Простая валидация формы без JS / Хабр
В данной статье я бы хотел поделиться методом быстрой валидации полей с помощью разметки и стилей. Данный метод не является кроссбраузерным и рекомендуется к использованию только как дополнительная фича. По ходу статьи мы будем уменьшать наши шансы на кроссбраузерность, но повышать функциональность.Давайте попробуем собрать стандартную форму, которая будет включать в себя: Имя, E-Mail, Телефон, Ссылку на сайт и допустим Ваш рост, чтобы поэксперементировать с числовым полем.
<form action="#"> <input type="text" name="name" placeholder="Имя" /> <input type="text" name="email" placeholder="E-Mail" /> <input type="text" name="phone" placeholder="Телефон" /> <input type="text" name="url" placeholder="Ваш сайт" /> <input type="text" name="growth" placeholder="Ваш рост" /> <button type="submit">Отправить</button> </form>
HTML5
Сейчас уже никого не удивить атрибутами валидации input полей, которое принес нам стандарт HTML5.
Самый простой путь валидации — это определить тип input поля и расставить атрибуты required которые отвечают за обязательность заполнения.
<form action="#"> <input type="text" name="name" placeholder="Имя" required /> <input type="email" name="email" placeholder="E-Mail" /> <input type="tel" name="phone" placeholder="Телефон" /> <input type="url" name="url" placeholder="Ваш сайт" /> <input type="number" name="growth" placeholder="Ваш рост" /> <button type="submit">Отправить</button> </form>Применение этих двух атрибутов позволит гораздо эффективнее валидировать вводимую информацию нативными методами. Ну и конечно же поддержка этих свойств браузерами наиболее широка.
Отдельно хотелось бы сказать про тип поля tel. Ожидается что браузер будет валидировать телефонные номера, но нет, поле с типом tel используется сейчас только для автозаполнения. Дело в том, что валидация телефонных номеров очень неоднозначная задача из-за слишком большого количества различных форматов телефонных номеров в разных странах, которые просто никак не получится унифицировать и записать в одно правило.
Дело в том, что валидация телефонных номеров очень неоднозначная задача из-за слишком большого количества различных форматов телефонных номеров в разных странах, которые просто никак не получится унифицировать и записать в одно правило.
Однако, нам на помощь приходит атрибут pattern. Этот атрибут принимает в себя значение регулярного выражения. В нашем случае рассмотрим вариант паттерна для ввода мобильного телефона в РФ: +7 (123) 456-78-91. Для этого добавим простое регулярное выражение в наше поле с телефоном, а также ограничим минимальное и максимальное количество символов:
<input type="tel" name="phone" placeholder="Телефон" pattern="[\+]\d{1}\s[\(]\d{3}[\)]\s\d{3}[\-]\d{2}[\-]\d{2}" minlength="18" maxlength="18" />

Поддержка браузерами атрибута pattern на данный момент очень хорошая. iOS начиная с версии 10.3 полностью поддерживает данное свойство, до этого наблюдалось отсутствие подсказок о неправильном вводе данных.
Стоит также учитывать, что атрибут minlength до сих пор не поддерживается в браузерах IE, EDGE и только с версии 10.3 появился в iOS. Однако maxlength поддерживается везде и очень давно. Нам в целом хватит и этого.
Давайте также поставим ограничение для поля с ростом. Допустим мы предполагаем, что пользователь нашего сайта определенно не может быть ниже 100 см и выше 250 см. Так и напишем:
<input type="number" name="growth" placeholder="Ваш рост" min="100" max="250" />С поддержкой этих атрибутов в браузерах, все хорошо.
Перейдем к стилизации!
CSS3
Для того чтобы кастомно стилизовать нашу валидацию, воспользуемся псевдоклассами :invalid и :valid. Поддержка этих псевдоклассов в браузерах позволяет использовать их максимально широко на данный момент.
input:invalid {border-color: red;}
input:valid {border-color: green;}
Казалось бы, берем полученные знания и применяем! Но не все так просто как кажется, давайте проверим как это работает. В результате мы получим, что все наши поля изначально пустые и обязательные будут считаться не валидными, а все остальные валидными. Совсем не красиво и непонятно для пользователя, что от него хотят.Мы можем пойти на небольшую хитрость и использовать псевдокласс :placeholder-shown. С помощью этого псевдокласса мы можем определить отображается ли сейчас значение placeholder в нашем поле ввода. Атрибут placeholder отображается только тогда, когда в наше поле ничего не введено. Соответственно, чтобы применить этот псевдокласс нам просто нужно обратить его свойство с помощью :not. В итоге получаем вот такую конструкцию:
input:invalid:not(:placeholder-shown) {border-color: red;}
input:valid:not(:placeholder-shown) {border-color: green;}
Если прочитать дословно: окрасить красным цветом границу инпута, когда наше поле не валидно и когда в нем не отображается значение атрибута placeholder. Если ваше поле не имеет атрибута placeholder, можно просто поставить внутри пробел:
Если ваше поле не имеет атрибута placeholder, можно просто поставить внутри пробел:<input type="text" placeholder=" " />У данного метода есть только один минус: поддержка. Псевдоэлемент :placeholder-shown поддерживается во всех браузерах кроме IE и EDGE. К счастью :not не обладает таким недостатком.
Для примера я набросал все вышесказанное в CodePen и добавил еще немного возможностей:
Итог
Таким образом, не прибегая к JS мы с помощью двух строк в CSS смогли стилизовать и валидировать форму. На текущий момент такая конструкция будет хорошо работать в большинстве браузеров, к сожалению, как всегда, веб-разработку подводят детища Microsoft.HTML5 | Валидация форм
174Веб-программирование — HTML5 — Валидация форм
Поля в форме предназначены для сбора информации от посетителей страницы. Но несмотря на все усилия и объяснения, получение правильной информации может оказаться трудным делом. Нетерпеливые или невнимательные посетители могут пропускать важные поля, заполнять поле или несколько полей не полностью, да и попросту нажимать неправильные клавиши.
Серьезной веб-странице требуется проверка данных, т.е. какой-либо способ обнаружения ошибок во введенных данных, а еще лучше — способ, не допускающий ошибок вообще. На протяжении многих лет веб-разработчики делали это с помощью процедур JavaScript собственной разработки или посредством профессиональных библиотек JavaScript. И говоря по правде, эти подходы давали отличные результаты.
Но, видя, что проверка выполняется повсеместно (практически всем нужно проверять вводимые данные на ошибки) и применяется лишь к нескольким основным типам данных (например, адресам электронной почты или датам), а также, что ее реализация — такая неинтересная и скучная задача (никому, по сути, не хочется писать один и тот же код для каждой формы, не говоря уже о тестировании его), определенно должен быть лучший способ для ее реализации.
Создатели HTML5 смогли увидеть эту надобность и изобрели способ привлечь браузеры на помощь, переложив задачу проверки с плеч веб-разработчиков на веб-обозреватели. Создатели HTML5 разработали систему проверки на стороне клиента, которая позволяет вставлять основные правила валидации в любое поле <input>. Лучшее в этой системе — это ее простота и легкость: все, что нужно сделать — так это вставить правильный атрибут.
Как работает проверка HTML5?
Основная идея в основе проверки форм HTML5 состоит в том, что разработчик указывает данные для валидации, но не реализует все необходимые для этого трудоемкие подробности. Это что-то похожее на начальника, который только отдает приказания, но реализует эти указания не сам, а с помощью подчиненных.
Например, допустим, что определенное поле нельзя оставлять пустым, и посетитель должен ввести в него хоть что-то. В HTML5 это осуществляется с помощью атрибута required в соответствующем поле (далее дорабатываем пример из предыдущей статьи):
<input placeholder="Иван Иванов" autofocus required>
Даже с применением для поля атрибута required на это требование нет никаких визуальных указателей по умолчанию. Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку.
Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку.
Проверка выполняется, когда пользователь нажмет кнопку для отправки формы. Если браузер поддерживает формы HTML5, он заметит пустое обязательное для заполнения поле, перехватит вызов отправки формы и отобразит всплывающее сообщение об ошибке:
Хотя официальных требований к оформлению сообщения об ошибках при проверке не существует, во всех браузерах для этой цели применяются всплывающие подсказки. К сожалению, веб-разработчики не могут изменять оформление или текст этого сообщения (без использования JavaScript), по крайней мере в настоящее время.
Возникает еще один вопрос: что будет, если нарушено несколько правил проверки, например, не заполнено несколько обязательных полей?
Опять же, ничего не будет, пока пользователь не нажмет кнопку для отправки формы. Только после этого браузер начнет проверять поля сверху вниз. Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
Отключение проверки
В некоторых случаях может потребоваться отключить проверку. Например, вы хотите протестировать свой серверный код на правильность обработки поступивших некорректных данных. Чтобы отключить проверку для всей формы, в элемент <form> добавляется атрибут novalidate:
<form action="#" novalidate>
Другой подход — это отключить проверку в кнопке для отправки формы. Такой способ иногда полезен в настоящей веб-странице. Например, вместо отправки, может быть, требуется сохранить наполовину заполненную форму для дальнейшего использования. Чтобы получить такую возможность, в элемент <input> соответствующей кнопки вставляется атрибут formnovalidate:
Чтобы получить такую возможность, в элемент <input> соответствующей кнопки вставляется атрибут formnovalidate:
<input type="submit" value="Отправить информацию" formnovalidate>
Обнаружение незаполненных полей — это только один из нескольких типов проверки. Позже мы рассмотрим обнаружение ошибок в данных разных типов.
Оформление результатов проверки
Хотя веб-разработчики не могут оформлять сообщения об ошибках проверки, они могут изменять внешний вид полей в зависимости от результатов их валидации. Например, можно выделить поле с неправильным значением цветным фоном сразу же, когда браузер обнаружит неправильные данные.
Все, что для этого требуется — это добавить несколько простых CSS3-псевдоклассов. Доступны следующие опции:
- required и optional
Применяют форматирование к полю в зависимости от того, использует ли это поле атрибут required или нет;
- valid и invalid
Применяют форматирование к полю в зависимости от правильности введенного в него значения.
 Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения;
Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения;- in-range и out-of-range
Форматирование к полям, для которых используется атрибут min или max, чтобы ограничить их значение определенным диапазоном значений.
Например:
input:required:invalid {
border:1px solid red;
}Проверка с помощью регулярных выражений
Самым мощным (и самым сложным) поддерживаемым HTML5 типом проверки является проверка на основе регулярных выражений. Поскольку JavaScript уже поддерживает регулярные выражения, добавление этой возможности к формам HTML будет вполне логичным шагом.
Регулярное выражение — это шаблон для сопоставления с образцом, закодированный согласно определенным синтаксическим правилам. Регулярные выражения применяются для поиска в тексте строк, которые отвечают определенному шаблону. Например, с помощью регулярного выражения можно проверить, что почтовый индекс содержит правильное число цифр, или в адресе электронной почты присутствует знак @, а его доменное расширение содержит, по крайней мере, два символа. Возьмем, например, следующее выражение:
Например, с помощью регулярного выражения можно проверить, что почтовый индекс содержит правильное число цифр, или в адресе электронной почты присутствует знак @, а его доменное расширение содержит, по крайней мере, два символа. Возьмем, например, следующее выражение:
[A-Z]{3}-[0-9]{3}
Квадратные скобки в начале строки определяют диапазон допустимых символов. Иными словами, группа [A-Z] разрешает любые прописные буквы от А до Z. Следующая за ней часть в фигурных скобках указывает множитель, т.е. {3} означает, что нужны три прописные буквы. Следующее тире не имеет никакого специального значения и означает самое себя, т.е. указывает, что после трех прописных букв должно быть тире. Наконец, [0-9] обозначает цифры в диапазоне от 0 до 9, а {3} требует три таких цифры.
Регулярные выражения полезны для поиска в тексте строк, отвечающих условиям, заданных в выражении, и проверки, что определенная строка отвечает заданному регулярным выражением шаблону. В формах HTML5 регулярные выражения применяются для валидации. и $, соответственно, не требуются. HTML5 автоматически предполагает наличие этих двух символов. Это означает, что значение в поле должно полностью совпасть с регулярным выражением, чтобы его можно было считать корректным.
и $, соответственно, не требуются. HTML5 автоматически предполагает наличие этих двух символов. Это означает, что значение в поле должно полностью совпасть с регулярным выражением, чтобы его можно было считать корректным.
Таким образом следующие значения будут допустимыми для этого регулярного выражения:
QDR-001 WES-205 LOG-104
А вот эти нет:
qdr-001 TTT-0259 5SD-000
Но регулярные выражения очень быстро становятся более сложными, чем рассмотренный нами пример. Поэтому создание правильного регулярного выражения может быть довольно трудоемкой задачей, что объясняет, почему большинство разработчиков предпочитает использовать для проверки данных на своих страницах готовые регулярные выражения.
Чтобы применить полученное тем или иным путем регулярное выражение для проверки значения поля <input> или <textarea>, его следует добавить в этот элемент в качестве значения атрибута pattern:
<input required pattern="\S+@[a-z]+.[a-z]+">
Регулярные выражения кажутся идеальным средством для проверки правильности адресов электронной почты. Впрочем, не кажутся, а так оно и есть. Но подождите немного с использованием их таким образом, т.к. в HTML5 уже имеется выделенный тип для адресов электронной почты со встроенным в него регулярным выражением (будет рассмотрен в следующей статье).
Специализированная JavaScript-проверка
Спецификация HTML5 также оговаривает набор свойств JavaScript, с помощью которых можно определить корректность значений полей (или заставить браузер выполнить проверку).
Наиболее полезным из них является метод setCustomValidity(), с использованием которого можно написать специальный сценарий для проверки конкретных полей, который будет работать с системой валидации HTML5.
Осуществляется это следующим образом. Прежде всего, значение соответствующего поля проверяется на правильность. Это делается с помощью обычного события oninput:
<textarea oninput="validateComments(this)">
В данном примере событие oninput активизирует функцию validateComments(). Ответственность за написание этой функции, проверку текущего значения поля <input> и вызова метода setCustomValidity() лежит на разработчике.
Ответственность за написание этой функции, проверку текущего значения поля <input> и вызова метода setCustomValidity() лежит на разработчике.
Если с текущим значением поля имеются проблемы, при вызове метода setCustomValidity() ему необходимо передать сообщение об ошибке. Если же текущее значение допустимо, этот метод вызывается с пустой строкой, таким образом очищая специальные сообщения об ошибке, которые могли использоваться ранее.
Далее приводится пример использования этого метода для проверки требования, чтобы значение в поле содержало не менее 20 символов:
function validateComments(input) {
if (input.value.length Конечно, эту задачу можно решить более элегантно с помощью регулярного выражения, требующего длинную строку. Но в то время как регулярные выражения прекрасно подходят для проверки определенных типов данных, специальная логика проверки может делать все, что угодно, от сложных алгебраических вычислений до установления связи с веб-сервером.
Поддержка проверки браузерами
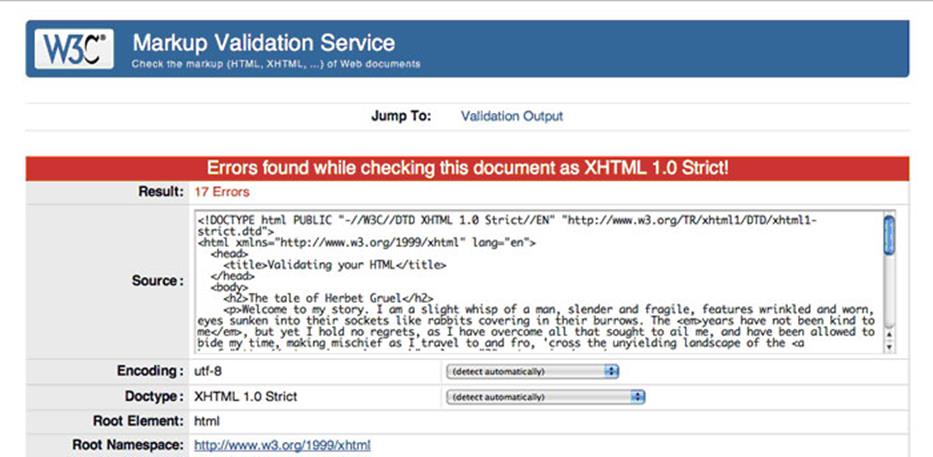
Разработчики браузеров добавляли поддержку проверки в свои продукты по частям, вследствие чего некоторые версии браузеров поддерживают одни возможности валидации, но не обращают внимания на другие. В таблице ниже указаны минимальные версии браузеров, полностью поддерживающих валидацию HTML5:
| Браузер | IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android |
| Минимальная версия | 10 | 4 | 10 | 5 | 10 | — | — |
Так как проверка HTML5 не заменяет валидацию на стороне сервера, ее можно рассматривать как второстепенную возможность, когда даже такая несовершенная поддержка лучше, чем отсутствие вообще какой-либо поддержки. В браузерах, не поддерживающих проверку, таких как IE 9, можно отправлять формы с некорректными данными, но эти ошибки можно выявить на стороне сервера и возвратить эту страницу назад браузеру, но с указанными ошибками.
В браузерах, не поддерживающих проверку, таких как IE 9, можно отправлять формы с некорректными данными, но эти ошибки можно выявить на стороне сервера и возвратить эту страницу назад браузеру, но с указанными ошибками.
С другой стороны, ваш веб-сайт может содержать сложные формы, в которых можно сделать массу ошибок при вводе данных, и вы не хотите потерять тех IE-пользователей, которые после первой неудачной попытки заполнить вашу форму не предпримут другую. В таком случае у вас есть два пути: разработать и использовать свою систему проверки или же использовать библиотеку JavaScript, чтобы компенсировать умственную отсталость IE. Какой из этих двух подходов выбрать, зависит от объема и сложности проверки.
На странице HTML5 Cross Browser Polyfills можно найти длинный список библиотек JavaScript, которые все, по большому счету, делают то же самое. Одна из лучших среди этих библиотек — это webforms2.
Библиотека webforms2 реализует все рассмотренные на данный момент атрибуты. Для использования библиотеки загрузите все ее файлы в папку своего веб-сайта (а лучше в подкаталог папки веб-сайта) и добавьте в веб-странице ссылку на эту библиотеку.
Для использования библиотеки загрузите все ее файлы в папку своего веб-сайта (а лучше в подкаталог папки веб-сайта) и добавьте в веб-странице ссылку на эту библиотеку.
Библиотека webforms2 хорошо интегрируется с другой заплаткой JavaScript, называющейся html5Widgets. Она реализует поддержку возможностей форм, которые мы рассмотрим далее, таких как ползунок и средства выбора даты и цвета. Обе эти библиотеки предоставляют хорошую общую поддержку для веб-форм, но содержат в своем коде неизбежные пробелы и незначительные ошибки. Качество сопровождения и усовершенствования этих библиотек покажет только время.
Справка для службы проверки разметки W3C
Все в порядке с
валидатор здесь, он просто знает HTML лучше, чем вы.
— Дэвид Дорвард, Validator’s
список рассылки.
О программе проверки разметки
Помогите мне! Я нажал на иконку и попал на этот странный сайт!
Без паники!
Автор веб-страницы, с которой вы пришли, когда-то пользовался нашим сервисом
на подтвердите эту страницу, и страница прошла проверку. Затем автору было разрешено использовать значок на этой странице, поскольку
претензия действительность . Значок используется как ссылка на
служба проверки, чтобы автор мог повторно проверить всякий раз, когда это необходимо. Вот почему, нажав на иконку, вы
перешел по ссылке на текущие результаты проверки для
страница, с которой вы пришли.
Затем автору было разрешено использовать значок на этой странице, поскольку
претензия действительность . Значок используется как ссылка на
служба проверки, чтобы автор мог повторно проверить всякий раз, когда это необходимо. Вот почему, нажав на иконку, вы
перешел по ссылке на текущие результаты проверки для
страница, с которой вы пришли.
Результат проверки был, безусловно, положительным («эта страница действительна…»), но если бы это было не так, вы бы, наверное, сделали автора страницы, где значок был одолжением, если вы могли предупредить его / ее об этой ненормальной ситуации.
Если вам интересно узнать о проверке разметки, вы можете прочитать это помогите документировать дальше, или вы можете просто использовать кнопку «Назад» вашего веб-браузера, чтобы вернуться на страницу, где вы нашли значок «Действительный».
Что такое проверка разметки
? Большинство страниц во Всемирной паутине написано на компьютерных языках. (например, HTML )
которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и
укажите, какой внешний вид или стиль должен иметь результат.
(например, HTML )
которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и
укажите, какой внешний вид или стиль должен иметь результат.
Как и у каждого языка, у них есть своя грамматика , словарный запас и синтаксис , и каждый документ, написанный на этих компьютерных языках должны соблюдать эти правила. Языки (X)HTML для всех версий до XHTML 1.1, используют машиночитаемые грамматики, называемые DTD s, механизм унаследованный от SGML .
Однако, как и тексты на естественном языке
могут содержать орфографические или грамматические ошибки, документы с использованием языков разметки
может (по разным причинам) не следовать этим правилам.
Процесс проверки того, действительно ли документ соответствует правилам
язык(и), которые он использует, называется проверка и инструмент, используемый для этого
является валидатором. Документ, который успешно проходит этот процесс, называется действительный .
Документ, который успешно проходит этот процесс, называется действительный .
Помня об этих концепциях, мы можем определить «проверку разметки» как процесс проверка веб-документа на соответствие грамматике (как правило, DTD), которую он якобы использует.
Является ли валидация своего рода контролем качества? Означает ли «действительный» «качество, одобренное W3C»?
Достоверность является одним из критериев качества веб-страницы, но есть многие другие. Другими словами, действительный Веб-страница не обязательно хорошая веб-страница, но недействительная веб-страница имеет мало шансов быть хорошей веб-страницей.
По этой причине тот факт, что W3C Markup Validator говорит, что
одна страница проходит проверку означает ли , а не , что
W3C считает, что это хорошая страница. Это означает лишь то, что инструмент (не
обязательно без недостатков) нашел страницу соответствующей определенному
список правил. Не больше, не меньше. Вот почему значки «действительные …»
никогда не следует рассматривать как «знак качества W3C».
Не больше, не меньше. Вот почему значки «действительные …»
никогда не следует рассматривать как «знак качества W3C».
Является ли действительность тем же самым, что и соответствие?
Нет, это разные понятия.
Языки разметки определены в технических спецификациях , которые обычно включают формальную грамматику . Документ действителен, если он правильно составлен в соответствии с к формальной грамматике, тогда как соответствие относится к сама спецификация. Два могут быть эквивалентны , но в большинстве случаев некоторые требования соответствия не могут быть выражены в грамматике, что делает валидность только часть соответствия.
Что такое средство проверки разметки и что оно делает?
Markup Validator — это бесплатный инструмент и сервис, который
проверяет разметку:
другими словами, он проверяет синтаксис веб-документов, написанных в форматах
например (X)HTML.
Валидатор похож на lint для C. Он сравнивает
ваш HTML-документ в определенный синтаксис HTML и сообщает о любых
расхождения.
Узнайте больше о средстве проверки разметки и языках, которые оно может проверять.
Зачем мне проверять HTML-страницы?
Один из важных принципов компьютерного программирования гласит: Be
консервативен в том, что вы производите; будьте либеральны в том, что вы принимаете.
Браузеры следуют второй половине этого принципа, принимая веб-страницы.
и пытаясь отобразить их, даже если они не являются легальными HTML. Обычно
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
Вот почему вы хотите следовать первой половине максимы, делая убедитесь, что ваши страницы являются законным HTML. Лучший способ сделать это с помощью прогон ваших документов через один или несколько валидаторов HTML.
Более длинный ответ на этот вопрос: также доступен на этом сайте, если приведенное выше объяснение не удовлетворило ты.
Кто владеет/обслуживает средство проверки разметки?
Средство проверки разметки поддерживается по адресу W3C персоналом W3C и доброжелательные сотрудники, которые получают большую помощь от участников (прочитайте полные титры).
Какие еще есть валидаторы?
Ищете валидаторы в W3C, но не в Markup Validator? Ознакомьтесь со списком валидаторов на W3C, включая известный валидатор CSS, проверка ссылок и т.д.
Как отправить отзыв/отчет об ошибке, связанный с Markup Validator?
Прочтите инструкции на нашей странице обратной связи.
Использование этой услуги
Как пользоваться этой услугой?
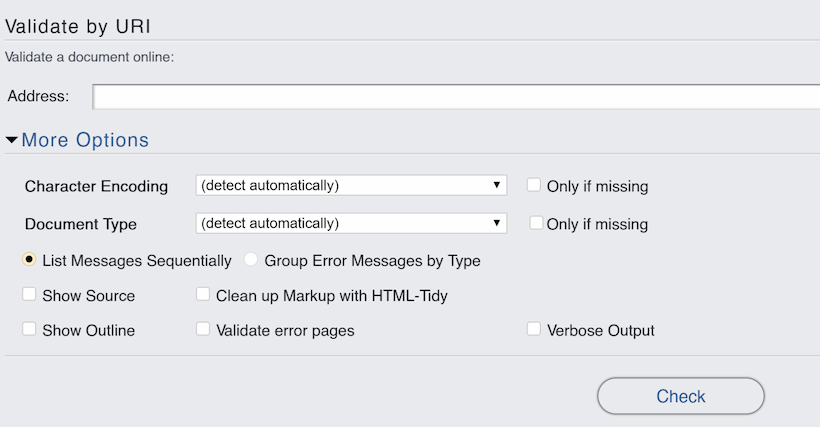
Скорее всего, вы захотите воспользоваться онлайн-сервисом проверки разметки. Простой способ использовать эту службу для проверки веб-страницы — вставить ее адрес в текстовую область на домашнюю страницу валидатора и нажмите кнопку «Проверить».
Возможны другие варианты использования и несколько вариантов использования, пожалуйста прочтите руководство пользователя для получения дополнительной помощи по этому услуга.
Если по какой-то причине вы предпочитаете запускать собственный экземпляр Markup Validator, ознакомьтесь с документацией нашего разработчика.
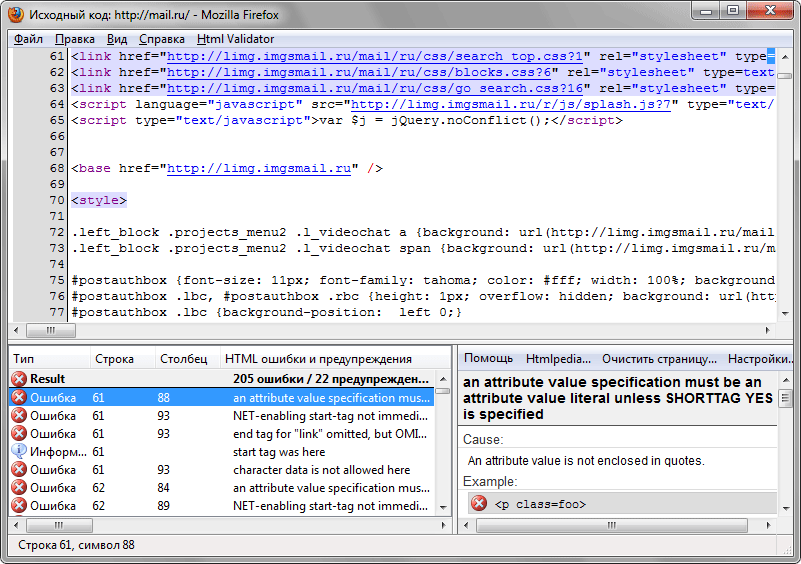
Что это за сообщения об ошибках?
Вывод средства проверки разметки может быть трудно расшифровать для как новички, так и эксперты, поэтому мы ведем список ошибок сообщения и их интерпретация, которые должны помочь.
Много сообщений об ошибках? Не паникуйте.
Не паникуйте. The Validator жаловался на ваш
The Validator жаловался на ваш Декларация DOCTYPE (или ее отсутствие)? Убедитесь, что ваш
документ имеет синтаксически правильный DOCTYPE декларации, как описано в разделе
на DOCTYPE и убедитесь, что он правильно идентифицирует
тип HTML, который вы используете. Затем пропустите его через The Validator.
снова; если вам повезет, вы должны получить намного меньше ошибок.
Если это не поможет, возможно, вы столкнулись с каскадным сбоем. — одна ошибка, из-за которой Валидатор настолько запутался, что не может понять смысл остальной части вашей страницы. Попробуйте исправить первые несколько ошибки и снова запустить вашу страницу через The Validator.
Будьте терпеливы, со временем и опытом вы научитесь использовать Markup Validator для быстрой очистки HTML-документов.
Мне не нужны сообщения об ошибках, я хочу, чтобы вы почистили мою страницу!
Обратите внимание на такие инструменты, как
HTML аккуратный и
уборка При выборе
Опция «Очистить разметку с помощью HTML-Tidy» выведет «очищенный»
версия входного документа в случае, если он недействителен, делается с помощью
HTML-Tidy, используя
Конфигурация HTML-Tidy по умолчанию для Markup Validator. Обратите внимание, что там
не дают никаких гарантий относительно достоверности или других аспектов этого вывода,
и в этих инструментах есть много параметров для настройки, которые могут привести к
в лучшей очистке, чем параметры Валидатора по умолчанию для вашего
document, поэтому вы можете попробовать их локально.
Обратите внимание, что там
не дают никаких гарантий относительно достоверности или других аспектов этого вывода,
и в этих инструментах есть много параметров для настройки, которые могут привести к
в лучшей очистке, чем параметры Валидатора по умолчанию для вашего
document, поэтому вы можете попробовать их локально.
Разное (очень) Часто задаваемые вопросы
Декларация DOCTYPE не найдена!
Объявление DOCTYPE является обязательным для HTML-документов.
Если у вас нет особых потребностей, вы должны использовать следующий общий DOCTYPE: . Типичный HTML-документ выглядит так:
<голова>
Заголовок
<тело>
Кодировка символов не найдена!
HTML-документ должен передаваться вместе с кодировкой символов.
Указание кодировки символов обычно выполняется веб-сервером конфигурации, скриптами, которые объединяют страницы, и внутри сам документ. IANA ведет список официальные имена персонажей кодировки (называемые кодировками в этом контексте). Вы можете выбрать из числа кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Деятельность W3C I18N собрала несколько советов по как это сделать.
Чтобы быстро проверить, пройдет ли документ проверку после адресации
недостающая информация о кодировке символов, вы можете использовать «Кодировку»
элемент управления формы (ключ доступа «2») ранее на странице, чтобы принудительно выполнить кодировку
переопределить, чтобы вступило в силу. «iso-8859-1» (Западная Европа и Северная Америка)
и «utf-8» (универсально и чаще используется в последних документах)
общие кодировки, если вы не уверены, какую кодировку выбрать.
/check?uri=referer не работает — или — валидатор говорит, что не поддерживает моя «неопределенная» схема URL
Браузеры и другие веб-агенты обычно отправляют информацию о странице, с которой они пришли, в Заголовок Referer . Валидатор использует эту информацию для функций, которые позволяют
это для проверки любой страницы, которую браузер посещал в последний раз. «Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
К сожалению, некоторые усердные «программы безопасности» или веб-прокси лишают реферера информация из того, что отправляет браузер. Без этой информации валидатор не может найти URL-адрес документа для проверки и выдает то же сообщение об ошибке, что и при его учитывая тип URL, который он не понимает.
Также запросы к незащищенным ресурсам HTTP по ссылкам в документах
передаваемые по безопасному протоколу, такому как HTTPS, не должны включать
информация о реферере
согласно спецификации HTTP/1. 1.
Поскольку валидатор на validator.w3.org в настоящее время недоступен через
HTTPS, эта функция реферера не будет надежно работать для документов
передаются по защищенным протоколам (обычно
1.
Поскольку валидатор на validator.w3.org в настоящее время недоступен через
HTTPS, эта функция реферера не будет надежно работать для документов
передаются по защищенным протоколам (обычно https URL)
с этим.
Как исправить :
- Убедитесь, что это действительно проблема
Referer. Валидатор должен был перенаправить вас наhttps://validator.w3.org/check?uri= your_url_here. В противном случае проверьте адрес, который вы дали валидатору. - Валидатор не может решить эту проблему. Вам придется (попросите вашего администратора) перенастроить независимо от того, какое ревностное программное обеспечение лишает эту информацию о реферере.
- Если на вашей странице есть ссылка, использующая функцию «/check?uri=referer», вы можете заменить ее на
ссылка на валидатор без этой функции, например.
https://validator.w3.org/check?uri=http%3A%2F%2Fwww. example.com
example.com - Если у вас нет контроля над страницей или раздражающим программным обеспечением, или URL-адрес вашей страницы имеет вид
https, просто добавьте адрес страницы, которую вы хотите проверить (в кодировке URI) на адресhttps://validator.w3.org/check?uri=.
CSS HTML Validator Software — обзоры, цены и демонстрация 2023
CSS HTML Validator для Windows — это быстрый, мощный, легко настраиваемый пользователем и простой в использовании профессиональный инструмент веб-разработки, который проверяет HTML, CSS, доступность, SEO, PHP, XHTML, JavaScript, ссылки и многое другое.
Последняя версия CSS HTML Validator включает обновленную поддержку HTML5 и CSS, проверку доступности (включая WAI-ARIA и WCAG 2.1), поддержку SEO, поддержку мобильной разработки, проверку PHP и JavaScript, проверку ссылок, проверку орфографии и встроенный редактор.
Мощный мастер пакетной обработки в версиях Pro и Enterprise позволяет легко проверять целые веб-сайты и несколько документов HTML.
Цены на CSS HTML Validator
CSS HTML Validator не имеет бесплатной версии, но предлагает бесплатную пробную версию. Платная версия CSS HTML Validator начинается с 69 долларов США за раз.
Начальная цена:
69 долларов США/единоразово
Бесплатная версия:
Нет
Бесплатная пробная версия:
Да
Альтернативы CSS HTML Validator
SE Ranking — это облачная платформа для поисковой оптимизации (SEO), которая подходит для маркетинга среднего размера и…
SEO PowerSuite — это решение для отслеживания SEO, которое помогает предприятиям любого размера проводить исследования ключевых слов, отслеживать…
Moz Pro предлагает набор инструментов SEO, которые помогут вашему бизнесу улучшить рейтинг, увеличить трафик и добиться заметности в… . С более чем 55 продуктами, инструментами и…
FullStory — это онлайновая система цифровой аналитики, которая помогает оптимизировать взаимодействие с клиентами. Это позволяет пользователям…
Это позволяет пользователям…
Посмотреть все альтернативы
Обзоры CSS HTML Validator
Общий рейтинг
( 23 отзыва ) Напишите отзыв!Рейтинг функций
Соотношение цены и качества
4.8
Функциональность
4.7
Простота использования
4.7
Поддержка клиентов
4,7
5 отзывов из 23 Посмотреть все отзывы
Анжела- Отрасль: Здоровье, хорошее самочувствие и фитнес
- Размер компании: Самозанятый
- Используется Ежедневно для Бесплатная пробная версия
- Источник обзора
Соотношение цены и качества
5
Особенности
5
Простота использования
5
Служба поддержки
5
Отзыв от 07.04.2021
Очень полезно и приветствуется. Программа, чтобы иметь
Это было долгожданное дополнение, которое не требовало никаких усилий для моего PO арта, кроме загрузки.
Pros
Как легко и просто было его использовать, просто загрузите, и он работает без каких-либо дополнительных усилий со стороны пользователя.
Минусы
Это было слишком просто, как будто должно было быть что-то еще, но этого не было.
- Отрасль: Высшее образование
- Размер компании: 51–200 сотрудников
- Используется Ежемесячно для 2+ года
- Источник обзора
Соотношение цены и качества
5
Особенности
5
Простота использования
5
Служба поддержки
5
Отзыв от 30.06.2019
Незаменимый инструмент для производственной и учебной среды
На основе более чем двух десятилетий использования CSS HTML Validator под Windows и, совсем недавно, под Linux, я настоятельно рекомендую его не только всем, кто изучает веб-разработку, но и опытным разработчикам, которые гордятся чистым, соответствующим стандартам кодом. , или чей код подпадает под требования доступности WCAG и Раздела 508, или которым нужны расширенные возможности для мониторинга веб-сайта. Вы можете протестировать CSS HTML Validator, воспользовавшись бесплатным пробным предложением.
, или чей код подпадает под требования доступности WCAG и Раздела 508, или которым нужны расширенные возможности для мониторинга веб-сайта. Вы можете протестировать CSS HTML Validator, воспользовавшись бесплатным пробным предложением.
Pros
В середине 1990-х я обнаружил, что тесная интеграция проверки синтаксиса CSE HTML Validator с HTML-редактором очень эффективна, а его рекомендации по исправлениям и лучшим практикам очень похожи на наставника. В последующие годы CSE HTML Validator превратился в CSS HTML Validator, а его проверка синтаксиса и наставничество соответствовали меняющимся стандартам веб-разработки. В течение всего этого периода я продолжал полагаться на него из-за огромного удобства интеграции проверки синтаксиса с редактированием HTML, CSS, JavaScript и PHP. Некоторые средства проверки синтаксиса требуют, чтобы код загружался в онлайн-сервис, но проверка синтаксиса CSS HTML Validator является чисто локальной. Это означает, что код хранится в секрете, а проверка синтаксиса выполняется быстро.
В то время как версия Standard предназначена для работы с отдельными веб-страницами, версии Professional и Enterprise включают пакетный процессор для мониторинга и обслуживания целых веб-сайтов. Используя пакетный процессор, я могу подвергнуть веб-сайт исчерпывающему анализу, включая проверку синтаксиса, проверку ссылок и рекомендации по передовому опыту. Он также может проверять требования доступности WCAG и Раздела 508.
CSS HTML Validator может быть приложением для Windows, но я обнаружил, что он безупречно работает на Linux-машинах с использованием Wine, что позволило мне продолжать полагаться на него при переходе с Windows на Linux. Полная техническая оценка CSS HTML Validator доступна в базе данных приложений WineHQ Wine.
Минусы
Поскольку CSS HTML Validator не имеет встроенного FTP-клиента, он не может напрямую загружать веб-страницы на веб-сайт.
Проверенный рецензент- Отрасль: Медиа-производство
- Размер компании: 11–50 сотрудников
- Б/у Ежедневно для 6-12 месяцев
- Источник обзора
Соотношение цены и качества
4
Функции
4
Простота использования
3
Служба поддержки
4
Отзыв проверен 23. 07.2019
07.2019
Отлично подходит для веб-мастеров
Pros
Я думаю, что это отличная программа. Pro-версия лучше всего, потому что она анализирует весь сайт, а не только отдельные страницы. Я использовал инструменты Google для веб-мастеров, но я предпочитаю CSS HTML Validator, потому что он действительно точно исправляет ошибки кода, которые я обычно теряю. Там нет встроенного FTP-клиента, что досадно, но в целом он все же позволяет мне исправлять ошибки и ускорять загрузку моего кода на сайтах в Windows и Linux.
Минусы
Помимо отсутствия FTP, у меня не было никаких минусов в программном обеспечении.
Томас
- Отрасль: Информационные технологии и услуги
- Размер компании: Самозанятый
- Б/у Еженедельно для 1+ год
- Источник обзора
Соотношение цены и качества
5
Особенности
5
Простота использования
5
Служба поддержки клиентов
5
Отзыв от 30. 05.2019
05.2019
Незаменимая вещь для веб-разработчиков
Это помогло мне написать надежный HTML и CSS, и это помогло мне понять причину, по которой определенные вещи должны быть структурированы таким образом, чтобы их можно было проверить.
Pros
CSS HTML Validator обеспечивает лучший анализ HTML, чем тот, что предоставляется W3C: Validator предоставляет четкую и подробную информацию не только о причинах обнаруженных им проблем, но и полезные советы по их решению . Затем он выходит за рамки этого, чтобы предоставить предложения о том, что можно сделать для улучшения HTML, помимо простого исправления проверки, включая информацию о доступности, кросс-браузерной совместимости и т.п. Есть также дополнительный бонус в виде онлайн-форума, где можно задавать вопросы, и автор программного обеспечения всегда быстро отвечал на запросы, и он был в равной степени открыт для предложений новых функций (например, когда я обнаружил причуды HTML-композиций, возникающих в результате использования определенных фреймворков JavaScript, автор работал над тем, чтобы средство проверки реагировало на эти особенности соответствующими проверками и предложениями по использованию). Я настоятельно рекомендую Validator всем, кто хочет убедиться, что их HTML и CSS являются надежными и, следовательно, прочной основой для их приложения и его использования.
Я настоятельно рекомендую Validator всем, кто хочет убедиться, что их HTML и CSS являются надежными и, следовательно, прочной основой для их приложения и его использования.
Минусы
Если бы я мог выбрать звук по умолчанию, который издается в конце проверки (торжественное «та-да!», когда все проверяется, одиночный низкий «бип», когда есть проблема), я бы, наверное, хочу это. Но программа настолько легко настраивается, что, вероятно, есть настройка для изменения тех звуков, которые я еще не исследовал. 🙂
Ответ от Интернет-решения с искусственным интеллектом
Спасибо, Томас! Я рад, что вы нашли программу очень полезной. В параметрах механизма валидатора есть настройки звука, где вы можете отключить или изменить звуки, которые воспроизводятся после проверки.
Ответ 06.01.2019
- Промышленность: Розничная торговля
- Размер компании: Самозанятый
- Б/у Еженедельно для 2+ года
- Источник обзора
Соотношение цены и качества
5
Особенности
5
Простота использования
5
Служба поддержки
5
Отзыв от 15. 09.2019
09.2019
Мощный многофункциональный редактор для веб-документов
Я очень впечатлен программой CSS HTML Validator. Это мощный инструмент редактирования HTML, XML, CSS и других форм веб-документов. Валидатор экономит много времени на проверке кода на предмет синтаксиса, ошибок вложенности и других ошибок кодирования. Вы можете выбрать уровень отчетов об ошибках только из критических ошибок или добавить предупреждения, проверку ссылок и даже предложения по передовому стилю и соответствующему кодированию для поисковых роботов. При проверке документов ошибки выделяются разными цветами, что указывает на серьезность ошибки. И валидатор позволяет вам выбрать проверку по стандарту HTML 5 или выбрать более ранние переходные версии.
Валидатор позволяет писать код быстрее и проще, чем с помощью текстового редактора. Вы можете настроить автоматическое закрытие тегов и автоматический отступ строк, чтобы избежать ошибок вложенности. Рекомендации по орфографии и синтаксису доступны на лету.

 Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения;
Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения; [a-z]+">
[a-z]+"> example.com
example.com