php — Есть ли разница указывать header(‘Content-type: text/html; charset=utf-8’); или ?
Вопрос задан
Изменён 9 месяцев назад
Просмотрен 193 раза
Еще я указывал «AddDefaultCharset utf-8», но разницу не понял
- php
- html
- header
- charset
В спецификации HTML 4.01 в разделе 5.2.2 «Указание кодировки символов» четко указано, что информация в заголовке HTTP имеет приоритет над meta-тегом. HTML 5 не меняет этого поведения, а лишь дополняет относительно метки порядка байтов (BOM). Meta-тег, определяющий кодировку символов, вступает в силу, если информация о кодировке отсутствует в заголовке HTTP, или при наличии метки порядка байтов (BOM). Вообще, клиент по некоторым причинам может не принять информацию о кодировке в заголовке Content-Type, также HTML-документ может быть открыт локально, так что HTTP-заголовки вообще могут отсутствовать. Когда пользователь сохраняет HTML-документ на своем устройстве, заголовки HTTP не сохраняются. Это основная причина использования Meta-тега для указания кодировки символов. И в этом случае он конечно должен указывать правильную кодировку.
Вообще, клиент по некоторым причинам может не принять информацию о кодировке в заголовке Content-Type, также HTML-документ может быть открыт локально, так что HTTP-заголовки вообще могут отсутствовать. Когда пользователь сохраняет HTML-документ на своем устройстве, заголовки HTTP не сохраняются. Это основная причина использования Meta-тега для указания кодировки символов. И в этом случае он конечно должен указывать правильную кодировку.
конечно есть.
такой header насколько помню равносилен указанию myme-type в htaccess, а он насильно заставит браузер открывать любой output как html страницу, бинарник? парсим как html. mp3? тоже парсим как html. прям как css !important =)
а тег только кодировку задает — он срабатывает уже после того как браузер решил именно парсить контент как html\xhtml, а если парсинг не начнется, этот тег и не сработает.
0Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
HTML/Атрибут charset (Элемент meta)
Синтаксис
<head> ... <meta charset="[значение]"> ... </head>
Описание
Атрибут / параметр charset (от англ. «charset» ‒ «кодировка») указывает кодировку символов, используемую в документе.
Условия использования
В документе не должно быть более одного meta элемента с атрибутом «charset».
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
2. 0 0 | |
| 3.2 | |
| 4.01 | |
| 5.0 | 4.2.5 The meta element The charset attribute… |
| 5.1 | 4.2.5. The meta element The charset attribute… |
| XHTML | |
| 1.0 | |
| 1.1 | |
Значения
В качестве значения данного параметра указывается кодировка символов документа. Примеры кодировок:
- ISO-8859-1
- Кодировка используемая большинством западноевропейских языков.

- ISO-8859-5
- Кодировка поддерживающая кириллицу.
- SHIFT_JIS
- EUC-JP
- Японская кодировка
- UTF-8
- Одна из общепринятых и стандартизированных кодировок текста, поддерживающая множество различных письменностей.
- windows-1251
- Кодировка с поддержкой кириллицы.
Регистр символов: не учитывается.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр charset (Элемент meta)</title>
</head>
<body>
<h2>Пример использования атрибута «charset»</h2>
<p>Просто обычный документ.</p>
</html>
Параметр charset (Элемент meta)
Преобразование объектов HTML в UTF8
Скоро Эти инструменты utf8 находятся в пути
Редактировать UTF8
Загрузить данные UTF8 в аккуратном редакторе на основе браузера.
Отладка UTF8
Разделить данные UTF8 на последовательности байтов и визуализировать их.
Инвертировать биты UTF8
Инвертировать один или несколько битов в каждом байте UTF8.
Перемешать биты UTF8
Перемешать биты в каждом байте UTF8.
Преобразование UTF8 в UTF1
Преобразование данных в кодировке UTF8 в данные в кодировке UTF1.
Преобразование UTF1 в UTF8
Преобразование данных в кодировке UTF1 в данные в кодировке UTF8.
Преобразование UTF8 в UTF2
Преобразование кодировки UTF8 в кодировку UTF2.
Преобразование UTF2 в UTF8
Преобразование кодировки UTF2 в кодировку UTF8.
Преобразование UTF8 в UTF7
Преобразование данных UTF8 в данные UTF7.
Преобразование UTF7 в UTF8
Преобразование данных UTF7 в данные UTF8.
Преобразование UTF8 в UTF9
Преобразование данных UTF8 в данные UTF9.
Преобразование UTF9 в UTF8
Преобразование данных UTF9 в данные UTF8.
Преобразование UTF8 в UTF18
Преобразование данных UTF18 в данные UTF8.
Преобразование UTF9 в UTF8
Преобразование данных UTF9 в данные UTF8.
Преобразование UTF8 в UTF64
Преобразование данных UTF8 в данные UTF64.
Преобразование UTF64 в UTF8
Преобразование данных UTF64 в данные UTF8.
Преобразование UTF8 в WTF8
Преобразование данных UTF8 в данные WTF8.
Преобразование WTF8 в UTF8
Преобразование данных WTF8 в данные UTF8.
Преобразование UTF8 в FSS-UTF
Преобразование кодировки UTF8 в кодировку FSS-UTF.
Преобразование FSS-UTF в UTF8
Преобразование кодировки FSS-UTF в кодировку UTF8.
Преобразование UTF8 в ANSI
Преобразование кодировки UTF8 в кодировку ANSI.
Преобразование ANSI в UTF8
Преобразование кодировки ANSI в кодировку UTF8.
Преобразование UTF8 в EBCDIC
Преобразование кодировки UTF8 в кодировку EBCDIC.
Преобразование EBCDIC в UTF8
Преобразование кодировки EBCDIC в кодировку UTF8.
Преобразование UTF8 в Latin1
Преобразование кодировки UTF8 в кодировку ISO-8859-1.
Преобразование Latin1 в UTF8
Преобразование кодировки ISO-8859-1 в кодировку UTF8.
Преобразование кодировки UTF8 в кодировки KOI-8 и KOI8-R.
Преобразование KOI8 в UTF8
Преобразование кодировок KOI8 и KOI8-R в кодировку UTF8.
Преобразование UTF8 в кодировку HZ
Преобразование строки UTF8 в кодировку HZ.
Преобразование кодировки HZ в UTF8
Преобразование данных в кодировке HZ в данные UTF8.
Преобразование UTF8 в код Морзе
Преобразование символов UTF8 в сигнал кода Морзе.
Преобразование кода Морзе в UTF8
Преобразование сигнала кода Морзе в символы UTF8.
Найти длину UTF8
Вычислить длину текста UTF8, по символам и по байтам.
Обратный порядок строки UTF8
Обратный порядок всех символов UTF8.
Перемешать символы UTF8
Произвольный порядок всех символов UTF8.
Поворот символов UTF8
Циклический поворот строки UTF8 влево или вправо.
Создание иллюстраций из UTF8
Преобразование текста и изображений в графические изображения UTF8.
Нарисуйте таблицу символов UTF8
Нарисуйте все кодовые точки и создайте таблицу UTF8.
Ввод ошибок в UTF8
Произвольное переворачивание битов и вставка недопустимых байтов продолжения.
Создать неверный UTF8
Создать UTF8 с недопустимыми последовательностями байтов.
Анализировать UTF8
Анализировать входные данные UTF8 и печатать статистику последовательности байтов.
Разрешить Zalgo уничтожить UTF8
Выпустить Zalgo на UTF8 и уничтожить его.
Почему это важно?
В настоящее время я участвую в конкурсе #100DaysOfCode и документирую свое путешествие в Твиттере. До сих пор я рассматривал священную тройку веб-разработки: HTML, CSS и JavaScript.
в файле HTML.День 4️⃣:
Общались с @JustDeVonT о поиске работы (кто ищет роль разработчика/технической поддержки!) charset=»utf-8″> внутри
* базовая анатомия HTML-страницы#100DaysOfCode
04:42 — 15 октября 2020 г.
Я получил ответ с просьбой объяснить почему. Пока я печатал свой ответ, я обнаружил, что мне есть что сказать, чтобы уместиться в один твит, и было бы проще написать сообщение в блоге.
Разобьем строку , чтобы получить ее значение:
-

-
charset— это HTML-атрибут, который определяет кодировку символов, используемую вашим браузером при отображении содержимого веб-сайта. -
utf-8— это особая кодировка символов.
Другими словами, указывает браузеру использовать кодировку символов utf-8 при переводе машинного кода в удобочитаемый текст и наоборот для отображения в браузере.
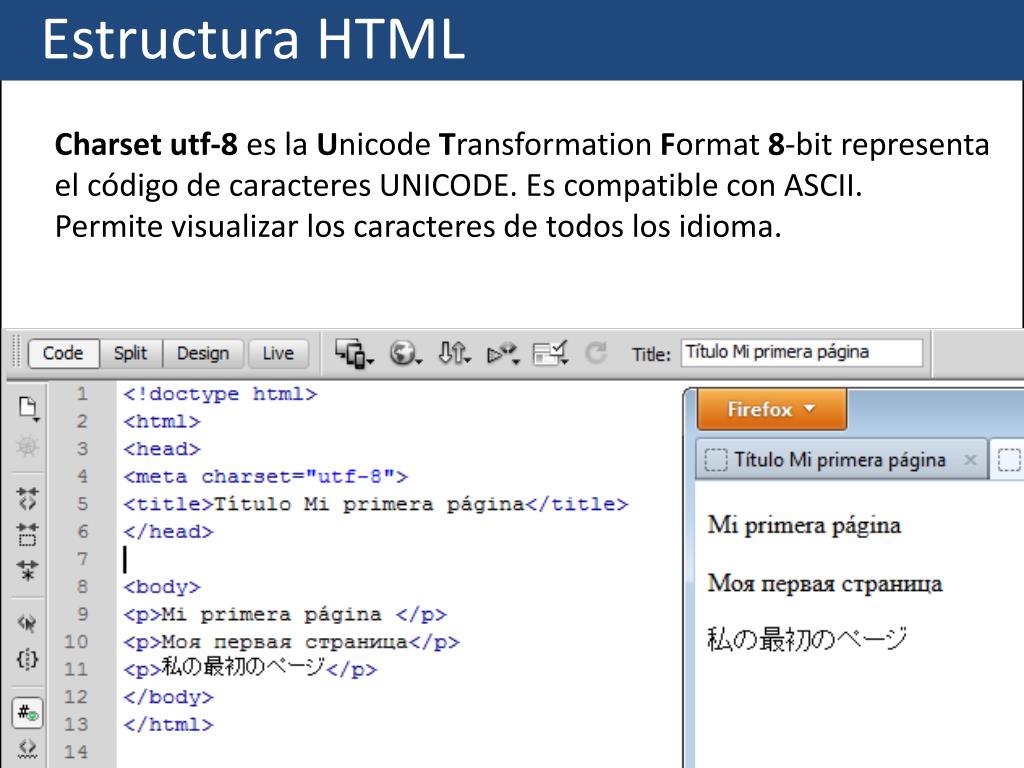
Сегодня более 90% всех веб-сайтов используют кодировку UTF-8. До того, как TF-8 стал стандартом, использовалась ASCII. К сожалению, ASCII кодирует только английские символы, поэтому, если вы использовали другие языки, алфавит которых не состоит из английских символов, текст не будет правильно отображаться на вашем экране.
Например, предположим, что я хочу отобразить текст на арабском языке, который гласит: «Hello World!» на экране, используя следующий фрагмент кода с набором символов , равным ascii :
<голова> <тело>Войти в полноэкранный режимВыйти из полноэкранного режима!مرحبا بالعالم
Теперь, если вы зайдете в свой браузер, вы увидите, что текст отображается как тарабарщина 🥴:
Однако, если мы изменим кодировку на utf-8 , код будет следующим:
<голова> <тело>Войти в полноэкранный режимВыйти из полноэкранного режима!مرحبا بالعالم
Теперь текст отображается правильно 🥳:
Таким образом, UTF-8 был создан для устранения недостатков ASCII и может переводить почти все языки мира.