Базовое форматирование | Форматирование текста HTML, абзацы и разрывы строк
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНОЕ ФОРМАТИРОВАНИЕ
Росс Шеннон
Итак, вы написали короткую страницу, чтобы доказать, что можете писать HTML. Это прекрасно и все такое, но в нем чего-то не хватает, не так ли? Вы хотите, чтобы что-то выделялось больше, хотите пропускать строки и использовать курсив.
Вы хотите отформатировать .
Навигация по страницам:
Форматирование текста
| Отметить вопросы
| Пропуск строк
| Атрибуты
| Заголовки
· Итак, давайте посмотрим на них!
| Линии
| Комментарии
| Разнесены
| Первая проверка
Эта страница последний раз обновлялась 21 августа 2012 г.
- Примечание:
- Во время написания кода у вас должны быть одновременно открыты и редактор, и браузер. Всякий раз, когда вы вносите изменения в свой html-код, сохраните его, переключитесь в браузер и нажмите , обновить , и страница обновится до самой новой версии.

Форматирование текста
Ну, вы же помните из прошлого туториала, как вам понадобился начальный тег и конечный тег верно? Начните с начального тега, закончите конечным тегом. Простой. Вы уже знаете, что означает жирный шрифт. Давайте обновим.
Привет, меня зовут Росс и я блестящий . Да, верно, я гениальный !
Ах… теперь я чувствую себя хорошо. Кроме того, я хитро замаскировал это под урок HTML. Чтобы сделать жирный текст, я сделал следующее:
гениально
Вот и все. Просто окружите нужный текст этими тегами.
Надеюсь, скоро будет еще интереснее, а? Хорошо, хотите выучить курсив ? Это так же просто. Код для этого i . Таким же образом:
превосходный материал становится превосходным материалом

Подчеркивание тоже смехотворно просто — просто используйте
Просто подчеркните меня подчеркиванием, мааан
Возвращаясь к дням карточек, вы может даже сделать так, чтобы ваш текст выглядел так, будто его напечатали на пишущей машинке — используйте тт .
День двенадцатый. Немцы окружили наш хутор
становится… что в таком тексте.
Во всех приведенных выше примерах используются презентационные теги. Вместо этого вы можете использовать логические теги, которые сделают ваш контент более доступным.
Ваш браузер отображает только один пробел между словами. Если вы добавите больше пробелов в исходный код, они будут проигнорированы. Если вы хотите принудительно добавить дополнительные пробелы, вы можете использовать специальный символ 
Этот текст будет иметь отступ
Вопросы по тегам
Должны ли теги быть написаны ЗАГЛАВНЫМИ БУКВАМИ?
Нет, не знают. Вы можете использовать или . Я предпочитаю делать все строчными, потому что это выглядит намного аккуратнее, когда вы читаете и редактируете свой код, и подходит для версии HTML, в которой я кодирую, но это не меняет того, как они работают. Тебе решать.
Можно ли смешивать их вместе?
Ты действительно становишься предприимчивым, не так ли? Да, ты можешь. Просто окружите нужный текст обоими наборами тегов — вот так
Следует отметить, однако, что порядок, в котором вы размещаете их в . Если вы начнете с b , вы закончите с b . В приведенном выше примере был последним открытым тегом, поэтому это 9-й тег. 0010 первый один закрытый. Это то, что вы должны помнить, потому что важность синтаксиса вашего тега становится критической позже. Этот стиль открытия и закрытия называется LIFO — «последний пришел, первый ушел».
0010 первый один закрытый. Это то, что вы должны помнить, потому что важность синтаксиса вашего тега становится критической позже. Этот стиль открытия и закрытия называется LIFO — «последний пришел, первый ушел».
Такое размещение тегов друг в друге называется вложением .
Пропуск строк
Вы, наверное, уже заметили, что при отображении в браузере ваша страница кажется лишенной всех абзацев и прочего. Ваш браузер игнорирует любые возвраты и отступы. Ну так что ты делаешь? Вы используете , что означает «строка BR eak». Это известно как «пустой элемент» — тег, которому не нужен закрывающий тег — просто введите его, и текст начнется с новой строки.
Или как насчет пропуска строки и создания абзацев? Для этого используйте p . Вы можете просто поместить его в конец абзаца, чтобы пропустить строку и перейти к следующей; или можно поставить в начале абзаца и
 Я предпочитаю последний, потому что он выглядит аккуратнее и дает больше гибкости. Вы должны использовать его тоже.
Я предпочитаю последний, потому что он выглядит аккуратнее и дает больше гибкости. Вы должны использовать его тоже. Добро пожаловать на мою страницу.
Надеюсь, вам понравится.
Атрибуты
Теперь я собираюсь сделать немного более продвинутым. Для центрирования текста используется базовый тег выровнять по абзацу. Это включает присвоение тегу атрибута . Тег сам по себе что-то делает, но затем вы можете добавить атрибуты для дальнейшего определения того, что делает тег. Позже вы увидите множество других тегов, имеющих атрибуты — они являются очень важной частью HTML. Структура атрибута:
Затронутый текст Все теги могут иметь несколько атрибутов одновременно, но для определенных тегов работают только некоторые атрибуты. Это просто вопрос их обучения. Кроме того, не забудьте заключить
Кроме того, не забудьте заключить значение в кавычках .
Таким образом, чтобы добавить значение center к тегу p , структура будет следующей:
Centered Text
Сравните это с примером выше, чтобы увидеть Что к чему. p — тег, align — атрибут, center — значение атрибута.
Обратите внимание, что когда закрывает исходный тег ( p ), все его атрибуты берутся вместе с ним, и все, что вам нужно, это обычный закрывающий тег (т.е. не начинайте вставлять в него атрибуты).
Очевидно, что если его можно выровнять по центру, его можно выровнять и другими способами. Вы можете выровнять по левому краю и по правому краю . Но нет смысла писать 
Заголовки
Вначале тэги заголовков были изобретены как градуированный метод размещения и разделения информации. Вы использовали большие заголовки для основных моментов на странице и спускались по номерам. Существует 6 категорий или уровней заголовков HTML: до . Графически они создают текст с уменьшением размера: h2 — самый большой, а h6 — самый маленький из группы.
Итак, давайте их посмотрим!
О, это моя реплика. Хорошо: вот примеры:
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Вы просто оборачиваете предпочтительный тег заголовка вокруг текста, например:
2 3
Текст станет жирным и большим. Следует отметить, что заголовки всегда располагаются на расстоянии от остального текста на расстоянии , как абзац. Это свойство тегов блочного уровня. Вы не можете объединить заголовки и обычный текст. Если вы хотите, чтобы текст следовал сразу же, вы должны просто изменить размер шрифта и не использовать заголовок.
Если вы хотите, чтобы текст следовал сразу же, вы должны просто изменить размер шрифта и не использовать заголовок.
Название вашей страницы должно быть преобразовано в заголовок первого уровня. Остальная часть вашей страницы должна быть разделена на разделы с дополнительными тегами заголовков, которые постепенно уменьшаются для пунктов и подпунктов. Старайтесь не пропускать уровни (например, переходить с до ).
sourcetip: Заголовки принимают цвет и шрифт окружающего текста, поэтому вы можете изменить цвет заголовков, скажем, обернув цвет шрифта вокруг тега h . Прочтите этот учебник по шрифту и цвету, чтобы узнать больше.
Заголовки также могут быть выровнены по . Значения: по центру , по ширине , по левому краю или по правому краю .
Строки
Некоторые другие очень простые вещи используют линии поперек страницы. Чтобы сделать их, используйте
Чтобы сделать их, используйте
Просто поместите это в любом месте на вашей странице (конечный тег не нужен), и текст остановится, и появится большой
, а затем ваш текст продолжится. Красиво, а?
Ими также можно управлять с помощью атрибутов . Они могут быть выровнены по левому и правому краям, как p выше. У них также есть два других атрибута, которые относятся к размеру строки.
ширина ="100">
такого маленького парня. Здесь вы указываете ширину в пикселях или можете использовать проценты, например
Чтобы сделать линии более сильными,
size ="4" noshade>
Вы видели, что noshade немного? Это особый атрибут, уникальный для hr , и ему не нужно значение. Он останавливает
Он останавливает hr с двумя оттенками серого.
Это также показывает, что в одном и том же теге одновременно можно использовать множество различных атрибутов. Немного поэкспериментируйте с ними.
Как только ваши документы начнут заполняться запутанными тегами и разделами, вам нужно будет знать, какая часть какая. Вы используете HTML-комментарии к , добавляете примечания к своему коду , чтобы вы могли легко прочитать его в следующий раз, когда вернетесь, чтобы отредактировать его. Код для комментария немного отличается от кода для других тегов:
Все, что вы поместите между строками , будет полностью пропущено вашим браузером. Вы можете добавить решетку (#), чтобы ваши комментарии выделялись. При прокрутке HTML-кода страницы вы хотите, чтобы ваши структурные комментарии выделялись. Комментарии будут использоваться позже в HTML, чтобы скрыть информацию от старых браузеров. Они очень полезны — используйте их и помогите себе.
Они очень полезны — используйте их и помогите себе.
Spaced Out
То, как вы размещаете свой исходный код, в большинстве случаев является делом вкуса. Вы можете сделать отступ для некоторых тегов от левого поля, чтобы их было легко увидеть, и пропускать строки после каждого абзаца. Это не имеет большого значения для вашего браузера, который обычно игнорирует пробелы, табуляции, пустые строки и другие символы пробела при отображении ваших страниц. Однако я должен предупредить вас, что иногда лишние символы пробела могут что-то испортить. Это не серьезно, но строку, подобную приведенной ниже, следует исправить:
Подчеркнутый текст.
Пробел перед закрывающим тегом заставит эффект подчеркивания работать дольше, чем предложение, что выглядит неаккуратно. Позже, особенно с табличными тегами, оставление таких пробелов может испортить макет, добавив промежутки между вашими элементами. Итак, кодируйте плотно, без пробелов между текстом и конечными тегами.
Первая проверка
Вероятно, вы добавили на свою страницу довольно много новых тегов. Проверка — это процесс, с помощью которого вы убедитесь, что за все ваши действия вы не внесли никаких неприятных ошибок в свой прекрасный простой код. Чтобы проверить, действителен ли HTML-файл, вы можете использовать онлайн-валидатор, такой как » W3C-валидатор. Это бесплатная служба, которая сканирует ваш файл (будь то онлайн или любую страницу на вашем компьютере) и возвращает список ошибок, если находит их. Он прост в использовании — введите адрес веб-страницы в форму, и она запустится и проведет необходимые тесты.
Когда ошибка диагностируется, ее обычно легко отследить и устранить с большим предубеждением. Не относитесь легкомысленно к предупреждениям валидатора; это важный процесс, и многие небрежные программисты игнорируют его. Позже они сожалеют об этом. О да, они делают.
Если ваш код действителен, у него гораздо больше шансов работать в каждом браузере , что означает, что больше людей смогут прочитать ваш материал. Хотя вероятность того, что в вашем коде будет много критических ошибок, на данный момент невелика, если у вас есть целый сайт для обслуживания, гремлины часто могут проникнуть в ваш код, угрожая доступности ваших страниц. Итак, часто проверять . Всякий раз, когда на вашем сайте выполняется какая-либо другая крупная работа, снова запускайте ее через машину, чтобы убедиться, что все в порядке. Это сделает меня счастливым.
Хотя вероятность того, что в вашем коде будет много критических ошибок, на данный момент невелика, если у вас есть целый сайт для обслуживания, гремлины часто могут проникнуть в ваш код, угрожая доступности ваших страниц. Итак, часто проверять . Всякий раз, когда на вашем сайте выполняется какая-либо другая крупная работа, снова запускайте ее через машину, чтобы убедиться, что все в порядке. Это сделает меня счастливым.
А теперь; мы связываем!
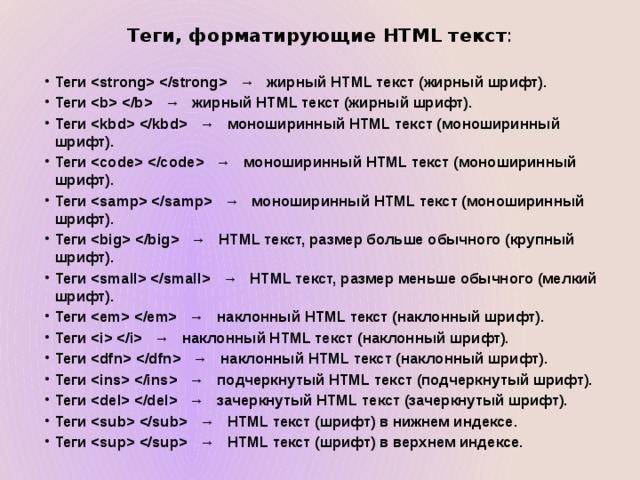
Теги форматирования текста в HTML
Обзор
Форматирование HTML — это процесс, с помощью которого мы стилизуем наше содержимое, чтобы сделать его более информативным и привлекательным, используя различные типы тегов форматирования HTML. Нам представлено более 13 тегов форматирования HTML. Теги форматирования HTML позволяют нам стилизовать текст без использования CSS.
Область применения статьи
- В этой статье на примерах объясняется, что такое форматирование HTML.

- Различные типы тегов форматирования HTML подробно объясняются с синтаксисом и примерами.
Форматирование HTML
С помощью тегов форматирования текста в HTML мы можем сделать наш контент более привлекательным. Мы используем теги форматирования HTML, чтобы сообщить браузеру, как должен отображаться наш контент. Форматирование HTML позволяет нам стилизовать наш текст различными способами.
Теги форматирования текста в HTML дают нам свободу выделять текст курсивом, подчеркивать или делать его жирным, как в MS Word. Мы также можем писать математические и химические формулы, используя теги форматирования текста HTML.
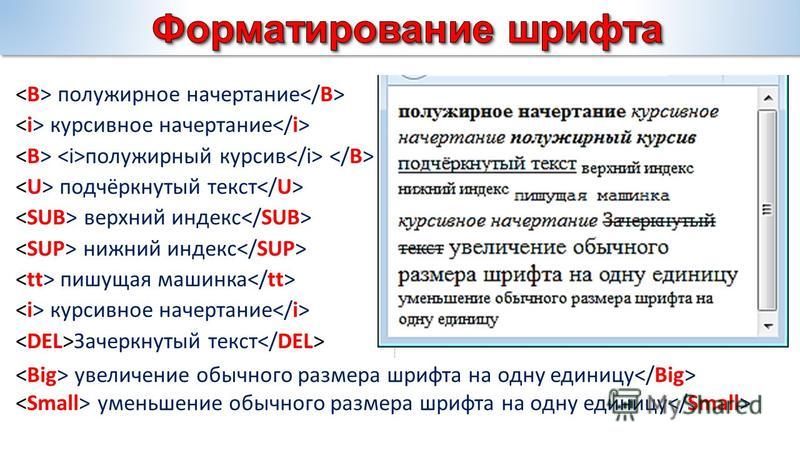
Например, на изображении ниже мы использовали теги форматирования для отображения текста полужирным шрифтом, курсивом, надстрочным и подстрочным индексом. стилей и форматов. Различные типы тегов форматирования:
- Жирный тег
- Курсив
- Тег подчеркивания
- Метка
- Забастовка
- Моноширинная метка
- Подстрочный тег
- Надстрочный тег
- Удалить и вставить тег
- Большая и маленькая бирка
Жирный текст
 Они также используются для написания заголовка и заголовков в статьях. В HTML у нас есть теги и для выделения текста жирным шрифтом.
Они также используются для написания заголовка и заголовков в статьях. В HTML у нас есть теги и для выделения текста жирным шрифтом.Тег . Он не имеет никакого дополнительного значения, кроме выделения текста жирным шрифтом.
Тег . Помимо выделения текста полужирным, тег имеет симантическое значение и используется для придания дополнительного ударения и выделения важных слов.
Теги и используются для написания жирным шрифтом.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
В приведенном ниже примере «Теги форматирования» выделены полужирным шрифтом, чтобы писать жирным шрифтом, а «Полезно» — жирным, чтобы выделить слово «Полезно».
Пример:
<тело>
Обычный текст = теги форматирования
Жирный шрифт = Теги форматирования очень полезны
Вывод:
Курсив текста
Курсив используется для выделения заголовков статей, рассказов, стихов и т. д. В HTML мы можем выделить наш текст курсивом, используя теги и .
д. В HTML мы можем выделить наш текст курсивом, используя теги и .
Тег — Этот тег просто используется для написания текста курсивом, он не имеет особого значения.
Тег — используется для выделения текста. Программы чтения с экрана создают дополнительное словесное напряжение при редактировании текста в тегах . Тег появился в HTML5.
Теги и используются для записи курсивом.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
В приведенном ниже примере «Теги форматирования» записываются с использованием тега и BEST! написано с использованием тега , чтобы подчеркнуть слово BEST!.
Пример:
<тело>
Обычный текст = теги форматирования
Курсив = Теги форматирования являются ЛУЧШИМИ!
Результат:
Подчеркнутый текст
Теги подчеркивания используются для важных слов, требующих внимания читателей, или могут использоваться для подчеркивания заголовков или подзаголовков.
Используется для подчеркивания слова.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
«Теги форматирования» подчеркнуты тегом в приведенном ниже примере.
Пример:
<тело>
Обычный текст = теги форматирования
Подчеркнутый текст = Теги форматирования
Вывод:
Выделенный текст
Этот тег является относительно новым тегом, представленным в HTML5. Используется для выделения слова в предложении. Тег Mark выделяет слова желтым фоном. Он поддерживается всеми основными браузерами.
Тег Mark используется для выделения слова.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Здесь «Теги форматирования» выделены желтым фоном с помощью тега .
Пример:
<тело>
Обычный текст = теги форматирования
Выделенный текст = Теги форматирования
Вывод:
Вычеркнутый текст
В HTML4 тег используется для того, чтобы провести горизонтальную линию через слова. Его можно использовать в статьях, чтобы показать, что некоторые элементы удалены или обновлены из списка или статьи.
В HTML5 тег используется для записи зачеркнутого текста. Он используется, когда слово больше не актуально или не требуется в статье.
Мы не должны использовать тег для представления удаленного текста. В этом случае необходимо использовать тег .
ПРИМЕЧАНИЕ. Тег не поддерживается в HTML 5. Вместо него можно использовать или .
Теги и используются для пересечения слова горизонтальной линией.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
ТекстТекстТекст
В приведенном ниже примере «Теги форматирования» зачеркнуты с помощью тега .
Пример:
<тело>
Обычный текст = теги форматирования
Вычеркнутый текст = Теги форматирования
Вывод:
Моноширинный шрифт
Этот тег используется для отображения текста так, как он будет отображаться на дисплеях с фиксированной шириной, таких как линейный принтер, телетайп и т. д. Браузер отображает текст, заключенный в теги , в моноширинный шрифт. Он больше не поддерживается в HTML5.
Вместо тега мы можем использовать ,, , , или CSS.
Примечание. Этот тег не поддерживается в HTML5.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Пример:
<тело>Обычный текст = теги форматирования
Моноширинный текст = Теги форматирования
Выходные данные:
Текст нижнего индекса
Нижний индекс — это буква, символ или число, обычно набранное меньшим размером шрифта и расположенное на полсимвола ниже обычной строки. Теги нижнего индекса используются для написания химических формул, таких как h3OH_{2}Oh3O, N2ON_{2}ON2O и т. д. Здесь 2 – это нижний индекс.
Этот тег используется для записи индексов.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Как показано в примере ниже, 2 — это индекс, который записывается с использованием тега .
Пример:
Пример:
<тело>
Обычный текст = h3O, h3SO4
Текст в нижнем индексе = H2O, H2SO
Вывод:
Надстрочный текст 92х2+у2.
 Здесь 2 — верхний индекс.
Здесь 2 — верхний индекс.Этот тег используется для написания надстрочных индексов.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
В уравнении, показанном в примере ниже, 2 — это индекс, сгенерированный с помощью тега .
Пример:
<тело>
Обычный текст = x2+y2
Текст верхнего индекса = x2+ y2
Вывод:
Удаленные и вставленные тексты
Когда нам нужно что-то обновить в нашей статье, мы используем теги удаления и вставки. Тег удаления используется для текста, который больше не требуется или должен быть удален. Браузеры отображают удаленный текст как зачеркнутый текст. А тег используется для вставки обновленного или нового текста в статью. Текст, заключенный в тег , отображается браузерами как подчеркнутый текст.
Теги удаления и вставки используются для добавления и удаления слов.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
ТекстТекст
HTML4 удаляется с помощью тега , а HTML5 вставляется с помощью тега , как показано в примере ниже.
Пример:
<тело>
HTML4 HTML5 — это последняя версия HTML!
HTML4 удален и вставлен HTML5
Вывод:
Большой и мелкий текст
Тег HTML делает шрифт текста на один размер больше, чем окружающий текст, т. е. от маленького до среднего, от среднего до большого.
Тег HTML делает шрифт текста на один размер меньше, чем окружающий текст, т. е. от большого к среднему, от среднего к маленькому.
Примечание. Большой тег не поддерживается в HTML5, в то время как маленький тег поддерживается.
Большой тег не поддерживается в HTML5, в то время как маленький тег поддерживается.
Большие и маленькие теги используются для увеличения и уменьшения шрифта на один размер по сравнению с размером шрифта по умолчанию.
Вместо большого тега мы можем изменить размер шрифта текста с помощью CSS.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
Обратите внимание, что в приведенном ниже примере «маленький тег» на один размер меньше, а «большой тег» на один размер больше окружающего текста.
Пример:
<тело>
Это пример маленького тега и большого тега
Вывод:
Резюме
- Форматирование HTML — это написание статей в привлекательной и информативной форме путем написания статей жирным шрифтом, курсивом и подчеркиванием.

- Теги форматирования HTML сообщают браузеру, как следует отображать и форматировать содержимое.
| Тег форматирования | Использовать |
|---|---|
| Используется для написания жирным шрифтом. | |
| Используется для написания жирным шрифтом с выделением текста. | |
| Используется для написания курсивом. | |
| Используется для записи курсивом с выделением текста. | |
| Используется для подчеркивания слова. | |
| <знак> | Используется для выделения слова желтым фоном. |
| | Используется для добавления горизонтальной линии через слово. |
| Используется для письма моноширинным шрифтом. | |
| Используется для записи нижних индексов слова. | |
Используется для написания надстрочного индекса слова. Оставить комментарий
|
