Как сделать значок меню гамбургера в CSS
Вам не нужно использовать изображение для трехстрочного значка меню-гамбургера, лучше сделать значок меню с помощью CSS, потому что вы можете заставить его выглядеть и вести себя именно так, как вы хотите. Вот как сделать значок меню гамбургера с помощью CSS.
Сначала мы создадим HTML-код для значка нашего меню. Поскольку мы будем использовать ту же разметку для анимированного значка меню гамбургера, мы не будем использовать псевдоэлементы ::before и ::after, а вместо этого создадим 3 внутренних элемента.
Я использовал элементы div , потому что они представляют собой элементы блочного уровня, и мы знаем, что хотим, чтобы строки/строки меню располагались вертикально. Вы можете использовать элементы span , если хотите, но вам придется объявить display: block; на них, потому что элементов span

a#menu-icon {
отображение: встроенный блок;
}
Теги Anchor и являются встроенными элементами по умолчанию, поэтому мы добавим свойство display для кнопки/ссылки значка меню и установим значение inline-block .
Затем мы можем указать все 3 внутренних элемента в CSS и применить стили, чтобы задать им интервалы, размеры, цвет и закругленные углы.
a#menu-icon .bar {
margin: 3px;
ширина: 25 пикселей;
высота: 3 пикселя;
фон: #000;
border-radius: 1,5 пикселя;
}
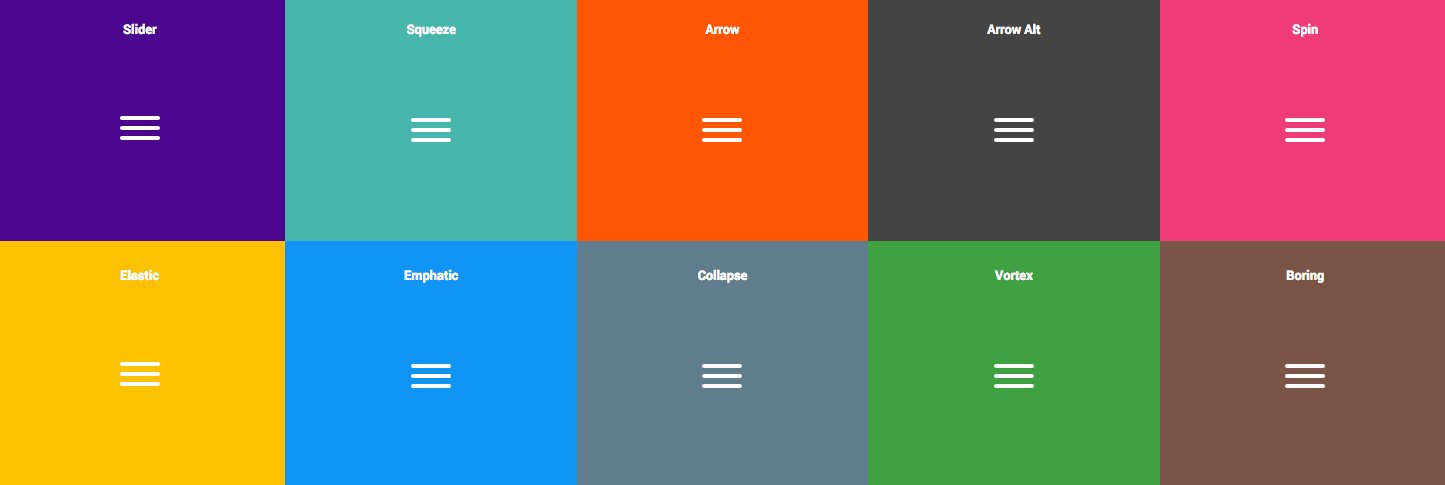
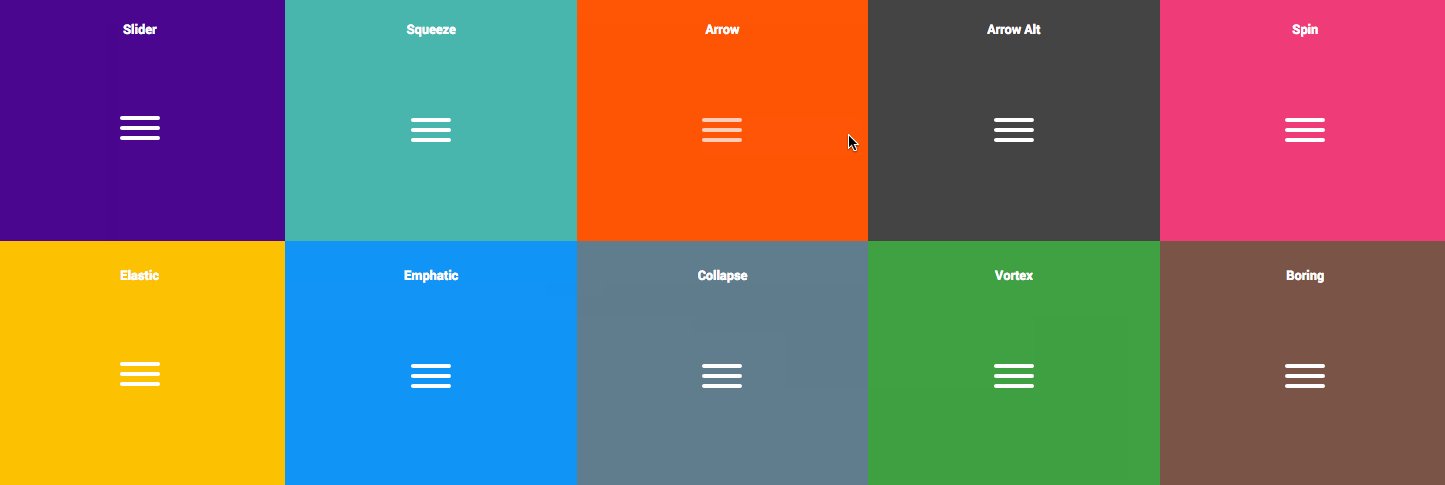
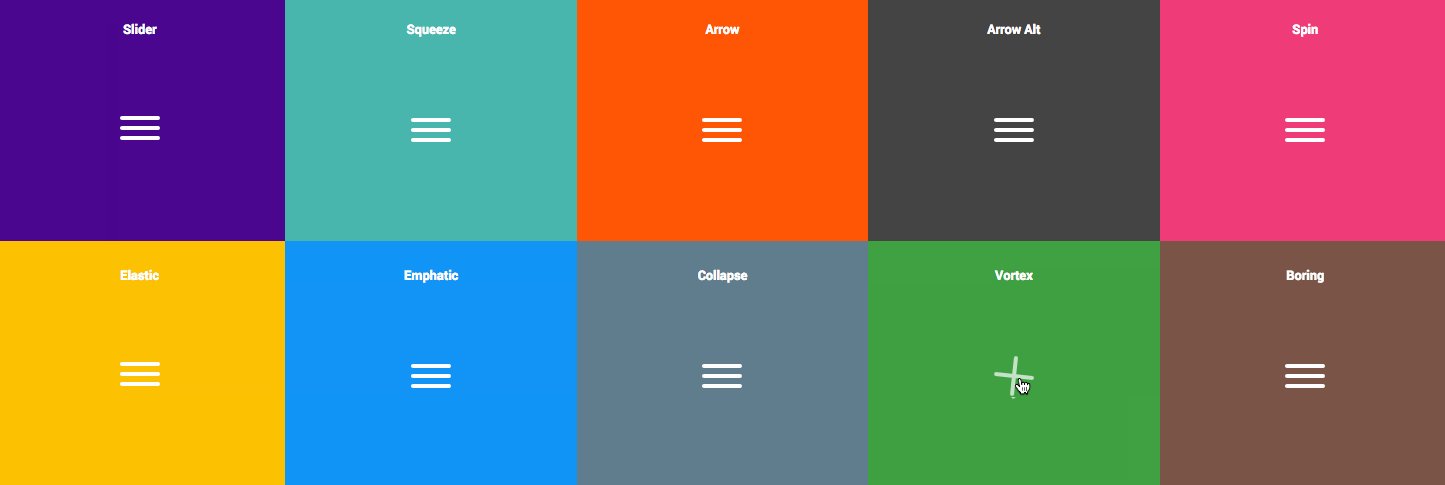
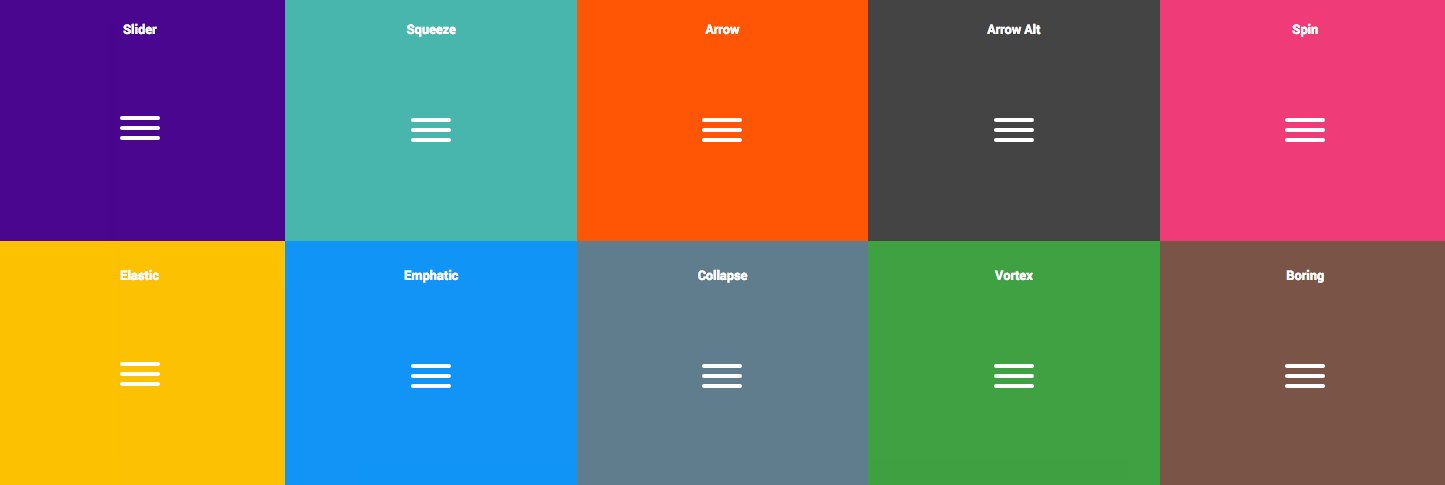
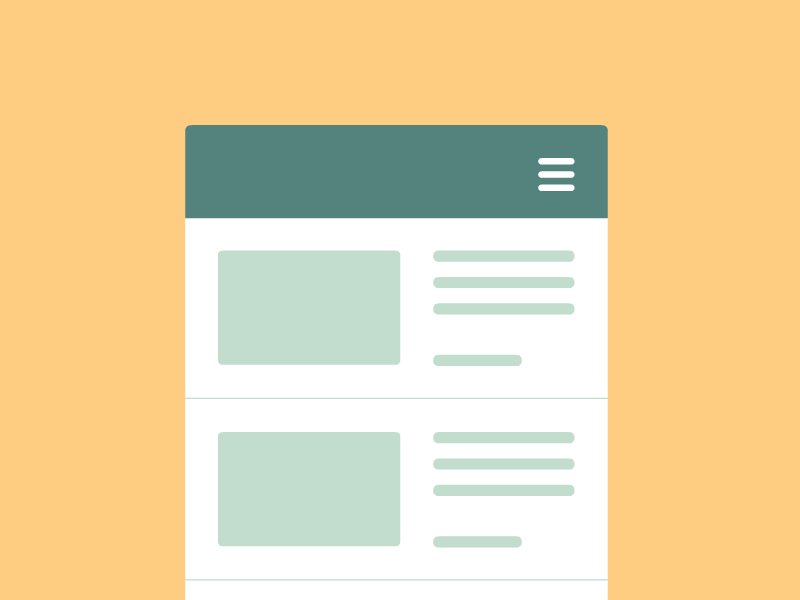
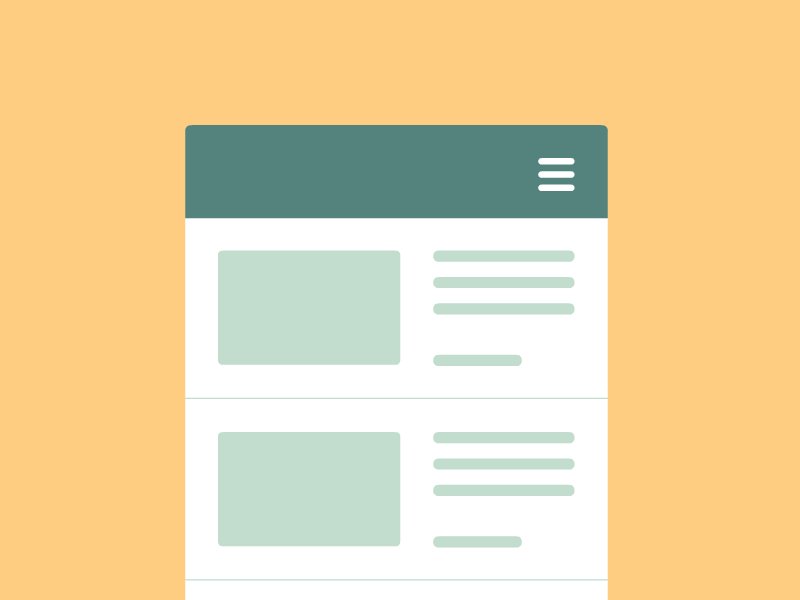
Вот значок меню, который мы создали с помощью этого кода:
Это так просто!
Чтобы увеличить или уменьшить расстояние между строками, увеличьте или уменьшите свойство margin внутренних элементов.
Для значка меню с более толстыми или тонкими линиями увеличьте или уменьшите свойство height внутренних элементов. Вы также можете настроить
Вы также можете настроить свойство border-radius на половину от новой высоты на закругление углов.
Чтобы настроить ширину линий значков меню, настройте свойство width внутренних элементов.
Вы меняете цвет значка меню, изменяя свойство фона внутренних элементов, потому что это фигуры. Свойство color ничего не сделает, потому что оно применяет цвет к тексту, а наши фигуры не содержат текста.
В вашей реализации вы также можете добавить некоторые отступы вокруг значка меню, чтобы увеличить размер области, доступной для щелчка/прикосновения, если вы еще не определили отступы для всех своих навигационных ссылок. Вы можете добавить отступ вокруг значка меню гамбургера, как показано ниже.
a#menu-icon {
padding: 10px;
}
Спасибо, что прочитали.
Райан
Опубликовано 18 июля 2022 г.
Как сделать x (значок закрытия) в CSS Анимированный значок меню гамбургера на x (значок закрытия) в CSS Как получить ширину экрана/просмотра в CSS Что такое адаптивный веб-дизайн? Что такое мобильный веб-дизайн?
23 Примеры гамбургер-меню Bootstrap (бесплатно)
Эти шаблоны гамбургер-меню Bootstrap идеально подходят, если вы хотите улучшить навигацию по своему веб-сайту, особенно на мобильных устройствах.
Вместо того, чтобы самостоятельно искать лучший элемент навигации, мы проделали тяжелую работу.
Все это бесплатные решения, которые вы можете использовать прямо сейчас.
Мы постарались предоставить вам как можно больше различных вариантов. Кроме того, каждый пример гамбургер-меню можно редактировать и настраивать.
Сделай свою версию!
Больше никогда не будет недостатка в удобных функциях меню, которые теперь можно использовать с комфортом. Нечего терять, все приобретать.
Наслаждайтесь.
В качестве альтернативы вы можете проверить готовые шаблоны веб-сайтов Bootstrap, которые предлагают гораздо больше, чем просто гамбургер-меню.
Меню веб-сайта V05 — это наш собственный взгляд на гамбургер-меню, основанный на популярном фреймворке Bootstrap. Это модное решение со значком в правом верхнем углу, скользящим в навигации справа.
Невероятная производительность остается неизменной благодаря гибкому макету, независимо от того, просматриваете ли вы его на компьютере или мобильном устройстве.
Еще одна интересная функция — эффект наведения, который превращает раздел, который вы хотите щелкнуть, в СИНИЙ. Имейте в виду, что вы также можете заклеймить его и при необходимости внести коррективы или использовать готовую версию.
Дополнительная информация / Загрузка
Меню веб-сайта V06 в значительной степени идентично решению гамбургерного меню Bootstrap по сравнению с приведенным выше, только оно зеркально отражено слева.
У него тот же значок, то же всплывающее меню и эффект наведения. Вместо того, чтобы качать навигацию на справа , теперь вы можете пойти против течения с версией слева .
Кроме того, код сниппета очень удобен и организован, поэтому вы можете быстро извлечь из него максимальную пользу. Это означает, что даже если вы планируете ВНЕСТИ коррективы, они займут у вас мало времени.
Дополнительная информация / Загрузка
Если вы ищете шаблон наложения ПОЛНОЭКРАННОГО меню, веб-сайт Menu V20 — ваш лучший выбор.
Еще одна интересная особенность бесплатного фрагмента — аккуратная анимация , которая активируется при открытии или закрытии меню.
Кроме того, меню Bootstrap остается в том же красивом формате на мобильных устройствах, планшетах и компьютерах, что обеспечивает превосходную навигацию по веб-сайту.
Дополнительная информация / Скачать
Материал Дизайн ГамбургерКрис Дрейкотт-Уитли создал это. Он построил это на CSS и немного на JS. Эта иконка работает ПЛАВНО.
Если щелкнуть этот значок с тремя горизонтальными линиями, появятся различные категории. Вам решать, сколько категорий вы хотите включить.
Еще одна вещь, которая вам понравится в этом дизайне, это то, что он имеет кнопку со стрелкой влево, тогда как вы можете
Размер достаточно большой, чтобы навести на него указатель мыши. Цвет фона просто прекрасен, чтобы увидеть значок.
Цвет фона просто прекрасен, чтобы увидеть значок.
На данный момент он поддерживает две последние версии каждого основного браузера — IE10+. Надеемся, что скоро у них будет самая новая версия для IE8+.
Подробнее / Скачать
Что ж, это гамбургер-меню начальной загрузки на самом деле не является гамбургером, но в любом случае имеет те же функции. Более того, вы можете добавить меню внутри значка.
Например, вы можете видеть, что внутри значка есть «Статьи на HTML5 и CSS3». После того, как вы нажмете на нее, появится несколько категорий. Посетителям будет легче перемещаться по веб-сайту. Им не нужно искать то, что им нужно, где-либо на странице.
Идеально подходит для любого веб-сайта. Это может быть и для мобильных устройств! Вы можете добавить до пяти меню, а затем добавлять под него категории по своему усмотрению. Dhanush Badge сделал это и сделал это исключительно с помощью HTML5 CSS3.
Javascript или программирование НЕ обязательны для работы.
Подробнее / Загрузка
Гленн Смит создал этот значок с помощью HTML, CSS и jQuery. Несмотря на простоту, он работает правильно и плавно.
Иногда посетителям веб-сайта проще использовать более простые значки , где они могут без проблем найти то, что ищут.
Это меню находится в нижней правой части экрана. Вы можете добавить до пяти категорий. Просто щелкнув список, категории отобразятся. Цвет фона белый, что позволяет зрителям четко видеть заголовки.
Единственная особенность этого меню заключается в том, что оно закрывает содержимое под ним. Если вы хотите ИЗМЕНИТЬ функцию, просто удалите z-индекс в значке меню и на панели.
Подробнее / Скачать
Хьюго Дарби Браун разработал это меню гамбургера начальной загрузки. Если вы хотите поиграть с иконкой, вы можете посетить эту страницу, которую Браун поделил в своем аккаунте — https://www.designcouch.com/. Он добавляет в это меню другой вкус по сравнению с другими.
Вместо того, чтобы поместить все категории в меню , он решил добавить категории рядом с . Вы можете добавить кнопки с картинками.
На веб-сайте Брауна он добавил четыре категории, в которых назвал биографию, работу, резюме и блог. Вы можете сделать то же самое, используя этот значок гамбургера, который он сделал. Он имеет 9Кнопка 0084 X
, если вы хотите закрыть меню.Дополнительная информация / Скачать
Лукас Беббер использовал CSS и фильтр SVG для создания этого меню. Он имеет три разные версии. Для всех людей, которые ищут уникальное гамбургер-меню начальной загрузки, это может быть то, что вам нужно.
В зависимости от вашего вкуса, вы можете выбрать любую версию для своего сайта.
Для Версии 1, когда вы нажимаете кнопку меню в виде круга, появляется верхняя кривая с пятью кнопками нескольких категорий. Если вы хотите закрыть меню, нажмите X. В версии 2, когда вы нажимаете кнопку, вокруг нее появляются шесть категорий.
В версии 2, когда вы нажимаете кнопку, вокруг нее появляются шесть категорий.
Как насчет версии 3? Четыре отдельные круглые кнопки появятся справа, когда вы нажмете меню. Наконец, есть версия 4 с четырьмя категориями, когда вы щелкаете меню.
Немного похож на версию 3; просто кнопки слишком близко друг к другу.
Подробнее / Скачать
Бренден Палмер разработал это меню 17 мая 2015 года. Судя по его названию «полноэкранное меню навигации», категории ЗАНИМАЮТ всю страницу.
Это не большая проблема, если у вас все важные функции блога расположены внутри групп. Вы можете добавить до четырех категорий или столько, сколько хотите. Всего копирует тот же принцип , который он использовал при создании этого.
Если вы хотите закрыть меню, нажмите кнопку X в левой нижней части страницы.
Подробнее / Загрузка
Вы искали лучшую иконку гамбургера в начальной загрузке для веб-сайта, удобного для мобильных устройств? У этого выпадающего меню отличная концепция. Вам нужно только потянуть фигуру вниз, чтобы прыгать между страницами.
Вам нужно только потянуть фигуру вниз, чтобы прыгать между страницами.
Фабрицио Бьянки создал эту концепцию взаимодействия с меню 26 ноября 2014 года. Помимо УНИКАЛЬНОГО способа использования этого значка, его цвет довольно впечатляющий.
Вы можете добавить до четырех или более категорий. Когда вы немного потянете меню, появится следующая категория, а если вы потянете еще немного, после этого оно перейдет к следующим категориям.
Вытягивающее меню является хорошей заменой скользящему списку . То, как это работает, точно такое же, как и с параметрами обновления. Разница в том, что он не обновляет страницу, а переходит на следующую страницу. Это также красочно и слишком весело в использовании.
Дополнительная информация / Скачать
Это также гамбургерное меню Bootstrap для мобильных устройств, созданное Imgonzalves. Что вам понравится в этом меню, так это то, что когда вы нажимаете меню, оно не закрывает всю страницу .
Контент останется и попадет в категории.
Вы можете добавить до четырех или более категорий. Также есть кнопка X, если вы хотите закрыть меню. Что в этом уникального? Это СОЗДАЕТ БОЛЕЕ простую навигацию для вашей аудитории, заходящей на ваш сайт.
Возможно, вы видели много веб-страниц, на которых слишком сложно найти нужную опцию, но спасибо за это. У вас будет лучшая идея для включения в ваш блог.
Подробнее / Загрузка
Это меню, созданное Джейсоном Ховансом, является одним из самых популярных и часто используемых создателями веб-сайтов. Этот стиль предназначен для пользователей iOS , но разработчик этой иконки придумал другой способ сделать ее доступной и для других типов операционных систем.
Это меню можно добавить и на ваш сайт!
Что делает это меню особенным? Навигация просто ПРОСТО.
Вам нужно всего лишь нажать одну кнопку, и все категории уже есть. Вы можете добавить несколько групп в меню. Цвета, используемые здесь, также привлекают посетителей.
Вы можете добавить несколько групп в меню. Цвета, используемые здесь, также привлекают посетителей.
Подробнее / Скачать
Вам понравится концепция этого меню. Просто наведите указатель мыши на значок, и все категории появятся.
Вы избавите себя от необходимости нажимать разные значки, чтобы добраться туда, куда вы хотите. Майкл Леонард создал коды для этого меню.
В этом меню есть шесть пунктов. Если вы хотите, чтобы категории исчезли, наведите указатель мыши на список. Навигация довольно проста , и посетителям будет весело с ней играть.
Дополнительная информация / Загрузка
В этом меню есть различные элементы, которые вы можете выбрать. Помимо гамбургерного меню Bootstrap, есть меню донера, меню бенто, меню кебаба и меню фрикаделек.
Хотя он имеет другой дизайн, принцип тот же, что и у оригинального. Если вы хотите добавить уникальный стиль на свой веб-сайт, это может быть для вас.
Анимация значка меню была разработана и создана Оливией Нг.
Подробнее / Скачать
Марио Лонкарек создал этот стиль оверлейного меню Bootstrap Hamburger. Всего одним щелчком мыши вы увидите все категории — даже категории в этих основных категориях.
Этот вид меню организован и в то же время прост. Все, что вам нужно, собрано в одной кнопке. Это преимущество для посетителей, которые ищут конкретную вещь.
В стиле Лонкарека вы увидите, что он создал три меню — «О программе», «Услуги» и «Работа», — в которых пользователю проще УЗКАТЬ категории, которые он ищет.
Он использовал CSS HTML и jQuery для создания этой иконки. Цвет нейтральный, что облегчает чтение.
Подробнее / Загрузка
Педро Наук создал это выпадающее меню. Можно сделать несколько меню. Как видно из картинки, создатель создал три списка. В каждом меню на экране отображались различные категории.
Навигация с использованием этого меню ОЧЕНЬ естественна . Для отображения меню и категорий не требуется вся ваша страница. Вы можете снова щелкнуть стрелку раскрывающегося списка, чтобы скрыть содержимое.
Это удобно не только для мобильных устройств, но и для настольных компьютеров. Там тоже красивый шрифт! Вы можете скопировать шрифт, если хотите, но вы можете изменить маленькие детали в зависимости от вашего вкуса.
Узнать больше / Скачать
Олег Соломка создал эту супер милую и фантастическую концепцию меню, также известную как Lego Mushroom. Вместо обычной иконки он использует симпатичных , чтобы придать цвет идее, которую он задумал.
Это зависит от того, ищете ли вы более простой или уникальный.
Олег Соломка даже высказал свое мнение о том, как он создал кнопку меню. Это только КОНЦЕПЦИЯ. Вы также можете использовать эту концепцию на своем веб-сайте.![]()
Подробнее / Скачать
Этот стиль меню разработал Джеффри Крофт. Для его создания он использует переходы CSS и Vanilla JS. Как видно из картинки, это просто.
Но если вы посмотрите дальше картинки, это даст лучшую навигацию опыт для пользователей. Нажмите кнопку меню гамбургера начальной загрузки, и появятся категории. Вы можете щелкнуть значок X, если хотите удалить категории.
Этот дизайн удобен для мобильных устройств, но также может быть доступен для навигации на компьютере.
НЕЙТРАЛЬНЫЙ цвет меню делает его подходящим для любой темы вашего блога или веб-сайта. Он не распространяется на другое содержимое сайта, что является плюсом для вашей аудитории или посетителя блога.
Дополнительная информация / Загрузка
Концепция этого меню почти такая же, как и у других. Хотя в этом стиле меню есть что-то уникальное.
Хотя способ навигации одинаков с стиль переключения , то, как он отображается на экране, отличается. В отличие от других, это морфинг меню одной стороны сайта.
В отличие от других, это морфинг меню одной стороны сайта.
Его форма идеально подходит для показа некоторых категорий. Просто нажмите кнопку X, если вы хотите скрыть его.
Для новичка это НЕ сложно. Просто скопируйте коды, которыми поделился Серхио Андранде. Немного отредактируйте его, и тогда вы готовы к работе.
Дополнительная информация / Скачать
Страница Наклон ЭффектВы хотите добавить изюминку на свой сайт? К счастью, нам есть чем поделиться с вами. Это меню наклона страницы отличается от и может привлечь больше посетителей на ваш сайт.
Марко Фураго — тот, кто создал этот стиль меню гамбургера.
На своей странице щелкните значок меню гамбургера Bootstrap, чтобы наклонить страницу, после чего отобразятся категории из вашего меню. Вот так просто. Вы можете добавить четыре и несколько категорий под кнопкой меню.
Как видно из изображения, у него отличный визуальный эффект, а стиль шрифта просто идеален. Цвет также добавляет красоты веб-сайту.
Дополнительная информация / Загрузка
В этом меню нет значка гамбургера, но тем не менее — в нем есть несколько переключаемых списков , чтобы получить именно то, что вы хотели. Некоторые посетители веб-сайта предпочитают именно его. На странице меню прозрачные и в них слишком легко ориентироваться.
Они сужают область поиска только путем выбора связанного с ним меню. Тогда категория будет легко найдена.
Дополнительная информация / Скачать
Полный Страница Введение и навигацияЕсли вы тот, кто ищет полностраничное меню, это будет отличным вариантом для вас. Категория появится на экране, когда вы перейдете к значку гамбургера.
В любом случае это не проблема; пользователь может найти нужную ему категорию, просто щелкнув значок. Если вы хотите закрыть меню, нажмите X, и вы вернетесь на исходную страницу.
Если вы хотите закрыть меню, нажмите X, и вы вернетесь на исходную страницу.
Помимо ПРОСТОГО дизайна меню, в нем легко ориентироваться.
Хорошая навигация и простой дизайн могут работать вместе. Это улучшит функциональность вашего веб-сайта так, как вы этого хотите.
Дополнительная информация / Загрузка
Сара
Круг СуэйданаЭто загрузочное меню-гамбургер не обычное. Начнем с того, что это меню используется для мобильных телефонов. Но если вы делаете другие меню для гамбургеров, это может стать источником вдохновения для размещения на вашем веб-сайте. Посмотрите на картинку.
С правой стороны вы увидите значок гамбургера. Когда вы нажимаете на изображение, вокруг него появляются другие символы. Здесь вы найдете множество категорий.
Просто нажмите кнопку X, чтобы закрыть меню.
Наличие ИЗОБРАЖЕНИЙ на значке меню привлекает зрителей. Это даст им мгновенное представление о том, что входит в каждую категорию.
