Горизонтальное меню CSS для сайта на HTML
Создавая сайт, то нужно понимать, что на нем нужно горизонтальное меню, которое вам представлено в материале, плюс навигация адаптивная. Главный оттенок здесь темный, так как эта палитра цвета подходит на светлый интернет ресурс, и безусловно на аналогичный. Все выстроено на стилистике CSS, где вы уже самостоятельно можете сделать изменение, которое касается, это изменение гаммы, также можно сделать как больше по ширине, так и меньше, вообщем, чтоб отлично вписалось в основной дизайн на ресурсе.Думаю, многие со мной согласятся, что навигационные панели, как меню присутствуют практически на всех интернет порталах или блогах. Что есть возможность создать простую панель навигации, которая отлично была бы понятна всем, что этот материал полностью соответствует. Вы можете использовать эту идею для разработки более оригинальных структур, это стоит только в стилях изменить параметры или оставить все по умолчанию. Существует много подходов для создания навигационных приборов на сайте, но безусловно нужно придерживаться основы.
Если рассматривать с мобильного аппарата:
HTML
Код
<body>
<header>
<div>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>ZorNet.Ru</a></li>
<li><a href=»http://zornet.ru/load/81″>Скрипты</a></li>
<li><a href=»http://zornet.ru/load/142″>Шаблоны</a></li>
<li><a href=»http://zornet.ru/load/145″>Коды</a></li>
</ul>
</div>
</header>
</body>
CSS
Код
body {
margin: 0;
padding: 0;
background: #ccc;
}
.bengurin_kazaga ul {
list-style: none;
background-color: #444;
text-align: center;
padding: 0;
margin: 0;
}
.bengurin_kazaga li {
font-family: ‘Oswald’, sans-serif;
font-size: 1.2em;
line-height: 39. 7px;
7px;
height: 39.7px;
border-bottom: 1px solid #888;
}
.bengurin_kazaga a {
text-decoration: none;
color: #f7f5f5;
display: block;
transition: .3s background-color;
}
.bengurin_kazaga a:hover {
background-color: #033e3e;
}
.bengurin_kazaga a.zornet_ru {
background-color: #f7f7ff;
color: #2d2c2c;
cursor: default;
}
@media screen and (min-width: 600px) {
.bengurin_kazaga li {
width: 120px;
border-bottom: none;
height: 50px;
line-height: 50px;
font-size: 1.4em;
}
.bengurin_kazaga li {
display: inline-block;
margin-right: -4px;
}
}
Надеюсь, было полезно, если у вас есть какие-либо вопросы, то оставляем в комментариях, что закреплены за материалом.
Демонстрация
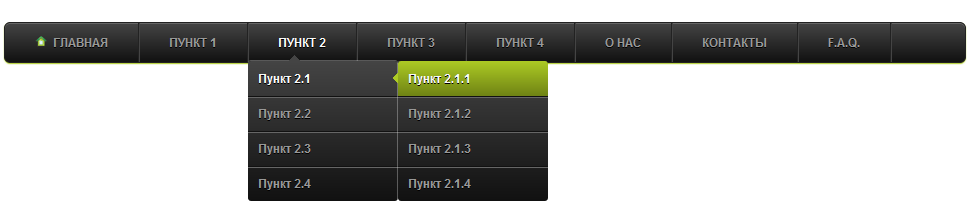
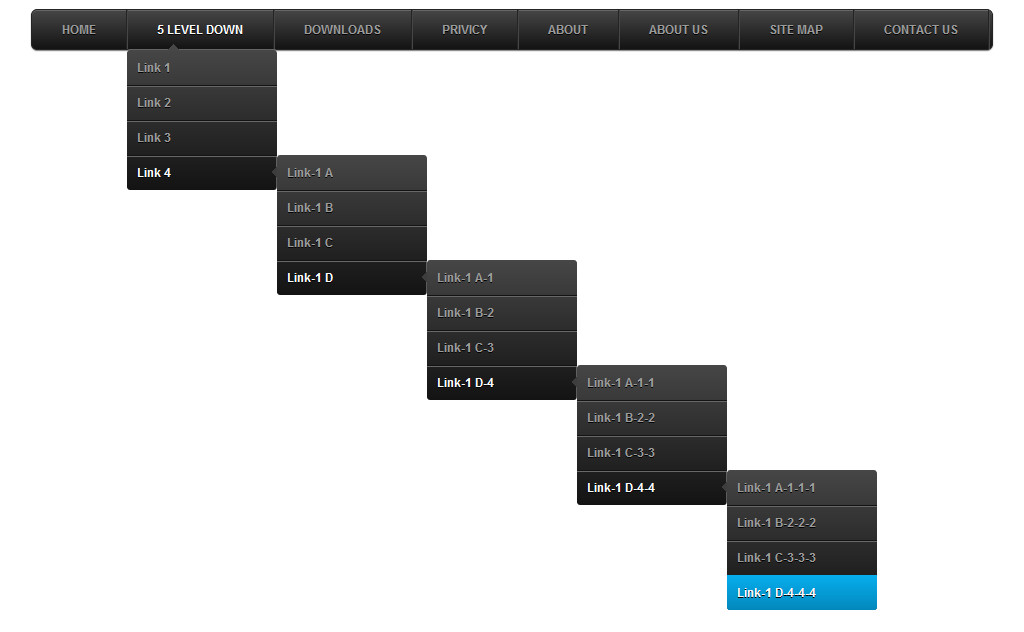
Второй вариант, где идет под меню со стрелкой:
Есть много вариантов использования этих элементов, и в этом учебном пособии я демонстрирую одно использование, что будет заключается в добавлении специального символа в пункты меню, в которых есть подменю, скрытые под ними. Псевдо элементы — это способ добавить фактический контент на вашу страницу, используя только CSS. Конечно, в обычных условиях вы хотите, чтобы ваш контент был найден в HTML. Но есть много прецедентов для psuedo элементов, где вы можете добавить что-то на страницу по соображениям презентации.
Псевдо элементы — это способ добавить фактический контент на вашу страницу, используя только CSS. Конечно, в обычных условиях вы хотите, чтобы ваш контент был найден в HTML. Но есть много прецедентов для psuedo элементов, где вы можете добавить что-то на страницу по соображениям презентации.
Если мы посмотрим на меню, есть два меню с выпадающими подменю, которые отображаются только при наведении курсора на меню. Нет ничего, что указывало бы пользователю, что под ним больше параметров. Вы можете удивиться, почему бы просто не добавить его прямо в HTML. Конечно, вы можете это сделать, но если у вас действительно сложная навигация, что изменяется, легче настроить таргетинг на все меню, которым нужен символ с именем класса, например «sub», вместо того, чтобы каждый раз обновлять HTML код изменяется структура вашего меню.
HTML
Код
<body>
<header>
<div>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>ZorNet. Ru</a>
<ul>
<li><a href=»#»>Стили CSS</a></li>
<li><a href=»#»>Скрипты</a></li>
<li><a href=»#»>Шаблоны</a></li>
</ul>
</li>
<li><a href=»#»>Шаблоны</a></li>
<li><a href=»#»>Стили</a>
<ul>
<li><a href=»#»>Стили CSS</a></li>
<li><a href=»#»>Стили CSS</a></li>
<li><a href=»#»>Стили CSS</a></li>
</ul>
</li>
<li><a href=»#»>Скрипты</a></li>
</ul>
</div>
</header>
</body>
CSS
Код
body {margin: 0;
padding: 0;
background: #ccc;
}
.velrsaptunevsa ul {
list-style: none;
background-color: #444;
text-align: center;
padding: 0;
margin: 0;
}
. velrsaptunevsa li {
velrsaptunevsa li {
font-family: ‘Oswald’, sans-serif;
font-size: 1.2em;
line-height: 40px;
text-align: left;
}
.velrsaptunevsa a {
text-decoration: none;
color: #fff;
display: block;
padding-left: 15px;
border-bottom: 1px solid #888;
transition: .3s background-color;
}
.velrsaptunevsa a:hover {
background-color: #005f5f;
}
.velrsaptunevsa a.active {
background-color: #aaa;
color: #444;
cursor: default;
}
/* Sub Menus */
.velrsaptunevsa li li {
font-size: .8em;
}
@media screen and (min-width: 650px) {
.velrsaptunevsa li {
width: 130px;
border-bottom: none;
height: 50px;
line-height: 50px;
font-size: 1.4em;
display: inline-block;
margin-right: -4px;
}
.velrsaptunevsa a {
border-bottom: none;
}
.velrsaptunevsa > ul > li {
text-align: center;
}
. velrsaptunevsa > ul > li > a {
velrsaptunevsa > ul > li > a {
padding-left: 0;
}
/* Sub Menus */
.velrsaptunevsa li ul {
position: absolute;
display: none;
width: inherit;
}
.velrsaptunevsa li:hover ul {
display: block;
}
.velrsaptunevsa li ul li {
display: block;
}
/* Sub menu indicators */
.zornet > a::after {
content: ‘\0025B8’;
margin-left: 3px;
}
.zornet > a:hover::after {
content: ‘\0025BE’;
}
}
Как было сказано, маленький экран не должен отображаться в верхней части страницы, как есть. На телефоне это вероятно займет весь экран. Некоторые изменения в меню выпадающих меню могут быть изменены, как и сам материал.
Демонстрация
виды горизонтальных панелей навигации / Хабр
Предисловие: работая верстальщиком, ваш покорный слуга заметил, что существует несколько типов меню; при этом для верстки каждого из них следует использовать свои приемы.

Подробности — под катом.
Данная статья нацелена скорее на начинающих верстальщиков, но, может быть, матерые профессионалы тоже найдут в ней что-то новое или будут обращаться к ней как к справочнику.
Топик структурирован следующим образом: сначала ставится задача — описывается вид требуемого навигационного блока, затем рассматриваются приемы, позволяющие создать именно такую навигацию.
Подразумевается, что написание стилей ведется под семантически корректную структуру меню, которая выглядит примерно так:
Домой Сделать заказ Обратная связь
При верстке под doctype, отличный от html5, элемент nav опускаем или заменяем на соответствующий div.
Что ж, начнем!..
Пункты меню, расположенные по правой/левой стороне
В данном разделе рассмотрены навигационные блоки, в которых элементы размещены по правой/левой стороне.
 Для верстки таких блоков, в зависимости от ситуации, можно использовать несколько способов:
Для верстки таких блоков, в зависимости от ситуации, можно использовать несколько способов:- display: inline;
- float: left/right;
- display: inline-block.
Display: inline
Когда применяем
Данный способ целесообразно применять при верстке меню простого вида, в котором элементы представлены в виде отдельных слов, не имея padding’ов и разделены лишь пробелами между ними:
Как делается
У элементов li в CSS нужно установить свойство display: inline. Кстати, это уберет и ненужные в большинстве меню такого вида маркеры, так как они находятся в дополнительных блоках, которые содержатся у элементов с display: list-item, а у inline’ов отсутствуют.
Примечания
- При использовании этого варианта стоит помнить, что у inline элементов вертикальные margin’ы не учитываются, но горизонтальные работают;
- при необходимости верстки pixel perfect, есть вероятность столкновения с проблемой: в разных браузерах ширина пробела между элементами разная.
 Для решения проблемы расстояние между элементами выставляют margin’ами, а пробелы убирают;
Для решения проблемы расстояние между элементами выставляют margin’ами, а пробелы убирают; - если подчеркивание в ссылках элементов меню сделать нижним border’ом, в современных браузерах можно получить красивое анимированное на :hover меню (JSFiddle).
Float: left/right
Когда применяем
Когда необходимо сделать меню с элементами, имеющими padding’и и/или фиксированную высоту/ширину:
Живой пример
Как делается
Устанавливаем float: left или float:right элементам li. Если нужно убрать маркеры, нужно добавить display: block или list-style: none.
Примечания
- Необходимо «очистить» ul, задав ему класс .clearfix или поместив в его конец элемент с clear: both, иначе у ul высота будет равна нулю; о других способах «очистки» float’ов можно прочитать здесь;
- пример интересного меню, сверстанного float’ами: html5guy.
Display: inline-block
Когда применяем
Задачи те же, что и при верстке с float.
 И да, при решении такой задачи inline-block пал в неравном бою. Во-первых, кроссбраузерность такого решения ниже, чем у float’a, а во-вторых, между inline-block’ами, как и между inline-элементами, появляются пробелы, зачастую ненужные. Эти проблемы решаемы, но зачем их создавать? Как делается
И да, при решении такой задачи inline-block пал в неравном бою. Во-первых, кроссбраузерность такого решения ниже, чем у float’a, а во-вторых, между inline-block’ами, как и между inline-элементами, появляются пробелы, зачастую ненужные. Эти проблемы решаемы, но зачем их создавать? Как делаетсяУстанавливаем display: inline-block элементам li. Ну, а для IE7 (если вы его поддерживаете) прописываем *display:inline; *zoom: 1.
Симметричные относительно левой и правой сторон блоки навигации
В данном разделе рассмотрены навигационные блоки, расположенные симметрично. Существует несколько видов таких меню; каждому из них соответствует свой способ верстки:
- пункты меню выровнены по центру;
- пункты меню равномерно распределены по всей ширине, между элементами имеется промежуток;
- пункты меню равномерно распределены по всей ширине, элементы заполняют всю ширину ul.
Пункты меню выровнены по центру
Когда применяем
Меню расположено по центру:
Как делается
В зависимости от вида пунктов меню, устанавливаем display: inline или display: inline-block (если для пунктов меню предусмотрены padding’и задана ширина и/или высота) элементам li.
Примечания
Позволю себе повториться: иногда появляется необходимость в том, чтобы убрать пробелы между inline- и inline-block- элементами; несколько способов решения этой задачи можно найти здесь.
Пункты меню равномерно распределены по всей ширине, между элементами имеется промежуток
Когда применяем
Пункты меню равномерно распределены по всей ширине, между отдельными пунктами имеются промежутки:
Живой примерК сожалению, меню такого типа найти не удалось, поэтому здесь — пример с JSFiddle.
Как делается
В зависимости от вида пунктов меню, устанавливаем display: inline или display: inline-block элементам li. Родителю (ul) устанавливаем text-align: justify. Но сразу justify не заработает — нужно переполнить первую строку (если непонятно почему так — запускаем ворд и пытаемся растянуть несколько слов на всю ширину при помощи justify). Поэтому в конец элемента ul добавляем дополнительный элемент с display: inline-block и width: 100%, или, что лучше, псевдо-элемент ::after с такими же характеристиками.
Примечания
Помните, в предыдущих типах меню мы убирали пробелы между элементами со свойством display, установленным в inline и inline-block? Так вот, в этом случае так делать категорически нельзя — браузеру нужны промежутки между пунктами меню. Кстати, если убрать пробелы между некоторыми элементами, можно группировать кнопки (JSFiddle):
Пункты меню равномерно распределены по всей ширине, элементы заполняют всю ширину ul.
Когда применяем
Между пунктами меню нет промежутков, любое количество пунктов меню занимает всю ширину:
Живой примерApple.com:
Пример подобного меню на JSFiddle можно потрогать здесь.
Как делается
При решении данной задачи есть соблазн сверстать меню таблицами; но мы же не собираемся нарушать семантику документа, правда? Поэтому используем display: table-cell для li и display: table для ul; потом задаем ширину для ul

Примечания
При верстке меню данным способом нужно помнить, что нельзя размещать элементы с position: absolute относительно table-cell.
Посмотрите этот пример в разных браузерах (особо пристально смотрим на поведение Mozilla Firefox!).
Для решения этой проблемы в ячейку нужно помещать div, относительно которого производить позиционирование.
Итог
В статье перечислены основные виды меню и особенности их верстки. Надеюсь, этот материал пригодится вам, спасибо за внимание.
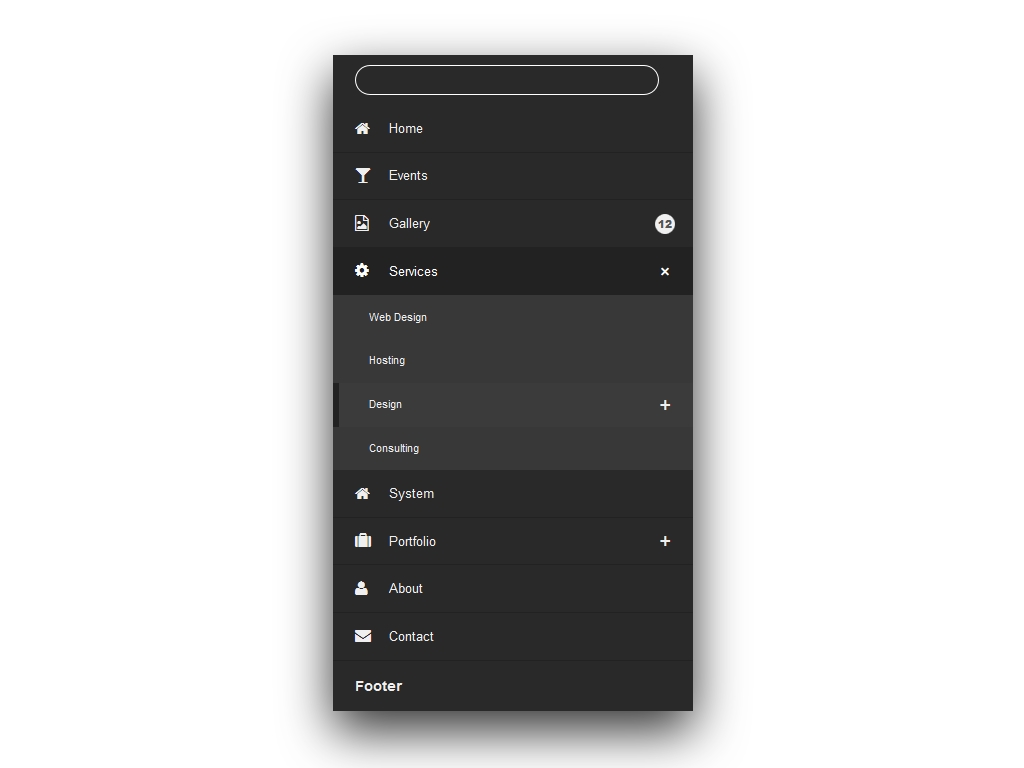
Выпадающее горизонтальное меню с поиском на CSS3 и HTML5
Время чтения: 3 мин.В данной статье мы создадим выпадающее горизонтальное меню с полем для поиска с помощью CSS3 и HTML5.
Пример данного меню можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Навигации состоит из маркированного списка (с классом .nav), который содержит внутри:
- Элементы списка, которые содержат обычные ссылки и не имеют никакого идентификатора или класса;
- #settings внутри которого изображения как ссылки;
- #search содержит поле для поиска и кнопку отправки текста;
- #options содержит ссылку и список( с классом .subnav), который работает как выпадающее меню.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <ul>
<li>
<a href="#"><img src="images/settings.png"></a>
</li>
<li>
<a href="#">Приложения</a>
</li>
<li>
<a href="#">Сервис</a>
</li>
<li>
<form action="" method="get">
<input name="search_text" placeholder="Поиск. |
CSS часть
Базовые стили:
1 2 3 4 | * {
margin: 0;
padding: 0;
} |
Навигация и вид списка
1 2 3 4 5 6 7 8 9 10 11 | .nav {
background: #232323;
height: 60px;
display: inline-block;
}
.nav li {
float: left;
list-style-type: none;
position: relative;
} |
Здесь задали фон для меню, а также расположили горизонтально элементы списка.
Ссылки в меню
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .nav li a {
font-size: 16px;
color: white;
display: block;
line-height: 60px;
padding: 0 26px;
text-decoration: none;
border-left: 1px solid #2e2e2e;
font-family: sans-serif, Arial;
text-shadow: 0 0 1px rgba(255, 255, 255, 0.5);
}
.nav li a:hover {
background-color: #2e2e2e;
}
#settings a {
padding: 18px;
height: 24px;
font-size: 10px;
line-height: 24px;
} |
Ссылки имеют высоту блока, то есть весь блок будет ссылкой. При наведении на ссылку фон меняется на серый. Блок с идентификатором #settings содержит изображение, поэтому для него задали такие свойства.
Поле поиска
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | #search {
width: 357px;
margin: 4px;
}
#search_text {
width: 297px;
padding: 15px 0 15px 20px;
font-size: 16px;
font-family: sans-serif, Arial;
border: 0 none;
height: 52px;
margin-right: 0;
color: white;
outline: none;
background: #1f7f5c;
float: left;
box-sizing: border-box;
transition: all 0. |
Здесь идет оформление поля с поиском. Заданы разные свойства, при наведении, при фокусе и т.д.
Выпадающая часть
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | #options a {
border-left: 0 none;
}
#options>a {
background-image: url("../images/triangle.png");
background-position: 85% center;
background-repeat: no-repeat;
padding-right: 42px;
}
. |
Блок с классом .subnav изначально спрятан, и появляется он только при наведении.
Если есть какие-то вопросы, задавайте их в комментариях ниже.
Успехов!
Как сделать горизонтальное меню в HTML
Горизонтальное меню сделать достаточно легко, нужно лишь немного воображения и знания html и css.
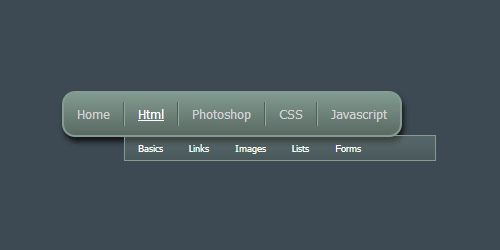
Для начала попробуем сделать простое горизонтальное меню. Вот пример как оно будет выглядеть:
Самое главное понять принцип, потом самостоятельно сможете сделать более сложное. Само меню размечается следующим фрагментом html кода:
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">SEO</a></li>
</ul>
</div>Видно, что это простой ненумерованный список, где одному из пунктов присвоен id. Он присвоен пункту текущей страницы, чтобы этот пункт отображался по-другому. То есть на каждой странице он должен быть присвоен соответствующему пункту меню. # — URL ссылки.
Он присвоен пункту текущей страницы, чтобы этот пункт отображался по-другому. То есть на каждой странице он должен быть присвоен соответствующему пункту меню. # — URL ссылки.
Теперь перейдём к правилам CSS. Первое что нам надо, это то, чтобы пункты меню отображались друг рядом с другом, а не друг под другом. Для этого пишем следующее:
#menu ul li {display: inline;}Потом поработаем с самим элементом ul. Нам нужна горизонтальная линия по всей длине страницы, на которой как бы будут расположены пункты меню и нужно изменить расстояние от края страницы. Это зависит от того, где вы хотите чтобы располагалось меню.
#menu ul {border-bottom:1px solid #000000; margin-left:0; padding:3px 0;}Далее создаем сами прямоугольники, куда будут помещены пункты и внутреннее расстояние в них.
#menu ul li a {text-decoration:none; margin-left:3px; border:1px solid #000000; padding: 3px 4px; border-bottom:0; background:#CEDEFF;}Задаем, как будут выглядеть посещённые, не посещённые и пункты меню под указателем мыши.
#menu ul li a:link {color:#493;}
#menu ul li a:visited {color:#647;}
#menu ul li a:hover {color:#000; background:#6699FF; border-color:#227}
И, наконец, указываем вид пункта текущей страницы.
#menu ul li a#nowopen {background:#fff; border-bottom: 1px solid #fff;}Выровнять меню по центру можно, задав #menu {margin:0 25% 0 25%;}
Используя вместо однотонных фонов изображения, можно получить самые разнообразные по дизайну меню.
Подключаем CSS к HTML, меню готово. Файл таблицы стилей.
Применяя различные изображения, мы получим вполне серьезные меню.
Скачать меню 1
Скачать меню 2
Скачать меню 3
Скачать меню 4
Скачать меню 5
Если для каждого пункта меню фон разный, нужно будет присвоить свой класс каждому пункту меню и для каждого класса прописать правила CSS, как сделано в следующем примере для второго пункта меню: Пример с разными фонами пунктов меню, или по аналогии сделать через id. Если фоном у вас являются изображения, заменяем соответствующие значения background: #цвет на background: url(путь до картинки.gif)
Если фоном у вас являются изображения, заменяем соответствующие значения background: #цвет на background: url(путь до картинки.gif)
Скачать меню 6
Как сделать горизонтальное или вертикальное выпадающее меню для сайта на основе CSS и Html в онлайн сервисе
Комментарии и отзывы (63)
Инка
Просто шикарно, спасибо! Действительно, простой способ, особенно приятно, что это легко сделать для WP
Androi
Можно использовать Ваш код впадающего горизонтального или вертикального у себя на сайте?
flickr gallery
Wow, nice tutorial, thanks google translate 😉
Ян
Полезная статья, попадает в интересные ссылки. Но можно было сделать проще: выводить список категорий с помощью функции wp_list_categories и при добавлении/удалении рубрик не придется руками править выпадающую менюшку. Наверное напишу у себя на блоге, как это сделать.
Dims
Огромное спасибо за обзор. Очень полезно.
Веретено
Я так понял, что менять название страниц в админке менять не получится? Т. е. этот вариант без динамики? Для Joomla не имеет смысла этот способ создания выпадающих менюшек использовать? А встроить этот инструмент в сам WordPress не получится? Плагин прикрутить…
е. этот вариант без динамики? Для Joomla не имеет смысла этот способ создания выпадающих менюшек использовать? А встроить этот инструмент в сам WordPress не получится? Плагин прикрутить…
Андрей
А в IE эти выпадающие менюшки будут работать без дополнительного небольшого Java Script? Не проверяли?
Иван
Для динамической структуры сайта такое выпадающее меню пригодно? Или там жестко задаются значения?
Алексей
Спасибо за статью. Попробую…
Антоншка
Отметьте, что кнопка «Download» появляется только после регистрации на онлайн сервисе Pure CSS Menu.
Alex
Дмитрий здравствуйте.
А скажите навороченность и множества выпадающих меню
на странице как то влияют на ее скорость загрузки?
СПС заранее…
Анна
А мне не прислали файл с Html, а только лишь папку с картинками 🙁
ЧТО ДЕЛАТЬ?
Анна
Код Html взяла в исходном коде страницы, на которой было изображена моя менюшка (онлайн сервис PureCSSMenu мне его прислал).
Я все вставила как Вы написали. Получилось.
Но потом решила все подвинуть вправо, чтобы по центру было. И тогда у меня все выпадающие меню второго уровня вообще очень сильно вправо сместились и вниз.
так что я до них мышкой не могу достать. Когда начинаю двигать в их сторону мышкой, то они пропадают.
Что можно сделать?
mamay_p
Всё получилось, но вместо русских названий пунктов меню отображаются вопросы. Два дня уже мучаюсь. Ничего не выходит. Сайт на Джумла. Код вставлял в файл шаблона, т.к. из админки через модуль он не встаёт.
Дмитрий
mamay_p: перед сохранение измененного файла шаблона попробуйте преобразовать текст в UTF-8 без Bom. В Notepadd это можно сделать в разделе «Кодировки».
mamay_p
Дмитрий: Спасибо. Всё получилось. Только с кодировкой просто в UTF-8. Ещё раз спасибо огромное.
mamay_p
Дмитрий: теперь другая проблема))))) в неактивном состоянии выпадающее меню торчит сбоку слева посредине страницы, при наведении на материнское меню, выпадающее перемещается на своё законное место.
Андрей
Спасибо! Вот бы еще созданное меню научиться таскать по экрану, т.е. в нужное место вставлять!!! ПОМОГИТЕ! В файле «cm-style.css» меняю «relative» на «absolute» с указанием «Top» и «Left» позиции и, не получается!
Andrey
Еще бы научиться изменять положение меню на дисплее. Где в css position вставлять. Подскажите пожалуста!!! Help!!!
valya
Добрый день, прошу помочь у меня не вышло все вставить куда надо.
первую часть просто поставила в конец ксс кода шаблона. а вот со второй частью проблемы.
если создавать новый модуль с щтмл кодом то ему нужно дать заголовок. какой? и после этого просто появляется модуль с таким именем а на сайте ничего не меняется, и еще вопрос нужно ли мне выключать то меню которое уже есть на сайте(гориз.)
Евгений
Доброго времени суток!
1.зарегистрировался http://purecssmenu.com/
2.Создал меню на сайте http://purecssmenu.com/
3.скачал архив, распаковал его.
4.скопировал код и. ..а в какую часть кода (в моей таблице стилей) вставлять скопированный код?
..а в какую часть кода (в моей таблице стилей) вставлять скопированный код?
У меня то размещение менюшек скакать начинает, то вообще ничего не происходит :(((
Подскажите пожалуста.
Заранее благодарен.
Евгений
как найти нужное место вставки кода в файле style.css и куда вставлять html код???
Намик
у меня на опере меню сдвинулось на верх, а в FF и IE все пошло нормально, как поступить с оперой? Спасибо
Евгений
Намик: как найти нужное место вставки кода в файле style.css и куда вставлять html код???
Кирилл
Создал менюшку — скачал zip файл — распаковал.
Затем проделал все операции которые указаны для Joomla внизу статьи — указал правильное место модуля в шаблоне.
Но вместо выпадающего меню получил в шапке сайта весь код написанный на html (который я вставлял)
Как решить проблему ?
Tim
У меня такая же проблема как у Кирилл. Код вместо меню:(
moon
у меня никакое меню не отображается, только последняя строчка — CSS Drop Down Menu by PureCSSMenu. com. Что делать не знаю, замучилась уже с этими подкатегориями.В шаблоне, который установила на сайт, они не прописаны, сама сделать не могу((
com. Что делать не знаю, замучилась уже с этими подкатегориями.В шаблоне, который установила на сайт, они не прописаны, сама сделать не могу((
Люба
Не могу поставить, отображается коряво постоянно, целый день сижу над ним, может кто-то помочь?
сергей
а с категориями такое получится?
Любовь
Спасибо за постоянные подробные консультации. Это для нас «чайников» просто спасение. Я сделала все, что здесь описано. Но на сайте у меня меню вообще не высвечивается, а при наведении мышки на него вылетают выпадающие подменю. Но на них написаны вместо букв различные буквы и значки в беспорядке. Сайт в юкозе. Помогите разобраться, почему?
Наталья
Добрый день! Помогите пожалуйста. Я сделала выпадающее меню с помощью плагина Drop-down Menu, очень удобная вещь, но есть маленькая заминка. Шаблон сайта на вордпрессе выглядит следующим образом: название «Главная» находится по середине окна, а те странички для которых я создавала менюшку после установки плагина съехали на вторую строчку под название «Главная», да еще и прилепились с левой стороны окна сайта. Как только этот плагин убираешь, созданные странички возвращаются на свое место в строку где название «Главная». Для наглядности приведу пример:
Как только этот плагин убираешь, созданные странички возвращаются на свое место в строку где название «Главная». Для наглядности приведу пример:
(это так, как получается с плагином):
Главная
Коротко о сайте Это Интересно!
(а это так, как мне бы хотелось сделать):
Главная Коротко о сайте Это Интересно!
Я так поняла, что мне нужно покапаться в цсс самого плагина, но что только я уже не делала не получается сдвинуть это меню.
Добрые люди, может вы подскажете, какой код мне нужно поменять? Заранее спасибо!
Dezu
небольшая проблемка с purecssmenu… на главной странице менюшка отображается не полностью и при наведении не раскрывается. если перейти на любую другую страницу сайта, то меню полностью функционирует, но происходит смещение на строку вверх. подскажите как можно это исправить?
Юля
Огромное спасибо!!!!!!!!
выручили!
Серж
Андрей! Подскажи пожалуйста, как бы сделать все наоборот? Мне нужно как раз запретить показ в менюшке страниц второго уровня т. е. подстраниц. Я хочу сделать страницу новости на своем блоге и там размещать подстраницы с новостями, их будет много и выплывающее меню только мешает, как бы это запретить! Если нужно посмотреть как это выглядит вот сайт: http://1efimrealty.ru
е. подстраниц. Я хочу сделать страницу новости на своем блоге и там размещать подстраницы с новостями, их будет много и выплывающее меню только мешает, как бы это запретить! Если нужно посмотреть как это выглядит вот сайт: http://1efimrealty.ru
Спасибо заранее!
Админ
Менюшка классная! Посмотрите еще один урок (ссылка ниже), очень прикольное меню!
Тут урок как сделать классное Анимированное меню с выскальзывающим текстом и иконкой — http://ileson.ru/lesson.php?rub=6&id=50
pri4ina.ru
Исправляй начало статьи.
…нужно в первую очередь там зарегистрироваться, а затем уже определяться с шаблоном выпадающего меню.
Пол часа делал менюшку, а потом оказалось, что там ещё и регистрироваться надо…
У меня просто нет хороших слов, предупреждать же надо, что необходима регистрация.
Димка
Посмотрите пожалуйста, Semant.ucoz.ru можно ли в отдельном блоке поменять дизйн шрифт, размер подскажите виджет может какой для блоков
Даниил
Способ конечно хороший, но столкнулся с другой проблемой: все подпункты отображаются вертикально одним столбцом, а мне нужно по несколько подпунктов в один ряд. Можно ли что-то сделать?
Можно ли что-то сделать?
Виктор Ивановский
Читать код выравненный по центру ужасно (
Бабай
Подскажите почему сьезжают вниз сайдбар,…или виджеты
Роман
в IE8 меню отображается некорректно. В остальных браузерах все отлично. Подскажите как с этим бороться.
Дима
Ужасный урок!! Так запутанно, я уже три часа вмыкаю…
Екатерина
Огромное спасибо за столь быстрый ответ. Все сделала, как Вы написали, но ничего не изменилось.
nikko
Описал прекрасный модуль Выпадающее меню joomla http://e-kzn.ru/rasshireniya/vipadaiuschee-meniu-joomla.html горизонтальное и вертикальное
Константин
Вот здесь я подробно расписал как создать выпадающее горизонтальное меню, которое создается через панель управления wordpress, используется технология java скриптов, но все расписано подробно, так что поймет любой новичок http://mnogoblog.ru/urok-26-sozdaem-vypadayushhee-gorizontalnoe-menyu-wordpress-podrobno
T’Anik
Я имею лишь первоначальные сведения о html и css, и то умудрилась только по статье сделать выпадающее меню. Предварительно перерыла тучу сайтов с инструкциями, как это сделать. Ничего не поняла, и, соответственно, ничего не получилось. А здесь ТАК ПОНЯТНО написано, что у меня вышло с первого раза! Честь и хвала автору!!
Предварительно перерыла тучу сайтов с инструкциями, как это сделать. Ничего не поняла, и, соответственно, ничего не получилось. А здесь ТАК ПОНЯТНО написано, что у меня вышло с первого раза! Честь и хвала автору!!
Теперь буду разбираться, как на других страницах оставить это меню, но без дополнительных наворотов главной страницы.
Тимирлан
Спасибо большое.У меня все получилось,но как сделать кнопки немного больше?
Заранее спасибо.
Юлия
Здравствуйте!
Спасибо за урок. Все получилось. Хотелось бы только, чтобы меню располагалось по центру, сейчас оно смещено влево. Подскажите пожалуйста, что нужно добавить в код, чтобы отцентровать меню.
Константин
Для создания вертикального меню с древовидной структурой рубрик, при этом рубрики и подрубрики будут раскрываться (то есть это сможет заменить вам также плагин «Хлебные крошки»)есть отличный wordpress плагин — Collapsing Categories, о нем можете прочитать в моей статье: http://mnogoblog.ru/vertikalnoe-menyu-s-raskryvayushhimisya-rubrikami-plagin-collapsing-categories
Игорь
А на CMS Joomla 2. 5 будет работать?
5 будет работать?
Denis
Спасибо за статью!
В общем все стало, стили подключил. Но есть пару проблем, менюшка ушла под блок, и в ней нет картинки (стрелочки). помогите пожалуйста
посмотреть можно тут: http://wotplayer.pro/
Константин
Есть один вопрос новичка. У меня на хостинге нет файла style.css. Куда в таком случае вставлять css-код? спасибо, если кто подскажет
Милана
У меня получился обычный список, а не раскрывающийся, и без фона и рамок, просто один текст…Как исправить — не знаю…
Set
здравствуйте, подскажите как исправить — у меня на сайте http://skachaj.net перестало выпадать меню?
Мария
Внизу в правом углу большой кнопки Download не было, после процесса регистрации появилась, но пришло совсем не то. Жалко, а так надеялась и почти поверила в успех 🙁
Виктор
Спасибо за статью. Всё сделал, всё работает, но есть одно но.
По умолчанию меню выпадает вправо, как можно изменить, чтоб например правые меню, выпадали влево. Где это прописывать и как?
Где это прописывать и как?
Елена
Спасибо! Ваша помощь просто неоценима, если что не понятно всегда к вашим материалам обращаюсь.
Александр
Подскажите, пожалуйста, на ktonanovenkogo.ru верхнее меню поисковик видит или нет?
Ссылок в коде страницы на эти пункты не заметил нигде на сайте… так как они все-таки индексируются? за счет покупных ссылок?
Александр
Добавил «Оповещать о новых комментариях по почте»
Candycat
Огромное спасибо за столь полезную и подробную инструкцию)))
MrVigner
Очень большое спасибо за статью! Долго я промучился чтобы сделать выпадающее вертикальное меню в горизонтальном и так и не получилось то что хотел. А тут воспользовался этим сервисом и именно то что надо! Немного только стиль подкоректировал под дизайн сайта и все 🙂
Максат из Чимкента
спасибо, огромное
Вячеслав
Дмитрий, подскажи пожалуйста
Как сделать открывающее меню при нажатие на кнопку.
К примеру, будет пункт меню — Выбрать другую услугу.
При нажатие, чтобы появлялось окошко с рубриками(страницами). Например, как на других сайтах — Выбрать город.
То есть, стандартное выпадающее меню на wp не подходит.
CSS: создание горизонтального меню | СХОСТ блог
Для того, чтобы создать горизонтальное меню, вам нужно добавить в HTML-документ блок <div> с нумерованным списком внутри. При этом одному из пунктов необходимо присвоить id. Уточним, что символ “#” означает адрес ссылки. Например:
<html>
<head>
<meta charset=»utf-8″>
<title>Горизонтальное меню</title>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
<div>
<ul>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Продукция</a></li>
<li><a href=»#»>Каталог товаров</a></li>
<li><a href=»#»>Видеогалерея</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</div>
</body>
</html>
Поле этого нужно сделать несколько действий:
#menu ul li {
display: inline;
}
-
Создать горизонтальную линию на странице, где будут отображаться пункты горизонтального меню.
 Обязательно укажите расстояние от края страницы:
Обязательно укажите расстояние от края страницы:
#menu ul {
border-bottom:2px solid #000000;
margin-left:0;
padding:4px 0;
}
-
Создать прямоугольные “окошки”, в которых будут размещены пункты меню. Кроме того нужно указать внутреннее растояние:
#menu ul li a {
text-decoration:none;
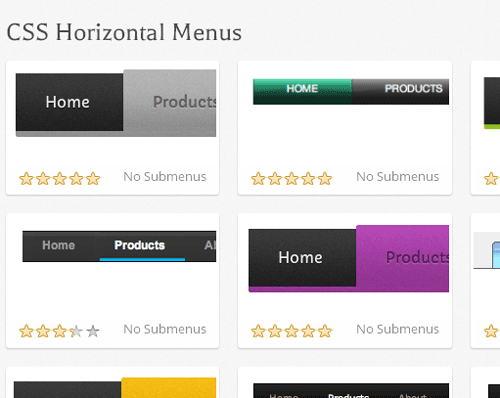
11 CSS Horizontal Menus
Коллекция отобранных вручную бесплатных HTML и CSS горизонтальных меню примеров кода.
- Меню CSS
- Круговое меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Боковые меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- CSS Переключить меню
- Меню CSS вне холста
Автор
- Мехмет Бурак Эрман
О коде
Эффект строки при наведении курсора на меню
Красивое и простое горизонтальное меню с эффектом наведения курсора в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Чарли Маркотт
О коде
CSS Горизонтальное меню
Чистый CSS горизонтальное меню концепция со свойством clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Зачеркнутый эффект при наведении курсора на меню
Эффект наведения для ссылок меню.Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Ирвин Поток
О коде
Lavalamp CSS Меню
Горизонтальное меню CSS с эффектом наведения лавампы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марко Бидерманн
О коде
Горизонтальный значок навигации
Простой значок SVG горизонтальная навигация с тенями с использованием flex-box .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Аарон Бенджамин
О коде
Слайд горизонтального меню
Это горизонтальное слайд-меню только на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Клаудио Холанда
О коде
Перекосное меню в HTML и CSS
Использование свойств CSS3 для создания нестандартного перекошенного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Доминик Бидебах
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Карим Балаа
О коде
Простая навигация по меню
Просто простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- MrPirrera
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигация полоса с маской изображения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Богдан Блинников
О коде
Эффект отзывчивого меню
CSS3-эффект адаптивного слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Учебные пособия по горизонтальным меню Css3 — Html5xCss3
Вот коллекция горизонтальных меню Css3, которые вы можете использовать для создания собственного веб-сайта.
12+ Верхнее вертикальное меню Css3
15+ лучших адаптивных меню Css3
45. Меню LavaLamp на чистом CSS3
Меню LavaLamp на чистом CSS3
[Демо] — [Загрузка и руководство]
44.Меню навигации Flying CSS3
[Демо] — [Загрузка и руководство]
[Демо] — [Загрузка и руководство]
42. Раскрывающееся меню «Музыка»
[Демо] — [Загрузка и руководство]
41. CSS3 3D меню верхнего сдвига
[Демо] — [Загрузка и руководство]
40. Скользящее одноуровневое меню
[Демо] — [Загрузка и руководство]
39.Выпадающее меню с вращающимся CSS3
[Демо] — [Загрузить и руководство]
38. Качающееся округленное меню с jquery и Css3
[Демо] — [Загрузить] — [Учебник]
37. Анимированное раскрывающееся меню CSS3
[Демо] — [Загрузить — Учебник]
36. Шероховатое меню случайного вращения с jQuery и CSS3
Шероховатое меню случайного вращения с jQuery и CSS3
[Демо] — [Загрузить] — [Учебник]
35.Выпадающее меню jQuery и CSS3 со встроенными формами
[Демо] — [Загрузить] — [Учебник]
34. Свежее нижнее выдвигающееся меню с jquery
[Демо] — [Загрузить] — [Учебник]
33. Скользящее меню вниз с помощью JQuery и Css3
[Демо] — [Загрузить] — [Учебник]
32. Выпадающее меню CSS3
[Демо] — [Загрузить — Учебник]
31.Выпадающее меню Cool CSS3
[Демо] — [Загрузить] — [Учебник]
30. Выпадающее меню на чистом CSS3
[Демо] — [Загрузить] — [Учебник]
29. Создание анимированного меню CSS3
[Демо] — [Загрузить] — [Учебник]
28. Полутоновое меню навигации с помощью jQuery и CSS3
Полутоновое меню навигации с помощью jQuery и CSS3
[Демо] — [Загрузить] — [Учебник]
27. Навигация по темной кнопке с использованием Css3
[Демо] — [Загрузить] — [Учебник]
26.Расширенное меню CSS3
[Демо] — [Загрузить] — [Учебник]
25. Сладкая навигация с вкладками
[Демо] — [Загрузить] — [Учебник]
24. Меню навигации Apple создано с использованием только CSS3
[Демо] — [Загрузить] — [Учебник]
23. Выпадающее меню CSS3
[Демо] — [Загрузить — Учебник]
22. Быстрое меню с использованием CSS3
[Демо] — [Загрузить — Учебник]
21.Темное меню: двухуровневое меню на чистом CSS3
[Демо] — [Загрузить] — [Учебник]
20. Выпадающее меню CSS3
Выпадающее меню CSS3
[Демо] — [Загрузить] — [Учебник]
19. Панель навигации современного баннера с лентой
[Демо] — [Загрузить] — [Учебник]
18. Меню навигации CSS3 в мраморном стиле
[Демо] — [Загрузить] — [Учебник]
17.Веселое анимированное меню навигации на чистом CSS
[Демо] — [Загрузить — Учебник]
16. Более удобная навигация с переходами CSS3
[Демо — Учебник]
15. Выпадающее навигационное меню с HTML5, CSS3 и jQuery
[Демо] — [Загрузить] — [Учебник]
14. RocketBar — постоянное меню навигации jQuery и CSS3
[Демо] — [Загрузить] — [Учебник]
13.Фантастические анимированные кнопки с использованием CSS3
[Демо] — [Загрузить] — [Учебник]
12. Переключить нижнюю панель навигации CSS3
[Демо] — [Загрузить] — [Учебник]
11. Мега раскрывающееся меню CSS3
[Демо] — [Загрузить] — [Учебник]
10. Выпадающее меню кроссбраузера CSS3 / jQuery с вкладками
[Демо] — [Загрузить] — [Учебник]
09.Многоуровневая металлическая навигация CSS3 с иконками
[Демо] — [Загрузить] — [Учебник]
08. Выпадающее меню CSS3 при нажатии на кнопку с jQuery
[Демо] — [Загрузить] — [Учебник]
07. Классное меню навигации CSS3
[Демо] — [Загрузить — Учебник]
06. Сексуальное меню CSS3
[Демо] — [Загрузить — Учебник]
05.CSS3 Slideout Menu
[Демо] — [Загрузить] — [Учебник]
04. Анимированное меню CSS3
[Демо] — [Загрузить] — [Учебник]
03. Действие при нажатии Многоуровневое раскрывающееся меню CSS3
[Демо] — [Загрузить] — [Учебник]
02. Выпадающее меню CSS3
[Демо] — [Загрузить] — [Учебник]
01. Создание раскрывающегося меню CSS3
[Демо] — [Загрузить] — [Учебник]
Простое меню с горизонтальной прокруткой и только CSS • iamsteve
Я уже давно задавался вопросом об альтернативном подходе к адаптивной навигации.То, что не связано со значком переключения «гамбургер». Это сложно, потому что нам не предоставляется столько места, сколько есть у нативных приложений.
Хотя я, конечно, не первый, кто использовал эту идею, она использовалась в ранних версиях приложения Facebook и используется на некоторых страницах веб-сайта Apple. Это шаблон, который может стать идеальной заменой меню «гамбургер». Итак, в этом посте цель состоит в том, чтобы использовать только CSS для горизонтальной прокрутки навигации.
Что сделало меню «гамбургер» таким успешным, так это то, насколько незаметно и легко было просто выбросить все эти предметы.Что, в свою очередь, и было признано неудачным с точки зрения взаимодействия. Видимость является основной причиной для изучения различных вариантов, но есть и другие вещи, которых лучше всего избегать.
Обычно фиксированные элементы, потому что для них требуется два касания.
То, как работает Mobile Safari на iOS, ужасно для всего, что фиксируется в нижней части области просмотра. Централизация его в окне просмотра слева или справа может скрыть контент, что, в свою очередь, будет не менее раздражающим. Затем все сводится к тому, что более неудобно для пользователя; поскольку есть несколько хороших примеров использования нижней навигации на веб-сайте.
Любой список, например
Список, подобный меню, может мешать самой странице. Хотя он очень доступен с самого начала, я думаю, что вы можете продвигать более ценный контент, вы бы хотели, чтобы посетитель увидел его изначально. Особенно на сайте, где вы хотите, чтобы контент использовался, может быть утомительно прокручивать навигацию при каждом нажатии на ссылку.
Проще говоря, он не лучше «гамбургера». У вас все еще есть те же проблемы, и не всегда очевидно, что вы перепрыгнули вниз по странице.Это может быть немного неудобно, если вы не найдете то, что хотели, в рамках навигации.
Так чем же лучше горизонтальная навигация?
На устройствах с сенсорным экраном горизонтальное прокручивание намного более естественно и плавно (особенно на iOS), чем горизонтальное прокручивание на компьютере — по крайней мере, по большей части. Вы видите, что этот шаблон используется во всех приложениях и галереях. Так почему бы не навигация? Навигация всегда видна, хотя некоторые элементы могут не отображаться, это преимущество перед полным скрытием навигации.
Реализация
Реализация гибкая для работы с вашим макетом. Независимо от того, позиционируется ли он вашим логотипом, он будет работать. Просто примените стили к любому элементу, который вам больше нравится.
CSS
Здесь работают два свойства: white-space: nowrap и overflow-x: auto . Вам нужно убедиться, что элементы не обертываются, иначе они будут вести себя нормально, и разрешение прокрутки с использованием auto означает, что прокрутка будет доступна при необходимости.Это небольшое количество CSS сделает любую область горизонтальной прокруткой.
/ *
[1]: Все элементы помещаются в одну строку, вызывая переполнение при необходимости.
[2]: автоматическое переполнение означает, что полоса прокрутки не будет отображаться, если она не нужна.
[3]: Сделайте плавную прокрутку на устройствах iOS раньше
[4]: скрыть уродливые полосы прокрутки в Edge, пока прокручиваемая область не будет зависать.
[5]: скрыть полосу прокрутки в браузерах WebKit.
* /
.scroll {
белое пространство: nowrap; / * [1] * /
переполнение-x: авто; / * [2] * /
-webkit-overflow-scrolling: сенсорный; / * [3] * /
-ms-overflow-style: -ms-autohiding-scrollbar; / * [4] * /}
/ * [5] * /
.scroll :: - webkit-scrollbar {
дисплей: нет; }
Важно использовать -webkit-overflow-scrolling , поскольку это добавляет динамику и упрощает использование областей прокрутки. Однако, начиная с Safari 13, это поведение по умолчанию. По умолчанию на Android-устройствах легче прокручивать страницу, поэтому вам не о чем беспокоиться. -ms-overflow-style: -ms-autohiding-scrollbar позволяет пользователям IE 10, 11 и Edge иметь полосу прокрутки для использования при наведении курсора.
Затем вы можете захотеть полностью скрыть полосу прокрутки.Вы можете сделать это, выбрав псевдоэлемент :: - webkit-scrollbar и улучшив его внешний вид для пользователей Windows Chrome. Однако после краткого тестирования в Windows прокрутка может усложняться. Я считаю, что это может зависеть от вашей мыши.
Наконец, вам может быть интересно узнать о Firefox, кажется, на момент написания этого способа нет.
HTML
<заголовок>
Логотип
В зависимости от того, какую область вы хотите прокрутить, вы можете применить стили к заголовку или навигации.
Сценарии использования
Убедитесь, что для элементов не задана ширина
Область, которая может вас зацепить при таком подходе, — это применение к элементам ширины в процентах.Если вам нужно убедиться, что что-то всегда имеет процентную ширину , попробуйте вместо этого использовать min-width . При использовании процента ширина всегда будет процентом от видимой области, а не переполнения.
Недостатки
На самом деле это довольно простое решение, хотя у каждого решения есть недостатки, я перечислил те, о которых я могу думать ниже. Я не видел источников, тестирующих такую навигацию, поэтому перечисляю области, вызывающие беспокойство.
Требуется доступность
Доступность не является большой проблемой. Поскольку многие вещи требуют возможности. Я всегда стараюсь, чтобы элемент в навигации был частично отключен. Другие альтернативы включают добавление тени или постепенное исчезновение элементов.
Не совсем идеально, если пользователь просматривает в узком окне в Windows.
Горизонтальная прокрутка не самая лучшая на настольном компьютере (если у вас нет Magic Mouse). Если вы работаете в Windows, без перетаскивания полосы прокрутки просто не обойтись.Единственный разумный метод скрытия полос прокрутки существует для IE11 и Edge, если вы хотите, чтобы он вел себя аналогично OS X. Если это проблема для вас, есть решение.
Flickity
Что-то, на что я хочу обратить внимание, будет реализовывать это с помощью Flickity. Мне нравится Flickity из-за ванильной реализации Javascript. Использование этого метода означает, что полосы прокрутки скрыты. Удобство использования будет увеличиваться на всех типах устройств благодаря различным способам взаимодействия с ними.
После внедрения Flickity вы можете оставить .прокрутите CSS и добавьте к нему следующее:
.scroll :: - webkit-scrollbar {
дисплей: нет; }
Как я упоминал ранее, я сказал использовать это осторожно. Однако в сочетании с Flickity вы можете без проблем скрыть полосу прокрутки.
Edit: с тех пор я написал сообщение об улучшении горизонтальной прокрутки с помощью плавности.
Использование flexbox
Вас также может заинтересовать альтернативный подход с помощью flexbox. Основное различие между использованием подхода с встроенным блоком и подходом flex заключается в том, что код имеет тенденцию быть немного аккуратнее.
Как вы думаете?
Это разумный способ отображения навигации в зависимости от того, с чем вам приходится конкурировать на разных устройствах. Вы использовали что-нибудь подобное в последних проектах? Я хочу услышать в твиттере.
Горизонтальные меню Css
Эксклюзивные руководства мастера загрузки, шаг за шагом публикующие раскрывающееся меню на веб-сайте. Древовидное меню можно переключить в раскрывающееся меню. Все функции делают создание меню CSS простым и быстрым. Codigos Java De Menu Desplegables Вы можете четко просматривать меню, включая размер меню, эффект меню и цвет фона элемента меню.С помощью конструктора PureCSSMenu.com легко создайте собственное меню CSS!
Горизонтальные меню Css Descarga Botones Imagen Меню Веб Css Горизонтальные Меню Шаблон Css Горизонтальные Меню Загрузить Горизонтальное Меню Меню Не позволяйте посетителям вашего сайта заблудиться! Попробуйте Deluxe Menus !
Pure Css По горизонтали Меню Загрузка программного обеспечения, обзоры: PURE CSS Учебное пособие о том, как превратить простой неупорядоченный список в графическое меню с использованием эффектов ролловера CSS .Охватывает как горизонтальное , так и вертикальное меню .
Чистый CSS горизонтальный Раскрывающийся Меню Горизонтальный CSS Раскрывающийся Меню Подменю для текущей страницы отображаются по умолчанию. Таблицы стилей CSS hack
Бесплатно CSS Меню , CSS Меню Горизонтальные, CSS-меню Вертикальные веб-шаблоны с открытым исходным кодом OSWT Загрузить и загрузить бесплатные Xhtml Css шаблоны от веб-дизайнеров.
Css По горизонтали Меню Шаблон Css По горизонтали Меню Скачать По горизонтали Меню с подменю. Не позволяйте посетителям вашего сайта заблудиться! Попробуйте Deluxe Menus !
горизонтальные меню css На веб-сайте одним из наиболее важных элементов является навигация, которая помогает пользователю перемещаться по вашему сайту. Эта навигация не только помогает посетителям ориентироваться, но и позволяет
Создать горизонтально css меню | CSS Меню Builder | Бесплатное онлайн-совместимое xhtml / css меню для вашего веб-сайта бесплатно через генератор онлайн-навигации.Мы предлагаем более 1000 горизонтальных , вертикальных и хлебных меню через наш CSS
CSS горизонтальный меню - Онлайн-обучение и учебные пособия Из этого руководства вы узнаете, как просто создавать потрясающие горизонтальное меню для вашего веб-сайта с использованием CSS и HTML.
13 отобранных вручную вертикальных и горизонтальных меню CSS | DeveloperFox Это список вертикальных и горизонтальных CSS-меню , он включает 13 различных стилей навигации меню , вертикальное меню и вкладка меню .Навигация меню является одним из
CSS Мастерская: Горизонтальное Меню Горизонтальное Меню Миссия. Я считаю, что единственная подходящая разметка HTML для меню - это список, а именно неупорядоченный список, помеченный тегом
- . Стилизация такого списка
- Начните со следующего HTML-документа, содержащего неупорядоченный список:
Без CSS он будет выглядеть следующим образом:Горизонтальное меню навигации <основной> <заголовок>Горизонтальное меню навигации
- Создайте файл для внешней таблицы стилей и создайте ссылку на него из HTML, используя следующий тег:
- Внутри таблицы стилей начните с удаления стиля списка по умолчанию:
ол, ул { стиль списка: нет; } - Установите ширину и поля меню:
Установка ширины#mainMenu { маржа: 10 пикселей; ширина: 900 пикселей; семейство шрифтов: без засечек; } - Установите элементы списка для отображения в виде блоков, задайте им ширину и переместите их влево, чтобы они
каждый дисплей справа от предыдущего элемента.
#mainMenu li { дисплей: блок; ширина: 120 пикселей; плыть налево; маржа слева: 2px; граница: 1px solid # 000; } - Измените элементы
ина элементы блока. Мы также добавим несколько стилей форматирования и удалите подчеркивание с помощьюtext-decoration: none.#mainMenu a { дисплей: блок; отступ: 3 пикселя; текстовое оформление: нет; цвет фона: #fff; цвет: # 009; } - Наконец, измените состояние наведения указателя на ссылки, чтобы они выделялись, когда на них указывает пользователь.
#mainMenu a: hover { цвет фона: # 009; цвет: #fff; } - Готовый CSS должен выглядеть следующим образом:
Откройте HTML-страницу в браузере.Этот код отображает следующее:#главное меню { маржа: 10 пикселей; ширина: 900 пикселей; семейство шрифтов: без засечек; } #mainMenu li { дисплей: блок; ширина: 120 пикселей; плыть налево; маржа слева: 2px; граница: 1px solid # 000; } #mainMenu a { дисплей: блок; отступ: 3 пикселя; текстовое оформление: нет; цвет фона: #fff; цвет: # 009; } #mainMenu a: hover { цвет фона: # 009; цвет: #fff; }
Горизонтально Навигация Меню Использование CSS Списки Узнайте, как использовать CSS для стилизации базовых неупорядоченных списков в горизонтальных навигации меню для вашего веб-сайта.
CSS По горизонтали Меню || CSSMenuMaker.com Генератор и загрузка Горизонтальных меню CSS Горизонтальных меню CSS . Если вы искали горизонтальных меню CSS , не ищите дальше.
CSS Меню Генератор бесплатно Меню ; Выпадающее меню CSS Меню ; Горизонтальные меню CSS ; Вертикальный CSS Меню ; Премиум Меню ; Dreamweaver Меню ; Frontpage Меню ; Extension Web Меню ; ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ; Свяжитесь с
A List Apart: Статьи: Раскрывающиеся меню , Горизонтальный стиль Любой, кто создал выпадающие меню , будет знаком с большим количеством сценариев, которые обычно требуются для таких меню .Но, используя структурированный HTML и простой CSS , он
CSS Меню Учебное пособие - Горизонтальное и вертикальное CSS Меню Учебные пособия предоставлены Клэр из Танфы CSS Дизайн, стиль и развлечения - Musing Over Возможности. Ниже приведен пример разработки меню , аналогичных меню
CSS Меню , расширение Dreamweaver, CSS Меню , Expression Web Add CSS Меню , новый CSS Меню Стиль, CSS Выпадающее меню Меню , Расширения Dreamweaver, Выражение Вот лишь несколько примеров Горизонтально CSS Меню
CSS Раскрывающееся меню Меню Учебное пособие CSS Учебная страница 2 CSS Меню Учебное пособие CSS Меню - Гибкое и доступное - Горизонтальное Учебное пособие Я надеюсь, вы видите, что CSS управляемые меню прочно находятся внутри
Горизонтальные Меню 6 Горизонтальные примечания Был использован HTML (изменение только идентификаторов, чтобы эта страница следовала правильному кодированию c изобретений и никогда не использует одно и то же более
A List Apart: Статьи: Раскрывающееся меню , Горизонтальное Стиль Любой, кто создал выпадающие меню , будет знаком с большим количеством сценариев таких меню обычно требуется.Но, используя структурированный HTML и простой CSS , он
30 Бесплатно CSS Навигация на основе Меню | cssJuice Pure CSS горизонтально Раскрывающееся меню Меню простое CSS раскрывающееся подменю меню . Hoverbox Меню использует методы замены изображений. Доступные прокрутки вкладок изображений
Горизонтальные меню Nice Html Код всплывающей заметки Pure Css Вертикальное складывающееся меню Css Создание панели меню Css онлайн Вертикальное меню Accordion Dhtml Hover Menu
Как создать Горизонтальное навигационное меню с CSS
В этом разделе вы узнаете, как создать горизонтальное меню навигации.
Автор: Крис Минник
Крис Минник, соучредитель WatzThis ?, курировал разработку сотен веб- и мобильных проектов для клиентов, от малого бизнеса до некоторых из крупнейших компаний мира. Активный писатель, Крис является автором и соавтором книг и статей по широкому кругу тем, связанных с Интернетом, включая HTML, CSS, мобильные приложения, электронную коммерцию, электронный бизнес, веб-дизайн, XML и серверы приложений.Его опубликованные книги включают «Приключения в программировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.

 .." type="text">
<input name="search_button" type="button">
</form>
</li>
<li>
<a href="#">Меню</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложения</a></li>
<li><a href="#">Сервис</a></li>
<li><a href="#">Разное</a></li>
</ul>
</li>
</ul>
.." type="text">
<input name="search_button" type="button">
</form>
</li>
<li>
<a href="#">Меню</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложения</a></li>
<li><a href="#">Сервис</a></li>
<li><a href="#">Разное</a></li>
</ul>
</li>
</ul> 15s;
}
::-webkit-input-placeholder { /* WebKit браузеры */
color: white;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: white;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: white;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: white;
}
#search_text:focus {
background: rgb(64, 151, 119);
}
#search_button {
border: 0 none;
background: #1f7f5c url("../images/search.png") center no-repeat;
width: 60px;
float: left;
padding: 0;
text-align: center;
height: 52px;
cursor: pointer;
}
15s;
}
::-webkit-input-placeholder { /* WebKit браузеры */
color: white;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: white;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: white;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: white;
}
#search_text:focus {
background: rgb(64, 151, 119);
}
#search_button {
border: 0 none;
background: #1f7f5c url("../images/search.png") center no-repeat;
width: 60px;
float: left;
padding: 0;
text-align: center;
height: 52px;
cursor: pointer;
}