Создание сайта для новичков|HTML и CSS
Вы не знаете как Создать Сайт Своими Руками
и за БЕСПЛАТНО? Тогда Вам сюда!
Всем посетителям предлагается БОНУС за посещение!
Скачать его можно здесь.
Здравствуй, незнакомый посетитель. Я рад тебя видеть на страницах моего сайта.
Вы попали на сайт, созданный Новичком для Новичков, для желающих построить Свой Сайт Своими Руками. Но поскольку любой новичок не знает с чего и как начать бесплатное создание собственного сайта, я решил помочь ему в этом.
В интернете существует масса информации о строительстве сайтов. Информации настолько много и она настолько разрозненна, что растеряться очень легко и подумать: «Нет, это не для меня».
Но сайт иметь хочется, а заказать его стоит немалых денег.
Поэтому я решил создать сайт для новичков, где постарался свести всю нужную информацию по изучению HTML и CSS, необходимую для создания сайта, в одно место и где в процессе изучения материала, новичок будет создавать свой собственный сайт сам и за БЕСПЛАТНО.
На правах рекламы
Здесь можно заработать начинающим веб-мастерам!
Исходя из этого на этом сайте собрана, систематизирована и пропущена через себя вся эта информация.
Надеюсь, Вам она будет полезной.
Сайт состоит из разделов Изучение HTML для новичков, Таблицы стилей или CSS для начинающих и венчает все это Создание шаблона сайта с помощью таблиц, а также Создание шаблона сайта с помощью блочного тэга div.
Отдельный раздел Статьи содержит информацию по размещению сайта в интернете и по его раскрутке. По мере развития сайта в него будут добавляться свежие статьи и обозрения, связанные со строительством и продвижением сайтов.
Изучение HTML для новичков
Подробное описание создания веб-странички с использованием тэгов HTML. Форматирование текста, вставка изображений, создание таблиц и многое другое.Читать далее…
Каскадные таблицы стилей или CSS для начинающих
Подробное описание создания Каскадных таблиц стилей и их использование на примерах при создании Вашего шаблона сайта. Читать далее…
Читать далее…
Создание шаблона табличного сайта
Здесь описывается пример создания шаблона сайта с использованием, ранее изученного, языка HTML. Читать далее…
Создание шаблона блочного трехколоночного сайта
Здесь описывается пример создания шаблона блочного сайта с использованием таблиц стилей CSS. Читать далее…
Разделы
- Изучение HTML
- Приложения к HTML
- Каскадные таблицы стилей
- Создание шаблона сайта с использованием таблиц
- Создание блочного шаблона сайта с использованием div
- Разные «вкусности»
- Полезные программы для новичков
- Карта сайта
Цикл статей
Обратная связь
Новости сайта
Сайт обновлен
3. 11 добавлена статья Идентификация пользователя карты Яндекс-Деньги
11 добавлена статья Идентификация пользователя карты Яндекс-Деньги
Реклама
HTML для новичков: основы создания простых сайтов
Доброго времени суток, читатели блога. В этой статье я хочу поделиться некоторыми знаниями в популярной на сегодняшнее время области – верстка сайтов, а точнее с конкретным механизмом ее создания. После прочтения каждый из вас сможет «познать дзен» html для новичков!
Вы узнаете для чего был создан данный язык, познакомитесь с основными элементами html, при желании по примерам опробуете его на практике, а под конец статьи даже сможете создавать простые одностраничные сайты. Приступим же…
Приятно познакомиться, меня зовут html
HTML означает Hyper Text Markup Language, что дословно переводится как «язык гипертекстовой разметки». Стоит знать, что html нельзя назвать языком программирования, так как его основная направленность не обработка данных, а всего лишь их корректное отображение в браузере.
HTML – это специальный механизм для верстки (создания) интернет-страниц. С его помощью разработчик или, как модно сейчас говорить, верстальщик задает структуру и внешний вид страниц сайта, определяет, какие элементы и каким образом будут располагаться на нем.
Вместе с html всегда действует css и его фреймворки – формальный язык, содержащий в себе набор параметров для изменения вида, форм, цветов, размеров и других параметров объектов. Но об этом я подробно напишу в своих других статьях, так что оставайтесь на линии. ))
Язык html был разработан в конце ХХ века британцем Тимом Бернерсом-Ли. Изначально он был создан как инструмент для форматирования документов и научных бумаг людьми, не обученными верстать или работать в специальных программах. Однако с течением времени его предназначение изменилось, впрочем, как и предназначение некоторых встроенных элементов.
Немного о «мутациях» html в html5
Последние пару лет споры и обсуждения нового стандарта разметки достигли апогея. HTML 5 – это современная спецификация разметки, которая направлена на верстку веб-приложений, использующих такие файлы, как видео, графику, всевозможные виды анимации, аудио и другие.
HTML 5 – это современная спецификация разметки, которая направлена на верстку веб-приложений, использующих такие файлы, как видео, графику, всевозможные виды анимации, аудио и другие.
Опять-таки хочу выделить одну маленькую, но весьма важную деталь. HTML 5 никак нельзя назвать продолжением старой спецификации. Несмотря на схожесть с описываемым мною до этого механизмом, это скорее новая публичная платформа, которая только, возможно, ради рекламных целей в состав своего названия включила знаменитую аббревиатуру.
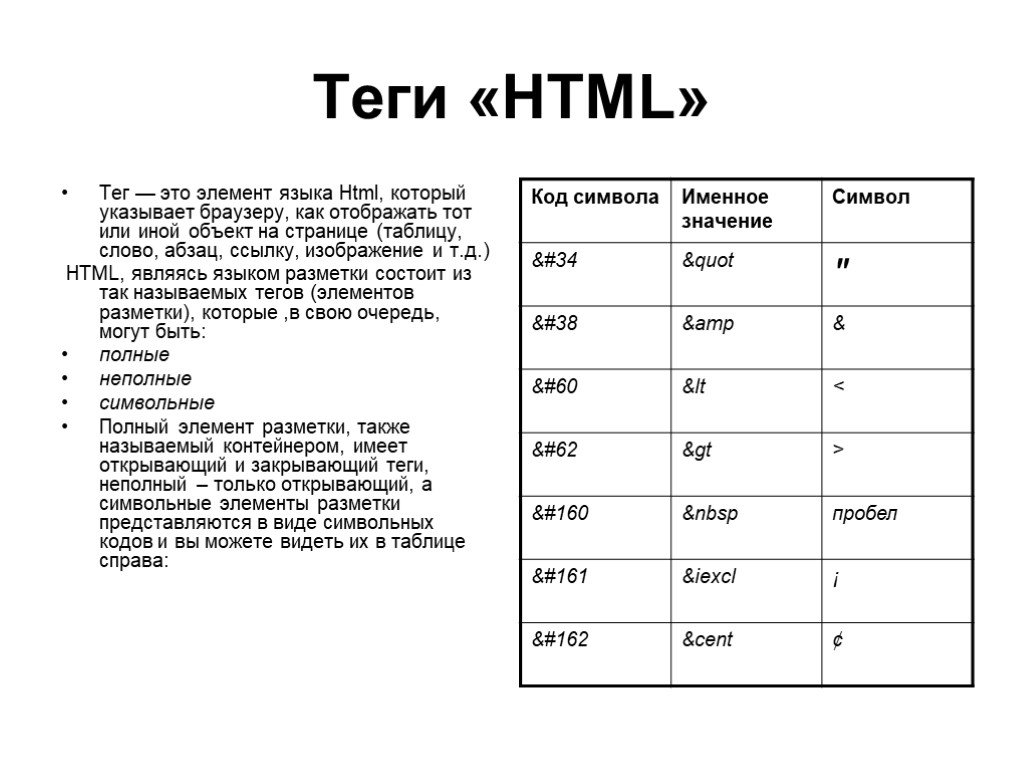
Что такое теги и почему они так необходимы
Вот теперь мы ближе подошли к самому обучению, возможно начинающих верстальщиков. Итак, что же такое тег? Тег – это такая единица веб-языка, благодаря которой разработчик указывает, какой именно элемент будет использовать на своем сайте.
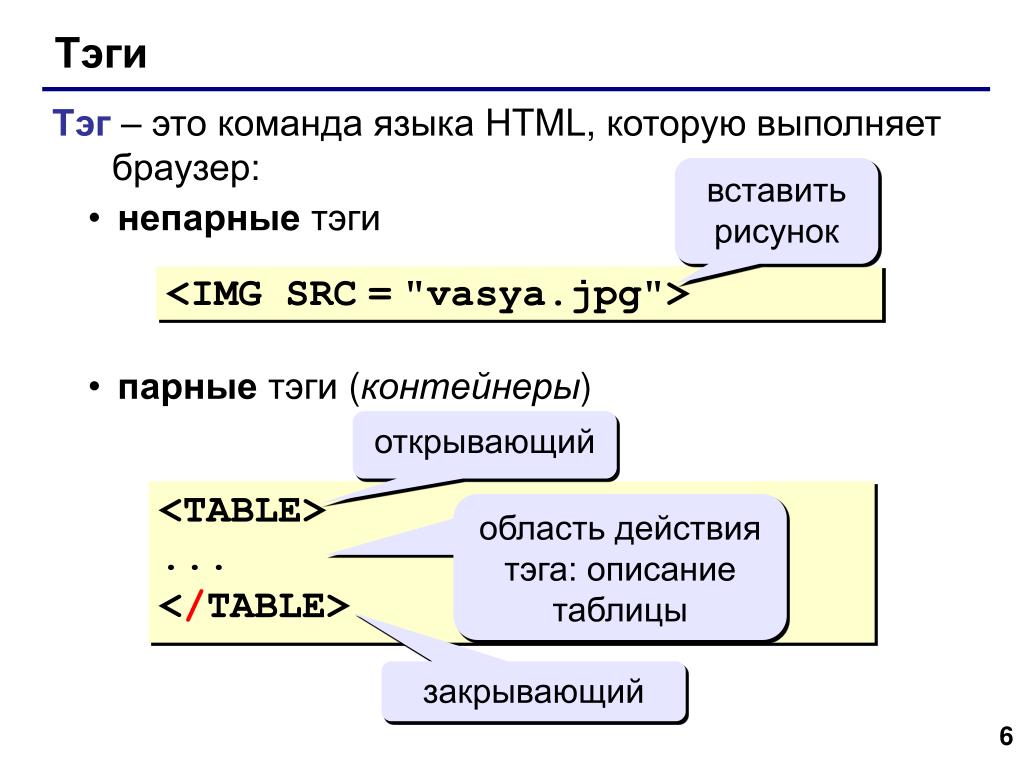
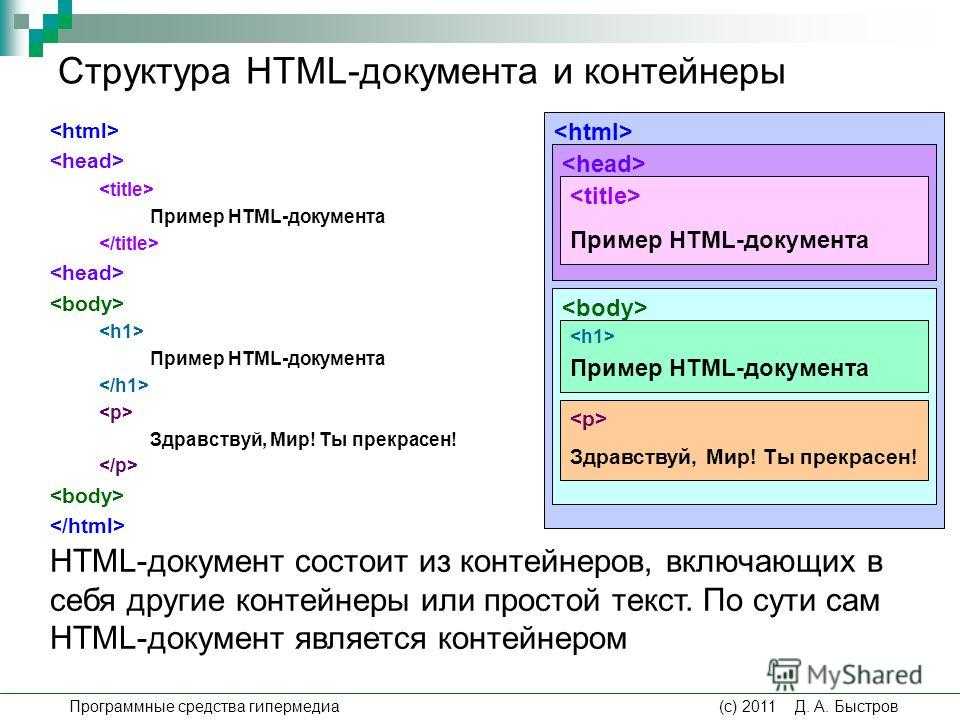
Теги бывают двух видов: одиночные и парные (в некоторых источниках можете встретить еще одно название – контейнеры). Они обладают одинаковым синтаксисом с одним различием: парные теги могут включать в себя текстовую информацию или другие теги и обязательно в конце должны закрываться.
Вот так выглядит общая форма одиночного тега:
<тег1 атрибут1=»значение» атрибут2=»значение»>, а вот такой синтаксис у контейнеров: <тег1 атрибут1=»значение» атрибут2=»значение»>Здесь может не быть информации или же может быть введен текст</тег1>.
Все существующие теги для лучшего представления общей картины можно приблизительно поделить на восемь групп:
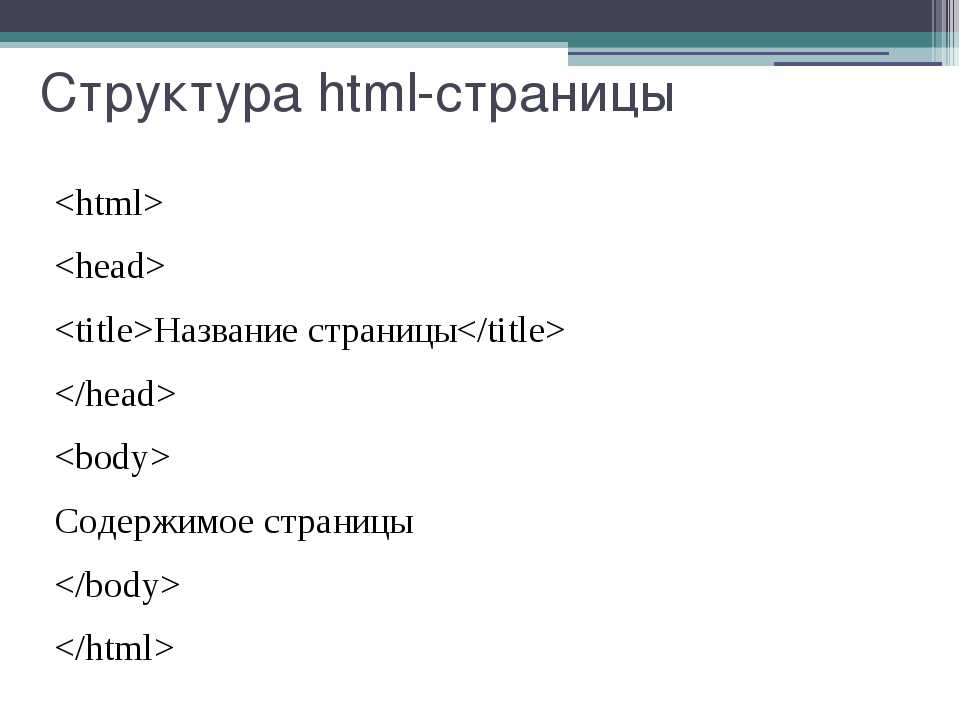
- Теги, необходимые для обязательного верхнего уровня;
- Теги, предназначенные для заголовков;
- Блочные единицы;
- Универсальные;
- Строчные элементы;
- Элементы представления таблиц;
- Различные виды списков;
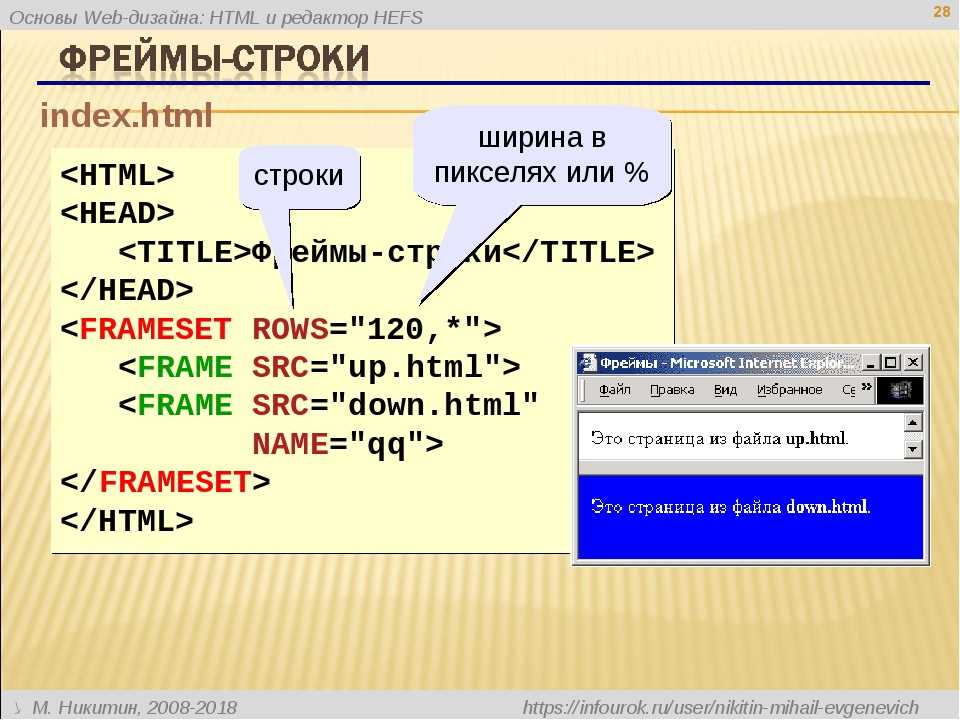
- Фреймы
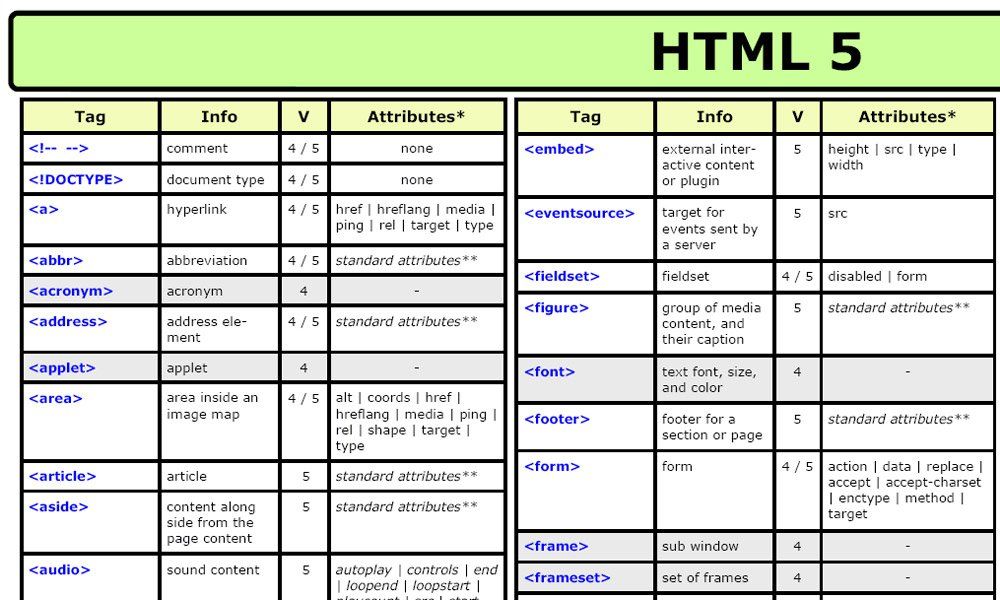
Для удобства я занес важные элементы в таблицу тегов, с разбором и подробным описанием каждого.
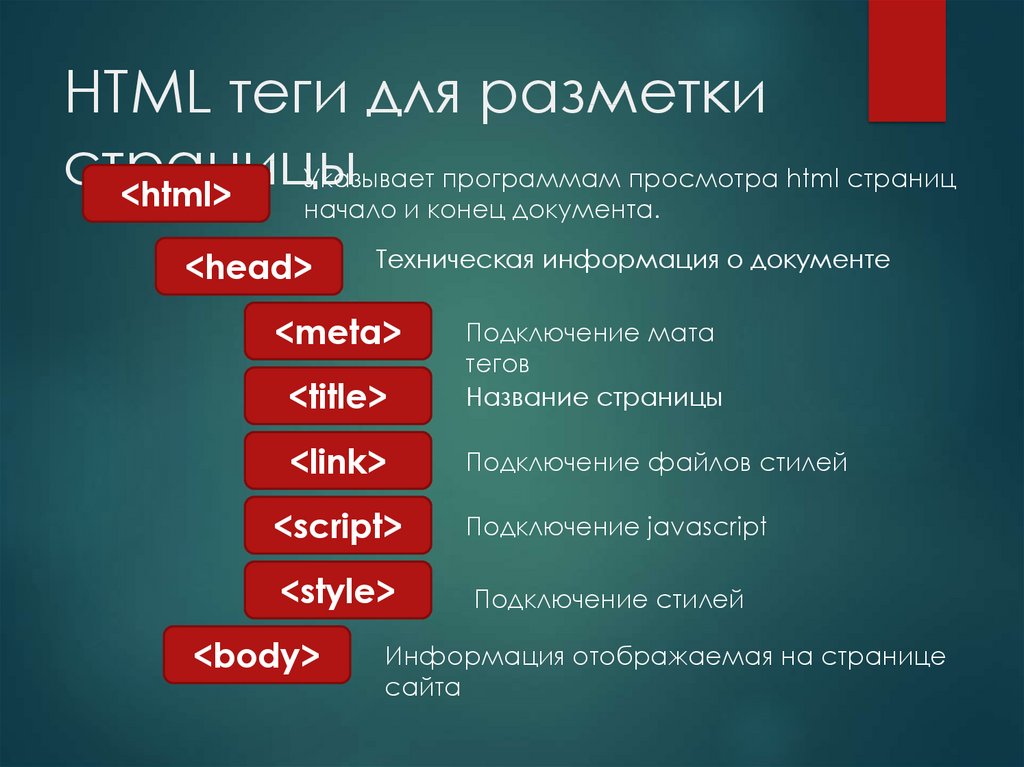
Верхний уровень Это обязательные теги, без которых браузер корректно не отобразит написанную вами страничку | |
| <html></html> | Включает в себя все последующие элементы и содержимое. Указывает, что данный файл является html-документом Указывает, что данный файл является html-документом |
| <head></head> | Вводится информация, которая в дальнейшем не отображается в теле документа (название и хештеги) |
| <body></body> | Определяет видимую часть тела файла. В этой части располагаются графическая информация, текст, таблицы, ссылки, списки и т.д. |
Заголовок документа Определяют название страницы и хранят информацию для поисковых систем браузера | |
| <title></title> | Отвечает за название документа |
| <meta> | Хранит в себе важную информацию для поисковых систем сети |
Блочные единицы Занимают доступную ширину отображаемой страницы и всегда начинаются с новой строки | |
| <div></div> | Универсальный элемент. Используется для разметки больших блоков текста и создания отдельных блоков страниц (блочная верстка) |
<h2>,. ..,<h6> ..,<h6> | Парные теги заголовков |
| <p></p> | Используется для создания параграфов |
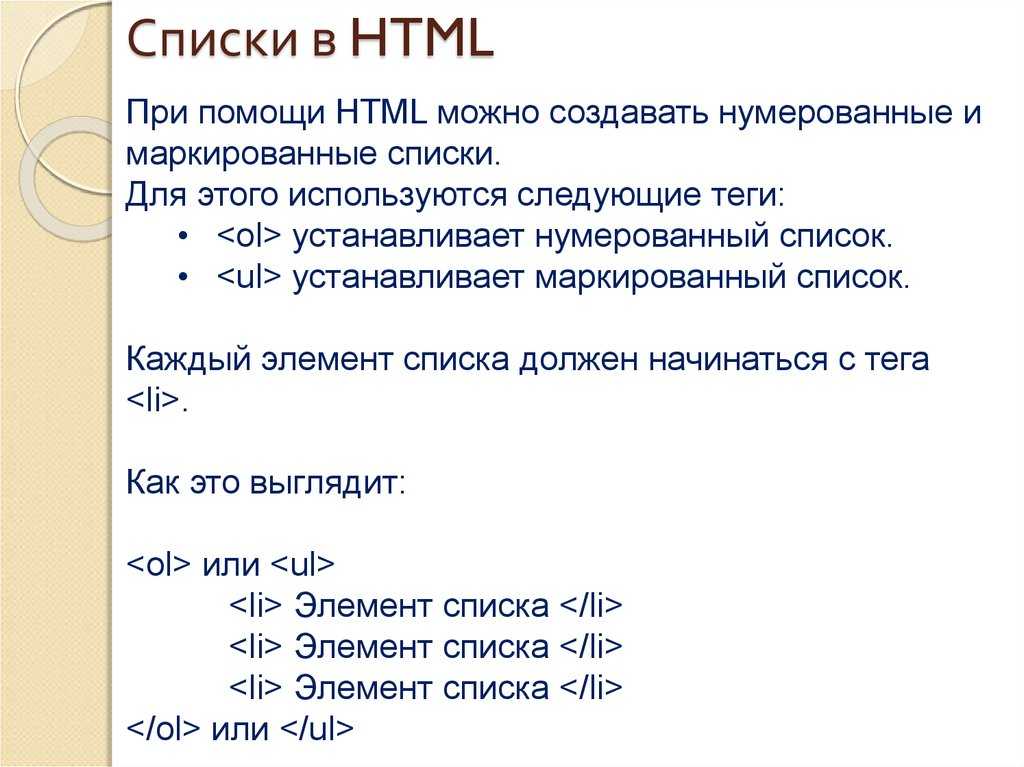
Списки | |
| <ol></ol> | Создает нумерованный список |
| <li></li> | Определяет отдельную часть списка |
| <ul></ul> | Создает ненумерованный список |
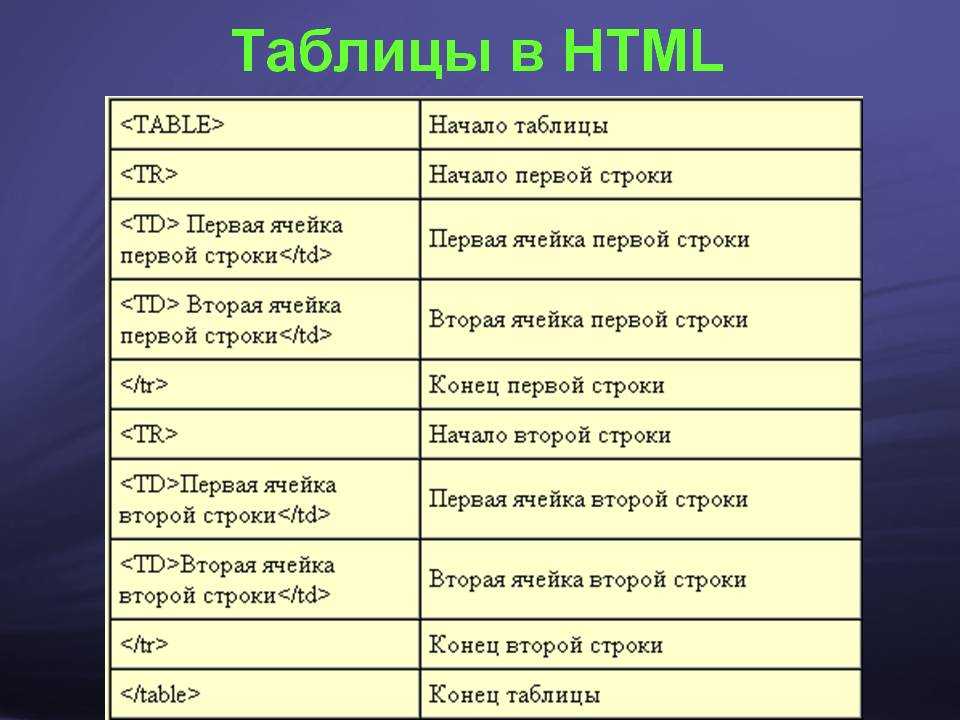
Таблица | |
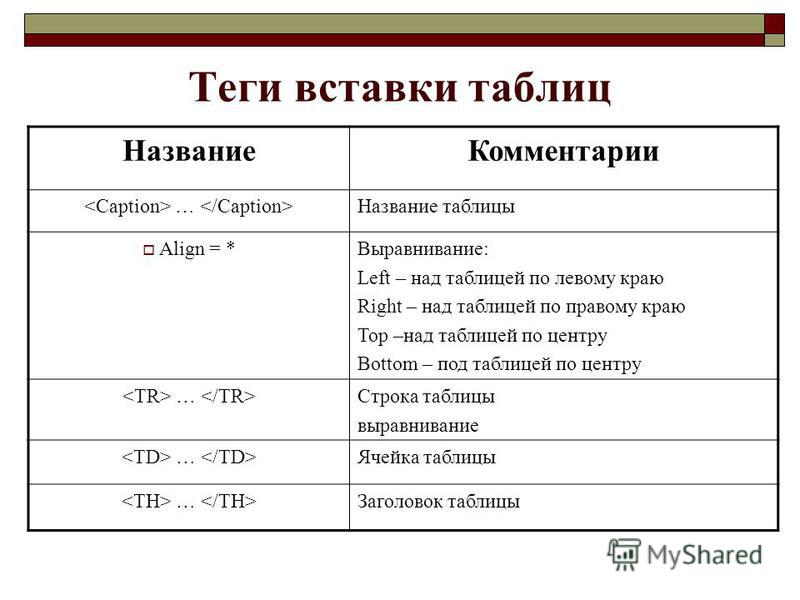
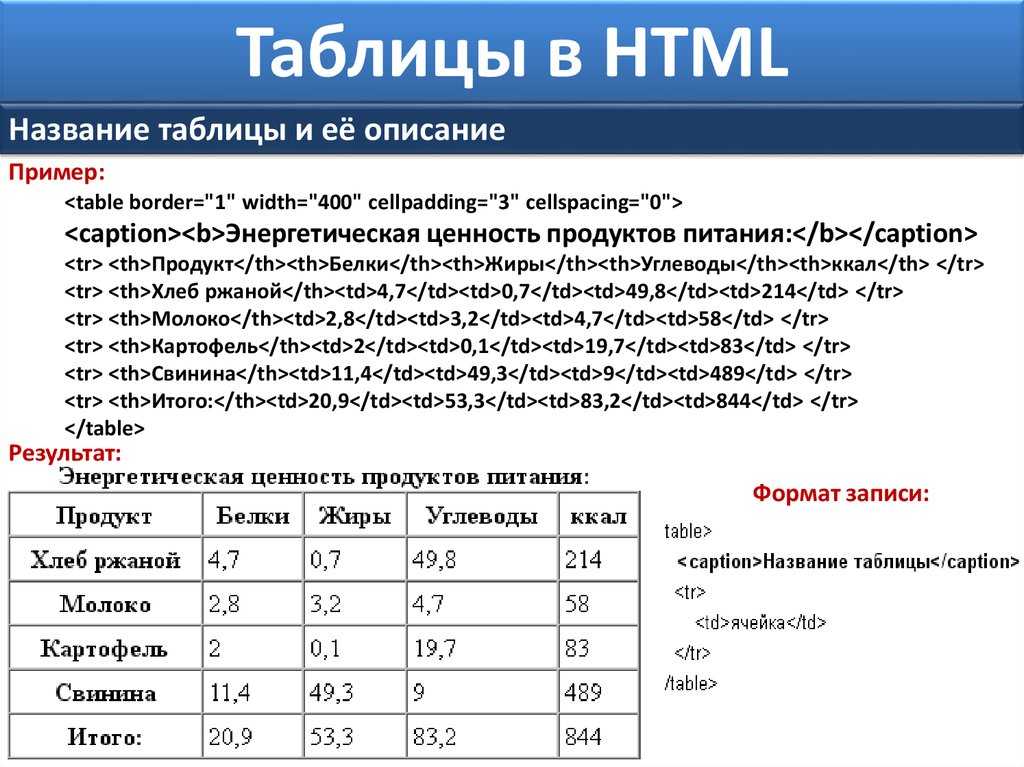
| <table></table> | Задает таблицу |
| <tr></tr> | Определяет строку таблицы |
| <th></th> | Определяет шапку страницы |
| <td></td> | Определяет ячейки таблицы |
Строчные единицы Это теги, которые входят в состав других элементов языка | |
| <a></a> | С его помощью создаются анкоры (ссылки) |
| <b></b> | Задает жирный шрифт текста |
| <i></i> | Задает курсивный шрифт |
| <img> | Элемент, предназначенный для отображения графической информации (gif, png, jpg и bmp) |
Бесспорно, для детального изучения данной области вам стоит заглянуть в книги бесплатного доступа или самоучители.
Время для примера
Для выполнения данного задания вам необходимы такие инструменты:
- Обычный текстовый редактор;
- Браузер
Откройте стандартную программу «Блокнот» и вставьте туда данный текст:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML Document</title> </head> <body> <h2>Моя первая страница</h2> <p> Первое предложение выделим <b>жирным текстом</b>. А второе – <i>курсивом</i>.</p> </body> </html> |
При сохранении файла обязательно укажите кодировку файла «UTF-8» в меню «Файл» — «Сохранить как» и в названии добавьте расширение .html. Теперь откройте его через любой браузер и наслаждайтесь своей первой страничкой.
Надеюсь данная статья была полезной. Не забудьте подписаться на обновления блога и поделиться с друзьями вашими впечатлениями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 2194 раз
Изучите основы HTML для начинающих
Навыки. Вы узнаете- классы HTML и IDS
- в HTML
- Boxes в HTML
- HTML FREGERSIT
- Веб-дизайн и доступность
Подробнее
Кто должен учиться- Начинающие разработчики программного обеспечения
- Аналитики данных
- Специалисты по обработке данных
- AI engineers
- Coders
- Programming enthusiasts
View More
What you will learnIntroduction to HTML
Introduction
01:12Introduction
01:12
Урок 01. Введение в HTML
17:25Урок 02.
 Раскрывающиеся списки и блоки содержимого в HTML 29:16
Раскрывающиеся списки и блоки содержимого в HTML 29:16Урок 03. Слайдер HTML-изображений
28:31HTML изображение Slider
28:31
Урок 04: навигационная бар
35:51Навигационная бар
35:51
- 9007
4445. 35:51
- 9007
44444. 10
HTML Quiz
47:10
Урок 06: Учебник по веб -дизайну
01:17:04Учебник по веб -дизайну
01:17:04
9007Урок 08: Как стать фронтенд-разработчиком в 2021 году?
37:54
4.
13:53Подробнее
Зачем учитьВторой по популярности язык
В глобальном сообществе разработчиков.
65 436 долларов
Средняя годовая зарплата HTML-разработчика
Как новички изучают HTML онлайн?
Новички, которые хотят изучать HTML, могут начать с основ.
 После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.
После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.Сколько времени нужно, чтобы выучить HTML?
Этот бесплатный курс HTML состоит из 5 часов видеоконтента, который поможет вам досконально понять концепции.
Что я должен изучить в первую очередь на бесплатном курсе HTML?
Рекомендуется всегда начинать сначала с основ HTML. Для лучшего понимания смотрите обучающие видео последовательно, не пропуская ни одного.
Легко ли освоить основы HTML?
Видео, которые вы найдете в рамках этого бесплатного онлайн-курса HTML, созданы наставниками, лидерами отрасли с большим опытом работы в этой области. Они знают о потребностях разных учащихся и разработали курс таким образом, чтобы его было легко освоить.
Могу ли я пройти этот бесплатный курс HTML за 90 дней?
Да, вы можете пройти это бесплатное обучение HTML в течение 90 дней.
Получу ли я сертификат после прохождения курса HTML для начинающих?
Да, вы получите сертификат об окончании курса после прохождения бесплатного обучения HTML.

Каковы мои следующие лучшие варианты обучения после прохождения курса «Введение в HTML»?
После завершения курса «Введение в HTML» вы можете выбрать курс «Разработка полного стека» — курс MEAN Stack, предоставляемый Simplilearn.
Каковы возможности карьерного роста после изучения HTML?
Общие профессии для изучения HTML включают:
- Веб-разработчик
- Разработчик приложений
- Инженер-программист
- Разработчик программного обеспечения
- Инженер DevOps
Подробнее
11 простых проектов HTML и CSS для начинающих
Если вы начинающий программист, который только начал изучать HTML и CSS и хочет расширить свое портфолио и усовершенствовать свои навыки, вам может быть интересно, какие проекты вы должны работать над. Хорошо то, что новички могут использовать различные проекты, чтобы практиковаться в кодировании, развивать свои способности, учиться и даже начать зарабатывать деньги. Давайте рассмотрим некоторые из лучших проектов HTML и CSS для начинающих.
Давайте рассмотрим некоторые из лучших проектов HTML и CSS для начинающих.
Что такое HTML?
У HTML5 даже есть орган и онлайн-сообщество, которое наблюдает за стандартами и передовыми методами разработки интерфейсных веб-сайтов.
Он в основном состоит из элементов, обозначенных тегами, и служит основой любой HTML-страницы.
Вначале HTML доминировал над многими визуальными элементами, такими как холст, полужирные теги и центральные теги, но в конечном итоге CSS взял на себя большинство этих функций.
Что такое CSS?
CSS (каскадные таблицы стилей) связаны с одной вещью, а именно со стилем. Он проверяет внешний вид элементов на определенной веб-странице, например их цвета и шрифты, их расположение и небольшое количество анимации.
11 простых проектов HTML и CSS для начинающих
- Parallax Веб -сайт
- Sticky Notes
- Простая целевая страница
- Конференция или мероприятие Веб -страница
- Веб -сайт College Fest
- Фотография веб -сайт
- .
Параллакс Веб-сайт
Веб-сайт с параллаксом имеет фиксированную фоновую графику в фоновом режиме, которую можно оставить на месте, пока вы прокручиваете страницу вниз для просмотра различных частей изображения. Вы можете добавить эффект параллакса на веб-сайт, имея небольшое представление о HTML и CSS.
Эффект параллакса широко используется в веб-дизайне и придает веб-сайтам привлекательный внешний вид. Во-первых, попробуйте разделить всю страницу на три или четыре отдельные части. Чтобы создать эффект параллакса, отрегулируйте поля и отступы, выровняйте текст для каждого сегмента, добавьте фоновое положение и используйте другие элементы и свойства CSS.
Стикеры для заметок
Создание заметок — один из самых простых HTML-проектов для начинающих. Без какой-либо графики или JavaScript заметки могут плавно анимироваться и наклоняться. Opera, Safari, Firefox и Chrome поддерживают эту функцию.
Без какой-либо графики или JavaScript заметки могут плавно анимироваться и наклоняться. Opera, Safari, Firefox и Chrome поддерживают эту функцию.
Кодировщики могут избежать написания некоторых сценариев, умело используя селектор и преобразования и переходы CSS. Кроме того, использование пользовательского шрифта стало проще благодаря Google Web Font API. Пользователи клавиатуры также могут видеть результаты, используя как наведение курсора, так и концентрируясь на эффекте.
Простая целевая страница
Чтобы создать потрясающую целевую страницу, достаточно знать HTML и CSS. Вам нужно будет спроектировать столбцы и поля, расположить элементы в столбцах и полях, а также использовать свои HTML и художественные навыки для создания эффективной целевой страницы.
Создание целевой страницы требует большой изобретательности. Вы будете практиковаться в добавлении верхнего и нижнего колонтитула, создании столбцов, выравнивании элементов, создании разделов и выполнении многих других действий. Вы должны применять CSS с осторожностью и помнить, что различные элементы не должны перекрывать друг друга. Вы также будете нести ответственность за использование цветовых контрастов, отступов, полей и пробелов между абзацами, разделами и блоками. Различные разделы или фоны должны иметь дополнительные цветовые схемы.
Вы должны применять CSS с осторожностью и помнить, что различные элементы не должны перекрывать друг друга. Вы также будете нести ответственность за использование цветовых контрастов, отступов, полей и пробелов между абзацами, разделами и блоками. Различные разделы или фоны должны иметь дополнительные цветовые схемы.
Веб-страница конференции или мероприятия
Веб-сайты со статическими страницами — отличные CSS-проекты для начинающих. Вы можете создать статическую страницу, на которой размещается собрание или мероприятие. Создайте кнопку регистрации для тех, кто планирует посетить конференцию. Упомяните различных спикеров, места проведения и ссылки на расписание в области заголовка вверху. Дайте краткое описание целей конференции или целевой аудитории для ее преимуществ.
На вашем веб-сайте есть обзор, портреты спикеров, информация о месте проведения и основных целях конференции. Разделите страницу и включите верхний и нижний колонтитулы с меню. Используйте подходящие цвета фона, которые хорошо дополняют друг друга для разных разделов. Выберите респектабельный тип шрифта и цвет, соответствующий теме веб-сайта.
Выберите респектабельный тип шрифта и цвет, соответствующий теме веб-сайта.
Веб-сайт College Fest
Веб-сайт фестиваля колледжа с поддержкой HTML — это базовый статический веб-сайт для управления деятельностью колледжа и программированием. С помощью сайта вы сможете быстро продвигать свою будущую деятельность и мотивировать участников.
Люди могут видеть тип мероприятия, которое будет проходить в колледже. Они также могут отправить свою регистрационную информацию для участия в мероприятии здесь.
Вы можете создать адаптивный веб-сайт с помощью HTML, CSS и JavaScript. Пользователь может легко изучить описания строки меню, щелкнув по ней.
Веб-сайт фотографии
Вы можете создать одностраничный веб-сайт с динамической фотографией, если хорошо разбираетесь в HTML5 и CSS3. Для оперативности:
- Используйте медиа-запросы и flexbox.
- Разместите название компании и фотографию на верхней целевой странице.
- Продемонстрируйте свою работу с большим количеством фотографий ниже.

- Укажите контактную информацию фотографа внизу (нижний колонтитул).
- Чтобы просмотреть свою работу, включите кнопку.
Нажав эту кнопку, вы можете сразу перейти в раздел фотографий. Поля, отступы, цветовая схема, размер шрифта, стиль шрифта, размер изображения и дизайн кнопок — все это важные факторы.
Веб-сайт ресторана
Этот проект предлагает вам массу возможностей проявить свои художественные способности. Как и следовало ожидать, веб-сайт ресторана должен быть сложным и обеспечивать множество функций.
Сначала необходимо создать привлекательный макет веб-сайта и добавить к нему различные функции. Это будет включать в себя меню, краткие описания блюд, цены, привлекательные изображения различных блюд, кнопки социальных сетей, контактные данные, возможность онлайн-бронирования и другую ценную информацию. Затем вы можете упорядочить различные продукты и напитки и связанные с ними цены в сетке с помощью CSS.
При разработке веб-сайта ресторана вы должны сосредоточиться на использовании стильных макетов, чистых стилей шрифтов и привлекательной цветовой схемы. Вы можете добавить на сайт фотогалерею с вращающимися фотографиями различных блюд, если хотите сделать его еще интереснее. Чтобы улучшить навигацию по аудитории, вы также можете разместить важные ссылки на веб-сайте.
Вы можете добавить на сайт фотогалерею с вращающимися фотографиями различных блюд, если хотите сделать его еще интереснее. Чтобы улучшить навигацию по аудитории, вы также можете разместить важные ссылки на веб-сайте.
Страница дани
Один из самых простых HTML-проектов, которые вы можете создать, — это страница памяти. Он чествует того, кто мотивирует вас, кого вы уважаете. Вам нужно только базовое понимание принципов HTML, чтобы создать трибьют-страницу.
После создания веб-сайта вы можете добавить фотографию человека, которого вы чествуете, а также информацию о его жизни, достижениях и многом другом. Вы также можете включить в свое сообщение несколько добрых слов. Использование CSS для этого проекта будет полезно, потому что это позволит вам интегрировать различные стили и макеты. Убедитесь, что вы выбрали приятный цвет фона для веб-сайта.
Анкетные формы
Как новичок, вы можете очень легко создавать анкеты. Формы являются распространенным компонентом стратегий веб-сайтов по сбору информации о пользователях. Хорошо продуманная форма опроса может помочь вам собрать необходимые данные о вашей целевой аудитории, включая их возраст, занятость, географическое положение, вкусы и предпочтения, а также проблемы с болью. Это HTML-задание — отличная возможность продемонстрировать свое понимание дизайна форм и организации веб-страниц.
Хорошо продуманная форма опроса может помочь вам собрать необходимые данные о вашей целевой аудитории, включая их возраст, занятость, географическое положение, вкусы и предпочтения, а также проблемы с болью. Это HTML-задание — отличная возможность продемонстрировать свое понимание дизайна форм и организации веб-страниц.
Сделать анкету несложно. Вы должны ознакомиться с основными тегами HTML и полями ввода, необходимыми для создания форм. Затем вы можете создать текстовое поле, флажок, кнопку, дату и другие важные компоненты формы, используя теги. CSS можно использовать для улучшения внешнего вида формы и веб-страницы.
Страница технической документации
Вы можете создать страницу технической документации, если знакомы с основами HTML, CSS и JavaScript. Основная цель этого проекта — разработать страницу технической документации, которая позволяет пользователям нажимать на любую тему в левой части страницы и загружать соответствующий контент в правой части.
Проект представляет собой простую страницу технической документации и ничего особенного. Вы должны разделить страницу на две части, чтобы построить этот HTML-проект. Описание каждой темы будет справа, а слева будет меню, показывающее все темы в порядке сверху вниз. Закладки Javascript или CSS можно использовать для включения функции щелчка.
Вы должны разделить страницу на две части, чтобы построить этот HTML-проект. Описание каждой темы будет справа, а слева будет меню, показывающее все темы в порядке сверху вниз. Закладки Javascript или CSS можно использовать для включения функции щелчка.
Личное портфолио
Вы также можете сделать свое портфолио, если вы знакомы с HTML5 и CSS3. В своем портфолио укажите свое имя, изображения и примеры своей работы и навыков. Кроме того, вы можете прикрепить свое резюме и загрузить все свое портфолио в аккаунт GitHub.
Упомяните некоторые меню в своих заголовках, например, о, контактах, вакансиях или страницах услуг. Добавьте в шапку одну из своих фотографий и краткую биографию. После этого добавьте несколько образцов работ, а затем в нижний колонтитул, включая свою контактную информацию или учетные записи в социальных сетях.
Заключение
Все эти проекты помогут вам вырасти как программисту и разработчику веб-сайтов. Прежде чем переходить к более сложным языкам, таким как JavaScript или Python, рекомендуется тщательно изучить HTML и CSS.
