Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
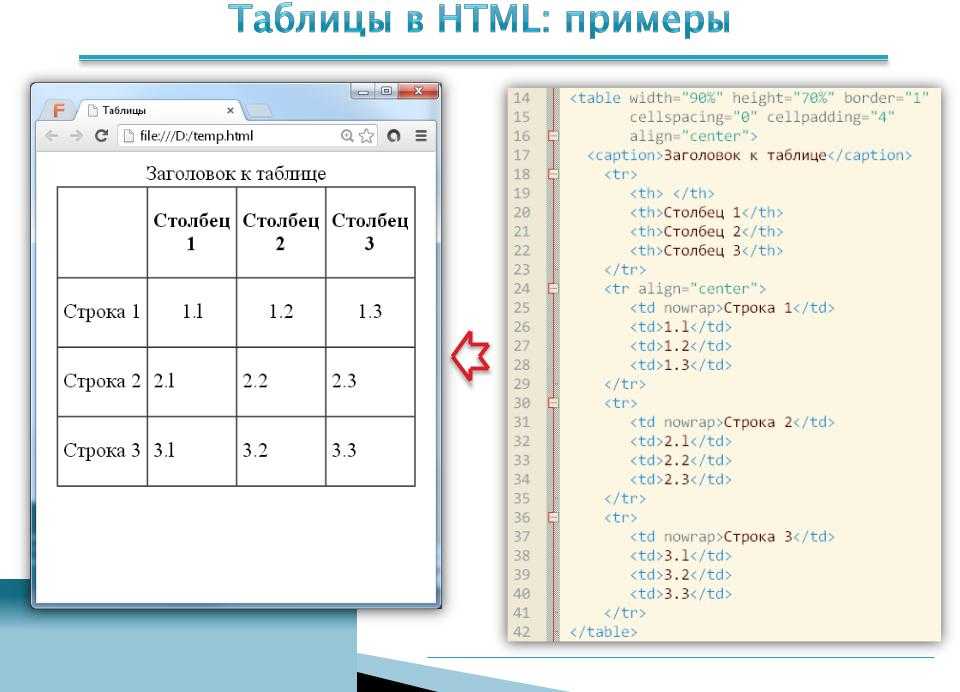
CSS оформление таблиц — ширина, высота, выравнивание, размер и другие параметры
Про HTML-таблицы читайте здесь, а в этой статье я расскажу об их оформлении с помощью CSS. Для форматирования таблиц каскадные стили используют перечисленные ниже свойства.
Для форматирования таблиц каскадные стили используют перечисленные ниже свойства.
width и height
Задают соответственно ширину и высоту таблицы. Без этих свойств параметры определяются автоматически и зависят от содержимого контейнера <table>. Значения устанавливаются в любых единицах длины CSS, но зачастую используются пиксели (px) и проценты (%). Последние настраивают ширину относительно родительского элемента, первые же задают абсолютную величину.
table {width: 450px; height: 80%;}caption-side
Указывает, где будет размещён заголовок таблицы, описанный тегом <caption>. Свойству можно задавать значения:
- top — расположить над таблицей.
- bottom — разместить под таблицей.
Эксклюзивно для обозревателя Firefox доступны значения left (заголовок слева) и right (справа от таблицы), но другие браузеры их не понимают.
table {caption-side: top;}border-collapse
Помогает избежать ситуаций, когда границы ячеек образуют двойные рамки. На рисунке ниже показан как раз такой случай.
Так рамки ячеек отображаются по умолчанию. Правило border-collapse: separate; даёт такой же эффект. Чтобы решить проблему, нужно объявить border-collapse: collapse; (результат показан на рисунке ниже).
border-spacing
Определяет расстояние между границами ячеек. Правило задаётся сразу для всей таблицы. Если значение одно, то оно установит расстояние и по горизонтали, и по вертикали. Если значения два, то первое задаст расстояние по горизонтали, второе — по вертикали. Свойство несовместимо с правилом table {border-collapse: collapse;}.
CSS-код
table {
border: 4px double #FCA360;
border-collapse: separate;
border-spacing: 10px 20px;
}
td {
padding: 3px;
border: 1px solid #FCA360;
}Задаёт таблице следующее оформление:
empty-cells
Указывает, будет ли отображаться фон и границы ячейки, если она пуста. Значение у свойства может быть одно из двух:
Значение у свойства может быть одно из двух:
- show — показывать границы и фон (по умолчанию).
- hide — скрыть их. Если все ячейки строки пусты, то будет скрыта, соответственно, вся строка. Если таблице задано правило border-collapse: collapse;, то свойство игнорируется.
table-layout
Указывает браузеру, как определять ширину ячеек таблицы, основываясь на их содержимом.
- auto. Ширина определяется автоматически. При этом либо суммируется ширина всех столбцов, либо берётся значение свойства width, если таблице оно задано. Браузер сначала загружает таблицу, потом анализирует её, определяя ширину, и только после этого отображает.
- fixed. Фиксированная ширина, которая определяется по первой строке.
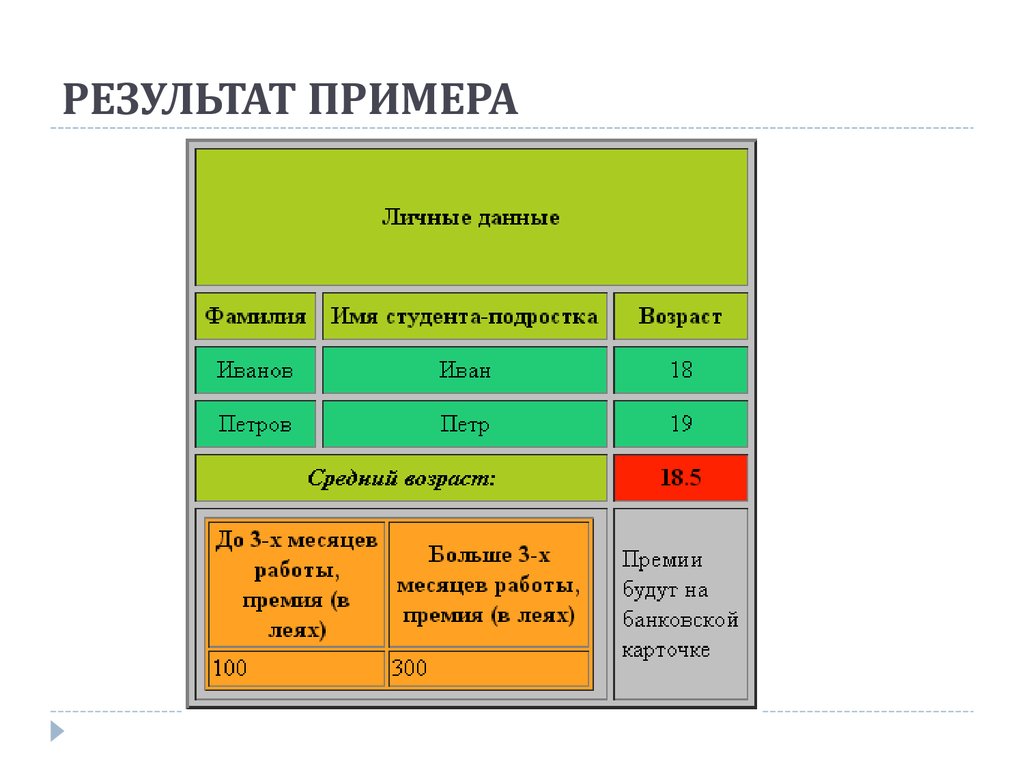
Пример оформления таблицы
Не забывайте, что таблице можно задавать и другие универсальные правила, например, как мы это делали с высотой (height) и шириной (width).
Помня это, оформим несложную таблицу, частично прокомментировав код.
<!DOCTYPE html>
<html>
<head>
<title>border-collapse</title>
<style>
table {
width: 50%;
caption-side: bottom;
border: 4px solid #006400;
border-collapse: collapse;
table-layout: fixed;
}
th {
font-size: 13px;
font-weight: bold;
background: #ADFF2F;
border-top: 4px solid #006400;
border-bottom: 3px solid #FF8C00;
color: #039;
padding: 8px;
}
td {
background: #E0FFFF;
border-bottom: 1px solid #FF8C00;
border-top: 1px solid transparent;
padding: 8px;
</style>
</head>
<body>
<table>
<caption>Пример таблицы</caption>
<tr>
<th>Цены</th><th>2014</th>
<th>2015</th><th>2016</th>
</tr>
<tr>
<td>Хлеб</td><td>16</td>
<td>18</td><td>21</td>
</tr>
<tr>
<td>Сахар</td><td>35</td>
<td>44</td><td>50</td>
</tr>
<tr>
<td>Соль</td><td>8</td>
<td>8,50</td><td>9</td>
</tr>
</table>
</body>
</html>В браузере таблица будет выглядеть, как показано ниже.
width: 50%;
Задаём ширину таблицы в половину от родительской. 50% берётся от ширины контейнера <body>, потому что других родителей у неё нет. То есть таблица будет занимать ровно половину окна браузера.
caption-side: bottom;
Размещаем заголовок снизу, под таблицей.
border: 4px solid #006400;
Задаём таблице цветную рамку толщиной 4 пикселя.
border-collapse: collapse;
Объединяем границы ячеек.
table-layout: fixed;
Настраиваем способ определения браузером ширины таблицы.
font-size: 13px;
Задаём размер шрифта заглавных ячеек.
font-weight: bold;
Делаем текст внутри них жирным.
background: #ADFF2F;
Устанавливаем цвет фона ячеек.
border-top: 4px solid #006400; border-bottom: 3px solid #FF8C00;
Настраиваем верхние и нижние рамки.
color: #039;
Определяем цвет текста.
padding: 8px;
Задаём расстояние от содержимого ячеек до их границ равным восьми пикселям.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
table-layout — CSS: Каскадные таблицы стилей
Свойство CSS По умолчанию большинство браузеров используют алгоритм автоматической компоновки таблиц. Ширина таблицы и столбца задается шириной элементов При «фиксированном» методе компоновки вся таблица может быть отображена после загрузки и анализа первой строки таблицы. Это может ускорить время рендеринга по сравнению с «автоматическим» методом компоновки, но последующее содержимое ячейки может не соответствовать предоставленной ширине столбца. Клетки используют В этом примере используется макет фиксированной таблицы в сочетании со свойством Последнее изменение: , участниками MDN ❮ Предыдущий
Полное руководство по CSS
Далее ❯ Установка различных алгоритмов верстки таблицы: table.a { table.b { Попробуйте сами » Свойство Подсказка: Основное преимущество макета таблицы: фиксированный; это что
таблица рендерится намного быстрее. На больших таблицах пользователи не увидят ни одной части
table до тех пор, пока браузер не отобразит всю таблицу. Показать демо ❯ Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство. table-layout: auto|fixed|initial|inherit; Учебник по CSS: Таблица CSS Ссылка на HTML DOM: свойство tableLayout ❮ Предыдущая
Полное руководство по CSS
Далее ❯ table-layout задает алгоритм, используемый для размещения ячеек, строк и столбцов.
/* Значения ключевых слов */
раскладка таблицы: авто;
макет таблицы: фиксированный;
/* Глобальные значения */
макет таблицы: наследовать;
макет таблицы: начальный;
макет таблицы: вернуться;
макет таблицы: обратный слой;
макет таблицы: не установлен;
Значения
авто  Ширина таблицы и ее ячеек регулируется в соответствии с содержимым.
Ширина таблицы и ее ячеек регулируется в соответствии с содержимым. фиксированный table и col или шириной первой строки ячеек. Ячейки в последующих строках не влияют на ширину столбцов. свойство переполнения , чтобы определить, следует ли обрезать любой выходящий за пределы контент, но только если таблица имеет известную ширину; в противном случае они не будут переполнять ячейки. Initial value auto Applies to table and inline-table elements Inherited no Computed value as specified Тип анимации дискретный table-layout =
auto |
фиксированный Таблицы фиксированной ширины с переполнением текста
width для ограничения ширины таблицы. Свойство
Свойство text-overflow используется для добавления многоточия к слишком длинным словам. Если бы макет таблицы был auto , таблица увеличилась бы, чтобы вместить ее содержимое, несмотря на указанные ширина . HTML
<таблица>
Эд
Дерево
Альберт
Швейцер
Джейн
Фонда
Уильям
Шекспир
CSS
таблица {
макет таблицы: фиксированный;
ширина: 120 пикселей;
граница: 1px сплошной красный;
}
тд {
граница: 1px сплошной синий;
переполнение: скрыто;
пробел: nowrap;
переполнение текста: многоточие;
}
Результат
Спецификация СПАСИТЕЛЬНЫЙ СТИЦИЯ СТИРА 2 РЕЗИЦИЯ 1 (CSS 2.1) Спецификация
№ 
<таблица> Свойство CSS table-layout
Пример
раскладка таблицы: авто;
ширина: 180 пикселей;
}
макет таблицы:
исправлено;
ширина: 180 пикселей;
} Определение и использование
table-layout определяет алгоритм
используется для разметки ячеек таблицы, строк и столбцов. Итак, если вы используете
table-layout: исправлено, пользователи будут видеть верхнюю часть таблицы во время загрузки браузера
и отображает остальную часть таблицы. Создается впечатление, что страница загружает
намного быстрее!
Итак, если вы используете
table-layout: исправлено, пользователи будут видеть верхнюю часть таблицы во время загрузки браузера
и отображает остальную часть таблицы. Создается впечатление, что страница загружает
намного быстрее! Значение по умолчанию: авто Унаследовано: нет Анимация: нет. Читать о анимированном Версия: CSS2 Синтаксис JavaScript: объект .style.tableLayout="fixed"
Попытайся Поддержка браузера
Собственность таблица-макет 14,0 5,0 1,0 1,0 7,0 Синтаксис CSS
Значения свойств
Значение Описание Демо авто Браузеры используют алгоритм автоматической компоновки таблиц.  Ширина столбца задается самым широким неразрывным содержимым в ячейках.
Контент определяет макет
Ширина столбца задается самым широким неразрывным содержимым в ячейках.
Контент определяет макет Демонстрация ❯ фиксированный Устанавливает фиксированный алгоритм компоновки таблицы. Ширина таблицы и столбца установлена
по ширине таблицы и столбца или по ширине первой строки ячеек.
Ячейки в других строках не влияют на ширину столбцов. Если ширины нет
в первой строке ширина столбцов делится поровну по всей таблице,
независимо от содержимого внутри ячеек Демонстрация ❯ начальный Устанавливает для этого свойства значение по умолчанию. Читать о начальный унаследовать Наследует это свойство от родительского элемента. Читать о унаследовать Связанные страницы
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.

 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP
 json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail