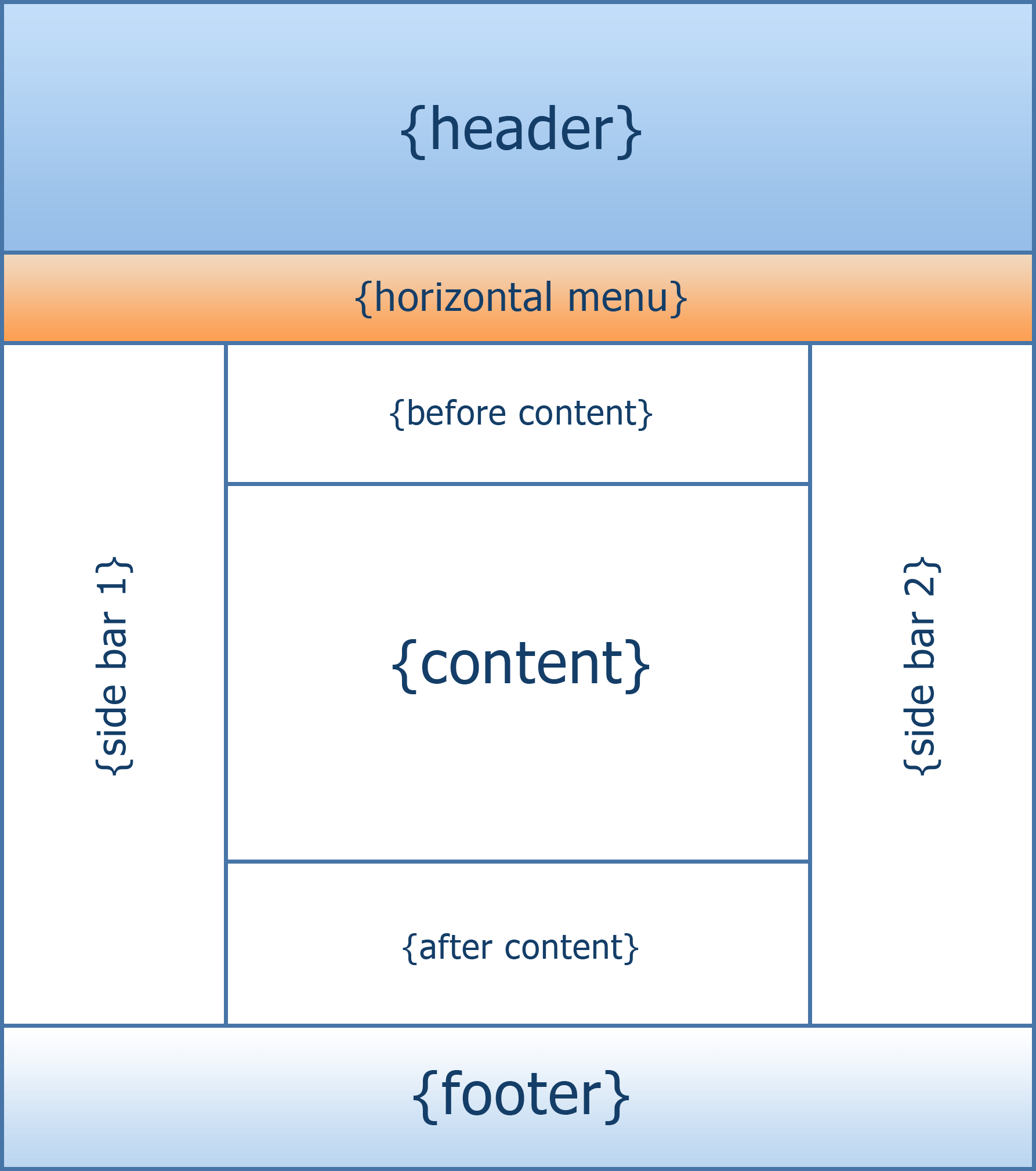
что это такое и как правильно оформить шапку сайта
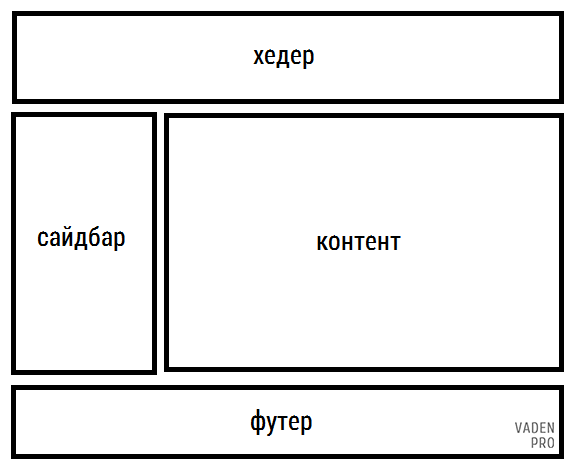
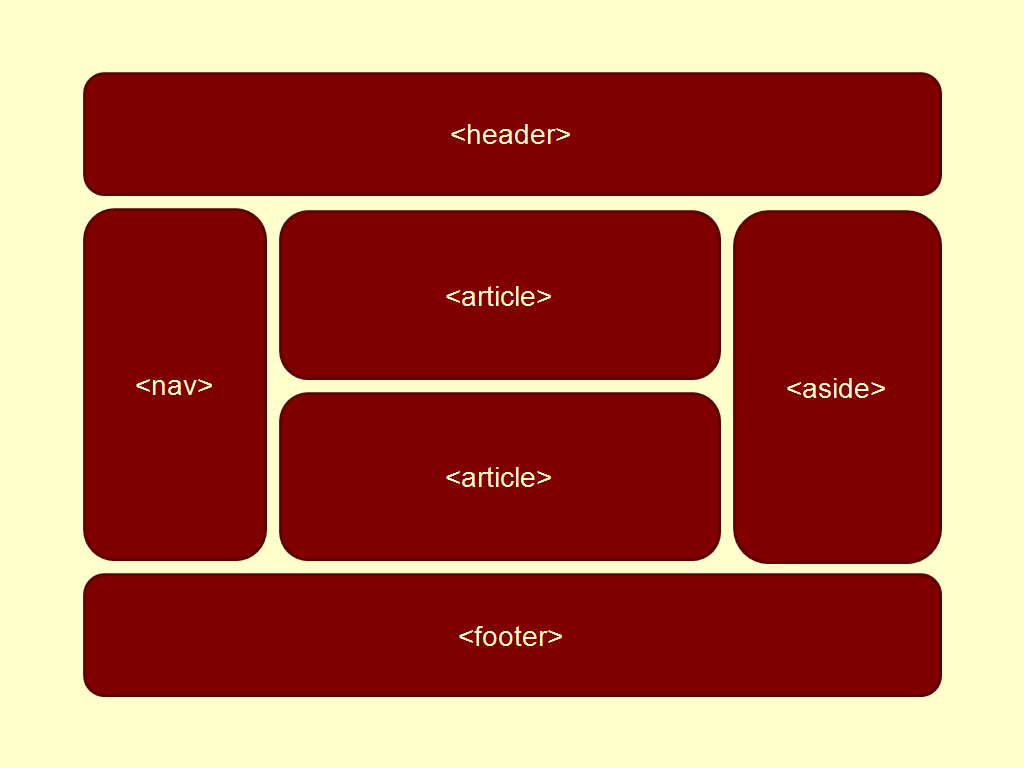
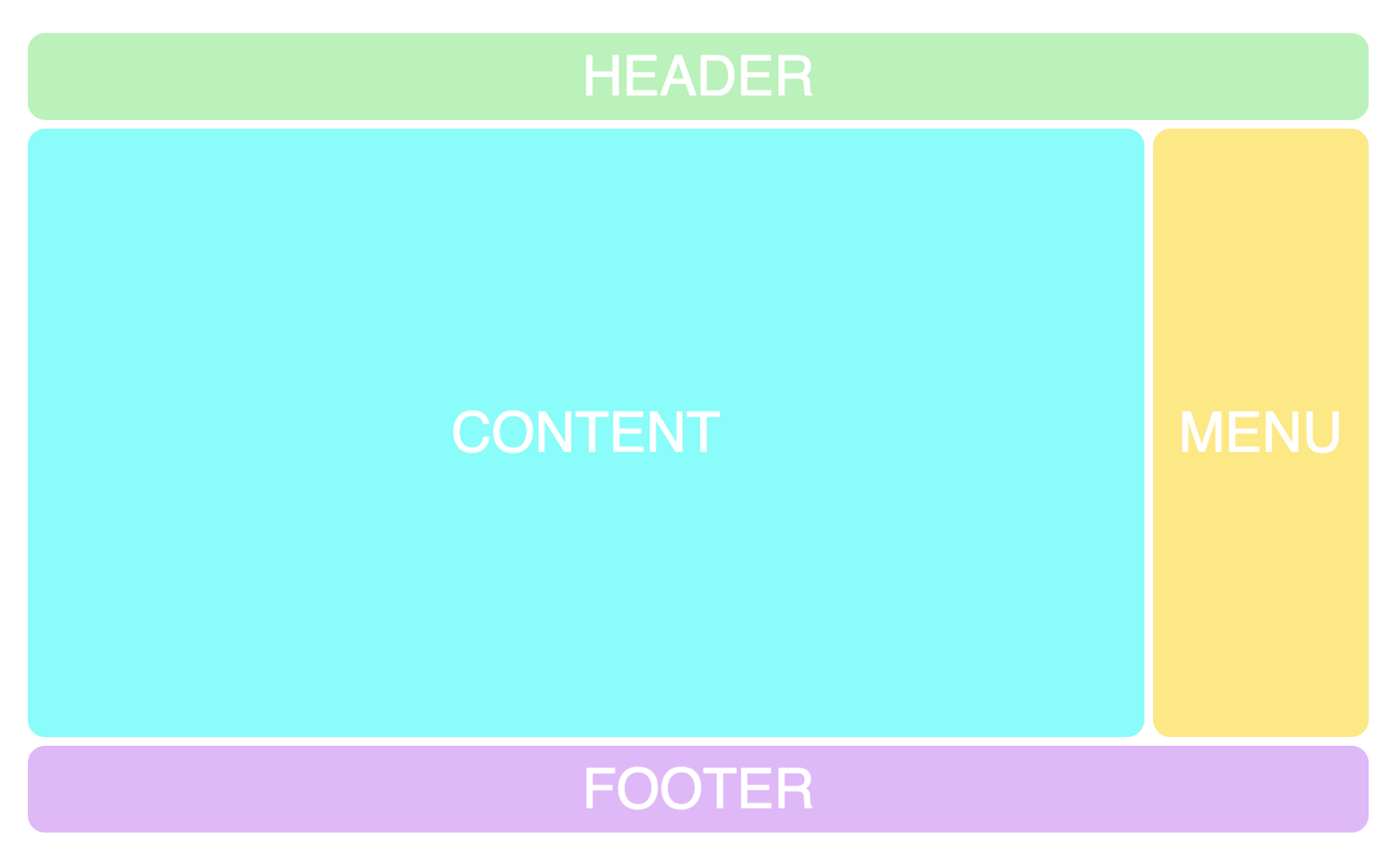
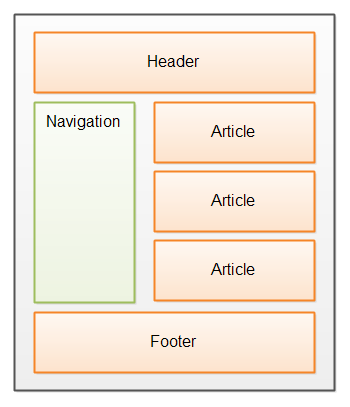
Хедер (англ. Header – заголовок) – это верхний блок любой веб–страницы, который называется также шапкой сайта и находится противоположно футеру (подвалу сайта).
Обычно в нем располагается название бренда, логотип, панель навигации и базовые контакты.
Важные особенности шапки сайта
Хедер выступает одним из ключевых элементов оформления сайта. Он оказывает прямое влияние на внешнюю привлекательность ресурса и его юзабилити. Шапка играет важную роль при оптимизации сайта, поскольку именно в хедере размещены ключевые сведения о ресурсе.
Задача хедера давать пользователям ответы на основные вопросы: что за бренд представлен, какие товары и услуги предлагаются пользователям, как связаться с сотрудниками компании, есть ли актуальные акции, какие предоставляются гарантии.
При продвижении интернет-магазина также рекомендуется размещать формы обратной связи или кнопку заказать звонок.
Важно соблюдать баланс, не следует перегружать хедер ненужными сведениями, которые будут мешать пользователям сконцентрироваться на основном.
Как оформить хедер
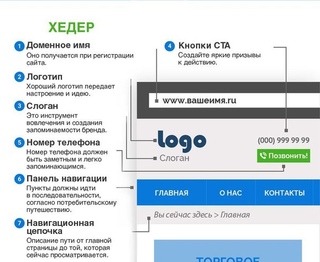
Посетители, когда переходят на ваш сайт, первое с чем они знакомятся – это информация в шапке сайта, поэтому рекомендуется размещать элементы в верхнем блоке сайта:
- наименование бренда, компании, сайта, написанные на русском или английском языках;
источник uralfilms.ru
- логотип или слоган – фирменный стиль любой компании. Они должны быть как у интернет-магазина, так и у обычного информационного ресурса;
источник roscosmos.ru
-
контактные данные, адрес, email, телефонные номера – все элементы должны быть в текстовом формате. Для конверсии важно, чтобы пользователь имел под рукой контакты.

источник souffle.center
- поисковая строка. Для пользователя это привычный и удобный инструмент при навигации на сайте;
источник reebok.ru
- дополнительной можно закрепить шапку к верхней границе веб-окна и при скроллинге шапка движется вместе с пользователем;
- элементы «Вход» и «Регистрация на сайте». В случаях с интернет-магазинами обязательно наличие в шапке «Корзины» и поля заказа и обратного звонка;
источник ru.aliexpress.com
- меню сайта в горизонтальном расположении.
Услуги, связанные с термином:
Хедер это что?
Header (хедер, шапка) – это самый верхний блок страницы любого web-сайта, в котором чаще всего размещается логотип и слоган компании, главное меню сайта, а также некоторые другие важные для конкретного интернет-ресурса элементы его структуры. Иногда в хедере могут содержаться кнопки социальных сетей и подписки на новости, а также контактная информация для связи с администрацией проекта.
Иногда в хедере могут содержаться кнопки социальных сетей и подписки на новости, а также контактная информация для связи с администрацией проекта.Отвечая на вопрос, хедер это что, стоит отметить, что данная область является обязательной для любого web-ресурса, а ее размер и содержание продиктованы особенностями каждого конкретного сайта: его типом и структурой, основной задачей и даже особенностями целевой аудитории.
Разработка хедера
Созданию и оформлению шапки сайта необходимо уделять особое внимание, поскольку, как правило, она является первым загружаемым элементов ресурса, то есть именно ее видит каждый новый посетитель сайта, прежде всего. Именно поэтому неправильно разработанный хедер может приводить к тому, что впервые зашедшие на сайт посетители, будут сразу же уходить на прочие ресурсы, которые с их точки зрения выглядят более привлекательно, информативно и понятно. При этом качество контента на прочих ресурсах может быть существенно ниже.
При разработке хедера сайта стоит учитывать следующие важные моменты:
- Во-первых, он должен иметь хорошо оптимизированный код, что важно с точки зрения поисковой оптимизации, поскольку именно с шапкой сайта роботы поисковых систем «знакомятся» перед загрузкой основного контента.
 Таким образом, плохо оптимизированный хедер может оказать влияние на снижением позиций web-документов сайта в выдаче поисковых систем.
Таким образом, плохо оптимизированный хедер может оказать влияние на снижением позиций web-документов сайта в выдаче поисковых систем. - Во-вторых, шапка не должна иметь «тяжелых» графических элементов, что оказывает непосредственное влияние на скорость загрузки страниц web-ресурса. Пользователи негативно относятся к долго загружающимся сайта. Предпочитая быстрые ресурсы.
Кроме того, при ответе на вопрос, хедер это что, важно упомянуть, что шапка любого сайта должна иметь только важные для его ЦА элементы. Перенасыщенный информацией и прочими элементами хедер делает сайт менее удобным для использования, в частности, затрудняет навигацию и поиск необходимых пользователям данных.
Специалисты нашей web-студии всегда уделяют особое внимание разработки хедеров для создаваемых сайтов, что позволяет улучшить качество их оптимизации и юзабилити всего проекта в целом.
Сделайте репост:Хедер и фон сайта WordPress
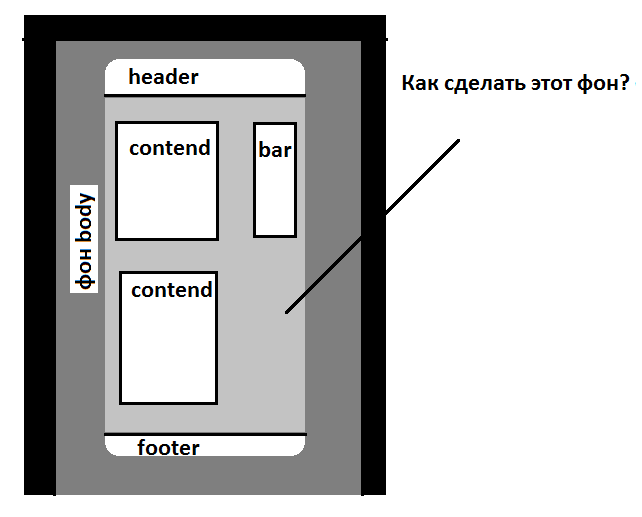
Хедер и фон сайта часто создают весь его внешний вид.
Но мы все же сегодня обсудим очередную опцию Внешнего вида – Заголовок (Хедер) и фон. В современной версии wordpress, все настройки блога осуществляются через дополнительную опцию Настройки. Поэтому если появляется необходимость работы с заголовком сайта – надо выходить именно через нее
Функции этих настроек очень зависят от настроек самого шаблона. Если шаблон предоставляет множество функций, то и возможности работы с хедером увеличиваются. Не забудьте так же о том, что современные шаблоны предоставляют, так называемые генеральные настройки, которые так же отображаются в разделе – Внешний вид.
Если посмотреть на предыдущий скриншот, то можно увидеть функцию Hestia Options. Это есть выход на основные настройки. Туда надо зайти обязательно. Так как там, возможно, будут предложены дополнительные настройки шаблона, а так же дополнительные плагины. Которые помогут расширить функции темы.
Это есть выход на основные настройки. Туда надо зайти обязательно. Так как там, возможно, будут предложены дополнительные настройки шаблона, а так же дополнительные плагины. Которые помогут расширить функции темы.
Еще надо заметить, что после активации темы можно сразу определить, есть ли настройки хедера и фона в установленном шаблоне. Если эти функции отображаются в опции Внешний вид, то настроить вы их сможете. Если же их просто нет – то уже и настраивать нечего.
Но, возможно разработчики шаблона предложат вам купить платную его версию. И вот там уже обязательно будут предоставлены дополнительные возможности. Надо сказать. что в библиотеке шаблонов WordPress достаточно бесплатных тем с настройками хедера. Просто поищите повнимательней.
Итак, заходим в настройки. Не ориентируйтесь именно на такие настройки, которые будут показаны на скринах статьи. Так как, еще раз повторюсь, каждый шаблон имеет собственные, отличные от любого другого. А так как показаны настройки Hestia, то они естественно будут отличаться от настроек вашего шаблона.
А так как показаны настройки Hestia, то они естественно будут отличаться от настроек вашего шаблона.
Если рядом с опцией заголовка стоит стрелочка – значит есть расширенные настройки. Зайдем в них.
В Hestia их три:
- Самая верхняя панель;
- Навигация;
- Настройки шапки.
Самая верхняя панель
Это дополнительная панель меню, в которой можно установить любой виджет или созданное меню. Для его установки достаточно убрать галочку из чек бокса – Отключить раздел.
Для полноценной работы с настройками – просто очень внимательно читайте все обозначения. Сейчас WP перевел всю консоль на русский язык, поэтому все очень понятно и доступно.
Навигация
В этом разделе можно выбрать формат шапки, добавить в нее виджет и включить поиск в меню. Все очень удобно. Даже есть выход на настройки виджетов.
Настройки шапки
В этой опции как раз и есть конкретные настройки самого хедера. Первое, что можно сделать – выбрать отображение формата хедера.
Первое, что можно сделать – выбрать отображение формата хедера.
А так же именно здесь вы увидите размеры самого хедера. Можно создать уникальное изображение и именно в этой опции его загрузить. Справа, на рабочем поле вы сразу увидите все настройки.
Публикация хедера
Хочу обратить ваше внимание на то, что публикацию хедера можно отложить. Достаточно просто нажать на шестеренку рядом со словом Опубликовать
У Вас появляется возможность:
- Опубликовать. Это значит сделать публикации не откладывая в долгий ящик – здесь и сейчас;
- Сохранить. В этом случае вы просто сохраняете не доделанную работу, которую вам жаль терять. Но продолжить – нет времени. Или, возможно, вы не уверены в полученном результате и вам надо подумать. Сайт останется в прежнем варианте. а вся выполненная работа будет сохранена.
- Отложить. Установив кнопку в этой опции у вас появится возможность задать дату публикации.
 В каком случае эта функция понадобиться? Например в Новый год. Вы создали праздничный хедер, но его еще рано публиковать. А сами вы уезжаете на новогодние каникулы.
В каком случае эта функция понадобиться? Например в Новый год. Вы создали праздничный хедер, но его еще рано публиковать. А сами вы уезжаете на новогодние каникулы.
Просто задаете дату публикации и ваш сайт именно тогда получит праздничное оформление.
Ну вот пожалуй и все. А сейчас посмотрите видео, где показано несколько вариантов шаблонов с различными настройками.
Как всегда, предлагаю Вам свою рассылку – “Инструменты в помощь начинающему блогеру”. Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной – делитесь ей со своими друзьями в социальных сетях
ⓘ Хедер, значения. Хедер: Хедер англ. header — заголовок
Хедер: Хедер англ. header — заголовок
Пользователи также искали:
header html css,
header html шаблон,
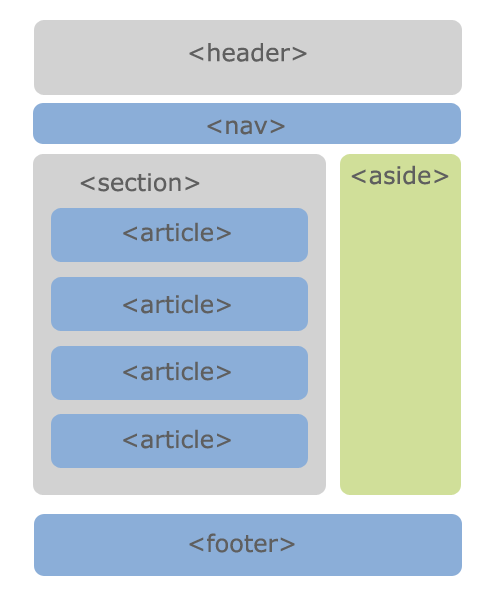
nav> html,
html,
header,
примеры,
header html шаблон,
header footer html,
nav html,
header css примеры,
header html css,
пример,
шаблон,
footer,
nav,
Хедер,
header html это,
header html,
значения,
Хедер значения,
header html пример,
html5,
header html5,
хедер (значения),
реки северного рейна-вестфалии.
…
Хёдер — Все монархии мира
Бальдр видит купающуюся Нанну. Рисунок Луиса МуПосле того как Хельге убил Хёдброда, Хёдера взял на воспитание Гевар. Хёдер был щедро одарён талантами: он отлично плавал, боролся, стрелял из лука, был очень гибок, закалён и физически развит. Не менее высоки были его внутренние качества: Хёдер хорошо играл на арфе, лире, лютне, цимбалах и прочих струнных инструментах. Неудивительно, что Нанна, дочь Гевара, влюбилась в него. Однако Бальдр, сын Одина, случайно увидев купающуюся Нанну, тоже влюбился в неё. Он решил убить Хёдера, чтобы избавиться от соперника.
Тем временем Хёдер во время охоты повстречал в лесу валькирий, которые подарили ему непробиваемую кольчугу и предупредили его о намерении Бальдра. Вернувшись домой, Хёдер посватался к Нанне и рассказал приёмному отцу о предупреждении, полученном от валькирий. Поскольку Бальдр был сыном бога, его тело было неуязвимо для оружия. Однако Гевар рассказал Хёдеру, что Бальдра можно убить мечом, принадлежащим троллю Мимингу, и научил, как раздобыть этот меч. Хёдер выследил Миминга и, когда тролль вылез из своей норы, ударом копья сбил его с ног и связал. Миминг выкупил свою жизнь, отдав Хёдеру меч и волшебный браслет, приносящий богатство своему владельцу.
Однако Гевар рассказал Хёдеру, что Бальдра можно убить мечом, принадлежащим троллю Мимингу, и научил, как раздобыть этот меч. Хёдер выследил Миминга и, когда тролль вылез из своей норы, ударом копья сбил его с ног и связал. Миминг выкупил свою жизнь, отдав Хёдеру меч и волшебный браслет, приносящий богатство своему владельцу.
Гельдер, король саксов, узнал о сокровищах, которыми завладел Хёдер, и снарядил флот, чтобы отнять их. Хёдер выдержал первый натиск Гельдера, а когда у того закончились метательное оружие, выдернул копья и стрелы, застрявшие в щитах воинов и борту корабля, и стал метать их обратно в Гельдера, вынудив того сдаться.
Вскоре после этого Хёдер помог Хельге, королю Хологаланда, посвататься к Торе, дочери короля финнов и бьярмаров Кусе. Хельге был косноязычен, а Хёдер наоборот красноречив, и благодаря своему дару убедил Кусе отдать дочь замуж за Хельге, который стал другом Хёдера.
Тем временем Бальдр в очередной раз явился к Гевару просить руки Нанны, но Гевар решил спросить мнения дочери, и та отказала Бальдру. Узнав об этом, Хёдер и Хельге решили дать бой Бальдру, причём не на суше, а на море. На стороне Бальдра выступила вся божественная рать, включая Одина и Тора, который своим молотом разбивал любой щит или доспехи. Боги одержали бы победу, но Хёдер своим мечом перерубил рукоять молота Тора, и боги были вынуждены отступить. Победители уничтожили корабли Бальдра, которые смогли захватить. В том бою пал Гельдер, и Хёдер устроил ему пышные похороны.
Узнав об этом, Хёдер и Хельге решили дать бой Бальдру, причём не на суше, а на море. На стороне Бальдра выступила вся божественная рать, включая Одина и Тора, который своим молотом разбивал любой щит или доспехи. Боги одержали бы победу, но Хёдер своим мечом перерубил рукоять молота Тора, и боги были вынуждены отступить. Победители уничтожили корабли Бальдра, которые смогли захватить. В том бою пал Гельдер, и Хёдер устроил ему пышные похороны.
После того как Бальдр был опозорен, Хёдер вернулся домой и женился на Нанне. В память о заслугах отца свеи избрали его своим королём. Однако Хёдер пробыл королём недолго: удача была изменчива, и в одном из следующих сражений Бальдр победил Хёдера. Впрочем, он изнемог от неразделённой любви к Нанне и вскоре так ослаб, что мог передвигаться только на носилках.
Вскоре Хёдер узнал, что в соседней Дании был убит король Рольф Краге, чей отец некогда убил отца Хёдера. Поскольку Хёдер также был потомком королей Дании, он решил попытать счастья и снарядил флот, с которым отправился к Зеландии. Остановившись в гавани Исъерё, Хёдер встретился с данами, и те выбрали его королём. Так Хёдер объединил в своих руках Швецию и Данию. Однако стоило Хёдеру вернуться из Дании в Швецию, как непостоянные даны избрали своим королём Бальдра.
Остановившись в гавани Исъерё, Хёдер встретился с данами, и те выбрали его королём. Так Хёдер объединил в своих руках Швецию и Данию. Однако стоило Хёдеру вернуться из Дании в Швецию, как непостоянные даны избрали своим королём Бальдра.
Хёдер и Бальдр вновь начали борьбу за державу. Хёдер проиграл её и бежал в Ютландию, где основал город, названный его именем (современный Хойер). Перезимовав там в одиночестве, Хёдер вернулся в Швецию, собрал тамошнюю знать и заявил, что после двух поражений от Бальдра он устал от жизни, и свет ему не мил, и удалился в лесную глушь, где не ступала нога человека. Там, в непроходимых лесах, он нашёл пещеру, где жили те самые валькирии, что некогда подарили ему кольчугу. Хёдер рассказал им о своих неудачах. Валькирии вновь одарили его — на этот раз поясом, приносящим победу — и посоветовали найти и отобрать у Бальдра волшебное яство, которое придаёт тому силы.
Хёдер вновь обрёл желание бороться с Бальдром. Он собрал войско из свеев и выступил навстречу Бальдру. Битва длилась весь день и завершилась с наступлением темноты. Ночью Хёдер, страдавший бессоницей, вышел из своего шатра и отправился в лагерь данов. Там он увидел трёх дев, готовивших для Бальдра волшебное яство. Хёдер выследил дев и потребовал, чтобы те приготовили ему такое же яство. Девы сказали, что это было бы предательством по отношению к Бальдру, однако Хёдер соврал, что он на самом деле является лишь одним из соратников Хёдера, и лишь тогда девы дали ему попробовать яство Бальдра. Возвращаясь обратно, Хёдер нанёс Бальдру тяжёлую рану, от которой тот на третий день умер.
Битва длилась весь день и завершилась с наступлением темноты. Ночью Хёдер, страдавший бессоницей, вышел из своего шатра и отправился в лагерь данов. Там он увидел трёх дев, готовивших для Бальдра волшебное яство. Хёдер выследил дев и потребовал, чтобы те приготовили ему такое же яство. Девы сказали, что это было бы предательством по отношению к Бальдру, однако Хёдер соврал, что он на самом деле является лишь одним из соратников Хёдера, и лишь тогда девы дали ему попробовать яство Бальдра. Возвращаясь обратно, Хёдер нанёс Бальдру тяжёлую рану, от которой тот на третий день умер.
Через много лет Один послал к Хёдеру другого своего сына по имени Бо во главе войска русов. Ясновидцы сказали Хёдеру, что он погибнет в сражении с Бо. Хёдер попросил знать избрать новым королём своего сына Рёрика, после чего вышел на бой с Бо. Как и предсказывали ясновидцы, Хёдер погиб в этом сражении, но и Бо получил смертельную рану, от которой умер на следующий день.
Хедер что такое heder значение слова, Толковый словарь Ушакова
Skip navigation Toggle navigation- Толковый словарь Ушакова
- Автомобильный словарь
- Архитектурный словарь
- Астрономический словарь
- Библейская энциклопедия
- Бизнес словарь
- Биографический словарь
- Большой бухгалтерский словарь
- Джинсовый словарь
- Исторический словарь
- Кулинарный словарь
- Медицинский словарь
- Морской словарь
- Полиграфический словарь
- Политический словарь
- Психологический словарь
- Религиозный словарь
- Сексологический словарь
- Словарь воровского жаргона
- Словарь географических названий
- Словарь Даля
- Словарь Ефремовой
- Словарь имён
- Словарь иностранных слов
- Словарь компьютерного жаргона
- Словарь курортов
- Словарь лекарственных растений
- Словарь логики
20 лучших бесплатных шаблонов дизайна заголовков и примеров для вдохновения
Заголовок веб-сайта — одна из самых важных частей при разработке веб-сайта. Он играет решающую роль в привлечении внимания посетителей и установлении с ними связи.
Он играет решающую роль в привлечении внимания посетителей и установлении с ними связи.
Создание заголовка веб-сайта может быть сложной задачей, если вы не разбираетесь во всех тонкостях. Перед созданием заголовка веб-сайта используйте инструмент для создания прототипов, чтобы превратить ваши идеи в прототипы и протестировать, пока они не будут полностью соответствовать вашим потребностям.
Прежде чем мы перейдем к нашему списку дизайнов заголовков, мы должны ответить на следующие вопросы:
- Что такое заголовок веб-сайта?
- Какого размера должно быть изображение заголовка веб-сайта?
- Что подразумевает верхний и нижний колонтитулы на веб-сайте?
Часть 1: Что такое заголовок веб-сайта?
Заголовок веб-сайта — это часть вашего веб-сайта, которая отображается в самом верху вашей страницы. Заголовок — это первое, что видят посетители, попадая на вашу страницу.
Заголовок веб-сайта должен выполнять как минимум две функции: информировать посетителя о том, что он пришел в нужное место, и одновременно направлять посетителя к дальнейшему изучению сайта.
Есть пословица, гласящая, что у вас никогда не будет второго шанса произвести первое впечатление. У вас есть примерно 6 секунд, чтобы представить, кто вы и каков ваш бренд.
Для этого дизайн вашего заголовка должен быть уникальным и привлекательным. Ниже приведены некоторые элементы, которые вы, возможно, захотите отобразить в заголовке:
Во-первых, какой-то тип бренда, например, логотип вашей компании, слоган или изображение героя.Во-вторых, ваша контактная информация, включая ваш адрес электронной почты, адрес или номер телефона. В-третьих, кнопка поиска. Кроме того, вы также можете рассмотреть возможность добавления языковых параметров, ссылок на социальные сети, поля подписки и бесплатных пробных версий ваших продуктов.
Часть 2: Какого размера должно быть изображение заголовка веб-сайта?
Хотя экраны устройств бывают большего размера, наиболее рекомендуемый размер заголовка по-прежнему составляет 1024 × 768 пикселей. Большинство успешных и популярных веб-сайтов используют одинаковый размер для дизайна заголовков. Если вы хотите узнать больше, посмотрите таблицу ниже :
Если вы хотите узнать больше, посмотрите таблицу ниже :
Источник
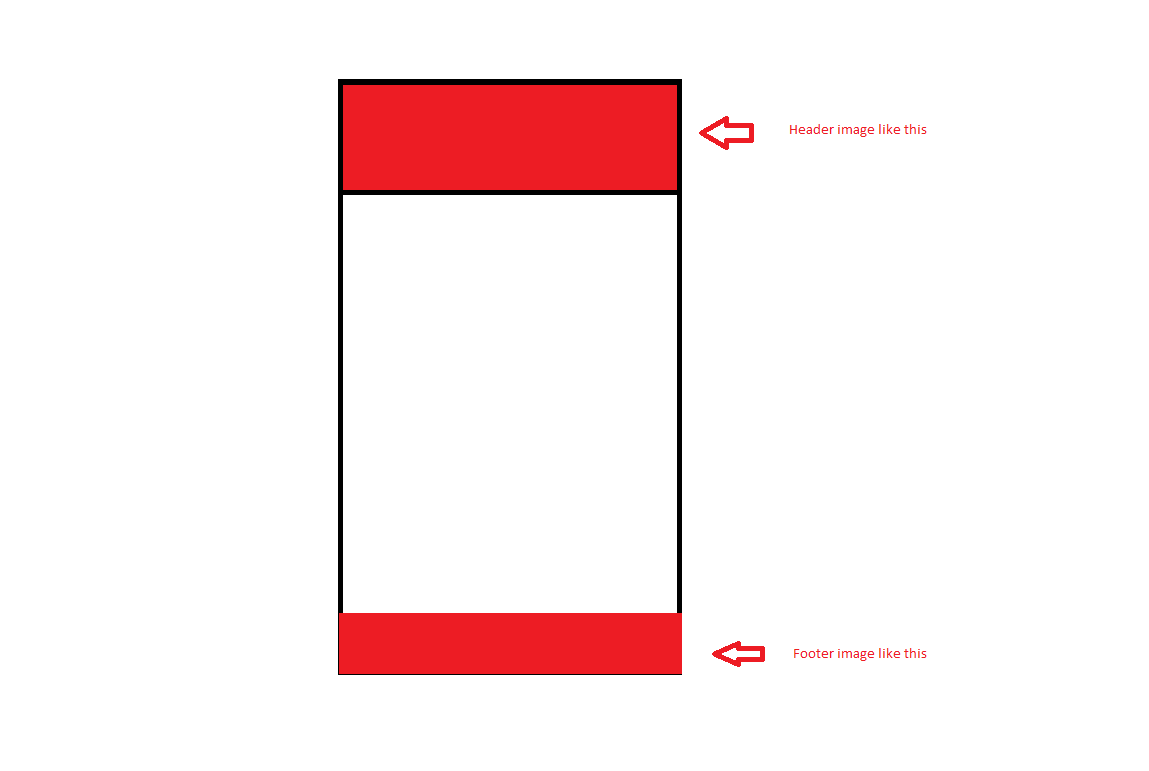
Часть 3: Что влечет за собой верхний и нижний колонтитулы на веб-сайте?
Верхний и нижний колонтитулы являются ключевыми элементами веб-сайта. Они содержат ссылки на которые потенциальные клиенты чаще всего хотят посетить, прежде чем совершить покупку или сделать запрос.
Нижний колонтитул так же важен, как и верхний колонтитул, потому что он дает вам последний шанс привлечь внимание клиентов и побудить их выполнить действие, например совершить покупку или запросить информацию.
При разработке верхних и нижних колонтитулов вам, вероятно, следует подумать о том, чтобы они имели одинаковый стиль дизайна. Если вы хотите узнать больше о дизайне верхнего и нижнего колонтитула, ознакомьтесь с Новый способ создания верхнего и нижнего колонтитула веб-сайта [5 вдохновляющих примеров] .
Часть 4: Рекомендации по созданию заголовков веб-сайтов для вдохновения
Ниже мы выбрали 20 лучших бесплатных шаблонов дизайна заголовков и примеров для вашего вдохновения. Наслаждайтесь!
Наслаждайтесь!
1. Baianat
Baianat — многопрофильная компания с внимательным отношением к деталям, работающая в области дизайна, бизнеса, развития и технологий. Его заголовок действительно передает бренд, используя простой, но мощный дизайн. Смелая типографика действительно привлекает внимание пользователей. Кроме того, он также содержит скрытую навигацию.
2. Mockplus Cloud
Mockplus Cloud — это совершенно новая платформа для совместной работы при разработке продуктов.Его заголовок содержит видео, которое воспроизводится автоматически, демонстрируя основные возможности продукта. Он также содержит призыв к действию для перехода на бесплатную пробную версию.
3. WPS
WPS — это мощное офисное программное обеспечение, похожее на Word. В его заголовке используются динамические иллюстрации для представления рабочей среды. Он также использует анимацию, чтобы сделать всю страницу более яркой. Кроме того, он имеет привлекательный CTA.
4. Godaddy
Чтобы освободить место для поля поиска, Godaddy имеет скрытую навигацию.Причина этого в том, что бизнес Godaddy в значительной степени связан с поисковыми действиями пользователей.
5. Slack
Дизайн заголовка Slack содержит почти все. Логотип, навигация, CTA бесплатного следа, кнопка ввода и многое другое. Весь интерфейс чистый и привлекательный. Есть плавающие элементы, которые представляют функциональность, предлагаемую на сайте.
6. Крутой клуб
Судя по названию, этот сайт действительно классный. Он включает в себя множество интересных микровзаимодействий.Все призывы к действию при нажатии содержат микровзаимодействия.
7. Ана-сантос
Ана-сантос — личная страница UX-дизайнера. Его дизайн заголовка выделяется смелой типографикой, иллюстрацией, хорошо продуманным логотипом, привлекательным CTA и навигацией.
8. Духовка
Духовка использует скрытую навигацию, поэтому вся страница остается визуально простой и чистой. В заголовке отображаются только основные элементы. Кроме того, на сайте используется большое изображение героя, чтобы привлечь внимание пользователей.
В заголовке отображаются только основные элементы. Кроме того, на сайте используется большое изображение героя, чтобы привлечь внимание пользователей.
9. Зеленая горная энергия
Конструкция коллектора зеленой горной энергетики очень привлекательна. Особого внимания заслуживает изображение героя, изображающее овец в мультяшном стиле в настоящей траве. CTA также очень привлекателен.
10. Impossible-bureau
Impossible-bureau — один из наиболее эстетичных сайтов в нашем списке. Яркие цвета и текстуры делают страницу более привлекательной.
Одно из лучших преимуществ Google Material Design — это наша готовность использовать в веб-дизайне более яркие цвета, слои и градиенты.
11. Monstroid2
Monstroid2 — это многоцелевой шаблон веб-сайта с привлекательным дизайном заголовка. Он отличается крупным изображением героя и отличается чистым, четким дизайном. Он также отличается надежной компоновкой и интуитивно понятной навигацией. Кроме того, он предлагает множество настраиваемых макетов ниш, с помощью которых вы можете создавать свой веб-сайт. Он также полностью адаптируется к любому мобильному устройству или планшету.
Кроме того, он предлагает множество настраиваемых макетов ниш, с помощью которых вы можете создавать свой веб-сайт. Он также полностью адаптируется к любому мобильному устройству или планшету.
12. DreamSoft
DreamSoft — это шаблон многостраничного веб-сайта, разработанный для компании, занимающейся разработкой программного обеспечения.Его заголовок помещает продукт на первое место вместе с броским заголовком, выделенным жирным шрифтом, чтобы посетители могли быстро понять бизнес. Демонстрация нового или самого продаваемого продукта — хороший способ привлечь внимание пользователей.
13. Perquetry
Perquetry — это многостраничный HTML-шаблон веб-сайта для компании, производящей элегантные полы. В этом списке представлен один из лучших шаблонов дизайна заголовков. Он использует современные конструктивные особенности для повышения удобства работы пользователей. Три заслуживающих внимания элемента сайта:
- Мощный верхний баннер с логотипом, кнопкой поиска и призывом к действию.

- Скользящие изображения. Вы можете просматривать красивые изображения с высоким разрешением.
- Эффект прокрутки Parallax, выделяющий сайт.
Если вы хотите просмотреть больше веб-сайтов с параллакс-скроллингом для вдохновения, вы можете проверить эти 23 лучших примера.
14. Smart
Smart предлагает адаптивный дизайн заголовка веб-сайта bootstrap 4 CSS. В качестве фона используется видео. Видеофон по-прежнему остается одним из лучших решений для оформления заголовка домашней страницы.
15. Ботанический сад
Ботанический сад использует привлекательную типографику и большие изображения, которые тесно связаны с тематикой веб-сайта. Кроме того, изображение может создать контраст и подчеркнуть основную информацию. Он также отличается адаптивным дизайном, файлами PSD с четкой структурой слоев, изменениями в содержании, кодом заголовка веб-сайта и интеграцией с cms.
16. Fluid
Fluid — это креативный анимированный шаблон, который скоро появится. Он поставляется с четырьмя разными раскладками.На выбор предлагается четыре типа дизайна заголовка. Первый имеет фон изображения, второй — фоновый слайдер, третий — видео фон, а последний имеет минимальные макеты.
Он поставляется с четырьмя разными раскладками.На выбор предлагается четыре типа дизайна заголовка. Первый имеет фон изображения, второй — фоновый слайдер, третий — видео фон, а последний имеет минимальные макеты.
17. Интерьер
Интерьер — это адаптивный шаблон веб-сайта «Интерьер и мебель». Он отличается очень простым и чистым дизайном. Если вы наведите указатель мыши на CTA, он ответит микровзаимодействием. Справа есть множество вариантов социальных сетей, которые помогут вам на связи.Он также использует жирные шрифты Google Web Fonts, чтобы сделать весь интерфейс более связным.
18. Olly
Olly — это стильный, быстрый и красивый многостраничный HTML5 шаблон рекламного агентства. В шаблоне есть самый удивительный заголовок, включая навигацию, логотип, CTA и кнопку поиска. Слева — привлекательное изображение, а справа — типографика и призыв к действию для связи. Изображения и черный фон создают резкий, но привлекательный контраст.
Дополнительные шаблоны веб-сайтов HTML: 20 лучших простых HTML-шаблонов веб-сайтов, которые можно бесплатно загрузить в 2019 году
19. Photo Studio
Photo Studio
Как полностью адаптивный и современный шаблон веб-сайта Bootstrap HTML5, Photo Studio использует карусель категорий в своем дизайне заголовка. Каждое изображение представляет категорию, и если вы наведете указатель мыши, оно будет выделено. Он также имеет расширенный набор пользовательского интерфейса, отзывчивость и огромную коллекцию иллюстраций и тем.
20. Мебель
В цветовой схеме этого адаптивного шаблона смело используется желтый цвет в качестве основного цвета и центрированная типографика для представления сайта.Картинка мебели отображает подробную информацию при наведении курсора.
Дополнительные ресурсы по кодированию заголовков:
Ресурсы по кодам заголовков веб-сайтов
Дизайн заголовков в ресурсах HTML
Ресурсы по дизайну заголовков веб-сайтов CSS
Выше приведены отличные примеры, которые следует учитывать при разработке заголовка веб-сайта. Мы надеемся, что эти 20 лучших бесплатных шаблонов и примеров дизайна заголовков веб-сайтов вдохновят вас. Пропустили ли мы какой-нибудь другой замечательный дизайн заголовков? Если да, дайте нам знать!
Пропустили ли мы какой-нибудь другой замечательный дизайн заголовков? Если да, дайте нам знать!
заголовков — OkHttp — OkHttp
перейти к содержаниюOkHttp Заголовки — OkHttp
Инициализация поиска
OkHttp
OkHttpOkHttp
- Обзор
- Переполнение стека ⏏
- Звонки
- Кеширование
- Подключения
- События
- HTTPS
- Перехватчики
- Рецепты
- Безопасность
- Провайдеры безопасности
- Работает с OkHttp
- Обновление до OkHttp 4
- 4.
 x API
4.x API
x API
4.x API- okhttp
- Brotli
- dnsoverhttps
- каротажный перехватчик
- sse
- tls
- urlconnection
- mockwebserver
- 3.12.x API
3.12.x API
- okhttp ⏏
- dnsoverhttps ⏏
- рубильник-перехватчик ⏏
- sse ⏏
- tls ⏏
- urlconnection ⏏
- mockwebserver ⏏
- Журнал изменений
- Содействие
- Нормы поведения
- Типы
- Свойства
- Функции
heder — Викисловарь
Английский [править]
Этимология [править]
От иврита חֶדֶר (хедер, «комната»).
Существительное [править]
хедер ( множественное число хедеры или хедерим или хадарим )
- Начальная школа, в которой учащихся учат читать тексты на иврите.
Источники [править]
- Коллегиальный словарь Мерриам-Вебстера: десятое издание (1997)
Анаграммы [править]
Существительное [править]
хедера в
- неопределенное множественное число от hede
испанский [править]
Этимология [править]
От латинского fētēre , настоящее время активного инфинитива fēteō , вероятно, от протоиндоевропейского * dʰewh₂- .
Произношение [править]
- IPA (ключ) : / eˈdeɾ /, [eˈðeɾ]
Verb [править]
хедер ( настоящее время в единственном числе от первого лица hiedo , претерит от первого лица единственного числа хеди , причастие прошедшего времени хедидо )
- (непереходный) вонять, вонять
- Синонимы: oler mal, atufar
Спряжение [править]
- Правило: e становится , то есть в ударных слогах.

- 1 В основном устаревшая форма, в настоящее время используется в основном на юридическом жаргоне.
Связанные термины [править]
Дополнительная литература [править]
шведский [править]
Этимология [править]
из старошведского hēdher , из древнескандинавского heiðr , из протогерманского * haiduz , из протоиндоевропейского * (s) kayt- , * (s) kaydʰ- .
Произношение [править]
Существительное [править]
хедера в
- честь, достоинство; что делает человека достойным похвалы
Cклонение [править]
Производные термины [править]
Связанные термины [править]
Анаграммы [править]
Хедер — TheTVDB.com
Vier Partnerinnen einer Anwaltskanzlei erhalten eine Reihe dunkler, Finsterer Drohungen. Plötzlich steht ihr Ruf auf dem Spiel, denn jemand möchte ein schreckliches Geheimnis enthüllen, an dessen Vertuschung sie 20 Jahre lang gearbeitet haben.
Heder — это название юридической фирмы, возглавляемой четырьмя женщинами-партнерами и давними подругами, цель которых — сделать мир лучше для женщин, жертв насилия.С трудолюбивыми юристами начинают происходить необъяснимые и пугающие вещи, с каждым из которых по-своему связывался неизвестный человек. Присылаются грубые сексуальные изображения, офис подвергается вандализму, и похоже, что угрозы исходят от могущественной силы из преступного мира. Шведский сериал триллеров Honor (Heder) — детище актрис, соавторов и исполнительных продюсеров Софии Хелин, Александры Рапапорт, Юлии Дуфвениус и Ани Лундквист.
Le Cabinet d’avocats Heder est dirigé par Karin Stenshufvud, Janni Can, Nour Navidi et Elin Holm.Elles репрезентативные жертвы преступлений, в частности женщины, связанные с насилием и сексуальными преступлениями.
Advokatfirman Heder företräder främst kvinnor utsatta för vålds-och sexbrott. Мужчины под ytan har kvinnorna på Heder mörka hemligheter som hotar både dem och firman.
Advokatfirmaet Heder представитель hovedsakelig kvinner som har blitt utsatt for vold og seksuelle overgrep.Men kvinnene på Heder skjuler også mørke hemmeligheter, som truer både dem og firmaet.
Quattro socie di uno studio legale chiamato Heder acquisiscono notorietà aiutando le vittime di crimini sessuali e esprimendosi contro il patriarcato.
Heder is de naam van een адвокатенкантоор ондер лейдинг ван виер вроувелийке партнеры эн тэвенс оуде вриендиннен.
