HTML с CSS — каскадный стиль таблиц — schoolsw3.com
❮ Назад Далее ❯
Манипуляция Текстом
Цвета, Боксы
Что такое CSS?
Каскадные таблицы стилей (CSS) используются для форматирования макета веб страницы.
С помощью CSS вы можете управлять цветом, шрифтом, размером текста, расстоянием между элементами, тем, как элементы расположены и выложены, какие фоновые изображения или цвета фона будут использоваться, различными дисплеями для разных устройств и размеров экрана и многое другое!
Совет: Слово cascading означает, что стиль, примененный к родительскому элементу, будет также применяться ко всем дочерним элементам внутри родительского элемента. Таким образом, если вы установите цвет основного текста на «blue», все заголовки, параграфа и другие текстовые элементы внутри тела также получат тот же цвет (если вы не укажете что-то еще)!
HTML Стили с помощью CSS
CSS — Cascading Style Sheets (Каскадные Таблицы Стилей).
CSS описывает, как HTML элементы будут отображаться на экране, на бумаге, или в других средствах массовой информации.
CSS экономит много времени. Он может контролировать макет нескольких страниц одновременно.
CSS может быть добавлен к элементам HTML 3 способами:
- Встроенный — с помощью атрибута
styleв HTML элементы - Внутренний — с помощью элемента
<style>в разделе<head> - Внешний — с помощью внешнего CSS файла
Самый распространенный способ, чтобы добавить CSS, нужно сохранить стили в отдельные файлы CSS. Однако, здесь мы будем использовать встроенные и внутренние стили, потому что это легче продемонстрировать, и проще для Вас, чтобы попробовать это сами.
Совет: Вы можете узнать гораздо больше о CSS в CSS Учебнике.
Встроенный CSS
Встроенный CSS используется, чтобы применить уникальный стиль для одного HTML элемента.
Встроенный CSS использует атрибут стиля элемента HTML.
В данном примере задается синий цвет текста элемента <h2>:
Пример
<h2>Это синий заголовок</h2><p style=»color:red;»>Красный параграф.</p>
Попробуйте сами »
Внутренний CSS
Внутренний CSS стиль используется для одной HTML страницы.
Внутренний CSS определяется в разделе <head> HTML страницы,
в элементе <style>:
В следующем примере задается цвет текста всех элементов <h2>
(на этой странице) до синего цвета, а цвет текста всех элементов <p>красный.
Кроме того, страница будет отображаться с помощью фона "powderblue":
Пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф. </p>
</p>
</body>
</html>
Попробуйте сами »
Внешний CSS
Внешняя таблица стилей используется для нескольких HTML страниц.
Чтобы использовать внешнюю таблицу стилей, нужно добавить ссылку на файл в разделе <head> HTML страницы:
Пример
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»styles.css»>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Внешняя таблица стилей может быть написан в любом текстовом редакторе. Файл не должен содержать HTML код, и должен быть сохранен с расширением .css.
Вот как выглядит внешний файл "styles.css" :
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Совет: С помощью внешней таблицы стилей вы можете изменить внешний вид всего веб сайта, изменив один файл!
CSS Colors, Fonts и Sizes
Здесь мы продемонстрируем некоторые часто используемые свойства CSS. Вы узнаете о них больше позже.
Вы узнаете о них больше позже.
CSS свойство color определяет цвет текста, который будет использоваться.
CSS свойство font-family определяет семейство шрифтов, который будет использоваться.
CSS свойство font-size определяет размер шрифта, который будет использоваться.
Пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Свойство Border
CSS свойство border определяет границы вокруг элемента HTML:
Совет: Вы можете определить границу почти для всех HTML элементов.
Пример
Использование свойства CSS border:
p {
border: 1px solid powderblue;
}
Попробуйте сами »
Свойство Padding
CSS свойство padding определяет отступ (пробел) между текстом и рамкой:
Пример
Использование свойств CSS border и padding:
p {
border: 1px solid powderblue;
padding: 30px;
}
Попробуйте сами »
Свойство Margin
CSS свойство margin определяет поля (пространства) вне границы:
Пример
Использование свойств CSS border и margin:
p {
border: 1px solid powderblue;
margin: 50px;
}
Попробуйте сами »
Ссылка на внешний CSS
Внешние таблицы стилей могут указать полный URL адрес или относительный путь к текущей веб странице.
Пример
В этом примере используется полный URL адрес для ссылки на таблицу стилей:
<link rel=»stylesheet» href=»https://schoolssw3.com/html/styles.css»>
Попробуйте сами »
Пример
Это пример ссылки на таблицу стилей находится в папке HTML на данном веб сайте:
<link rel=»stylesheet» href=»/html/styles.css»>
Попробуйте сами »
Пример
Это пример ссылки на таблицу стилей находится в одной папке на той же странице:
<link rel=»stylesheet» href=»styles.css»>
Попробуйте сами »
Подробнее о путях к файлам вы можете прочитать в главе HTML Путь к файлу.
Подробнее о файлах узнаете в главе HTML Путь к Файлам.
Краткое содержание
- Используйте HTML атрибут style для определения встроенного стиля
- Используйте HTML элемент <style> для определения внутреннего CSS
- Используйте HTML элемент <link> для ссылки на внешний файл CSS
- Используйте HTML элемент <head> для сохранения <style> и <link> элементов
- Используйте CSS свойство color для цвета текста
- Используйте CSS свойство font-family для текста шрифтов
- Используйте CSS свойство font-size для размера текста
- Используйте CSS свойство border для границ
- Используйте CSS свойство padding для пространства внутри границы
- Используйте CSS свойство margin для пространство снаружи границы
Совет: Вы можете узнать гораздо больше о CSS в разделе CSS Учебник.
HTML Упражнения
Проверте себя с помощью упражнений
Упражнение:
Используйте CSS, чтобы установить желтый цвет фона (тела) документа.
<!DOCTYPE html>
<html>
<head>
<style>
:yellow;
</style>
</head>
<body>
<h2>Моя домашняя страница</h2>
</body>
</html>
HTML Стиль тегов
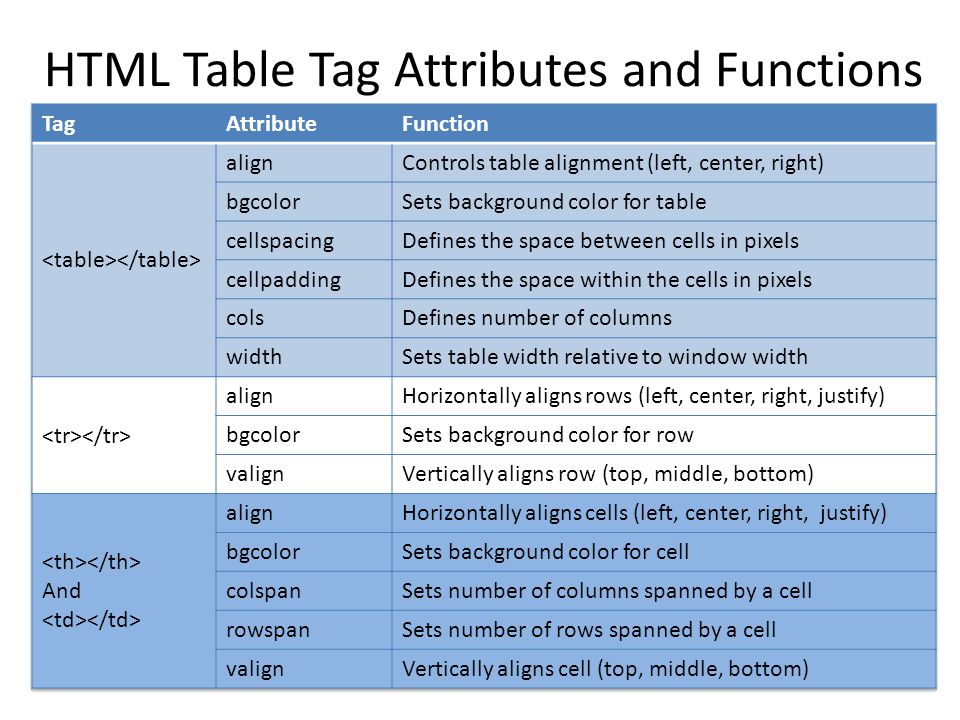
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для HTML документа |
| <link> | Определяет связь между документом и внешним ресурсом |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
важен ли порядок названий классов CSS в атрибуте «class» HTML-элементов / Хабр
У HTML-элементов на HTML-странице может быть необязательный глобальный атрибут class. Например:
<div> Какой-то текст. </div>
Здесь у HTML-элемента div есть интересующий нас атрибут class.
С точки зрения стандарта языка HTML
По действующему стандарту языка HTML атрибут class HTML-элементов должен содержать значение, состоящее из набора (множества) названий (токенов) классов CSS, разделенных пробельными символами (символ пробела, символ горизонтальной табуляции, символы новой строки). В примере выше атрибут class содержит значение-строку имя-класса1 имя-класса2 имя-класса3, представляющее собой набор из трех названий классов CSS, разделенных символом пробела.
Понятие, о котором тут идет речь — набор из слов (токенов), разделенных пробельными символами (по-английски «set of space-separated tokens»).
class.В определении понятия «set of space-separated tokens» сказано, что это строка, содержащая ноль или более слов (токенов), разделенных пробельными символами. Из этого я сделал вывод, что атрибут class по действующему стандарту HTML может не содержать ничего (содержать пустую строку). Также не будет нарушением действующего стандарта HTML, если этот атрибут будет содержать только пробельные символы (символ пробела, символ горизонтальной табуляции, символы новой строки).
Действующий стандарт HTML вообще практически не накладывает на набор названий классов CSS в атрибуте class HTML-элементов каких-либо ограничений. Не накладывается ограничение на дублирование названий классов CSS внутри атрибута class. Не накладывается каких-либо ограничений, касающихся порядка перечисления названий классов CSS внутри атрибута class.
То есть с точки зрения действующего стандарта HTML (в отличие от стандарта CSS, о чем речь пойдет далее) название класса, перечисленное в наборе названий классов внутри атрибута class HTML-элемента раньше (левее, выше), ничем не отличается от названия класса, перечисленного в том же наборе названий классов внутри атрибута class HTML-элемента позже (правее, ниже).
В примере выше с точки зрения действующего стандарта HTML названия классов имя-класса1, имя-класса2 и имя-класса3 в наборе названий имя-класса1 имя-класса2 имя-класса3 полностью равноправны, несмотря на то, что, к примеру, название имя-класса1 перечислено раньше (левее), чем имя-класса2 или имя-класса3. То же самое касается названия имя-класса2 по сравнению с названием имя-класса3.
Во что это выливается на практике?
Рассмотрим такой код на языке HTML (многоточием заменен неинтересный для предмета этой статьи код):
...
<head>
...
<style>
.имя-класса1 { color: green; }
.имя-класса2 { color: red; }
.имя-класса3 { border: 2px solid blue; }
</style>
</head>
<body>
<p>
Какой-то текст1.
</p>
<p>
Какой-то текст2.
</p>
</body>
...В теле этой HTML-страницы есть два параграфа (HTML-элемент p). Каждый из этих параграфов содержит атрибут
Каждый из этих параграфов содержит атрибут class с набором из одних и тех же трех названий классов CSS, только перечисленных в разном порядке.
Описание стилей в классе имя-класса3 не конфликтует с другими классами. А вот описания стилей в классах имя-класса1 и имя-класса2 конфликтуют друг с другом (приписывают разные значения одному и тому же свойству HTML-элемента).
В итоге при любой перестановке названий классов CSS в атрибуте class HTML-элементов p браузер отобразит параграфы одинаково, в данном случае — с синей границей и текстом красного цвета. Это подтверждает наши выводы, сделанные выше из определений действующего стандарта HTML.
Почему же в данном случае в конфликте описаний стилей в классах имя-класса1 и имя-класса2 «победил» класс имя-класса2 (текст в параграфах отразился красным цветом)? Потому что при определении классов CSS внутри HTML-элемента style класс имя-класса2 описан позже (ниже), чем класс имя-класса1. Внутри HTML-элемента
Внутри HTML-элемента style действуют правила (стандарт) языка CSS. Это действие того самого «каскада», давшего первую букву аббревиатуре CSS (Cascading Style Sheets). Если менять местами определения классов CSS внутри HTML-элемента style (или внутри файла с кодом на языке CSS, если определения стилей вынесены в отдельный файл или файлы), то отображение HTML-страницы в браузере будет изменяться.
Влияние правил языка CSS
Всегда ли порядок названий классов в атрибуте «class» HTML-элемента не влияет на отображение HTML-страницы?
С учетом вышеизложенного хочется ответить на этот вопрос утвердительно, но утвердительный ответ тут будет неправильным.
Дело в том, что в языке CSS можно определить селектор (отборщик) HTML-элементов так, что отбор HTML-элементов селектором будет зависеть от порядка перечисления названий классов CSS в атрибуте class HTML-элементов. Это сделает порядок перечисления названий классов в атрибуте class HTML-элементов значимым для отображения HTML-страницы в браузере. =»имя-класса2 имя-класса1″] { color: red; }
.имя-класса3 { border: 2px solid blue; }
</style>
</head>
<body>
<p>
Какой-то текст1.
</p>
<p>
Какой-то текст2.
</p>
</body>
…
=»имя-класса2 имя-класса1″] { color: red; }
.имя-класса3 { border: 2px solid blue; }
</style>
</head>
<body>
<p>
Какой-то текст1.
</p>
<p>
Какой-то текст2.
</p>
</body>
…
Это тот же код HTML, что и в первом примере, только здесь изменены два первых селектора внутри HTML-элемента style. Даже описания стилей остались нетронутыми. Однако, теперь браузер отображает в первом параграфе текст зеленым цветом, а во втором параграфе — красным цветом.
В этом примере порядок названий классов внутри атрибута class HTML-элементов стал значимым для отображения HTML-страницы в браузере, но это действие не правил языка HTML, а правил языка CSS.
Заключение
Итак, окончательный ответ на вопрос, заданный в заголовке этой статьи, должен звучать следующим образом.
Порядок названий классов CSS в атрибуте class HTML-элементов на HTML-странице может влиять (может быть важным) на отображение этой HTML-страницы в браузере. Но следует понимать, что это влияние определяется не правилами (стандартом) языка HTML, а тем, как описаны стили для данной HTML-страницы с помощью языка CSS (они могут быть описаны в разных местах — внутри HTML-элемента
Но следует понимать, что это влияние определяется не правилами (стандартом) языка HTML, а тем, как описаны стили для данной HTML-страницы с помощью языка CSS (они могут быть описаны в разных местах — внутри HTML-элемента style, внутри внешнего файла (нескольких файлов) и так далее).
Максимальная серия HTML5 и CSS3
г
Все, что вам нужно для создания быстрых и красивых веб-сайтов с помощью HTML5 и CSS3, в одном комплекте
Зарегистрируйтесь сейчас!Пройти курс HTML5/CSS3 от нуля до героя
Вы всегда хотели научиться веб-разработке, но не знали, где начать? Устали от длинных, скучных и устаревших курсов? Этот курс для вас.
Веселый, всеобъемлющий и удобный для начинающих курс, который научит вас всему навыки, необходимые для создания веб-сайтов профессионального качества с помощью HTML5 и CSS3.
Попрощайтесь с длинными, скучными, повторяющимися курсами с устаревшим содержанием
которые тратят слишком много времени на основы. Это единственный HTML5/CSS3
вам когда-нибудь понадобится!
Это единственный HTML5/CSS3
вам когда-нибудь понадобится!
Первая часть учит вас основам, вторая часть исследует передовые концепции, а третья часть объединяет все, чтобы построить и разверните реальный веб-сайт. Вы начнете с макета дизайна Photoshop и закончите с живым веб-сайтом.
Являетесь ли вы абсолютным новичком, желающим изучить веб-разработку с нуля, или вы немного знакомы с HTML5/CSS3 и нуждаетесь в повышении квалификации курс, чтобы заполнить пробелы, этот курс поможет вам достичь ваших целей.
- От новичка до профессионала
- Пожизненный доступ
- 14 часов видео
- 180 уроков
- Шпаргалки
- Загружаемый
- Субтитры
- Доступ на мобильном телефоне/телевидении
- Сертификат
К концу этого курса вы сможете…
- Уверенно создавать веб-сайты с помощью HTML5/CSS3
- Создавайте веб-сайты, которые отлично смотрятся на любом экране и устройстве
- Устраняйте неполадки, как Pro
- Разверните свои веб-сайты в облаке
Самый полный (и увлекательный) курс HTML5/CSS3
- Изучите основы веб-разработки
- Структурируйте свои веб-страницы с помощью HTML5
- Создавайте красивые веб-страницы с помощью CSS3
- Изучите основные навыки работы с Photoshop, необходимые каждому веб-разработчику
- Мастер адаптивного дизайна для мобильных устройств
- Создание макетов с помощью систем макетов Flex и Grid
- Добавить плавную красивую анимацию
- Создайте красивую типографику
- Оптимизировать изображения для повышения производительности
- Создание форм с проверкой данных
- Напишите чистый, поддерживаемый, объектно-ориентированный CSS3
- Изучите лучшие практики HTML5/CSS3
- Пишите корректный семантический код HTML5, который понравится поисковым системам
- Повысьте производительность с помощью малоизвестных ярлыков
- Разместите свой код на GitHub
- Настройка непрерывного развертывания
- Измерьте эффективность вашего веб-сайта
- Познакомьтесь с инструментами, облегчающими вашу работу
- И многое, многое другое!
Пошаговые, короткие и легко усваиваемые видео без лишних слов.
Прекрасно структурированный курс с упражнениями, решениями и реальным проектом. Узнайте и поймите, что, почему и как.
Для кого этот курс?
- Любой, кто хочет стать фронтенд-разработчиком
- Всем, кто хочет создавать веб-сайты для развлечения или заработка
Предварительные знания не требуются!
Включено все, что вам нужно знать, от основ до более сложных концепций. Я тщательно структурировал этот курс, чтобы каждый мог быстро и легко прогрессировать и многому научиться на этом пути.
Присоединяйтесь к 18871 счастливому ученику!
Ваш инструктор
Мош Хамедани
Привет! Меня зовут Мош Хамедани. Я инженер-программист с двадцатилетним стажем. Благодаря своим онлайн-курсам и каналу на YouTube я научил миллионы людей программировать и стать профессиональными программистами.
Я считаю, что программирование должно быть увлекательным и доступным для всех.
Курсы, включенные в покупку
The Ultimate HTML5 & CSS3 Series: Part 1
Изучите основы веб-разработки с помощью HTML5 и CSS3
Ultimate HTML5 & CSS3 Series: Part 2
Освойте передовые концепции HTML5 & CSS3, лежащие в основе быстрого, красивого и удобного для мобильных устройств веб-сайты
The Ultimate HTML5 & CSS3 Series: Part 3
Научитесь преобразовывать макеты дизайна Photoshop в настоящие веб-сайты
Первоначальная цена: 187 долларов.

Попробуйте без риска
Вы можете запросить возврат средств в любое время в течение первых 30 дней
, если вы решите, что курс вам не подходит.
Часто задаваемые вопросы
Когда курс начинается и заканчивается?
Курс начинается сейчас и никогда не заканчивается! Это полностью самостоятельный онлайн-курс — вы сами решаете, когда начать и когда закончить.
Как долго у меня есть доступ к курсу?
Как звучит пожизненный доступ? После регистрации вы получаете неограниченный доступ к этому курсу столько времени, сколько захотите, на любых устройствах, которыми вы владеете.
Что делать, если курс меня не устраивает?
Мы никогда не хотим, чтобы вы были несчастны! Если вы не удовлетворены своей покупкой, свяжитесь с нами в течение первых 30 дней, и мы полностью вернем вам деньги.
Что вы получите, зарегистрировавшись
- 3 комплексных курса
- 14 часов HD-видео
- 180 уроков
- Упражнения и решения
- Загружаемые шпаргалки
- Загружаемые сводные заметки
- Малоизвестные советы экспертов
- Пожизненный доступ
- Учитесь в своем собственном темпе
- Смотреть онлайн или офлайн
- Смотреть на любом устройстве
- Сертификат об окончании
От новичка до эксперта
Все, что вам нужно, в одном комплекте! Зарегистрируйтесь сейчас, чтобы изучить все необходимые навыки HTML5/CSS3.
49 долларов 149 долларов
Время ограничено!
Купить Сейчас
29 долларов США в месяц Отменить в любое время!
Подписаться & Сохранять Самый популярный
HTML CSS Color Онлайн библиотека цветов: разработка, веб-дизайн, фотошоп, искусство
x Понравилось? Ну, тогда, пожалуйста, подумайте о том, чтобы сделать пожертвование 🙂
Этот небольшой сайт является результатом кропотливой работы одного человека. Сервер и домен оплачены моими средствами. Вся разработка новых функций иногда происходит только в нерабочее время и движима отчаянной страстью ее владельца. Если вам нравится этот сайт или он каким-то образом помог вам, вы можете поддержать этот ресурс финансово любым удобным для вас способом. Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Добро пожаловать
Палитра цветов, цветовой круг и все о цвете!HTML именованные цвета Цвета RGB Веб-безопасные цвета Случайные цвета Градиент
Случайные цветаподробнее!
#B5B985
#F21202
#9E836B
#7FB4D0
#E05BC7
#815B46
3 909094 #009004 A36D66#03D2C2
#F2B283
#6D0BFC
Цвет
Колесо количество: 16777216Случайное
Градиент цвета больше!Цвет Значения RGB
Выбор оттенка цвета часто возникает при работе с дизайном фона . Люди по-разному реагируют на разные внешние раздражители, поэтому и восприятие цвета различно. В идеальном мире цвет на экране компьютера совпадает с цветом , наблюдаемым пользователем. Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0225 RGB широко используется в технике.
9Цветовая модель 0225 RGB широко используется в технике.
Термин « цветовая модель » звучит непонятно и непонятно обычному пользователю. Оказывается, термина «цвет» в природе не существует. Цвет – это одна из световых характеристик, заданных человеком. Мозг, глаза — это измеритель RGB . RGB — это сокращение от слов: красный , зеленый и синий . Как цветов RGB генерируются на компьютерный монитор ? Ответ довольно прост, сочетанием трех основных цветов. Если интенсивность равна 100%, будет получен белый цвет. Если отсутствуют все три цвета, получается черный цвет. Каждый цвет имеет диапазон от 0 до 255 .
В используется HTML #RrGgBb — запись, которую также называют шестнадцатеричной : каждая координата записывается в виде или двух шестнадцатеричных чисел без пробелов. Например, #RrGgBb — запись белого цвета — #FFFFFF.
С развитием веб-технологии появилось расширение RGB. Буква А обозначает Альфу; он определяет уровень прозрачности цвета . В настоящее время легко управлять прозрачностью элементов веб-страницы . Так что если вы столкнетесь с RGBA (или aRGB), не путайтесь, это просто стандартный RGB с заданным уровнем прозрачности (альфа-канал).
Буква А обозначает Альфу; он определяет уровень прозрачности цвета . В настоящее время легко управлять прозрачностью элементов веб-страницы . Так что если вы столкнетесь с RGBA (или aRGB), не путайтесь, это просто стандартный RGB с заданным уровнем прозрачности (альфа-канал).
Твиты пользователя @color_html
HTML
Названия цветов количество: 140 AliceBlue
#F0F8FF
Античный белый
#FAEBD7
Аква
#00FFFF
Аквамарин
#7FFFD4
Лазурный
#F0FFFF
Бежевый
#F5F5DC
Бисквит
#FFE4C4
Черный
#000000
Бланшированный Миндаль
#FFEBCD
Синий
#0000FF
Сине-фиолетовый
#8A2BE2
Коричневый
# A52A2A
БерлиВуд
#DEB887
CadetBlue
#5F9EA0
Шартрез
#7FFF00
Шоколад
#D2691E
Коралловый
#FF7F50
Васильковый
#6495ED
Кукурузный шелк
#FFF8DC
Малиновый
# DC143C
Голубой
#00FFFF
Темно-синий
#00008B
Темно-голубой
#008B8B
ТемныйЗолотарник
#B8860B
Темно-серый
#A9A9A9
Темно-зеленый
#006400
Темный хаки
#BDB76B
Темно-пурпурный
#8B008B
Темно-оливково-зеленый
# 556B2F
Темно-оранжевый
#FF8C00
DarkOrchid
#9932CC
Темно-красный
#8B0000
Темный лосось
#E9967A
DarkSeaGreen
#8FBC8B
DarkSlateBlue
#483D8B
DarkSlateGray
#2F4F4F
Темно-бирюзовый
#00CED1
Темно-фиолетовый
#9400D3
DeepPink
#FF1493
DeepSkyBlue
#00BFFF
ДимГрей
#696969
DodgerBlue
#1E90FF
Огнеупорный кирпич
#B22222
Цветочный белый
#FFFFAF0
ФорестГрин
#228B22
Фуксия
#FF00FF
Гейнсборо
#DCDCDC
GhostWhite
#F8F8FF
Золото
#FFD700
Золотарник
#DAA520
Серый
#808080
Зеленый
#008000
ЗеленыйЖелтый
#ADFF2F
Медовая роса
#F0FFF0
Горяче-розовый
#FF69B4
IndianRed
# CD5C5C
Индиго
#4B0082
Слоновая кость
#FFFFF0
Хаки
#F0E68C
Лаванда
#E6E6FA
Лавандовый румянец
#FFF0F5
ГазонГрин
#7CFC00
Лимонный шифон
#FFFACD
Голубой
#ADD8E6
Светлый коралл
#F08080
Светло-голубой
#E0FFFF
Золотарник светлыйЖелтый
#FAFAD2
Светло-зеленый
#90EE90
Светло-серый
#D3D3D3
Светло-розовый
#FFB6C1
LightSalmon
#FFA07A
LightSeaGreen
#20B2AA
Светло-голубой
#87CEFA
LightSlateGray
#778899
LightSteelBlue
#B0C4DE
Светло-желтый
#FFFFE0
Лайм
#00FF00
Зеленый лайм
#32CD32
Лен
#FAF0E6
Пурпурный
#FF00FF
Бордовый
#800000
СреднийАквамарин
#66CDAA
MediumBlue
#0000CD
MediumOrchid
#BA55D3
MediumPurple
#9370DB
MediumSeaGreen
#3CB371
MediumSlateBlue
#7B68EE
MediumSpringGreen
#00FA9A
СреднийБирюзовый
#48D1CC
MediumVioletRed
#C71585
Полуночный синий
#191970
Мятный крем
#F5FFFA
МистиРоуз
#FFE4E1
Мокасины
#FFE4B5
НавахоБелый
#FFDEAD
Военно-морской флот
#000080
Олдлейс
#FDF5E6
Олива
#808000
OliveDrab
#6B8E23
Оранжевый
#FFA500
Оранжево-красный
#FF4500
Орхидея
#DA70D6
Бледный золотарник
#EEE8AA
Бледно-зеленый
#98FB98
Бледно-бирюзовый
#AFEEEE
Бледно-фиолетовый красный
#DB7093
Папайя Кнут
#FFEFD5
Персиковый пафф
#FFDAB9
Перу
# CD853F
Розовый
#FFC0CB
Слива
#DDA0DD
Синий
#B0E0E6
Фиолетовый
#800080
Красный
#FF0000
РозиБраун
#BC8F8F
Королевский синий
#4169E1
СедлБраун
#8B4513
Лосось
#FA8072
СэндиБраун
#F4A460
СиГрин
#2E8B57
SeaShell
#FFF5EE
Сиенна
#A0522D
Серебро
#C0C0C0
SkyBlue
#87CEEB
SlateBlue
#6A5ACD
SlateGray
#708090
Снег
#FFFAFA
SpringGreen
#00FF7F
SteelBlue
#4682B4
Желто-коричневый
# D2B48C
Бирюзовый
#008080
Чертополох
#D8BFD8
Помидор
#FF6347
Бирюза
#40E0D0
Фиолетовый
#EE82EE
Пшеница
#F5DEB3
Белый
#FFFFFF
Белый дым
#F5F5F5
Желтый
#FFFF00
Желто-зеленый
#9ACD32
Цвет HTML и CSS
Начнем с цветов HTML . Они обозначаются шестью знаками, идущими после знака фунта ( # или диез ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Стоит напомнить, что цветов представлены тремя группами HEX чисел . Каждая группа соответствует особый цвет . Каждому из трех цветов — красному, зеленому и синему — присваивается значение, начинающееся с 00 до FF . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешает мысль, что CSS позволяет использовать 16777216 цветов , которые представлены именем, понятием RGB или шестнадцатеричным кодом .
Они обозначаются шестью знаками, идущими после знака фунта ( # или диез ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Стоит напомнить, что цветов представлены тремя группами HEX чисел . Каждая группа соответствует особый цвет . Каждому из трех цветов — красному, зеленому и синему — присваивается значение, начинающееся с 00 до FF . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешает мысль, что CSS позволяет использовать 16777216 цветов , которые представлены именем, понятием RGB или шестнадцатеричным кодом .
Просматривая интернет-сайты мы часто обращаем внимание на эффект, фон и задник, блики и т. д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема правильный выбор цвета часто встречается проблема в веб-дизайне . Некоторые цветов смешиваются гармонично, некоторые нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема правильный выбор цвета часто встречается проблема в веб-дизайне . Некоторые цветов смешиваются гармонично, некоторые нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
Цветовая схема в цветовом круге соответствует палитре цветов RGB , где легко различимы красный, синий и зеленый цвета. дополнительных цветов генерируются комбинацией основных цветов. Они бывают желтыми, голубыми (небесно-голубыми) и фиолетовыми.
Для веб-дизайнера очень важно умело и грамотно работать с цветом . Нет смысла отрицать связь между цветом и эмоциями . Уважающий себя веб-дизайнер не упустит возможности воспользоваться этим воздействием. Обычный пользователь не запомнит цвет фона , но, пробыв некоторое время в сети, у него сформируется определенное отношение к веб-сайту.
