Как задать кодировку в htaccess
Вы здесь: Главная — PHP — PHP Основы — Как задать кодировку в htaccess
Одна из самых частых проблем сайта — это его кодировка. И несмотря на это многие Web-мастера продолжают утверждать, что браузер сам выбирает кодировку. Действительно, он выбирает кодировку сам, но делает это не всегда правильно. Вот это и есть самая распространнёная ошибка с кодировкой: сайт в кодировке, допустим, UTF-8, а браузер настойчиво выбирает windows-1251. Вот как задать жёстко кодировку через файл htaccess, я расскажу в этой небольшой статье.
Для того, чтобы задать кодировку файла в htaccess достаточно написать в нём всего одну строчку:
AddDefaultCharset UTF-8
Если Вам нужна windows-1251, то тогда так:
AddDefaultCharset WINDOWS-1251
Всего одна строчка и теперь браузер, независимо от своего предпочтения, будет выбирать указанную кодировку.
Надеюсь, что этой статьей я помог Вам решить проблему с кодировкой. А в следующей статье я расскажу о проблеме, связанной с кодировкой базы данных. Это тоже весьма частая проблема, которую многие не могут решить.
- Создано 09.07.2011 16:32:47
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.
 com/rusakovmy.
com/rusakovmy.Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Настройка charset информации в .htaccess
Важно обеспечить, чтобы любая информация о кодировке символов, отправленная сервером была правильной, так как информация в HTTP заголовке переопределяет информацию в самом документе.
Многие серверы Apache настроены, чтобы отправлять файлы с использованием кодировки ISO-8859-1 (Latin-1). В примерах в этом документе, мы будем считать, что вы хотите обслуживать ваш файл или файлы, используя другие кодировки, нежели указано в конфигурации по умолчанию. (Для получения консультации по выбору кодирования смотрите Выбор и применение кодирования.)
Ниже приведен пример HTTP заголовка, который сопровождает присланный к клиентскому приложению файл. В этом случае информация о кодировке символов содержится в заголовке Content-Type во второй строке снизу.
HTTP/1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Server: Apache/1.3.28 (Unix) PHP/4.2.3 Content-Location: CSS2-REC.en.html Vary: negotiate,accept-language,accept-charset TCN: choice P3P: policyref=http://www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age=21600 Expires: Wed, 05 Nov 2003 16:46:04 GMT Last-Modified: Tue, 12 May 1998 22:18:49 GMT ETag: "3558cac9;36f99e2b" Accept-Ranges: bytes Content-Length: 10734 Connection: close Content-Type: text/html; charset=utf-8 Content-Language: en
В примере заголовок Content-Type выражает как MIME тип файла так и кодировку символов. MIME тип описывает формат файла, что обслуживался. HTML файлы, как правило, обслуживаются, как text/html. Кодировка символов (или ‘charset’) этого файла — UTF-8.
Чтобы узнать, как просмотреть HTTP заголовок файла смотрите статью
Файлы на сервере Apache могут обслуживаться с кодировкой символов по умолчанию в HTTP заголовке, что конфликтует с фактическим кодированием файла. Кодировка символов, отправляемая сервером может быть новой кодировкой по умолчанию, установленной по умолчанию администратором сервера, либо результатом выполнения различных директив Apache. В других случаях никакую информацию о кодировке символов сервер не отправляет, когда она действительно необходима.
Если сервер настроен так, что позволяет пользователям или администраторам изменять информацию в .htaccess файлах, это может обеспечить способ переопределить настройки по умолчанию. Этот раздел показывает вам, как это сделать.
Имейте в виду, что есть несколько различных сценариев. В первую очередь, вы возможно захотите изменить в директории значения по умолчанию для всех файлов с одинаковым расширением. Кроме того, вы возможно захотите изменить значение по умолчанию для одного файла или небольшого числа файлов. Мы исследуем это по очереди.
В наших примерах мы будем считать, что сервер по умолчанию настроен обслуживать файлы в кодировке ISO-8859-1, но вы хотите, чтобы он обслуживал ваш файл или файлы используя кодировку UTF-8 (очень умная стратегия!).
Этот ответ вам подходит?
Эта статья написана для авторов контента, а не для системных администраторов. Настройки кодирования сервера по умолчанию выходят за рамки данной статьи.
Этот совет подходит только тогда, когда вы согласны назначить кодировку символов документа с помощью HTTP заголовка. В некоторых случаях вы можете этого не захотеть.
Заметим, что эти FAQ (часто задаваемые вопросы) также предполагают, что ваш сервер настроен на использование .htaccess файлов, и, что директивы, описанные ниже работают в .htaccess файлах на вашем сервере. Предполагается также, что не достаточно просто изменить настройки по умолчанию на сервере. Если вы не уверены, обратитесь к администратору сервера.
Вы также должны знать о конвенции, которые используются на сервере для объединения информации о кодировке символов с расширениями. В некоторых случаях сервер может быть настроен в ожидании того, что кодировки символов определены специфическими расширениями кодирования, например example.html.utf8 где .utf8 то, что должно быть связано с кодировкой символов, а не .html (о, что может быть связано с типом файла).
Если такие подходы потерпят неудачу, то вы должны пересмотреть руководства Apache (смотрите приложенные ссылки) или обратиться к администратору вашего сервера.
Спецификация по расширению
Используйте директиву AddCharset чтобы связать кодирование символов со всеми файлами, которые имеют определенное расширение в текущем каталоге и его подкаталогах. Например, чтобы обслуживать все файлы с расширением .html как UTF-8, откройте .htaccess файл в текстовом редакторе и введите следующую строку:
Расширение может быть указано с или без начальной точки. Вы можете добавить несколько расширений к одной и той же строке. Это все равно будет работать, если вы имеете такие названия файлов, как example.en.html или example.html.en.
Пример заставит все файлы с расширением .html обслуживаться как UTF-8. Заголовок HTTP Content-Type будет содержать строку, которая заканчивается ‘charset’ информацией, как показано в следующем примере.
Content-Type: text/html; charset=UTF-8
Примечание: Все файлы с таким расширением во всех подкаталогах текущего местоположения будут также обслуживаться как UTF-8. Если, по некоторым причинам, вы должны обслужить определенный файл с другим кодированием, то вам необходимо переназначить его, используя дополнительные директивы.
Примечание: Вы можете связать кодировку с любым расширением, которое прилагается к вашему файлу. Предположим, что вы сделали перевод на другой язык и вы имеете страницы на двух языках, что выглядят следующим образом example.en.html и example.ja.html. Давайте также предположим, что вам удобно обслуживать Английские страницы используя кодирование ISO-8859-1 вашего сервера по умолчанию, но вы хотите обслуживать Японские файлы в UTF-8. Чтобы это сделать, вы можете связать кодировку символов с расширением языка, как показано в следующем примере:
Однако, примите к сведению, если вы можете, то лучшим решением будет изменить настройки сервера по умолчанию на UTF-8, или обслуживать все файлы в новых каталогах как UTF-8.
Примечание: Для достижения того же результата можно использовать директиву AddType, хотя это одновременно назначает как кодировку символов так и MIME тип. Решение о том, что является наиболее подходящим, частично будет зависеть от того, как вы используете расширение для обсуждения контента. Менее вероятно, что это будет уместно, если вы используете различные расширения для выражения типа документа и кодировки символов.
AddType 'text/html; charset=UTF-8' html
Изменение случайного файла
Давайте теперь предположим, что вы хотите обслуживать только один файл как UTF-8 в большом каталоге, где все остальные старые файлы правильно обслуживаются как ISO-8859-1. Файл, который вы хотите обслуживать как UTF-8 имеет название example.html. Откройте .htaccess файл в текстовом редакторе и введите следующее:
<Files "example.html"> AddCharset UTF-8 .html </Files>
То, что мы сделали здесь, повернуло директиву, о которой говорилось в предыдущей главе в некоторую разметку, которая идентифицирует конкретный файл с которым мы имеем дело. Если вам необходимо, то существует также несколько иной синтаксис, который позволяет указать несколько имен файлов при помощи регулярных выражений.
Примечание: Возможно также достичь того же результата, используя показанную выше директиву AddType, или, в данном случае, директиву ForceType , хотя она одновременно назначает, как кодировку символов так и MIME тип.
<Files "example.html"> ForceType 'text/html; charset=UTF-8' </Files>
Примечание: Любые файлы с одинаковым названием в подкаталоге текущего местоположения будут также обслуживаться как UTF-8, разве что вы создадите противоположную директиву в соответствующем каталоге.
Более комплексные сценарии
Когда два правила расширение применяется к одному и тому же документу важным является порядок расположения расширений. Так, как в следующем примере
AddCharset UTF-8 .utf8 AddCharset windows-1252 .html
файл ‘example.utf8.html’ будет обслуживаться как «windows-1252» и ‘example.html.utf8’ как UTF-8.
Смена кодировки по умолчанию при помощи .htaccess
4007 Посещений
Сегодня, мы затронем вопрос о смене кодировки через файл .htaccess.
Как показывает практика, смена кодировки это достаточно распространенный вопрос который возникает у пользователей. Здесь вам на помощь придет файл .htaccess, который позволяет настраивать работу сайта на уровне отдельных каталогов.
В целом, суть проблемы состоит в том, что браузер выбирает неверную кодировку. Начнем с того, что допустимая кодировка для сайта это UTF-8, браузер же выбирает кодировку windows-1251 для чтения открываемых сайтов. И тогда, даже если вы прописываете мета тег
“<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>”,
браузер может не воспринять его за основополагающий поэтому, необходимо изменить инструкцию на правильную. Чтобы исправить такую ошибку, вам нужно изменить кодировку.
Сделать этот шаг мы сможем через файл htaccess, прописав в нем всего одну строчку.
AddDefaultCharset UTF-8
Может возникнуть ситуация когда вам наоборот понадобиться кодировка windows-1251, тогда прописываете так:
AddDefaultCharset WINDOWS-1251
Как изменить кодировку сайта в файле htaccess
Каждый пользователь Интернета во время серфинга натыкался на сайты, которые отображаются некорректно. К примеру, на таких сайтах могли отображаться вместо понятных слов неясные закорючки в виде символов, дуг, иероглифов и так далее. Особенно высокая вероятность увидеть такой сайт, если вы перейдете на какой-нибудь китайский или японский портал. А все потому, что там используют иные кодировки, нежели в Рунете. Файл htaccess поможет предотвратить появление таких закорючек на вашем сайте.
Зачем нужна кодировка на сайте
Существует основная кодировка сайта, так называемый Default Charset. Кодировка нужна для того, чтобы определять правило преобразования символов в кодовые значения.
Раньше кодировки были маленькими, и включали не более 7 бит информации, такие как ASCII. Теперь кодировок появилось большое множество, включая популярные UTF8, и Windows 1251.
Суть в том, что файл с разными кодировками будет выглядеть по-разному. Именно из-за этого и появляются ошибки на страницах сайта. Ваш браузер может быть настроен на одну кодировку, а на сервере в файле htaccess может быть указана другая, что в итоге превращает весь контент в месиво несвязных символов.
В файле htaccess вы можете указать параметр Default Charset, который будет определять главную кодировку для всего веб-ресурса. Также вы сможете прописать помимо Default Charset и другие кодировки, которые будут верно отображаться на страницах сайта. Обычно, вебмастера в обязательном порядке указывают UTF8 и Windows 1251, поскольку эти кодировки используются по умолчанию многими браузерами и текстовыми редакторами.
Чтобы избежать появления неразборчивых закорючек на сайте, вам следует либо настроить главную кодировку сайта при помощи Default Charset и запретить перекодировку файлов, либо прописать все допустимые кодировки в htaccess, включая UTF8, Windows 1251 и другие. Ведь главная проблема в том, что, к примеру, пользователь может отправить данные в другой кодировке, и тогда сервер не сумеет ее прочитать. Вам нужно предупредить такие действия.
Как настроить кодировки сайта в файле htaccess
Чтобы указать ключевую кодировку Default Charset, которая по умолчанию обрабатывается сервером и отправляется в браузер, воспользуйтесь опцией AddDefaultCharset. Она необходима для того, чтобы добавить (add) настройку кодировки по умолчанию (Default Charset). Дело в том, что при отправке HTTP-заголовков, в них в разделе Content-Type прописывается Charset, который передает браузеру, в какой кодировке рассматривать символы на сайте. Если хотите прописать UTF8, то укажите AddDefaultCharset UTF8, а если Windows 1251 – то AddDefaultCharset Windows 1251.
AddDefaultCharset – это основная директива, которая вам понадобится для настройки кодировок сайта в файле htaccess. Команда AddDefaultCharset окончательно решит проблему со скриптами, которые по умолчанию используют не UTF8 или Windows 1251, а какие-то другие неизвестные русским браузерам кодировки. Если бы вы не прописали параметр AddDefaultCharset, то в браузере появилась бы ошибка, а так все документы перекодируются в основную кодировку. Учтите, что не каждый браузер одинаково видит все кодировки, потому лучше используйте самые популярные – уже упомянутые UTF8 или Windows 1251.
Также вы можете избавиться от проблем с кодировками, если активируете автоматическую перекодировку файлов при помощи htaccess. Для этого используйте опцию CharsetSourceEnc, после которой пропишите основную кодировку ресурса, в которую будут перекодироваться все прочие. Если по каким-то причинам вам нужно убрать перекодировку, то пропишите в htaccess следующую строку: CharsetDisable On.
Как задать еще одну кодировку для некоторых разделов сайта
Хоть такое и бывает нечасто, но порой возникает потребность сделать одну страницу или целую часть раздела на другом языке. Другой язык – это автоматически и другая кодировку. А если у вас в корневом каталоге лежит файл htaccess, в котором написано AddDefaultCharset Windows-1251, то все страницы автоматически будут читаться по этой кодировке. В результате, пользователь зайдет в иностранный раздел вашего сайта и вместо статьи на финском языке увидите набор несвязных символов.
Чтобы разобраться с этой проблемой, вам необходимо будет создать отдельный файл htaccess и прописать в нем: AddType “text/html; charset=iso-8859-1” .html. Дело в том, что этот файл может действовать как на весь сайт, так и на отдельные его каталоге. Все зависит от того, где вы поместите htaccess. Если разместите второй htaccess внутри папки /fin/ с финским разделом сайта, то конфигурации будут работать только на эту часть ресурса. Остальные будут подчиняться главному файлу htaccess, размещенному в корне сайта. А при помощи указанной строки все файлы html в папке fin будут работать по ISO-8859-1.a
Некорректное отображение текста сайтов на PHP версии 5.6 и выше
Некорректное отображение текста сайтов на PHP версии 5.6 и выше
07 сентября 2016
С введением новых серверов с версией PHP по умолчанию 5.6, к нам стали обращаться клиенты с проблемой отображения сайтов в кодировке WINDOWS-1251. Решение проблемы достаточно простое.
Несмотря на добавление в файл .htaccess кодировки по умолчанию для Apache и указанием кодировки в мета-тегах HTML, проблема не решалась. В заголовках от сервера приходил ответ с UTF-8 и браузер выбирал его.
# Кодировка по умолчанию в файле .htaccessAddDefaultCharset windows-1251
# Кодировка по умолчанию в файле .htaccess AddDefaultCharset windows-1251 |
# Мета-тег в HTML коде страницы<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″/>
# Мета-тег в HTML коде страницы <meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″/> |
# Заголовок приходящий от сервераContent-Type:text/html; charset=utf-8
# Заголовок приходящий от сервера Content-Type:text/html; charset=utf-8 |
Проблема появилась из-за изменения кодировки по умолчанию в PHP, начиная с версии 5.6: http://php.net/manual/ru/ini.core.php#ini.default-charset, теперь она жестко задана в UTF-8, а в более ранних версиях просто не задавалась и её можно было легко устанавливать через мета-тег или файл .htaccess
Решением проблемы является добавление строчки в файл .htaccess, которая меняет кодировку на windows-1251:
# Установка кодировки для PHPphp_value default_charset windows-1251
# Установка кодировки для PHP php_value default_charset windows-1251 |
Данной проблеме подвержены все сайты, кодировка которых отличается от UTF-8 и скрипт в процессе работы не устанавливает параметр default_charset. К нам в основном обращаются с проблемой после установки сайтов на DLE (данная CMS работает в windows-1251).
adddefaultcharset utf-8 в .htaccess
Добавив директиву adddefaultcharset utf-8 в .htaccess можно задать кодировку для всех файлов в текущем каталоге и других каталогах, находящихся ниже в иерархическом дереве.
Кодировка веб страницы определяется тем, в каком формате ее содержимое было сохранено перед загрузкой на сервер.
Также в HTML5 прописывается заголовок, указывающий браузеру какую кодировку использовать:
<meta charset=»UTF-8″>
После загрузки бОльшее значение начинает иметь кодировка, указываемая в конфигурационном файле веб-сервера. Кодировка задается за счет AddDefaultCharset, это может быть стандартная utf-8 или любая другая кодировка
<VirtualHost :80>
ServerName example.com
AddDefaultCharset utf-8
…
</VirtualHost>
Это правило актуально для всего виртуального хоста, т.е. для всех страниц, которые будут относиться к сайту.
Если директиву не указывать остается возможность более тонкой настройки за счет файла .htaccess.
Файлов .htaccess может присутствовать неограниченное количество, по одному в каждом каталоге. Например, .htaccess в домашнем каталоге www/example.com/, .htaccess в www/example.com/admin и т.д.
В каждом из них может задаваться своя кодировка, в некоторых случаях это требуется. Возможно такое поведение только при использовании в качестве веб-сервера Apache поскольку .htaccess обрабатывается исключительно им.
mcedit www/example.com/.htaccess
adddefaultcharset utf-8
Для корня ресурса задана кодировка UTF-8, для каких-то из вложенных каталогов ее можно переопределить добавив директиву с другим значением в .htaccess
mcedit www/example.com/admin/.htaccess
adddefaultcharset windows-1251
Все файлы, отдаваемые сервером из www/example.com/admin теперь будут в кодировке windows-1251
Проверять можно используя консольную утилиту curl или при помощи сервиса, выводящего заголовки при HTTP запросе.
Чтобы избежать некорректного отображения страниц лучше везде указывать UTF-8: в meta-тэгах, конфигурационных файлах веб-сервера (или .htaccess) и настройках MySQL.
Читайте про HTTP ответы сервера и о том, как пользоваться curl
Основные настройки файла .htaccess
.htaccess – это файл сервера Apache, который лежит в корне сайта и содержит в себе дополнительные инструкции и примечания по работе сайта на сервере. В этой статья я опишу основные инструкции, которые могут пригодиться для настройки простого сайта/блога, чтобы он правильно работал.
1. Кодировка сайта
Одна из основных функций, это указания кодировки сайта, чтобы браузер понимал в какой кодировке ему отображать файл.
Указываем кодировку файлов по умолчанию UTF-8.
Иногда без этой инструкции просто не обойтись, например вы создали сайт на простых html файлах или на php файлах с подключениями. Выставили в notepad-е кодировку для всех файлов UTF-8:
Прописали мета тег ко всем файлам:
<meta http-equiv=«Content-Type» content=«text/html; charset=utf-8»>
Но открыв сайт в браузере, вы видите, что данные отображаться не корректно:
Потому что не все браузеры обрабатывают этот мета тег и по умолчанию используют кодировку windows-1251. Для того чтобы исправить эту проблему, надо принудительно заставить браузер использовать кодировку UTF-8, прописав в файле .htaccess инструкцию AddDefaultCharset UTF-8. Обновляя после этого страницу, вы увидите нормальный текст в нужной нам кодировке:
С этой проблемой я столкнулся, когда блог на WP находился в подкатегории и надо было вывести последние записи с блога на главную страницу, которая была сделана на простом пхпэшном файле. Из-за того, что WordPress по умолчанию использует кодировку UTF-8, у меня возникли проблемы с выводом статей, пока не прописал принудительную инструкцию по определению кодировки для браузера.
2. Редирект
Существует много разных способов сделать редирект. Опишу основные.
Редирект одной страницы
Со страницы cospi.ru/page будет включён временный 302 редирект на страницу http://google.ru. Если вы хотите включить постоянный редирект, то используйте 301, вместо 302. Про разницу между этими редиректами, можете почитать в статье Коды заголовков HTTP.(.*)$ http://www.domain.com/$1 [R=301,L]
В этом примере, главным доменом будет www.domain.com, а domain.com будет склеено к нему. В обратной ситуации, меняем www по аналогии.
Запрет на доступ
Чтобы запретить заходить на сайт с определённого IP, например с IP 76.196.120.10, надо прописать вот такие инструкции в файл .htaccess:
Order Allow,Deny
Allow from all
Deny from 76.196.120.10
Можно добавить ещё IP, дописав их через запятую.
В противоположной ситуации, когда надо запретить доступ всем, кроме определённых IP, указываем так:
Order Deny,Allow
Deny from all
Allow from 76.196.120.10
Никто не сможет зайти на сайт, кроме IP 76.196.120.10.
Allow и Deny соответственно – разрешаем и запрещаем.
На этом всё, не забываем подписываться на обновление сайт.
Оценить статью post
Установка информации о кодировке в .htaccess
Важно убедиться, что любая информация о кодировке символов, отправляемая сервером, верна, поскольку информация в HTTP заголовок переопределяет информацию в самом документе.
Многие серверы Apache настроены для отправки файлов с использованием кодировки ISO-8859-1 (Latin-1). В примерах в этом FAQ мы предполагаем, что вы хотите обслуживать свой файл или файлы с использованием кодировки, отличной от указанной в конфигурации по умолчанию.(За советом по выбору кодировки см. Выбор и применение кодировки символов .)
Ниже показан пример заголовка HTTP, который сопровождает файл, отправленный пользовательскому агенту. В этом случае кодировка символов информация включается в заголовок Content-Type во второй строке снизу.
HTTP / 1.1 200 ОК Дата: среда, 5 ноября 2003 г., 10:46:04 GMT Сервер: Apache / 1.3.28 (Unix) PHP / 4.2.3 Расположение содержимого: CSS2-REC.en.html Варьировать: переговоры, accept-language, accept-charset TCN: выбор P3P: policyref = http: // www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age = 21600. Истекает: Ср, 05 ноя 2003 16:46:04 GMT Последнее изменение: Вт, 12 мая 1998 г., 22:18:49 GMT ETag: "3558cac9; 36f99e2b" Accept-Ranges: байты Длина содержимого: 10734 Подключение: закрыть Тип содержимого: текст / html; charset = utf-8 Content-Language: en
В этом примере заголовок Content-Type выражает как MIME-тип файла, так и кодировку символов. Тип MIME описывает формат обслуживаемого файла. Файлы HTML обычно обслуживаются как text / html.Кодировка символов (или «набор символов») это файл UTF-8.
Чтобы узнать, как просмотреть заголовок HTTP для файла, см. Статью Проверка заголовков HTTP .
Файлы на сервере Apache могут обслуживаться с объявлением кодировки символов по умолчанию в заголовке HTTP, которое конфликтует с фактическим кодировка файла. Кодировка символов, отправляемая сервером, может быть стандартной по умолчанию, значением по умолчанию, установленным системным администратором, или результат реализации различных директив Apache.В других случаях сервер не отправляет никакой информации о кодировке символов, когда она фактически желанный.
Если сервер настроен так, чтобы пользователи или администраторы могли изменять информацию в файлах .htaccess, они могут предоставить способ переопределения настройки по умолчанию. В этом FAQ показано, как это сделать.
Следует иметь в виду несколько различных сценариев. В первую очередь вы можете изменить значение по умолчанию для всех файлов в каталог с таким же расширением. В качестве альтернативы вы можете изменить значение по умолчанию для одного файла или небольшого количества файлов.Мы будем исследовать эти по очереди.
В наших примерах мы предполагаем, что конфигурация сервера по умолчанию обслуживает файлы как ISO-8859-1, но вы хотите обслуживать свой файл или файлы с использованием UTF-8 (очень разумная стратегия!).
Уместен ли этот ответ для вас?
Эта статья написана для авторов контента, а не для системных администраторов. Установка кодировки сервера по умолчанию выходит за рамки Объем этой статьи.
Этот совет уместен только в том случае, если вы готовы объявить кодировку символов своего документа через заголовок HTTP.В некоторых случаях вы можете этого не хотеть.
Обратите внимание, что этот FAQ также предполагает, что ваш сервер настроен на использование файлов .htaccess и что описанные ниже директивы работают в файлах .htaccess на вашем сервере. Также предполагается, что это не целесообразно просто изменить конфигурацию сервера по умолчанию. Если вы не уверены, обратитесь к администратору сервера.
Вы также должны знать соглашения, используемые на вашем сервере для ассоциации информации о кодировке символов с расширениями.В некоторых случаях сервер может быть настроен в расчете на то, что кодировки символов указываются специфичными для кодирования расширениями, например. example.html.utf8, где именно .utf8 должен быть связан с кодировкой символов, а не .html (который может быть связан с тип файла).
Если эти подходы не работают, вам следует обратиться к руководствам по Apache (см. Прикрепленные ссылки) или к вашему серверу. администратор.
Указание по добавочному номеру
Используйте директиву AddCharset, чтобы связать символ кодирование со всеми файлами, имеющими определенное расширение, в текущем каталоге и его подкаталогах .Например, для обслуживания всех файлов с расширение .html как UTF-8, откройте файл .htaccess в текстовом редакторе и введите следующую строку:
Расширение может быть указано с точкой в начале или без нее. К одной строке можно добавить несколько расширений. Это все равно будет работать если у вас есть такие имена файлов, как example.en.html или example.html.en.
В этом примере все файлы с расширением .html будут обслуживаться как UTF-8. Заголовок HTTP Content-Type будет содержать строку, заканчивается информацией о кодировке, как показано в следующем примере.
Content-Type: текст / html; charset = UTF-8
Примечание: Все файлы с этим расширением во всех подкаталогах текущего местоположения также будут обслуживаться как UTF-8. Если, по какой-то причине вам нужно обслуживать нечетный файл с другой кодировкой, вам нужно будет переопределить это с помощью дополнительных директив.
Примечание: Вы можете связать кодировку символов с любым расширением, прикрепленным к вашему файлу.Например, предположим, что вы делаете согласование языков, и у вас есть страницы на двух языках, которые соответствуют модели example.en.html и example.ja.html. Предположим также, что вы с радостью обслуживает страницы на английском языке, используя стандарт ISO-8859-1 вашего сервера по умолчанию, но желает обслуживать японские файлы в кодировке UTF-8. Для этого вы можете связать кодировка символов с расширением языка, как показано ниже:
Однако обратите внимание, что, если вы можете, может быть лучшим решением изменить сервер по умолчанию на UTF-8 или обслуживать все файлы в новом формате. каталоги как UTF-8.
Примечание: Также можно достичь того же результата с помощью директивы AddType, хотя она объявляет как кодировку символов, так и Тип MIME одновременно. Решение о том, что будет наиболее подходящим, будет частично зависеть от того, как вы используете расширения для согласования содержимого. Если вы используете разные расширения для выражения типа документа и кодировки символов, это вряд ли подойдет.
AddType 'text / html; charset = UTF-8 'html
Замена случайного файла
Давайте теперь предположим, что вы хотите обслуживать только один файл как UTF-8 в большом каталоге, где все остальные старые файлы правильно служил ISO-8859-1.Файл, который вы хотите использовать как UTF-8, называется example.html. Откройте файл .htaccess в текстовом редакторе и введите следующее:
<Файлы "example.html"> AddCharset UTF-8 .html
Здесь мы заключили директиву, обсуждаемую в предыдущем разделе, в некоторую разметку, которая идентифицирует конкретный файл, который нас интересует. Если есть необходимость, есть также немного другой синтаксис, который позволяет указать количество имен файлов с помощью регулярного выражения.
Примечание: Также можно достичь того же результата, используя указанную выше директиву AddType или, в данном случае, директиву ForceType, хотя они объявляют как кодировку символов, так и MIME. типа одновременно.
<Файлы "example.html"> ForceType 'text / html; charset = UTF-8 '
Примечание: Любые файлы с тем же именем в подкаталоге текущего местоположения также будут обслуживаться как UTF-8, если вы не создайте встречную директиву в соответствующем каталоге.
Более сложные сценарии
Когда два правила расширений применяются к одному и тому же документу, важен порядок расширений. Таким образом, в следующем примере
AddCharset UTF-8 .utf8 AddCharset windows-1252 .html
файл example.utf8.html будет использоваться как windows-1252, а example.html.utf8 — как UTF-8.
php — символы кириллицы не распознаются utf-8?
php — символы кириллицы не распознаются utf-8? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 15к раз
На этот вопрос уже есть ответы :
Закрыт 4 года назад.
Пытаюсь завершить этот проект, но символы кириллицы не отображаются правильно в загруженной финальной версии.
Как это должно выглядеть — http://codepen.io/valik140795/pen/qadXOo
Как это выглядит — http://prnt.sc/cfa68m
Нет, мой вопрос не является дубликатом другого вопроса, так как я не устанавливаю сервер и не работаю с какими-либо базами данных или таблицами.Я новичок.
влад.рад3128 золотых знаков99 серебряных знаков2626 бронзовых знаков
Создан 07 сен.
Валбоне6711 золотой знак11 серебряный знак88 бронзовых знаков
10Следующие проблемы могут иметь место и довольно часто встречаются в русскоязычном php сообществе:
Тегне устанавливает кодировку, он просто сообщает вашему браузеру о кодировке.Итак, если ваш HTML-редактор имеет Windows-1251, ваш браузер также интерпретирует его с Windows-1251. Вы можете проверить это, если не установите тегВы можете выбрать «правильную» кодировку, которую хотите использовать (utf-8) в редакторе Notepad ++. Просто конвертируйте в utf-8.
Может случиться так, что на вашем сервере используется кодировка по умолчанию Windows-1251 — тогда вам следует удалить
AddDefaultCharset windows-1251из файла.htaccess и напишитеAddDefaultCharset utf-8.
Создан 07 сен.
vlad.radvlad.rad3128 золотых знаков99 серебряных знаков2626 бронзовых знаков
2язык-php
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Учебное пособие поunicode — UTF-8 как способ кодирования Unicode
Что такое UTF-8 ?
UTF-8 — это кодировка переменной длины с использованием 8-битных кодовых единиц, поэтому UTF- 8 .В Интернете преобладающей кодировкой является UTF-8 (до 2008 года был ASCII, он также может обрабатывать любую кодовую точку Unicode).
UTF-8 — это то же самое, что и Unicode?
«Юникод» — это не кодировка — это набор кодированных символов, то есть набор символов и соответствие между символами и целочисленными кодовыми точками, представляющими их. Но во многих документах он используется для обозначения кодировки . Например, в Windows термин Unicode используется для обозначения UTF-16.
UTF-8 — это только один из способов кодирования Unicode, и в качестве кодировки он преобразует последовательности байтов в последовательности символов и наоборот.UTF-16 и -32 — это другие форматы преобразования Unicode.
Спецификация UTF-8
Все три могут иметь определенные метки порядка байтов, которые, будучи магическим числом, сигнализируют программе (например, Notepad ++) несколько важных вещей — например, тот факт, что импортируемый текстовый поток является Unicode; также это помогает обнаружить искусство Unicode, используемое для этого потока. Однако консорциум Unicode рекомендует хранить UTF-8 без подписи. Некоторое программное обеспечение, например компилятор gcc, жалуется, если файл содержит подпись UTF-8.С другой стороны, многие программы Windows используют подпись. А попытка определить кодировку потока байтов не всегда работает.
Как проверить, имеет ли ваш проект кодировку UTF-8 или нет
UTF-8 еще не универсален, и программисты и специалисты по обработке данных часто сталкиваются с проблемой кодирования текстовых потоков. Иногда в проекте предполагается использовать UTF-8, однако используется другой код. Есть несколько инструментов для определения кодировки файла:
- Некоторые инструменты CMD, такие как «файл» командной строки Linux или
powershell; - Пакет Python «chardet»
- Notepad ++, пожалуй, самый популярный инструмент для ручной проверки.
Как преобразовать байтовый массив данных UTF-8 в строку Unicode в Python
def make_unicode (данные):
если тип (данные)! = юникод:
data = data.decode ('utf-8')
вернуть данные
еще:
вернуть данные
Как изменить кодировку сервера по умолчанию на UTF-8
Иногда у пользователей из других регионов, кроме англоговорящих, возникают проблемы с кодированием, например, при программировании проекта php.Может случиться так, что на сервере есть другая кодировка, а не UTF-8, и если кто-то захочет создать php-проект в UTF-8 на этом сервере, его текст может отображаться некорректно.
Пример: на вашем сервере может быть кодировка по умолчанию Windows-1251 — тогда вам следует удалить AddDefaultCharset windows-1251 из файла сервера .htaccess и написать AddDefaultCharset utf-8 .
Чтобы проверить, какая кодировка используется на вашем сервере, не устанавливайте тег и активируйте «автоматическое определение кодировки» в своем браузере.
Сохранить файл Excel в UTF-8
Excel -> Сохранить как -> Сохранить как тип -> «Значение, разделенное запятыми (* .csv)» И Инструменты (слева от кнопки «Сохранить») -> Параметры Интернета -> Кодировка -> Сохранить этот документ как -> Unicode (UTF- 8)
Часто задаваемые вопросы для веб-мастеров
Часто задаваемые вопросы для веб-мастеровFAQ
вебмастеруТехническая информация об этом сайте
Сайт представляет собой набор рукописных простых HTML-страниц.В настоящее время он размещен на сайте pair.com (физически находится в США). на их тарифном плане хостинга «Вебмастер». Некоторые страницы также используют внешние бесплатные сервисы.Я бы действительно хотел сделать этот сайт базой данных с большим количеством функций. (например, пользователи могут изменять свои данные, автоматически добавлять ссылки / комментарии / новости, искать, заказывать фильмы, участвовать в дискуссионном форуме и т. д.). Однако у меня пока нет на это времени 🙁
Клуб владеет следующими доменными именами: сказка.нет, russia.no, russian.no, russland.no (регистратор: Agdernett) и skazka.org (регистратор: EasySpace). Все эти домены размещены на вышеупомянутой учетной записи на сайте pair.com.
FAQ
Когда вы защищаете диссертацию и чем занимаетесь после этого?(этот вопрос чрезвычайно популярен)
Я не знаю.Сколько людей в день посещают ваш сайт?
Немного, наверное, потому, что у нас очень узкая целевая аудитория.Если хотите более точный ответ, можете посмотреть свежие статистика сервера.Можно ли опубликовать на нашем сайте статью X с вашего сайта?
Нет, пожалуйста, не копируйте статью на свой сайт. Это потому, что содержание нашего сайта постоянно поддерживается , т.е. обновляется по мере необходимости, могут быть добавлены комментарии и ссылки читателей и т. д. Я не хочу больше нигде видеть старые копии страниц нашего сайта.Почему вы пишете свои электронные письма транслитом (т. Е. По-русски латинскими буквами) и просите нас сделать то же самое?Вы всегда можете сделать гиперссылку со своего сайта на статью X на нашем сайте.Гарантирую, что не нарушу ваши ссылки.
Если ваш сайт использует фреймы, вы можете отображать страницы с нашего сайта во фрейме (пожалуйста, не воспринимайте этот совет как рекомендацию использовать фреймы в веб-дизайне).
В настоящее время Норвегия — богатая страна с относительно старыми ИТ-традициями. В отличие от России он затоплен со странными гаджетами, которые не понимают русскую кодировку: ящики Unix и Linux, Макинтоши, терминалы ASCII 20-летней давности и т. Д.Что еще хуже, коренное население совершенно не интересуется правильной русификацией и покупкой клавиатур с русскими буквами.Я не буду редактировать эту страницу, потому что у меня нет русской клавиатуры.Я читаю свою электронную почту на разных машинах (через вход в оболочку UNIX, то есть через Telnet / SSH / MindTerm, НЕ через веб-почту) и Я всегда использую транслит для общения.
Да, я умею расшифровывать письма в русских кодировках, во всех шести из них, но меня это не радует. Это довольно много лишнего набора текста, и в конце концов я все равно вижу это на экране в транслите.Буду признателен, если вы напишете мне транслитом. Спасибо.
Обратите внимание, что я не могу просматривать вложения (файлы Word, изображения, модный HTML и т. Д.), Когда я нахожусь вне офиса.
Я не буду редактировать эту страницу, потому что у меня нет поддержки русской клавиатуры в Windows.
Если у вас не установлен русский язык ввода в Windows или вы не можете печатать прикосновением, вы по-прежнему можете редактировать русские документы, копируя и вставляя русские буквы из какого-то другого текста, в котором они есть, один за другим.Например, вы можете перейти к Русская версия этой страницы и скопируйте русские буквы из окно браузера (используйте русский алфавит, который я там поставил, чтобы ваша работа была немного проще).Как вы пишете веб-страницы на русском языке на сайте «Сказка»?См. Также: Кириллица <=> Конвертер транслита
Как установить поддержку русской клавиатуры: Перейти к Пуск> Настройки> Панель управления> Клавиатура> Языки ввода> и добавьте нужные языки. Однако для этого вам понадобится версия дистрибутива Windows, содержащая требуются файлы для добавляемых языков.
Вам не нужно устанавливать русские шрифты. Начиная с Windows 95 шрифты во всех версиях операционной системы всегда включать русские символы (я думаю).
Кстати, если вы совершенно не можете заменить эти три нелатинских буквы в норвежских текстах на aa oe ae , вот они для вырезания и склейки (может отображаться некорректно, если вы не выбрали западную кодировку / кодировку в своем браузере):
Альтернативный способ ввода любого символа: ALT кодов. Удерживая нажатой клавишу ALT, введите четыре цифры, начиная с нуля. цифровую клавиатуру (режим Num Lock включен), отпустите клавишу ALT. Попробуй:Обратите внимание, что эти буквы и русские буквы не могут быть на одной веб-странице. в то же время. Вы выбираете кодировку Windows-1251 (русская кодировка), или кодировка ISO-8859-1 (латиница с и т. д.) для одной страницы, вот и все. Английские страницы на этом сайте, включая эту страницу, даже не указывайте кодировку (и используйте замены aa oe ae ), Таким образом, моя заметка выше о выборе кодировки в браузере.
См. Также: Изменение русской раскладки клавиатуры , включая ссылки на русификацию
Во-первых, русские символы на веб-страницах должны быть в определенной кодировке. Используется несколько русских кодировок. Сказка использует Windows-1251, как и большинство российских сайтов за рубежом.Есть ли другие способы представления русских иероглифов в сети?Вы можете редактировать исходный HTML-код в этой кодировке в WordPad (простой текстовый редактор входит в стандартную установку Windows).Сначала выделите весь текст (Ctrl + A) и вручную установить шрифт с русской кодовой страницей, например Courier New (кириллица) . Сохраните файл как Text Document (конечно, с расширением .htm или .html).
Во-вторых, правильная кодировка должна быть явно указана в исходнике HTML. страницы и / или в настройках веб-сервера. В разделе
исходного кода HTML вы включаете тег:Действительно, если вы посмотрите исходник любой русскоязычной страницы с этого сайта, вы увидите этот тег.Этого достаточно для установки правильной кодировки в большинстве ситуаций, но для большей надежности вам также следует настройте свой веб-сервер, чтобы он отображал ту же кодировку в ответе HTTP (передается в браузер до источника страницы). Возможность настройки и способ ее выполнения зависят от программы веб-сервера. ваш провайдер использует ваши права пользователя. Если ваш провайдер использует Apache и разрешает файлы .htaccess , вот соответствующий фрагмент.htaccess код от skazka.no.HTTP-ответ можно увидеть с помощью этого «браузера»: SamSpade Safe Browser. В частности, вы можете использовать его, чтобы проверить, что заголовок не содержит определение кодировки противоречит определению в разделе
вашей страницы.Я видел хостинг-провайдеров, у которых были странные проблемы с русскими страницами просматривается в Netscape (двойная загрузка страницы и т. д.) Не забудьте протестировать свой сайт в разных браузерах.
Примечания:
- Если вы используете веб-ткач (например.г. Netscape Composer) вместо редактирования исходного кода HTML вручную принцип остается прежним. Вам просто нужно выяснить, как заставить свой weaver для создания источника с правильным заголовком и кодировкой.
- Microsoft Word, к сожалению, совершенно непригоден для редактирования русскоязычных веб-страниц. В этой ситуации он не делает ни удобного текстового редактора, ни веб-ткача.
- Читатель может заметить, что лучше создавать веб-страницы в нескольких русских кодировках. и предоставить пользователю возможность выбора для лучшей совместимости.Я согласен с этим, но все браузеры, которые я видел, поддерживали все русские кодировки, или ни один из них. Кроме того, боюсь, несколько кодировок могут быть слишком хлопотными. реализовать правильно.
Могу ли я разместить на одной странице и русский язык, и эти три особенных норвежских буквы?
Я знаю четыре решения. Ни один из них не идеален.Почему бы вам не использовать Netscape Composer для подготовки веб-страниц? Разве это не проще, чем редактировать исходный HTML-код?Если этого краткого описания недостаточно, напишите мне, и я могу разместить здесь более подробное.
- Тот, что объяснялся выше: храните русский и норвежский текст на отдельных страницах, указывая правильную кодировку для каждой из них.
- Вы можете кодировать норвежские буквы как & aring; & oslash; и т. д. или как & xxx; (где xxx — трехзначное число) на странице в русской кодировке. Это будет работать в Internet Explorer, но не в Netscape 4.x (он отображает? Вместо букв, закодированных таким образом на русских страницах).
- Вы можете кодировать русские буквы в & xxxx; Нотация Unicode (где xxxx — четырехзначное число) на странице в кодировке ISO-8859-1. Опять же, Netscape 4.x отобразит? вместо этих букв, и размер файла значительно увеличивается, если на странице много русского текста.
- Вы можете указать UTF-8 в качестве кодировки страницы и сохранить исходный код страницы в Юникоде (где вы можете комбинировать любые символы на одной странице). Это будет работать в большинстве браузеров, но, возможно, будет отображаться некрасивым шрифтом, и у людей (включая вас) возникнут проблемы. повторное использование частей страниц, потому что большинство текстовых редакторов не поддерживают Unicode.
Во-первых, если вы используете программу Weaver, например Netscape Composer, ты никогда не поймешь как работает HTML.Что ж, если бы вы это поняли, вы бы не задавали этот вопрос.Мы создали Русский клуб. Как сделать для этого веб-страницу?Во-вторых, Netscape Composer не знает многих базовых тегов , которые я использую для управления макетом страницы. Как только вы загружаете страницу в Composer, он просто выбрасывает все, что он не понимает, добавляет много мусора, а также превращает исходный код страницы в нечитаемый беспорядок, удаляя «ненужные» разрывы строк.
Просто попробуйте загрузить главную страницу этого сайта в Netscape Composer, сохраните его без каких-либо изменений и откройте результат в браузере.Затем откройте исходную страницу в другом окне браузера. Сможете найти 10 отличий?
Конечно, есть более профессиональные разработчики HTML, но я совсем не чувствую желания использовать ткачиху. Вы можете сформулировать, зачем он вам нужен?
P.S. Micro $ oft Front Page намного хуже, чем Netscape Composer.
Это просто (и бесплатно). Прочтите две статьи:Разве вы не писали, что у каждого должно быть собственное доменное имя? Что, черт возьми, вы нам предлагаете в этом абзаце выше?Теперь запустите WordPad (если вы не будете использовать русские символы, тогда хватит Блокнота) и напишите свою HTML-страницу.Чтобы не создавать страницу с нуля, вы можете сохранить любую страницу с этого сайта на свой диск, а затем заменить ее содержимое своим собственным. Затем сохраните свою страницу на диске и откройте ее там в браузере. Работает?
- Уже упоминалось: научитесь программировать HTML за 21 минуту (кроме подраздела Теперь, когда вы знаете, как писать HTML, не )
- Разработка статического сайта — вы можете просто окунуться в это сейчас
Если это так, пора загрузить вашу страницу на веб-сервер, где она станет доступной. ко всему Интернету. Например, я могу предложить вам загрузить его на наш сервер. (URL-адрес выглядит примерно так: http://www.russia.no/yoursomething/ ). Просто спроси у меня.
В этом разница между крупным провайдером бесплатного хостинга и россией.нет, когда тебе нужно переехать ваш сайт к другому провайдеру:Мы российские туристы.Где мы получаем визы? Как добраться до Норвегии? Что бы вы порекомендовали нам там посмотреть?
- Ваша старая страница с большим провайдером бесплатного хостинга: http://www.geocities.com/noruss/ (перейдите по ссылке). В лучшем случае у вас может быть некрасивое уведомление о перенаправлении.
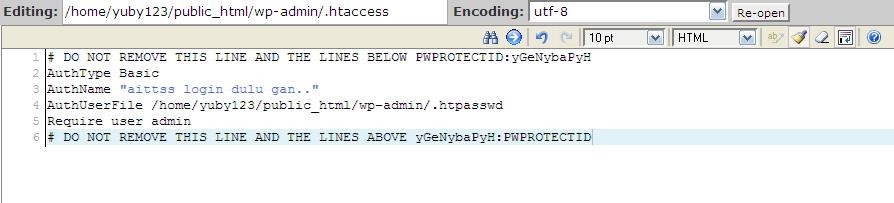
- Ваша старая страница на russia.no (при условии, что я все еще контролирую доменное имя russia.no): http://www.russia.no/noruss/. Это правильный HTTP , постоянное перенаправление , код ответа 301. Все старые ссылки на ваши страницы все еще работает, кнопка Назад в браузере не сломана и пользователи могут даже не заметить что ваш сайт переехал.Это делается путем добавления всего одной строчки кода. в файл .htaccess в нашем аккаунте. Перенаправление работает для всех страниц внутри перемещенного каталога. (извините, папка , по МС Новояз). Запросы для каждой страницы в вашем старом каталоге перенаправляются на страницу с тем же именем. на вашем новом сервере.
Примечание. Норвежско-российское общество Тромсё никогда не размещало свой сайт у нас, как и на Geocities. Перенаправление настроено для демонстрации.
Для вас есть отдельный FAQ.Задайте вопрос
Веб-мастер Вы можете Добавить комментарий | Добавить ссылку
windows-1251 — Türkçe — it-swarm-tr.com
windows-1251 — Türkçe — it-swarm-tr.comit-swarm-tr.com
PHP Windows-1251’i UTF 8’e dönüştürün
Başka bir kullanıcının yüklediği bir uygulama nasıl kaldırılır?
Windows hizmeti programlı olarak kendini nasıl yeniden başlatabilir?
Windows 8 alışma Zamanı Modülü (WinRT / Windows Mağazası uygulamaları / Windows 10 Universal Uygulaması) Silverlight ve WPF ile karşılaştırıldığında nasıldır?
Taskkill / f bir süreci öldürmez
Windows Phone 8 emülatörü internete bağlanamıyor
Bir dosyayı komut satırından belirli bir programla nasıl açabilirim?
Хостинговая сеть başlatılamıyor
Windows 8.1 .NET Framework 3.5 yüklenemedi 0 * 800F0906
Windows Phone emülatörü başlatılamıyor (UDP balantı noktasını ayarlayamadı)
Windows Mobile КПК Windows 10’a nasıl bağlanır
Windows Phone 10’a’a olyda3 geliştirici önizlemesinde Bash nasıl etkinleştirilir?
для Windows 10 Yıldönümü baskısında dokunmatik klavyeyi (TabTip.exe) Goster
Görsel stüdyo projenin başlamadan ONCE konuşlandırılması gerekiyor
Окна 10’da лиман görüntü konumu nedir
Dosyaları Windows’dan Ubuntu Alt Sistemine Kopyalayın
«: 20527 TLS uzunluğunda «büyük мальчик kayıt alındı »yalnızca Win10 WSL Bash’ten» лиман işçisi çalıştırmaya» çalışıyor
PowerShell kullanarak бир uygulamayı nasıl kaldırabilirim?
программа ayrıcalığını yükselterek программа ayrıcalığı?
для Windows Gezgini’nde Python betiğine sürükleyip bırakın
Хата 1053:? Hizmet, başlatma Veya denetim isteğine zamanında Yanit vermedi
CURL’yi Windows’a nasıl kurarım
Servis tarafından kullanılacak бир Ağ sürücüsünü eşleyin
Windows’ta büyük бир klasörü silmenin ан hızlı йол nedir
Окно Yerel Bilgisayardaki Apache2’yi başlatamadı — sorun
Sayfaları artık y oksa, bir Windows hizmetini nasıl kaldırırım?
Бир uygulamanın (.EXE) C # дан başlatılması.
NTFS’de maksimum dosya adı uzunluğu (Windows XP и Windows Vista)?
Uzak bir bilgisayarda hizmeti yeniden başlatmanıl en kolay yolu
Windows hizmetini kaldırma ve yeniden başlatmadan dosyaları silme
Sistemde bırakılabilir Bultiir yürmellıırında
Windows Gezgini «Burada Komut İstemi»
Toplu iş dosyasını bir Windows hizmeti olarak çalıştırın
Sistem hatası 5.NET hizmetini başlatırken erişim reddedildi
Windows toplu iş dosyası başlangıç dizini ‘admin olarak çalıştır’
WMI «yüklü» sorgusu, программа ekle / kaldır listesinden farklı marklı?
Windows komut satırında bir komutun yürütme süresini nasıl ölçebilirim?
Balantı noktası 80’i localhost Windows’ta nasıl serbest bırakırım?
Hizmet durumu almak için Windows komutu?
Hata 1053, hizmet başlatma veya kontrol isteğine yanıt vermedi
PowerShell 2.0 ile tüm bir dizini tekrar tekrar silmek nasıl?
.Msi ve setup.exe dosyası arasındaki belirli farklar nelerdir?
AppData şimdi kullanıcıya özel uygulamaları (kendi verilerini değiştiren) yüklemek için ‘doğru’ yer mi?
Ana pencere tanıtıcısı işlem kimliğinden nasıl elde edilir?
Web uygulaması için IIS7 klasör izinleri
Истэк iptal edildi: SSL / TLS Güvenli Kanali oluşturulamadı
Bir hizmetin Toplu iş dosyasıyla çalışıp çalışmadığını Контрол etme ве çalışmıyorsa, başlatma
Yürütülebilir dosyadan Окна hizmeti oluşturma
Neden бушель Окна Toplu iş dosyasının yalnızca ilk satırı yürütülür, ancak üç satır da bir komut kabuunda yürütülür?
VB6 Windows 8’de mi çalışıyorsunuz?
CMD’yi mevcut dizinde açmak için BAT dosyası
Etki Alanı Hesabı, birkaç dakikada bir doğru şifre ile kilitlenmeye devam ediyor
Manuel olarak bir dosuşturlur.Windows’ta nokta öneki, örneğin .htaccess
Windows 2008 sunucusu görev zamanlayıcısı .bat toplu işi çalıştırmıyor
EXE programını C # kullanarak bir Windows Hizmetinçilıirımıtıl?
BATCH betiğinde rasgele nasıl kullanılır?
Oracle Client, 64-разрядная версия и Visual Studio 2010 с ошибкой BadImageFormatException!
LDAP bir TCP veya bir UDP protokolü?
Bir komutu Windows komut satırından yönetici olarak nasıl çalıştırıyorsunuz?
Bazı servisler, diğer servisler tarafından kullanılmadığı takdirde otomatik olarak durur
libgmp-10.dll eksik
Portumun Hangi uygulamayı kullandığını nasıl bulabilirim?
Java 7, güvenlik duvarı açıksa Windows Vista ve 7’de FTP aktarımlarını önler. Herhangi bir fikir?
Toplu iş dosyamı, eğer gerekliyse UAC yönetici haklarından talep etmesi için nasıl otomatik olarak yükseltebilirim?
Java 7 varsayılan yerel ayarı
Windows hizmetinin «Yürütülebilir yolunu» değiştirme
Java ile Windows Metro tarzı uygulamalar oluşturma?
Visual Studio’da oluşturulan Windows Hizmetini yükleyin
Visual Studio’ю kullanarak.net Windows Hizmeti için yükleyici oluşturma
geri dönüşüm komutunu komut istemi yoluyla nasıl boşaltılır?
Windows komut isteminde ls nasıl oluşturulur?
Varsayılan düzenleyici olarak yüce
Her veritabanını ayrı bir dosyaya yedeklemek için mysqldump için toplu iş dosyası
Windows’ta bir dizinin / klasöçmörün ağa?
Metro tarzı bir uygulamayla Masaüstü Uygulaması Başlat
x86 env değişkenindeki program dosyalarını nasıl alabilirim?
Nginx.exe dosyasını Windows sistem hizmeti olarak ekle (Apache gibi)?
WinRT’de UI как parçacığı üzerinde kod çalıştır
Kurulumdan sonra ‘localhost’ üzerinden (10061) MySQL sunucusuna bağlanılamıyor
Windows Server Görev Zamanlayıı
Sanal Ana Bilgisayara LAN üzerinden başka bir makineden erişin
LNK2019: ___tmainCRTStartup işlevinde başvurulan çözülmemiş harici sembol _main
Окна nasıl Контрол edilir Güvenlik duvarı Etkin Veya komutlar kullanılmıyor
pencerelerde bağlantı noktası iletme
WinRT / UWP Çerçevesi ве Sayfa önbelleğe альма: Navigate () üzerinde Yeni Sayfa örneği oluşturma ве Sayfa örneğini GoBack’te () tutma
C ++ CMD Komutlarını Çalıştırma
Пакет обновления Office 3.0 Forms’dan kaynaklanan Excel / VBA Otomasyon Hataları
COPY komutunu kullanarak бир dosyaya nasıl eklerim
Окна kapatma işleminde бир Toplu komut dosyası yürütme
HttpClient Ile Güvenilmeyen SSL Sertifikalarına İzin Верме
DB kullanıcı parolasını mysqladmin komut satırı aracına geçirmenin бир йолу var mı?
Windows kimlik doğrulaması başarısız IIS 7.5
Windows’ta yol uzunluğu 260 karakterden büyük olan dosyaları nasıl bulurum?
Windows 7’de seri bağlantı noktasını açma komutu
Zamanlayıcı ile Windows hizmeti
Surface rt için kullanıcı aracısı stringi nedir?
IE10, IE7 modunda isler.Standartlar modu nasıl zorlanır?
Komut satırından varsayılan yazıcı adını al?
Контент, выпущенный до 08.04.2011 (UTC), находится под лицензией CC BY-SA 2.5. Контент, датированный 08.04.2011 по 02.05.2018 (UTC), но не включая его, находится под лицензией CC BY-SA 3.0. Контент, датированный 02.05.2018 или позднее (UTC), лицензируется в соответствии с CC BY-SA 4.0. | Конфиденциальность .