gulp@1 — задача gulp версии 1
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 3 мин
Используйте эту задачу для запуска gulp Node. js системы сборки на основе задач потоковой передачи.
js системы сборки на основе задач потоковой передачи.
Node.js система сборки на основе задач потоковой передачи.
Синтаксис
# gulp v1
# Run the gulp Node.js streaming task-based build system.
- task: gulp@1
inputs:
#gulpFile: 'gulpfile.js' # string. gulp File Path. Default: gulpfile.js.
#targets: # string. gulp Task(s).
#arguments: # string. Arguments.
# Advanced
#workingDirectory: # string. Alias: cwd. Working Directory.
#gulpjs: # string. gulp.js location.
# JUnit Test Results
#publishJUnitResults: false # boolean. Publish to Azure Pipelines. Default: false.
#testResultsFiles: '**/TEST-*.xml' # string. Required when publishJUnitResults = true. Test Results Files. Default: **/TEST-*.xml.
#testRunTitle: # string. Optional. Use when publishJUnitResults = true. Test Run Title.
# Code Coverage
#enableCodeCoverage: false # boolean. Enable code Coverage. Default: false.
#testFramework: 'Mocha' # 'Mocha' | 'Jasmine'. Optional. Use when enableCodeCoverage = true. Test Framework. Default: Mocha.
#srcFiles: # string. Optional. Use when enableCodeCoverage = true. Source Files.
#testFiles: 'test/*.js' # string. Required when enableCodeCoverage = true. Test Script Files. Default: test/*.js.
Use when enableCodeCoverage = true. Test Framework. Default: Mocha.
#srcFiles: # string. Optional. Use when enableCodeCoverage = true. Source Files.
#testFiles: 'test/*.js' # string. Required when enableCodeCoverage = true. Test Script Files. Default: test/*.js.
# Gulp v1
# Node.js streaming task based build system.
- task: Gulp@1
inputs:
gulpFile: 'gulpfile.js' # string. Required. Gulp File Path. Default: gulpfile.js.
#targets: # string. Gulp Task(s).
#arguments: # string. Arguments.
# Advanced
#workingDirectory: # string. Alias: cwd. Working Directory.
#gulpjs: # string. gulp.js location.
# JUnit Test Results
#publishJUnitResults: false # boolean. Publish to Azure Pipelines/TFS. Default: false.
#testResultsFiles: '**/TEST-*.xml' # string. Required when publishJUnitResults = true. Test Results Files. Default: **/TEST-*.xml.
#testRunTitle: # string. Optional. Use when publishJUnitResults = true. Test Run Title.
# Code Coverage
#enableCodeCoverage: false # boolean.
Enable code Coverage. Default: false.
#testFramework: 'Mocha' # 'Mocha' | 'Jasmine'. Optional. Use when enableCodeCoverage = true. Test Framework. Default: Mocha.
#srcFiles: # string. Optional. Use when enableCodeCoverage = true. Source Files.
#testFiles: 'test/*.js' # string. Required when enableCodeCoverage = true. Test Script Files. Default: test/*.js.
Входные данные
gulpFile — Путь к файлу gulpstring. Значение по умолчанию: gulpfile.js.
Относительный путь из корня репозитория файла скрипта gulp, который требуется запустить.
gulpFile — Путь к файлу Gulpstring. Обязательный. Значение по умолчанию: gulpfile.js.
Относительный путь из корня репозитория файла скрипта gulp, который требуется запустить.
targets — Задачи gulpstring.
Необязательный список задач, разделенных пробелами. Если эти входные данные не указаны, будет выполнена задача по умолчанию.
targets — Задачи Gulpstring.
Необязательный список задач, разделенных пробелами. Если эти входные данные не указаны, будет выполнена задача по умолчанию.
arguments — Аргументыstring.
Дополнительные аргументы, передаваемые в gulp. --gulpfile не требуется, так как он уже добавлен с помощью gulpFile входных данных выше.
workingDirectory — Рабочий каталог
Входной псевдоним: cwd. string.
Текущий рабочий каталог, используемый при выполнении скрипта. По умолчанию используется папка, в которой находится скрипт.
gulpjs — расположениеgulp. js
jsstring.
Путь к альтернативному gulp.jsкаталогу относительно рабочего каталога.
publishJUnitResults — Публикация в Azure Pipelinesboolean. Значение по умолчанию: false.
Публикует результаты теста JUnit, созданные сборкой gulp, в Azure Pipelines/TFS.
publishJUnitResults — Публикация в Azure Pipelines/TFSboolean. Значение по умолчанию: false.
Публикует результаты теста JUnit, созданные сборкой gulp, в Azure Pipelines/TFS.
testResultsFiles — Файлы результатов тестаstring. Требуется, если publishJUnitResults = true. Значение по умолчанию: **/TEST-*.xml.
Путь к файлам результатов тестирования. Можно использовать символы-шаблоны. Например, можно использовать **/TEST-*. для всех XML-файлов, имя которых начинается с  xml
xmlTEST-.
testRunTitle — Заголовок тестового запускаstring. Необязательный элемент. Используйте при publishJUnitResults = true.
Предоставляет имя тестового запуска.
enableCodeCoverage — Включение покрытия кодаboolean. Значение по умолчанию: false.
Включает покрытие кода с помощью Istanbul.
testFramework — Платформа тестированияstring. Необязательный элемент. Используйте при enableCodeCoverage = true. Допустимые значения: Mocha, Jasmine. Значение по умолчанию: Mocha.
Указывает платформу тестирования.
srcFiles — Исходные файлыstring. Необязательный элемент. Используйте при
Необязательный элемент. Используйте при enableCodeCoverage = true.
Предоставляет путь к исходным файлам, которые необходимо подключитьRequire().
testFiles — Файлы тестового скриптаstring. Требуется, если enableCodeCoverage = true. Значение по умолчанию: test/*.js.
Предоставляет путь к файлам тестового скрипта.
Параметры управления задачами
Все задачи имеют параметры управления в дополнение к входным данным задачи. Дополнительные сведения см. в разделе Параметры управления и общие свойства задачи.
Выходные переменные
Нет.
Используйте эту задачу для выполнения задач gulp с помощью Node.js системы сборки на основе задач потоковой передачи.
Примечание
Gulp не предустановлен на всех размещенных агентах. См. статью Установленное программное обеспечение в образах виртуальных машин.
Примеры
Запуск gulp.
 js
js- task: Npm@1
inputs:
command: 'install'
- task: gulp@1
inputs:
gulpFile: 'gulpfile.js'
gulpjs: 'node_modules/gulp/bin/gulp.js'
Создание приложения Node.js
- Создание приложения Node.js с помощью gulp
Требования
| Требование | Описание |
|---|---|
| Типы конвейеров | YAML, классическая сборка |
| Выполняется в | Агент, DeploymentGroup |
| Требования | Для выполнения заданий, использующих эту задачу, локальные агенты должны иметь возможности , соответствующие следующим требованиям : node.js |
| Capabilities | Эта задача не удовлетворяет требованиям для последующих задач в задании. |
| Ограничения команд | Любой |
| Устанавливаемые переменные | Любой |
| Версия агента | 1.91.0 или более поздней версии |
| Категория задач | Сборка |
См.
 также раздел
также раздел- Создание приложения Node.js с помощью gulp
Видео курс Верстка страниц с использованием Gulp. Подготовка gulpfile.js
- Главная >
- Каталог >
- Верстка страниц с использованием Gulp >
- Подготовка gulpfile.js
Для просмотра полной версии видеокурса, онлайн тестирования и получения доступа к дополнительным учебным материалам купите курс Купить курс
Для просмотра всех видеокурсов ITVDN, представленных в Каталоге, а также для получения доступа к учебным материалам и онлайн тестированию купите подписку Купить подписку
№1
Установка Gulp. Настройка рабочего окружения
Настройка рабочего окружения
0:23:16
Материалы урокаДомашние заданияТестирование
Цель урока — познакомиться с описанием курса, настроить рабочее окружение. Создать таск для Gulp для проверки корректности установки и отсутствия ошибок.
Читать дальше…
Свойства и возможности Gulp
0:53:50
Материалы урокаДомашние заданияТестирование
Цель урока — познакомиться с особенностями 4 версии Gulp, разновидностью Gulp файлов и Gulp API.
Читать дальше…
Подготовка gulpfile.js
1:06:58
Материалы урокаДомашние заданияТестирование
Цель урока – создать набор тасков для автоматизации задач. В уроке будет автоматизирована обработка html и шаблонизатора pug. Рассмотрены примеры автоматизации и обработки процессов и скриптов с помощью gulp плагинов.
Читать дальше…
Создание страницы
0:43:52
Материалы урокаДомашние заданияТестирование
Цель урока – на основе полученных в предыдущих уроках знаний собрать сборку тасков для создания веб страницы. Подготовить репозиторий для хранения проекта и дальнейшей публикации страницы, познакомиться с инструментом Figma для работы с дизайном страницы и получения контента. Создать структуру файлов и папок для удобной разработки сайта.
Подготовить репозиторий для хранения проекта и дальнейшей публикации страницы, познакомиться с инструментом Figma для работы с дизайном страницы и получения контента. Создать структуру файлов и папок для удобной разработки сайта.
Читать дальше…
Упаковка и деплой
1:02:02
Материалы урокаДомашние заданияТестирование
Цель урока – выполнить стилизацию проекта, добавить скрипты для работы компонентов и реализации дизайна. На основе созданных тасков модифицировать разметку для замены путей в финальном файле. Выполнить финальную минификацию перед коммитом и отправкой сайта на github. Реализовать деплой репозитория на сервис Netlify.
Читать дальше…
Следующий курс:
Видео курс JavaScript: Расширенные возможности — видео курсы ITVDN
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Обновите Gulp 3 до Gulp 4 рабочего процесса gulpfile.js | by Code Road
Обновление Gulp 3 до Gulp 4 рабочего процесса gulpfile.js | по кодовой дороге | MediumScreenshot на https://medium.com/gulpjsGulp 4 был выпущен некоторое время назад и был более современной версией для эффективных сборок с параллельными или последовательными автоматизированными задачами.

Я использовал Gulp Version 3.9.*, и это сильно повлияло на рабочий процесс моего проекта. После выпуска версии 4.* файл gulpfile.js нуждается в некоторых корректировках, чтобы соответствовать последним обновленным зависимостям gulp. Перед этим вы можете проверить пример проекта с помощью gulpfile.js версии 3.9.* в моем другом посте или отсканировать исходный код и превью.
Домашняя страница
Подключенные устройства. Интернет вещей. С сетью физических устройств, транспортных средств, бытовой техники и других предметов…
dyarfi.github.io
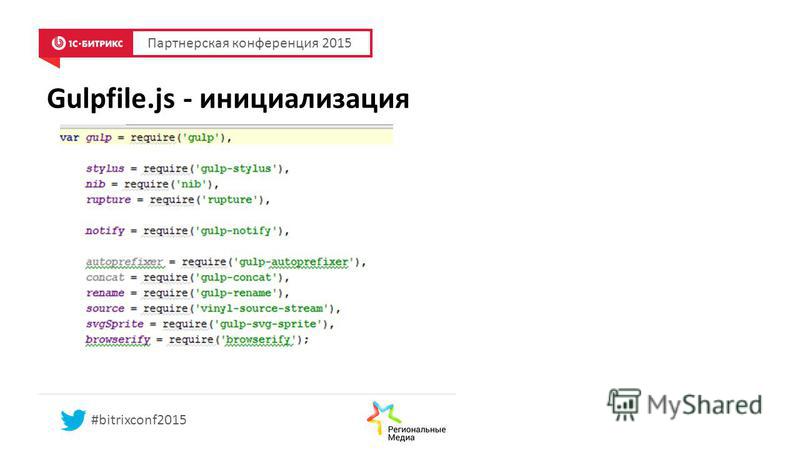
Gulp 3 Настройки Gulpfile.js:
gulpfile.js версия 3 В корневом каталоге запустите $ gulp на терминале для запуска Gulp v.3.9.*
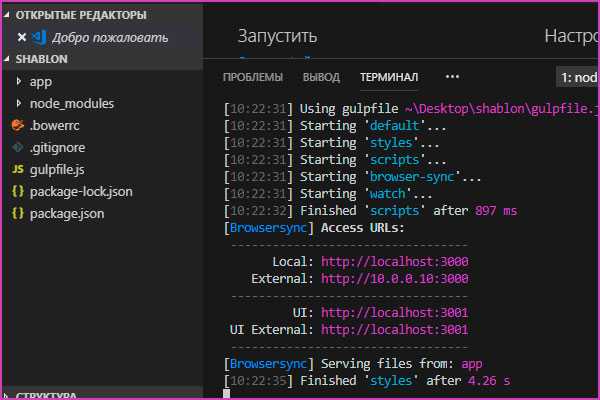
Вывод Gulp 3 по умолчанию:
Выход терминала VS Code для сервера разработки Gulp версии 3Gulp 4 Gulpfile настройки:
gulpfile. js версия 4
js версия 4 В корневом каталоге запустите $ gulp watch на терминале для запуска Gulp v.4.0010 и серии задач, которые становятся более эффективными и надежными сборками активов. См. пример исходного кода Gulp 4 для получения более подробной информации об обновленной версии gulpfile.js. Проверьте предварительный просмотр сгенерированных HTML-сборок из нашей папки /build с помощью Gulp 4.
Вывод Gulp 4 по умолчанию:
Терминал VS Code Вывод для сервера разработки Gulp версии 4 Примечания:
Эти настройки gulpfile.js были просто один из моих практических опытов использования обоих Gulps в версиях 3 и 4 в моих проектах. Эти настройки были оптимизированы в режиме разработки. Есть много более практичных, эффективных и умопомрачительных способов gulpfile.js настройки режимов разработки и производства. В ваших интересах исследовать, комбинировать и понимать, как Gulp соответствует вашим потребностям и рабочим процессам проекта.
Читайте также:
Проект административной панели Next.js и Reactstrap
React, SSR (рендеринг на стороне сервера) и статический экспорт — вот лишь некоторые из многих преимуществ фреймворка Next.JS…
code-road. medium.com
Как создать приложение VueJS Geo Location Weather
Открытые общедоступные API, такие как OpenWeatherMap API, Google Maps Embed API, Random Quotes API и Hacker News API, очень…
javascript.plainenglish.io
Управление несколькими проектами с различными версиями Node на вашем компьютере
betterprogramming.pub
Представляем контейнер MySQL Docker для MySQL Workbench и PhpMyAdmin
Подключение базы данных MySQL в контейнере Docker с помощью MySQL Workbench и phpMyAdmin для администрирования баз данных
code-road.medium.com
Спасибо, что заглянули, я надеюсь, что это поможет вам в вашей среде веб-разработки. Пожалуйста, не забудьте подписаться на меня, чтобы получить советы и рекомендации по веб-разработке.
Присоединяйтесь к Medium по моей реферальной ссылке — Code Road
Прочитайте все истории Code Road (и тысячи других авторов на Medium). Ваш членский взнос напрямую поддерживает код…
code-road.medium.com
Спасибо, что заглянули и счастливого глотка!
JavaScript
Front End Development
Task Runners
Bootstrap
Я пишу на такие темы, как NuxtJS, NextJS, GraphQL, Laravel, TailwindCSS, Bootstrap, SEO, Headless CMS, Fullstack и веб-разработка.
abouthelptermsprivacy
Получить Medium App
Получить Unlimited Access
Code Road
163 подписчики
I Написывает такие темы, как Nuxtjs, NextJs, GraphQl, Laravel и веб-разработки.
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
Gulp | Документация WebStorm
WebStorm интегрируется с средством выполнения задач Gulp. js. WebStorm анализирует файлы Gulpfile.js, распознавая определения задач, отображает задачи в виде дерева, позволяет перемещаться между задачей в дереве и ее определением в файле Gulpfile.js, а также поддерживает запуск и отладку задач.
js. WebStorm анализирует файлы Gulpfile.js, распознавая определения задач, отображает задачи в виде дерева, позволяет перемещаться между задачей в дереве и ее определением в файле Gulpfile.js, а также поддерживает запуск и отладку задач.
Задачи Gulp.js можно запускать из дерева задач в специальном окне Gulp Tool или из файла Gulpfile.js, запустив конфигурацию запуска Gulp.js, или как задачу перед запуском из другой конфигурации запуска. WebStorm показывает результат выполнения задачи в окне инструмента «Выполнить». Окно инструмента показывает вывод Grunt, сообщает о возникших ошибках, перечисляет пакеты или плагины, которые не были найдены, и т. д. Имя последней выполненной задачи отображается в строке заголовка окна инструмента.
Прежде чем начать
Убедитесь, что на вашем компьютере установлен Node.js.
Установка Gulp.js
Чтобы использовать Gulp в проекте WebStorm, вам потребуются два пакета:
Глобально установленный пакет gulp-cli (интерфейс командной строки Gulp) для выполнения команд Gulp.

Пакет gulp, установленный как зависимость разработки для построения дерева задач проекта и предоставления помощи в написании кода при редактировании файла Gulpfile.js. Узнайте больше о Gulpfile.js на официальном сайте Gulp.js.
Глобальная установка gulp-cli
Установка Gulp.js в проекте
Запуск задач Gulp.js из дерева задач
WebStorm позволяет легко и быстро запускать задачи Gulp.js прямо из дерева задач в Gulp окно инструмента. WebStorm автоматически создает временную конфигурацию запуска, которую вы можете сохранить и использовать позже, если это необходимо.
Gulp.js начинает строить дерево задач, как только вы вызываете Gulp.js, выбирая Show Gulp Tasks в контекстном меню Gulpfile.js в окне инструментов проекта или Gulpfile.js, открытом в редакторе. Дерево строится в соответствии с файлом Gulpfile.js, для которого был вызван Gulp. js. Если у вас в проекте несколько файлов Gulpfile.js, вы можете построить для каждого из них отдельное дерево задач и запускать задачи, не отказываясь от ранее построенных деревьев задач. Каждое дерево показано под отдельным узлом.
js. Если у вас в проекте несколько файлов Gulpfile.js, вы можете построить для каждого из них отдельное дерево задач и запускать задачи, не отказываясь от ранее построенных деревьев задач. Каждое дерево показано под отдельным узлом.
Технически WebStorm вызывает Gulp.js и обрабатывает Gulpfile.js в соответствии с конфигурацией запуска Gulp.js по умолчанию. Это делается бесшумно и не требует никаких действий с вашей стороны.
Открытие окна инструмента Gulp
При первом построении дерева задач в текущем сеансе WebStorm окно инструмента Gulp еще не открывается.
По умолчанию WebStorm не распознает ES6 в Gulpfile.js и не может построить дерево задач. Чтобы решить эту проблему, обновите конфигурацию запуска Gulp.js по умолчанию.
Построить дерево задач из ES6 Gulpfile.js
В главном меню выберите «Выполнить | Изменить конфигурации. Либо выберите «Редактировать конфигурации» из списка на панели инструментов.

В узле Шаблоны щелкните Gulp.js.
В открывшемся диалоговом окне «Конфигурация запуска/отладки: Gulp.js» введите
--harmonyв поле «Параметры узла» и нажмите «ОК».
Построить дерево задач из окна инструмента Gulp
В окне инструмента Gulp щелкните на панели инструментов и выберите из списка нужный файл Gulpfile.js. По умолчанию WebStorm показывает файл Gulpfile.js в корне вашего проекта.
Если у вас есть другой файл Gulpfile.js, нажмите Choose Gulpfile.js и выберите нужный файл Gulpfile.js в открывшемся диалоговом окне. WebStorm добавляет новый узел с путем к выбранному файлу Gulpfile.js в заголовке и строит дерево задач под новым узлом.
Перестроить дерево
Сортировать задачи в дереве по их именам
Щелкните на панели инструментов, выберите в меню Сортировать, а затем выберите Имя.

По умолчанию в дереве задачи отображаются в том порядке, в котором они определены в Gulpfile.js (опция Порядок определения).
Запустить задачу
Запустить задачу по умолчанию
Запустить несколько задач
Перейти к определению задачи
Запустить задачи из Gulpfile.js
Поместите курсор на определение запускаемой задачи и выберите «Выполнить <имя задачи>» в контекстном меню. WebStorm создает и запускает временную конфигурацию запуска с именем выбранной задачи.
Чтобы сохранить автоматически созданную временную конфигурацию запуска, установите курсор на определение задачи, для которой она была создана, и выберите Сохранить <имя задачи> в контекстном меню выбора.
Запуск и отладка задач в соответствии с конфигурацией запуска
Помимо использования временных конфигураций запуска, которые WebStorm создает автоматически, вы можете создавать и запускать свои собственные конфигурации запуска Gulp. js.
js.
Создайте конфигурацию запуска Gulp.js
В главном меню выберите Run | Изменить конфигурации. Либо выберите «Редактировать конфигурации» из списка на панели инструментов.
В открывшемся диалоговом окне «Редактировать конфигурации» нажмите кнопку «Добавить» () на панели инструментов и выберите Gulp.js из списка. Откроется диалоговое окно «Выполнить/отладить конфигурацию: Gulp.js».
Укажите имя конфигурации запуска, задачи для запуска (используйте пробелы в качестве разделителей), расположение файла Gulpfile.js, в котором определены эти задачи, и путь к пакету gulp, установленному в рамках текущего проекта корень.
Укажите используемый интерпретатор Node.js.
Если вы выберете псевдоним Project, WebStorm будет автоматически использовать интерпретатор проекта по умолчанию из поля интерпретатора Node на странице Node.js. В большинстве случаев WebStorm определяет интерпретатор проекта по умолчанию и сам заполняет поле.

Вы также можете выбрать другой настроенный локальный или удаленный интерпретатор или нажать и настроить новый.
Дополнительные сведения см. в разделах Настройка удаленных интерпретаторов Node.js, Настройка локального интерпретатора Node.js и Использование Node.js в подсистеме Windows для Linux.
При необходимости укажите переменные среды для Node.js и аргументы для выполнения задач. Используйте формат
--<имя_параметра> <значение_параметра>, например:--env development. Узнайте больше на официальном сайте Gulp.
Запуск задач
Отладка задач
Создайте конфигурацию запуска/отладки Gulp.js, как описано выше.
Откройте в редакторе файл Gulpfile.js и установите в нем точки останова там, где это необходимо.
Чтобы начать сеанс отладки, выберите нужную конфигурацию отладки из списка на главной панели инструментов и щелкните рядом со списком или выберите «Выполнить | Отладка <имя конфигурации> из главного меню.

В открывшемся окне средства отладки проанализируйте выполнение приостановленной задачи, пошаговое выполнение задачи и т. д., как описано в разделах Проверка приостановленной программы и Пошаговое выполнение программы.
Запуск задачи Gulp в качестве задачи перед запуском
Откройте диалоговое окно «Выполнение/отладка конфигураций», выбрав «Выполнить | В главном меню «Редактировать конфигурации» выберите требуемую конфигурацию из списка или создайте ее заново, щелкнув и выбрав соответствующий тип конфигурации запуска.
В открывшемся диалоговом окне нажмите в области Перед запуском и выберите из списка Запустить задачу Gulp.
В открывшемся диалоговом окне задачи Gulp укажите файл Gulpfile.js, в котором определена требуемая задача, выберите задачу для выполнения и укажите аргументы для передачи инструменту Gulp.
Укажите расположение интерпретатора Node.
 js, параметры для передачи ему и путь к пакету gulp.
js, параметры для передачи ему и путь к пакету gulp.
Автоматический запуск задач Gulp.js
Если у вас есть задачи, которые вы запускаете на регулярной основе, вы можете добавить соответствующие конфигурации запуска в список запускаемых задач. Задачи будут выполняться автоматически при запуске проекта.
В диалоговом окне «Параметры» ( Ctrl+Alt+S ) нажмите «Задачи запуска» в разделе «Инструменты».


 Use when enableCodeCoverage = true. Test Framework. Default: Mocha.
#srcFiles: # string. Optional. Use when enableCodeCoverage = true. Source Files.
#testFiles: 'test/*.js' # string. Required when enableCodeCoverage = true. Test Script Files. Default: test/*.js.
Use when enableCodeCoverage = true. Test Framework. Default: Mocha.
#srcFiles: # string. Optional. Use when enableCodeCoverage = true. Source Files.
#testFiles: 'test/*.js' # string. Required when enableCodeCoverage = true. Test Script Files. Default: test/*.js.






 js, параметры для передачи ему и путь к пакету gulp.
js, параметры для передачи ему и путь к пакету gulp.