Как создать страницу и настроить её структуру — Документация docs.cs-cart.ru 4.14.x
Предыдущая статья Следующая статья
В этой статье мы поэтапно разберем как создавать служебные страницы в магазине (например, политику возвратов и т.п.) и как изменить их внешний вид.
- Шаг 1. Создайте страницу
- Шаг 2. Настройте внешний вид страницы
- Шаг 3. Разместите страницу в меню
Шаг 1. Создайте страницу
Предположим, вы хотите разместить определенный контент в своём магазине, но подходящей страницы нет. CS-Cart и Multi-Vendor позволяют создавать новые страницы. Для этого:
- Перейдите на вкладку Веб-сайт → Страницы.
- Нажмите + в правой верхней части и выберите Добавить страницу.
- Заполните необходимые поля. Полей может быть много, но главные — это “Название” и “Описание”.
- Нажмите Создать.

Шаг 2. Настройте внешний вид страницы
В CS-Cart структуру конкретной страницы, расположение блоков на ней и пр. определяет страница макета. Поэтому прежде чем менять дизайн страницы, создайте страницу макета. Далее привяжите страницу макета к новой странице, созданной в Шаге 1:
Нажмите на изображение шестеренки рядом с названием страницы макета. На вкладке Общее в поле Страница в выпадающем списке выберете тип Просмотреть страницу.
На вкладке Страницы добавьте созданную в Шаге 1 страницу через кнопку + Добавить страницу.
Определитесь с остальными настройками вкладки Общее.
Теперь перейдите к изменению внешнего вида страницы. Чтобы пользователю было удобно пользоваться вашей страницей, необходимо добавить блоки и грамотно их расположить.
Важно
Все изменения, производимые в основном макете, покупатели увидят сразу.
Обязательно добавьте на новую страницу макета блок Главное содержимое, т.к. этот блок отвечает за ключевое содержимое страницы. Также можно, например, добавить блоки Строка навигации, Недавно просмотренные и т.д. Здесь же вы можете перемещать блоки как вам нужно — изменения коснутся только вашей страницы. Всё это поможет пользователям быстрее и проще ориентироваться в вашем магазине.
Шаг 3. Разместите страницу в меню
Страница создана и настроена. Однако пока мы не разместили ссылку на неё, покупатель не сможет её найти. Необходимо определиться, где лучше всего разместить страницу.
В зависимости от содержания, ваша страница может относиться к разным элементам сайта, быть частью различных меню. Добавить элемент в меню вы можете, например так:
- Перейдите в раздел Дизайн → Меню.

- Выберете любое из представленных меню. Добавьте элемент в меню с помощью кнопки + в правой верхней части.
- Впишите название страницы.
- В настройке Создать подменю выберете Страница, нажмите + и добавьте созданную страницу.
- Поставьте галочку “Использовать значения полей «Текст ссылки» и «URL» этого объекта при отображении на витрине”.
- Нажмите Создать.
Скриншот показывает, как может выглядеть страница под названием “Дополнительные услуги” в меню Быстрых ссылок.
Тесты по HTML
Тесты на знание html с ответами
Правильный вариант ответа отмечен знаком +
1. О чем говорит тэг <p align=»right»> … </p>?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
2. Какие единицы измерения могут использоваться для атрибута ширины?
Какие единицы измерения могут использоваться для атрибута ширины?
+ Пиксели и %
— Миллиметры и сантиметры
— Пиксели и миллиметры
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
— <line/>
+ <br/>
— <td/>
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
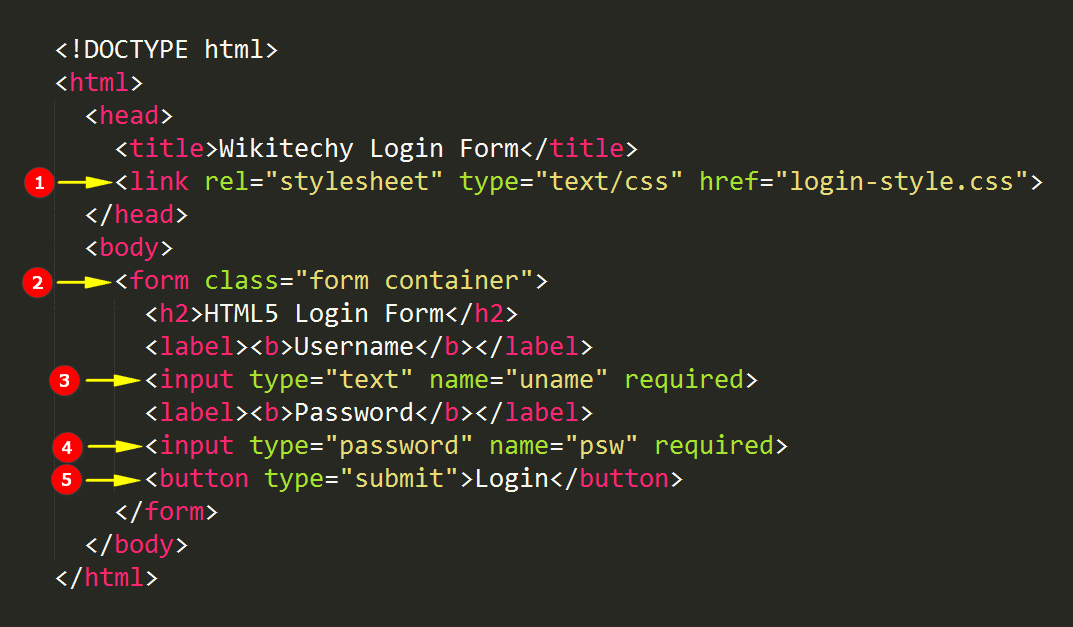
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
— <input type=»ОК» value=»Submit»/>
— <p> input type=»submit» value=»OK»< /p>
+ <input type=»submit» value=»ОК»/>
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
+ <title> … </title>
— <header> … </header>
— <body> … </body>
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
— <img ref=”flower” format=.jpg
high=300 px
width=750 px />
— <src img=”flower.jpg”
height=”300%”
width=”750%”/>
+ <img src=”flower.jpg”
height=”300 px” alt=””
width=”750 px”/>
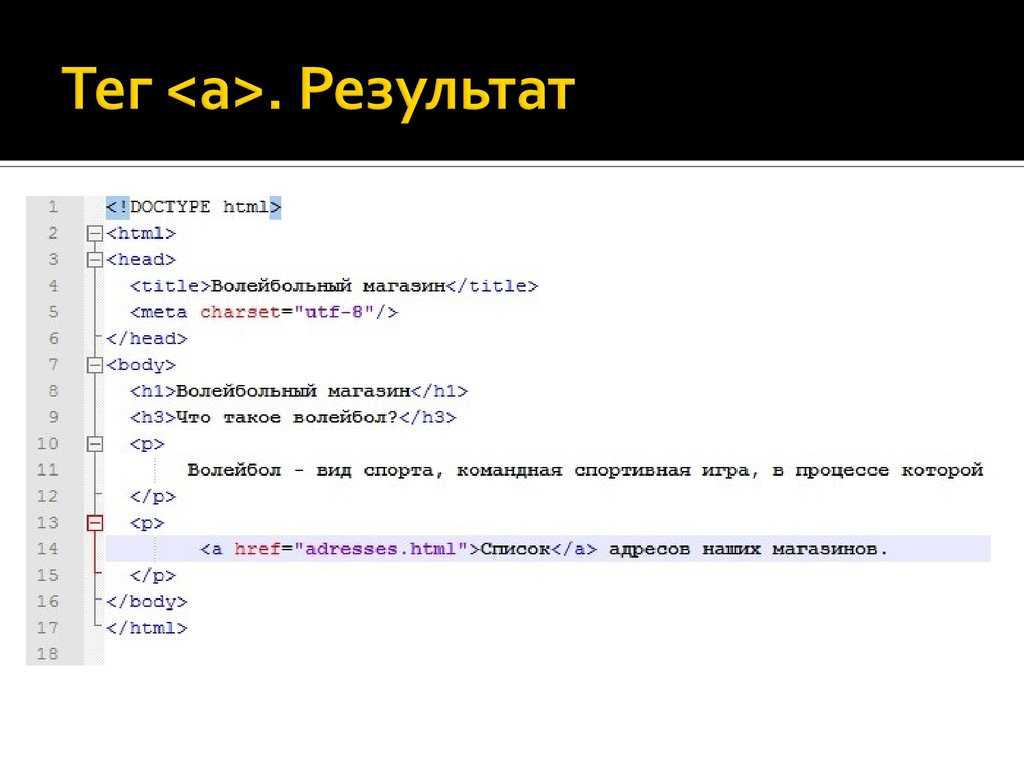
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
— <header> <body> <footer>
+ <table> <tr> <td>
— <ul> <li> <tr> <td>
тест 10. Укажите тэг, который соответствует элементу списка:
+ <li>
— <ul>
— <ol>
11. О чем говорит следующая запись: <form action=»url» method=»POST»>?
О чем говорит следующая запись: <form action=»url» method=»POST»>?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
+ Submit
— Checkbox
— Radiobutton
13. Для задания размеров тэгу <frameset> требуются следующие атрибуты:
— Высока и ширина
— Площадь и толщина границ
+ Строки и столбцы
14. Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
15. Какие тэги делают шрифт текста жирным?
Какие тэги делают шрифт текста жирным?
— <ins> и <del>
— <li> и <ul>
+ <b> и <strong>
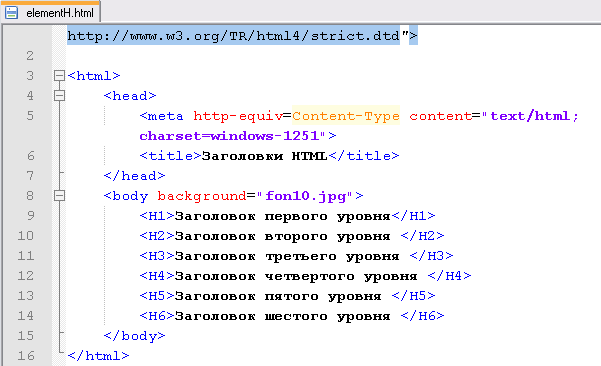
16. Какие тэги используются для определения заголовков?
+ h2-h6
— Header
— Heading
17. Неотображаемые комментарии в HTML задаются следующим образом:
— <! — Your comment -!>
+ <! — — Your comment — -!>
— <!p> Your comment </!p>
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
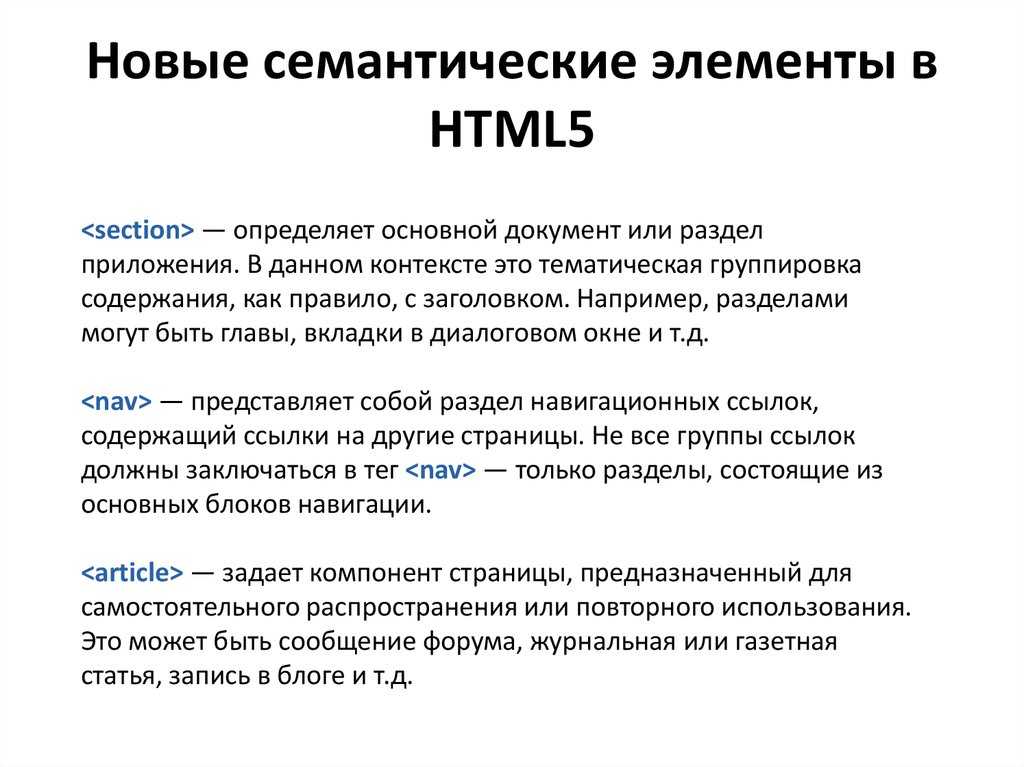
19. Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
+ <video>
— <media>
— <movie>
21. Элемент <canvas> используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
+ Прорисовки графики
22. Какой тэг содержит навигацию?
+ <nav>
— <geo>
— <metanav>
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
<svg>
<line x1=»50″ y1=»0″ x2=»50″ y2=»100″
style=»stroke:black» />
<line x1=»0″ y1=»50″ x2=»100″ y2=»50″
style=»stroke:black» />
</svg> ?
+ Знак «плюс»
— Знак «минус»
— Знак «равно»
25. Функция HTML 5 «
Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
<___>
<body>
<! — — First paragraph ___>
<___> This is the first paragraph! </p>
<___>
</html>
— html/; — — ?; p; /body
— html v.5; — — !; /p; /body
+ html; — — !; p; /body
27. HTML – это
+ Язык разметки
— Библиотека гипертекста
— Скриптовый язык
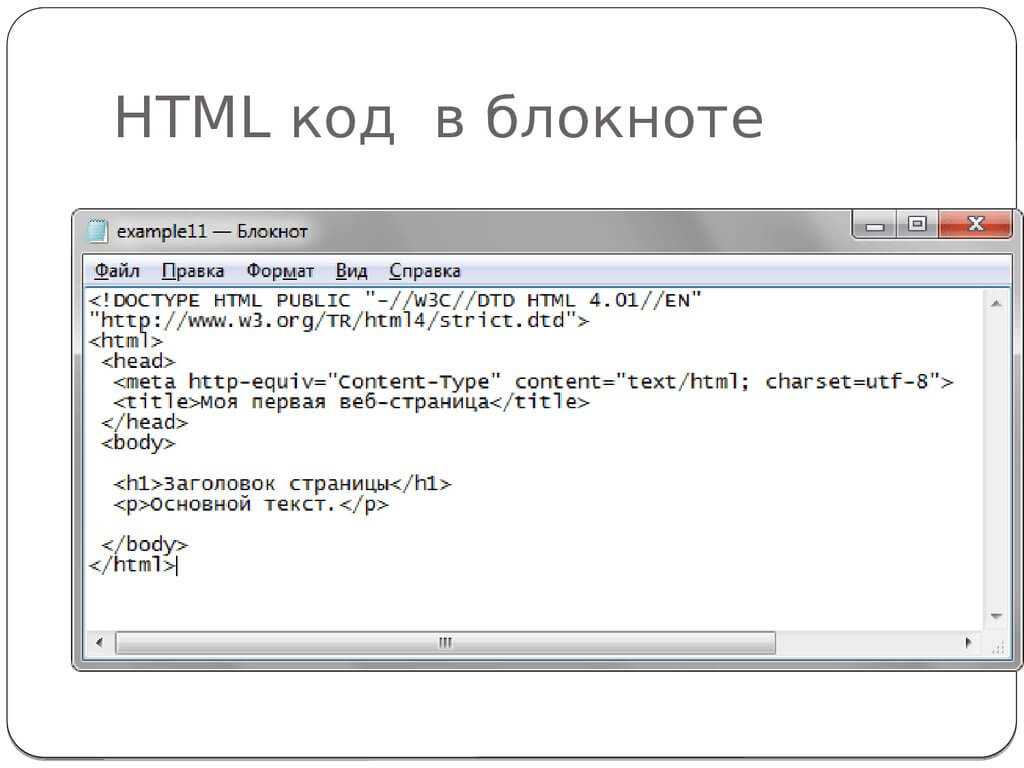
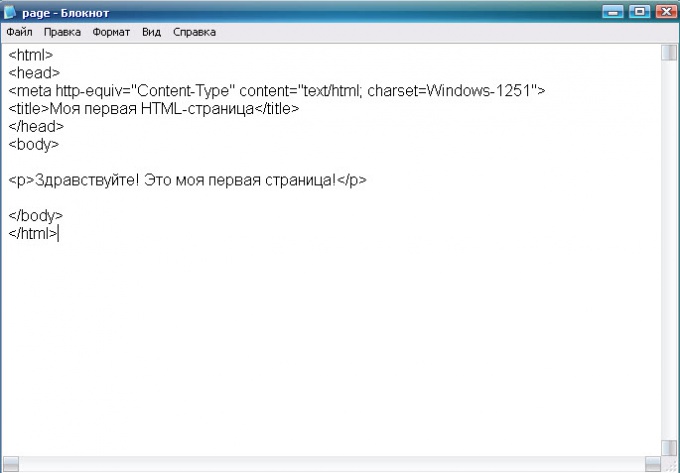
28. Обязательно ли использование тэгов <html> … </html>?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
В специальном компиляторе HTML эти тэги можно не использовать
— Не обязательно
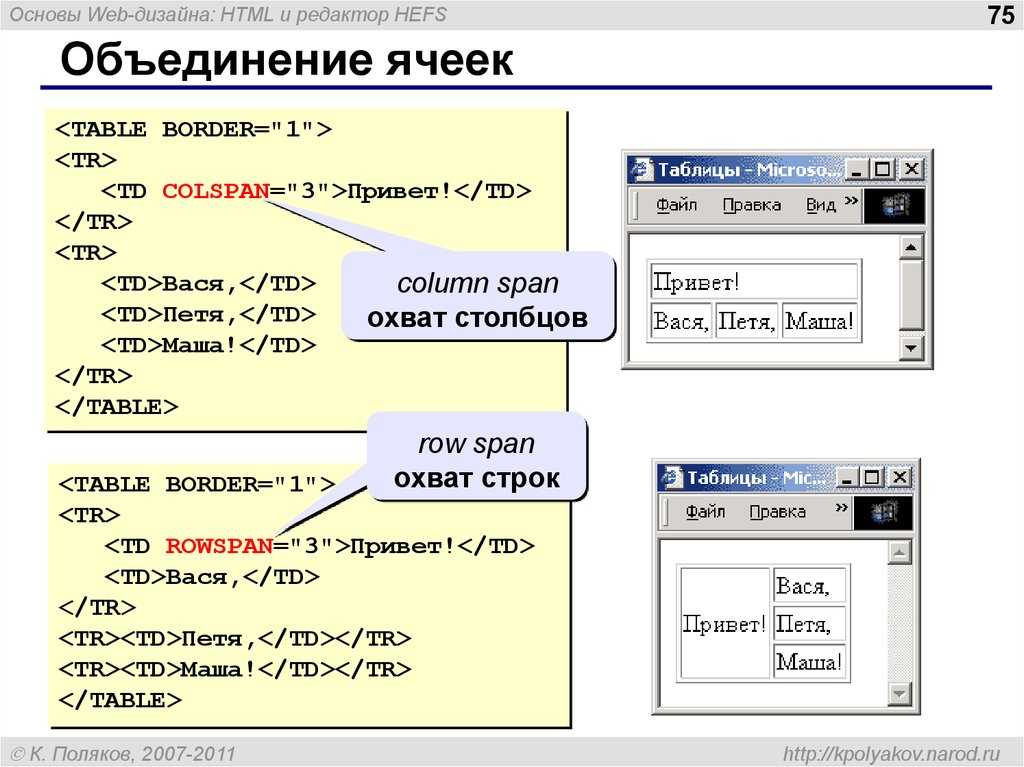
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
— Union
— Colspan
+ Rowspan
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
+ 1
— 3
— 7
31. Текст, выделенный курсивом, представлен в следующей записи:
— <del> курсив </del>
+ <i> курсив </i>
— <hr> курсив </hr>
32. В HTML не существует … тэгов.
— Одиночных
— Парных
+ Тройных
33. При создании сайтов используют кодировку:
+ UTF8
— ASCII
— UTF-32
34. HTML-документ может иметь расширения:
— .html
+.html или .htm
— .html или .txt
35. Укажите устаревшие тэги для HTML 5.
+ <applet>, <blink>, <u>
— <ul>, <audio>, <pre>
— <code>, <s>, <embed>
36.
— ;
+ /
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
+ <ul>
— <ol>
— <bl>
39. Укажите корректную запись для создания чек-бокса:
— <input checkbox>
— <type input=”checkbox”>
+ <input type=”checkbox”>
тест*40. Укажите корректную запись для создания выпадающего списка:
+ <input type=”dropdown”>
— <input dropdown list>
— <dropdown list>
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
— imgalt
— imgvar
+ alt
42. Какой HTML-тэг используется для определения футера документа или раздела?
+ <footer>
— <bottom>
— <section>
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
— <music>
+ <audio>
— <sound>
44. В HTML 5, onblur и onfocus – это:
В HTML 5, onblur и onfocus – это:
+ Атрибуты событий
— Атрибуты стиля
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
— CSS
— JSOM
+ XML
46. Что определяет тэг <aside>?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
Как сделать новую страницу в html?
спросил
Изменено 8 лет, 3 месяца назад
Просмотрено 88 тысяч раз
Я новичок в HTML. У меня есть папка на рабочем столе с страницами page1.html и page2.html. Это пример page1
Добро пожаловать
Веб-сайт </h2> <тело> <p> на страницу 2 </тело> <a href="page2.<img loading="lazy" src="/800/600/http/images.myshared.ru/9/914376/slide_3.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/9/914376/slide_3.jpg' /></noscript> html" target="_self">Ссылка</a> </html> </pre><p> Всякий раз, когда я открываю page1.html, он просто говорит «Добро пожаловать» и «на страницу 2». Гиперссылки нет. Что я делаю не так?</p><p> У вас отсутствует тег <code></p> </code>, а тег <code> <a> </code> должен быть внутри тега <code><body> </code>.</p><p> <code> Тег<h2></h2> </code> также имеет неправильный формат. Помните, это так же, как скобки в математике. Если вы открываете один, то вам нужно закрыть один.</p><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><pre> <html> <голова> <title>Веб-сайт <тело>Добро пожаловать
<р> Ссылка на страницу 2
Тег A должен находиться внутри тегов body. Вероятно, вы также захотите закрыть тег p.
Попробуйте что-то вроде:
Веб-сайт <тело>Добро пожаловать
на страницу 2 ссылка
Попробуйте это. (не забудьте закрыть теги!)
Добро пожаловать
Веб-сайт <тело>на страницу 2
html" target="_self">Ссылка
Вы должны закрыть
Как говорят другие, вы также должны закрыть теги и переместить внутрь . Кроме того, , а должен быть внутри .
Проще посмотреть на примере. Действительный HTML будет:
<голова>
Веб-сайт
<тело>
Добро пожаловать
на страницу 2
Ссылка
Посмотреть результат здесь.
1
Ваш тег На страницу 2: ссылка Заголовок и все, что нужно браузеру для понимания страницы, лучше разместить между Содержимое, которое должно отображаться в окнах окна просмотра браузера, должно находиться между Кроме того, объявление на страницу 2 Для получения краткого руководства или помощи вы всегда можете обратиться к следующему веб-сайту, указанному ниже.Добро пожаловать
тегами . тегов. Как уже упоминалось, большинство тегов HTML должны быть закрыты. должно быть самым первым в HTML-документе перед тегом .
<голова>
Добро пожаловать

http://www.w3schools.com/html/default.asp
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
pdf — Как вставить разрыв страницы в HTML, чтобы wkhtmltopdf анализировал его?
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 82к раз
В основном я использую wkhtmltopdf для преобразования динамического HTML-отчета в PDF.
Отчет имеет определенный формат, и меня попросили клонировать этот формат с помощью HTML.
Проблема, с которой я столкнулся, заключается в том, что я не могу смоделировать 100% функциональный разрыв страницы в html, чтобы wkhtmltopdf мог интерпретировать его и отправить содержимое на другую страницу.
Я стараюсь избегать методов измерения размера страницы и так далее.TIA за любую оказанную помощь.
РЕДАКТИРОВАТЬ:
До сих пор я эмулировал разрыв страницы, используя , и это работает. Я все еще должен сделать некоторые испытания, хотя.
- html
- wkhtmltopdf
- разрыв страницы
2
Укажите правило CSS, относящееся к типу носителя для печати. Существует ряд свойств, которые можно использовать для пейджинга. Я считаю, что проще всего присоединить свойство page-break-before к классу, как показано ниже.
В HTML:
Страница 1, абзац 1
Страница 2, абзац 1
Страница 2, абзац 2
В CSS:
@media print {
.новая страница {
разрыв страницы до: всегда;
}
}
6
Когда я использую wkhtmltopdf , я работаю со следующими классами:
.keep-together {
разрыв страницы внутри: избегать;
}
.break-до {
разрыв страницы до: всегда;
}
.break-после {
разрыв страницы после: всегда;
}
Итак, я могу заставить:
- Чтобы содержимое конкретного контейнера не распределялось по двум страницам (если оно умещается на одной странице). При использовании класса Keep-Together
разрыв страницы создается перед контейнером, если это необходимо. - Перед определенным контейнером принудительно устанавливается разрыв страницы.
- Разрыв страницы принудительно устанавливается после определенного контейнера.


