (p1_flatui, p2_flatui, ncol = 2)
Frontiers
Эта цветовая палитра вдохновлена Frontiers:
p1_frontiers <- p1 + scale_color_frontiers() p2_frontiers <- p2 + scale_fill_frontiers() grid.arrange(p1_frontiers, p2_frontiers, ncol = 2)
Непрерывные цветовые палитры
Мы будем использовать корреляционную матрицу визуализации (специальный тип
тепловая карта), чтобы продемонстрировать непрерывные цветовые палитры в ggsci .
библиотека ("изменить форму2")
данные ("мткар")
cor <- cor(unname(cbind(mtcars, mtcars, mtcars, mtcars)))
cor_melt <- расплав (кор)
p3 <- ggplot(
cor_melt,
aes(x = Var1, y = Var2, fill = значение)
) +
geom_tile (цвет = «черный», ширина линии = 0,3) +
тема_пусто() +
тема(
ось.название.x = element_blank(),
ось.название.y = element_blank()
) GSEA
Палитра GSEA (непрерывная) основана на созданных тепловых картах от GSEA Генный шаблон.
p3_gsea <- p3 + scale_fill_gsea() p3_gsea_inv <- p3 + scale_fill_gsea (обратное значение = ИСТИНА) grid.arrange(p3_gsea, p3_gsea_inv, ncol = 2)
Material Design
Цветовые палитры Material Design взяты из Material Цветовая система дизайна.
Сначала мы генерируем случайную матрицу:
library("reshape2")
сет.сид(42)
к <- 9х <- диаг(к)
x[upper.tri(x)] <- runif(сумма(1:(k - 1)), 0, 1)
x_melt <- расплав (х)
p4 <- ggplot(x_melt, aes(x = Var1, y = Var2, fill = значение)) +
geom_tile (цвет = «черный», ширина линии = 0,3) +
scale_x_continuous (расширить = c (0, 0)) +
scale_y_continuous (расширить = c (0, 0)) +
тема_bw() +
тема(
legend.position = "нет", plot.background = element_blank(),
axis.line = element_blank(), axis.ticks = element_blank(),
axis.text.x = element_blank(), axis.text.y = element_blank(),
axis.title.x = element_blank(), axis.title.y = element_blank(),
panel.background = element_blank(), panel.border = element_blank(),
panel.grid.major = element_blank(), panel.grid.minor = element_blank()
) Постройте матрицу с 19 цветовыми палитрами Material Design:
grid.arrange( p4 + scale_fill_material ("красный"), p4 + scale_fill_material ("розовый"), p4 + scale_fill_material («фиолетовый»), p4 + scale_fill_material («темно-фиолетовый»), p4 + scale_fill_material ("индиго"), p4 + scale_fill_material ("синий"), p4 + scale_fill_material ("голубой"), p4 + scale_fill_material ("голубой"), p4 + scale_fill_material ("бирюзовый"), p4 + scale_fill_material ("зеленый"), p4 + scale_fill_material ("светло-зеленый"), p4 + scale_fill_material ("лайм"), p4 + scale_fill_material («желтый»), p4 + scale_fill_material («янтарный»), p4 + scale_fill_material ("оранжевый"), p4 + scale_fill_material ("темно-оранжевый"), p4 + scale_fill_material («коричневый»), p4 + scale_fill_material («серый»), p4 + scale_fill_material ("серо-голубой"), nкол = 6 )
Из приведенного выше рисунка видно, что даже при идентичном
матрица визуализировалась по всем графикам, некоторые палитры предпочтительнее
чем другие, потому что наши глаза более чувствительны к изменениям
степени их насыщения.

 css» />
css» />