HTML: Создание таблицы | Таблица внутри таблицы
Таблица — набор данных, распределенных по строкам и ячейкам. В большинстве ячеек размещаются табличные данные, остальные содержат заголовки для строк и столбцов, описывающие содержимое.
Для создания таблицы в HTML-документе используется тег <table>, он представляет собой контейнер, в котором находится все содержимое таблицы.
Создание таблицы всегда начинается со строк, которые определяются с помощью тега <tr>, каждая строка, в свою очередь, состоит из ячеек. Тег <tr> может содержать в себе только теги для создания ячеек.
В HTML существует два разных тега для создания ячеек, первым из них является <td>, он создает обычные ячейки с данными. По умолчанию, содержимое тегов <td> выравнивается по левому краю. Второй тег для создания ячеек — это тег <th>, он позволяет определять ячейки, которые содержат заголовки для столбцов или строк, содержимое таких ячеек отображается жирным текстом и выравнивается по центру.
<td> и <th> могут включать в себя любые HTML-элементы, которые доступны для использования в теле документа.<table border="1"> <tr><th>Первый заголовок</th><th>Второй заголовок</th></tr> <tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr> <tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr> </table>Попробовать »
Таблица внутри таблицы
В HTML есть возможность создания вложенных таблиц, то есть таких таблиц, которые расположены внутри других таблиц. Чтобы сделать вложенную таблицу надо код таблицы, которую требуется сделать вложенной, поместить внутрь любого тега <td>
Для примера, возьмём уже созданную ранее нами таблицу и поместим этот код во вторую ячейку второй строки:
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td>
<td>строка 2, ячейка 2
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</td>
</tr>
</table>
Попробовать »В итоге у нас получилась таблица внутри ячейки другой таблицы, то есть таблица внутри таблицы.
С этой темой смотрят:
Как создать таблицу в HTML5 и указать её параметры через стили?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>.
Пример 1. Создание таблицы
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Тег table</title> </head> <body> <table border="1"> <tr> <th>Ячейка 1</th> <th>Ячейка 2</th> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table> </body> </html>
Порядок расположения ячеек и их вид показан на рис. 1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Атрибут border тега <table> допустимо добавлять только с пустым значением (<table border>) или равным 1. Все остальные значения не проходят валидацию.
Все остальные значения не проходят валидацию.
Для управления полями внутри ячеек используется стилевое свойство padding, которое добавляется к селектору td. Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table, браузер IE понимает его только с версии 8.0.
Пример 2. Поля внутри ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
<style>
table {
width: 100%; /* Ширина таблицы */
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
border-spacing: 1px; /* Расстояние между ячейками */
}
td, th {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Рис. 2. Поля в ячейках таблицы
HTML таблицы основы — Изучение веб-разработки
Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия — строки и ячейки, заголовки, слияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации.
Таблица — это структурированный набор данных, состоящий из строк и столбцов (табличных данных). Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например — человек и его возраст, или расписание в плавательном бассейне.
Люди постоянно используют таблицы, причем уже давно, как показывает документ по переписи в США, относящийся к 1800 году:
Так что не удивительно, что создатели HTML включили в него средства для структурирования и представления табличных данных в сети.
Как работает таблица?
Смысл таблицы в том, что она жесткая. Информацию легко интерпретировать, визуально сопоставляя заголовки строк и столбцов. Например, посмотрите на приведенную ниже таблицу и найдите единственное личное местоимение, используемое в третьем лице , с полом ♀, выступающее в качестве объекта в предложении. Ответ можно найти, сопоставив соответствующие заголовки столбцов и строк.
| Субъект | Объект | |||
|---|---|---|---|---|
| Единствен. числ. | 1 Лицо | Я | меня | |
| 2 Лицо | ты | тебя | ||
| 3 Лицо | ♂ | он | его | |
| ♀ | она | ее | ||
| o | оно | его | ||
Множ. числ. числ. | 1 Лицо | мы | нас | |
| вы | вас | |||
| 2 Лицо | они | их | ||
Если правильно представить таблицу HTML, интерпретировать ее данные смогут даже люди, имеющие проблемы со зрением.
Оформление таблиц
Исходный код HTML (HTML source code) вышеприведенной таблице есть в GitHub; посмотрите его и живой пример (look at the live example)! Вы заметите, что таблица там выглядит иначе — это потому, что на сайте MDN к этим данным была применена таблица стилей, а приведенный в GitHub пример информации о стиле не имеет.
Не питайте ложных иллюзий — чтобы эффективно представлять таблицы в веб, необходимо придать им хорошую структуру в HTML и применить к ним таблицы стилей (CSS). В данном разделе мы сфокусируемся на HTML, чтобы узнать о том, что касается CSS, вам надо обратиться к статье Стилизация таблиц.
В этом разделе мы не фокусируемся на CSS, но все же дали простейшую таблицу стилей CSS, чтобы сделать таблицы более читабельными. Эту таблицу стилей можно найти здесь, можно также использовать шаблон HTML, применяющий эту стаблицу стилей — вместе они дадут вам хорошую основу для экспериментов с таблицами HTML.
Когда не надо использовать таблицы HTML?
HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие используют таблицы HTML для оформления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Подробнее об этом можно узнать в разделе Вёрстка на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, но иногда все же попадается.
Короче говоря, использование таблиц в целях оформления вместо методов CSS является плохой идеей по следующим причинам :
- Таблицы, используемые для оформления, уменьшают доступность страниц для людей, имеющих проблемы со зрением: Скринридеры (Screenreaders), используемые ими, интерпретируют HTML-теги и читают содержимое пользователю.
 Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.
Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение. - Таблицы создают путаницу тегов: Как уже упоминалось, оформление страниц с помощью таблиц дает более сложную структуру разметки, чем специально предназначенные для этого методы. Соответственно, такой код труднее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически на тип устройства: У надлежащих контейнеров (например,
<header>,<section>,<article>, или<div>) ширина по умолчанию равна 100% от их родительского элемента. У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходими принимать дополнительные меры.
Итак, мы уже достаточно говорили о теории, теперь возьмем конкретный пример и построим таблицу.
- Прежде всего, создайте локальную копию blank-template.html и minimal-table.css в новой папке на вашем компьютере.
- Содержимое любой таблицы заключается между двумя тегами :
<table></table>. Добавьте их в тело HTML. - Самым маленьким контейнером в таблице является ячейка, она создается элементом
<td>(‘td’ — сокращение от ‘table data’). Введите внутри тегов table следующее:<td>Hi, I'm your first cell.</td> - Чтобы получить строку из четырех ячеек, необходимо скопировать эти теги три раза. Обновите содержимое таблицы так, чтобы она выглядела следующим образом:
<td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td>
Как видите, ячейки не располагаются одна под другой, на самом деле они автоматически выравниваются по отношению к другим ячейкам той же строки. Каждый элемент
Каждый элемент <td> создает отдельную ячейку, а все вместе они создают первую строку. Каждая добавленная ячейка удлиняет эту строку.
Чтобы эта строка перестала расти, а новые ячейки перешли на вторую строку, необходимо использовать элемент <tr> (‘tr’ — сокращение от ‘table row’). Попробуем, как это получится.
- Поместите четыре уже созданных ячейки между тегами
<tr>как здесь показано:<tr> <td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td> </tr> - Теперь, когда одна строка уже есть, добавим еще — каждую строку надо вложить в дополнительный элемент
<tr>, а каждая ячейка должна быть внутриэлемента <td>.
В результате получится таблица, которая будет выглядеть примерно так:
Hi, I’m your first cell. | I’m your second cell. | I’m your third cell. | I’m your fourth cell. |
| Second row, first cell. | Cell 2. | Cell 3. | Cell 4. |
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмем следующий пример. Сначала исходный код:
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
<td>Ella</td>
<td>Juan</td>
</tr>
<tr>
<td>Breed</td>
<td>Jack Russell</td>
<td>Poodle</td>
<td>Streetdog</td>
<td>Cocker Spaniel</td>
</tr>
<tr>
<td>Age</td>
<td>16</td>
<td>9</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>Owner</td>
<td>Mother-in-law</td>
<td>Me</td>
<td>Me</td>
<td>Sister-in-law</td>
</tr>
<tr>
<td>Eating Habits</td>
<td>Eats everyone's leftovers</td>
<td>Nibbles at food</td>
<td>Hearty eater</td>
<td>Will eat till he explodes</td>
</tr>
</table>Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идет речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Упражнение: заголовки
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию dogs-table.html и minimal-table.css в новой папке на вашем компьютере. HTML содержит пример Dogs, который вы уже видели выше.
- Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно использовать элемент
<th>(‘th’ сокращение от ‘table header’). Он работает в точности как<td>, за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своем HTML все элементы<td>, содержащие заголовки, на элементы<th>. - Сохраните HTML и загрузите его в браузер, и вы увидите, что заголовки теперь выглядят как заголовки.
Для чего нужны заголовки?
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы применяется определенный стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом scope (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Иногда нам нужно, чтобы ячейки распротранялись на несколько строк или столбцов. Возьмем простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
<table>
<tr>
<th>Animals</th>
</tr>
<tr>
<th>Hippopotamus</th>
</tr>
<tr>
<th>Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Chicken</th>
<td>Cock</td>
</tr>
<tr>
<td>Rooster</td>
</tr>
</table>Но результат не такой, как хотелось бы:
| Animals | |
|---|---|
| Hippopotamus | |
| Horse | Mare |
| Stallion | |
| Crocodile | |
| Chicken | Cock |
| Rooster |
Нужно, чтобы «Animals», «Hippopotamus» и «Crocodile» распространялись на два столбца, а «Horse» и «Chicken» — на две строки. К счастью, табличные заголовки и ячейки имеют атрибуты
К счастью, табличные заголовки и ячейки имеют атрибуты colspan и rowspan, которые позволяют это сделать. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, на которые должны распространяться ячейки. Например, colspan="2" распространяет ячейку на два столбца.
Воспользуемся colspan и rowspan чтобы улучшить таблицу.
- Сначала создайте локальную копию animals-table.html и minimal-table.css в новой папке на вашем компьютере. Код HTML содержит пример с животными, который вы уже видели выше.
- Затем используйте атрибут
colspanчтобы распространить «Animals», «Hippopotamus» и «Crocodile» на два столбца. - Наконец, используйте атрибут
rowspanчтобы распространить «Horse» и «Chicken» на две строки. - Сохраните код и откройте его в браузере, чтобы увидеть улучшения.
И последняя возможность, о которой рассказывается в данной статье. HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для этого применяют элементы
HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для этого применяют элементы <col> и <colgroup>. Их ввели, поскольку задавать стиль для каждой ячейки в отдельности или использовать сложный селектор вроде :nth-child() было бы слишком утомительно.
Возьмем простой пример:
<table>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Что дает нам:
| Data 1 | Data 2 |
|---|---|
| Calcutta | Orange |
| Robots | Jazz |
Он не идеален, поскольку нам пришлось повторить информацию о стиле для всех трех ячеек в столбце (в реальном проекте, возможно, придется вводить class на всех трех и вводит правило в таблице стилей). Вместо этого, мы можем задать информацию один раз, в элементе
Вместо этого, мы можем задать информацию один раз, в элементе <col>. Элемент <col> задается в контейнере <colgroup> сразу же за открывающим тегом <table>. Эффект, который мы видели выше, можно задать так:
<table>
<colgroup>
<col>
<col>
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Мы определяем два «стилизующих столбца». Мы не применяем стиль к первому столбцу, но пустой элемент <col> ввести необходимо — иначе к первому столбцу не будет применен стиль.
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто ввести один элемент <col> с атрибутом span, таким образом:
<colgroup>
<col span="2">
</colgroup>Подобно colspan и rowspan, span принимает безразмерное числовое значение, указывающее, к какому количеству столбцов нужно применить данный стиль.
Упражнение: colgroup и col
Теперь попробуйте сами.
Ниже приведена таблица уроков по языкам. В пятницу (Friday) новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподает.
| Mon | Tues | Wed | Thurs | Fri | Sat | Sun | |
|---|---|---|---|---|---|---|---|
| 1st period | English | German | Dutch | ||||
| 2nd period | English | English | German | Dutch | |||
| 3rd period | German | German | Dutch | ||||
| 4th period | English | English | Dutch |
Заново создайте таблицу, проделав указанные ниже действия.
- Сначала создайте локальную копию файла timetable.html в новой папке на вашем копьютере. Код HTML содержит таблицу, которую вы уже видели выше, но без информации о стиле.
- Добавьте элемент
<colgroup>вверху таблицы, сразу же под тегом<table>, куда вы сможете вставлять элементы<col>. - Первые два столбца надо оставить без стиля..
- Добавьте цвет фона для третьего столбца. Значением атрибута
styleбудетbackground-color:#97DB9A; - Задайте ширину для четвертого столбца.
Значением атрибута styleбудетwidth: 42px; - Добавьте цвет фона для пятого столбца. Значением атрибута
styleбудетbackground-color: #97DB9A; - Добавьте другой цвет фона и границу для шестого столбца, чтобы показать, что это особый день и она ведет новый класс. Значениями атрибута
styleбудут:background-color:#DCC48E; border:4px solid #C1437A; - Последние два дня выходные; значением атрибута style
будет width: 42px;
Посмотрите, что у вас получилось. Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Здесь приведены практически все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сведения на эту тему.
ТОП-4 сервиса для вашего сайта
Доброго времени суток, Бро. Довольно часто на сайтах можно встретить статьи, где авторы применяют table, чтобы перечислить перечень популярных программ или же видеокурсов. При написании статьи иногда требуется внести большой объем данных в table, состоящий из несколько десятков строк. Прописывать каждый tag в документе нецелесообразно, даже если копировать и вставить уйдет много времени. Тут на помощь приходит крутой генератор, который облегчит работу любому вебмастеру. Таблицы html онлайн – реально ли создать, через интернет сервис бесплатно или нет?
В этой статье вы узнаете, как быстро разработать сетку с нужным количеством ячеек (cells). Так же в конце вы получите подробное описание, как сделать таблицу в html используя программные пакеты (Генераторы).
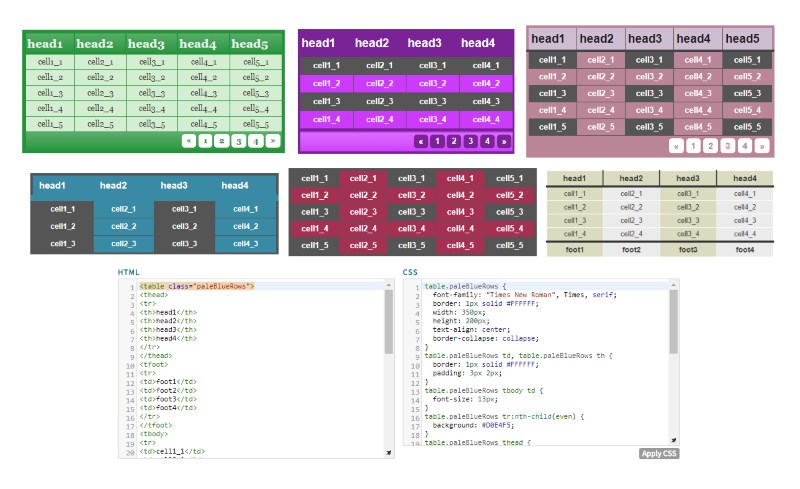
Таблицы HTML онлайн – ТОП-5 генераторов для вашего сайта
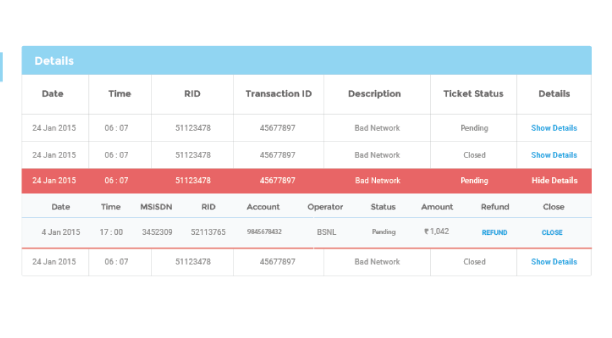
Перед тем как перечислить сервисы напомню, какие теги используются, при разработке табличной верстки или составления списка каталога. Первый тег – это “table”. Второй “tr” – ряды. Третий “td” – ячейка, где хранятся записи. Полная структура показана на скриншоте.
В принципе все понятно, чем больше встречаются конструкторы <tr><td></td></tr>, тем соответственно и рядов будет больше. Дальше следует список генераторов.
№1. Iksweb
Простой сервис работает с любым количеством слотов и рядов. Посмотреть функционал вы можете по этой ссылке Iksweb (https://iksweb.ru/tools/generator-table-html/).
Дополнительным плюсом является два встроенных редактора один для “хтмл” второй для css. Изменения в скрипте происходят автоматически, когда юзер выполняет какие-либо действия в опциях панели управления.
Этот сервис идеально подойдет новичкам, все максимально просто. При первом знакомстве, вы обнаружите три ссылки, показанные на скриншоте.
При первом знакомстве, вы обнаружите три ссылки, показанные на скриншоте.
Для удобства они обозначены цифрами. Ниже представлен нумерованный список, описывающий каждую цифру.
- Здесь требуется указать сколько “строк” и “столбцов” вы хотите создать и после этого поле автоматически отрисуется, а сам “code” отобразиться ниже в отдельном окне. Интересная особенность заключается в редактировании каждой клетки и в возможности наблюдать, как только что написанный текст меняется в коде. Таким образом, можно создавать сетки с уже заполненными данными и сохранять их в специальном текстовом файле. Для этого достаточно нажать “Экспорт”.
- В разделе “стилей” можно делать настройки, применяя разные ползунки и другие опции. Все действия вступят в силу и отобразятся на готовой сетке.
- Здесь совмещены два предыдущих пункта. Одновременно можно работать с html и css. При этом, когда вы редактируете столбцы и строки, меняется структура документа в окнах.
№2. TablesGenerator
TablesGenerator
В данном сервисе TablesGenerator (https://www.tablesgenerator.com/html_tables) доступно много дополнительных опций. Хоть генератор полностью на английском языке, здесь интуитивно можно разобраться. Щелкните File->New Table, откроется всплывающее меню, введите количество рядов и столбцов по умолчанию 3×3. Нажмите “create”, чтобы завершить процесс создания.
Для внесения поправок, на панели управления есть специальные настойки:
- добавление картинок
- установка стиля текста
- изменения цвета фона и шрифта
- выбор темы из списка шаблонов
- дополнительные опции работы со шрифтом и “бордером”
Объединение соседних клеток происходит с помощью пару кликов. Для этого достаточно щелкнуть по любой ячейке и удерживая клавишу выбрать несколько соседних слотов, после выбора щелкаем на кнопку. Пример на скриншоте.
После внесения изменений и выбора нужного стиля необходимо произвести генерацию. Для этого есть кнопка “Generate”. Нажимаем не неё и полученный скрипт отобразиться ниже в отдельном окне. Чтобы забрать исходный “code” достаточно щелкнуть по “Copy to Clipboard”.
№3. Rapidtables
Доступ к функциям генератора таблицы html онлайн можно получить по ссылке Rapidtables (https://www.rapidtables.com/web/tools/html-table-generator.html).
В отличие от предыдущего генератора, здесь нет необходимости искать кнопку, чтобы применить нужный style. Все свойства расположены на одной панели. Если необходимо задать определенное число ячеек, просто впишите новое значение в соответствующие поле. В других полях просто требуется поставить флажок (чекбокс).
Переключая флаговые поля, можно менять настойки:
- задавать цвет заднему фону, бордюрам
- менять толщину параметру border
- делать выравнивание текста
- устанавливать width и height в процентах
- параметр border-style меняет “style” бордюров, border-collapse добавляет и удаляет двойные линии на месте стыка ячеек, border-spacing – задает отступы, устанавливая расстояния между клетками.
- caption-side – отображает заголовок сверху или снизу, когда требуется дать название, например каталога.
caption align – выравнивание заголовка по трем параметрам left, center, right.
Выполнив все нужные правки, щелкаем “Generate Table” полученный код отобразиться ниже.
Выделяем его с мышкой вручную, или применив более быстрый способ кнопка “Select Code”, потом клавишами Ctrl+C – копируем и Ctrl-V – вставляем в документ.
№4. Quackit
Еще один редактор доступный по адресу Quackit (https://www.quackit.com/html/html_table_generator.cfm). При переходе по ссылке пользователь автоматически получает уже сгенерированную сетку, где в каждом слоте по умолчанию вписано Cell.
Используя панель управления, вы можете поменять внешний вид cells и border. Интерфейс сильно напоминает TablesGenerator под вторым номером в этом списке, но есть некоторые отличия.
- Отсутствует объединение ячеек
- Добавлена возможность сменить “style” бордюров, создавая пунктирные линии или сплошные.
- Можно увеличить и уменьшить ширину каждого элемента td. Для этого используются разные величины: пиксели, сантиметры, picas, points и многие другие.
- Padding – делает отступы, задает величину в поле со всех сторон.
- Редактирование текста невозможно. Он всегда будет отображаться по умолчанию Cells – в теге td и Header в заголовке, но при желании можно полностью очистить поля, нажав флажок “Display Sample Text”.
- Отсутствует специальная кнопка генерации кода, при любых поправках скрипт автоматически будет переделан. В итоге его можно скопировать и добавить в любое место документа.
№5. Тruben
Перейдите на сайт Truben (https://truben.no/table/), чтобы получить доступ к редактору. Здесь существует два способа сгенерировать окно со слотами, первый вариант нужно на панели выбрать File->New, создаться сетка по умолчанию 3×4. Второй вариант подходит, если необходимо добавить произвольное число строк и колонок. В этом случае нажимаем на “Table Size” появится группа клеток. Просто ведем мышкой и выбираем требуемое количество слотов пример на скриншоте.
Просто щелкаем курсором мыши по клетке и готово. При желании можно заполнить все поля, и они автоматически отобразятся в коде, а дальше копируем результат и добавляем в “хтмл”.
Правка стилей делается с помощью мышки и пары щелчков. Например, пользователь с легкостью сможет добавить бордюры к каждой клетке или же очертить только крайние границы.
Кроме меню, в инструменты входит отдельная возможность поработать со строками (row) и колонками (Column). Доступны следующие функции, добавление row и column, выравнивание текста, объединение и разъединение колонок Increase/Decrease Column Span. Остальные опции можете протестировать сами, они находятся в меню.
Как сделать таблицу в html с помощью программ на ПК
Если вы решили разрабатывать отдельные части элементов, работая в ПО, то мы предлагаем вам программы, которые отлично подойдут для редактирования..
- Блокнот – написание всех тегов вручную, существенный недостаток заключается в отсутствии подсказок. Если где-то будет нарушена иерархия тегов, вы об этом не узнаете, и только после тестирования на сайте с помощью сервиса валидатор будет выявлена ошибка.
- IDE – существует множество программ для разработки сайтов. При написании своей программы или плагина можно открыть меню на панели управления и выбрать язык, на котором пишется скрипт. Преимущество заключается в подсветке синтаксиса и быстрого выявления ошибок.
- Dreamweaver от Adobe – подойдет новичкам, которые не хотят разбираться в нюансах сайтостроения. Любой элемент можно выбрать из панели “Insert”. Например, “Image”, щелкаем по нему, указываем путь, нажимаем “OK”.
На рабочий холст добавиться изображение.
Вы всегда может взглянуть на результат. В данном случае доступно три варианта просмотра документа: “code”, “ Design” и “Split”. Все просто, так можно добавить любой элемент.
Приведем другой пример, где создадим таблицу. Для этого нажимаем кнопку указанную на картинке.
Появляется окно. В поле вписываем ширину, и выбираем pixels или percent. Место расположения header, указать один из четырех способов выравнивания: none, left, top, both. Дальше придумываем название Caption и разумеется не забываем про такие вещи, как cellpadding — отступы внутри “td”, и cellspacing – установка толщины “border”. После нажимаем “OK” и смотрим результат во вкладки Desigh.
Здесь был приведены способы создания таблицы, дальше сами решайте, что вам больше подходит. Если хотите, чтобы ваши таблицы html онлайн были сгенерированы без установки специального ПО, то воспользуйтесь одним из интернет сервисов. Другой вариант разберитесь, как сделать таблицу в html с помощью программы. Любой из этих способов позволяет создать таблицы очень быстро. Также можно работать с табличными массивами с помощью сервиса Гугл Докс.
Если материал был полезен не забывайте поставить лайк. Всех благ!
55 бесплатных красивых шаблонов таблиц CSS CSS3
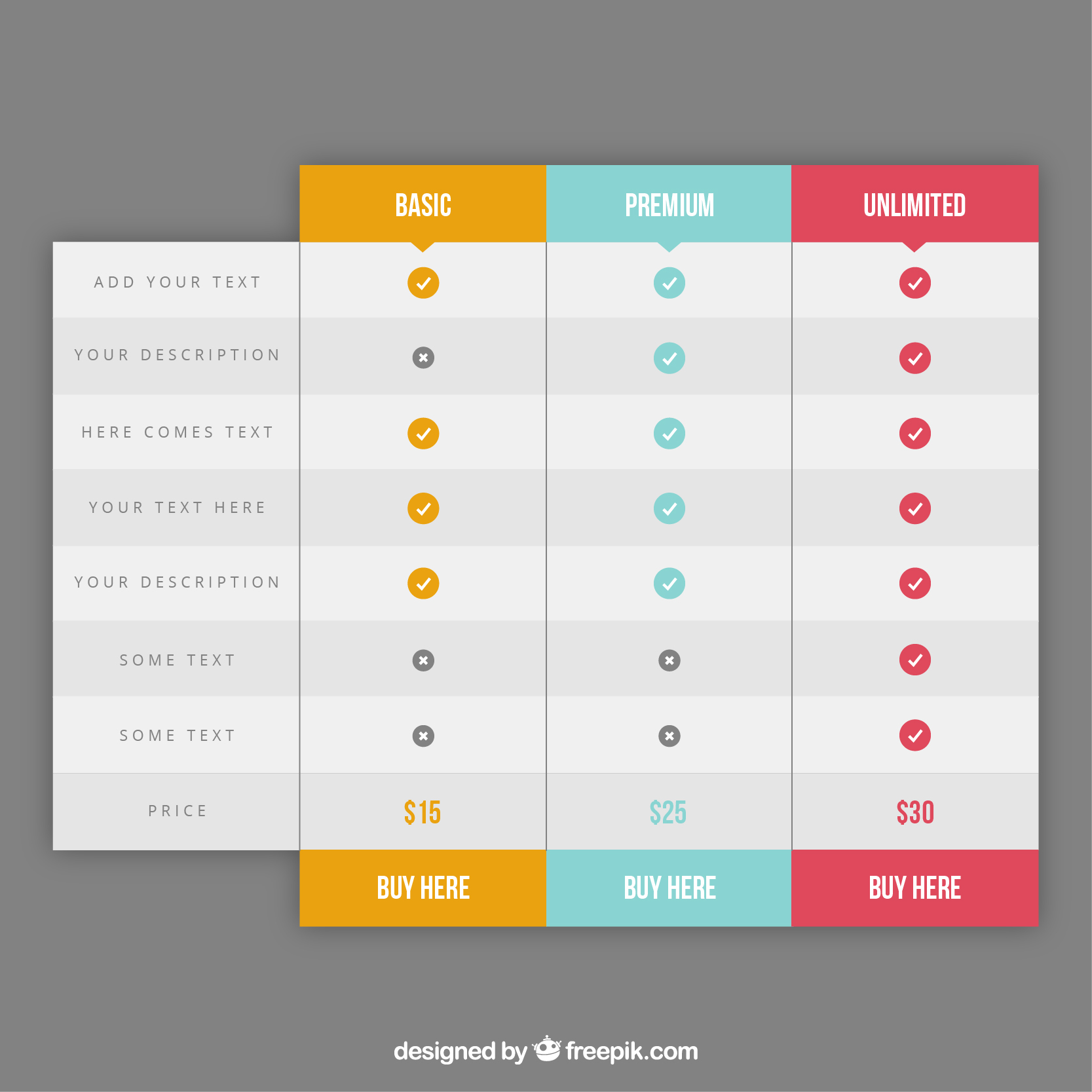
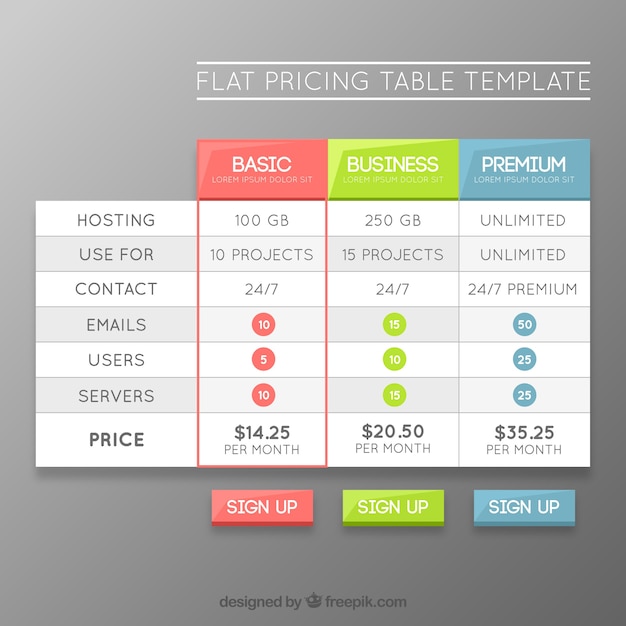
Эти бесплатные шаблоны таблиц css css3 и руководства являются необходимым примером для взаимодействия с веб-дизайнером. Узнайте больше об учебных пособиях по таблицам CSS3. Таблица — отличный способ показать информацию о различных ценах на ее продукты или услуги, особенно для некоторых хостинговых компаний, им необходимо четко указать цену каждого плана в таблице, чтобы пользователям было удобно ее искать. Эти таблицы должны содержать текст и описание функций, удобных для чтения пользователями информации каждого уровня, которые могут быть представлены в виде таблицы.В зависимости от содержания таблицы могут быть полезны для упорядочивания многих других типов данных для большей ясности, кроме цены.
Сегодня мы рассмотрим несколько красивых таблиц css css3. Они поступают с разных сайтов. Если вам интересно узнать, как это сделать самостоятельно, не забудьте взглянуть на некоторые из наших руководств по CSS3!
Мне нравится дизайн css table с тенями, закругленными углами, градиентами и всеми функциями CSS3. Вот почему бывают дни, когда я занимаюсь дизайном в CSS3 больше, чем в Photoshop.Идея создания таблицы функций с помощью CSS / CSS3 пришла ко мне некоторое время назад, и я решил поделиться ею с вами в этой статье.
HTML td Фон с CSS
больше информации / скачать демо скачатьКрасивая таблица CSS3. Цены
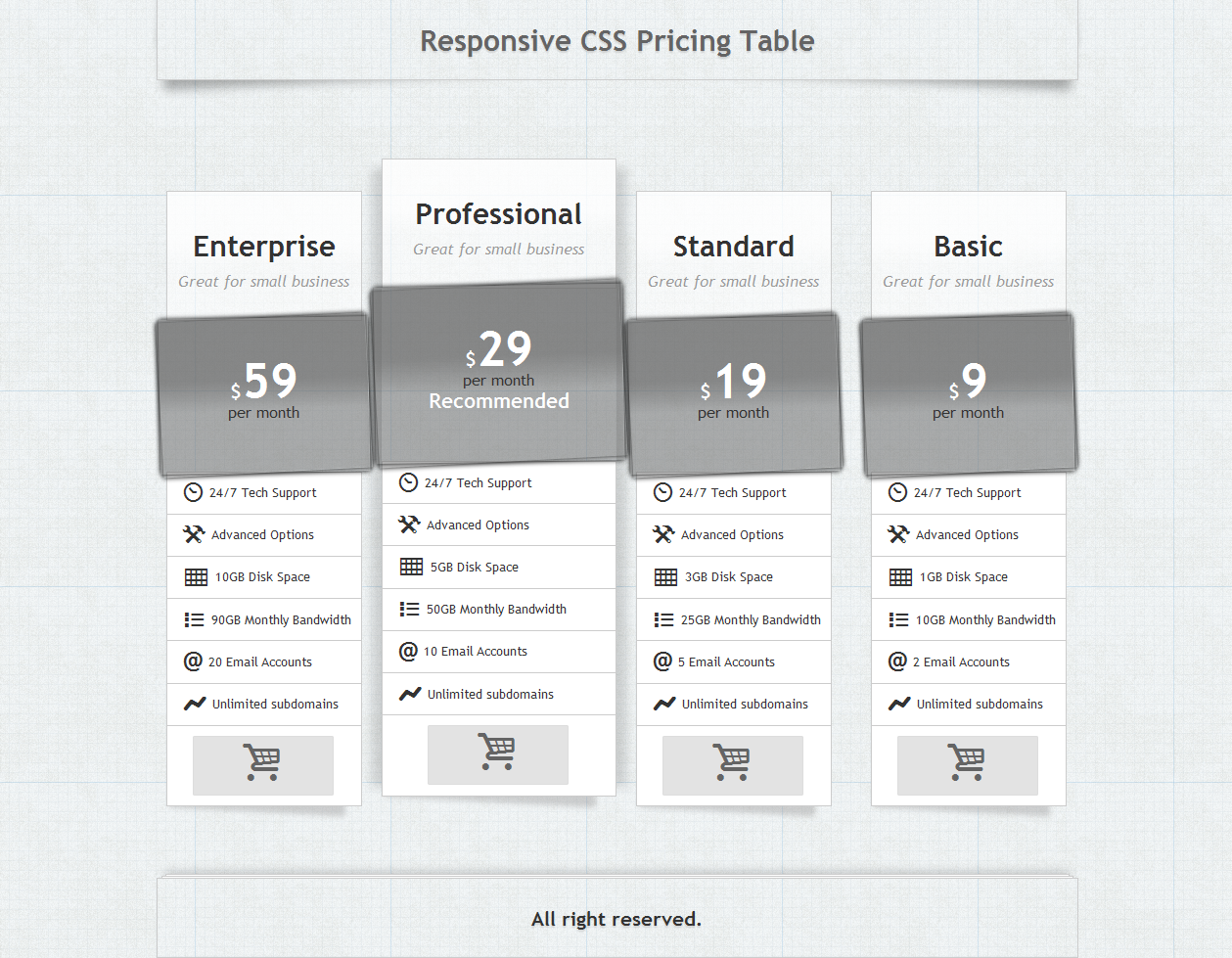
больше информации / скачать демо скачатьПростая таблица цен Веб-хостинг
демо скачатьЗаголовок фиксированной таблицы
больше информации / скачатьResponstable 2.0: решение для гибких таблиц
Responstable — это решение CSS для адаптивных таблиц.Он использует атрибут HTML5 data-th и псевдо: after для создания альтернативного заголовка столбца в мобильном представлении. Поскольку он разработан в первую очередь для мобильных устройств, вам понадобится response.js, чтобы он работал с IE8 (и ниже).
больше информации / скачатьАдаптивный CSS3 для таблиц
Это «
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
| Bo | Нильссон | 50 |
| Майк | Росс | 35 |
W3.Классы таблиц CSS
W3.CSS предоставляет следующие классы для таблиц:
| Класс | Определяет |
|---|---|
| w3-стол | Контейнер для HTML-таблицы |
| w3-полосатая | Стол в полоску |
| W3-граница | Стол с бортиком |
| w3 с бортиком | Линии границы |
| по центру w3 | Центрированное содержимое таблицы |
| w3-hoverable | Подъемный стол |
| w3-стол-все | Набор всех объектов |
Базовый стол
Класс w3-table используется для отображения базовой таблицы:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Баллы |
|---|---|---|
| Джилл | Смит | 50 |
Попробуй сам »
Стол в полоску
Класс w3-striped используется для добавления полосок зебры в таблицу:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Стол с рамкой
Класс с границей w3 добавляет нижнюю границу к каждой строке таблицы:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Стол с полосатым краем
Объедините класс с полосой w3 и класс с полосой w3 и , чтобы создать таблицу с полосой и границами:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Граница вокруг стола
Класс w3-border используется для отображения границы вокруг таблицы:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Совет: Класс w3-border предназначен не только для таблиц.Его можно использовать с любым элементом HTML!
Отображение всего
Класс w3-table-all объединяет все классы выше:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Переворачивая полосы
Чтобы перевернуть полосы (начните со светло-серого цвета), добавьте элемент вокруг строки заголовка таблицы.Вы также должны определить цвет, который будет использоваться для строки заголовка таблицы: Класс w3-center центрирует содержимое таблицы: Класс w3-center центрирует содержимое столбца: Класс w3-right-align выравнивает по правому краю содержимое
столбец: Класс w3-hoverable добавляет серый цвет фона на
наведение курсора: Если вам нужен определенный цвет при наведении курсора, добавьте любой из классов w3-hover- color для каждого элемента Многие классы W3.CSS можно использовать для всех элементов HTML. Например: классы границ, классы цветов, классы шрифтов, классы карт и
Больше. Используйте любой из классов w3- color для отображения цветной строки: Используйте любой из классов w3- color для отображения цветной таблицы: Класс w3-responsive создает адаптивную таблицу.В
таблица будет затем прокручиваться по горизонтали на маленьких экранах. При просмотре на большом
экраны, разницы нет. Измените размер экрана, чтобы увидеть результат в таблице ниже: Используйте класс w3-card для отображения таблицы как карточки: Используйте класс w3-tiny для отображения крошечной таблицы: Используйте класс w3-small для отображения небольшой таблицы: Используйте класс w3-large для отображения большой таблицы: Используйте класс w3-xlarge для отображения таблицы xlarge: Используйте класс w3-xxlarge для отображения таблицы xxlarge: Используйте класс w3-xxxlarge для отображения таблицы xxxlarge: Используйте класс w3-jumbo для отображения большой таблицы jumbo: Настройте параметры и щелкните поле, чтобы создать таблицу! Настройки Таблица / Div: Теги Div Теги таблиц Граница: Ширина: % px Заполнение ячеек: х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х х Стилизация HTML-таблицы — не самая гламурная работа в мире, но иногда нам всем приходится ее делать.В этой статье содержится руководство по созданию хорошего внешнего вида таблиц HTML с выделением некоторых конкретных методов стилизации таблиц. Начнем с типичной таблицы HTML. Ну, я говорю «типичный» — большинство примеров таблиц HTML касается обуви, погоды или сотрудников; мы решили сделать вещи более интересными, рассказав об известных панк-группах из Великобритании.Разметка выглядит так: Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Bo Нильсон 35 Пример
Имя Фамилия Баллы Центрирование всего содержимого
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Центрирование одной колонны
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Пример
Первый
Имя Фамилия Очки
Попробуй сам » Выровнять одну колонку по правому краю
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Подъемный стол
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Цвета наведения
: Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Объединение W3.Классы CSS
Заголовок цветной таблицы
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Пример
Попробуй сам » Имя Фамилия
Имя Очков Цветной стол
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Адаптивный стол
Имя Фамилия Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Очки Джилл Смит 5000 5000 5000 5000 5000 5000 5000 5000 5000 5000 5000 Ева Джексон 9400 9400 9400 9400 9400 9400 9400 9400 9400 9400 9400 Адам Джонсон 6700 6700 6700 6700 6700 6700 6700 6700 6700 6700 6700 Пример
<таблица>
… содержание таблицы …
Попробуй сам » Стол как карточка
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Крошечный стол
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Маленький стол
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Большой стол
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 XLarge Стол
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 XXБольшой стол
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 XXX Большой стол
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Jumbo Table
Имя Фамилия Джилл Смит Ева Джексон Адам Джонсон
Генератор таблиц HTML Div | 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘.𝗖𝗢𝗠
Быстрое создание
Таблицы стилей — Изучите веб-разработку
Предварительные требования: Основы HTML (изучите Введение в HTML), знание таблиц HTML и представление о том, как работает CSS (изучите первые шаги CSS). Цель: Чтобы узнать, как эффективно стилизовать таблицы HTML.
<таблица>
Полоса
Год образования
Нет. альбомов
Самая известная песня
Buzzcocks
1976
9
Когда-либо влюблялся (в кого-то, кого не должен был)
... некоторые строки удалены для краткости
Столкновение
1976
6
Лондон звонит
<фут>
Душители
1974
17
Героев больше нет
Всего альбомов
77
Таблица хорошо размечена, легко настраивается и доступна благодаря таким функциям, как При использовании только стиля браузера по умолчанию он выглядит тесным, трудным для чтения и скучным. Нам нужно использовать CSS, чтобы исправить это. Давайте вместе поработаем над стилизацией нашего примера таблицы. Первое, что нам нужно сделать, это разобраться с интервалом / макетом — стили таблиц по умолчанию настолько тесны! Для этого добавьте следующий CSS в свой стиль Наиболее важные детали, на которые следует обратить внимание, следующие: Мы объединили это с шириной На этом этапе наша таблица уже выглядит намного лучше: Теперь мы разберемся с текстом. Во-первых, мы нашли в Google Fonts шрифт, который подходит для таблицы о панк-группах.Вы можете пойти туда и найти другой, если хотите; вам просто нужно заменить предоставленный нами элемент Сначала добавьте следующий элемент Теперь добавьте следующий CSS в свой стиль Здесь нет ничего особенного для таблиц; мы обычно настраиваем стиль шрифта, чтобы его было легче читать: Результат выглядит немного аккуратнее: Теперь о графике и цветах! Поскольку стол полон панка и настроения, нам нужно придать ему какой-нибудь яркий импозантный стиль. Не волнуйтесь, вам не нужно делать столы такими громкими — вы можете выбрать что-то более утонченное и со вкусом. Начните с добавления следующего CSS в файл Опять же, здесь нет ничего специфического для таблиц, но стоит отметить несколько моментов. Мы добавили Мы также добавили линейный градиент к элементам Мы хотели посвятить отдельный раздел тому, чтобы показать вам, как реализовать полосок зебры — чередующиеся строки цвета, которые упрощают анализ и чтение различных строк данных в вашей таблице. Добавьте следующий CSS в конец файла Этот взрыв цвета дает следующий вид: Это может показаться чрезмерным и не в вашем вкусе, но мы пытаемся подчеркнуть, что таблицы не должны быть скучными и академичными. И последнее, что нужно сделать с нашей таблицей — стилизовать заголовок. Для этого добавьте в конец файла Здесь нет ничего примечательного, за исключением свойства caption-side , которому присвоено значение Прежде чем двигаться дальше, мы подумали, что предоставим вам краткий список наиболее полезных моментов, проиллюстрированных выше: В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: таблицы. Теперь, когда таблицы стилей позади, нам нужно кое-что еще, чтобы занять наше время. В следующей статье исследуется отладка CSS — как решать такие проблемы, как макеты, которые выглядят не так, как должны, или свойства, которые не применяются, когда вы думаете, что должны.Сюда входит информация об использовании DevTools браузера для поиска решений ваших проблем. Во второй статье этого модуля мы рассмотрим некоторые более продвинутые функции HTML-таблиц, такие как заголовки / сводки и группирование ваших строк в разделы заголовка, основного и нижнего колонтитула таблицы, а также смотрим на доступность таблиц для людей с ослабленным зрением. пользователей. Вы можете дать своей таблице заголовок, поместив его внутри элемента Как вы можете понять из приведенного выше краткого примера, заголовок должен содержать описание содержимого таблицы. Это полезно для всех читателей, желающих быстро понять, полезна ли им таблица при сканировании страницы, но особенно для слепых пользователей. Вместо того, чтобы заставлять программу чтения с экрана читать содержимое многих ячеек, чтобы узнать, о чем таблица, он или она может полагаться на заголовок, а затем решать, читать ли таблицу более подробно. Заголовок помещается непосредственно под тегом Примечание : Атрибут Давайте попробуем это, вернувшись к примеру, который мы впервые встретили в предыдущей статье. Поскольку ваши таблицы становятся немного более сложными по структуре, полезно дать им более структурное определение. Один из очевидных способов сделать это — использовать Эти элементы не делают таблицу более доступной для пользователей программ чтения с экрана и сами по себе не приводят к каким-либо визуальным улучшениям. Однако они очень полезны для стилизации и компоновки, выступая в качестве полезных ловушек для добавления CSS в вашу таблицу. Чтобы дать вам несколько интересных примеров, в случае длинной таблицы вы можете сделать так, чтобы верхний и нижний колонтитулы таблицы повторялись на каждой напечатанной странице, и вы могли бы сделать так, чтобы тело таблицы отображалось на одной странице, а содержимое было доступно, прокручивая вверх и вниз. . Для их использования: Примечание : Давайте применим эти новые элементы в действии. scope , , и т. Д.К сожалению, он не выглядит хорошо при рендеринге на экране (см. Вживую на punk -band-unstyled.html): style.css и сохраните его в том же каталоге, что и другие ваши файлы. :
Интервал и макет
.css файл:
стол {
table-layout: фиксированный;
ширина: 100%;
граница-коллапс: коллапс;
граница: сплошной фиолетовый цвет 3px;
}
thead th: nth-child (1) {
ширина: 30%;
}
thead th: nth-child (2) {
ширина: 20%;
}
thead th: nth-child (3) {
ширина: 15%;
}
thead th: nth-child (4) {
ширина: 35%;
}
th, td {
отступ: 20 пикселей;
} table-layout , равное fixed , обычно является хорошей идеей для установки в таблице, так как по умолчанию это заставляет таблицу вести себя более предсказуемо.Обычно размер столбцов таблицы зависит от того, сколько содержимого они содержат, что дает некоторые странные результаты. С помощью table-layout: fixed вы можете изменять размер столбцов в соответствии с шириной их заголовков, а затем обрабатывать их содержимое соответствующим образом. Вот почему мы выбрали четыре разных заголовка с помощью селектора thead th: nth-child ( n ) (: nth-child ) («Выберите n th дочерний элемент, который является элемент в последовательности внутри элемента «) и задав им заданную ширину в процентах.Вся ширина столбца соответствует ширине его заголовка, что обеспечивает удобный способ изменения размера столбцов таблицы. Крис Койер более подробно обсуждает этот метод в разделе «Фиксированные макеты таблиц». , равной 100%, что означает, что таблица будет заполнять любой контейнер, в который она помещена, и будет хорошо реагировать (хотя все равно потребуется дополнительная работа, чтобы она хорошо выглядела на узких экранах. ). border-collapse значение collapse — это стандартная передовая практика для любого стиля таблицы.По умолчанию, когда вы устанавливаете границы для элементов таблицы, все они будут иметь промежутки между ними, как показано на изображении ниже: Это выглядит не очень красиво (хотя это может быть тот вид, который вам нужен, кто знает?) С границей - коллапс: коллапс; , границы сжимаются в одну, которая выглядит намного лучше: вокруг всей таблицы, что необходимо, потому что позже мы добавим некоторые границы вокруг верхнего и нижнего колонтитула таблицы — это выглядит действительно странно и несвязно, когда у вас нет границы вокруг целиком за пределами стола и заканчиваются зазорами. для элементов и — это дает элементам данных некоторое пространство, чтобы они могли дышать, делая таблицу более удобочитаемой. Немного простой типографики
и настраиваемое объявление семейства шрифтов теми, которые предоставляет вам Google Fonts. в заголовок HTML, прямо над существующим элементом :
.css , ниже предыдущего добавления:
html {
семейство шрифтов: 'helvetica neue', helvetica, arial, sans-serif;
}
thead th, tfoot th {
семейство шрифтов: 'Rock Salt', курсив;
}
th {
межбуквенный интервал: 2 пикселя;
}
td {
межбуквенный интервал: 1 пиксель;
}
tbody td {
выравнивание текста: центр;
}
tfoot th {
выравнивание текста: вправо;
} и , чтобы придать им приятный шероховатый вид. межбуквенный интервал для заголовков и ячеек, поскольку считаем, что это улучшает читаемость. Опять же, в основном стилистический выбор. по центру, чтобы они совпадали с заголовками. По умолчанию ячейкам присваивается значение с выравниванием по тексту слева , а заголовкам присваивается значение по центру , но в целом выглядит лучше, если выравнивание будет одинаковым для обоих.Полужирного шрифта по умолчанию для заголовочных шрифтов достаточно, чтобы различать их внешний вид. , чтобы он лучше визуально ассоциировался с его точкой данных. Графика и цвета
style.css , снова внизу:
thead, tfoot {
фон: url (leopardskin.jpg);
белый цвет;
тень текста: 1px 1px 1px черный;
}
thead th, tfoot th, tfoot td {
фон: линейно-градиентный (к низу, rgba (0,0,0,0.1), rgba (0,0,0,0.5));
граница: сплошной фиолетовый цвет 3px;
}
фоновое изображение к и и изменили цвет всего текста внутри верхнего и нижнего колонтитула на белый (и дали ему текст ). shadow ) так что читаем.Вы всегда должны следить за тем, чтобы текст хорошо контрастировал с фоном, чтобы его было удобно читать. и внутри верхнего и нижнего колонтитула для приятной текстуры, а также придали этим элементам яркую фиолетовую рамку. Полезно иметь несколько доступных вложенных элементов, чтобы вы могли накладывать стили друг на друга. Да, мы могли бы разместить как фоновое изображение, так и линейный градиент в элементах и , используя несколько фоновых изображений, но мы решили сделать это отдельно для более старых браузеров, которые этого не делают. поддержка нескольких фоновых изображений или линейных градиентов. Зебра полосатая
style.css :
tbody tr: nth-child (odd) {
цвет фона: # ff33cc;
}
tbody tr: nth-child (even) {
цвет фона: # e495e4;
}
tbody tr {
background-image: url (noise.png);
}
стол {
цвет фона: # ff33cc;
} : nth-child используется для выбора определенных дочерних элементов. Ему также может быть задана формула в качестве параметра, чтобы он выбрал последовательность элементов. Формула 2n-1 выберет все дочерние элементы с нечетными номерами (1, 3, 5 и т. Д.), А формула 2n выберет все дочерние элементы с четными номерами (2, 4, 6 и т. Д.). использовали ключевые слова odd и even в нашем коде, которые делают то же самое, что и вышеупомянутые формулы.В этом случае мы придаем нечетным и четным рядам разные (мрачные) цвета. .png с небольшим визуальным искажением на нем), чтобы обеспечить некоторую текстуру.: nth-child , по-прежнему имели фон для строк тела. Стилизация заголовка
style.css следующее:
caption {
семейство шрифтов: 'Rock Salt', курсив;
отступ: 20 пикселей;
стиль шрифта: курсив;
caption-side: bottom;
цвет: # 666;
выравнивание текста: вправо;
межбуквенный интервал: 1 пиксель;
} bottom .Это приводит к размещению заголовка в нижней части таблицы, что вместе с другими объявлениями дает нам окончательный вид (см. Его вживую на punk -band-complete.html): table-layout : fixed , чтобы создать более предсказуемый макет таблицы, который позволяет легко устанавливать ширину столбцов, задав ширину в их заголовках ( ). border-collapse : collapse , чтобы границы элементов таблицы смыкались друг с другом, создавая более аккуратный и управляемый вид. , и , чтобы разбить таблицу на логические фрагменты и предоставить дополнительные места для применения CSS, чтобы было проще наложить стили друг на друга, если обязательный. с выравниванием по тексту , чтобы выровнять текст и , чтобы сделать вещи более понятными и понятными. HTML — Изучите веб-разработку
Предварительные требования: Основы HTML (см. Введение в HTML). Цель: Чтобы узнать о более продвинутых функциях таблиц HTML и о доступности таблиц. . Вы должны поместить его сразу под открывающим тегом
.
<таблица>
.
summary также может использоваться в элементе для предоставления описания — оно также читается программами чтения с экрана. Мы бы рекомендовали вместо этого использовать элемент
устарела спецификацией HTML5 и не может быть прочитана зрячими пользователями (она не отображается на странице). Активное обучение: добавление подписи
, и , которые позволяют разметить заголовок, нижний колонтитул и основной раздел таблицы. должен заключать в оболочку ту часть таблицы, которая является заголовком — обычно это первая строка, содержащая заголовки столбцов, но это не всегда так. Если вы используете элемент должен заключать в оболочку часть таблицы, которая является нижним колонтитулом — например, это может быть последняя строка с суммированными элементами из предыдущих строк.Вы можете включить нижний колонтитул таблицы прямо в нижнюю часть таблицы, как и следовало ожидать, или сразу под заголовком таблицы (браузер по-прежнему будет отображать его в нижней части таблицы). должен заключать в оболочку другие части содержимого таблицы, которых нет в верхнем или нижнем колонтитуле таблицы. Он будет отображаться под заголовком таблицы или иногда под нижним колонтитулом, в зависимости от того, как вы решили его структурировать. всегда включается в каждую таблицу, неявно, если вы не указываете его в своем коде.Чтобы проверить это, откройте один из ваших предыдущих примеров, который не включает , и посмотрите на HTML-код в инструментах разработчика вашего браузера — вы увидите, что браузер добавил этот тег за вас. Вы можете задаться вопросом, почему вам вообще нужно беспокоиться о его включении — вам стоит, потому что это дает вам больше контроля над структурой и стилем таблицы. Активное обучение: добавление структуры таблицы
, строку «SUM» в элемент , а остальную часть содержимого внутри элемента . привело к тому, что строка «SUM» опустилась в нижнюю часть таблицы. colspan , чтобы ячейка «SUM» охватывала первые четыре столбца, чтобы фактическое число отображалось в нижней части столбца «Стоимость». <таблица> Покупка Местоположение Дата Оценка Стоимость (€) СУММ 118 Стрижка Парикмахер 09 декабря Отличная идея 30 Лазанья Ресторан 09 декабря Сожалеем 18 Обувь Обувной магазин 13 сентября С большим сожалением 65 Зубная паста Супермаркет 13 сентября Хорошо 5
