Продвинутые настройки / Подробные инструкции / Меню навигации / Меню навигации / Taplink — Инструмент по развитию бизнеса в соц. сетях
Эта инструкция о том, как добавить меню навигации на Таплинке. Всего три простых шага — и на вашей странице появится меню.
Если вы вы пришли сюда в поисках ответа на конкретный вопрос, то вы можете перейти сразу к одному из разделов:
- Шаг 1 — Добавляем пункты в меню.
- Шаг 2 — Настраиваем дизайн меню.
- Шаг 3 — Добавляем меню на Таплинк страницу.
- Как присвоить имя блоку страницы.
- Как удалить пункт меню.
- Как удалить меню с Таплинка.
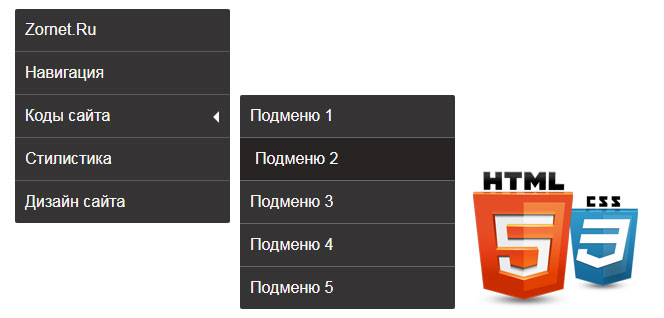
Меню позволяет пользователям быстро найти нужную информацию. Вот один из вариантов, как может выглядеть меню на вашем Таплинке:
Пункты меню могут направлять пользователей на:
- Внутренние страницы вашего Таплинка, в том числе страницы магазина.
- Конкретные блоки на этих страницах.
- Любые внешние веб-страницы.

- Набор номера, отправку СМС или email, сохранение контакта.
Все возможные действия можно посмотреть на скриншоте ниже:
Обратите внимание! Если вы используете готовый шаблон страницы, то добавить меню вы можете только после публикации страницы. Опубликуйте ее, если еще этого не сделали. Если же вы используете «Пустой шаблон», то добавить меню вы можете в любой момент.
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
Вы увидите настройки пунктов меню и дизайна. Сначала добавим пункты меню, а затем разберемся с дизайном.
Во вкладке «Меню навигации», вы можете добавить пункты меню:
- Выберите Добавить ссылку.
- Введите текст, который будет отображаться.
- Выберите действие.
- Укажите страницу, а также имя блока, если добавляете ссылку на конкретный блок страницы.
- По желанию к каждому пункту меню можете добавить миниатюру — выберите иконку или загрузите свое изображение.

- Нажмите Сохранить.
Чтобы добавить еще один пункт меню, снова проделайте шаги 1–5 инструкции выше. Для примера мы добавили еще две ссылки. Одна из них ведет на другой блок на этой же странице, а вторая набирает номер телефона для звонка.
Так добавленные ссылки выглядят в настройках:
Теперь, когда в меню есть все необходимые пункты, приступим к дизайну меню. Ниже мы подробно рассказываем о каждой настройке дизайна.
Для начала выберем форму и расположение меню:
- Верхнее меню.
- Виджет в правом верхнем углу.
- Нижняя панель вкладок.
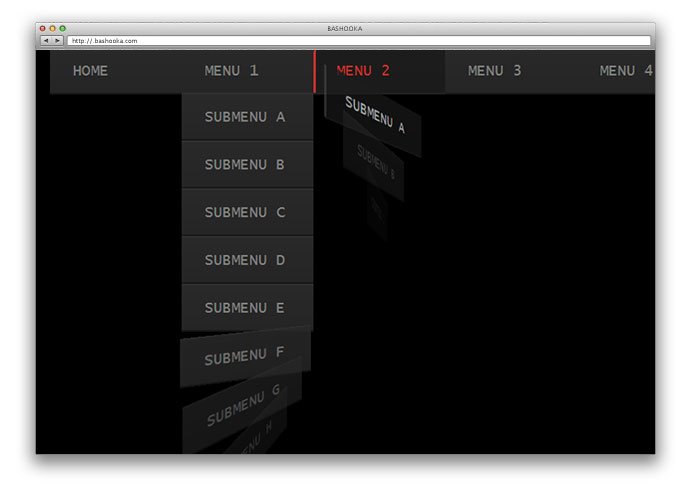
На скриншотах ниже вы можете посмотреть, как выглядит каждый тип меню на сайте: на первом «Верхнее меню», на втором «Виджет», на третьем «Нижняя панель вкладок».
Обратите внимание, доступные далее настройки зависят от типа выбранного меню.
Пункты меню могут отображаться или могут быть свернуты в зависимости от устройства. Выберите один из вариантов:
- Не скрывать.
 Названия пунктов полностью отображаются на телефонах и компьютерах.
Названия пунктов полностью отображаются на телефонах и компьютерах. - Скрывать в телефоне. Названия пунктов полностью отображаются лишь на компьютерах. На телефонах пункты меню свернуты в гамбургер.
- Скрывать везде. И на телефонах, и на компьютерах пункты меню свернуты в гамбургер.
Посмотрите на примеры ниже. В первом случае выбрано «Не скрывать», поэтому пункты меню отображаются. Во втором случае выбрано «Скрывать в телефоне», поэтому пункты меню свернуты в гамбургер.
Переходим к настройкам дизайна меню. Вам доступны настройки:
- Фиксировать при прокрутке. Если функция активна, меню закреплено и всегда отображается при пролистывании страницы.
- Логотип. Опционально. Логотип в виде текста или изображения на панели меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Стиль. Стиль активного пункта меню.
- Цвета. Цвета разных деталей меню.

- Выравнивание. Выравнивание пунктов меню.
- Ширина. Ширина, которую занимают пункты меню на панели.
- Толщина бордюра. Толщина линии над или под меню.
Настройте дизайн меню, которое открывается при нажатии на гамбургер. Вам доступны настройки:
- Иконка. Вид гамбургера.
- Анимация. Анимация при открытии и закрытии меню.
- Цвета. Цвета для деталей меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Выравнивание. Выравнивание пунктов меню.
- Отступ между ссылками. Расстояние между пунктами меню.
- Скорость анимации. Скорость анимации при открытии и закрытии меню.
По желанию вы можете добавить к меню тень. У тени есть настройки:
- X смещение. Смещение тени вправо или влево.
- Y смещение. Смещение тени вверх и вниз.
- Размытие. Размер размытия.

- Растяжение. Пропорциональное увеличение тени по осям X и Y.
- Цвет. Цвет тени.
- Прозрачность. Настройка прозрачности тени.
Теперь, когда вы настроили меню, самое время добавить его на свой Таплинк. Для этого нужно включить функцию Показывать на сайте. Когда она активна, меню отображается.
Теперь пользователи не заблудятся на вашем Таплинке. Обязательно поделитесь своим Таплинком в ВК, Инстаграме и других социальных сетях, если еще этого не сделали.
А сейчас разберем вопросы, которые могут возникнуть при создании и использовании меню.
Вы можете добавить пункт меню, который направляет пользователей на конкретный блок на странице. Для этого вам нужно сначала присвоить этому блоку имя:
- Нажмите на блок.
- Выберите вкладку Настройки.
- Включите функцию Присвоить имя блока.
- Укажите название блока.
- Нажмите Сохранить.
Все, теперь на этот блок можно ссылаться. Как это делать, читайте выше.
Как это делать, читайте выше.
Удалить пункт меню можно в любой момент:
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
- Нажмите иконку удалить рядом с ненужным пунктом.
- Нажмите Да.
Если вы хотите убрать меню с сайта, вам нужно выключить функцию «Показывать на сайте»:
- Перейдите к управлению страницами.
- Перейдите во вкладку Меню навигации.
- Выключите функцию Показывать на сайте.
Когда вам снова понадобится меню на сайте, вам нужно лишь включить функцию «Показывать на сайте». Все настройки меню сохраняются. Меню отобразится так, как вы его настраивали ранее.
Навигация по сайту — примеры как сделать навигацию удобной
Практические советы по созданию понятного сайта
Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.
СодержаниеСделать меню навигации для сайта лаконичным
Поставить ссылку на главную страницу на логотип
Сделать меню на одностраничном сайте
Зафиксировать меню
Выделить активный пункт меню для постраничной навигации
Добавить индикаторы (точки) для определения местоположения
Показать процесс загрузки и прокрутки страницы
Выделить кнопку с более важным действием
Скрыть часть контента
Добавить кнопку навигации «Наверх»
Проследить, чтобы в конце страницы не было «тупика»
Задать понятный URL адрес страницы
Сделать «хлебные крошки»
Подведение итогов
Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
Советы и инструкции по дизайну удобного меню сайта
sistersbakery.ru
www.linelo.ru
fyrclothes.tilda.ws/story01
Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.
Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.
Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.
Якоря и ссылки внутри страницы
Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».
Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.
Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.
Блок находится в категории «Меню» под номером ME604.
Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.
Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.
Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
archskills.ru
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.
Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.
Кнопка «Показать еще»
Текст в раскрывающихся блоках
Вкладки с раскрывающимся контентом
Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.
В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.
Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».
piece-of-cake.ru/absorption
britishsummer.tilda.ws/page2203.html
togdazine.ru/project/airzero
ayuev.com/estetica
fyrclothes. tilda.ws/2016
tilda.ws/2016
ohmy.moscow/books2
Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188. html).
html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.
Сделать «хлебные крошки»
«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas.ru/muzhchiny-botinki
www.lamoda.ru
www.tehnosila.ru
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.
Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.
Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Белое пространство: способы вёрстки контента на сайте
Виджеты для сайта бесплатно — Прокачай Тильду!
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 9 социальных сетей — справочник
Как создать сайт. Пошаговое руководство
Пошаговое руководство
| Показать больше |
Курс HTML : Создание меню навигации
Навигация по курсу
В прошлой статье мы создали всю структуру нашего веб-сайта, используя элементы HTML и теги. Давайте теперь начнем создавать сайт по частям.
Первая часть веб-сайта — заголовок . Итак, первое, что мы создадим, — это меню навигации в шапке веб-страницы.
Панель навигации содержит :
- Логотип, выровненный по левому краю.
- Меню из пяти элементов, выровненных по правому краю.
Давайте посмотрим на часть кода меню заголовка из нашего файла index.html . Ниже приведен фрагмент кода меню «Заголовок», где выделена верхняя панель навигации:
HTML
< 900 45 заголовок > < деление id = "верхний заголовок" >
< div id = "логотип" > 9004 4 |
первая задача 9000 7 — добавить изображение для логотипа. Действия по добавлению изображения и созданию логотипа :
Действия по добавлению изображения и созданию логотипа :
- Загрузите изображение, нажав здесь.
- Скопируйте и вставьте изображение в каталог: root/images. Где root — это верхний каталог нашего проекта. В нашем случае он называется «образец проекта».
- Включите изображение в код с помощью тега img.
Вторая задача заключается в создании ненумерованного списка в HTML в разделе навигации меню заголовка: ers» и «Свяжитесь с нами».
Код раздела «Заголовок» после добавления двух вышеуказанных элементов будет выглядеть так, как показано ниже:
HTML
< заголовок > 9004 5 < div id = "верхний заголовок" > < div id = "логотип" > < img src = "images/logo. /> 9 0046 |
Это выглядит совсем не так, как мы видели на скриншотах финального проекта. Это потому, что на нашем сайте пока отсутствует CSS. То есть мы только что создали структуру панели навигации, чтобы она выглядела красиво, нам нужно будет добавить стили с помощью CSS .
Мы создадим панель навигации позже, но сначала создадим файл с именем « style.css » и добавим его в папку « sample project/css 9».0006 ». Также включите файл CSS, созданный в файл «index.html», добавив строку ниже между тегами заголовка.
Прежде чем мы начнем стилизовать меню навигации, первое, что нужно сделать, это установить значения CSS по умолчанию для элементов HTML. Скопируйте и вставьте приведенный ниже код в файл « style.css »:
CSS
html, body{ высота : 100% ; } корпус{ 900 45 поля : 0px ; заполнение : 0px ; фон : #FFFFFF ; семейство шрифтов : 'Roboto' ; размер шрифта : 12pt ; } ч 1 , ч 2 , h 3 { поле : 0 ; прокладка : 0 ; цвет : #404040 ; } р, ол, ул{ 900 46 0 ; список : нет ; } . поле : 0px 9 0045 авто ; ширина : 1200 пикселей ; } |
Как вы можете видеть в приведенном выше CSS, мы установили значения по умолчанию почти для каждого полезного элемента HTML, необходимого для проекта. Кроме того, мы создали класс CSS с именем « контейнер ». Это в основном определяет контейнер шириной 1200 пикселей, и весь текст внутри него выровнен по центру. Добавьте этот класс с именем container в тег
Следующим шагом будет присвоение некоторых идентификаторов нашим HTML-элементам, а затем использование этих идентификаторов в файле CSS для их стилизации . Здесь мы уже присвоили идентификаторы элементам HTML, как вы можете видеть в приведенном выше коде. Давайте просто начнем добавлять к ним стили.
Здесь мы уже присвоили идентификаторы элементам HTML, как вы можете видеть в приведенном выше коде. Давайте просто начнем добавлять к ним стили.
Ниже приведено пошаговое руководство по стилю панели навигации:
- Общий стиль заголовка : Для тега заголовка не требуется много стилей. Для тега заголовка просто необходимо установить значение «overflow: hidden», чтобы предотвратить переполнение окна при изменении размера браузера.
Добавьте следующий код в style.css:
CSS
заголовок{ 900 09 переполнение : скрыто ; } |
- Стиль панели навигации (#top-header) панели навигации и выровняйте текст по центру.
Добавьте следующий код в style. css:
css:
CSS
#top-header{ 900 46 |
- Стилизация логотипа (#logo) : удалить отступы из родительского элемента div логотипа. Сделайте и родитель, и изображение плавающими влево и назначьте им ширину.
Добавьте следующий код в style.css:
CSS
#logo{ float : left ; прокладка : нет ; поле : нет ; высота : 60px ; ширина : 30% ; }
#logo img{ ширина 900 45 : 60% ; плавающий : левый ; заполнение : 10 пикселей 0 пикселей ; } |
- Стиль меню навигации (#menu) :
Добавьте код ниже в style. css:
css:
CSS
9 0045 #menu{ float : right ; ширина : 70% ; высота : 100% ; поле : нет ; } #menu ul{ text-align : center ; плавающий : правый ; поле : нет ; фон : #0074D9 ; } #menu li{ дисплей : встроенный- блок ; прокладка : нет ; поле : нет ; } #menu li a, #menu li span{ дисплей : встроенный- блок ; прокладка : 0em 1,5em ; text-decoration : нет ; вес шрифта : 600 ; преобразование текста : верхний регистр ; line-height : 60px ; } #menu li a{ цвет : #FFF ; } #menu li:hover a, #menu li span{ фон : #FFF ; цвет : #0074D9 ; граница слева : 1px сплошной #0074D9 ; text-decoration : нет ; } |
Общий код CSS, объединяющий все вышеперечисленные классы и идентификаторы для панели навигации, показан ниже:
CSS
заголовок{ перелив : скрытый ; }
#top-header{ выравнивание по тексту : по центру ; высота : 60px ; }
#logo{ 90 045 поплавок : левый ; прокладка : нет ; поле : нет ; высота : 60px ; ширина : 30% ; }
#logoimg{ ширина : 60% ; плавающий : левый ; заполнение : 10 пикселей 0 пикселей ; }
#menu{ float 90 045 : справа ; ширина : 70% ; высота : 100% ; поле : нет ; } #menu ul{ text-align : center ; плавающий : правый ; поле : нет ; фон : #0074D9 ; } #menu li{ дисплей : встроенный- блок ; заполнение : нет ; поле : нет ; } #menu li a, #menu li span{ дисплей : встроенный- блок ; прокладка : 0em 1. ; text-decoration : нет ; вес шрифта : 600 ; преобразование текста : верхний регистр ; line-height : 60px ; } #menu li a{ цвет : #FFF ; } #menu li:hover a, #menu li span{ фон : #FFF ; цвет : #0074D9 ; граница слева : 1px сплошной #0074D9 ; text-decoration : нет ; } |
Теперь откройте файл index. html в браузере, вы увидите что-то, как показано на рисунке ниже. Если нет, сравните и перепроверьте свой код с нашим, возможно, вы что-то упустили:
html в браузере, вы увидите что-то, как показано на рисунке ниже. Если нет, сравните и перепроверьте свой код с нашим, возможно, вы что-то упустили:
Итак, мы успешно создали панель навигации для шапки нашего сайта. Следующее, что нужно сделать, это вставить изображение и текст поверх изображения чуть ниже панели навигации в заголовке.
Поддерживаемый браузер:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
<< ПРЕДЫДУЩАЯ
СЛЕДУЮЩАЯ >>
Оптимизация навигации по сайту | мэйлчимп
Ein gutes Navigationsmenü ist ausschlaggebend für das Optimieren des Benutzererlebnisses. Erfahre in diesem Leitfaden, wie ein Navigationsmenü deine Website verbessern kann.
Wenn die Metriken deiner Веб-сайт schlecht sind, muss das nicht an deinem Content liegen. Vielleicht brauchst du etwas Hilfe bei deiner Веб-сайт-навигация. Das Navigationsmenü ist eines der wichtigsten Bestandteile deiner Website. Es hilft den Besuchern, sich von Seite zu Seite und von Links innerhalb und außerhalb deiner Seiten zu bewegen.
Das Navigationsmenü ist eines der wichtigsten Bestandteile deiner Website. Es hilft den Besuchern, sich von Seite zu Seite und von Links innerhalb und außerhalb deiner Seiten zu bewegen.
Die Art und Weise, wie dein Navigationsmenü deinen Besuchern präsentiert wird, ist entscheidend dafür, dass sie sich über dein Angebot informieren können. Außerdem verbessert es die Professionalität deiner Website. Sieht deine Navigationsleiste aus, als könnte sie etwas Hilfe gebrauchen? Wenn ja, dann ложь weiter.
Einfach ausgedrückt versteht man unter Navigation die Art und Weise, wie man sich orientiert und von einem Ort zum nächsten gelangt. Zur Website-Navigation zählen также die Mittel und Methoden, die verwendet werden, um sich auf einer Website umzusehen. Dein Navigationsmenü ist der Ausgangspunkt für deine Besucher, um zu anderen Seiten auf deiner Website oder zu anderen Links innerhalb der von dir erstellten Seiten zu gelangen.
Der Inhalt ist nach wie vor der wichtigste Bestandteil, aber wahrscheinlich werden sich die Besucher deinen Blog, deine Artikel oder deine anderen Angebote nicht ansehen, wenn sie nicht wissen, wie sie dorthin gelangen. Und ohne Navigationsmenü können sie gar nicht dorthin gelangen.
Wenn deine Navigation übersichtlich und benutzerfreundlich ist, wirst du mehr Besucher haben, da sie die Navigation auf deiner Website einfach finden. Ist die Seite nicht benutzerfreundlich, werden sie sie wahrscheinlich eher verlassen, weil sie sich nicht zurecht finden oder weil sie sie allgemein optisch nicht ansprechend finden.
Vergiss nicht deine mobilen Benutzer. Веб-сайты müssen sich auch auf Mobilgeräten Problemlos navigieren lassen. Wenn die Website-Navigation auf deinem Mobilgerät umständlich oder nicht benutzerfreundlich ist, werden die Besucher die Website wahrscheinlich verlassen und zu einem Konkurrenten gehen, bei dem die mobile Navigation besser funktioniert. Das ist ein ziemlich guter Grund, warum deine Website reaktiv und für mobile Benutzer geeignet sein sollte.
Dein Menu ist auf deiner Haupt-Landingpage sowie auf allen Seiten sichtbar, auf denen du es deinen Besuchern zugänglich machst. In der Regel findet sich das Menu auf jeder Seite, damit es den Besuchern immer zur Verfügung steht.
Warum ist die Веб-сайт-навигация, что?
Die Navigationsleiste und das Menu der Website sind wichtig, da sie es Besuchern und Kunden ermöglichen, genau dorthin zu gelangen, wo sie hin möchten. Es gibt ihnen das Gefühl, die Kontrolle über ihren Besuch auf deiner Website zu haben, und nicht, dass sie von einem autotisierten Scrollsystem geleitet werden, wie es es часто auf sogenannten «minimalistischen» Websites zu finden ist.
Gegen reinen Minimalismus ist nichts einzuwenden, aber die Kunden Wollen das Gefühl haben, dass sie ohne viel Aufwand dorthin gelangen können, wo sie hinwollen, und es ist von Vorteil, wenn du ihnen dabei hilfst.
Unter dem Strich hat eine Website, die einfach zu navigieren ist, folgende Vorteile:
- Sie ist einfach zu bedienen
- Besucher bleiben länger auf deiner Веб-сайт
- Besucher haben einen besseren Überblick über deine Angebote
- Diesuchmaschinenrankings Verbessern sich
- Sie sorgt für einprofesselles Erscheinungsbild
In der Regel handelt es sich bei einem Navigationsmenü um eine horizontale oder vertikale Leiste, die sich auf jeder Landingpage deiner Веб-сайт befindet.
Für die Benutzererfahrung ist ein Navigationsmenü extrem wichtig. Fast 50 % der Benutzer, die über eine Verweiswebsite oder einesuchmaschine auf die Website eines Unternehmens gelangen, nutzen ein Navigationsmenü, um sich zu orientieren. Damit hast du eine gute Gelegenheit zu entscheiden, wie du deine Navigation präsentieren möchtest. Du kannst Besucher dazu Bringen, deine besten Seiten zu besuchen, был wiederum zu Verkäufen und neuen Kunden führt.
Prüfe immer die Qualität des HTML-codes, bevor du deine Navigationsseite zur Veröffentlichung freigibst. Ein schlecht geschriebener HTML-Code kann deine Besucher frustrieren und dafür sorgen, dass sie stattdessen die Website eines Konkurrenten aufrufen.
Kontrolliere alle Links in deinem Navigationsmenü und stelle sicher, dass sie alle funktionieren. Prüfe auch das Menu an sich, um zu sehen, ob es lesbar und benutzerfreundlich ist, auch für Benutzer, die sich nicht so gut mit Technik auskennen.
Prüfe auch das Menu an sich, um zu sehen, ob es lesbar und benutzerfreundlich ist, auch für Benutzer, die sich nicht so gut mit Technik auskennen.
Es gibt viele Arten von Navigationsmenüs, u. а. Горизонтальное меню, выпадающее меню, меню гамбургеров и вертикальное меню. Sie alle erfüllen ihren eigenen Zweck und können gleichermaßen effektiv sein. Dies hängt von der Art der Website ab, die du erstellst, vom Design und der Benutzeroberfläche.
Bei der oberen horizontalen Navigation erstreckt sich das Menu in der Regel über den gesamten oberen Bereich der Seite und enthält Links zu den verschiedenen Seiten deiner Website. Wenn du möchtest, dass der Zugriff auf alle deine Seiten gleich einfach ist, dann wäre diese Lösung wahrscheinlich am praktischsten. Beachte dabei aber, dass es zwar gut ist, einen einfachen Zugriff zu allen Seiten zu ermöglichen, dass es dann aber schwieriger sein kann, die Benutzer auf die Seiten zu locken, die sie besuchen sollten.
Aus diesem Grund entscheiden sich viele Website-Ersteller und Unternehmer für die minimalistische Automatic Scroll-Funktion, da du den Besucher damit durch deine Website führen und ihn auf die gewünschten Seiten leiten kannst.
Beide Optionen haben Vor- und Nachteile, aber die meisten Besucher werden sich lieber selbstständig und in ihrem eigenen Tempo auf deiner Website umsehen Wollen, anstatt gezwungen zu sein, auf die Verkaufsseite zu gehen. Vielleicht möchten sie sich einfach nur informieren und nicht gleich etwas kaufen. Ein stark Automaticisiertes System kann für einen Kunden, der sich auf deiner Website Nur informieren will, frustrierend sein und möglicherweise verpasst du die Gelegenheit, dass er sich zu einem späteren Zeitpunkt zu einem Kauf entscheidet.
Die Zeiten der schnellen Verkäufe sind vorbei. Du musst deinen Besucher erst einmal für dich gewinnen und ihm zeigen, dass du ein Freund bist, jemand, der daran interessiert ist, ihm zu helfen. Wenn er bereit zum Kaufen ist, kannst du entsprechende Links zur Verfügung stellen.
Das Dropdownmenü enthält eine Liste mit verschiedenen Möglichkeiten, die der Kunde auswählen kann. Diese Option wird häufig im Shopping-Bereich einer Website verwendet, damit der Kunde anhand verschiedener Kategorien und Kriterien durch Produkte und Dienstleistungen navigieren kann. Ein Dropdown-Navigationsmenü wird jedoch auch häufig auf Homepages verwendet, da es den Besuchern ermöglicht, schnell die verschiedenen Seiten deiner Website aufzurufen.
Навигация как программное обеспечение для мобильных устройств, da sie die Benutzerfreundlichkeit für mobile Benutzer erhöhen kann. Dieses Menu wird auch für Kunden verwendet, die einen Desktop oder Mac nutzen und besteht aus drei horizontalen Linien oben rechts. Wenn die Benutzer darauf klicken, erscheint Automaticisch ein Menu mit Optionen, die sie auswählen können, um zu einer bestimmten Seite zu gelangen.
Bei der vertikalen Seitenleiste sind alle Seiten deiner Website in einer übersichtlichen Reihenfolge aufgelistet, eventuell nach Wichtigkeit geordnet.
Eine gute Стратегии, Optionen, auf die die Besucher klicken sollen, in der Reihenfolge ihrer Wichtigkeit aufzulisten. Auf diese Weise kannst du sie auf die gewünschte Seite leiten, ohne dass sie das Gefühl haben, dass sie auf die Verkaufsseite gehen müssen.
Wenn du kein Webdesign-Experte bist, mag das Hinzufügen eines Menus zu deiner Website ein wenig kompliziert erscheinen. Glücklicherweise bieten die meisten Website-Erstellungsdienste Tools, mit denen du mit nur wenigen Klicks ein Navigationsmenü hinzufügen kannst. Beachte jedoch, dass du dich etwas mit HTML auskennen solltest, wenn du eine Navigationsleiste haben möchtest, die voll und ganz den spezifischen Anforderungen deiner Website oder deines Unternehmens entspricht.
Wenn du noch keine Website für dein Unternehmen erstellt hast, dann kann dir Mailchimp dabei helfen. Mit Mailchimp kannst du dir schnell und einfach eine Резервирование домена, дизайн веб-сайта и использование einen Online-Store erstellen, in dem sich Besucher umsehen und einkaufen können. Sobald deine Website und dein Online-Stet eingerichtet sind, kannst du neue Seiten hinzufügen und entscheiden, wie sie im Navigationsmenü deiner Seite erscheinen sollen.
Абшлисенде Анмеркунген
Navigationsmenüs wirken sich auf das Verhalten der Besucher auf deiner Website aus. Daher ist es wichtig, das Thema Navigation überlegt und strategisch anzugehen. Laut Webdesign-Experten können selbst kleinste Änderungen am Menu oder der Website einen großen Unterschied bei den Einnahmen machen.
Beachte diese Tipps, um eine möglichst effektive Webnavigation für deine Website zu erstellen:
- Überlege dir, был определен Kunden am wichtigsten ist.
- Überlege dir, wohin deine Kunden auf deiner Website gehen sollen.



 png"
png" 
 container{
container{  5em
5em