HTML — бесплатное обучение с нуля и уроки
Вы попали в рубрику HTML, где сможете пройти обучение с нуля и при этом бесплатно.
Этот учебник содержит много подробных уроков с примерами.
Все они идут ниже.
Но прежде чем начать изучение языка, давайте сначала разберем его основы. Для начинающих это просто необходимо.
Что такое HTML
HTML (HiperText Markup Language) — это язык разметки гипертекста. Он сообщает браузеру информацию о том, какие элементы есть на странице и какую смысловую нагрузку они несут.
Гипертекст (HiperText) — это тот текст, в котором есть ссылки. Это то, на что мы кликаем и переходим в другое место страницы или на иной сайт.
Изначально это просто была идея для научных статей.
Чтобы человек не листал много страниц электронного документа, а просто кликал и попадал на нужное место.
Markup — это разметка страницы.
По сути это информация о том, как у вас текст подразделяется и выдается пользователю.
То есть, где у него будет абзац, таблица, каким шрифтом пишется формула и так далее.
HTML разметкаИзначально в html описывалось все. И сам текст, и как он разбивался на части, и как выглядел.
Дальше росли возможности браузеров и компьютеров. Росла потребность в работе с изображениями и эффектами визуализации.
Соответственно, программисты расширяли возможности html более сложными ответными функциями.
И в конце концов сам язык стал тяжеловат. Ведь в нем была информация о том, как размечается текст и как он выглядит.
Но в какой-то момент это все решили разъединить.
Вот тогда и появился CSS (Cascading Style Sheets). Это своего рода подъязык.
В него решили свести всю информацию о том, как выглядит контент. То есть цвет, фон, подчеркивание, оформление картинки и так далее.
В общем, структурная часть (разметка страницы) была оставлена в html, а стилистическая отошла к CSS. Набор свойств как выглядит элемент на странице принято называть его стилем. Соответственно, вся информация о стилях должна быть вынесена в отдельный кусок программы.
Соответственно, вся информация о стилях должна быть вынесена в отдельный кусок программы.
Это полезно при создании сайта.
К примеру, нужно изменить размер шрифта на всех страницах. Тогда достаточно просто в отдельном файле подправить стиль отображения.
Если же все изменения делались в одном файле, то пришлось бы редактировать каждую страницу html-сайта.
А это очень неудобно.
Задачи HTML
Давайте поговорим про задачи html. Сразу стоит отметить, что не язык программирования. На нем нельзя писать алгоритмы. К примеру, с его помощью вам не удастся сосчитать сколько будет 5 + 5.
Основная задача, это разметка страницы. То есть сообщить браузеру, какие элементы есть на странице и какой у них смысл. Если мы размечаем командами какую-то часть текста, то к примеру, можно передать этой части смысл абзаца.
<p>Пример небольшого текстового абзаца.</p> <p>Пример второго абзаца.</p>Абзац на странице
Применив другие команды к этому тексту, можно сделать в нем различные выделения.
Пример небольшого текстового абзаца
Основной текст документа
Выделение текстаВ этом и заключается смысл языка. То есть создание смысловых блоков (тегов).
Они определяют какие элементы есть на странице и какую роль выполняют.
В итоге, можно сказать, что HTML, это не оформление страницы. Для этой задачи есть CSS. Также это не язык программирования. Тут нет каких-то команд или циклов. Это в первую очередь семантика и разметка страницы.
Нужно сказать, что в восприятии браузеров существуют только html страницы.
Любой другой формат страниц браузеры не воспроизводят. Исключением лишь могут составить картинки.
Поэтому чтобы браузер смог корректно отобразить что-то, вам нужно создать именно страницу с расширением html.
История HTML
Для общего развития давайте немного окунемся в историю html. Создателем этого языка является английский ученый Tim Berners Lee.
Tim Berners LeeСоздавался язык с целью легкого обмена документами между разными университетами.
Однако он так понравился разработчикам браузеров, что потом стал основным языком разметки для корректного отображения страниц.
SGML
Международной организации по стандартизации ISO был принят стандарт SGML (Standard Generalized Markup Language
).SGML представлял себя обобщенный метаязык. Он позволял строить системы логической и структурной разметки любых текстов.
Сам язык был мало востребован, пока сообществу ученых со всего мира не понадобился инструмент для легкой передачи информации.
HTML
Поэтому в 1989 году был создан новый язык форматирования документов.
В его основу был положен SGML, который предусматривал установку связи между документами при помощи гиперссылок.
Новый язык был назван HTML.
Также его создатель создал первую программу (браузер) для просмотра html-документов.
Это неотъемлемая часть всемирной паутины для обработки веб-страниц.
Первый браузер назывался «WorldWideWeb». Позже его переименовали в «Nexus».
Позже его переименовали в «Nexus».
Но настоящим прорывом для пользователей стал 1993 год.
Марк Андриссен создал первый в мире народный браузер «Mosaic» (потом переименуют в Netscape) с графическим интерфейсом.
MosaicПользователь мог с легкостью установить эту программу и без особых хлопот освоить серфинг сайтов.
Все это вызвало настоящий интернет бум.
Код этого браузера не был скрыт. Поэтому многие умельцы на его основе создавали свои усовершенствованные браузеры.
И так появился Internet Explorer в 1995 году.
В общем, после создания html в интернете выросла большая сеть гипертекстовых документов.
Их постепенно потом стали называть «World Wide Web».
HTML 2.0
Стандарта HTML 1 никогда не существовало.
До 1995 года было множество неофициальных стандартов. Чтобы стандартная версия отличалась от них, ей сразу же присвоили второй номер.
Таким образом, первой официальной спецификацией стал HTML 2.0.
Опубликовал ее IETF (Internet Ingineering Task Force — инженерный совет интернета).
Это открытое сообщество ученых, проектировщиков, операторов и провайдеров.
Сообщество занималось развитием протокола и архитектуры интернета.
В 1994 году на смену IETF была создана организация W3C (
В ее главе становиться создатель хтмл.
Эта организация и по сей день занимается разработкой единых принципов и стандартов для сети интернет.
После этого последующие версии стандарта html публиковались на сайте www.w3c.org. Консорциум привлек к деятельности самых известных деятелей во главе с Тимом Бернерс-Ли.
Эта организация занялась подготовкой стандартов html начиная со второй версии языка.
HTML 2.0 был одобрен как стандарт 22 сентября 1995 года.
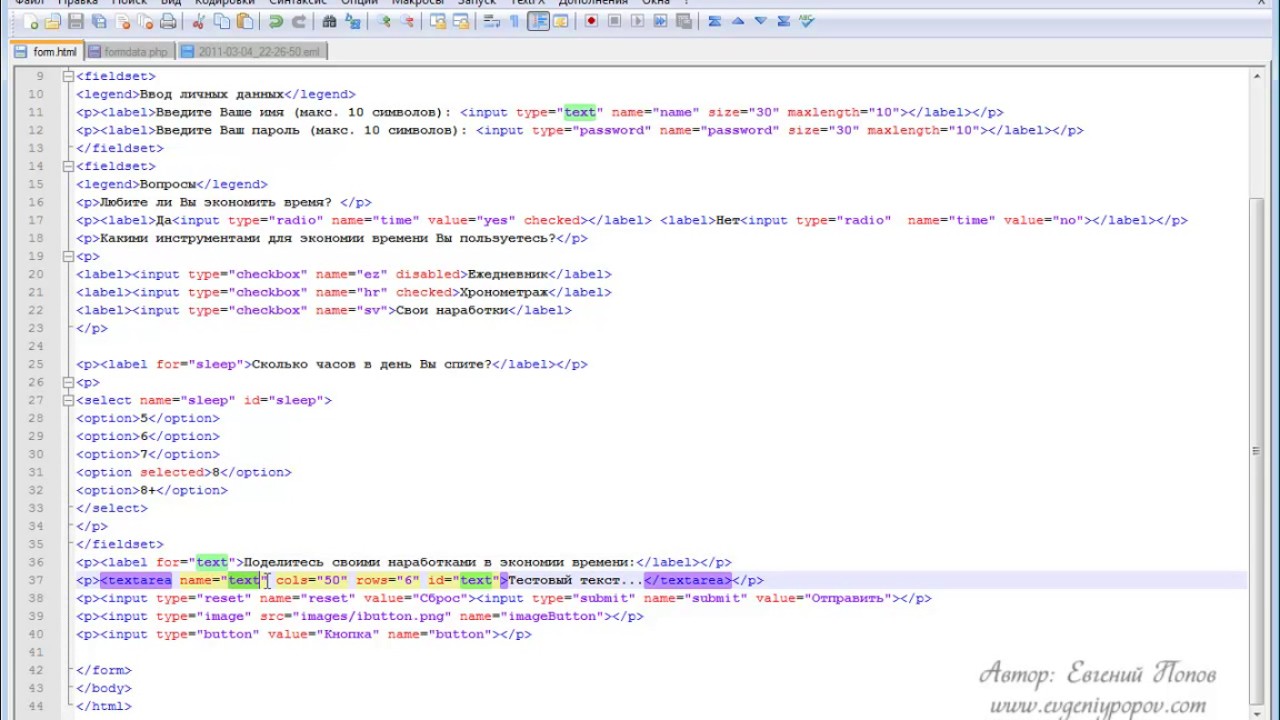
В этой версии уже появились формы и все то, что к ним относится. Но с его помощью нельзя было верстать страницы со сложным дизайном.
Это невозможно без таблиц стилей, которых тогда еще не было.
HTML 3.2
Версия 3.1 никогда официально не предлагалась. Поэтому следующая стандартная версия стала 3.2.
Поэтому следующая стандартная версия стала 3.2.
Она вышла 14 января 1997 года.
Включала в себя такие элементы, как таблицы, изображения, разметка формул и так далее.
Помимо этого, разработчики поняли, что хтмл должен оставаться языком разметки документа, а не визуального оформления.
Вследствие этого появляется CSS.
Это значит, что стили внешнего оформления теперь можно выносить в отдельный файл. Затем можно подключать их к любой html-странице.
В итоге, хтмл остался только языком создания каркаса страницы. А все внешнее оформление (цвета, шрифты и так далее) перешло в CSS.
HTML 4
HTML 4.0 была опубликована 18 декабря 1997 года. Она претерпела некоторую очистку стандарта.
Многие элементы были отмечены как устаревшие или не рекомендованные. Но зато были усовершенствованы формы и таблицы.
Еще появилась объектная модель документа.
Теперь элементами на странице можно манипулировать при помощи скриптовых языков.
Одним из самых популярных из них стал JavaScript.
Совместное взаимодействие HTML, CSS и JavaScript позволило делать страницы сайта более интерактивными. Элементы страницы стали отзываться на действия пользователя.
К примеру, при наведении курсора одни блоки могут появляться, другие исчезать.
То есть элементы ведут себя по-разному в зависимости от действий пользователя.
Эта технология стала прорывом в веб-дизайне.
Версия HTML 4.1 была опубликована 24 декабря 1999 года. Она предлагала три варианта:
- Strict (строгий) — не допускал элементы, которые не входили в стандарт
- Transitional (транзитный) — это переходная форма, которая допускает элементы, исключенные из стандарта, но ранее использовавшиеся
- Frameset — разрешены только связанные элементы, то есть рамки
XHTML
26 января 2000 года вышел XHTML 1.0. «X» значит «extensible», то есть расширяемый.
Содержание спецификаций не сильно отличалось от четвертой версии. Но разнился синтаксис языка.
Но разнился синтаксис языка.
HTML дает авторам значительную свободу в написании элементов и атрибутов. А XHTML требует следовать правилам XML. Более строгого языка разметки, на котором основаны многие технологии W3C.
В 1998 году консорциум всемирной паутины начал работать над ним.
У строгих правил есть свои преимущества. Они заставляют разработчиков использовать единый стиль кодирования.
Язык XHTML 1.0 представляет своего рода словарь XML.
Он построен в соответствии с правилами спецификации XML 1.0. Поэтому файлы XHTML являются одновременно и документами XML.
XHTML — это измененная версия HTML 4.01, переписанная в соответствии с правилами XML.
Она определяет три типа документов, как и в четвертой версии.
Как и говорил, XHTML 1.0 была одобрена 26 января 2000 года.
В августе 2002 года последовала версия 1.1. В данной спецификации получили воплощение принципы модульной разметки.
Модульный подход к развитию языка является ключевым элементом.
Благодаря ему отдельные пользователи и организации смогут применять для своих целей спецификации XHTML. При этом не тратя на разработку частной разметки или версии спецификации.
Есть еще и XHTML 2.0.
Это язык разметки разработан с целью предоставить документы для широкого диапазона целей всемирной паутины.
На данный момент эта спецификация не продолжает свою разработку. Но свои ресурсы она передала на разработку HTML 5.
HTML 5
28 октября 2014 года вышел HTML 5. Он тоже стал своего рода прорывом.
Помимо добавления новых тегов, появилось много других возможностей. Например, функция перетаскивания текста или рисование на виртуальном холсте.
Еще есть обмен сообщениями между страницами, работа с видео, аудио и многое другое.
Благодаря всем этим новшествам пятая версия постепенно вытесняет с рынка технологию Flash.
Важно понимать, что HTML 5 — это не новый язык разметки. Это лишь расширение или дополнение к предыдущей версии языка. Поэтому некоторые элементы, которые используются в старых версиях, будут работать и в самой последней.
Поэтому некоторые элементы, которые используются в старых версиях, будут работать и в самой последней.
Вот именно поэтому рекомендую изучать теги и со старых версий языка.
В последней версии штмл доступно масса новых тегов и атрибутов.
Можно использовать семантические теги. Появились новые возможности вставки различных элементов для формы.
К примеру, можно не писать JavaScript для проверки формы. Для этого достаточно просто вставить определенный тег с необходимым атрибутом.
А далее html код сам все это отработает через браузер. Потом он напишет пользователю правильно или нет тот заполнил поля в форме.
Также появилась возможность рисовать на странице.
Есть отдельная библиотека, которая позволяет рисовать на отдельном элементе canva. На ней можно рисовать через JavaScript. То есть делать какие-то линии, прямоугольники и так далее.
И наконец-таки появилась поддержка элементов, которые ранее были доступны только через flash.
Например, вставка видео и аудио.
Раньше нужно было использовать отдельный flash-проигрыватель. Но теперь это можно вставить обычным тегом.
Учебник HTML
Теперь, когда вы уже знаете, что такое HTML, рекомендую сразу приступить к изучению уроков из нашего учебника самоучителя.
Все они бесплатны и доступны ниже.
Каждая статья более подробно раскрывает определенный вопрос из данной тематики.
По возможности, рекомендую помечать некоторые моменты к себе в тетрадку. Удачи вам в обучении!
Курсы html и css, javascript в СПб
Курсы html и css, javascript в СПб — изучение основ с нуляДизайн
Курсы по разработке html и css
Предлагаем пройти курсы вёрстки HTML и CSS с нуля, изучив не только базовые основы, а весь потенциал возможностей с использованием данных технологий. Мы научим пользоваться справочной информацией для самостоятельного совершенствования в будущем. Это не просто курсы по созданию сайта на HTML и CSS , так как во время занятий разбираются темы кроссбраузерной вёрстки, адаптации под мобильные устройства, юзабилити и дизайна, а также управления готовым сайтом и работы с хостингами.
Курс основы HTML/CSS в первую очередь подойдут для:
- Веб-мастеров, работающих в сфере интернет-предпринимательства. Такие специалисты нуждаются в комплексных знаниях, так как им необходимо регулярно создавать коммерческие, личные или информационные сайты.
- Frontend-разработчиков. HTML курсы идеально подходят для начинающих верстальщиков, желающих освоить новую профессию, связанную с сайтами и web-технологиями.
- Для веб-дизайнеров или project-менеджеров, которые хотят разбираться в устройстве сайтов, чтобы говорить с разработчиками на одном языке и контролировать их работу.
52
академических часа
13
занятий
20 000 Р
Учебные группы
Группы формируются
Утро / Вечер. В аудитории / Онлайн
10.00 — 22.00
Пн Вт Ср Чт Пт Сб Вс
Записаться
20 000 Р
Оплатить
Не нашли подходящую группу — они здесь не все!
Оставьте заявку
и мы свяжемся с вами для подбора дат и времени
Программа курса нашего учебного центра по HTML
1. Что такое web-сайт. Первые шаги
Что такое web-сайт. Первые шаги
● Как устроен сайт: структура, внешняя и внутренняя часть
● Терминология. Понятие web-сайта, web-сервера
● Типы сайтов, классификация
● Обмен данными с пользователем интернета (клиент-серверная модель)
● Интернет браузеры: принцип работы, отличия разных браузеров
● Используемые технологии верстки: html, css, javascript.
● Этапы создания сайта: структура, прототип, дизайн, верстка, наполнение, редактирование, размещение
2. Этапы создания сайта. Инструменты работы
● Обзор ПО редакторов кода (программного обеспечения)
● Грамотная организация рабочего процесса
● Выбор темы сайта
● Разработка концепции
● Функциональность сайта
● Разработка базовой структуры сайта
3. Технология HTML
- Цели и задачи, выполняемые при помощи HTML
-
Браузеры.
 Устройство работы и отображения
Устройство работы и отображения - Визуальные и невизуальные редакторы кода
- Выбор редактора кода. Интерфейс
- Базовый синтаксис HTML. Понятие HTML-тега
- Стартовый шаблон HTML-страницы
- Основы правильной вложенности элементов
- Основные тэги для форматирования
- Тэги заголовков
- Атрибуты тэгов
- Информационные мета-тэги
4. HTML (изображения и ссылки)
- Структура каталогов и файлов проекта
- Абсолютные и относительные ссылки
- Работа с изображениями (HTML тэги, форматы и параметры графических файлов)
- Взаимодействие текста с картинками (отступы, обтекание)
5. HTML (табличная разметка страницы, списки)
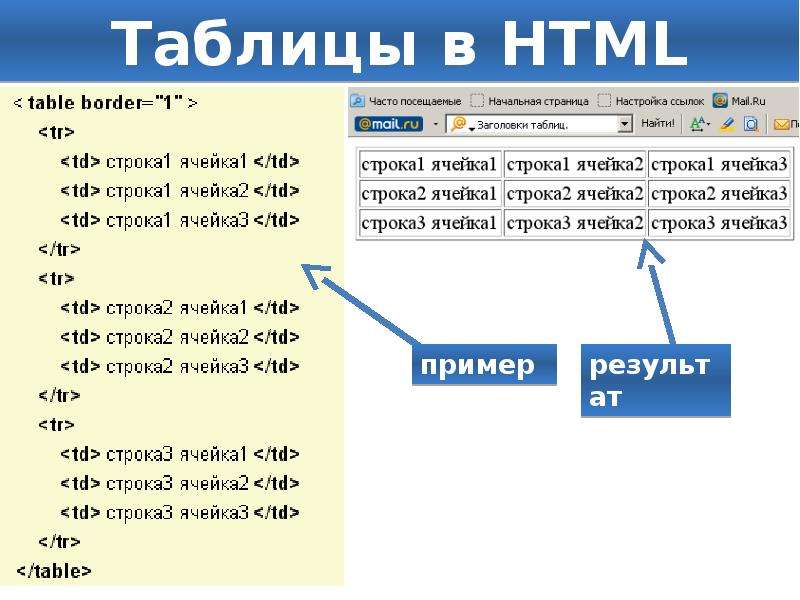
- Добавление таблиц (тэги и атрибуты)
- Взаимодействие таблиц с текстом и графикой
- Сложные таблицы
- Списки: маркированные и нумерованные
6. CSS – каскадные таблицы стилей
CSS – каскадные таблицы стилей
- Что такое CSS
- Синтаксис CSS
- Метод применения CSS
- Метод наложения CSS
- Взаимодействие стилей и тэгов
7. CSS – форматирование и позиционирование
- Форматирование текста: font, text-align, text-decoration и пр.
- Форматирование списков и объектов: background, border, padding и пр.
- Позиционирование и проблемы позиционирования
- Типы отображения элементов: блочный, строчный
8. Вёрстка макета (блочная верстка сайтов, слои)
- Создание слоя на странице
- Блок и его свойства
- Взаимодействие блоков на странице
- Блоки, как альтернатива табличной верстке
- CSS для блоков (форматирование, позиционирование, внешний вид, свойства)
- Создание полноценного сайта на основе блочной верстки
9. WEB-Дизайн
WEB-Дизайн
- Юзабилити сайта (дружественный к пользователю интерфейс)
- Главные принципы правильного дизайна сайта
- Грамотные цветовые решения
- Позиционирование элементов на странице
- Подбор шрифтов для текстового контента
- Этапы создания дизайна сайта (идея, набросок, макет, дизайн в PSD)
10. Скрипты
- Скрипты: JavaScript, JQuery
- Установка и использование популярных скриптов (галереи, фоны, эффекты, меню, кнопки…)
11. CMS — система управления контентом
- Принцип работы CMS
- Типы CMS (платные и бесплатные)
- Выбор CMS под разные задачи
- Установка CMS на сервер
- Готовые шаблоны для CMS (поиск, установка, настройка)
- Модули расширений
12. CMS — начало работы
- Установка и настройка CMS WordPress/OpenCart
- Выбор и установка шаблона
- Создание разделов и страниц сайта
- Создание меню
- Управление изображениями
13. CMS — кастомизация и новый функционал
CMS — кастомизация и новый функционал
● Базовая кастомная тема на CMS WordPress
● Встроенные функции API WordPress (Codex)
● Создание кастомных элементов темы
● Создание своих плагинов для под.функционала
● Кастомизация панели управления (админки) сайта
14. Домен и хостинг
- Протоколы, стандарты, обозначения (URL, IP-адрес, HTTP, DNS, FTP)
- Выбор, регистрация и обслуживание домена
- Выбор, регистрация и обслуживание хостинга
- Маршрутизация (как пользователь попадает на наш сайт)
- NS серверы (делегирование домена на хостинг)
- FTP-клиент: инструмент для обновления контента на сайте
- Публикация сайта в интернете
15. Устранение проблем. Администрирование сайта. Секреты
- Тестирование сайта в разных браузерах
- Бэкап сайта, как наиболее эффективный способ быстрого восстановления при сбоях
Преподаватели курса
Прохор Ефимов
Преподаватель всей линейки курсов по WEB технологиям.
В веб-разработке с 2009 года. Разработал более 50-ти сайтов, самостоятельно и в команде. Периодически держал штат разработчиков. Поднимал свои кадры. Улучшал чужие решения.
Специализируется на HTML/CSS/JS верстке, а так же PHP/ MySQL бекенд разработке под WordPress, Yii и Laravel. Так же работал с Bitrix, ModX, Drupal.
Уверенный Git и Linux пользователь. Работает с Gulp и Webpack, а так же SASS и LESS. Знает Figma, Zeppelin и Photoshop, а так же Bootstrap, UiKit, Bulma.
Руслан
Преподаватель курсов: всей линейки курсов по WEB технологиям, SEM, javascript и jQuery.Высшее техническое образование (Университет аэрокосмического приборостроения).
Профессионально занимается разработкой сайтов c 2012 года.
Работает преподавателем по направлению WEB-технологии более 5 лет.
Основатель веб-студии, разработчик клиентских сервисов в финансовой группе «ДОХОДЪ», организатор сообщества WordPress в Санкт-Петербурге.

Ключевые навыки:
HTML5, CSS3, javascript, jQuery, CMS WordPress, Joomla, MODx, Bootstrap, Веб-программирование, Адаптивная и кроссбраузерная верстка, Less, Git, Flask, Linux, simplacms
Запись на индивидуальные занятия или корпоративные очные курсы HTML и CSS в Санкт-Петербурге
от 1 800 до 2 200 Р
При заказе:- до 10 часов стоимость 2200 р/ч
- от 10 часов стоимость 1800 р/ч
Гарантируем организацию эффективного обучения в удобном формате:
- Возможность проведения занятий в наших аудиториях или с выездом преподавателя
- Составление индивидуальной программы курса под заказчика – базовый или продвинутый курс HTML
- Современные учебные классы с полным техническим оснащением
- Даты и время занятий на усмотрение заказчика
- Методические пособия, видеоуроки, ПО последнего образца
- Доступен формат онлайн-обучения
- Корректировки программы обучения в соответствии с уровнем подготовки обучающихся
- Скидка на обучение от 4-х человек
Ваши навыки
Курс обучения для начинающих HTML и CSS – это реальная отработка практических навыков.
В ходе занятий
- Разберем все этапы создания сайта
- Поэтапно разработаем сайт на CMS системе
- Добавим сайт в поиск Яндекс и Google
- Добавим фотогалерею и динамический слайдер
- Разберемся с хостингом
- Добавим на сайт формы: заявка, запрос, обратная связь
- Изучим основы HTML, CSS и Javascript
- Научимся SEO-продвижению
После курса вы
- Научитесь самостоятельно создавать сайты с грамотной структурой
- Сможете использовать весь потенциал возможностей HTML/HMTL5, CSS/CSS3, конструкторов сайтов, JS-скриптов
- Научитесь оптимизировать работу сайта в соответствии с современными стандартами адаптации, кроссбраузерности и т.
 д.
д. - Разберетесь в секретах продающего сайта, а также вопросах поискового продвижения
На курсе «Создание и продвижение сайтов с нуля» вы создадите сайт — от идеи до продвижения в Яндексе и Google.
Наши слушатели
Я честно не верил, что у меня получиться научиться делать сайты, но благодаря вашей настойчивости, я все-таки прошел курс и создал сайт, и очень этому рад. спасибо вам!
Артем Королев
Мне очень понравилось, в какой форме проходили занятия. Преподаватель оказался очень внимательным и терпеливым человеком, он очень подробно все показывал и в случае вопросов очень подробно все объяснял. Сайты это просто! Теперь я могу так сказать и все благодаря вам!
Юлия Сергеева
Спасибо огромное преподавателю, который действительно наглядно объяснил и научил, что самое главное, как создаются сайты с чистого листа. Понравилось так же что мы делали каждый совою работу, что мне, например, было очень важно.
Дмитрий Яковлев
Огромное спасибо преподавателю курса. Индивидуальный подход, всегда готовность помочь, отличное изложение информации, приятное общение и огромное количество положительных эмоций!
Валерий Кольцов
Эти курсы будут вам интересны
Интернет-маркетолог
Освойте перспективную digital‑профессию, которая входит в десятку самых востребованных! (по результатам исследования hh.ru)
Изучим основные инструменты, которые позволяют привлекать клиентов: контекстную рекламу (Директ и Adwords), SEO, SMM, таргетированную рекламу, рассылки (e-mail и sms), маркетплейсы и WEB аналитику.
44
академических часа
42 000 Р
обычная цена
27 500 Р
Подробнее о курсе
Ответы на важные вопросы
Какие возможны форматы обучения?
Вы можете выбрать форму обучения:
Индивидуальное — один на один с преподавателем
Очная – занятия в мини-группах по 2-8 человек. Возможно обучение в офисе Учебного центра Red Carpet. Небольшой состав группы позволяет применять индивидуальный подход к каждому слушателю. Именно поэтому обучение с нуля выбирают у нас!
Возможно обучение в офисе Учебного центра Red Carpet. Небольшой состав группы позволяет применять индивидуальный подход к каждому слушателю. Именно поэтому обучение с нуля выбирают у нас!
Дистанционная (онлайн) – в формате вебинаров. Возможно на нашей онлайн-платформе или по Skype.
И очная, и дистанционная форма обучения возможна как в группе, так и индивидуально.
Где проходят занятия?
Адрес для очной формы обучения: Санкт-Петербург, Лиговский пр., д. 81.
Также есть дистанционная форма обучения, её прохождение возможно из любой точки планеты, при наличии стабильного интернет-соединения.
Вы дадите мне сертификат?
Мы выдаем сертификат при успешном окончании курса.
Кто будет меня учить? Кто ваши преподаватели
Наши преподаватели — эксперты и действующие практики. Мы сделали курсы по-настоящему эффективными и даем материал в доступной форме.
Что нужно знать для успешного прохождения курса?
Курсы разработаны для начинающих, поэтому какие-либо навыки помимо базового владения ПК необязательны. Все необходимые навыки будут сформированы в процессе обучения.
Есть ли какие-то скидки?
У нас периодически проводятся различные акции. Чтобы узнать, проходят ли они в данный момент, свяжитесь с нами.
В нашем Учебном центре действует постоянная скидочная система: 10% на второй и последующие курсы. Вы можете поделиться скидкой со своими друзьями!
Что делать, если я пропустил занятие?
Вы можете пройти пропущенное занятие с любой удобной для Вас группой. Учебные материалы, а также домашние задания рассылаются в конце каждого занятия.
Кроме того, мы предоставляем доступ к онлайн урокам с теоретической информацией, и Вы точно не пропустите главное.
Есть ли дополнительные расходы?
В рамках обучения используются бесплатные сервисы и программное обеспечение, что позволяет избежать дополнительных расходов.
Обучение проводится на нашем оборудовании. Все необходимое для успешного обучения мы обеспечим!
Будет ли перерыв и время отдохнуть во время занятий?
Во время занятия каждые 1-1,5 часа проводится перерыв. В каждом учебном кабинете организовано место для отдыха и кофе-брейка: вода, чай, кофе. Вы можете отдохнуть и задать индивидуальный вопрос преподавателю.
Все равно сомневаюсь. Как мне задать вопрос?
Приходите на бесплатную индивидуальную встречу с консультантом Учебного центра и познакомьтесь с подробной программой обучения. Встреча возможна в офисе или онлайн. Консультант ответит на вопросы по программе, уточнит ваши навыки и пожелания по карьерному развитию, и запишет на курс, если программа обучения вам подходит. Оставьте заявку — и мы свяжемся с вами для согласования удобного времени встречи!
Остались вопросы?
Оставьте заявку, мы перезвоним и ответим на все Ваши вопросы.
Ваше имя
Ваш телефон
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
+7 812 407-33-48
+7 995 597-59-69
г. Санкт-Петербург, Лиговский пр. 81 (вход под арку)
(Метро: Пл.Восстания, Лиговский пр., Владимирская)
загрузка карты…
Изучите программирование на HTML5 с нуля
HTML5 — одна из популярных веб-технологий, которая получает широкое распространение в мобильных устройствах и Интернете. В нашем курсе вы получите полный ресурс, который поможет вам начать разработку приложений для HTML5. В нашем курсе вы работаете с реальными примерами и проходите важные концепции, необходимые для получения сквозных знаний.
В нашем курсе вы начнете с основных тегов HTML. Вы узнаете, как создавать HTML-сайты и использовать CSS в своей работе, прежде чем мы начнем обсуждать HTML5. Мы не предполагаем каких-либо предварительных знаний, поэтому мы рассмотрим концепции с точки зрения новичка. В наших лекциях по HTML5 мы начинаем с новых тегов и форм. Затем мы постепенно переходим к продвинутым темам, таким как перетаскивание и мультимедиа. Далее мы рассмотрим сложные темы, такие как геолокация, веб-хранилище и кеш приложений. Этот курс создает простые для понимания примеры для каждой из концепций, и к его концу вы сможете понять полную картину, а не только отдельные элементы технологии.
В наших лекциях по HTML5 мы начинаем с новых тегов и форм. Затем мы постепенно переходим к продвинутым темам, таким как перетаскивание и мультимедиа. Далее мы рассмотрим сложные темы, такие как геолокация, веб-хранилище и кеш приложений. Этот курс создает простые для понимания примеры для каждой из концепций, и к его концу вы сможете понять полную картину, а не только отдельные элементы технологии.
Это полный курс HTML5, который вам понадобится, чтобы начать разработку приложений HTML5.
- Опыт программирования не требуется, только желание учиться
Цели
- К концу курса вы сможете создавать полноценные веб-сайты HTML5 Геолокация и веб-хранилище для создания иммерсивного пользовательского интерфейса.
- Благодаря пониманию HTML и CSS
- Вы также сможете создавать веб-приложения для мобильных телефонов
Предварительные требования
- Любой редактор HTML и веб-браузер, совместимый с HTML5
Показать больше
- Обзор
14:22
Предварительный просмотр - Экскурсия по коду VS
11:24
- Начать кодирование в HTML
15:41
Предварительный просмотр - Ссылки и навигация
15:51
Предварительный просмотр - HTML-изображения
09:56
- Основы HTML — вопросы
Этот курс включает
- 17 часов
91 лекция
- Сертификат об окончании Образец сертификата
- Пожизненный доступ Да
- Язык Английский
- 30-дневная гарантия возврата денег
Подарочный курс
Образец сертификата
Используйте свою сертификацию, чтобы изменить карьеру или продвинуться по карьерной лестнице. Зарплаты одни из самых высоких в мире.
Зарплаты одни из самых высоких в мире.
У нас 30 миллионов зарегистрированных пользователей, которые продвинулись вместе с нами по карьерной лестнице.
Основы HTML — Учебник — Обсудить Scratch
Что такое HTML? HTML (язык гипертекстовой разметки) — это текстовый язык разметки, предназначенный для создания веб-страниц. Первая версия HTML была создана Тимом Бернерсом-Ли в 1993 году. Сегодня я расскажу вам о последней версии HTML, которая называется HTML5. HTML действительно прост и легок в освоении.
HTML также поддерживает CSS для стилизации веб-страниц.
HTML означает язык гипертекстовой разметки.
HTML — это стандартный язык разметки для создания веб-сайтов.
HTML используется почти на каждом веб-сайте в мире, включая Scratch!
Код HTML
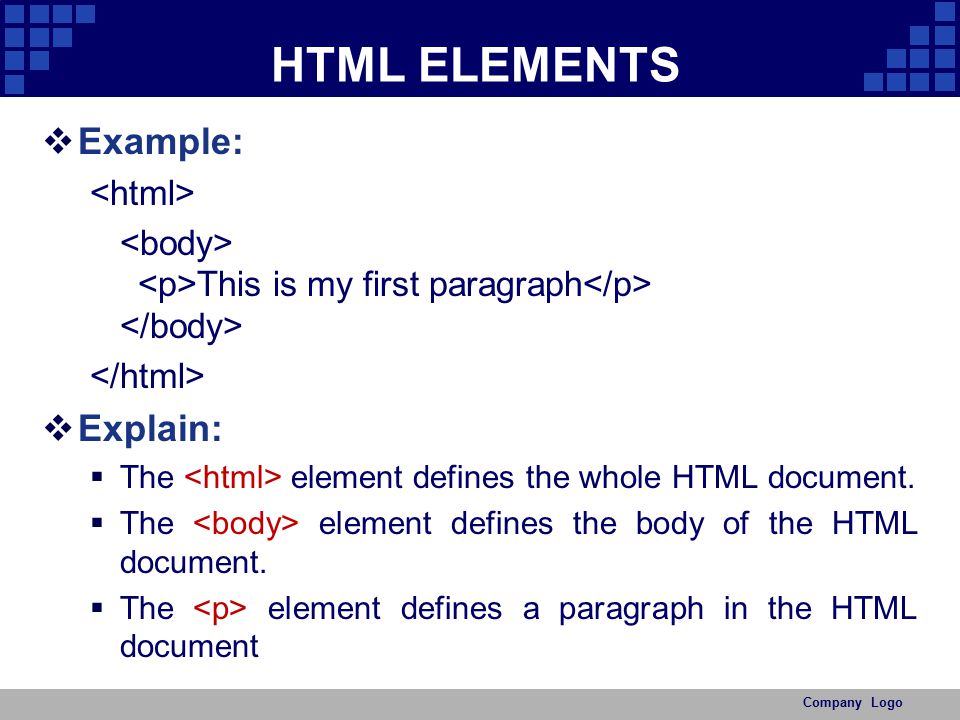
HTML состоит из элементов, которые сообщают браузеру, что отображать. HTML-код отображается не браузером, а контентом.
Элементы имеют начальный тег, содержимое и конечный тег. Начальный тег используется в начале, конечный тег используется в конце, а содержимое используется между ними.
Начальный тег используется в начале, конечный тег используется в конце, а содержимое используется между ними.
Вот пример кода, используемого для элемента HTML:
Объяснение примераЭто абзац.
«
» — начальный тег элемента абзаца, который объявляет текстовый абзац.
«Это абзац». — Содержимое элемента (которое будет отображаться на веб-сайте)
«
Обратите внимание, что в конечном теге есть «/» (косая черта) ? Это очень важно. Конечный тег определяет, что элемент должен быть закрыт, тем самым закрывая элемент. (
)Содержимое элемента помещается между начальным тегом и конечным тегом.
Однако некоторые элементы не имеют закрывающего тега. Они называются пустыми/пустыми элементами. Эти элементы имеют начальный тег, но не имеют конечного тега.
Вот пример базового кода HTML:
<голова> <тело>Объяснение примераЭто заголовок.
Это абзац.
«» — Пустой элемент, объявляющий тип документа
«» — Родительский элемент всех элементов, объявляющий HTML-документ
«

«» — объявляет веб-сайт, вещи, которые можно увидеть на веб-странице
«
» — объявляет текст заголовка
«
» объявляет текст абзаца
Помните элемент
ранее? Этот элемент определяет заголовок. У него есть начальный тег и закрывающий тег. Однако есть несколько других элементов заголовка:
,,
,
,
и.
— самый важный заголовок,
— наименее важный.
Родительские элементы и дочерние элементы
«Родительский» элемент — это элемент, внутри которого находятся (другие) элементы. Родительский элемент представляет собой контейнер, состоящий из других элементов.
«Дочерний» элемент — это элемент, «внутри» элемента.
Комментарии
Нет, это не комментарии в социальных сетях.
HTML-комментарий — это строка текста, которую нельзя увидеть на веб-сайте. Комментарии могут быть полезны для многих вещей, например, для того, чтобы сообщить зрителю, как работает ваш код.
Чтобы оставить комментарий, просто введите этот код:
Обратите внимание на «!» (восклицательный знак) в первой стрелке? Это тоже очень важно. Не забудьте поставить его, когда вы делаете комментарий! Комментарии также можно помещать между тегами, часто для того, чтобы скрыть определенный контент:
Примеры:
Я крут.
Моя собака быстрая.
Я съел попкорн.
Просмотр кода Чтобы просмотреть код веб-сайта, щелкните правой кнопкой мыши и выберите «Проверить». в правой части экрана должен появиться прямоугольник с HTML-кодом.
Текстовые редакторы
Для написания HTML-кода и создания веб-сайта вам понадобится текстовый редактор.
В Windows откройте Блокнот.
В Mac OS откройте TextEdit.
Скопируйте следующий код и вставьте его:
<голова>
<тело>
Это заголовок.
Это абзац.
Сохраните файл как «index.
.
«Дочерний» элемент — это элемент, «внутри» элемента.
Я крут.
Моя собака быстрая.
Я съел попкорн.
Для написания HTML-кода и создания веб-сайта вам понадобится текстовый редактор.
В Windows откройте Блокнот.
В Mac OS откройте TextEdit.
Это заголовок.
Это абзац.

 Устройство работы и отображения
Устройство работы и отображения д.
д.