как его применять + 10 хороших идей — JMS University
Автор
WayUp
WayUp — современная образовательная платформа с курсами про дизайн и IT. Здесь получают новые профессии и воплощают мечты в реальность.
На чтение
11 минутПросмотров
1371Опубликовано
17 сентября 2022Сегодня рассмотрим, зачем нужна анимация при наведении курсора. Как оживить статичный сайт, используя лишь базовые знания верстки. Какие ховер-эффекты внедрить легко и уместно почти в любом проекте.
Содержание
- Зачем это нужно?
- 10 идей с ховер-эффектом
- Изменение цвета
- Появление рамки
- Шейкер
- Подсветка и затухание
- Увеличение/уменьшение
- Добавление текста
- Скругление углов
- Вращение
- Тень или утолщение
- Подчеркивание текста
- Как этому научиться?
Взаимодействие пользователя с сайтом — это важно. От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
Для этого нужно продумать структуру, грамотно расположить блоки и кнопки, разбавить это все визуалом. Еще один действенный инструмент — ховер-эффект. Это когда объект реагирует при наведении на него курсором. Или сам курсор изменяет свой вид в зависимости от действия.
Самые яркие и привычные примеры: изменение цвета кнопки или ее подрагивание под курсором, изменение цвета ссылки, увеличение картинок в галерее. Вариантов на самом деле очень много. И они ограничены только вашей фантазией и мастерством.
Сайты с ховер-эффектом при любых раскладах смотрятся более живыми и интересными. И конверсия на них тоже выше при прочих равных. Это легко проверить, если запустить статичный сайт, а потом протестировать на нем же несколько ховер-эффектов.
Зачем это нужно? ↑
Есть сразу несколько целей, которые ховер-эффект поможет реализовать:
- Акцентировать внимание – подсветить кнопку, интерактивный элемент.
 Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали.
Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали. - Информировать – дать подсказку, помочь разобраться в действии. Ховером может быть всплывающий текст или картинка с инструкцией. Такой прием будет удачным для первичных обучающих инструкций в приложениях. А еще это идеальное решение для ситуаций, когда слишком много пояснений будут загромождать страницу или форму.
- Задержать пользователя на сайте – дать ему поиграться с разными деталями. Если вставить интересные пасхалки и сделать разные элементы анимированными, то посетителю просто будет интересно, что же произойдет при наведении. В итоге он не только увеличивает трафик, но и имеет возможность подробнее рассмотреть детали сайта, найти что-то интересное для себя и в итоге совершить конверсионное действие. Внедрение таких штук требует времени и фантазии. Но вы разработаете это один раз, а тысячи посетителей потратят на странице в разы больше времени, чем без ховера.

- Оживить дизайн – если нет другой анимации, видео, гифок и прочих интересных эффектов, то статичный сайт легко преобразить ховер-эффектом. Он может не нести других смыслов и применяться исключительно для декора. Но кто сказал, что эстетика не важна? Интерактивность сегодня практически необходимый критерий для хорошего сайта.
- Структурировать сайт – выделение отдельных элементов поможет просмотреть их более удобно. Например, увеличить окошко с тарифами на услугу. Или подсветить строки/столбцы таблицы. Мелочь, которая поможет расположить к себе пользователя, ведь ему все удобно и понятно.
10 идей с ховер-эффектом ↑
Набросаем десяток популярных проверенных решений и тех, которые будут смотреться круто, но еще не приелись пользователям.
Изменение цвета
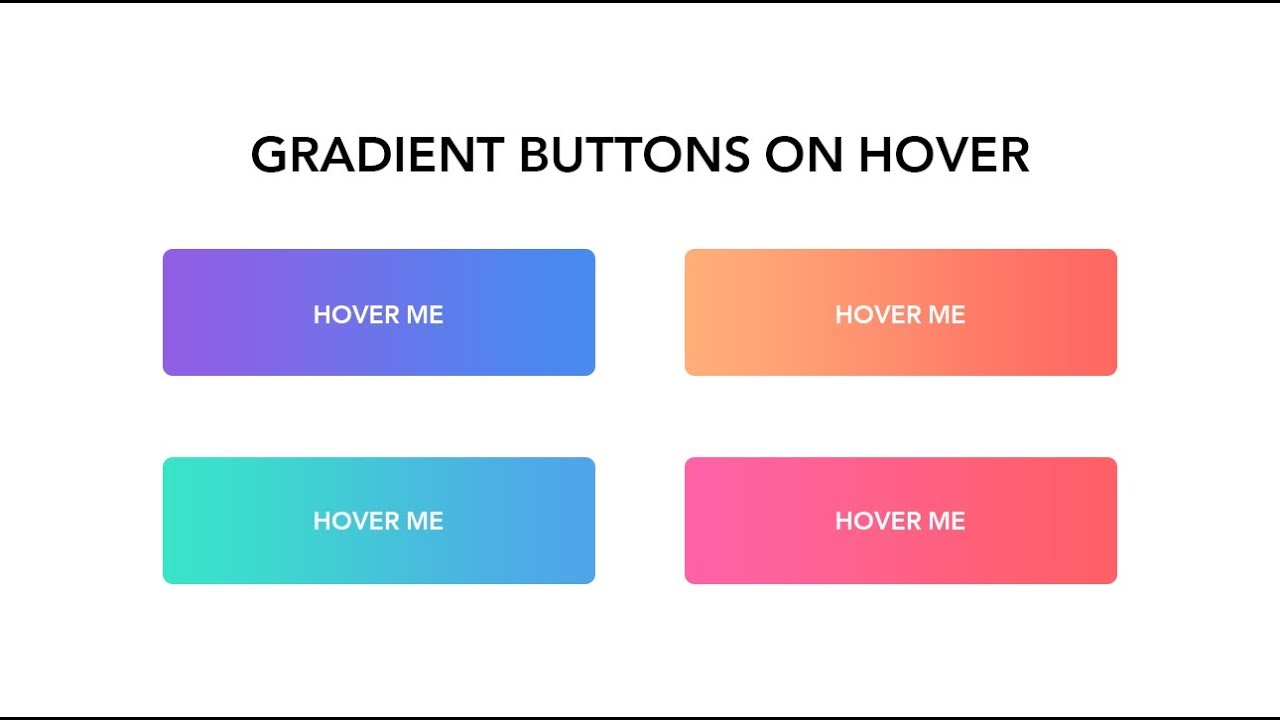
Один из самых распространенных способов выделить ссылку, кнопку или элемент меню. Такой подход как раз применяется в целях привлечения внимания и удобства навигации.
Можно настроить инверсию цвета. Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Появление рамки ↑
Та же история с выделением, но более аккуратным. Не всегда уместно менять цвет элемента, но сделать его более четким необходимо. Особенно это касается изображений и фото – если оттенки кнопки еще легко поменять, то иллюстрацию можно выделить рамкой и от этого она не пострадает. Это к тем вопросам, когда дизайн уже гармоничный и сбалансированный, не хочется ничего лишнего добавить, но подчеркнуть какие-то детали хочется. Можно выбрать плавное или резкое появление рамки, выбрать уровень прозрачности и оттенки.
Шейкер ↑
Легкое подрагивание элемента вы точно видели на кнопках «Позвонить». Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Плавность движений зависит от установленных параметров: скорость, количество повторов, длительность движения. Если на определенных элементах выставить разные параметры, то можно добиться интересного эффекта.
Если хочется более сложных эффектов – нужно освоить JavaScript. Тогда можно написать свой CSS-генератор стилей и свойств. Вот здесь посмотрите, как это происходит.
Подсветка и затухание ↑
Это два варианта одного и того же приема, который достигается установкой уровня прозрачности. Если изначально элемент непрозрачный – задайте плавную полупрозрачность, тогда при наведении мыши и элемент будет визуально «затухать». И наоборот.
В основном применяется как раз эффект подсветки, когда кнопка или весь блок становятся четче и ярче при наведении мыши. Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
Увеличение/уменьшение ↑
Отличное решение для галереи, перечня преимуществ с иконками, карточек товаров с описаниями и прочих однотипных элементов. Возможность увеличения – это шанс разместить на странице все необходимые детали, но не перегружать пространство. Любой элемент из ряда однотипных будет увеличиваться при наведении курсора. Это удобно, красиво и эффективно – пользователь рассмотрит товар, прочтет условия или описания.
Та же история и с уменьшением. Прием используется реже, чем увеличение, но все же может понадобиться в определенных случаях. Чтобы реализовать уменьшение при наведении курсора, нужно сделать те же манипуляции, только присваивать коэффициент меньше единицы.
Добавление текста ↑
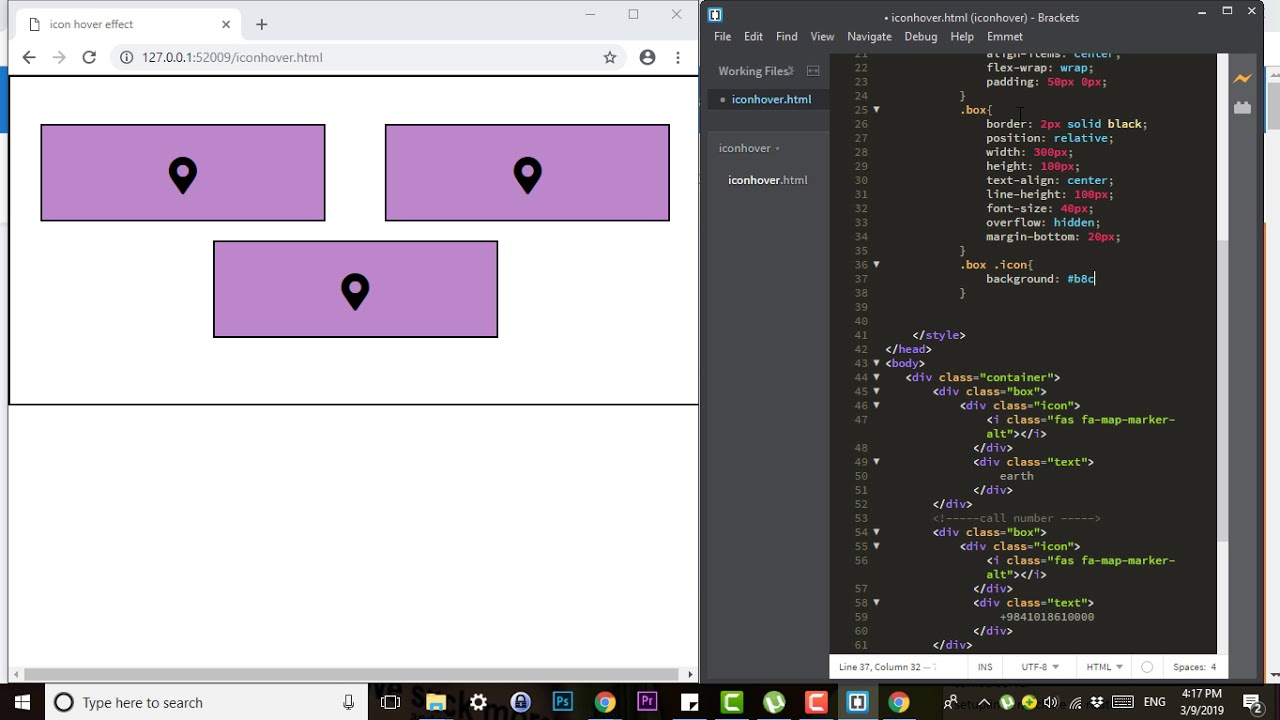
Лишний раз объяснять не нужно – это способ дать пояснение или подсказку, но не загромождать страницу текстом. Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Скругление углов ↑
Прием, который как и рамка – не будет слишком влиять на общий концепт дизайна, не требует серьезных изменений, но при этом поможет ненавязчиво акцентировать внимание на объекте.
Скругление не отвлекает от сути, смотрится аккуратно и приятно для глаза. Если выставить скругление на 10-30 пикселей, то можно получить мимолетную, почти незаметную анимацию. Если поставить 500 пикселей – квадратный объект будет превращаться в круг, прямоугольный получит полностью скругленные края. Используйте для этого в CSS свойство «border-radius».
Вращение ↑
В зависимости от установленных параметров вращение может быть полным и продолжительным или же объект будет проворачиваться совсем немного, напоминая эффект «шейкер». Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Совет – не делать полное и быстрое вращение на кнопках и прочих элементах с текстом. Такой прием заставит голову пользователя кружиться, а это не тот эффект, который нам нужен.
Тень или утолщение ↑
Простой и эффектный способ добавить немного объемности элементу. Смотрится уместно почти везде, даже если это flat-design. Иногда важно не искажать деталь никак, но придать ей вес и акцент. Это как раз хороший ховер-эффект в такой ситуации.
Подчеркивание текста ↑
Привычное дело для ссылок и дополнительного текста. Может появляться при наведении мыши, а может быть изначально, но менять цвет. Используйте синий, не нужно других решений. Это уже сложившийся в голове пользователя образ, который не имеет других интерпретаций. Есть синяя подчеркнутая надпись – значит там ссылка.
Разные варианты ховер-эффектов можно совмещать. И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
Совет: важно не переборщить. Если каждый элемент начинает мельтешить при любом движении курсора, то это будет перебор. Не утомляйте пользователя и не пугайте неоправданной анимацией на каждом шагу. Это же касается и слишком резких или ярких изменений – ховер должен быть ненавязчивым, плавным, иногда даже едва заметным. Исключение, если вы специально делаете сайт в кричащем безвкусном дизайне, который сейчас в тренде.
Как этому научиться? ↑
Подробно о верстке, основах веб-разработки и возможностях CSS3 будет на бесплатном курсе «Веб-верстальщик: начало». Это вариант для новичков, которые только осваивают направление, хотят вникнуть в тонкости, попробовать современную востребованную профессию без затрат.
- CSS
- Веб-дизайн
4 Прикольно!
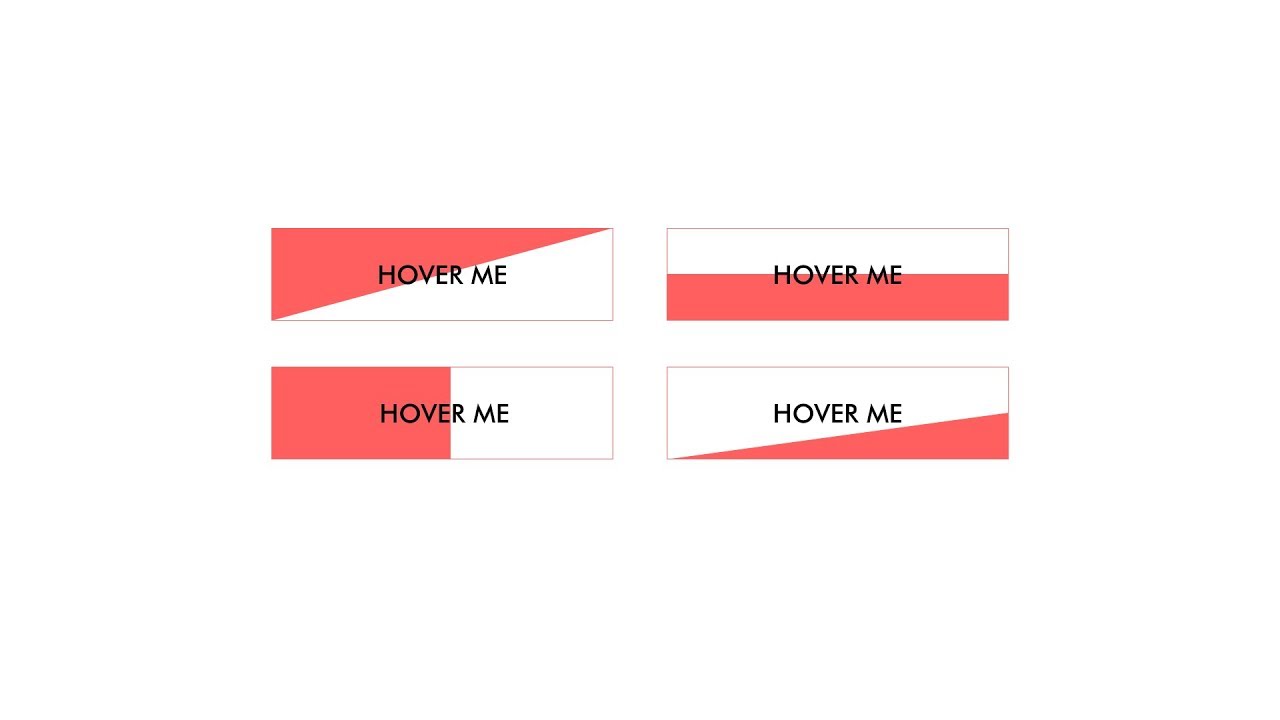
Hover-эффект заполнения фоном кнопки с одной стороны и его исчезновения в другую сторону
Описание
Как купить и получить
Описание
Коды для интеграции и настройки кнопки, адаптированные под Тильду. СМОТРЕТЬ ДЕМОНСТРАЦИЮ КНОПКИ НА СТРАНИЦЕ
СМОТРЕТЬ ДЕМОНСТРАЦИЮ КНОПКИ НА СТРАНИЦЕYour browser doesn’t support HTML5 video tag.
При наведении курсора мыши на данную кнопку она заполняется фоном любого цвета или градиента слева направо. После того, как курсор мыши выйдет за пределы кнопки, hover-фон уезжает дальше вправо, возвращается исходный цвет кнопки.
Кнопка собрана с помощью 2-х блоков кода:
— HTML-код формирует разметку кнопки,
— CSS — код описывает внешний вид кнопки.
Если Вы настраиваете кнопку самостоятельно, в коде есть небольшие основные инструкции, ориентирующие, как кнопку интегрировать. Для настройки Вам понадобятся базовые знания HTML и CSS.
Я могу помочь интегрировать и настроить кнопку под Ваш дизайн. Подробнее об этом можете почитать в соседней вкладке «Как купить и получить».
Управление контентом (ссылка и текст) — по инструкциям в коде html-разметки кнопки.
Кнопку можно интегрировать в любое место на сайте. Можете заказать настройку нескольких таких кнопок.
В тариф услуги настройки дизайна без изменения структуры входит настройка:
- ширины и высоты элемента
- фона кнопки по умолчанию и при наведении
- тени элемента
- скруглений углов элемента
- обводки элемента
- текста: шрифт, цвет, толщина, размер и т.д.
Если же необходимо добавить что-то еще, кроме имеющихся параметров, элементов и эффектов, то это уже другой тариф — настройка элемента с изменением структуры.
Как купить и получить
— Как купить?— Заказать и оплатить удобным способом из предложенных.
— Когда получу?
— От нескольких минут (чаще всего) до 2 рабочих дней.
— Вы можете внести правки под наш дизайн?
— Да. Есть 3 тарифа:
1) отправляю коды как есть. После получения все необходимые действия по интеграции и настройке Вы осуществляете сами. Необходимы базовые знания HTML, CSS.
Необходимы базовые знания HTML, CSS.
2) отправляю шаблон + правлю у Вас цвет, текст, шрифт, размер, ссылку. Об изменении структуры кнопки или ее эффектов здесь речь не идет.
3) пункт 2 + правки по структуре и функционалу, если нужно почти так, но чуть по-другому.
При заказе в выпадающем списке выберете необходимую Вам услугу, если она Вам нужна. А также укажите количество дополнительных кнопок, если хотите, чтобы мы настроили несколько таких кнопок на Вашем сайте.
— Нужно несколько кнопок в таком стиле, но они внешне немного отличаются друг от друга. Как правильно оформить заказ?
— Так как в данном случае нам придется настраивать несколько уникальных дизайнов кнопок, соответственно, необходимо оплатить услуги по настройке каждого из уникальных дизайнов. Это надо учесть при заказе.
Пример 1: Вам нужны две такие кнопки, которые внешне отличаются друг от друга или абсолютно одинаковые, не важно. И при этом Вам нужны настройки дизайна для каждой кнопки без изменения структуры. При таких условиях Вы просто кладете в корзину кнопку, добавляя также услугу по настройке дизайна нашими силами и обязательно добавляя нужное количество кнопок. Через корзину оформляете заказ, оплачиваете его. В комментариях к заказу даете пояснения, какие именно кнопки нужны.
При таких условиях Вы просто кладете в корзину кнопку, добавляя также услугу по настройке дизайна нашими силами и обязательно добавляя нужное количество кнопок. Через корзину оформляете заказ, оплачиваете его. В комментариях к заказу даете пояснения, какие именно кнопки нужны.
Пример 2: Вам нужны две такие кнопки в одном варианте дизайна, и три такие кнопки в другом варианте дизайна. Здесь будет уже другой подход к оформлению заказа. Кладете в корзину сначала позицию для первого дизайна, добавляя из выпадающих списков услуги по настройке и дополнительную кнопку к нему. Затем кладете в корзину еще одну позицию для второго дизайна с необходимыми услугами и количеством дополнительных кнопок под него.
Иными словами, необходимо учитывать оплату каждого уникального дизайна, каждой уникальной структуры, каждой дополнительной кнопки, так как на каждый такой момент требуется время на интеграцию, настройку, тестирование, отладку. Благодарим за понимание.
Click to order
Ваш заказ
Нажимая на кнопку, Вы даете согласие на обработку Ваших персональных данных и соглашаетесь с нашей политикой конфиденциальности.
Squarespace Hover Effects Tutorials // Squarespace code for Hover Effects — InsideTheSquare.co
CUSTOM CSS ДЛЯ SQUARESPACE
Эффекты наведения — отличный способ привлечь внимание браузера, и в этих руководствах рассказывается о некоторых довольно крутых эффектах, которые вы можете создать в Squarespace!
Новое в пользовательском CSS?НАЧАТЬ ЗДЕСЬ →
Как создать текстовое всплывающее окно в Squarespace
Отображение дополнительной информации во всплывающем окне — отличный способ предоставить посетителям дополнительную информацию, не загромождая вашу страницу. Это также эффективный способ убедиться, что ваш пользовательский интерфейс максимально удобен. Но знаете ли вы, что с помощью CSS можно создать собственное текстовое всплывающее окно?
Подробнее → Как создать эффекты наведения для главного меню в Squarespace В этом уроке Squarespace вы узнаете, как создавать уникальные эффекты наведения для ссылок в главном меню вашего сайта. В основной навигации вы можете использовать четыре типа ссылок, и коды для каждого из них перечислены ниже.
В основной навигации вы можете использовать четыре типа ссылок, и коды для каждого из них перечислены ниже.
Как создать пользовательские эффекты наведения на значок корзины в Squarespace
Squarespace имеет встроенный эффект наведения для значка корзины в заголовке вашего веб-сайта, и это руководство научит вас, как сделать его еще лучше !
Подробнее →Отображение текста при наведении курсора в Squarespace Fluid Engine
Наведите курсор на изображение — увидите текст. Звучит просто, верно? Ну, благодаря CSS, это полностью так. И этот урок научит вас, как создать эффект наведения в Squarespace с помощью Fluid Engine!
Подробнее →Как создать эффекты наведения на элементы списка в Squarespace
В этом уроке вы узнаете, как создать два уникальных эффекта наведения на секции списка в Squarespace.
Подробнее →Эффект наложения изображения при наведении для Squarespace
В этом уроке вы узнаете, как создать эффект наложения цвета при наведении в Squarespace.
Как создать вторую кнопку в меню Squarespace
Наличие кнопки призыва к действию в шапке веб-сайта — очень распространенный стиль дизайна, и Squarespace упрощает ее добавление. А как же ДВЕ кнопки?! Для этого вам понадобится немного дополнительного CSS, и это именно то, чему вас научит этот урок.
Подробнее →Как настроить кнопку входа в личный кабинет Squarespace
Когда вы создадите личный кабинет в Squarespace, вы получите возможность добавить ссылку «Вход» вверху вашего сайта. Хотя это здорово, это очень скучная текстовая ссылка! К счастью, этот урок поможет вам изменить это. 😎
Подробнее →Эффекты наведения блока сводки
В этом уроке мы будем использовать некоторый пользовательский код, чтобы изменить внешний вид блоков сводки, чтобы они выделялись при наведении.
Подробнее →Как изменить цвет значков социальных сетей заголовка при наведении курсора
Из этого туториала вы узнаете, как изменить цвет значков социальных сетей заголовка при наведении курсора в Squarespace 7. 1
1
ПОДАТЬ ЗАЯВКУ →
Не видите то, что вам нужно?Как добавить визуальную привлекательность в WordPress с помощью Hover Effects
- Фейсбук
- Твиттер
WordPress обладает широкими возможностями настройки, и один из способов улучшить визуальную привлекательность вашего веб-сайта — добавить эффекты наведения. Это небольшие анимации, которые воспроизводятся, когда посетитель наводит указатель мыши на определенный элемент.
Отлично подходят для привлечения внимания читателя при пролистывании страницы. Таким образом, они идеально подходят для таких элементов, как кнопки или изображения, связанные с продажами или специальными функциями, которые вы хотите выделить.
Сегодня я продемонстрирую, как добавить анимацию при наведении к любому элементу в WordPress с помощью плагина Hover Effects.
Зачем добавлять эффекты наведения в WordPress?
Эффекты при наведении выделяют важные элементы на странице, такие как кнопки, баннеры и т. д. Что еще более важно, они дают четкий знак того, что кликабельно на вашем веб-сайте, что делает их отличным дополнением к любым загроможденным страницам.
д. Что еще более важно, они дают четкий знак того, что кликабельно на вашем веб-сайте, что делает их отличным дополнением к любым загроможденным страницам.
Конечно, иногда эффект наведения может предоставить дополнительную информацию.
Например, когда вы наводите указатель мыши на ссылку на странице или в сообщении, на большинстве веб-сайтов отображается URL-адрес. Хотя это не бросается в глаза, это все же пример эффекта наведения. Другим будет отображение замещающего текста или подписи к изображению.
Таким образом, эффекты наведения полезны, если вы просто ищете эстетические любезности или хотите отобразить важную информацию.
Как добавить эффекты при наведении в WordPress
Шаг 1. Установите эффекты при наведении
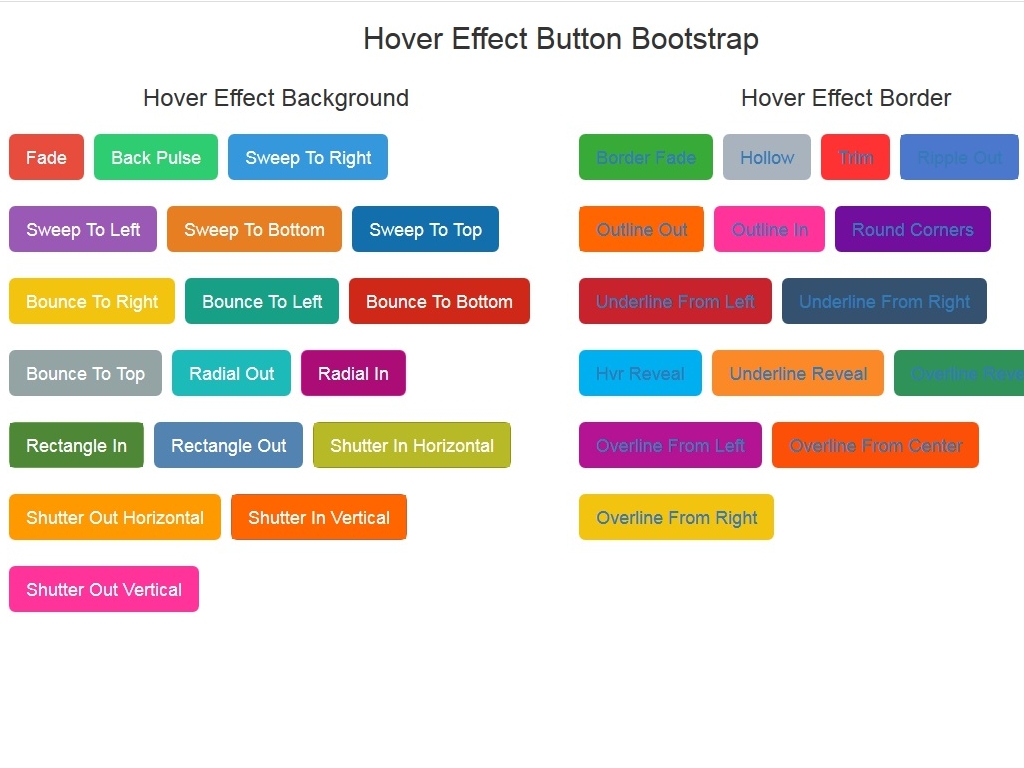
Хотя вы можете легко использовать CSS для добавления эффектов наведения в WordPress, у многих новичков могут возникнуть проблемы с этим. Вместо этого я рекомендую использовать плагин Hover Effects. Этот плагин предоставляет весь код CSS, который вы собираетесь использовать.
Таким образом, все, что вам нужно сделать, это скопировать копию и вставить ее в дополнительный раздел CSS на нужном блоке. Он действительно прост в использовании и дает вам доступ к сорока различным эффектам наведения, которые можно использовать в любом блоке или меню WordPress.
Давайте начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите Hover Effects в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Hover Effects, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Скопируйте эффект
Как я уже сказал, единственное, что вам нужно сделать, это скопировать и вставить код CSS, что очень просто. Плагин добавляет специальную страницу, где вы можете посмотреть, что делает каждый эффект, и скопировать необходимый код.
В левой панели администратора нажмите Wow-Company и выберите опцию Hover Effects.
Вверху вы увидите несколько вариантов. В настоящее время вы находитесь на вкладке примеров, другие включают часто задаваемые вопросы, ссылку на форумы поддержки, ссылку на страницу рейтинга и их страницу в Facebook.
Вам нужны только вкладки «Примеры» и «Часто задаваемые вопросы».
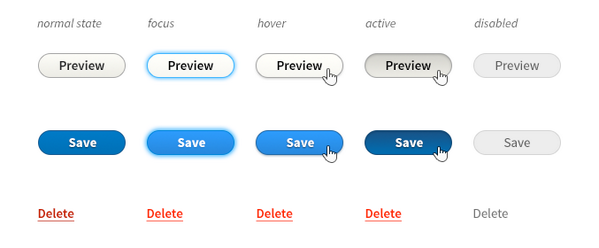
Здесь вы можете просмотреть все стили наведения. Существует три стиля: 2D-переходы, переходы тени и свечения и завитки. Все, что вам нужно сделать, это навести указатель мыши на эффект, чтобы увидеть его в действии.
И имейте в виду, что эти эффекты можно применить к любому блоку в Гутенберге. Нажмите на эффект, чтобы скопировать CSS.
Примечание: Если вы планируете использовать несколько эффектов при наведении, я рекомендую открыть эту страницу в новой вкладке. Таким образом, вы можете просто поменять местами вкладки, чтобы найти новый эффект наведения для добавления. Это здорово экономит время.
Шаг 3. Добавьте эффекты при наведении в блоки
Перейдите к любому сообщению или странице на своем веб-сайте, к которым вы хотите добавить эффект при наведении, или создайте новый для целей тестирования. Оказавшись там, нажмите на любой блок в редакторе и разверните колесо настроек.
Оказавшись там, нажмите на любой блок в редакторе и разверните колесо настроек.
Примечание: Этот процесс идентичен для виджетов в WordPress. Ведь все виджеты — это просто блоки.
Щелкните Расширенные настройки.
Эти параметры включают атрибут заголовка, привязку HTML и дополнительные классы CSS. Вставьте эффект наведения в текстовое поле Дополнительные классы CSS.
Вы не можете просмотреть эффект наведения в редакторе. Вместо этого вы можете либо нажать кнопку «Предварительный просмотр», чтобы просмотреть его, либо сохранить изменения и просмотреть его на странице в реальном времени. Опять же, эти эффекты работают на любом блоке.
Таким образом, это один и тот же процесс, независимо от того, добавляете ли вы эффекты наведения к изображению или к кнопке. Просто помните, что если у вас есть несколько эффектов наведения для одной кнопки, вы должны разделять каждую строку CSS запятой.
Эти эффекты кнопок применимы не только к блокам в WordPress, их также можно применять к меню, чтобы выделить их больше. Однако по умолчанию классы CSS не включены, поэтому сначала нам нужно их включить.
Однако по умолчанию классы CSS не включены, поэтому сначала нам нужно их включить.
Нажмите «Внешний вид» и выберите пункт «Меню».
Нажмите «Параметры экрана» в правом верхнем углу.
Установите флажок Классы CSS, чтобы включить CSS для элементов меню.
Это позволит вам добавить пользовательский CSS к любому пункту меню, но ключ в том, что он предназначен для отдельных элементов. Вы не можете добавить эффект ко всем предметам сразу. Таким образом, если это было вашей целью, вам нужно будет добавить эффект наведения к каждому пункту меню в отдельности.
Разверните любой элемент меню и вставьте эффект наведения в поле «Классы CSS».
Сохраните изменения, и ваше меню теперь будет иметь эффект наведения. Поздравляем с настройкой плагина Hover Effects в WordPress.
Влияют ли эффекты наведения на производительность сайта?
В большинстве случаев эффекты наведения не влияют на работу сайта. Однако, если вы добавите анимацию при наведении к определенным элементам, это может иногда замедлять работу страниц для пользователя.
Допустим, у вас есть очень большое изображение. Если вы решили добавить к нему вращающийся эффект наведения, это может привести к беспорядку. Не рекомендуется перемещать такой большой файл.
И, честно говоря, плохой дизайн. Еще одна вещь, которую следует учитывать, — это мобильные пользователи.
Несмотря на то, что смартфоны стали очень мощными, не все используют последнюю модель. Эти анимации могут вызвать проблемы на устройствах, которые не соответствуют требованиям. Вот почему многие веб-сайты фактически отключают эффекты наведения для мобильных устройств.
Не переусердствуйте с эффектами при наведении
Добавление CSS-анимации при наведении в WordPress — отличный способ добавить изюминку на ваш сайт. Однако так же, как в реальной жизни бывает слишком много блесток, у вас может быть слишком много анимационных эффектов.
Некоторым посетителям это может показаться банальным или дилетантским. Используйте только несколько эффектов и старайтесь применять их к объектам одного типа.