python — Обработка html страницы с помощью BeautifulSoup и вывод всех ссылок, которые есть на этой странице
Вопрос задан
Изменён 11 месяцев назад
Просмотрен 333 раза
Задача следующая: Необходимо обработать ссылку https://en.wikipedia.org/wiki/Web_scraping с помощью BeautifulSoup и вывести все ссылки, которые есть на этой странице, в том порядке как они встречались по одной в строке.
Под ссылкой понимается содержимое аттрибута href тега a.
Вам могут быть полезны методы find_all для супа (он позволяет найти все теги на странице), метод has_attr для тега (проверяет есть ли такой атрибут у тега) и доступ к атрибуту тега по аналогии со словарем. Написала код:
from urllib.request import urlopen from bs4 import BeautifulSoup resp = urlopen('https://en.wikipedia.org/wiki/Web_scraping') html = resp.read().decode('utf-8') soup = BeautifulSoup(html) for link in soup.find_all('a'): if link.has_attr('href'): print(link.get('href'))
Вроде все работает, но тестирующая система не принимает ответ. Что может быть не так?
- python
- html
- ссылки
Возможно проблема в том, что многие ссылки имеют не традиционную форму, то есть например /wiki/File:Question_book-new.svg и начало ссылки в виде https://en.wikipedia.org отсутствует. Попробуйте изменить цикл так:
for link in soup.find_all("a"):
if link.has_attr("href"):
link = link.get("href")
if "http" in link:
print(link)
else:
print("https://en.wikipedia.org" + link)
Не знаю насколько целесообразен данный подход, но я делал так:
from urllib.request import urlopen
from bs4 import BeautifulSoup
resp = urlopen('https://en. wikipedia.org/wiki/Web_scraping')
html = resp.read().decode('utf-8')
# Просто заменил все относительные ссылки на полные
html = html.replace('href="/', 'href="https://en.wikipedia.org/')
soup = BeautifulSoup(html)
for link in soup.find_all('a'):
if link.has_attr('href'):
print(link.get('href'))
wikipedia.org/wiki/Web_scraping')
html = resp.read().decode('utf-8')
# Просто заменил все относительные ссылки на полные
html = html.replace('href="/', 'href="https://en.wikipedia.org/')
soup = BeautifulSoup(html)
for link in soup.find_all('a'):
if link.has_attr('href'):
print(link.get('href'))
Оказалось, что надо было не выдергивать страницу напрямую из Википедии, а сохранить ее html код как txt и работать уже с ним. Больше никаких заморочек не было. Тестирующая система реально поняла под ссылкой содержимое аттрибута href тега a. Код видоизменила следующим образом:
from bs4 import BeautifulSoup
response = open('test3.txt', 'r', encoding='utf8')
html = response.read()
soup = BeautifulSoup(html)
for link in soup.find_all("a"):
if link.has_attr("href"):
s = link.get('href')
print(s)
Комментаторам выражаю свою глубокую признательность. Они внесли правки, исходя из «реальности». Если бы в реале приходилось править, то именно их методами я бы воспользовалась.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
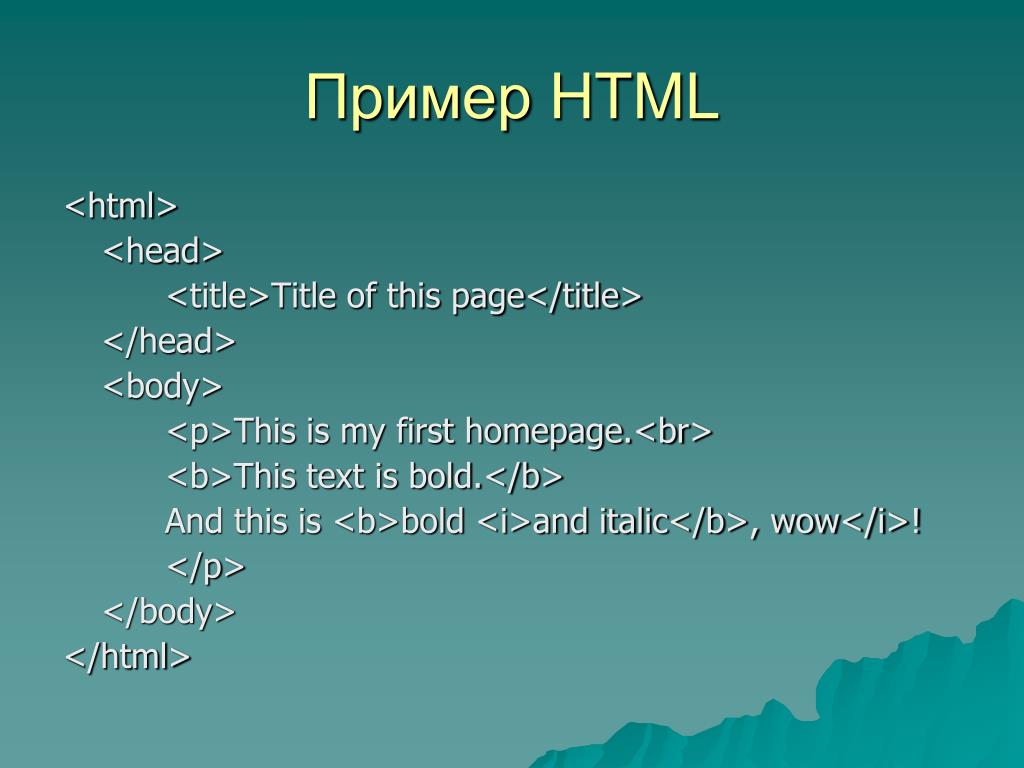
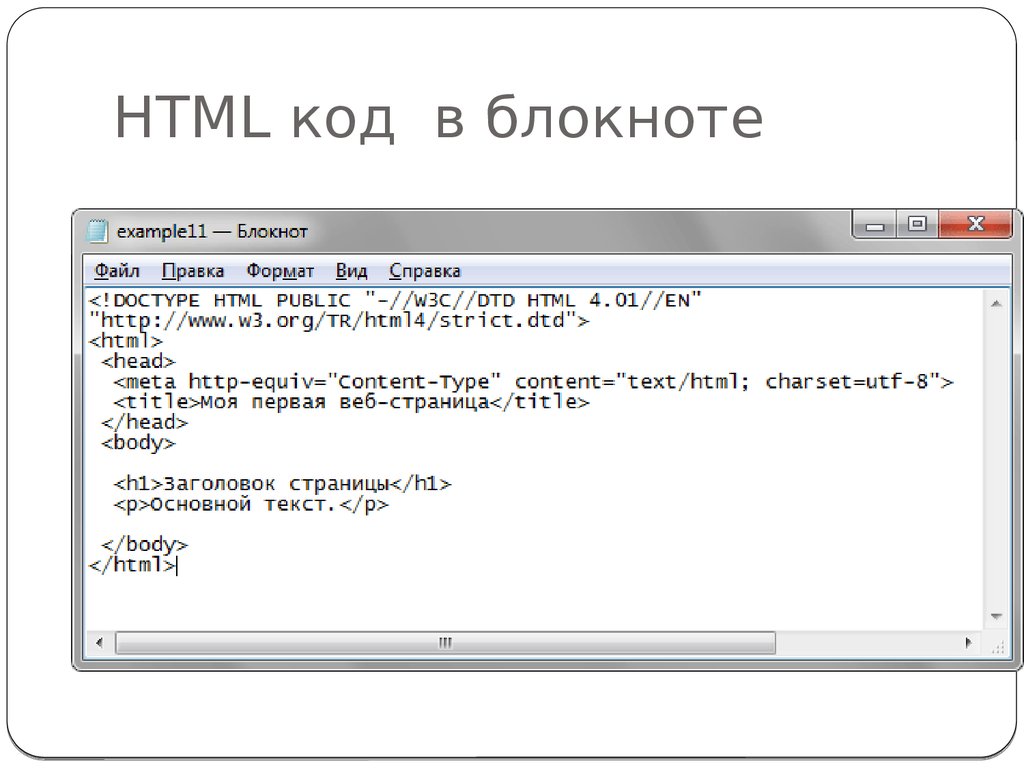
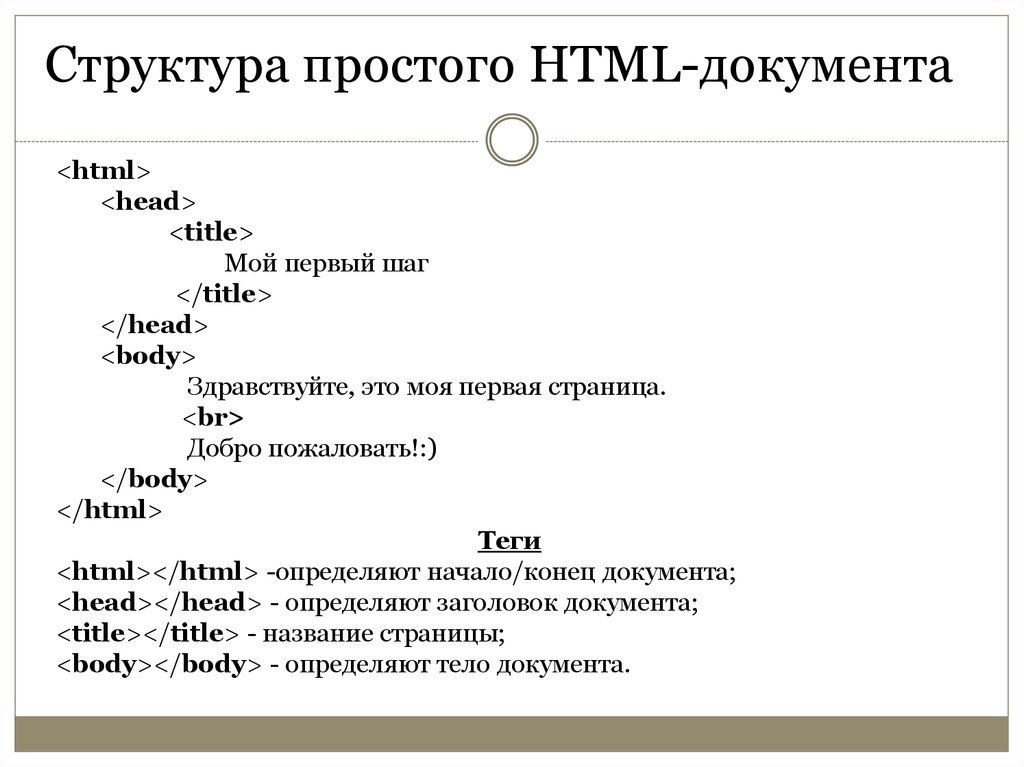
Базовая структура | HTML | CodeBasics
Любой HTML-документ можно разбить на несколько основных составляющих:
- Блок
head, содержащий метаинформацию о нашем сайте. Данные из этого блока не отображаются непосредственно на странице, а служат для её описания, подключения стилей и скриптов.
Данные из этого блока не отображаются непосредственно на странице, а служат для её описания, подключения стилей и скриптов. - Блок
bodyявляется основным местом, где строится HTML-разметка. Данные в этом блоке будут обработаны и выведены в браузер.
Простейшая разметка в HTML5 выглядит следующим образом:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Базовая разметка HTML</title> </head> <body> <h2>Code Basics</h2> <p>Бесплатные уроки по программированию и HTML для новичков</p> </body> </html>
Обратите внимание на первую строку <!DOCTYPE html>. DOCTYPE (document type) — служебная информация для браузера, где описывается стандарт HTML, который нужно обработать. Текущий стандарт HTML5 поддерживается всеми браузерами, поэтому достаточно указать в первой строке документа <!DOCTYPE html>, который говорит, что наш документ размечен по стандарту HTML5.
Далее открывается парный тег <html> с атрибутом lang="ru". Указание языка также необходимо для браузеров, особенно если сайт рассчитан на массовую аудиторию, в том числе и за рубежом.
Во избежание ошибок, обе вышеописанные конструкции, при их отсутствии, будут добавлены браузером автоматически. В некоторых ситуациях браузеры могут добавить не те строки, которые вы бы хотели, и вместо обработки страницы по стандарту HTML5 браузер будет обрабатывать всё как HTML4, что приведёт ко множеству проблем, так как старые стандарты могут не знать о существовании многих тегов, таких как <main>, <nav> и так далее
Скопируйте базовую разметку HTML из примера выше. Внутри тега <body> вставьте любую разметку. Попробуйте различные теги из тех, которые были пройдены в предыдущих курсах.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
One Page Html Шаблоны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — Одностраничный шаблон агентства
Просмотр Pickdom — Домен для продажи HTML-шаблон
Pickdom — Домен для продажи HTML-шаблон
Посмотреть целевую страницу тренажерного зала
Целевая страница тренажерного зала
Просмотр Orion — одностраничный HTML-шаблон цифрового агентства
Orion — HTML-шаблон одностраничного цифрового агентства
Посмотреть шаблон лендинга приложения
Шаблон лендинга приложения
View Cornelia • Одностраничный шаблон для электронной торговли
Корнелия • Одностраничный шаблон электронной торговли
View Nandini — одностраничный HTML-шаблон для бизнеса
Нандини — Одностраничный бизнес-шаблон HTML
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Просмотр шаблона целевой страницы Ehya
Шаблон целевой страницы Ehya
View Monoceros • Одностраничный шаблон для электронной коммерции
Monoceros • Одностраничный шаблон для электронной торговли
Посмотреть Crypton — адаптивный веб-дизайн
Crypton — адаптивный веб-дизайн
Посмотреть бесплатный дизайн шаблона портфолио — Figma & Webflow
Бесплатный дизайн шаблона портфолио — Figma & Webflow
Посмотреть бесплатный шаблон веб-дизайна и визитной карточки
Бесплатный шаблон веб-дизайна и визитной карточки
Просмотр заголовков целевой страницы Ehya
Заголовки целевых страниц Ehya
Посмотреть о странице
О странице
Посмотреть сайт агентства цифрового маркетинга Besnik
Besnik Сайт агентства цифрового маркетинга
Посмотреть Кята | Одностраничный параллакс HTML5 шаблон
Кьята | Одностраничный параллакс HTML5 шаблон
View SHOMA — одностраничный HTML-шаблон для бизнеса
SHOMA — Одностраничный бизнес-шаблон HTML
Посмотреть веб-сайт Агентства цифрового маркетинга
Веб-сайт Агентства цифрового маркетинга
Посмотреть бесплатный дизайн шаблона портфолио — Figma & Webflow
Бесплатный дизайн шаблона портфолио — Figma & Webflow
Просмотр стабильного веб-сайта EV: шаблон начальной загрузки html css javascript jquery
Стабильный веб-сайт EV: шаблон начальной загрузки html css javascript jquery
View Cornelia • Одностраничный шаблон для электронной торговли
Корнелия • Одностраничный шаблон электронной торговли
View Move — многоцелевой HTML-шаблон I
Перемещение — многоцелевой HTML-шаблон I
Зарегистрируйтесь, чтобы продолжить или войдите в
Загрузка больше…
Шаблоны веб -сайтов — Envato Elements
Шаблоны веб -сайтов — Envato ElementsRefine
REFINE
Тренда0011 Heart
Популярность:
- Ecommerce
- Портфолио
- React
- Агентство
- Bootstrap
Сорт от Popularnew
Grand Resitory HTML STEMPLATE
.

. 9000. 9000. 9000. 9000. The Speart Lemplate
. 9000. 9000. 9000.
9000.
.
Seppo — корпоративный одностраничный HTML-шаблон
Автор: CocoBasic
Добавить в коллекцию
Скачать
НОВЫЙ Креативный одностраничный шаблон
By mutationthemes
Add to collection
Download
Hustbee — Hosting Template
By brandio
Add to collection
Download
Oreo — Ultimate Creative Landing Page
By MarkhorThemes
Add to коллекция
Скачать
BeSmart — Premium HTML Template
Автор Epic-Themes
Добавить в коллекцию
Скачать
Vero — Marketing Landing Page Html Template
By zytheme
Add to collection
Download
Corporate MultiPurpose HTML Template for Business
By waituk
Add to collection
Download
Pixal — Креативный многоцелевой шаблон
Автор codecarnival
Добавить в коллекцию
Скачать
Selfer — Шаблон личного портфолио
от Themestarz
Add to Collection
Скачать
Существуют — Замечательная мода HTML шаблон
от Nouthemes
Add to Collection
Verve -Agency и Portfolio Html Templat web
Добавить в коллекцию
Скачать
Opalin — Startup HTML Template
By uiuxassets
Добавить в коллекцию
Загрузить
JPhotography — Портфолио минимальной фотографии HTML5
Автор: Muse-Master
Добавить в коллекцию
Загрузить
CoinJet | Биткойн и криптовалюта HTML Шаблон
от Themesflat
Добавить в коллекцию
Скачать
Персональный тренер — One Page HTML5 шаблон
10
363Add To Collection
9000
1010101010101010101010101010101010101010101010101010101010101010101010101010101010101010006 Blix — HTML Mobile TemplateCharles -Business -Constringting HTML Template
- от Creativegigs
Добавить в коллекцию
Belton – Минимальный HTML5 Черно-белый Многоцелевой
by weibergmedia
Добавить в коллекцию
Скачать
MAX Shop — Ecommerce HTML -шаблон
от TheMewisdom
Add To Collection
INFINITY -HIGHERENTERNENTICLE
. Добавить в коллекциюСкачать
Stellar — Одностраничный многоцелевой HTML-шаблон
Автор: nasirwd
Добавить в коллекцию
Скачать
Pure — Sublime Speed Speed Stemplate
By Madeon08
Добавить в коллекцию
Скачать
Emily — Персональный блог HTML Template
.

Steak In — Restaurant & Cafe HTML5 Template
By 7oroof
Добавить в коллекцию
Скачать
Кто я — Личное резюме и портфолио
By yobithemes
Добавить в коллекцию
Скачать
Флорис | Магазин парфюмерии и косметики
By azelab
Добавить в коллекцию
Скачать
Маржа | Маркетинг HTML шаблон
от Deothemes
Добавить в коллекцию
Скачать
Houserent
от HTMLGURU
Добавить в коллекцию
Скачать
0005
By Ansonika
Add to collection
Download
Pasific — Multipurpose HTML5 Template
By BooStock
Add to collection
Download
Gravity — Responsive Creative Email + Builder
By DynamicXX
Добавить в коллекцию
Загрузить
Haswell — многоцелевой одно- и многостраничный шаблон
By 11Soft
Добавить в коллекцию
Скачать
Vinero — очень чистый и минимальный шаблон портфолио
от Vlthemes
Add to Collection
Скачать
- .

Admin.io
Автор: monkey_themes
Добавить в коллекцию
Скачать
Blade — Responsible Email + StampReady Builder
от Levelii
Add to Collection
Скачать
Basho — Творческий шаблон HTML5 для фрилансеров
от TheMeMountain
Add Collection
Скачать
PULS Flatfull
Добавить в коллекцию
Скачать
Кость | Шаблон креативного агентства
By ThemeVillain
Добавить в коллекцию
Download
Bootstrap Admin & Dashboard Template — Adminto
By coderthemes
Add to collection
Download
Kubb — Photography & Magazine Site Template
By elemis
Add to collection
Download
BigStream — многоцелевой шаблон на одну страницу
Автор: Bestlooker
Добавить в коллекцию
Скачать
Triablo — Landing Page
By vsart
Добавить в коллекцию
Загрузить
Okno — Ultimate Многоцелевой шаблон HTML5
Автор suelo
Добавить в коллекцию
444 Загрузить55 | One & Multi Page HTMLECOSHOP — Многоцелевой шаблон электронной коммерции HTML5
Автор M_Adnan
Добавить в коллекцию
5
5
от Mobiokit
Add to Collection
Скачать
3
. Шаблон
Шаблон
By Erilisdesign
Добавить в коллекцию
Скачать
By AgniHD
Добавить в коллекцию
Скачать
Featured Web Templates
Sartre — Creative Multipurpose HTML Template
By ThemeMountain
Add to collection
Download
Euthenia — Creative Portfolio Bootstrap 4 Template
By IG_design
Add to collection
Скачать
Meipaly — Агентство цифровых услуг Шаблон HTML5
By Layerdrops
Добавить в коллекцию
Скачать
GO.


 request import urlopen
from bs4 import BeautifulSoup
resp = urlopen('https://en.wikipedia.org/wiki/Web_scraping')
html = resp.read().decode('utf-8')
soup = BeautifulSoup(html)
for link in soup.find_all('a'):
if link.has_attr('href'):
print(link.get('href'))
request import urlopen
from bs4 import BeautifulSoup
resp = urlopen('https://en.wikipedia.org/wiki/Web_scraping')
html = resp.read().decode('utf-8')
soup = BeautifulSoup(html)
for link in soup.find_all('a'):
if link.has_attr('href'):
print(link.get('href'))