10 курсов по HTML и CSS для новичков
Нетология Fructcode Hexlet HTML Academy: профессиональная вёрстка сайтов Яндекс.Практикум Codecademy Udacity Университет Джона Хопкинса на Coursera Udemy: master of basics HTML5 & CSS3 Udemy: Advanced CSS Для тех, кто не хочет проходить курсы
По исследованиям Хабра, зарплаты веб-разработчиков уровня Junior стартуют от 50 000 ₽, а Senior-разработчики берут от 185 000 ₽. Освоение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
Освоение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
В нашей подборке — бесплатные и платные курсы на русском и английском языке. Большая часть из них — для новичков, но есть и полезные программы для более опытных.
Для начинающих: Нетология, Fructcode, Hexlet, Яндекс.Практикум, Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3
Для продолжающих: HTML Academy: профессиональная вёрстка сайтов, Codecademy, Udemy: Advanced CSS
На русском: Нетология, Fructcode, Hexlet, HTML Academy: профессиональная вёрстка сайтов, Яндекс.Практикум
На английском: Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3, Udemy: Advanced CSS
Бесплатно: Нетология, Udacity, Udemy: master of basics HTML5 & CSS3
НетологияСайт. https://netology.ru/programs/html-css-base/
Язык. Русский
Русский
Кому подойдёт. Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Срок обучения. 3 недели в виде интенсива.
Цена. Бесплатно.
Чему учат:
- работать с HTML и CSS;
- вносить правки в код страницы и верстать текстовые блоки с нуля;
- изменять оформление и стиль блоков сайта;
- готовить контент к публикации на сайте.
В курсе 16 практических заданий, о которых рассказывают за 5 занятий. Каждое занятие — новая тема:
Теги для разметки и атрибуты. Расскажут о тегах для абзацев, цитат, ссылок, картинок. Объяснят, как сделать разметку читабельной.
Списки и таблицы. Научат создавать разметку для многоуровневого списка, оформлять таблицы, делать заголовки и объединять ячейки с помощью атрибутов.
Селекторы и свойства. Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
Оформление текстовых блоков с помощью CSS. Помогут изменить маркеры в списках и установить вместо стандартного символа оригинальную картинку. Расскажут о форматах указания цвета и покажут, как изменить фон сайта.
Основы клиент-серверного взаимодействия. Введут в понятие DNS и HTTP, объяснят разницу между backend и frontend.
Весь курс — это видеолекции и презентации, которые преподаёт Владимир Языков, веб-разработчик со стажем 13 лет, разработчик проектов для S7, ВТБ, Tele2.
FructcodeСайт. https://fructcode.com/ru/courses/html-and-css-advanced/
Язык. Русский
Кому подойдёт. Тем, кто хочет разобраться в основах веб-разработки.
Срок обучения. Видео на 17 часов.
Цена. Доступ по подписке: $7,6 на месяц; $11,6 на полгода; $15,6 на год.
Курс представляет собой видеоуроки, в которых рассказывают об основах HTML и CSS. Программа обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Программа обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Темы теоретической части:
Базовые HTML и HTML5. О базовой разметке и тегах.
Базовый CSS. О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
Позиционирование CSS Grid и Flexbox. О свойствах grid-template и различных видах позиционирования.
Подключение шрифтов к сайту. Покажут простой и продвинутый способы.
Адаптивная вёрстка. Объяснят единицы измерения: px, проценты, vw, vh.
В практической части вы научитесь:
- работать в Figma;
- создавать header, footer, блок фильмов и сериалов, блок hero;
- адаптировать вёрстку под ПК и смартфоны;
- создавать страницу для просмотра фильмов и авторизации.

В конце обучения вы создадите собственный сайт для просмотра фильмов и получите сертификат о прохождении курса.
HexletСайт. https://ru.hexlet.io/categories/html/courses
Язык. Русский
Кому подойдёт. Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Срок обучения. 105 часов.
Цена. 3900 ₽ в месяц за доступ ко всем курсам.
Такой сертификат вы получите после прохождения курса. Источник
На курсе дают базу по HTML и CSS, учат верстать адаптивные страницы и работать с препроцессорами, рассказывают о Flex, Sass, Bootstrap.
Всего у Hexlet 193 текстовых урока, которые разбиты на 13 модулей и посвящены таким темам:
Основы веб-разработки. Введут в базовую терминологию.
HTML5. Расскажут о разметке веб-страниц и работе со стилями.
CSS. Покажут, как визуально оформлять сайт и сделать анимации интерфейсов.
Адаптивность. Научат создавать страницы, чтобы с ними было одинаково удобно работать на ПК и на смартфонах.
Инфраструктура. Объяснят, как работать с командной строкой, Git, NPM и линтерами.
Инструменты автоматизации Sass, Pug и Gulp. Научат автоматизировать процессы на HTML и CSS.
Доступность. Помогут создать сайт, который удобно использовать людям с ограниченными возможностями. Расскажут о доступе к странице с помощью клавиатуры и скринридера.
За время обучения вы выполните 130 упражнений и сделаете 3 проекта в портфолио на GitHub. Также выполните 11 Open Source проектов и научитесь работать с чужим кодом.
HTML Academy: профессиональная вёрстка сайтовСайт. https://htmlacademy.ru/courses/basic-html-css
Язык. Русский.
Кому подойдет. Новичкам, которые прошли тренажёры от HTML Academy.
Срок обучения. Стандартный — 2 месяца по 20 часов в неделю. Расширенный — 5,5 месяцев по 8 часов в неделю.
Цена. Стандартный — 15 400 ₽, в рассрочку 3850 ₽ в месяц. Расширенный — 36 900 ₽ или 9220 ₽ в месяц по рассрочке.
Курс с лайвами, практикой и ревью кода. Перед тем, как его покупать, нужно пройти тренажёры от академии. Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Курс состоит из 10 частей, последняя — защита диплома. В остальных рассматривают такие темы:
Разметка. Расскажут о синтаксисе HTML, категории тегов и правила их выкладывания. Познакомят с интерфейсом Figma.
Графика. Объяснят интерфейс Figma подробнее. Научат создавать файловую структуру проектов и выбирать правильный формат файлов.
Базовая стилизация. Погрузят в основы CSS, объяснят шрифты и типографику. Помогут установить контентную и декоративную графику на страницы проекта.
Сетки страниц и компонентов на флексах. Научат анализировать сетки на макетах и расскажут о Flexible box layout — CSS раскладке для создания пользовательских интерфейсов.
Сетки компонентов на гридах. В нём познакомят с Grid Layout — ещё одна CSS раскладка.
Декоративные элементы. Объяснят, как использовать декоративную графику. Научат типографике и визуальному оформлению контента.
Попапы, слайдеры, формы. Покажут, как верстать всплывающие формы и встраивать модальные окна на страницы.
За время обучения вы создадите один проект в портфолио. Есть расширенный формат, за который студенты выполняют три проекта для портфолио.
Те, кто прошёл курс «Профессиональная вёрстка», могут приобрести следующий — «Адаптивная вёрстка». Он рассчитан на опытных верстальщиков. На курсе научат делать разметку по методу БЭМ, писать CSS-код на препроцессорах, формировать адаптивную сетку и автоматизировать сборку проектов.
Обучаться можно по стандартному пакету (23 900 ₽ — 2 месяца по 20 часов в неделю) или расширенному (48 900 ₽ — 5,5 месяцев по 8 часов в неделю).
Яндекс.ПрактикумСайт. https://practicum. yandex.ru/web/
yandex.ru/web/
Язык. Русский
Кому подойдёт. Новичкам, которые хотят стать веб-разработчиками и работать с HTML, CSS, NodeJS, React и другими технологиями. Тем, кто хочет вырасти из верстальщика в веб-программиста.
Срок обучения. 10 месяцев по 20 часов в неделю.
Цена. 140 000 ₽. Можно в кредит — от 7613 ₽/мес. Для тех, кто не уверен в курсе и выборе профессии, есть бесплатная вводная часть об основах разработки на 20 часов.
Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
Вводный модуль HTML, CSS, JavaScript. Научат правилам HTML-разметки и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.
CodecademyСайт. https://www. codecademy.com/catalog/language/html-css
codecademy.com/catalog/language/html-css
Язык. Английский.
Кому подойдёт. Новичкам, которые хотят попробовать веб-разработку. Тем, кто уже знает основы HTML и CSS и хочет прокачать навыки.
Срок обучения. Без ограничений.
Цена. Обучение доступно по подписке: версия Pro Lite стоит $11,99; версия Pro (помогают подготовиться к собеседованию и найти работу) — $15,99.
Если вы студент и хотите изучать веб-разработку, можете получить скидку 35% на подписку. Для этого нужно предъявить студенческий.
На Codeacademy есть 13 текстовых курсов, которые разбиты по уровням сложности: для начинающих и миддлов. Также они делятся на платные и бесплатные.
Бесплатный вводный курс состоит из 6 уроков и рассчитан на 9 часов. Темы курса:
Элементы и структуры HTML. Расскажут об основах кода и стандартах HTML.
Таблицы. Научат представлять информацию в виде таблиц.
Формы. Объяснят, как их создавать и настраивать.
Синтаксис. Расскажут, как писать чистый и понятный код, используя семантические HTML-коды.
В платном курсе для начинающих информации больше. Время прохождения зависит от вас, т.к. курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
UdacityСайт. https://www.udacity.com/course/intro-to-html-and-css—ud001
Язык. Английский.
Кому подойдёт. Новичкам, которые знают английский и хотят определиться, интересна им веб-разработка или нет.
Срок обучения. 3 недели, около 5 часов в неделю.
Цена. Бесплатно.
Здесь обучают основам HTML и CSS, рассказывают, как использовать код для создания веб-сайтов и работать в редакторах кода.
Курс разделён на 4 урока по несколько видео или текстовых файлов. Темы обучения:
HTML-синтаксис и HTML-теги. Расскажут о древовидной структуре HTML и текстовых редакторах.
Работа с визуальным контентом. Научат добавлять изображения и списки на сайты. Добавлять заголовки, структурировать страницы и создавать списки элементов.
Синтаксис CSS. Объяснят блочную структуру CSS, наборы правил и инструменты разработчика.
Декоративные элементы. Научат стилизовать изображения и страницы, обучат типографике.
Университет Джона Хопкинса на CourseraСайт. https://www.coursera.org/learn/html-css-javascript-for-web-developers
Язык. Английский.
Кому подойдет. Тем, кто хочет создавать сайты с нуля и работать с последними версиями HTML и CSS.
Срок обучения. 5 недель, 40 часов видео.
Цена. $79.
Курс по основам веб-разработки с использованием HTML, CSS и JavaScript. После обучения вы научитесь писать программы на JavaScript, работать с HTML и CSS, делать страницы интерактивными и адаптивными.
Обучение разбито на 5 модулей по несколько видео в каждом. Один модуль — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Один модуль — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Основы HTML5. Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Основы CSS3. Научат визуальному оформлению страниц, блочной структуре. Помогут создать адаптивный дизайн. Познакомят с Twitter Bootstrap с его основной сеточной системой.
Создание статичного сайта. Объяснят основы взаимодействия с клиентом через веб-сайт, помогут создать сайт с нуля.
Основы JavaScript. Расскажут о конструкциях языка и типах Javascript. Объяснят объекты, функции, массивы, замыкания и другие понятия.
Использование JavaScript при создании веб-приложений. Научат управлять компонентами веб-страницы с помощью API. Расскажут об Ajax — способе передачи информации на сайты. Объяснят, что такое HTTP и как работать с JSON — текстовым форматом данных.
В конце обучения вы подключите сайт к серверам, чтобы тот динамически обновлял информацию на странице без ручной перезагрузки.
Udemy: master of basics HTML5 & CSS3Сайт. https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
Язык. Английский.
Кому подойдет. Новичкам, которые знают английский и хотят узнать базовую информацию о веб-разработке.
Срок обучения. 3 часа.
Цена. Бесплатно.
Небольшой видеокурс, в котором закадровый голос объясняет происходящее на экране и рассказывает об основах HTML и CSS.
Курс состоит из 38 лекций на 3 часа по 5–10 минут каждая. Чему научитесь за это время:
В разделе HTML: создавать веб-страницы, добавлять изображения, изменять цвета и строить списки. Также объяснят про теги и ссылки.
В разделе CSS: стилизовать веб-страницы, изменять цвета и размеры шрифта, добавлять поле содержимого на веб-страницу.
Сайт. https://www.udemy.com/course/advanced-css-and-sass/
Язык. Английский.
Кому подойдет. Тем, кто уже знаком с HTML и CSS и умеет с ними работать.
Срок обучения. 28 часов.
Цена. $85 (как правило, действует скидка, и будет значительно дешевле).
Курс по продвинутому HTML и Sass. Программа обучения состоит из 10 разделов и 126 лекций.
Чему учат на лекциях:
Продвинутые HTML и CSS. Расскажут об адаптивных изображениях в HTML и CSS, которые ускоряют загрузку страниц. Научат работать с SVG-изображениями и видео — создавать фоновые видеоэффекты.
CSS-анимации. Объяснят, как работать с ключевыми кадрами, анимацией и красивыми переходами. Расскажут об архитектуре CSS: компонентном дизайне, методологии БЭМ, создании повторно используемого кода.
Макеты Flexbox. Помогут создать гибкий макет с использованием этой технологии.
Макеты CSS Grid. Покажут, как создать проект на грид-раскладке.
Покажут, как создать проект на грид-раскладке.
Использование Sass в реальных проектах. Расскажут о глобальных переменных, архитектуре CSS и управлении медиа-запросами.
Продвинутый адаптивный дизайн. Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Экосистема NPM. Объяснят рабочие процессы разработки и процессы построения веб-проектов.
После прохождения курса вы получите сертификат об окончании обучения.
Для тех, кто не хочет проходить курсыЕсли не нравятся курсы или проходить их неинтересно, можно изучать HTML и CSS самостоятельно. Есть справочники, в которых собран большой объём информации для обучения.
Webref — полное руководство для тех, кто хочет самостоятельно разобраться в HTML и CSS. Книга рассказывает об основных принципах и этапах веб-разработки: блочных моделях, позиционировании, типографики, фонах и т. д.
д.
Каждая глава разделена на блоки и содержит примеры с демонстрациями на макетах. В них можно смотреть, как код выглядит в результате, как он описан в HTML и CSS.
HtmlBook — ещё один самоучитель, который предназначен для новичков. Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Самоучитель разделён на 13 глав. В них рассказывается о тегах, структуре документов, шрифтах, якорях, таблицах, списках и т.д. Также на сайте есть справочник по различным HTML-тегам с описанием, зачем их используют. Есть статьи по HTML5.
CSSBook — самоучитель на том же сайте, что и HtmlBook. В нём также есть примеры кода, иллюстрации и задания.
Книга состоит из 22 глав, в которых рассказывают о базовых правилах CSS, селекторах тегов, идентификаторах, псевдоклассах и т.д.
Кроме этого, на сайте есть справочник по CSS и рецепты, в которых собраны готовые ответы на задачи по вёрстке, работе с изображениями, списками.![]() Рецепты построены так: даётся задача — и описывается её решение с примерами.
Рецепты построены так: даётся задача — и описывается её решение с примерами.
Но и это не всё — есть полезные статьи по CSS3.
Developer.Mozilla — большое руководство по работе с HTML и CSS для начинающих. Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Минус руководства в том, что с английского на русский его переводило сообщество разработчиков, поэтому некоторые моменты объяснены сложным языком.
W3Schools — библиотека информации по разным языкам программирования, в том числе HTML и CSS. Уроки написаны на английском, но все объяснения подкреплены примерами использования. А в конце объяснения можно поработать с кодом самостоятельно.
В учебнике по HTML собрана информация по тегам, формам, API, графике, ссылкам. Также есть 100 упражнений, которые можно выполнять на сайте и прокачивать навыки.
В справочнике по CSS рассказывают о базовых вещах: шрифты, таблицы, изображения и т.д. Есть материалы для продвинутых разработчиков — о переменных, масках, 2D и 3D графике.
CSS Tricks — это не просто самоучитель, а сборник трюков, фишек и гайдов с подробным описанием всех новых технологий в области HTML/CSS. Книга на английском языке.
На CSS Tricks разные разработчики выкладывают свои методы работы с кодом и рассказывают, как можно сделать красивую форму, список, шрифт и другие элементы. И это не просто текстовые описания — это готовые примеры кода, которые можно копировать и использовать в своих проектах.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
|
Комментарии VK Комментарии FB |
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Изучите основы HTML для начинающих
Навыки. Вы узнаете- классы HTML и IDS
- в HTML
- Boxes в HTML
- HTML FREGERSIT
- Веб-дизайн и доступность
Подробнее
Кто должен учиться- Начинающие разработчики программного обеспечения
- Аналитики данных
- Специалисты по обработке данных
- AI engineers
- Coders
- Programming enthusiasts
View More
What you will learnIntroduction to HTML
Introduction
01:12Introduction
01:12
Урок 01. Введение в HTML
17:25Урок 02. Раскрывающиеся списки и блоки содержимого в HTML
29:16Урок 03. Слайдер HTML-изображений
28:31HTML изображение Slider
28:31
Урок 04: навигационная бар
35:51Навигационная бар
35:51
- 9007
4445.
 35:51
35:51
- 9007
44444. 10
HTML Quiz
47:10
Урок 06: Учебник по веб -дизайну
01:17:04Учебник по веб -дизайну
01:17:04
9007Урок 08: Как стать фронтенд-разработчиком в 2021 году?
37:54
4.
13:53Подробнее
Зачем учитьВторой по популярности язык
В глобальном сообществе разработчиков.
65 436 долларов
Средняя годовая зарплата HTML-разработчика
Как новички изучают HTML онлайн?
Новички, которые хотят изучать HTML, могут начать с основ. После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.
Сколько времени нужно, чтобы выучить HTML?
Этот бесплатный курс HTML состоит из 5 часов видеоконтента, который поможет вам досконально понять концепции.

Что я должен изучить в первую очередь на бесплатном курсе HTML?
Рекомендуется всегда начинать сначала с основ HTML. Для лучшего понимания смотрите обучающие видео последовательно, не пропуская ни одного.
Легко ли освоить основы HTML?
Видео, которые вы найдете в рамках этого бесплатного онлайн-курса HTML, созданы наставниками, лидерами отрасли с большим опытом работы в этой области. Они знают о потребностях разных учащихся и разработали курс таким образом, чтобы его было легко освоить.
Могу ли я пройти этот бесплатный курс HTML за 90 дней?
Да, вы можете пройти это бесплатное обучение HTML в течение 90 дней.
Получу ли я сертификат после прохождения курса HTML для начинающих?
Да, вы получите сертификат об окончании курса после прохождения бесплатного обучения HTML.
Каковы мои следующие лучшие варианты обучения после прохождения курса «Введение в HTML»?
После завершения курса «Введение в HTML» вы можете выбрать курс «Разработка полного стека» — курс MEAN Stack, предоставляемый Simplilearn.

Каковы возможности карьерного роста после изучения HTML?
Общие профессии для изучения HTML включают:
- Веб-разработчик
- Разработчик приложений
- Инженер-программист
- Разработчик программного обеспечения
- Инженер DevOps
Просмотреть больше
HTML: Интерактивное руководство — Руководство по коду HTML: Изучение HTML бесплатно не используйте его для кодирования. считай это как музей!
Политика конфиденциальности — Продукты или услуги, продаваемые по нашим партнерским ссылкам, могут привести к комиссионные, выплачиваемые нашему сайту.
Приступим
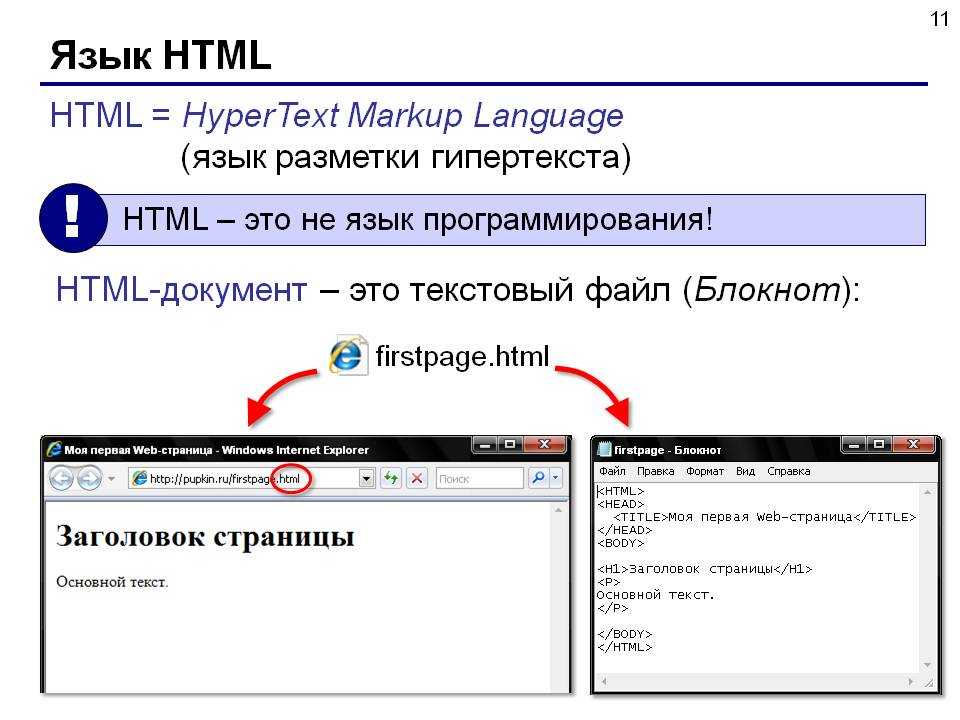
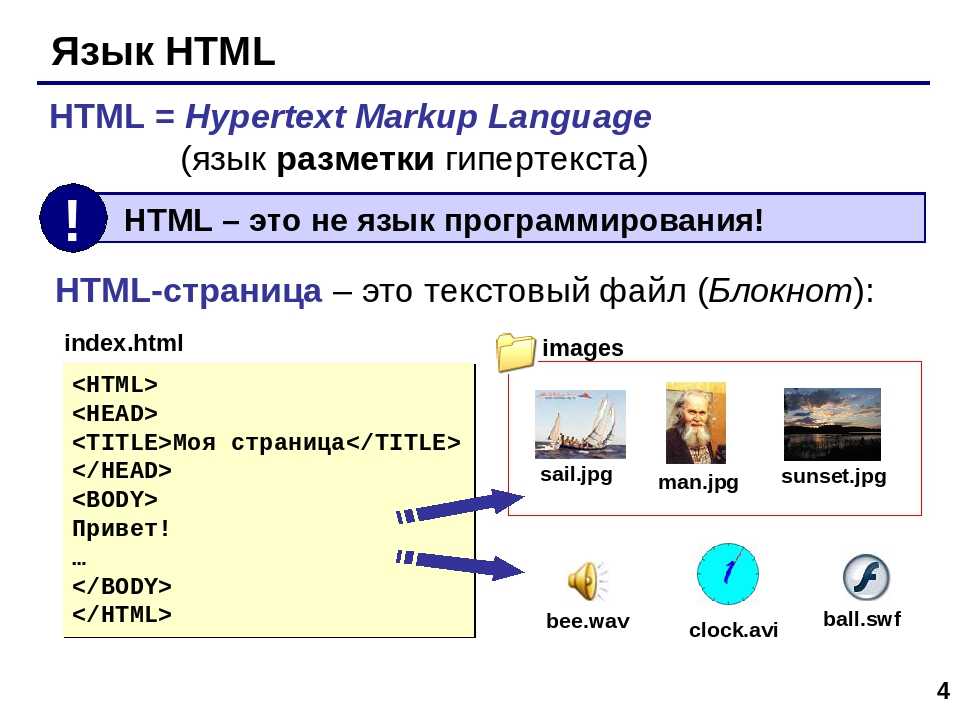
02 ноября 2022 г.: Последнее обновление главы: настройка домена (учебник по веб-хостингу) M Аркап L язык. Веб-сайты создаются с
коды языка HTML. HTML чрезвычайно прост в изучении, и с его помощью можно совершенно бесплатно создавать веб-сайты. (Чтобы использовать HTML, вам не нужно платить лицензионный сбор.)
(Чтобы использовать HTML, вам не нужно платить лицензионный сбор.)
HTML позволяет веб-сайтам объединять графику, музыку, видео и ссылки. Введенный HTML-код можно просмотреть на любом компьютере. Если вы наберете его на ПК с Windows, его можно будет просмотреть на как на компьютерах Windows, так и на компьютерах Apple, и если вы наберете его на Apple Mac, вы сможете просмотреть его как на Mac, так и на ПК. Это не имеет значения, какой компьютер кто-то использует, главное, чтобы он имел доступ в Интернет.
Основы языка HTML легко освоить с помощью нескольких коротких уроков.
(Вы можете спросить «Что такое веб-хост?» Веб-хост — это компания, которая управляет серверным компьютером, на котором находится ваш домен .com. загружен. Вы платите от 5 до 10 долларов в месяц, чтобы иметь свой собственный домен .com. сверхбыстрая скорость загрузки.
Начать курс
Для кого предназначен этот учебник?
Это руководство предназначено для всех, кто серьезно относится к изучению HTML-кода. Возможно, вам нужна собственная веб-страница или
весь веб-сайт. Возможно, вы создаете веб-сайт для своего бизнеса или организации. Вы пришли в нужное место.
Возможно, вам нужна собственная веб-страница или
весь веб-сайт. Возможно, вы создаете веб-сайт для своего бизнеса или организации. Вы пришли в нужное место.
Чтобы пройти этот курс, вам не нужен какой-либо предварительный опыт создания веб-страниц (хотя я предполагаю, что вы знаете, как делать некоторые базовые что-то с вашим компьютером, например, печатать бумагу.)
Что вы подразумеваете под интерактивным учебным пособием?
Другие уроки davesite.com:
Учебник по веб-хостингу
Учебник по CSS
Веб
Учебное пособие по дизайну
Руководство по коду JavaScript
Интернет 101
Это практическое руководство… вы можете проверить свои новые навыки работы с HTML сразу после того, как вы изучайте код, глава за главой… и все это в вашем веб-браузере! Нет необходимости поэкспериментируйте с другими приложениями, изучая HTML-код с помощью этого руководства.
Пожалуйста, добавьте этот учебник в избранное/закладки!
Несколько небольших замечаний, прежде чем вы начнете.
 ..
..- Помогите другим изучить HTML, дав нам ссылку! Примеры здесь.
- Расскажите своим друзьям об этом уроке, используя нашу страницу «Расскажи другу».
- Получая доступ к этому учебному пособию, вы подтверждаете, что прочитали Правила и положения об использовании и будете их соблюдать.
- Не забудьте посетить наш:
- Учебное пособие по CSS, CSS: интерактивное учебное пособие для начинающих и
- Учебное пособие по веб-дизайну, Руководство Дэйва по веб-дизайну: советы и учебные пособия
- Руководство по веб-хостингу, Руководство Дэйва по доменным именам
- Учебное пособие по JQuery JavaScript, Краткий курс JQuery
Указатель списка тем — базовый Уроки языка гипертекстовой разметки
Открыть первую главу >
HTML-код: загрузить мой HTML-код Курс для Apple iPad
HTML: интерактивный учебник для начинающих — руководство Дейва по HTML-коду
Научитесь кодировать HTML с помощью наше бесплатное справочное руководство по HTML!
- Мини-глава HTML Code X1: Введение в кодирование HTML [ Как это работает! ]
- Сначала прочитайте краткое введение!
- Мини-глава HTML-кода 1: Основы [Что такое тег, структура документа]
- HTML Code MiniChapter 2: Общие теги [Заголовки и горизонтальные линейчатые линии]
- HTML-код, мини-глава 3.
 Более распространенные теги
[Абзацы, Формат текста, ВЫРАВНИВАНИЕ и Разрыв]
Более распространенные теги
[Абзацы, Формат текста, ВЫРАВНИВАНИЕ и Разрыв] - HTML-код MiniChapter 4: Ссылки и изображения
- Мини-глава HTML-кода 5: Еще несколько тегов [Центрирование, ТЕЛО и т. д.]
- HTML-код MiniChapter 6: Чистый код, комментарии, и бегущие теги
- HTML Code MiniChapter 7: Списки, списки, списки [Неупорядоченный, упорядоченный и определение Списки]
- HTML Code MiniChapter 8: Расширенные шрифты и цвета текста
- HTML-код, мини-глава 9: Навигация по документу
- HTML-код, мини-глава 10: Публикация страницы [Загрузка,
Структурирование и
Авторские права]
- Мини-глава 10.2: Краткое руководство по FTP
- Мини-глава HTML-кода G1: Как заработать на своем веб-сайте
- HTML Code ColorChapter: Использование шестнадцатеричных цветовых кодов в HTML-файлах
- Краткий справочник Дейва по тегам HTML-кода — для печати!
- Хотите значок «Избранное» для своего сайта? Узнайте о значках избранного.
 ОТЛИЧНАЯ ФУНКЦИЯ!!!
ОТЛИЧНАЯ ФУНКЦИЯ!!!
Темы поиска
Возникли проблемы с выбором доступного доменного имени?
Прочтите мое руководство по выбору (домена)
Имена, когда все остальное занято
После того, как вы изучили здесь HTML, узнайте о HTML5, новом версия HTML.
Показать ссылки Скрыть ссылки
Advanced HTML Tutorial MiniChapters Index
Эти главы являются устаревшими главами HTML. Читайте для вашего развлечения.
- HTML-код MiniChapter 11: Подробнее о графике [прозрачные GIF-файлы, анимация]
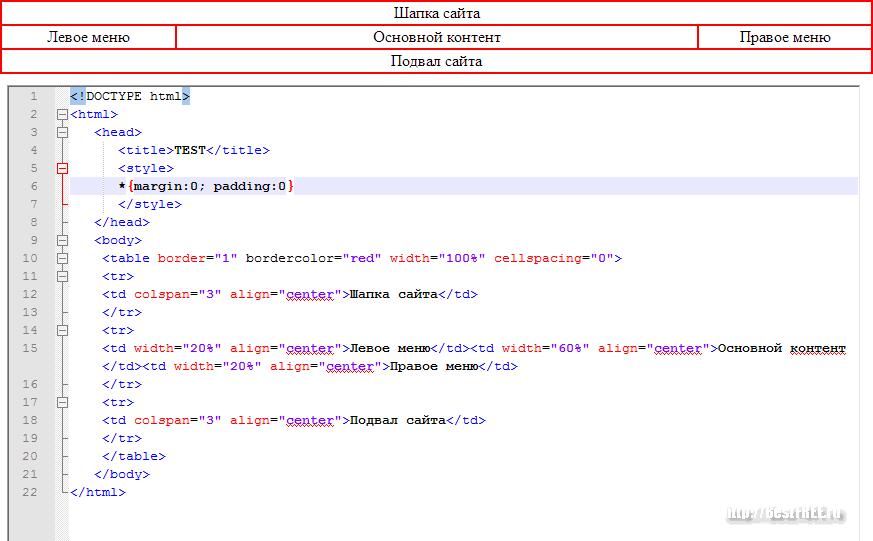
- HTML Code MiniChapter 12: Tables Tutorial
- HTML Code MiniChapter 13: Добавление звуков на вашу страницу
- HTML Code MiniГлава 14: Учебное пособие по фреймам
- HTML Code MiniChapter 14.2: Дополнительные сведения об использовании фреймов
- HTML Code MiniChapter 14.3: Еще больше об использовании фреймов
- HTML Code MiniChapter 15: Использование метатегов [Улучшение результатов поиска, автоматическая перезагрузка]
- HTML-код MiniChapter 16: Добавление счетчиков и гостевых книг
- HTML Code MiniChapter 17: Добавление форм и формы mailto
Темы поиска
Показать ссылки Скрыть ссылки
Показать ссылки Скрыть ссылки
Рекомендуемые ресурсы HTML и веб-дизайна
Хотите ссылки без подчеркивания? Хотите фон, который не прокручивает ?
Это всего лишь две особенности каскадных таблиц стилей. Изучите код CSS в CSS: интерактивный учебник для начинающих. ПОПУЛЯРНЫЕ
Изучите код CSS в CSS: интерактивный учебник для начинающих. ПОПУЛЯРНЫЕ
После того, как вы закончите это руководство, зайдите туда, чтобы узнать последние коды дизайна.
- JQuery — краткий курс JQuery — я разработка этого курса JQuery для начинающих. Проверьте это, это работа в процессе!
- Получите информацию о готовящемся HTML5 на «HTML5 For the Win!»
- Часто задаваемые вопросы: часто задаваемые вопросы о коде HTML
- Указатель списка тегов. Вы уже ознакомились с учебным пособием, но хотите узнать, где найти тег? Попробуйте индекс тегов!
- Правила и нормы использования учебника
- Услуги по созданию ссылок
- Настройка значка избранного. Значок избранного выделяет вас в папке «Избранное» и в целом делает ваш сайт более профессиональным. Учиться как легко настроить и закодировать свой favicon.ico (значок избранного), совершенно бесплатно. ПОПУЛЯРНЫЕ
- Многие из вас писали мне по электронной почте о помощи с кодом HTML в вашей учетной записи MySpace.
 Я добавил ссылку из часто задаваемых вопросов на коллекцию HTML-кода и ресурсов профиля Myspace 9.0008
Я добавил ссылку из часто задаваемых вопросов на коллекцию HTML-кода и ресурсов профиля Myspace 9.0008 - Макеты Myspace 2.0
- HTML5 — интерактивный Введение. Мое руководство по HTML5 планируется выпустить через некоторое время после выхода Internet Explorer 9.
- Веб-сокеты HTML5
- CSS: интерактивный учебник для начинающих. Изучите каскадные таблицы стилей в интерактивном режиме на примере! Отличное место для изучения CSS и самого основного кода CSS! ПОПУЛЯРНЫЕ
- Учебное пособие и руководство по веб-дизайну Дейва: Советы и учебные пособия. Отличный обзор дизайна веб-сайтов.
- Учебное пособие Дейва по дизайну веб-сайта Дополнение к этому учебному пособию с множеством советов по современному веб-сайту. (с 1997 года!)
- Руководство Дейва по JavaScript Изучите немного JavaScript после того, как изучите HTML.
- Руководство Дэйва для начинающих в Интернете. У вас есть друг, которому действительно нужны основы? Отправьте их сюда.


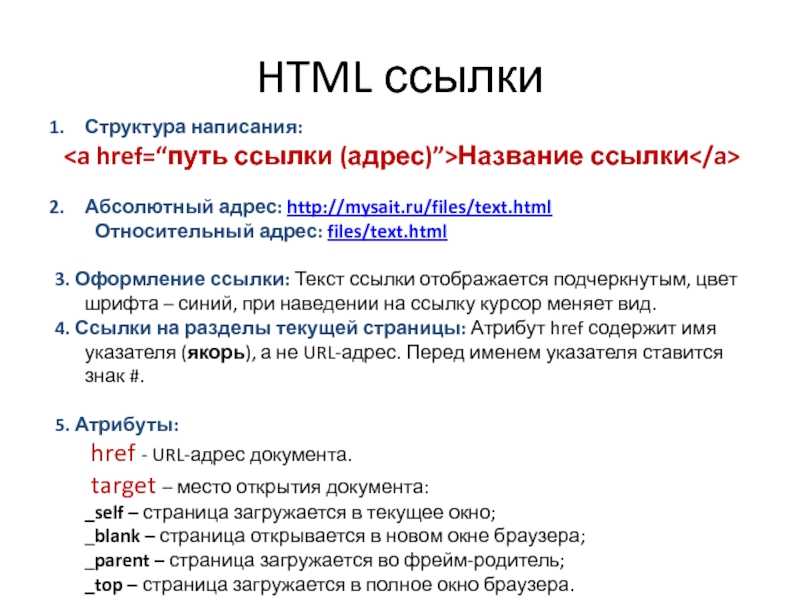
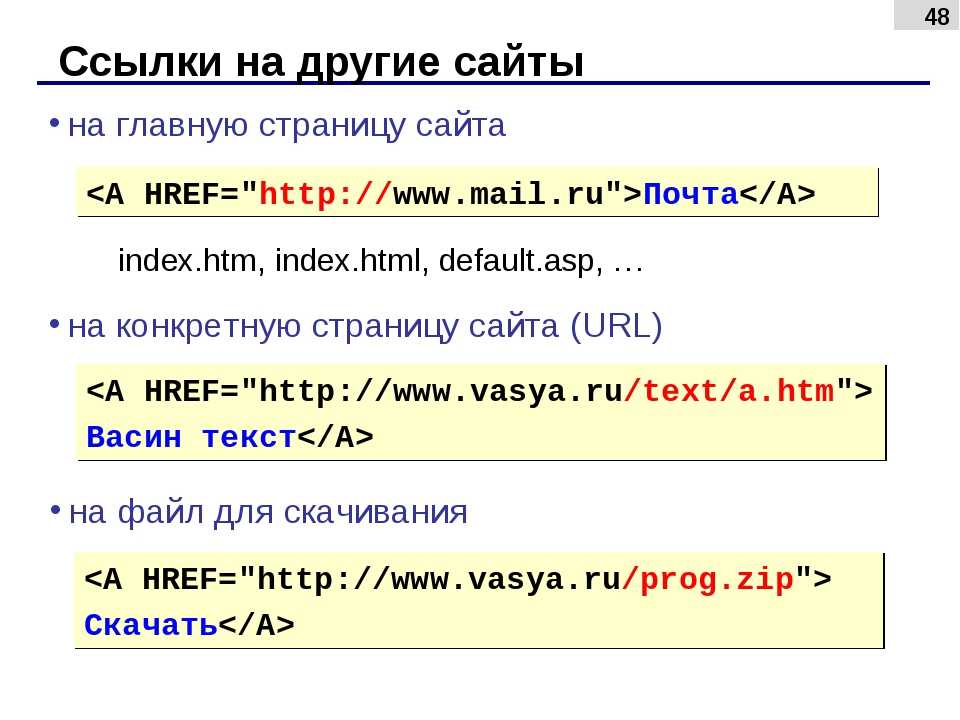
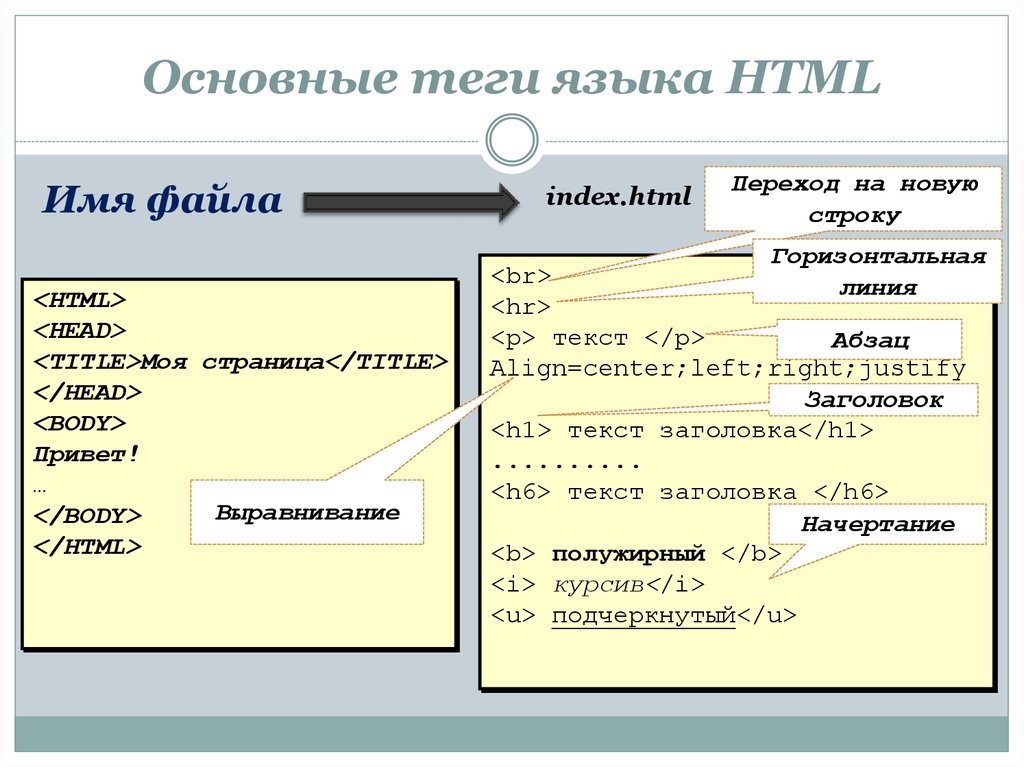
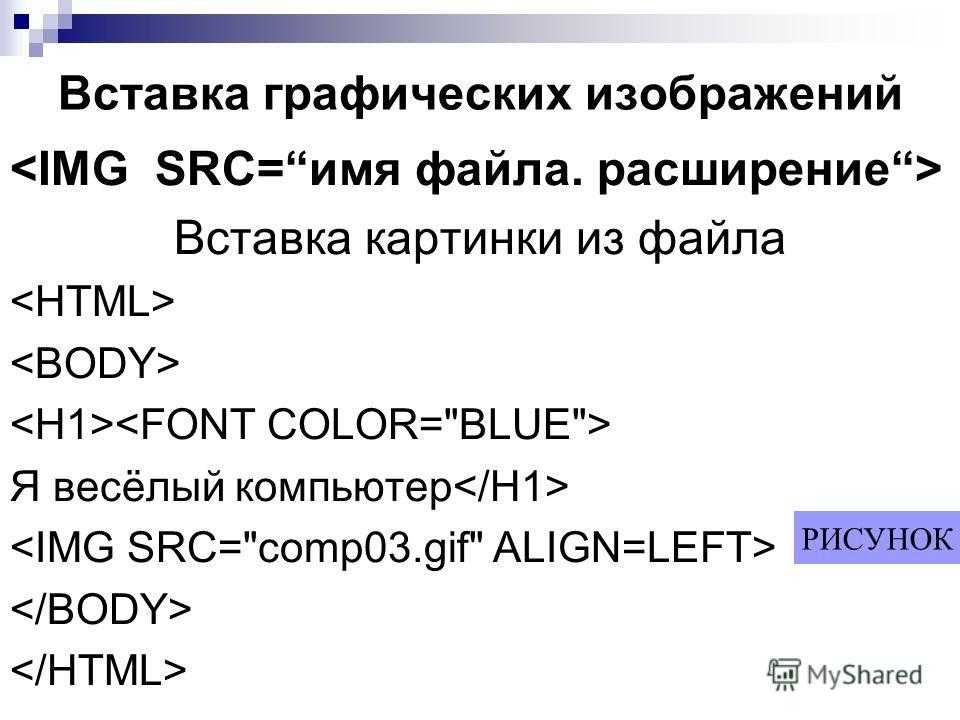
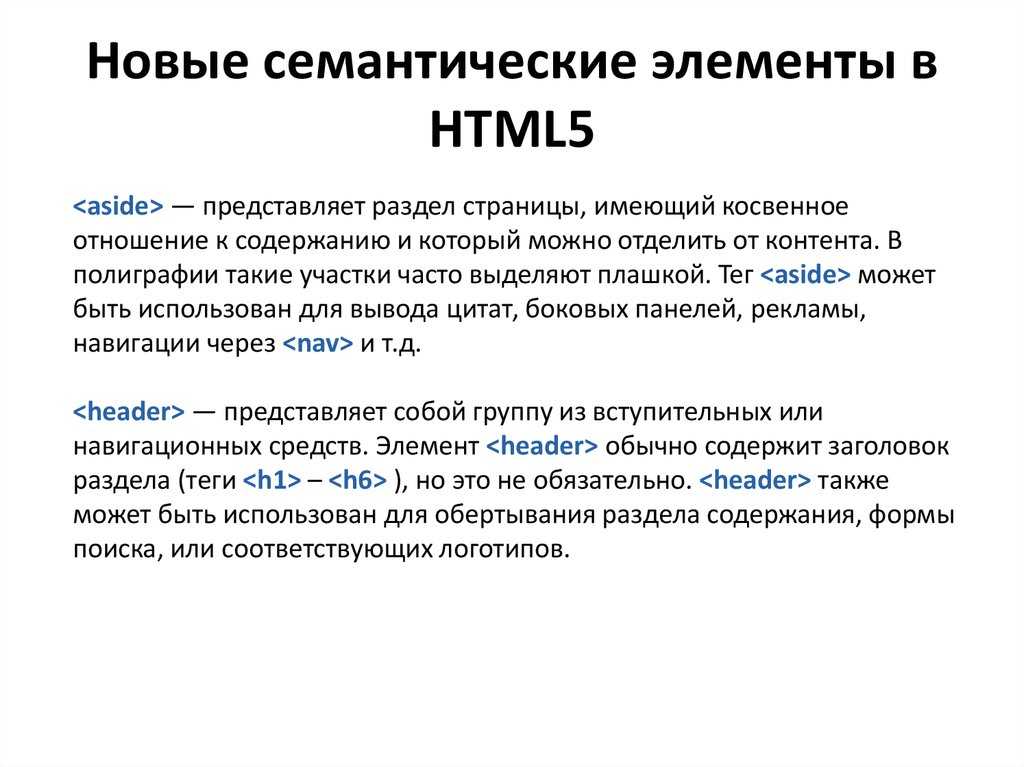
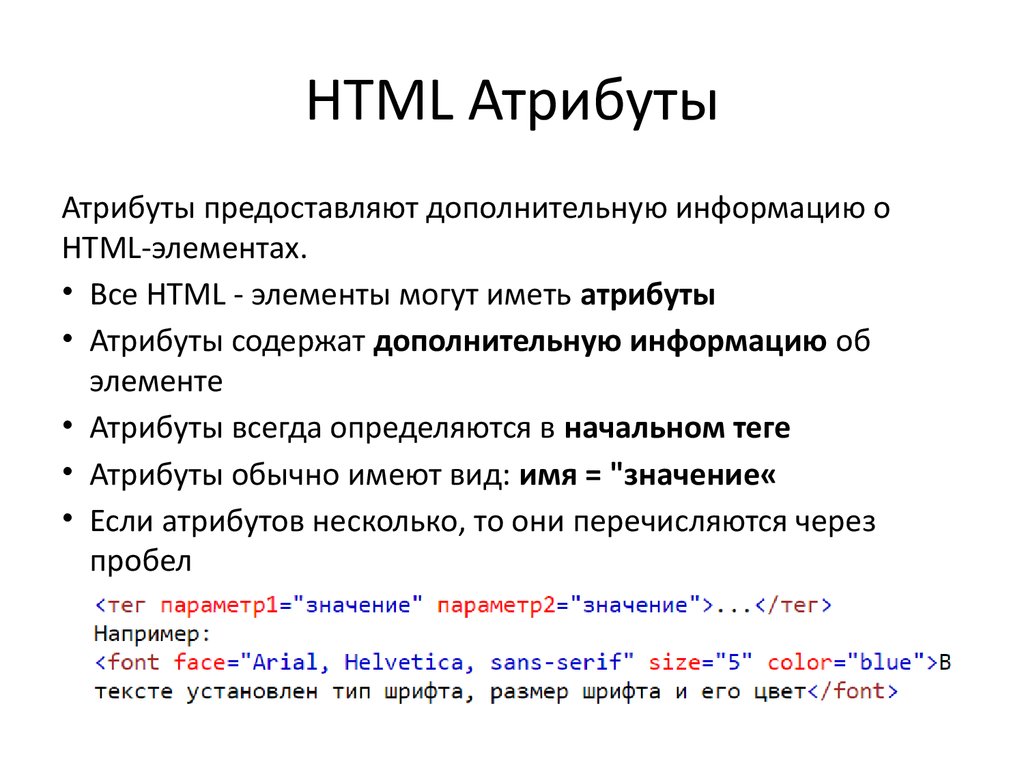
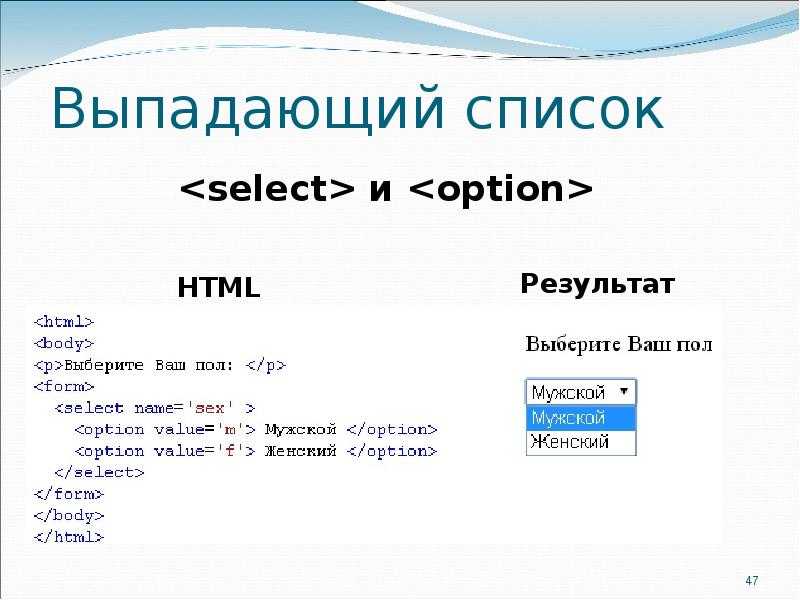
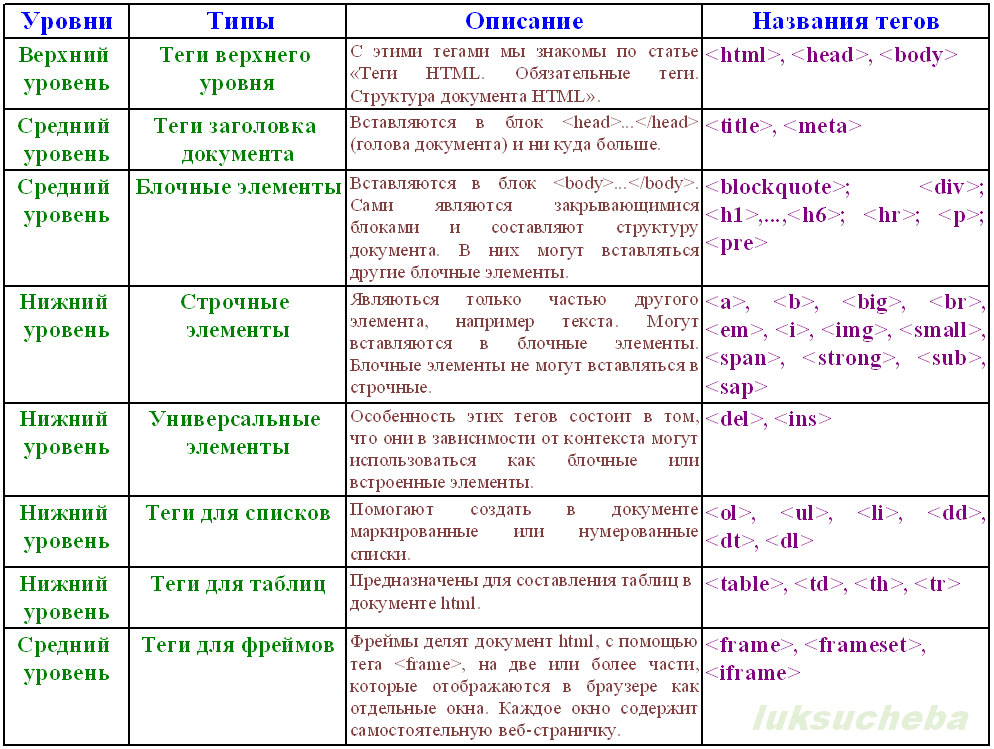
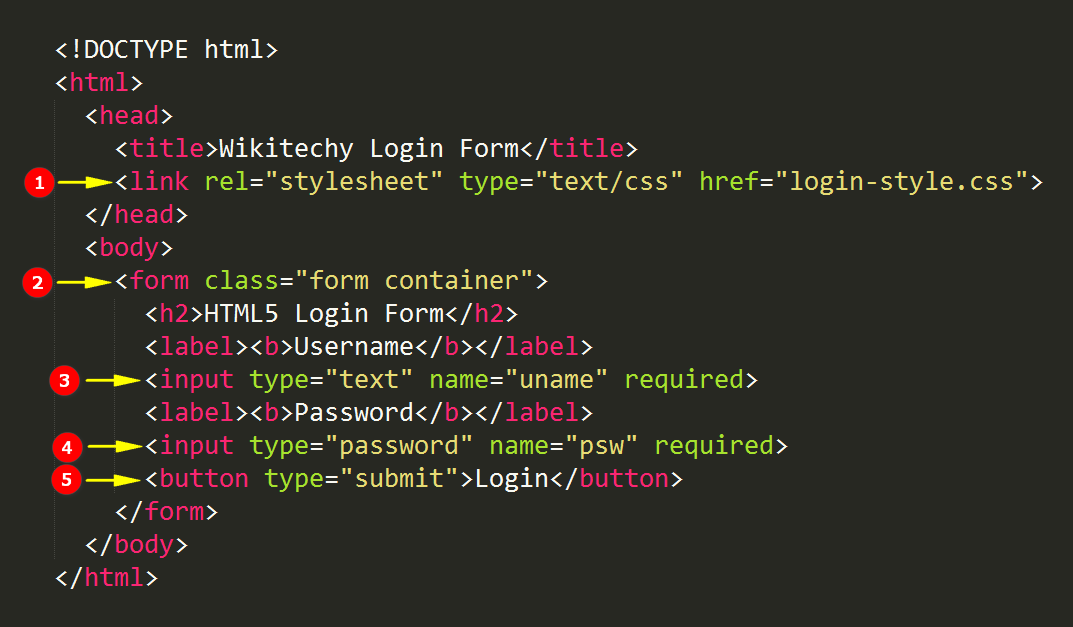
 Здесь вы найдете самые полезные и популярные теги на сегодняшний день. Также ознакомитесь с простыми примерами встраивания кодов в HTML страницу. После освоения данного материала, с уверенностью можно сказать, что вы знаете язык разметки HTML. А ведь первое, что должен знать любой веб-программист — это HTML.
Здесь вы найдете самые полезные и популярные теги на сегодняшний день. Также ознакомитесь с простыми примерами встраивания кодов в HTML страницу. После освоения данного материала, с уверенностью можно сказать, что вы знаете язык разметки HTML. А ведь первое, что должен знать любой веб-программист — это HTML. Лучше всего добавить их в закладки.
Лучше всего добавить их в закладки. ru
ru