Как использовать CSS background-size и background-position — SitePoint
Мы можем многое сделать со свойствами фона CSS. В этой статье мы рассмотрим, как использовать свойство background-size для установки размера фонового изображения, а также рассмотрим варианты позиционирования этого фонового изображения с помощью background-position .
- Настройка
- Настройка размеров фона с помощью background-size
- размер фона: содержит
- размер фона: обложка
- background-size с другими значениями
- Установка положения фоновых изображений с помощью background-position
- Использование background-position с ключевыми словами
- Использование background-position со значениями длины
- Использование background-position с процентными значениями
Настройка
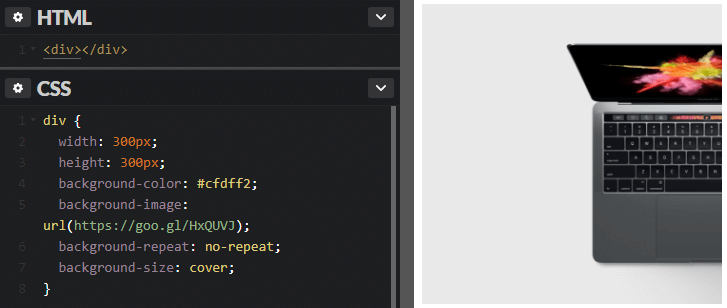
Для нашей демонстрации фонового изображения мы будем использовать следующее изображение (Ия на Санторини, Греция).
400 пикселей на 600 пикселей . Вот наша базовая демонстрация CodePen с См. Pen Элемент div имеет желтый фон, и фоновое изображение будет расположено над этим желтым фоном (поскольку цвета фона всегда располагаются под любым фоновым изображением). Если мы сейчас просто добавим изображение в качестве фона, мы заметим, что видна только его часть. Это потому, что изображение шире и выше, чем div. Изображение ниже дает представление о частях фонового изображения, которые не видны за пределами div. Это, очевидно, не очень удовлетворительный результат, поэтому давайте посмотрим, как 9Свойство 0004 background-size может нам помочь. С годами стали доступны новые свойства для управления фоновыми изображениями в CSS, в том числе Свойство Значение См. Pen В этом примере мы добавили следующий CSS: По умолчанию фоновое изображение повторяется столько раз, сколько необходимо для заполнения контейнера, поэтому Значение См. Pen По умолчанию верхний левый угол фонового изображения помещается в верхний левый угол div, поэтому мы не можем видеть нижнюю часть изображения, как показано на изображении ниже. Когда мы посмотрим на свойство Давайте посмотрим, какие другие значения мы можем использовать со свойством Если мы добавим одно процентное значение См. размер фона CSS Pen Фоновое изображение теперь составляет 50% ширины div, но все еще выше, чем div, поэтому нижняя часть изображения скрыта. Вот что произойдет, если мы добавим два процентных значения ( См. размер фона CSS Pen Ого! Теперь изображение покрывает 50% ширины div и 50% высоты — это означает, что его соотношение сторон значительно искажено. Мы получим аналогичные результаты, если поменяем местами Намного больше пользы для уточнения настроек фонового изображения имеет Выше мы видели, что по умолчанию верхний левый угол нашего фонового изображения помещается в верхний левый угол его контейнера. То есть настройка по умолчанию Свойство В нашем примере изображения много голубого неба вверху слева, поэтому давайте вместо этого расположим его снизу справа: См. В дополнение к различным комбинациям Мы можем расположить наше фоновое изображение со значениями длины, такими как пиксели и ems. Это позволяет нам отталкивать и оттягивать изображение от краев контейнера. Например: Здесь изображение закрывает контейнер, но затем оно смещается на 20 пикселей слева от контейнера и на 2 em сверху. Значения длины можно комбинировать со значениями ключевых слов. Например, Мы также можем использовать отрицательные значения, чтобы еще больше подтолкнуть и переместить наше фоновое изображение в нужное положение. Использование См. фоновую позицию CSS Pen Так что же означает Если мы установим фоновую позицию Об этих двух свойствах можно узнать гораздо больше, хотя то, что мы рассмотрели здесь, вероятно, подойдет для наиболее распространенных случаев использования. Чтобы узнать больше, посетите страницы MDN для этих свойств: Они охватывают некоторые другие параметры, которые мы здесь не рассмотрели, например, как работать с несколькими фоновыми изображениями. Наконец, стоит сравнить свойства Вы здесь: Справочник > CSS > свойства > расширения браузера > -o-background-size Устанавливает размер фонового изображения. По умолчанию: авто . Этот пример иллюстрирует использование -o-background-size и -webkit-background-size свойства: 300 пикселей на 200 пикселей .
CSS background-size: Template by SitePoint (@SitePoint)
на CodePen. Pen
Pen
CSS background-size: Шаблон с фоновым изображением от SitePoint (@SitePoint)
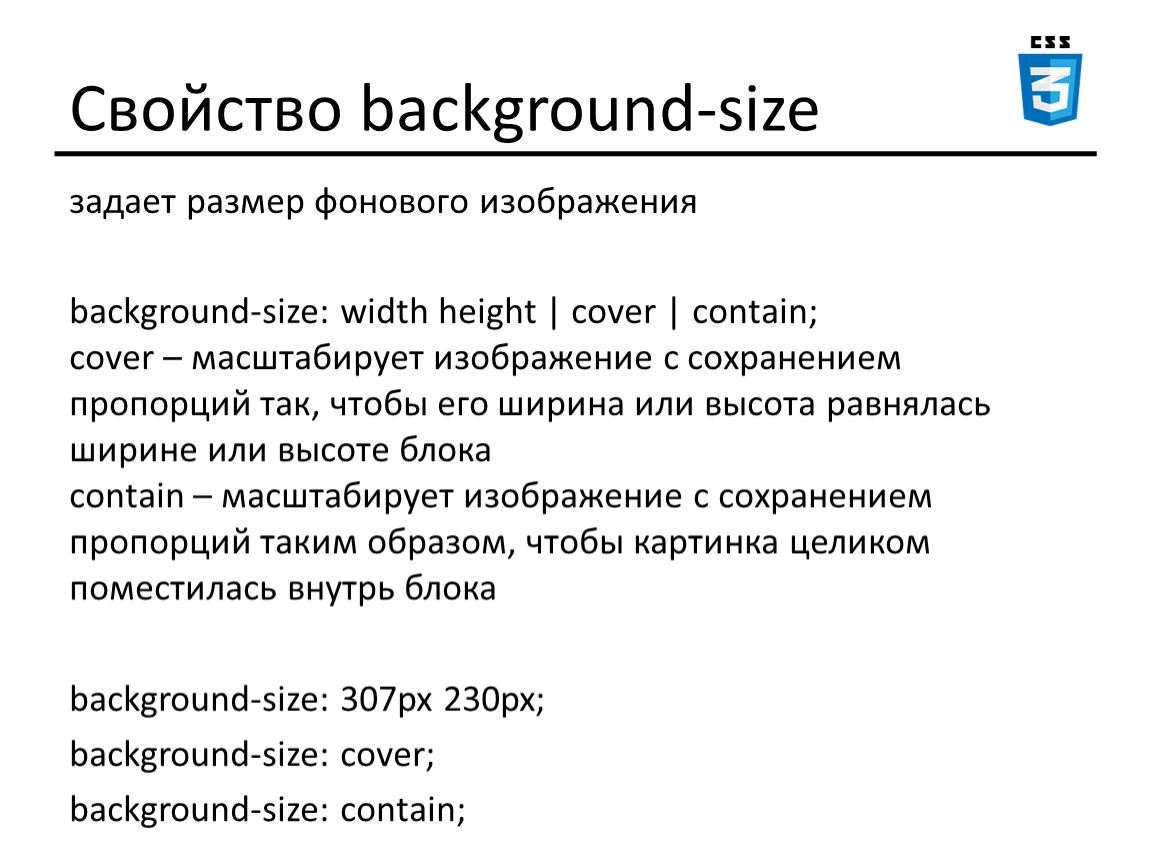
на CodePen. Настройка размеров фона с помощью background-size
background-size . Он позволяет нам установить размер фонового изображения, как мы всегда могли делать со встроенными изображениями. background-size предлагает на выбор два значения ключевого слова — обложка и содержит — и он также может принимать числовые значения с такими единицами, как px , em и % , наряду с auto . Давайте рассмотрим примеры каждого из них.
background-size: содержат
содержит заставляет все изображение помещаться в контейнере, даже если его естественные размеры больше контейнера.
CSS background-size: Contain от SitePoint (@SitePoint)
на CodePen. div {
размер фона: содержит;
фоновый повтор: без повтора;
}
background-repeat: no-repeat; останавливает это поведение. (Попробуйте удалить его, чтобы увидеть повторяющееся изображение.) background-size: cover
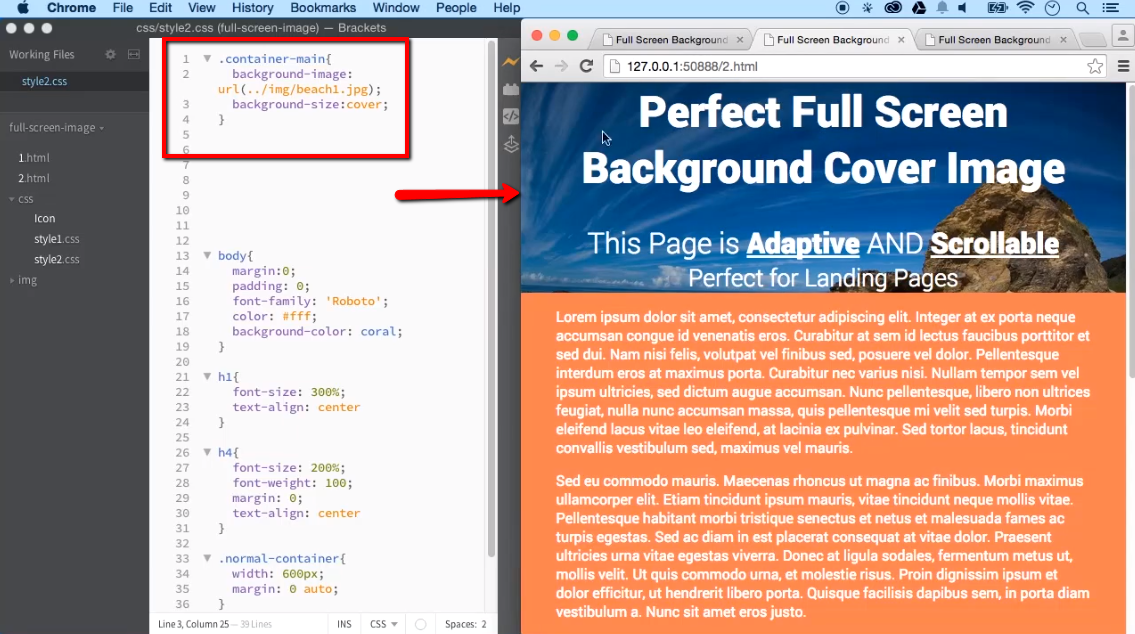
cover заставляет изображение полностью покрывать область контейнера, показывая как можно большую часть изображения, но не искажая его. Поскольку изображение довольно высокое, мы видим его полную ширину, но не всю высоту.
CSS background-size: Cover by SitePoint (@SitePoint)
на CodePen. background-position , мы узнаем, как указать, какая часть изображения является видимой. background-size с другими значениями
background-size . 50% , то получится вот что:
с одним значением % от SitePoint (@SitePoint)
на CodePen. Таким образом, одно процентное значение применяется к оси x. Ось Y по умолчанию равна
Таким образом, одно процентное значение применяется к оси x. Ось Y по умолчанию равна auto , что означает, что изображение сохраняет свое естественное соотношение сторон. 50% 50% ):
с двумя значениями % от SitePoint (@SitePoint)
на CodePen. % для пикселей или другие значения единиц измерения. Мы могли бы, например, сделать что-то вроде background-size: 50px 50px или background-size: 200px 3em и так далее. Мы можем поэкспериментировать с этими значениями в Pen выше… хотя этот подход редко будет полезен, потому что он будет искажать фоновое изображение, если мы тщательно не выберем значения, сохраняющие его соотношение сторон.
background-position , так что давайте посмотрим на это дальше. Установка положения фоновых изображений с помощью background-position
background-position выглядит так: div {
background-position: слева вверху; /* или 0 0 и т.д.*/
}
background-position дает нам большой контроль над тем, где размещается наше фоновое изображение, и оно очень хорошо работает в сочетании с background-size: cover , поэтому мы будем использовать их вместе в следующих нескольких примерах. Использование background-position с ключевыми словами
div {
размер фона: обложка;
background-position: справа внизу;
}
 Размер фона CSS Pen
Размер фона CSS Pen
со значениями длины от SitePoint (@SitePoint)
на CodePen. сверху , снизу , слева и справа , также есть центр , который красиво центрирует изображение. (Попробуйте заменить background-position: right bottom; на background-position: center; в Pen выше.) Использование background-position со значениями длины
раздел {
размер фона: обложка;
фоновая позиция: 20px 2em;
}
См. фоновую позицию CSS Pen
со значениями длины от SitePoint (@SitePoint)
на CodePen.
нижняя 20px правая 2em перемещает изображение на 20px снизу и на 2em справа. Использование background-position с процентными значениями
background-position процентных значений дает нам большой контроль над позиционированием нашего изображения, но это может быть немного сложно понять. Для этой демонстрации мы удалим размер фона и просто будем работать с естественными размерами изображения: div {
фоновая позиция: 50% 50%;
}
с процентными значениями от SitePoint (@SitePoint)
на CodePen. 50% ? 50% чего? Это означает, что отметка 50% изображения совпадает с отметкой 50% контейнера . То есть, если мы проведем вертикальные и горизонтальные линии через центр изображения и центр контейнера, эти линии совпадут, как показано на рисунке ниже.
То есть, если мы проведем вертикальные и горизонтальные линии через центр изображения и центр контейнера, эти линии совпадут, как показано на рисунке ниже. 9От 0005 до 20% 40% , это означает, что вертикальная линия на 20% слева от изображения соответствует вертикальной линии на 20% слева от контейнера, а горизонтальная линия на 40% сверху изображения соответствует вертикальной линии на 40% от верха контейнера, как показано ниже. Заключение
Свойство background-size — действительно полезное дополнение к CSS, и оно часто оказывается полезным, особенно когда контейнеры меняют размер в адаптивных макетах. 9Свойство 0004 background-position добавляет дополнительные возможности, позволяя нам выбирать, как фоновые изображения располагаются внутри контейнера.
background-size и background-position object-fit и object-position для встроенных изображений — еще одно очень полезное дополнение к нашему набору инструментов CSS. Узнайте, как использовать CSS object-fit и object-position, чтобы освоиться с ними. свойство -o-background-size | -webkit-background-size свойство CSS (каскадные таблицы стилей)
-o-background-size : -webkit-background-size : 
Страница JavaScript для этого свойства: OBackgroundSize | webkitBackgroundSize. Вы можете найти другие примеры там. Возможные значения:
Одно из следующих значений: І Любое из следующих значений (для их разделения используйте пробел , каждое значение можно использовать только один раз): І круглый І Это значение можно использовать от 1 до 2 раз (для их разделения используйте пробел ) І Одно из следующих значений: І <размер в неотрицательной длине> І размер в неотрицательных процентах І авто І наследовать Описание значений:
авто По умолчанию.  Размер фонового изображения равен размеру исходного изображения.
Размер фонового изображения равен размеру исходного изображения. унаследовать Берет значение этого свойства из вычисленного стиля родительского элемента. круглый Свойства ширины и высоты фоновых изображений округлены в меньшую сторону, чтобы отображались изображения примерно одинакового размера. размер неотрицательной длины Размер фонового изображения в единицах длины. Информацию о поддерживаемых единицах длины см. на странице длины. размер в неотрицательных процентах Размер — указанный процент от размера фоновой области позиционирования.
Если указано только одно значение размера, оно также влияет на размер по горизонтали и вертикали. Пример кода HTML 1:
<голова> <стиль> .

