Базовые знания HTML и CSS для начинающих: с какой стороны подойти к изучению
Получить базовые знания HTML и CSS — первая ступенька для тех, кто хочет погрузиться в мир веб-разработки и создавать крутые веб-сайты. Для большого проекта знаний только HTML и CSS будет недостаточно, нужно будет знать еще JavaScript, PHP, SQL, чтобы придать сайту анимацию и наладить его работу с базой данных.
Базовые знания HTML и CSS могут пригодиться для того, чтобы:
«запилить» простенький лендинг;
сверстать макет сайта, который программист с опытом сможет реализовать в полноценный рабочий проект;
правильно оформлять тексты;
понять, подходит ли вам профессия веб-разработчика; если да, тогда можно совершенствовать свои навыки, изучая языки программирования для веб-разработки или их фреймворки.
Базовые знания HTML и CSS получить несложно. Выучить основы этих технологий реально за несколько дней, чтобы попробовать что-нибудь сверстать. Если понравится, тогда можно продолжать обучение.
Базовые знания HTML и CSS
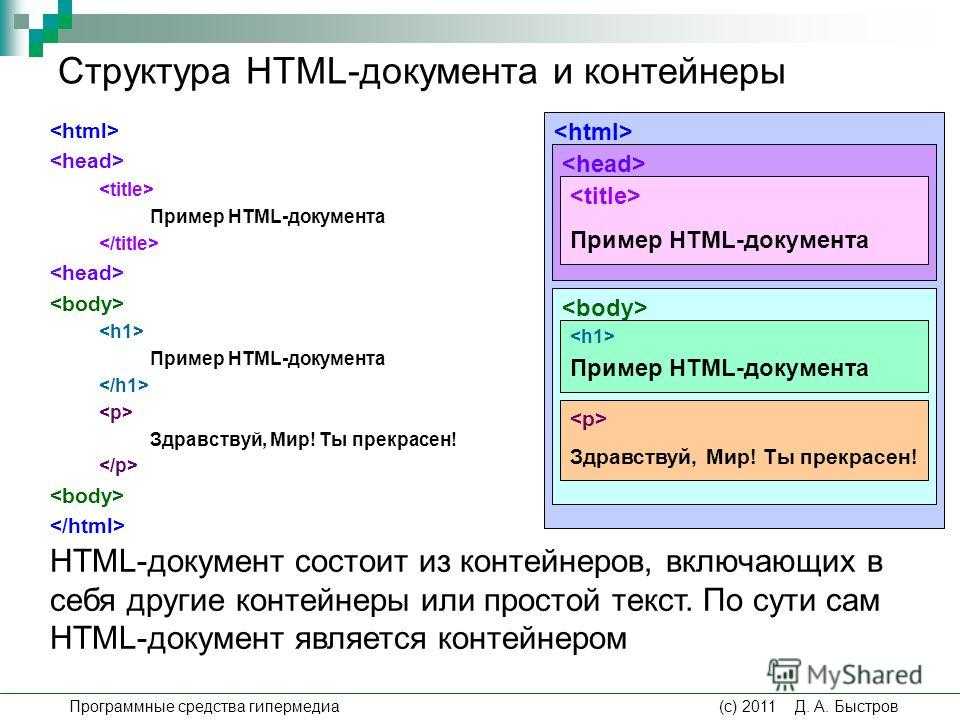
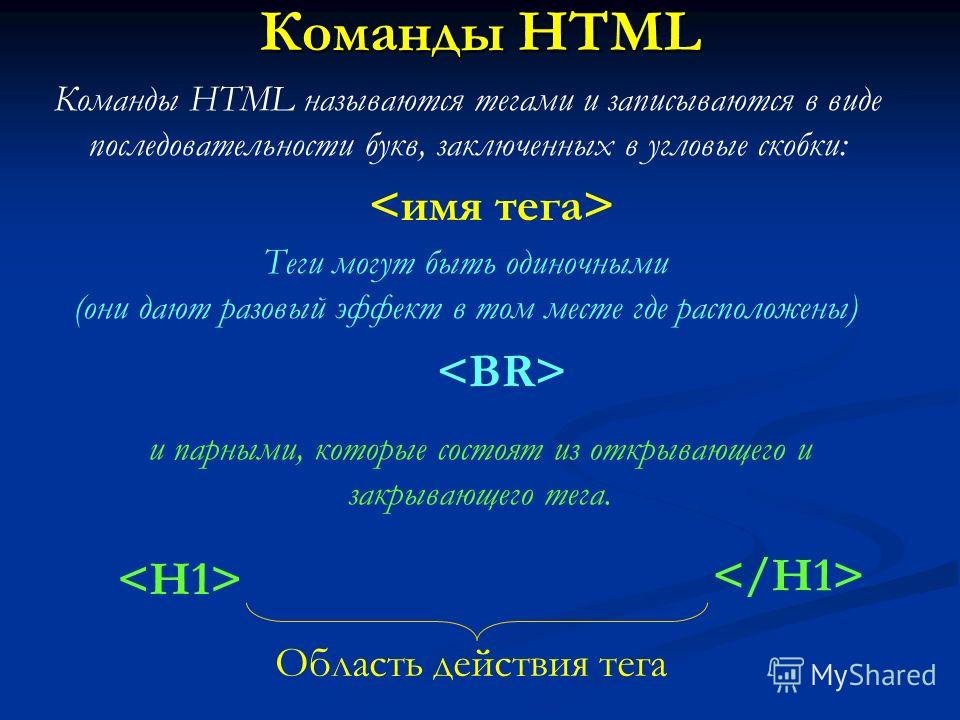
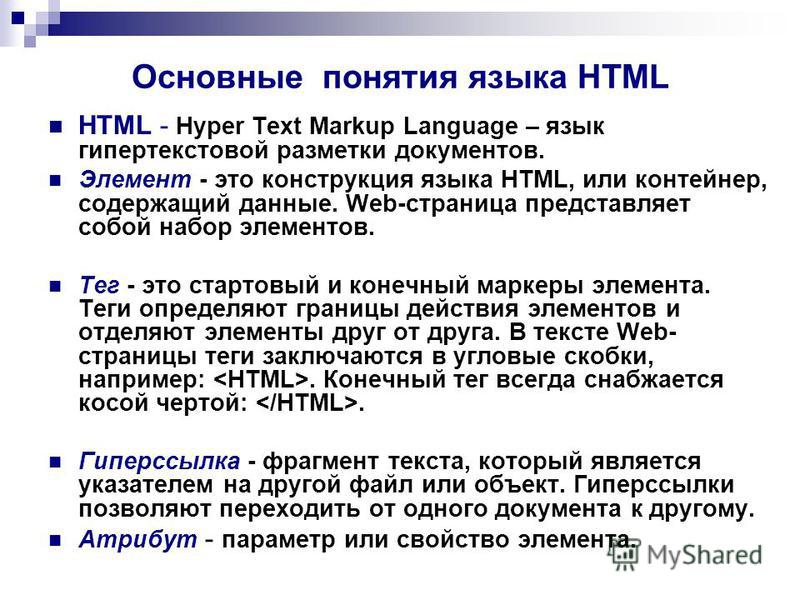
HTML — это язык разметки. Споры о том, является ли он языком программирования, длятся уже несколько десятков лет. Раньше он действительно был не очень функциональным и не содержал большого количества тегов. Но сегодня HTML — это достаточно функциональный язык, который указывает обозревателям интернета, где и какой элемент выводить на странице веб-сайта. HTML можно сравнить со скелетом — без него сайт не будет сайтом.
CSS — это каскадные таблицы стилей. При помощи стилей элементам на веб-странице задается внешний вид. То есть HTML определяет, где будет показан элемент на странице, а CSS определяет, как он будет выглядеть: цвет, размер, шрифт, фон, отступы, анимация, реакция на действия пользователя и многое другое.
Как получить базовые знания HTML
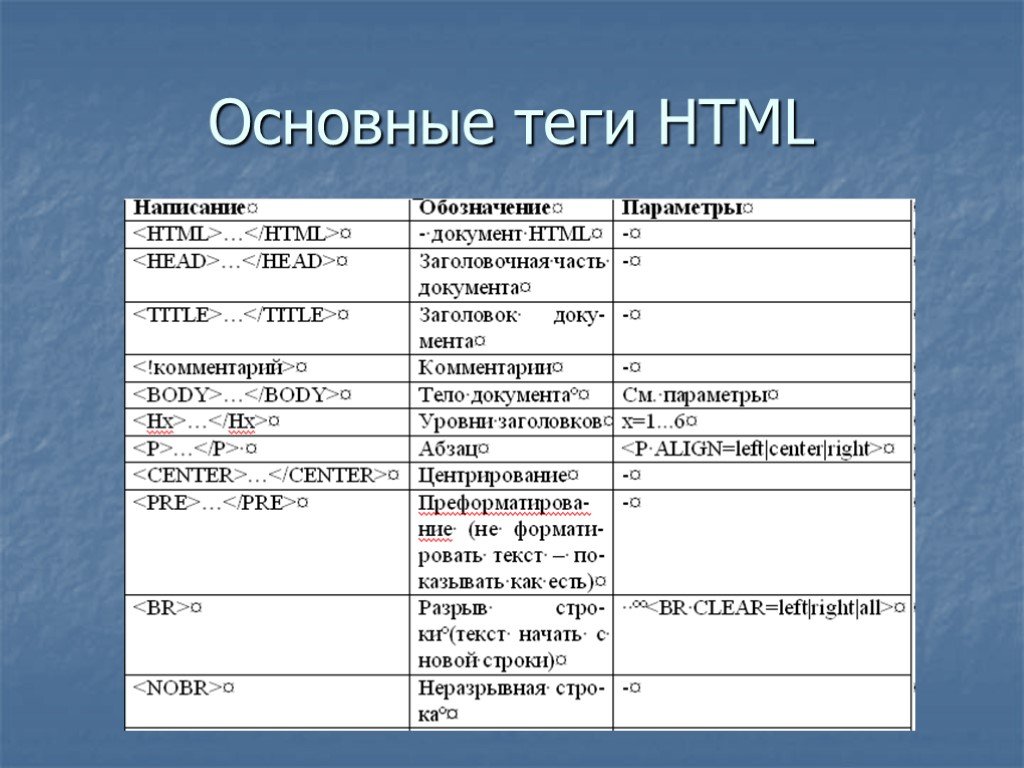
Самый простой способ — найти бесплатную обучающую информацию: курсы, тренинги, видеоуроки, книги, статьи и т. д. Изучить HTML — это понять, как правильно использовать теги. HTML состоит из тегов. Тег указывает браузеру, что это за элемент, а браузер понимает, как его отразить. Например, в HTML есть теги для:
заголовков — <h2>, <h3>, <h4>, <h5> и т. д., где цифра показывает уровень заголовка, например, h2 — это самый главный заголовок на странице, который должен быть единственным;
абзацев — <р>;
нумерованных и ненумерованных списков — <ol> и <ul>;
изображений — <img>;
форм — <form>;
структурных секций — <section>;
структурных блоков — <div>;
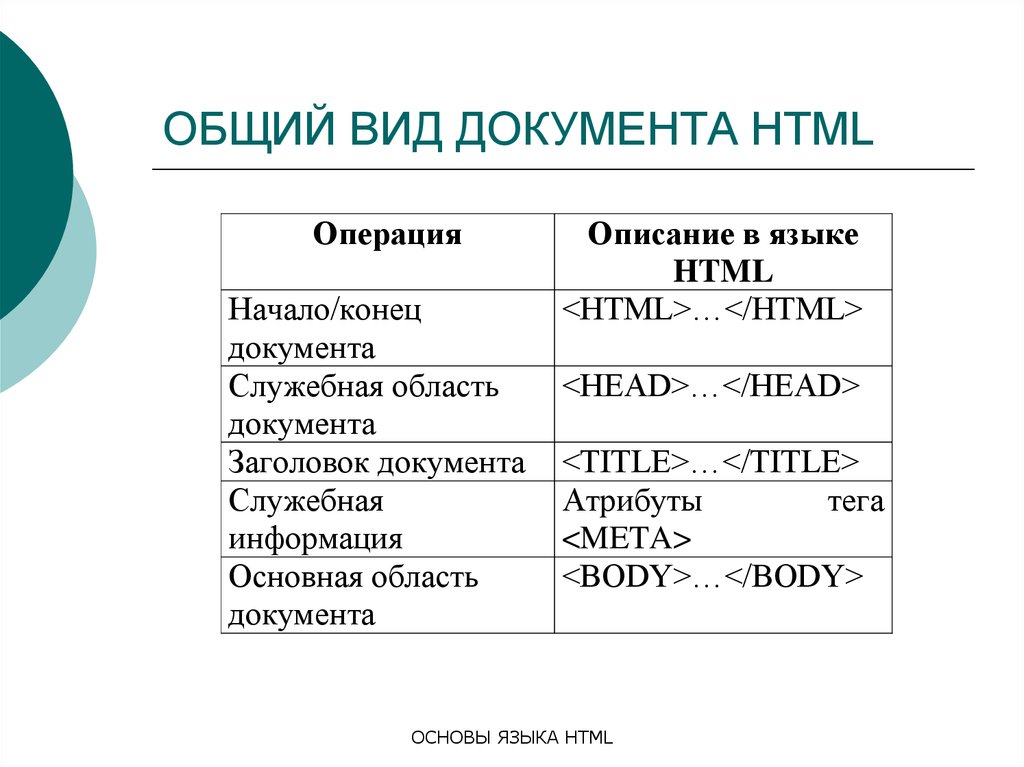
основных элементов страницы — <head>, <header>, <body>, <footer>, <title>;
и мн.
др.
Необходимо изучить основные теги и правила их применения, чтобы верстка сайта была валидной и отвечала стандартам W3C. На изучение этой теории не тратится много времени, а потом важна практика. Больше практики — больше понимания, что и как делать правильно.
Как получить базовые знания CSS
Базовые знания CSS получают точно такими же методами, как и HTML. Плюс в том, что HTML и CSS не являются сложными технологиями, поэтому бесплатного контента по ним достаточно. Очень часто в одном курсе эти технологии изучаются вместе, потому что они дополняют друг друга.
При этом без знаний HTML нет смысла приступать к изучению CSS. Поэтому перед получением знаний о CSS лучше уже иметь базовые знания о HTML. Что изучают о CSS:
Основы синтаксиса. Изучают основные селекторы. Селектор — это способ обратиться к конкретному элементу или элементам HTML. Например, вы можете всем заголовкам «h3» на всех страницах сайта задать один шрифт, цвет и стиль при помощи общего класса.
Но если вы хотите один заголовок из всех выделить по-особенному, тогда вы присваиваете ему уникальный идентификатор и задаете уникальные стили по этому идентификатору. В результате все заголовки будут одинаковы, кроме одного.
Позиционирование элементов. HTML «выделяет» место на странице для элемента. При помощи CSS можно анимировать этот элемент или выделить его по-особенному. А можно определять, кому показывать этот элемент, а кому нет. Например, в одном браузере показывать этот элемент, а в другом — нет, или на компьютере показывать, а на телефоне — нет, или не показывать элемент, пока пользователь не выполнит какое-то действие. Вариантов с позиционированием элементов достаточно — при помощи CSS можно воплотить в жизнь многие идеи разработчика.
Адаптивную верстку. Тенденция делать все сайты адаптивными растет. «Адаптивные» означает, что сайт «подстраивается» под размер экрана устройства, которое его просматривает.
При этом весь контент, который присутствует в компьютерной версии, сохраняется и в мобильной. То есть получается одна версия сайта на все устройства без скрытия и потери контента.
Базовые знания HTML и CSS уже «развяжут вам руки», и у вас появится возможность создавать собственные небольшие проекты. При помощи CSS вы сможете адаптировать под свои вкусы любой сайт, сделанный по технологии «no code», то есть с применением конструкторов, сайты на WordPress, сделанные при помощи плагинов в том числе.
После базовых знаний CSS можно будет наращивать свои профессиональные навыки, изучая препроцессоры или фреймворки CSS.
Где получить базовые знания HTML и CSS
За базовые знания HTML и CSS необязательно платить деньги. Есть много онлайн-школ и обучающих ресурсов, которые делятся такими знаниями совершенно бесплатно. Например:
Заключение
Любое крупное и важное дело начинается с маленьких шагов.
Базовые знания HTML и CSS — это первый шаг в веб-программирование. Если, получив их, вы поняли, что веб-программирование — это сфера, в которой вы хотите состояться, тогда вам остается двигаться только вперед. Получить базовые знания HTML и CSS можно за несколько дней, но этого недостаточно, чтобы получить оплачиваемую работу. Вам нужно будет много практики, чтобы научиться применять полученные знания. Поэтому будьте готовы к тому, что первое время вы будете очень мало зарабатывать. Но практика и постоянное повышение квалификации дают результаты. Спустя какое-то время вы обнаружите, как стоимость ваших услуг заметно выросла, по сравнению со стартом.
Веб-разработка. С чего начать — Блог HTML Academy
На старте бывает непонятно, какой язык программирования выбрать первым. На самом деле, нет идеального языка, который раз и навсегда определит вашу карьеру. Освоить новый язык программирования — всё равно что выучить ещё один иностранный. Сначала надо определиться, что вам больше подходит: фронтенд или бэкенд.
Выбираем направление
От фронтенда, бэкенда и вот этого всего голова может идти кругом — поэтому давайте определимся.
Фронтенд
Это то, что пользователь видит и с чем взаимодействует на странице. Дизайн, визуальные элементы, схемы — вся лицевая сторона. Задачи фронтендера — сделать сайт, который будет решать задачи владельца, одинаково корректно работать на всех устройствах, независимо от браузера и размера экрана и при этом будет удобен пользователю. Основные инструменты: HTML, CSS и JavaScript. Подойдёт тем, кто педантично относится к деталям и хочет сразу видеть результат своей работы.
Бэкенд
Невидимая часть сайта. Бэкенд-разработчик отвечает за то, что скрыто от глаз пользователя и работает на сервере. Например: создаёт базы данных и программы, которые будут записывать информацию в базу; шифрует пароли и ценную информацию; настраивает доступы и систему резервного копирования данных; пишет программы, обрабатывающие информацию, невидимую пользователю.
Языков программирования для бэкенда несколько: PHP, Ruby, Python или Node.js. Для бэкенд-разработки нужны системы управления базами данных: MySQL, PostgreSQL, SQLite или MongoDB.
Подойдёт для тех, кому интересна работа с данными и решение архитектурных задач.
Вёрстка страниц
Вне зависимости от того, что вы выберете: фронтенд или бэкенд, вам придётся взаимодействовать с веб-страницами. Для этого надо изучить HTML и CSS.
HTML
Это язык гипертекстовой разметки. Отвечает за структуру и содержание страницы. Он состоит из тегов, а тег состоит из имени, заключённого между знаками «меньше» и «больше». Например: <h2>, <p> и <ul>.
Вспомните, как вы работаете с документом в текстовом редакторе. Пишете текст, фрагменты выделяете курсивом или цветом, вставляете картинки или таблицы. Веб-разработчик делает то же самое в редакторе кода с помощью тегов.
Вместо расширения *.txt тут используется *.. Оно даёт понять браузеру, что внутри файла находится код веб-страницы. Браузер разбирает его структуру, определяет взаиморасположение элементов и визуализирует их. html
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Документ</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>Веб-стандарты HTML описаны в спецификациях. Это главный источник знаний и для браузеров, и для разработчиков. Важно следить за их обновлениями.
CSS
Это язык, который используется для стилизации вашей разметки. Например: сделать текст красным, выровнять по левую сторону, округлить углы изображения, поиграть со шрифтами, сделать отступы больше или меньше.
p {
font-family: "Arial", "Helvetica", sans-serif;
}
/* свойству font-family передаются сразу несколько шрифтов и название семейства */ Тег <p> отвечает за формирование текстового абзаца. Допустим, нам нужно чтобы все
Допустим, нам нужно чтобы все <p> на странице получили одинаковые свойства. Для этого надо подключить к странице стили. Пока они не подключены никакого эффекта от них не будет. Стили можно встроить внутри HTML-кода страницы (инлайново) или подключить их как внешний файл. Чаще всего стили подключают из внешнего файла с расширением *.css. Так разметка отделяется от стилизации, снижается вероятность ошибки, внешний файл кешируется и не загружается повторно. Для подключения из внешнего файла используется тег <link>.
<head> <link href="external.css" rel="stylesheet"> </head>
Знакомство с HTML и CSS
Попробуйте свои силы на тренажёрах по вёрстке.
Регистрация
Знание основ HTML и CSS позволит создавать простые сайты с текстовым наполнением. Если хотите что-то посложнее, не обойтись без языков программирования.
Программирование
JavaScript
Браузерный язык программирования для фронтенд-разработки. Его поддерживают все популярные браузеры. Каждый сайт, каждое веб-приложение, которым вы пользовались содержит JavaScript-код. Его часто рекомендуют для изучения новичкам, потому что он достаточно простой, но содержит все фундаментальные вещи: объектно-ориентированную модель и структуры данных.
Его поддерживают все популярные браузеры. Каждый сайт, каждое веб-приложение, которым вы пользовались содержит JavaScript-код. Его часто рекомендуют для изучения новичкам, потому что он достаточно простой, но содержит все фундаментальные вещи: объектно-ориентированную модель и структуры данных.
Применяется, чтобы оживить HTML-страницы: добавить на страницу обработку действий пользователя или интересные визуальные эффекты. С его помощью можно даже писать картины на канвасе. Возможности применения JavaScript ограничиваются только вашей фантазией и поддержкой браузеров. Не путайте его с Java, это совершенно разные языки.
PHP
Серверный язык программирования, на котором пишут бэкендеры. Он создан специально для веб-разработки — написанный на нём код можно внедрить в HTML.
Когда вы открываете свою страницу в социальной сети и вводите логин-пароль, компьютер формирует запрос с вашими данными и отправляет на сервер. На стороне сервера PHP получает информацию из базы данных, которая тоже лежит на сервере и формирует вашу страницу: передаёт на фронтенд имя, фотографию, заполняет поля. Результат оформляется в виде готового HTML и отправляется вам в браузер.
Результат оформляется в виде готового HTML и отправляется вам в браузер.
PHP не самый сложный язык, но чтобы раскрыть все его возможности, потребуется изучить и другие технологии. Например, работу с базами данных: язык SQL, а также MySQL, PostgreSQL, SQLite или MongoDB.
База данных — это место, в котором хранятся данные сайта. Это могут быть тексты страниц, списки пользователей с их логинами и паролями, каталоги продукции и многое другое. На PHP пишется серверная логика для интернет-магазинов, сервисов бронирования, а также крупных проектов, которыми пользуются миллионы людей: «Википедия», «ВКонтакте» и «Фейсбук».
Основы бэкенда можно изучить на курсе «PHP. Профессиональная веб-разработка».
React
Библиотека на языке JavaScript, созданная разработчиками «Фейсбука». Используется для создания веб-приложений. Уметь пользоваться библиотеками нужно, чтобы оптимизировать написание кода и не тратить много времени на поиск ошибок. В библиотеке хранятся готовые решения, которые можно использовать для типовых задач. React — лидер в рейтинге разработчиков по удовлетворённости технологиями 2018 года.
React — лидер в рейтинге разработчиков по удовлетворённости технологиями 2018 года.
Чтобы написать приложение с помощью React, недостаточно знать HTML, CSS и JavaScript. Библиотеку придётся изучить отдельно. Но если у вас уже есть базовые знания JavaScript, проблем с этим не будет.
Вот пример сайта, сделанного с помощью React — «Почта России».
Если хотите разобраться с основами HTML, CSS, программирования на JavaScript и понять, интересна ли вам веб-разработка, начните с тренажёров.
концепций области просмотра — CSS: Каскадные таблицы стилей
В этой статье объясняется концепция окна просмотра — что это такое, его влияние на CSS, SVG и мобильные устройства — и проводится различие между визуальным окном просмотра и окном просмотра макета.
Окно просмотра представляет собой просматриваемую в данный момент область компьютерной графики. С точки зрения веб-браузера, это обычно то же самое, что и окно браузера, за исключением пользовательского интерфейса, строки меню и т. д. Это часть документа, который вы просматриваете.
д. Это часть документа, который вы просматриваете.
Документы, подобные этой статье, могут быть очень длинными. Окно просмотра — это все, что видно в данный момент, особенно раздел «что такое окно просмотра» и, возможно, часть меню навигации. Размер области просмотра зависит от размера экрана, от того, находится ли браузер в полноэкранном режиме или нет, и от того, увеличил ли пользователь масштаб. Содержимое за пределами области просмотра, например раздел См. также в этом документе скорее всего, не будет отображаться на экране, пока не будет прокручен в поле зрения.
- На больших мониторах, где приложения не обязательно полноэкранные, область просмотра соответствует размеру окна браузера.
- На большинстве мобильных устройств, когда браузер находится в полноэкранном режиме, область просмотра занимает весь экран.
- В полноэкранном режиме область просмотра — это экран устройства, окно — это окно браузера, которое может быть таким же большим, как область просмотра или меньше, а документ — это веб-сайт, который может быть намного выше или шире области просмотра.

Напомним, окно просмотра — это, по сути, та часть документа, которая видна в данный момент.
Размеры области просмотра изменяются
Ширина области просмотра не всегда равна ширине окна. Если вы запросите ширину или высоту окна и документа в Chrome или Firefox, вы можете получить:
document.documentElement.clientWidth; /* 1200 */ окно.внутренняя ширина; /* 1200 */ окно.внешняя ширина; /* 1200 */
document.documentElement.clientHeight; /* 800 */ окно.внутренняя высота; /* 800 */ окно.внешняя высота; /* 900 */
Существует несколько свойств DOM, которые могут помочь вам запросить размер окна просмотра и другие подобные длины:
- Элемент документа
Element.clientWidth— это внутренняя ширина документа в пикселях CSS, включая отступы (но не границы, поля). или вертикальные полосы прокрутки, если они есть). Это ширина области просмотра . -
Window.innerWidth— это ширина в пикселях CSS области просмотра окна браузера, включая вертикальную полосу прокрутки, если она отображается.
-
Window.outerWidth— это ширина снаружи окна браузера, включая всю хромированную часть окна.
В эксперименте с ними innerWidth и externalWidth оказались одинаковыми, но externalHeight был на 100 пикселей выше, чем innerHeight . Это связано с тем, что externalHeight включает хром браузера: измерения проводились в браузере с адресной строкой и панелью закладок общей высотой 100 пикселей, но без хрома слева или справа от окна.
Область в пределах innerHeight и innerWidth обычно считается окном просмотра макета . Chrome браузера не считается частью области просмотра.
При увеличении и Firefox, и Chrome сообщают о новом размере пикселя CSS для innerWidth и clientWidth . Значения, возвращаемые для externalWidth и externalHeight , зависят от браузера: Firefox сообщает новое значение в пикселях CSS, но Chrome возвращает длину в пикселях по умолчанию. При увеличении вы можете получить:
При увеличении вы можете получить:
document.documentElement.clientWidth; /* 800 */ окно.внутренняя ширина; /* 800 */ окно.внешняя ширина; /* 800 в Firefox, 1200 в хроме */
document.documentElement.clientHeight; /* 533 */ окно.внутренняя высота; /* 533 */ окно.внешняя высота; /* 596 в Firefox, 900 в хроме */
Область просмотра изначально имела размер 1200 x 800 пикселей. При увеличении размер области просмотра стал 800 x 533 пикселей. Это окно просмотра макета . Прикрепленные заголовки или нижние колонтитулы со следующими стилями будут прикреплены к верхней и нижней части макет вьюпорта соответственно.
тело > заголовок {
положение: фиксированное;
сверху: 0;
}
тело > нижний колонтитул {
положение: фиксированное;
внизу: 0;
}
Мы получили размер 800 x 533, когда увеличили масштаб с помощью клавиатуры. Верхний и нижний колонтитулы остались на одном уровне с верхней и нижней частью окна. Но что, если бы мы увеличили масштаб на планшете? Что делать, если на телефоне открывается динамическая клавиатура?
Сеть содержит два окна просмотра: окно просмотра макета и окно просмотра визуальное окно просмотра . Область визуального просмотра — это часть веб-страницы, которая в данный момент видна в браузере и может изменяться. Когда пользователь масштабирует страницу, открывает динамическую клавиатуру или когда становится видимой ранее скрытая адресная строка, визуальное окно просмотра сжимается, но окно просмотра макета не изменяется.
Область визуального просмотра — это часть веб-страницы, которая в данный момент видна в браузере и может изменяться. Когда пользователь масштабирует страницу, открывает динамическую клавиатуру или когда становится видимой ранее скрытая адресная строка, визуальное окно просмотра сжимается, но окно просмотра макета не изменяется.
Липкие заголовки или нижние колонтитулы, как обсуждалось выше, прилипают к верхней и нижней части окна просмотра макета и, следовательно, остаются в поле зрения, когда мы увеличиваем масштаб с помощью клавиатуры. Если вы увеличиваете масштаб, окно просмотра макета может быть не полностью видно. Если вы увеличиваете от середины окна просмотра макета, содержимое будет расширяться во всех четырех направлениях. Если у вас есть липкий верхний или нижний колонтитул, они все равно будут прикреплены к верхней или нижней части области просмотра макета, но они могут быть не видны вверху и внизу экрана устройства, что является визуальным окном просмотра. Визуальное окно просмотра — это видимая в данный момент часть окна просмотра компоновки. Если вы прокрутите вниз, вы измените содержимое визуального окна просмотра и отобразите нижнюю часть окна просмотра макета, отображая липкий нижний колонтитул, который затем останется внизу.
Визуальное окно просмотра — это видимая в данный момент часть окна просмотра компоновки. Если вы прокрутите вниз, вы измените содержимое визуального окна просмотра и отобразите нижнюю часть окна просмотра макета, отображая липкий нижний колонтитул, который затем останется внизу.
Визуальное окно просмотра — это визуальная часть экрана, не включающая экранную клавиатуру, области за пределами области масштабирования или другие функции, которые не масштабируются с размерами страницы. Визуальное окно просмотра имеет тот же размер, что и окно просмотра компоновки, или меньше.
Для страницы, содержащей элементы iframe, объекты или внешний SVG, как содержащие страницы, так и каждый включенный файл имеют свой собственный уникальный объект окна. Только окно верхнего уровня имеет визуальное окно просмотра, которое может отличаться от окна просмотра компоновки. Для включенных документов визуальное окно просмотра и окно просмотра макета совпадают.
CSS
Окно просмотра макета и окно визуального просмотра, описанные выше, — не единственные окна просмотра, с которыми вы столкнетесь. Любое вспомогательное окно просмотра, которое полностью или частично отображается в окне просмотра компоновки, считается визуальным окном просмотра.
Любое вспомогательное окно просмотра, которое полностью или частично отображается в окне просмотра компоновки, считается визуальным окном просмотра.
Мы обычно думаем, что ширина и высота медиа-запросов зависят от ширины и высоты окна браузера. На самом деле они относятся к области просмотра, которая является окном в основном документе, но является внутренним размером родительского элемента во вложенном контексте просмотра, таком как объекты, фреймы и SVG. В CSS у нас также есть единицы длины, основанные на размере области просмотра. А vh единица измерения составляет 1% от высоты видового экрана компоновки. Точно так же блок vw составляет 1% от ширины видового экрана макета.