Как оформить сообщение Craigslist | Малый бизнес
Трэвис Мейер
Craigslist дает своим пользователям возможность различными способами оформлять рубричные объявления, размещенные на сайте. Вы оформляете объявления с помощью стандартных тегов HTML, таких как атрибуты шрифта, разрывы абзацев и гиперссылки. Хотя на Craigslist поддерживаются многие базовые HTML-теги, расширенные стили, использующие теги «div» и CSS, не поддерживаются. Craigslist предоставляет список совместимых тегов стиля HTML на своей странице справки.
Style Text
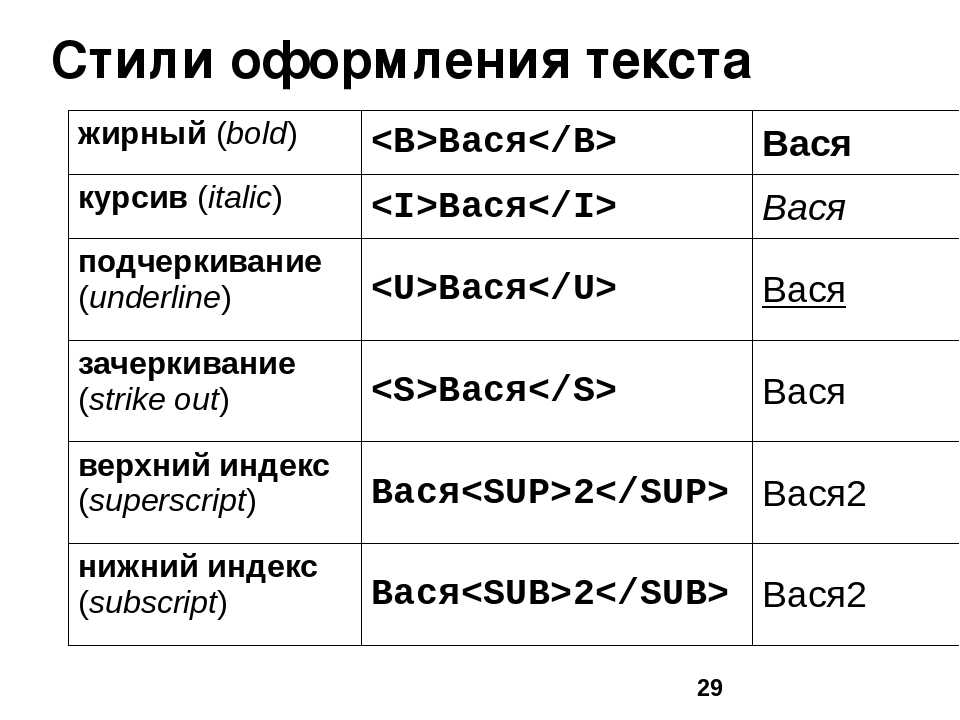
Отобразите текст жирным шрифтом в сообщении Craiglist, набрав «» в начале текста и «» в конце.
Выделите слова в своем объявлении Craigslist курсивом, вставив «» в начале текста и «» в конце.
Подчеркните слова в своем сообщении Craigslist, вставив открывающий тег «» в начале текста и закрывающий тег «» в конце.
Отобразите текст в своем сообщении выбранным шрифтом, набрав «» и заменив «XXX» названием шрифта.
 Введите закрывающий тег «» в конце текста, который вы хотите оформить.
Введите закрывающий тег «» в конце текста, который вы хотите оформить.Измените цвет текста в своем объявлении Craigslist, введя «» и заменив «XXX» цветом, который вы хотите присвоить тексту, например «красный». Введите закрывающий тег «» в конце текста, который вы хотите раскрасить.
Стиль абзацев
Выровняйте абзац по правому краю, введя «
» перед текстом и «
» в конце, чтобы закрыть атрибут.Выровняйте абзац, введя «
» перед содержимым и «
» в конце текста, чтобы закрыть атрибут.Создайте цитату с отступом, вставив «
» в начале текста и «
» в конце.Разрешить предварительно отформатированный текст, набрав «
» в начале текста и «
» в конце. Предварительно отформатированный текст позволяет вставлять дополнительные пробелы между словами. Без этого тега лишние пробелы в вашем тексте будут автоматически отображаться в веб-браузере как один пробел.
Стиль динамического содержимого
Создайте гиперссылку, введя «» в начале текста и заменив «XXX» URL-адресом. Закройте тег гиперссылки, введя «» в конце связанного текста.
Укажите веб-браузеру открывать ссылку в новой вкладке или окне, введя «» перед текстом и заменив «XXX» URL-адресом. Закройте атрибут, введя ««.
Вставьте изображение в сообщение, введя «
» и заменив «XXX» URL-адресом изображения.
Ссылки
- Craigslist: HTML в сообщениях Craigslist
Writer Bio
Трэвис Мейер — соредактор Poor Claudia и Pocket Notes. Он также является веб-разработчиком и специализируется на серверных системах управления контентом, веб-решениях для бизнеса и графическом дизайне.
Добавление пользовательских стилей в одну или несколько ячеек — tab_style • gt
Источник: R/tab_create_modify.  R
R
tab_style.Rd
С помощью функции tab_style() мы можем ориентироваться на определенные ячейки и применять стили
им. Лучше всего это делать в сочетании со вспомогательными функциями. cell_text() , cell_fill() и cell_borders() . В настоящее время эта функция
ориентирован на применение стилей только для вывода HTML (как таковые, другие
выходные форматы будут игнорировать все вызовы tab_style() ). С помощью вышеупомянутого
вспомогательные функции, вот некоторые стили, которые мы можем применить:
цвет фона ячейки (
cell_fill():цвет)cell_text():цвет,шрифт,размер)стиль текста (
cell_text():стиль), позволяющий использовать курсив или наклонный текст.
вес текста (
cell_text():вес), что позволяет использовать тонкие полужирный текст (степень выбора выше с вариативными шрифтами)выравнивание и отступ текста (
cell_text():совместитьиотступ)границы ячеек (
cell_borders())
Использование
tab_style(данные, стиль, расположение)
Аргументы
- данные
Табличный объект, созданный с помощью функции
gt().- стиль
вектор используемых стилей.
cell_text(),cell_fill()иcell_borders() 9Здесь можно использовать вспомогательные функции 0081, чтобы упростить создание действительные стили. Если для определения стилей используется более одной вспомогательной функции, все вызовы должны быть заключены в списокlist(). Пользовательские объявления CSS могут быть использованы
для вывода HTML, включив оператор на основе
Пользовательские объявления CSS могут быть использованы
для вывода HTML, включив оператор на основе css()в качестве элемента списка.- мест
ячейка или набор ячеек, которые будут связаны со стилем. Предоставление любой из вспомогательных функций
Cells_*()является полезным способом нацеливания ячейки расположения, связанные со стилем. Эти помощники функции:cell_title(),Cells_stubhead(),Cells_column_spanners(),Cells_row_groups(),Cells_Stub(),Cells_body(),Cells_summary(),Cells_grand_summary(),Cells_stub_summary(),Cells_stub_grand_summary(),Cells_footnotes(), иcell_source_notes(). Кроме того, мы можем приложить несколькоячеек_*()вызовов в пределахlist()если мы хотим применить стиль к различные типы местоположений (например, ячейки тела, метки групп строк, таблица титул и др. ).
).
Значение
Объект класса gt_tbl .
Примеры
Используйте exibble для создания таблицы gt . Добавьте стили, которые должны быть применены
в ячейки данных, которые удовлетворяют условию (используя tab_style() ).
расширяемый %>%
dplyr::select(число, валюта) %>%
gt() %>%
fmt_номер(
столбцы = c (число, валюта),
десятичные знаки = 1
) %>%
tab_style(
стиль = список (
cell_fill (цвет = "светло-голубой"),
cell_text (вес = «полужирный»)
),
местоположения = ячейки_тела (
столбцы = число,
строки = число >= 5000
)
) %>%
tab_style(
стиль = список (
cell_fill (цвет = "# F9E3D6"),
cell_text (стиль = «курсив»)
),
местоположения = ячейки_тела (
столбцы = валюта,
строки = валюта < 100
)
) Используйте sp500 для создания таблицы gt . Раскрашивайте целые ряды ячеек на основе
значения в определенном столбце.
Раскрашивайте целые ряды ячеек на основе
значения в определенном столбце.
sp500 %>%
dplyr::фильтр(
дата >= "2015-12-01" &
дата <= "2015-12-15"
) %> %
dplyr::select(-c(adj_close, громкость)) %>%
gt() %>%
tab_style(
стиль = cell_fill (цвет = "светло-зеленый"),
местоположения = ячейки_тело (строки = закрыть> открыть)
) %>%
tab_style(
стиль = список (
cell_fill (цвет = «красный»),
cell_text (цвет = «белый»)
),
местоположения = ячейки_тело (строки = открытые> закрытые)
) Используйте exibble для создания таблицы gt . Замените пропущенные значения на sub_missing() , а затем добавьте стиль к столбцу char с помощью cell_fill() и с объявлением стиля CSS.
расширяемый %>%
dplyr::select(char, fctr) %>%
gt() %>%
sub_missing() %>%
tab_style(
стиль = список (
cell_fill (цвет = "светло-голубой"),
"вариант шрифта: маленькие заглавные буквы";
),
местоположения = Cells_body (столбцы = char)
) ID функции
2-10
См.


 Введите закрывающий тег «» в конце текста, который вы хотите оформить.
Введите закрывающий тег «» в конце текста, который вы хотите оформить.