gulp@1 — задача gulp версии 1
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 3 мин
Запустите gulp Node. js систему сборки на основе задач потоковой передачи.
js систему сборки на основе задач потоковой передачи.
Node.js системе сборки на основе задач потоковой передачи.
Синтаксис
# gulp v1
# Run the gulp Node.js streaming task-based build system.
- task: gulp@1
inputs:
#gulpFile: 'gulpfile.js' # string. gulp File Path. Default: gulpfile.js.
#targets: # string. gulp Task(s).
#arguments: # string. Arguments.
# Advanced
#workingDirectory: # string. Alias: cwd. Working Directory.
#gulpjs: # string. gulp.js location.
# JUnit Test Results
#publishJUnitResults: false # boolean. Publish to Azure Pipelines. Default: false.
#testResultsFiles: '**/TEST-*.xml' # string. Required when publishJUnitResults = true. Test Results Files. Default: **/TEST-*.xml.
#testRunTitle: # string. Optional. Use when publishJUnitResults = true. Test Run Title.
# Code Coverage
enableCodeCoverage: false # boolean. Required. Enable code Coverage. Default: false.
#testFramework: 'Mocha' # 'Mocha' | 'Jasmine'. Optional. Use when enableCodeCoverage = true. Test Framework. Default: Mocha.
#srcFiles: # string. Optional. Use when enableCodeCoverage = true. Source Files.
#testFiles: 'test/*.js' # string. Required when enableCodeCoverage = true. Test Script Files. Default: test/*.js.
Optional. Use when enableCodeCoverage = true. Test Framework. Default: Mocha.
#srcFiles: # string. Optional. Use when enableCodeCoverage = true. Source Files.
#testFiles: 'test/*.js' # string. Required when enableCodeCoverage = true. Test Script Files. Default: test/*.js.
# Gulp v1
# Node.js streaming task based build system.
- task: Gulp@1
inputs:
gulpFile: 'gulpfile.js' # string. Required. Gulp File Path. Default: gulpfile.js.
#targets: # string. Gulp Task(s).
#arguments: # string. Arguments.
# Advanced
#workingDirectory: # string. Alias: cwd. Working Directory.
#gulpjs: # string. gulp.js location.
# JUnit Test Results
#publishJUnitResults: false # boolean. Publish to Azure Pipelines/TFS. Default: false.
#testResultsFiles: '**/TEST-*.xml' # string. Required when publishJUnitResults = true. Test Results Files. Default: **/TEST-*.xml.
#testRunTitle: # string. Optional. Use when publishJUnitResults = true. Test Run Title.
# Code Coverage
enableCodeCoverage: false # boolean.
Required. Enable code Coverage. Default: false.
#testFramework: 'Mocha' # 'Mocha' | 'Jasmine'. Optional. Use when enableCodeCoverage = true. Test Framework. Default: Mocha.
#srcFiles: # string. Optional. Use when enableCodeCoverage = true. Source Files.
#testFiles: 'test/*.js' # string. Required when enableCodeCoverage = true. Test Script Files. Default: test/*.js.
Входные данные
gulpFile — Путь к файлу gulpstring. Значение по умолчанию: gulpfile.js.
Относительный путь от корневого каталога репозитория файла скрипта gulp для запуска.
gulpFile — Путь к файлу Gulpstring. Обязательный. Значение по умолчанию: gulpfile.js.
Относительный путь от корневого каталога репозитория файла скрипта gulp для запуска.
targets — Задачи gulpstring.
Необязательный элемент. Список выполняемых задач с разделителями пробелами. Если этот параметр не указан, будет выполнена задача по умолчанию.
targets — Задачи Gulpstring.
Необязательный элемент. Список выполняемых задач с разделителями пробелами. Если этот параметр не указан, будет выполнена задача по умолчанию.
arguments — Аргументыstring.
Дополнительные аргументы, передаваемые gulp. —gulpfile не требуется, так как он уже добавлен с помощью входных данных gulpFile выше.
workingDirectory — Рабочий каталог
Псевдоним ввода: cwd. string.
Текущий рабочий каталог при запуске скрипта. По умолчанию используется папка, в которой находится скрипт.
gulpjs — расположениеgulp. js
jsstring.
Путь к альтернативному gulp.js относительно рабочего каталога.
publishJUnitResults — Публикация в Azure Pipelinesboolean. Значение по умолчанию: false.
Выберите этот параметр, чтобы опубликовать результаты теста JUnit, созданные сборкой Gulp в Azure Pipelines/TFS.
publishJUnitResults — Публикация в Azure Pipelines/TFSboolean. Значение по умолчанию: false.
Выберите этот параметр, чтобы опубликовать результаты теста JUnit, созданные сборкой Gulp в Azure Pipelines/TFS.
testResultsFiles — Файлы результатов тестаstring. Обязательный, если publishJUnitResults = true. Значение по умолчанию: **/TEST-*.xml.
Путь к файлам результатов теста. Можно использовать подстановочные знаки. Например, для всех XML-файлов,
Например, для всех XML-файлов, **/TEST-*.xml имя которых начинается с TEST-.
testRunTitle — Заголовок тестового запускаstring. Необязательный элемент. Используется при publishJUnitResults = true.
Укажите имя для тестового запуска.
enableCodeCoverage — Включение покрытия кодаboolean. Обязательный. Значение по умолчанию: false.
Выберите этот параметр, чтобы включить покрытие кода с помощью Стамбула.
testFramework — Тестовая платформаstring. Необязательный элемент. Используется при enableCodeCoverage = true. Допустимые значения: Mocha, Jasmine. Значение по умолчанию: Mocha.
Выберите тестовую платформу.
srcFiles — Исходные файлыstring. Необязательный элемент. Используется при
Необязательный элемент. Используется при enableCodeCoverage = true.
Укажите путь к исходным файлам, которые требуется подключитьRequire().
testFiles — Тестовые файлы скриптовstring. Обязательный, если enableCodeCoverage = true. Значение по умолчанию: test/*.js.
Укажите путь к файлам тестового скрипта.
Параметры управления задачами
Все задачи имеют параметры управления в дополнение к входным данным задачи. Дополнительные сведения см. в разделе «Параметры управления» и общие свойства задачи.
Выходные переменные
Нет.
Используйте эту задачу для выполнения задач gulp с помощью системы сборки на основе Node.js потоковой передачи.
Примечание
Gulp не предустановлен на всех размещенных агентах. Ознакомьтесь с установленным программным обеспечением на образах виртуальных машин.
Примеры
Запуск gulp.
 js
js- task: Npm@1
inputs:
command: 'install'
- task: gulp@1
inputs:
gulpFile: 'gulpfile.js'
gulpjs: 'node_modules/gulp/bin/gulp.js'
Создание приложения Node.js
- Создание приложения Node.js с помощью gulp
Требования
| Требование | Описание |
|---|---|
| Типы конвейеров | YAML, классическая сборка |
| Выполняется в | Agent, DeploymentGroup |
| Требования | Локальные агенты должны иметь возможности , соответствующие следующим требованиям для выполнения заданий, использующих эту задачу: node.js |
| Capabilities | Эта задача не удовлетворяет требованиям к последующим задачам в задании. |
| Ограничения команд | Любой |
| Переменные settable | Любой |
| Версия агента | 1.91.0 или более поздней версии |
| Категория задач | Сборка |
См.
 также
также- Создание приложения Node.js с помощью gulp
Задача сборки и выпуска Gulp — Azure Pipelines
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019 | TFS 2018
ПримечаниеGulp не предустановлен для всех размещенных агентов. См. установленное программное обеспечение на образах виртуальных машин.
См. установленное программное обеспечение на образах виртуальных машин.
Используйте эту задачу для выполнения задач gulp с помощью системы сборки на основе задач Node.js потоковой передачи.
Требования
gulp
Фрагмент YAML
# gulp
# Run the gulp Node.js streaming task-based build system
- task: gulp@1
inputs:
#gulpFile: 'gulpfile.js'
#targets: # Optional
#arguments: # Optional
#workingDirectory: # Optional
#gulpjs: # Optional
#publishJUnitResults: false # Optional
#testResultsFiles: '**/TEST-*.xml' # Required when publishJUnitResults == True
#testRunTitle: # Optional
#enableCodeCoverage: false
#testFramework: 'Mocha' # Optional. Options: mocha, jasmine
#srcFiles: # Optional
#testFiles: 'test/*.js' # Required when enableCodeCoverage == True
Аргументы
| Аргумент | Описание |
|---|---|
gulpFile Путь к файлу gulp | (Обязательно) Относительный путь из корневого репозитория скрипта gulp file, который требуется запустить. Значение по умолчанию: gulpfile.js |
targets Задачи gulp | (Необязательно) Разделенный пробелами список выполняемых задач. Если этот параметр не указан, будет выполнена задача по умолчанию. |
arguments Аргументы | Дополнительные аргументы, передаваемые gulp. Совет. —gulpfile не требуется, так как он уже добавлен с помощью входных данных gulpFile выше |
cwd Рабочий каталог | (Необязательно) Текущий рабочий каталог при запуске скрипта. По умолчанию используется папка, в которой находится скрипт. Псевдонимы аргументов: workingDirectory |
gulpjs расположение gulp.js | (Необязательно) Путь к альтернативному gulp.js относительно рабочего каталога. Псевдонимы аргументов: workingDirectory |
publishJUnitResults Публикация в Azure Pipelines | Выберите этот параметр, чтобы опубликовать результаты теста JUnit, созданные сборкой gulp в Azure Pipelines. Значение по умолчанию: false |
testResultsFiles Файлы результатов теста | (Обязательно) Путь к файлам результатов теста. Можно использовать подстановочные знаки. Например, **/TEST-*.xml для всех XML-файлов, имя которых начинается с TEST-. Значение по умолчанию: **/TEST-*.xml |
testRunTitle Название тестового запуска | (Необязательно) Укажите имя тестового запуска. |
enableCodeCoverage Включение покрытия кода | (Необязательно) Выберите этот параметр, чтобы включить покрытие кода с помощью Стамбула Значение по умолчанию: false |
testFramework Тестовая платформа | (Необязательно) Выбор платформы тестирования Значение по умолчанию: Mocha |
srcFiles Исходные файлы | (Необязательно) Укажите путь к исходным файлам, который требуется подключить () |
testFiles Файлы тестового скрипта | (Обязательно) Укажите путь к файлам тестового скрипта Значение по умолчанию: test/*.  js js |
Пример
Запуск gulp.js
На вкладке «Сборка «:
| Установите npm.
|
| Сборка: gulp | Запустите скрипт.
|
Создание приложения Node.js
Создание приложения Node.js с помощью gulp
Открытый код
Эта задача открытый код на сайте GitHub. Отзывы и вклады приветствуются.
Вопросы и ответы
Нужен ли мне агент?
Для выполнения сборки или выпуска необходим по меньшей мере один агент.
У меня возникли проблемы. Как их устранить?
См. раздел Устранение неполадок со сборками и выпусками.
Мне не удается выбрать пул агентов по умолчанию, и я не могу поставить сборку или выпуск в очередь.
 Как устранить эту проблему?
Как устранить эту проблему?См. Пулы агентов.
Задача отправки NuGet завершается со следующей ошибкой: «Ошибка: не удается получить сертификат локального издателя». Как это исправить?
Это можно исправить, добавив доверенный корневой сертификат. Можно либо добавить переменную среды NODE_EXTRA_CA_CERTS=file в агент сборки либо добавить переменную задачи NODE.EXTRA.CA.CERTS=file в конвейер. Дополнительные сведения об этой переменной см. в документации по Node.js. Инструкции по настройке переменной в конвейере см. в разделе Настройка переменных в конвейере.
Я использую Team Foundation Server локально и не вижу некоторые из этих функций. Причины.
Некоторые из этих функций доступны только в Azure Pipelines и пока недоступны в локальной среде. Некоторые функции доступны в локальной среде, если вы выполнили обновление до последней версии Team Foundation Server.
Задача сборки и выпускаGulp — Azure Pipelines
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
адрес
- Статья
- 2 минуты на чтение
Службы Azure DevOps | Azure DevOps Server 2022 — Azure DevOps Server 2019 | TFS 2018
Примечание
Gulp предварительно не установлен на всех размещенных агентах. См. установленное программное обеспечение на образах виртуальных машин.
Используйте эту задачу для запуска задач gulp с использованием системы сборки на основе задач потоковой передачи Node.js.
Запросы
gulp
Фрагмент YAML
# gulp
# Запустить gulp Node.js потоковую систему сборки на основе задач
- задача: глоток@1
входы:
#gulpFile: 'gulpfile.js'
#цели: # Необязательно
#аргументы: # Необязательный
#workingDirectory: # Необязательно
#gulpjs: # Необязательно
#publishJUnitResults: false # Необязательно
#testResultsFiles: '**/TEST-*. xml' # Требуется, если publishJUnitResults == True
#testRunTitle: # Необязательно
#enableCodeCoverage: ложь
#testFramework: 'Mocha' # Необязательно. Варианты: мокко, жасмин
#srcFiles: # Необязательно
#testFiles: 'test/*.js' # Требуется, если enableCodeCoverage == True
xml' # Требуется, если publishJUnitResults == True
#testRunTitle: # Необязательно
#enableCodeCoverage: ложь
#testFramework: 'Mocha' # Необязательно. Варианты: мокко, жасмин
#srcFiles: # Необязательно
#testFiles: 'test/*.js' # Требуется, если enableCodeCoverage == True
Аргументы
| Аргументы | Описание |
|---|---|
gulpFile gulp Путь к файлу | (обязательно) Относительный путь от корня репозитория сценария файла gulp, который вы хотите запустить. Значение по умолчанию: gulpfile.js |
целей gulp Task(s) | (Необязательно) Список задач, разделенных пробелами. Если не указано, будет запущена задача по умолчанию. |
аргументы аргументы | В gulp переданы дополнительные аргументы. Совет: —gulpfile не нужен, так как он уже добавлен с помощью ввода gulpFile выше |
cwd Рабочий каталог | (Необязательно) Текущий рабочий каталог при запуске скрипта. По умолчанию используется папка, в которой находится скрипт. По умолчанию используется папка, в которой находится скрипт. Псевдонимы аргументов: workingDirectory |
gulpjs местоположение gulp.js | (Необязательно) Путь к альтернативному gulp.js относительно рабочего каталога. Псевдонимы аргументов: workingDirectory |
publishJUnitResults Публикация в Azure Pipelines | Выберите этот параметр, чтобы опубликовать результаты теста JUnit, созданные сборкой gulp, в Azure Pipelines. Значение по умолчанию: false |
testResultsFiles Файлы результатов теста | (обязательно) Путь к файлам результатов тестирования. Можно использовать подстановочные знаки. Например, **/TEST-*.xml для всех файлов XML, имя которых начинается с TEST-. Значение по умолчанию: **/TEST-*.xml |
testRunTitle Название тестового прогона | (Необязательно) Укажите имя для тестового прогона |
enableCodeCoverage Включить покрытие кода | (необязательно) Выберите этот параметр, чтобы включить покрытие кода с использованием Istanbul .  Значение по умолчанию: false Значение по умолчанию: false | .
testFramework Test Framework | (необязательно) Выберите тестовую среду Значение по умолчанию: Mocha |
srcFiles Исходные файлы | (Необязательно) Укажите путь к вашим исходным файлам, которые вы хотите перехватить.Require() |
testFiles Файлы тестовых сценариев | (обязательно) Укажите путь к файлам тестовых сценариев Значение по умолчанию: test/*.js |
Пример
Запустить gulp.js
На вкладке «Сборка»:
| Установить нпм.
|
| Запустите свой скрипт.
|
Создание приложения Node.js
Создание приложения Node.js с помощью gulp
Открытый исходный код
Исходный код этой задачи доступен на GitHub. Отзывы и дополнения приветствуются.
Часто задаваемые вопросы
Нужен ли мне агент?
Для запуска сборки или выпуска необходим хотя бы один агент.
У меня проблемы. Как я могу устранить их неполадки?
См. раздел Устранение неполадок при сборке и выпуске.
Я не могу выбрать пул агентов по умолчанию и не могу поставить свою сборку или выпуск в очередь. Как это исправить?
См. Пулы агентов.
Моя задача отправки NuGet завершается со следующей ошибкой: «Ошибка: невозможно получить сертификат локального издателя». Как я могу это исправить?
Это можно исправить, добавив доверенный корневой сертификат. Вы можете либо добавить переменную среды NODE_EXTRA_CA_CERTS=file в свой агент сборки, либо добавить переменную задачи NODE. в свой конвейер. Дополнительные сведения об этой переменной см. в документации Node.js. Инструкции по настройке переменной в конвейере см. в разделе Установка переменных в конвейере. EXTRA.CA.CERTS=file
EXTRA.CA.CERTS=file
Я использую TFS локально и не вижу некоторых из этих функций. Почему бы и нет?
Некоторые из этих функций доступны только на Лазурные конвейеры и пока недоступны локально. Некоторые функции доступны локально, если у вас есть обновлен до последней версии TFS.
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Обновите Gulp 3 до Gulp 4 рабочего процесса gulpfile.js | by Code Road
Обновление Gulp 3 до Gulp 4 рабочего процесса gulpfile.js | по кодовой дороге | MediumScreenshot на https://medium.com/gulpjsGulp 4 был выпущен некоторое время назад и был более современной версией для эффективных сборок с параллельными или последовательными автоматизированными задачами.

Я использовал Gulp Version 3.9.*, и это сильно повлияло на рабочий процесс моего проекта. После выхода версии 4.* gulpfile.js нуждается в некоторых корректировках, чтобы соответствовать последним обновленным зависимостям gulp. Перед этим вы можете проверить пример проекта с помощью gulpfile.js версии 3.9.* в моем другом посте или отсканировать исходный код и превью.
Домашняя страница
Подключенные устройства. Интернет вещей. С сетью физических устройств, транспортных средств, бытовой техники и других предметов…
dyarfi.github.io
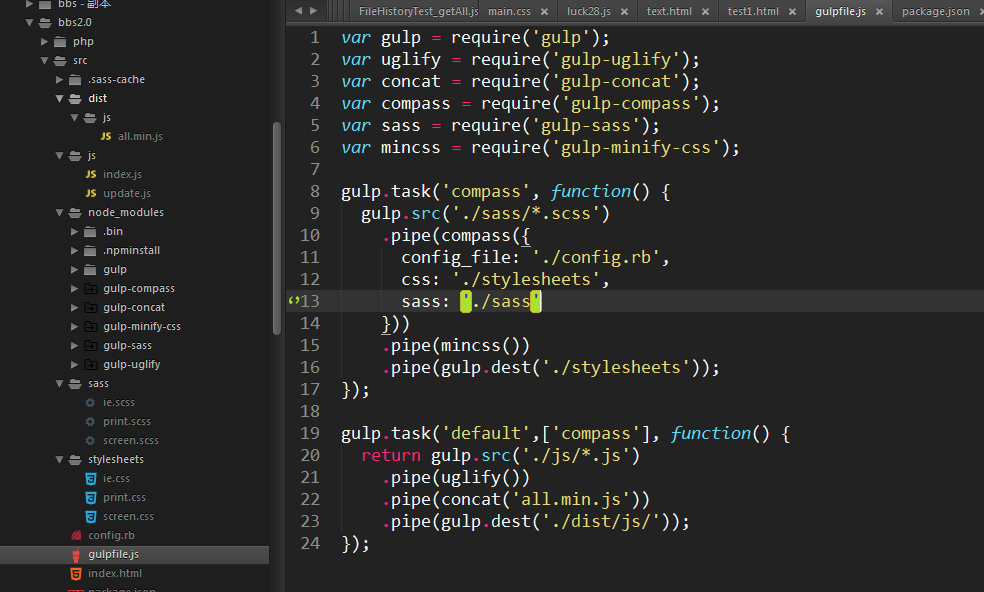
Gulp 3 Настройки Gulpfile.js:
gulpfile.js версия 3 В корневом каталоге запустите $ gulp на терминале для запуска Gulp v.3.9.*
Выход Gulp 3 по умолчанию:
Выход терминала VS Code для сервера разработки Gulp версии 3Gulp 4 Gulpfile.js 4 Gulpfile. настройки:
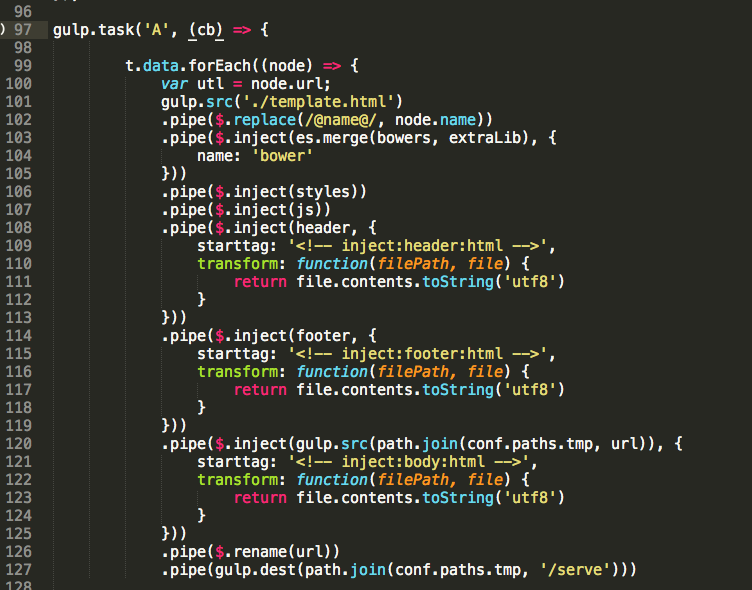
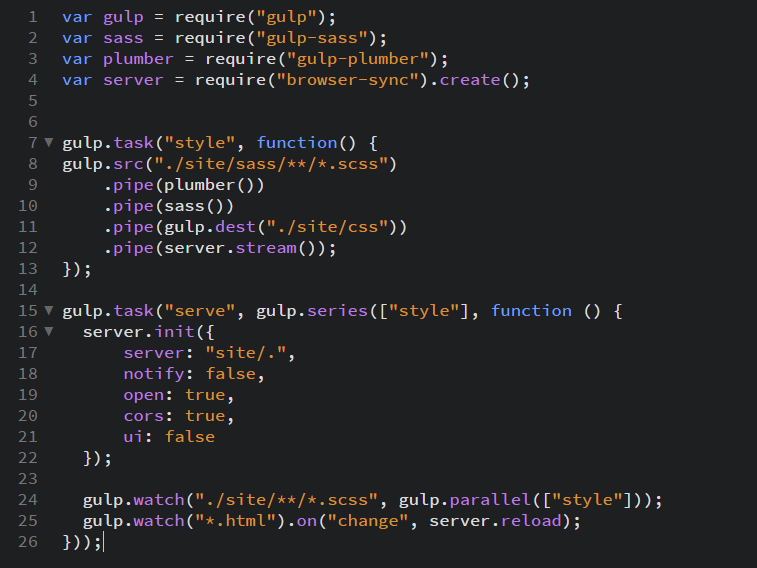
gulpfile. js версия 4
js версия 4 В корневом каталоге запустите $ gulp watch на терминале для запуска Gulp v.4.0020 и серии задач, которые становятся более эффективными и надежными сборками активов. См. пример исходного кода Gulp 4 для получения более подробной информации об обновленной версии gulpfile.js. Проверьте предварительный просмотр сгенерированных HTML-сборок из нашей папки /build с помощью Gulp 4.
Вывод Gulp 4 по умолчанию:
Терминал VS Code Вывод для сервера разработки Gulp версии 4 Примечания:
Эти настройки gulpfile.js были просто один из моих практических опытов использования обоих Gulps в версиях 3 и 4 в моих проектах. Эти настройки были оптимизированы в режиме разработки. Есть много более практичных, эффективных и умопомрачительных способов gulpfile.js настройки режимов разработки и производства. В ваших интересах исследовать, комбинировать и понимать, как Gulp соответствует вашим потребностям и рабочим процессам проекта.
Читайте также:
Проект административной панели Next.js и Reactstrap
React, SSR (рендеринг на стороне сервера) и статический экспорт — вот лишь некоторые из многих преимуществ фреймворка Next.JS…
code-road. medium.com
Как создать приложение VueJS Geo Location Weather
Открытые общедоступные API, такие как OpenWeatherMap API, Google Maps Embed API, Random Quotes API и Hacker News API, очень…
Управление несколькими проектами с различными версиями Node на вашем компьютере
betterprogramming.pub
Представляем контейнер MySQL Docker для MySQL Workbench и PhpMyAdmin
Подключение базы данных MySQL в контейнере Docker с помощью MySQL Workbench и phpMyAdmin для администрирования баз данных
code-road.medium.com
Спасибо, что заглянули, я надеюсь, что это поможет вам в вашей среде веб-разработки. Пожалуйста, не забудьте подписаться на меня, чтобы получить советы и рекомендации по веб-разработке.

 js:
js: