Что такое HTML простыми словами — назначение, описание, принцип работы
Приветствую, друзья. Интернет огромен, ежедневно страницы сайтов посещают сотни миллионов людей и их число постоянно растет. Но всего этого могло не быть, если бы не появились единые стандарты представления информации и, в частности, HTML разметка web страниц. Сегодня я расскажу простыми словами про HTML — что это такое, для чего нужен, как работает разметка и каковы основные правила.
Содержание:
- Определение и назначение HTML;
- Что такое HTML теги;
- HTML файлы и программы для их просмотра;
- Как создаются HTML файлы;
- Изучение HTML с нуля.
Определение и назначение HTML
HTML (HyperText Markup Language) — дословно переводится как «язык гипертекстовой разметки», где с помощью специальных слов и символов (тегов) осуществляется форматирование текста, изображений и видео на экранах устройств.
HTML называют языком, но не нужно путать его с языком программирования — это язык разметки, который ничего не делает с данными, не производит никаких вычислений, преобразований и прочих изменений, он только расставляет информацию по разным частям монитора и показывает её в удобном для восприятия виде.
HTML не может сложить 2+2, зато может раскрасить эти цифры в разные цвета, поменять размер, сдвинуть вправо, влево, вверх или вниз, подложить фон и т.д.
Простым языком: HTML — это код, с помощью которого контент* красиво и удобно для восприятия размещается на странице. Кроме того, HTML обеспечивает связь разных web страниц друг с другом через систему ссылок.
*Контент — это информационное содержимое в виде текста, изображений, видео материалов.
Только благодаря HTML любой сайт в Интернете одинаково выглядит для пользователя из Житомира, Аддис-Абебы или Токио.
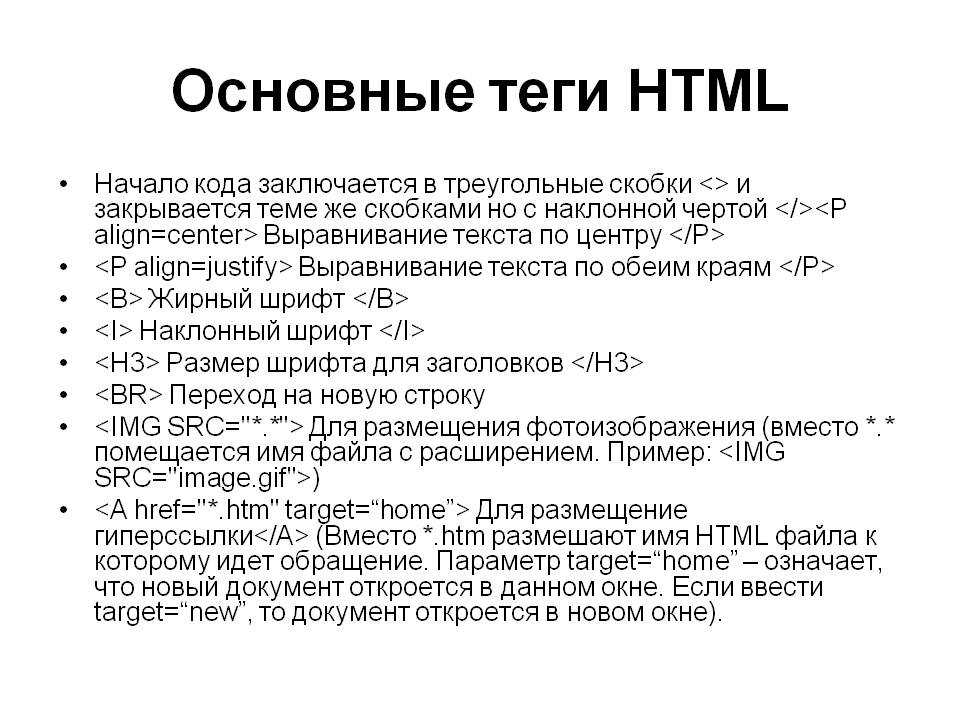
Что такое HTML теги
HTML тег — это группа слов и символов, которые придают объекту, в отношении которого применяются, особые свойства.
Каждый тег имеет свое назначение и четко прописанный синтаксис (правила использования).
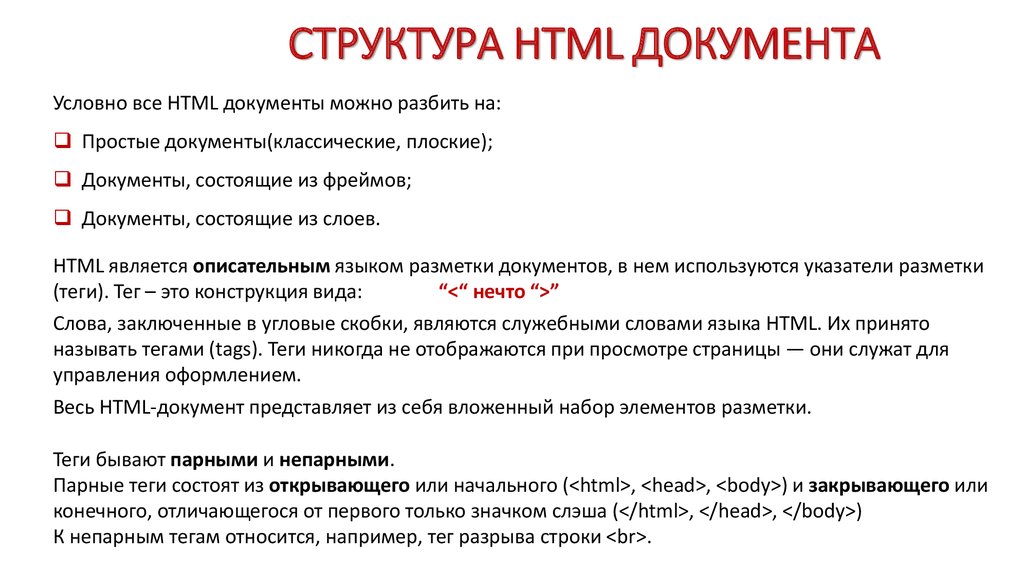
Все HTML теги имеют по краям скобки «<» «>», обозначающие, соответственно, начало и конец тега.
Например, тег переноса строки выглядит так:
<br>
Многие теги всегда употребляются в паре в виде открывающего и закрывающего, в этом случае закрывающий тег имеет в начале прямой слэш «/».
Например, пара тегов начинающих и заканчивающих абзац выглядит так:
<p>Абзац текста, например, нахваливающий сайт BiznesSystem.ru</p>
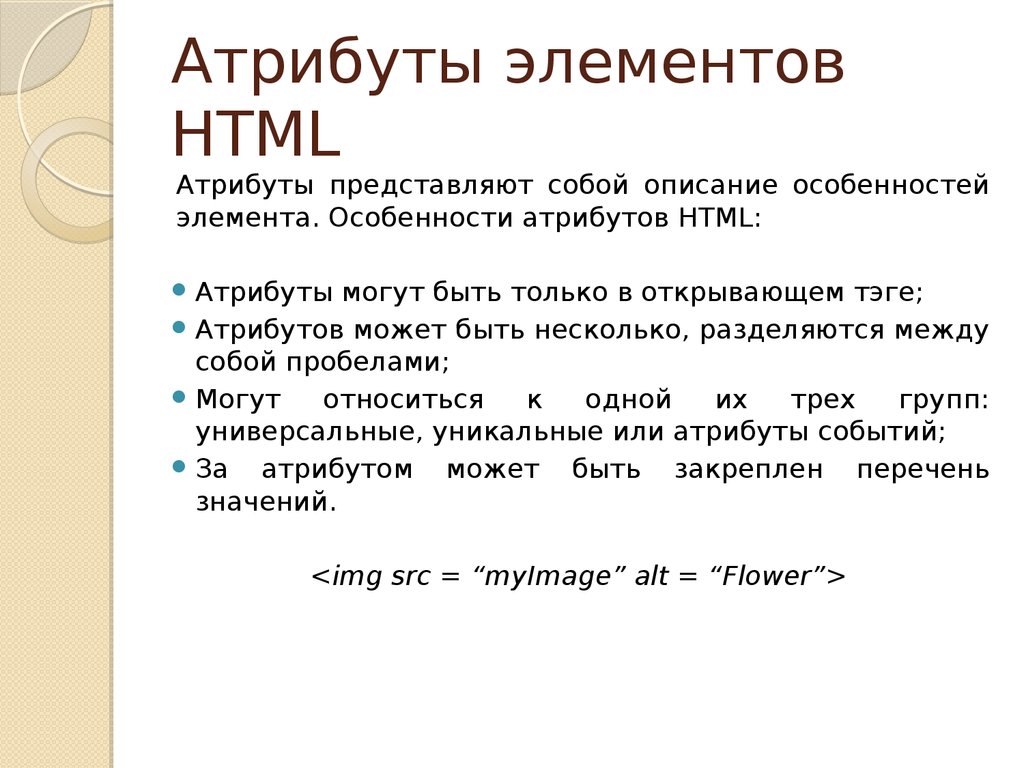
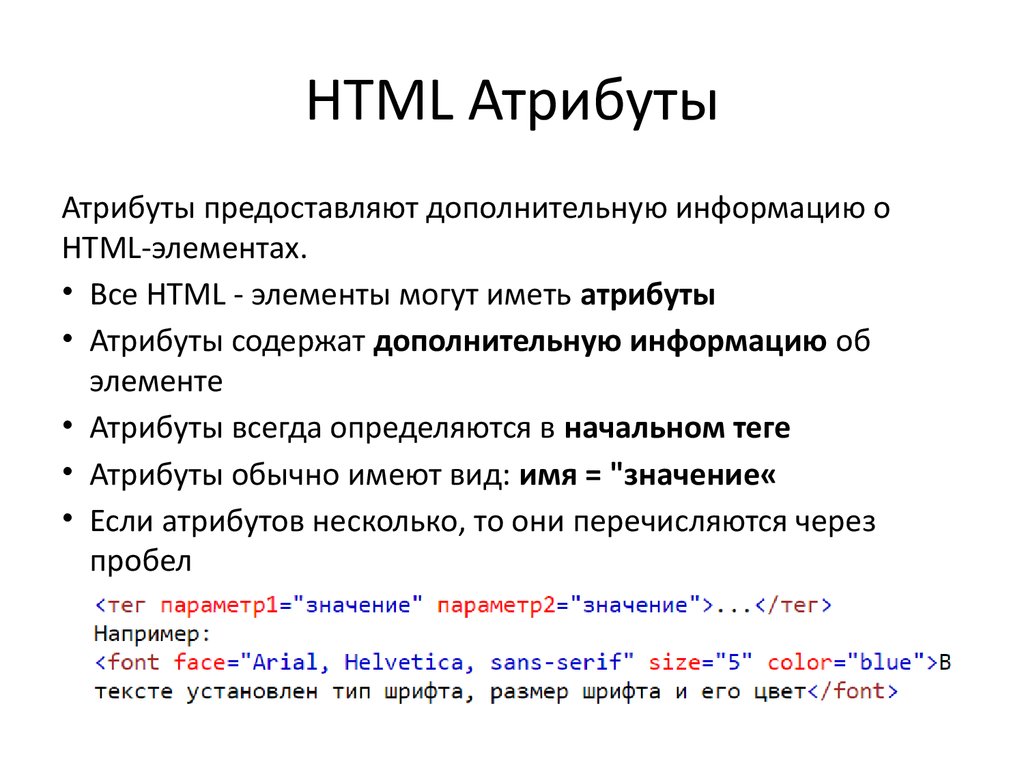
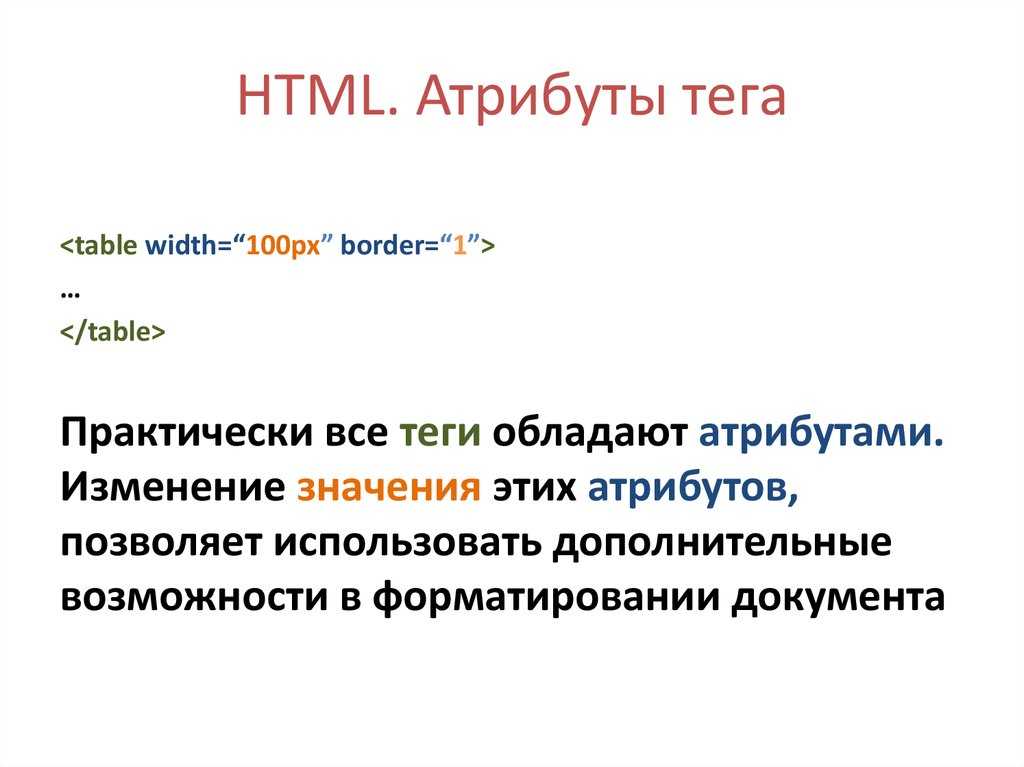
Часть тегов имеет дополнительные атрибуты, которые прописываются внутри открывающего тега. Атрибуты уточняют или дополняют основные свойства тегов.
Например, чтобы текст в абзаце прилегал к правому краю, нужно добавить такой атрибут:
<p align="right">Текст прилегающий вправо</p>
Теги могут находится один внутри другого, вложенные как матрёшки, например так:
<p align="right">Текст прилегающий вправо, где <b>это слово</b> выделено жирным</p>
В этом примере внутри тегов абзаца находятся теги <b> и </b>, выделяющие текст внутри жирным.
Всё содержимое страницы, отформатированное с помощью тегов называется HTML код, часто его называют исходный код страницы. Чтобы посмотреть как выглядит HTML код конкретной страницы сайта, нажмите на клавиатуре одновременно «ctrl»+»U».
HTML файлы и программы для их просмотра
Каждая страница в Интернете — это файл, содержащий HTML код. Подобный файл может находиться не только в сети, но и на домашнем компьютере или ноутбуке. Место его размещения не влияет на свойства.
Подобные файлы имеют следующие варианты расширений:
- .html;
- .htm.
Они ничем не отличаются.
Помимо стандартных для разметки страниц форматов, HTML код может содержаться в файлах с расширением .php и некоторых других языков программирования.
Для открытия файлов с HTML кодом используются специальные программы — браузеры (Яндекс Браузер, Opera, Google Chrome, Mozilla Firefox, Internet Explorer и другие). Они преобразуют исходный код страницы в удобный восприятию вид.
Когда мы посещаем Интернет сайты, то не видим никаких тегов, но благодаря браузерам видим результаты их работы.
В идеале каждый браузер должен действовать одинаково, каждый тег и свойство обрабатывать по стандарту и картинка для пользователя отличаться не должна, но на практике бывают сбои.
Возможно вы встречались со страницами где текст съехал или картинка наложилась на другую, но если открыть страницу другим браузером всё отображается нормально. Чаще всего это связано с тем, что язык HTML разметки развивается, появляются новые теги и свойства, а браузеры за этими изменениями не успевают, либо не могут договориться об едином стандарте использования.
Чтобы реже сталкиваться с подобными проблемами, используйте последние версии браузера.
Как создаются HTML файлы
Создание HTML файла — это по сути создание страницы сайта. Это совместная работа веб дизайнера, который придумывает внешний вид и верстальщика, который обрамляет в код весь контент, чтобы получить нужную картинку.
Самый простой (но не легкий) вариант создания HTML файлов — использование текстового редактора «Блокнот» или его более адаптированного для программирования аналога «Notepad++». С их помощью создается текстовый файлик, в него прописываются все коды, после чего расширение меняется на htm или html.
Более комфортный способ создания веб страниц — визуальные HTML редакторы, например MS Frontpage, NVU, DreamWeaver. Работа в них похожа на использование Microsoft Word, а конечный код генерируется самой программой. Можно делать страницы даже непосредственно в Microsoft Word, только при сохранении указать «Веб-страница htm, html». У всех этих программ есть один огромный минус — получаемый код избыточен и не оптимизирован (много лишних тегов), что приводит к медленной работе и проблемам с последующим редактированием (трудно разобраться).
Чаще всего современные сайты создаются с помощью систем управления контентом (CMS — content managment system). В них уже зашиты основные части кода (блоки), имеются сменяемые шаблоны оформления (причем их можно менять не трогая содержимое), а создание страниц сводится к банальному наполнению материалами. Кроме того, CMS работают не только с HTML разметкой, но и языками программирования (чаще PHP), благодаря чему в них реализованы самые разные функции, недоступные для простого HTML. В этой статье приведена подробная инструкция по самостоятельному созданию сайта с помощью CMS WordPress.
В этой статье приведена подробная инструкция по самостоятельному созданию сайта с помощью CMS WordPress.
Изучение HTML с нуля
Язык HTML развивается, появляются новые теги и атрибуты, другие, наоборот, устаревают и перестают использоваться. Остаются неизменными принципы, поэтому, если вы освоите основы HTML разметки, без труда сможете адаптироваться к последним версиям языка.
Я в свое время учил HTML по этой книге, сайт её авторов сейчас в переделке, не знаю, восстановится ли его работа и в каком виде, так что можете скачать по приведенной ссылке.
Что такое HTML простыми словами
🗓️ Обновлено: 13.10.2022
💬Комментариев: 0
👁️Просмотров: 245
HTML – это язык гипертекстовой разметки. Но это набор непонятных слов для начинающих. Что такое гипертекстовая разметка вообще? Давайте по простому, чтобы понять мог тот, кто второй раз в жизни слышит про HTML.
Итак, HTML – это такой язык, который позволяет нам строить страницы (а из них составлять сайты) в сети интернет.
Ну, уж получше. Но все равно, вопрос о языке остается. Как это язык, позволяющий что-то строить? Как работает html?
Представьте, что вы пишите письмо, но что там написано, может понять и выполнить только специальный человек. Письмо — это html-документ, где вы прописываете, благодаря специальным символам (тегам), которые будут размещаться на странице. А браузер – это тот самый человек, который понимает ваш язык и выполняет, что вы написали в письме.
Надеюсь, стало немного понятнее. Подытожим: html – это язык, благодаря которому можно строить web-страницу.
Если вы перечитаете, что написано выше, то сможете ответить и на следующий вопрос – зачем нужен HTML.
Благодаря HTML мы можем создавать web-странички, а из них и полноценный сайт. То есть любой сайт, который вы посещаете, это, если упростить, набор html тегов.
Что такое html тег?
Это элемент html разметки, прописываемый в специальных угловых скобках (<>).
Бывают разные теги. Самый популярный – тег div. Каждый тэг имеет свое значение. К примеру, тот же тег div создает блочный элемент. А тег span – инлайновый.
Каждый тэг имеет свое значение. К примеру, тот же тег div создает блочный элемент. А тег span – инлайновый.
Надеюсь, прочитав вышенаписанное, вы для себя сформировали понятие HTML. Это язык гипертекстовой разметки. Давайте теперь попробуем ответить на некоторые вопросы, которые приходят новичку в голову.
Для чего используют HTML?
Что можно сделать с помощью html? Очевидно — веб-сайт. Однако, что с помощью html создаются и email письма и рассылки. Про это часто забывают. С помощью html вы не создадите программу для компьютера. Запомните такое сочетание: html -> браузер.
Можно ли создать сайт без использования html?
Да, вы можете это сделать. Создайте на рабочем столе текстовый документ, пропишите в нем свое имя (или любой другой текст), затем переименуйте его: например, из документ.txt сделайте index.html. И откройте его с помощью любого браузера. Вот, пожалуйста, вы создали веб-страницу без использования html. Однако, если открыть исходных код документа в браузере, то вы увидите html теги. Их автоматически создал и добавил ваш браузер.
Их автоматически создал и добавил ваш браузер.
Что такое HTML верстка
Это создание html страницы из заданного макета. То есть, если простыми словами, дизайнер в программе (Photoshop, Figma или Sketch) нарисовал дизайн сайта, а задача верстальщика воссоздать внешний вид макета с помощью html. Этот процесс и называется версткой.
Что же, я постарался ответить простой вопрос «что такое html простыми словами». Я прекрасно понимаю, что новичкам иногда трудно понять смысл некоторых слов или выражений. Поэтому не стесняйтесь — задавайте свои вопросы в комментариях.
Так же, если вы нашли ошибку или неточность на странице — обязательно дайте нам знать.
Всем усердия и выдержки в изучении нового!
CSS Головоломки в Telegram
Подписывайся и не пропускай:
Актуальные новости
Интересные задачки
Полезные подборки
Перейти в Telegram
Простая английская Википедия, бесплатная энциклопедия
Из Простая английская Википедия, бесплатная энциклопедия
Язык гипертекстовой разметки ( HTML ) — это тип языка разметки. [1] Используется для создания веб-страниц. Веб-страницы могут содержать текст, ссылки, изображения и даже звук и видео. HTML сообщает веб-браузерам, как должны выглядеть веб-страницы. HTML также добавляет метаинформацию к веб-страницам. Метаинформация — это информация о о веб-странице, например, имя человека, создавшего страницу. Веб-браузеры обычно не отображают метаинформацию.
[1] Используется для создания веб-страниц. Веб-страницы могут содержать текст, ссылки, изображения и даже звук и видео. HTML сообщает веб-браузерам, как должны выглядеть веб-страницы. HTML также добавляет метаинформацию к веб-страницам. Метаинформация — это информация о о веб-странице, например, имя человека, создавшего страницу. Веб-браузеры обычно не отображают метаинформацию.
HTML часто используется с каскадными таблицами стилей (CSS) и JavaScript. CSS используется для изменения внешнего вида HTML. JavaScript говорит веб-сайтам, как себя вести. Он также может изменять HTML и CSS.
HTML создан консорциумом World Wide Web (W3C). Существует множество версий HTML. По состоянию на сентябрь 2018 года текущий стандарт HTML называется HTML 5 и имеет версию 5.2.
HTML использует «элементы», чтобы сообщить браузеру, из чего состоит веб-страница. Элементы отображаются в коде как «теги», написанные с помощью угловых скобок: <пример> . Теги обычно идут парами: открывающий тег определяет начало блока контента, а закрывающий тег определяет конец этого блока контента. Существует множество видов тегов, и у каждого из них свое предназначение. Примеры тегов см. в разделе Basic HTML Tags ниже.
Теги обычно идут парами: открывающий тег определяет начало блока контента, а закрывающий тег определяет конец этого блока контента. Существует множество видов тегов, и у каждого из них свое предназначение. Примеры тегов см. в разделе Basic HTML Tags ниже.
Некоторые теги работают только в определенных браузерах. Например, тег , который используется для того, чтобы что-то появилось, когда человек нажимает правую кнопку мыши, работает только в браузере Mozilla Firefox. [2] Другие браузеры просто игнорируют этот тег и нормально отображают текст. Многие создатели веб-страниц избегают использования этих «нестандартных» тегов, потому что хотят, чтобы их страницы выглядели одинаково во всех браузерах.
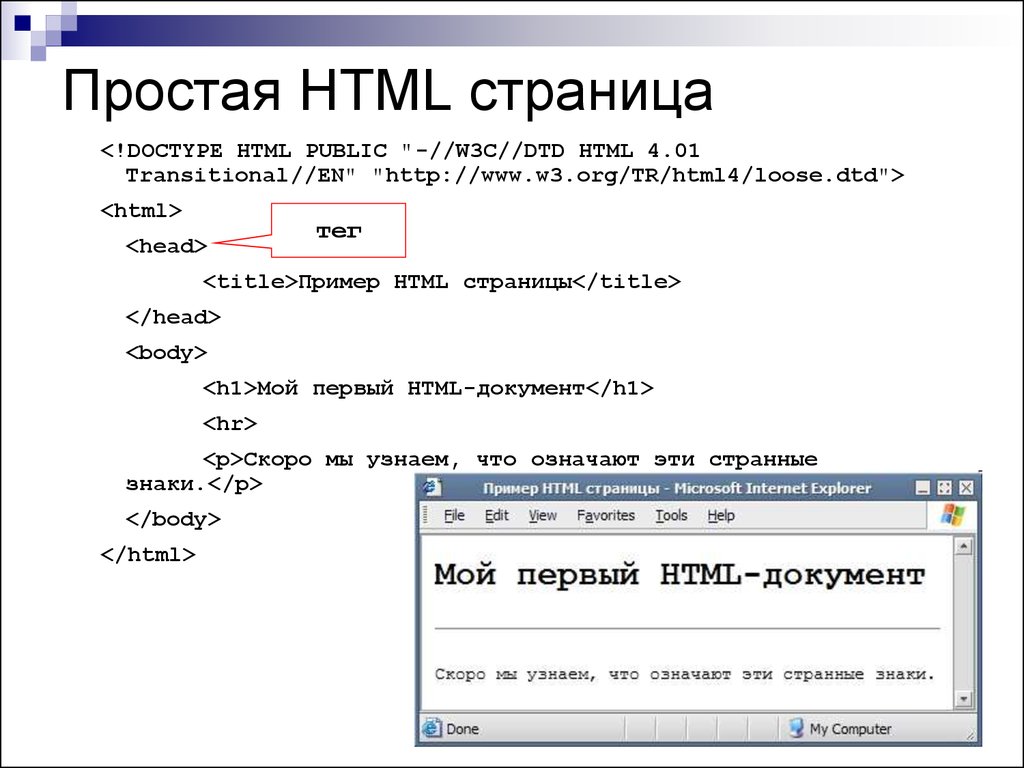
Вот пример страницы в HTML с надписью «Hello world!».
<голова>
Привет!
<тело>
Привет, мир!
Текст между и описывает веб-страницу, а текст между и является содержимым страницы.
Вот несколько примеров тегов HTML: [примечание 1]
| Имя тега | Имя | Функция | |
|---|---|---|---|
| Тип документа | Определяет тип документа | |
| HTML | Определяет документ HTML и запускает документ HTML. | Весь код |
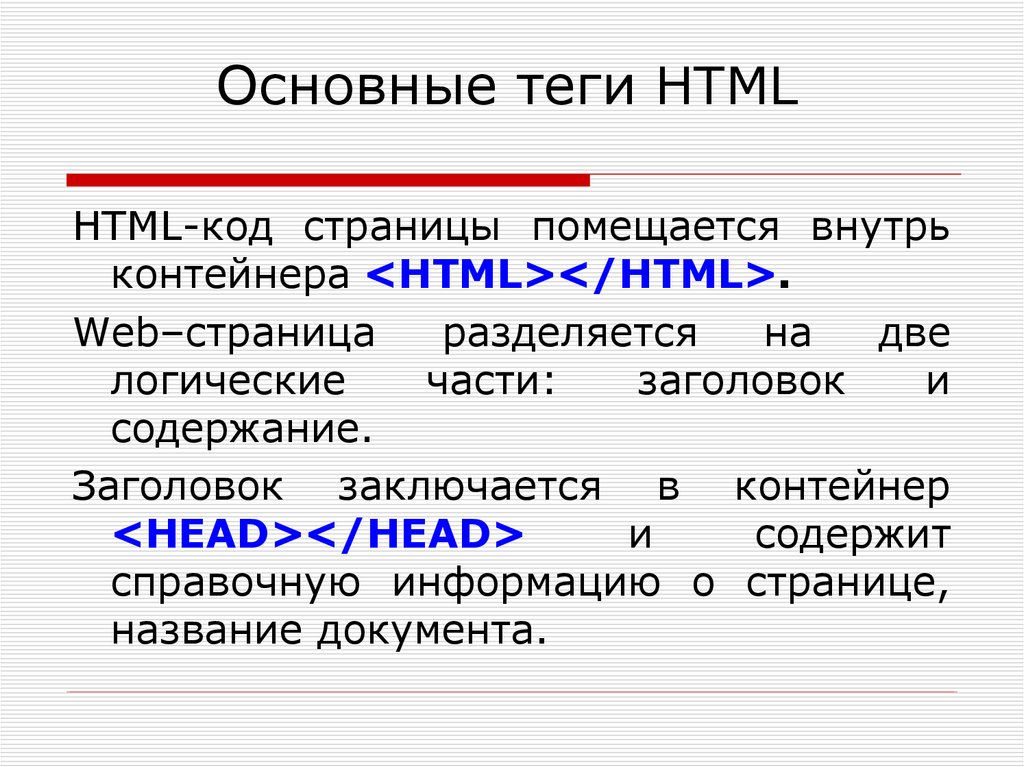
<голова> | Голова | Содержит любой код, который не используется для отображения элементов на веб-странице. | <голова> |
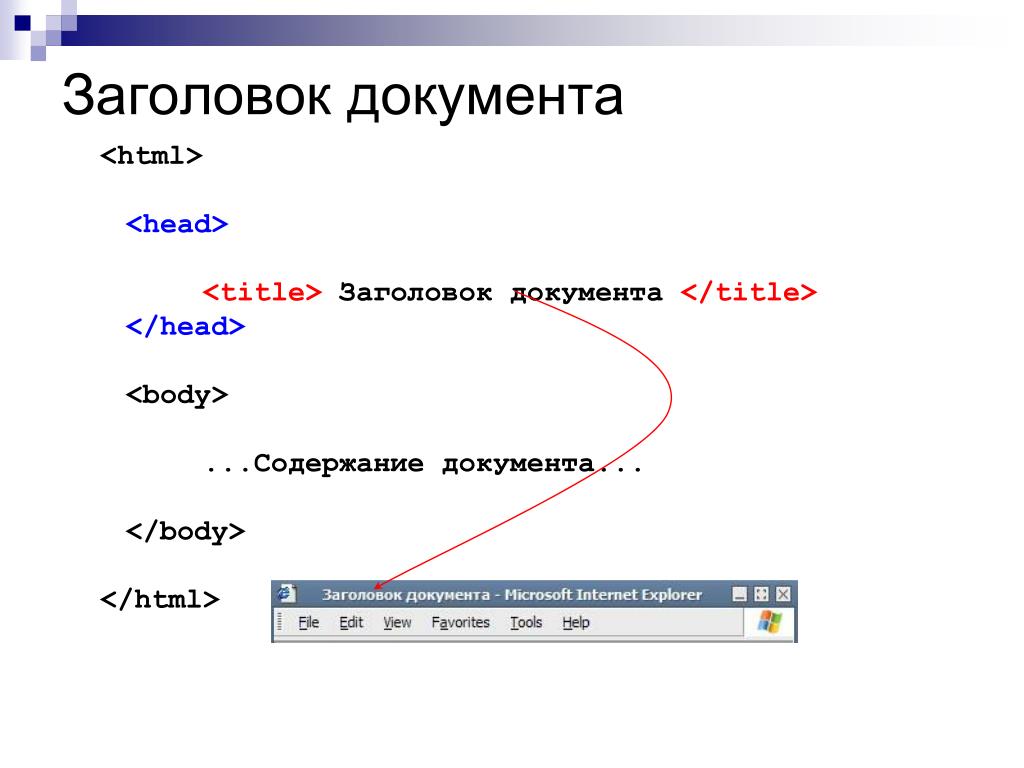
<название> | Заголовок | Определяет заголовок веб-страницы (отображается на вкладке) и вводится в поле |
|
<тело> | Тело | Содержит видимые элементы веб-страницы. | Теги HTML |
| Заголовки | Заголовки разных размеров ( самый большой) |
|
| Абзац | Определяет абзац текста |
|
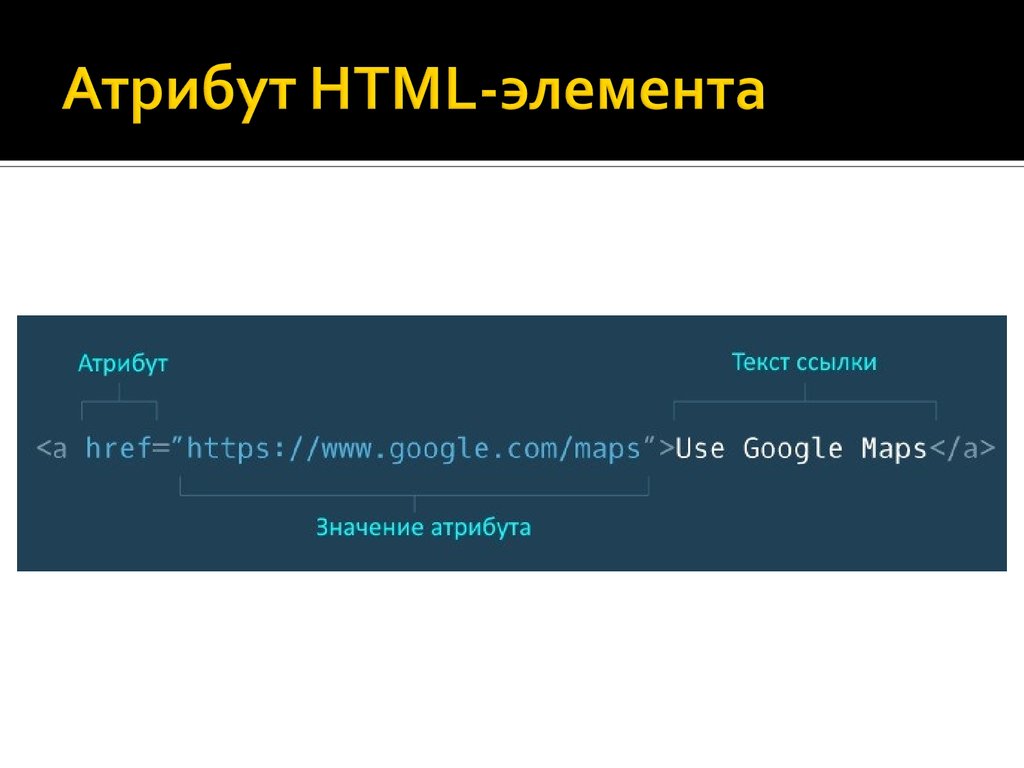
<а> | Якорь | Создает активные ссылки на другие веб-страницы | Посетите наш сайт |
| Изображение | Отображает изображение на странице | |
| Перерыв | Вставляет одиночный разрыв строки | Текст |
<центр> | Центр | Перемещает содержимое в центр страницы |
|
<сценарий> | Скрипт | Создает скрипт на веб-странице, обычно написанный на JavaScript. |
- elementtutorials Архивировано 1 мая 2021 г. в Wayback Machine — для бесплатного изучения кода и создания проектов
- HTML Dog — это сайт, помогающий начинающим писателям писать хороший, простой HTML и улучшать его внешний вид с помощью CSS.
- w3schools — сайт учебных пособий по веб-технологиям
- infobing – Лучшая техническая информация html css
- HTML-страница MDN — еще одна страница для изучения HTML
- HTML-редактор в реальном времени — редактирование HTML-кода непосредственно в браузере с предварительным просмотром в реальном времени
- Язык программирования HTML — для изучения HTML с учебным пособием .
- Проектирование в Figma – Обучение дизайну в Figma
- ↑ Полный список HTML-элементов здесь: [3]
- ↑ «Почему HTML не является языком программирования».
 Сиракузский университет. Архивировано из оригинала 8 июля 2016 года. Проверено 27 июня 2016 года.
Сиракузский университет. Архивировано из оригинала 8 июля 2016 года. Проверено 27 июня 2016 года. - ↑ «Веб-документы MDN». 2019-12-25. Проверено 15 января 2020 г. .
- ↑ «Справочник по элементам HTML». МДН . Проверено 6 августа 2020 г. .
Простая английская Википедия, бесплатная энциклопедия
Бесплатная энциклопедия Simple English Wikipedia [1] Используется для создания веб-страниц. Веб-страницы могут содержать текст, ссылки, изображения и даже звук и видео. HTML сообщает веб-браузерам, как должны выглядеть веб-страницы. HTML также добавляет метаинформацию к веб-страницам. Метаинформация — это информация
HTML часто используется с каскадными таблицами стилей (CSS) и JavaScript. CSS используется для изменения внешнего вида HTML. JavaScript говорит веб-сайтам, как себя вести. Он также может изменять HTML и CSS.
Он также может изменять HTML и CSS.
HTML создан консорциумом World Wide Web (W3C). Существует множество версий HTML. По состоянию на сентябрь 2018 года текущий стандарт HTML называется HTML 5 и имеет версию 5.2.
HTML использует «элементы», чтобы сообщить браузеру, из чего состоит веб-страница. Элементы отображаются в коде как «теги», написанные с помощью угловых скобок: <пример> . Теги обычно
Некоторые теги работают только в определенных браузерах. Например, тег , который используется для того, чтобы что-то появилось, когда человек нажимает правую кнопку мыши, работает только в браузере Mozilla Firefox. [2] Другие браузеры просто игнорируют этот тег и нормально отображают текст. Многие создатели веб-страниц избегают использования этих «нестандартных» тегов, потому что хотят, чтобы их страницы выглядели одинаково во всех браузерах.
Многие создатели веб-страниц избегают использования этих «нестандартных» тегов, потому что хотят, чтобы их страницы выглядели одинаково во всех браузерах.
Вот пример страницы в HTML с надписью «Hello world!».
<голова> Привет! <тело>Привет, мир!
Текст между и описывает веб-страницу, а текст между и является содержимым страницы.
Вот несколько примеров тегов HTML: [примечание 1]
| Имя тега | Имя | Функция | Пример кода |
|---|---|---|---|
| Тип документа | Определяет тип документа | |
| HTML | Определяет документ HTML и запускает документ HTML. | Весь код |
<голова> | Голова | Содержит любой код, который не используется для отображения элементов на веб-странице. | <голова> |
<название> | Заголовок | Определяет заголовок веб-страницы (отображается на вкладке) и вводится в поле |
|
<тело> | Тело | Содержит видимые элементы веб-страницы. | Теги HTML |
| Заголовки | Заголовки разных размеров ( самый большой) |
|
| Абзац | Определяет абзац текста |
|
<а> | Якорь | Создает активные ссылки на другие веб-страницы | domain.com">Посетите наш сайт |
| Изображение | Отображает изображение на странице | |
| Перерыв | Вставляет одиночный разрыв строки | Текст |
<центр> | Центр | Перемещает содержимое в центр страницы |
|
<сценарий> | Скрипт | Создает скрипт на веб-странице, обычно написанный на JavaScript. |
- elementtutorials Архивировано 1 мая 2021 г. в Wayback Machine — для бесплатного изучения кода и создания проектов
- HTML Dog — это сайт, помогающий начинающим писателям писать хороший, простой HTML и улучшать его внешний вид с помощью CSS.

