В статье описана портативная установка WEB сервера Apache на Windows из zip архива, включая все детали и шаги, такие как поиск и получение актуальной версии дистрибутива Apache для Windows, структура каталогов сборки, настройка Apache перед запуском, тестирование http и https соединений, инсталляция Apache как системной службы Windows. Следуя скринкасту и инструкциям из статьи вы сможете самостоятельно организовать полноценный WEB сервер Apache на Windows и использовать его как для WEB разработки, так и для хостинга своих сайтов.
Пост описывает установку менеджера задач Gulp в web проект. Использование Gulp в разработческом веб проекте позволяет автоматизировать такие операции как компиляция файлов LASS, SASS, SCSS в CSS файл, оптимизация и объединение нескольких файлов в один, минимизация файлов в min.css или min.js, обработка файлов изображений, создание спрайтов, конвертация форматов файлов, изменение размеров и качества изображений, закачка файлов на хостинг, отслеживание изменений файлов, авто обновление страницы в браузере при изменении файлов и многое другое. При использовании Gulp вам больше не нужно будет иска…
В статье представлен обзор конфигурации web сервера Apache в Ubuntu server при стандартном варианте инсталляции LAMP в Ubuntu. Приведена логика и структура организации конфигурационных файлов веб сервера. Описаны назначения основных конфигов сервера. Даны базовые Linux Ubuntu команды для манипуляции конфигурацией, настройки и управления веб сервером Apache.
В статье представлена установка и настройка портативного варианта базы данных MySQL 5.7 Community Server на Windows из zip архива. Описаны все действия — загрузка zip архива с дистрибутивом MySQL сервера, организация каталогов, настройка конфигурации, инициализация, запуск и подключение к серверу из программы MySQL Workbench. Статья так же содержит скринкаст.…
В статье описаны особенности настройки новой версии программы Fail2Ban 0.9.x в Ubuntu 16.04. Приведена структура конфигурационных файлов программы, показаны примеры включения и проверки работы фильтров для ssh, apache, mysql. Продемонстрирована индивидуальная настройка регулярных выражений правил и их тестирование. Представлен скринкаст Fail2Ban 0.9.x в Ubuntu 16.04…
В статье представлен Yandex Disk REST API jQuery Plugin, который выполняет вставку и размещение на web странице файлов аудио, видео, фото или download ссылки с Яндекс Диска на основе публичной ссылки на этот файл. Плагин, будучи примененный к таким ссылкам, делает их замену на медийный контейнер тега audio, video или img с этим файлом. Для пользователя это выглядит как обычная загрузка, отображение и воспроизведение медиа файла с вашего WEB сервера. Для не медийных файлов плагин формирует ссылку на скачивание файла.…
Плагин, будучи примененный к таким ссылкам, делает их замену на медийный контейнер тега audio, video или img с этим файлом. Для пользователя это выглядит как обычная загрузка, отображение и воспроизведение медиа файла с вашего WEB сервера. Для не медийных файлов плагин формирует ссылку на скачивание файла.…
В статье представлен обзор главного конфигурационного файла apache2. conf WEB сервера Apache в Ubuntu при стандартном варианте инсталляции LAMP в Ubuntu. Описаны все директивы этого файла и их параметры.…
conf WEB сервера Apache в Ubuntu при стандартном варианте инсталляции LAMP в Ubuntu. Описаны все директивы этого файла и их параметры.…
В статье описаны наиболее распространенные и часто используемые варианты реализации контроля доступа клиента к web серверу Apache на основе анализа разнообразных характеристик запроса. Представлен синтаксис и примеры директив Require, Allow, Deny, Order, RequireAll, RequireAny, RequireNone и подробно расписаны типы и виды аргументов для этих директив. Приведены примеры для ограничения доступа к сайту или его части по IP, названию хоста, агенту пользователя и другие.…
Этот пост начинает достаточно обширную тему по установке, настройке и администрированию полноценного LAMP WEB сервера на базе дистрибутива Linux — Ubuntu.…
Файл .htaccess являются по своему назначению конфигурационным файлом уровня каталога для web сервера Apache. Это означает, что директивы из этого файла исполняются Apache локально только при обращении к директории, содержащий этот файл.
В статье приведено описание логики работы правила RewriteRule и синтаксис некоторых директив модуля mod_rewrite сервера Apache. Также я выделил и обобщил несколько выводов-постулатов, которые, как мне кажется, нужно обязательно знать и понимать при использовании этого модуля. Надеюсь, что все это позволит вам, так же, как и мне ранее, разобраться с работой этого модуля, предоставляющего мощный функционал для выполнения различных преобразований над URL.…
Универсальный способ вставки audio в web страницу на основе HTML5 и флеш плеера. Работает во всех браузерах (и мобильных), легко настраивается, имеет минимум кода.![]()
Если Вы разрабатываете web приложения на базе LAMP, то, наверное, перед Вами не раз вставал вопрос о том, как лучше организовать комплексную среду разработки, в которой Вы могли бы тестировать весь функционал своего web приложения. Вопрос этот не такой простой как казалось бы на первый взгляд и тот, кто с этим реально сталкивался, понимает его некоторую сложность и неоднозначность. В этой статье я хочу на основе личного опыта рассказать о некоторых вариантах развертывания среды разработки на LAMP, которые лично пробовал.…
В статье описаны строение audio и video контейнера HTML5, теги video, audio, source, track и их атрибуты с возможными значениями. Приведены HTML шаблоны и примеры реализации воспроизведения мультимедийных файлов на основе встроенных в браузер возможностей. Показано подключение к видео текстовой дорожки субтитров, заголовков, оглавления при помощи файлов формата WEBVTT с примерами. Представлены HTML5 шаблоны кода с микроразметкой по schema.org для аудио и видео. Указаны основные для web форматы аудио и видео файлов с их MIME типами и инструменты для конвертации видео и аудио в эти форматы.…
Показано подключение к видео текстовой дорожки субтитров, заголовков, оглавления при помощи файлов формата WEBVTT с примерами. Представлены HTML5 шаблоны кода с микроразметкой по schema.org для аудио и видео. Указаны основные для web форматы аудио и видео файлов с их MIME типами и инструменты для конвертации видео и аудио в эти форматы.…
Статья продолжает тему: Как вставить аудио на сайт на основе WordPress Audio Player, и описывает второй вариант реализации предложенного решения, при котором весь HTML код для проигрывания звука .mp3 генерируется с помощью JS.…
Статья является частью темы Как вставить аудио на сайт и описывает вариант, когда мы формируем весь HTML код САМИ и добавляем его напрямую в пост. Здесь представлен шаблон блока HTML кода для audio в котором вам останется только подставить свои пути к вашим звуковым файлам. Код проверен мною и работает во всех основных браузерах.…
Краткая, практическая инструкция по применению Yandex Disk REST API jQuery Plugin на сайте. Данный плагин позволяет вставлять на web страницу файлы аудио, видео, фото или прямую download ссылку для них с сервиса Яндекс Диск на основе публичной ссылки на файл. Подключение и использование плагина достаточно простое и стандартное для jQuery плагинов. В статье представлено пошаговое руководство и примеры работы плагина.…
Данный плагин позволяет вставлять на web страницу файлы аудио, видео, фото или прямую download ссылку для них с сервиса Яндекс Диск на основе публичной ссылки на файл. Подключение и использование плагина достаточно простое и стандартное для jQuery плагинов. В статье представлено пошаговое руководство и примеры работы плагина.…
Статья является сводным, обобщенным примером для всех постов по теме JS манипуляции видео и аудио, и представляет комплексную демонстрацию управления HTML5 элементами video и audio при помощи JS. В этой статье продемонстрирована работа всех JS методов, доступных для медиа элемента аудио и видео на веб странице, показаны примеры изменения всех основных свойств медиа элемента. Для примера видео этой страницы приведены обработчики всех событий имеющихся у медиа элементов аудио и видео и выполнены перехваты этих событий с подсчетом их количества и обновлением свойств медиа элемента при наступлении…
Для примера видео этой страницы приведены обработчики всех событий имеющихся у медиа элементов аудио и видео и выполнены перехваты этих событий с подсчетом их количества и обновлением свойств медиа элемента при наступлении…
В статье представлены DOM события для медиа элемента HTML5 audio и video, возникающие при его обработке в браузере. Для событий приводятся их описания, моменты возникновения, состояния свойств медиа элемента при событиях.…
В статье описываются свойства media.mediaGroup и media.controller JS объекта video и audio.…
Свойства error JS медиа объекта video и audio характеризуют различные статусы ошибок, возникающие в процессе манипуляции с аудио или видео элементом на WEB странице.…
Свойства networkState JS медиа объекта video и audio характеризуют различные статусы сетевого состояния для аудио или видео элемента на web странице и позволяют узнать и определить медиа файл источник, его предварительную загрузку и буферизацию. …
…
Группа JS свойств controls медиа объекта video и audio позволяет выполнять управление медиа объектом через установку таких состояний для аудио и видео как: громкость звука, полное отключение звука, показ или скрытие панели управления медиа плеером.…
JS playback state свойства медиа объекта характеризуют различные состояния медиа плеера, которые могут быть при воспроизведении им медиа файла аудио или видео. Например, текущая позиция воспроизведения, длительность медиа файла, осуществляется ли проигрывание или включена пауза, авто воспроизведение, воспроизведение по кругу и другие.…
К JS свойствам, характеризующим состояние готовности медиа элемента video и audio к воспроизведению медиа файла, относятся следующие: свойство readyState и свойство seeking JS объекта медиа элемента аудио и видео.…
К Tracks свойствам JS медиа объекта аудио и видео относятся три свойства — это audioTracks, videoTracks, textTracks. Все эти свойства доступны только для чтения и возвращают соответствующий TrackList JS объект из которого можно получить нужный Track. Наибольшая поддержка и реализация в браузерах доступна для свойств и методов текстовых треков.…
Все эти свойства доступны только для чтения и возвращают соответствующий TrackList JS объект из которого можно получить нужный Track. Наибольшая поддержка и реализация в браузерах доступна для свойств и методов текстовых треков.…
В статье описано использование метода media.pause() Java Script, который останавливает воспроизведение медиа файла для HTML5 меда элемента video или audio. Приведены примеры использования метода и листинги JS кода.…
В статье описано использование метода media.play() Java Script, который запускает воспроизведение медиа файла для HTML5 меда элемента video или audio. Приведены примеры использования метода и листинги JS кода.…
В статье описано использование метода media.load() Java Script, который выполняет перезагрузку медийного HTML элемента audio или video на WEB странице. Приведены примеры использования метода и листинги JS кода.…
В статье описано использование метода media. canPlayType() Java Script, который позволяет получить от браузера ответ о поддержки им указанного MIME типа медиа файла и кодека. Приведены примеры использования метода и листинги JS кода.…
canPlayType() Java Script, который позволяет получить от браузера ответ о поддержки им указанного MIME типа медиа файла и кодека. Приведены примеры использования метода и листинги JS кода.…
В статье описано использование метода media.addTextTrack() Java Script, который добавляет к HTML5 медиа элементу audio или video текстовый трек. Приведены примеры использования метода и листинги JS кода.…
Пост описывает выполнение базовой установки LAMP WEB сервера на основе операционной системы Ubuntu server 16.04 и 14.04, включая необходимые компоненты apache, mysql, php, OpenSSH, Postfix из репозиториев Ubuntu в их текущих версиях, и относиться к теме: Установка, настройка и администрирование полноценного LAMP WEB сервера на базе дистрибутива Linux Ubuntu. Такая базовая установка подойдет для большинства целей и задач, как для организации среды web разработки и разработческого LAMP веб сервера, так и продуктивного. В статье представлены описания, скринкасты и скриншоты шагов и этапов установ…
В статье представлены описания, скринкасты и скриншоты шагов и этапов установ…
Пост представляет обзор основных опций и меню программы установки Ubuntu server 16.04 и14.04 перед выполнением базовой установки LAMP WEB сервера, включая необходимые компоненты, и относиться к части 3.2 общей темы: Установка, настройка и администрирование полноценного LAMP WEB сервера на базе дистрибутива Linux Ubuntu. Для приведенного скринкаста и скриншотов использована виртуальная машина Oracle VM VirtualBox.…
Перед началом установки Ubuntu server — Часть 3.1. Этот пост относиться к части 3 темы: Установка, настройка и администрирование полноценного LAMP WEB сервера на базе дистрибутива Linux Ubuntu. Часть 3 содержит несколько подглав и описывает базовую установку LAMP WEB сервера на Ubuntu server 16.04 и 14.04 LTS, включая необходимые компоненты — apache, mysql, php, OpenSSH, Postfix из репозиториев Ubuntu и первую загрузку веб сервера, проверку работы компонентов LAMP, удаленное подключение по SSH и SFTP. Для демонстрации использована виртуальная машина Oracle VM VirtualBox и приведены скринкасты …
Для демонстрации использована виртуальная машина Oracle VM VirtualBox и приведены скринкасты …
Подготовка к установке Ubuntu в качестве OS для LAMP WEB сервера. Этот пост продолжает тему по установке, настройке и администрированию полноценного LAMP WEB сервера на базе дистрибутива Linux — Ubuntu. По поводу актуальности темы хочется отметить, что на протяжении последних 3 лет наблюдается уверенная тенденция по увеличению доли web серверов, работающих именно на Linux. Так в начале 2015 года эта доля составила около 60%. Причем из этого количества почти 30% приходится на Ubuntu и около 33% на Debian. Ubuntu стала занимать 2 место в списке самых популярных Linux дистрибутивов для WEB сервер…
Что такое калибровка аккумулятора? Почему она может потребоваться для вашего девайса? Как правильно ее сделать? Как часто она необходима? Действительно ли она влияет на работу батареи? Что такое флаги разряда и заряда? Подробные ответы на все эти вопросы вы найдете статье и сможете применить их для вашего смартфона, iPhone, iPad или ноутбука. …
…
Как правильно заряжать аккумуляторы смартфонов и ноутбуков, чтобы они прослужили дольше? Одни говорят, что устройство всегда должны быть заряжено на 40-80% и его нужно регулярно заряжать, а другие, что следует дожидаться полной разрядки аккумулятора, а потом заряжать его на 100%. Но могу вас разочаровать — аккумуляторы современных девайсов не требуют, как полной зарядки, так и полной разрядки, и вообще они стали достаточно неприхотливы. Но все же существуют некоторые рекомендации которые позволяют продлить срок их службы.…
Что делать если в телефон попала вода? Уронили телефон в лужу, раковину или еще хуже, туалет? Такое с каждым может случиться. Прежде всего как можно быстрее достаньте телефон из воды, вероятно, за пару секунд телефон и не успеет промокнуть, если крышка плотно прилегает. Но в любом случае, не включайте его, пока не высушите.…
Советы для пользователей iPhone и iPad по уменьшению скорости разряда батареи. Бывший сотрудник поддержки Apple Store Скотти Лавлесс написал в своем блоге интересную и полезную статью о работе батарей таких устройств, как iPhone или iPad. По его словам, самой сложной проблемой, с которой приходилось сталкиваться, было короткое время работы гаджета от батареи. Его статья является результатом многолетних исследований и проведенных тестов. Эксперт собрал основные причины быстрого разряда батареи на iOS и дал советы по их устранению.…
Бывший сотрудник поддержки Apple Store Скотти Лавлесс написал в своем блоге интересную и полезную статью о работе батарей таких устройств, как iPhone или iPad. По его словам, самой сложной проблемой, с которой приходилось сталкиваться, было короткое время работы гаджета от батареи. Его статья является результатом многолетних исследований и проведенных тестов. Эксперт собрал основные причины быстрого разряда батареи на iOS и дал советы по их устранению.…
Веб-разработка с нуля
Front-end
Верстка
Знакомство с версткой
Данный уровень предназначен для людей, которые никогда не верстали и не имеют представления о верстке, CSS и HTML.
Курсы
- Введение в Интернет
- Основы HTML
- Содержимое в HTML
- Формы в HTML
- Основы CSS
- Текст в CSS
- Блочная модель в CSS
- Позиционирование в CSS
- Уроки по HTML и CSS
Справочники
- CSS-селекторы
- Размеры
- Цвета
- Уголы
- Медиа-запросы
- Фильтры
Скринкасты
- Основы HTML
Базовая верстка
Данный уровень предназначен для людей, имеющих базовые представления о верстке, CSS и HTML.
Курсы
- Погружение в HTML5
- Как верстать на HTML5 и CSS3
- HTML5 и CSS3 на примерах
- Магия CSS
- Продвинутый CSS
- Продвинутые уроки по HTML и CSS
Статьи
- Адаптивная верстка
- Retina
- Email-писем
Справочники
- Справочник CSS
- Справочник HTML
Современные технологии верстки
Данный уровень предназначен для людей, имеющих представления о верстке и желающих изучить новые технологии и подходы к верстке.
Курсы
- Font Awesome
- Browser Rendering Optimization
Документация
- Основы БЭМ
Статьи
- Вёрстка адаптивных email-писем (часть 1)
- Вёрстка адаптивных email-писем (часть 2)
- Способы организации CSS-кода
Скринкасты
- CSS: Flexbox
- Пишем БЭМ правильно
Справочники
- Рендеринг CSS
Надстройки над HTML и CSS
Метаязыки являющиеся надстройками над HTML CSS.
Курсы
- Основы Sass
- Sass
- Less
Документация
- SassScript
- Jade
- Stylus
Автоматизация разработки
Данный уровень предназначен для людей, имеющих глубокие представления о верстке и желающих изучить способы оптимизации и автоматизации своей работы. Для дальнейшего изучения понадобится знание так же JavaScript и NodeJs
Курсы
- Приступая к работе с Grunt
- Сборка с Gulp
- Автоматизация работы с Gulp
- Bower, Gulp и Yeoman
- Node, Express и libsass: проект с нуля
Скринкасты
- Скринкаст по Gulp
- Скринкаст по Webpack
Фреймворки для верстки
Готовые фреймворки для верстки макетов.
Курсы
- Bootstrap
Документация
- Bootstrap
- Foundation
- Skeleton
JavaScript
Язык JavaScript
Курсы
- Знакомство с JavaScript
Учебник
- Введение
- Основы JavaScript
- Качество кода
- Структуры данных
- Замыкания, область видимости
- Методы объектов и контекст вызова
- Некоторые другие возможности
- ООП в функциональном стиле
- ООП в прототипном стиле
- Современные возможности ES-2015
Скринкасты
- Основы ES6
- Javascript Tutorial For Beginners
- Javascript Fundamentals
- Modular Javascript
Документ, события, интерфейсы
Учебник
- Документ и объекты страницы
- Основы работы с событиями
- События в деталях
- Формы, элементы управления
- Создание графических компонентов
Дополнительно
Курсы
- Глубокое погружение в Canvas
Учебник
- Веб-компоненты: взгляд в будущее
- AJAX и COMET
- Анимация
- Оптимизация
- Окна и Фреймы
- CSS для JavaScript-разработчика
- Сундучок с инструментами
- Регулярные выражения
- О всякой всячине
Node.
 JS
JSКурсы
- Создание первого приложения на Node
Скринкасты
- Скринкаст по Node.JS
- Node.js Tutorials
Документация
- Node.JS
jQuery
Курсы
- Основы jQuery
Скринкасты
- jQuery Tutorial for Beginners
Документация
- jQuery API
AngularJS
Курсы
- AngularJS. Рецепты программирования
Скринкасты
- Основы Angular 2
- MEAN Stack Tutorials (MongoDB, Express, Angular, NodeJs)
React
Скринкасты
- React JS Tutorials
- Redux Tutorials
Back-end
PHP
Справочник языка
Документация
- Основы синтаксиса
- Типы
- Переменные
- Константы
- Выражения
- Операторы
- Управляющие конструкции
- Функции
- Классы и объекты
- Пространства имен
Дополнительно
Документация
- Errors
- Исключения
- Generators
- Ссылки.
 Разъяснения
Разъяснения - Предопределённые переменные
- Предопределённые исключения
- Встроенные интерфейсы и классы
- Контекстные опции и параметры
- Поддерживаемые протоколы и обработчики (wrappers)
- Безопасность
- Отличительные особенности
- Справочник функций
- Ядро PHP: Руководство хакера
Дополнительно
Системы контроля версий
Git
Учебник
- Введение
- Основы Git
- Ветвление в Git
- Git на сервере
- Распределённый Git
- Инструменты Git
- Настройка Git
- Git и другие системы контроля версий
- Git изнутри
Bower Font Удивительное несоответствие со скринкастом — шрифты не скопированы — sage
wilzan
#1
Я успешно прошел скринкаст «Разработка темы с помощью Gulp и Bower» (Скринкаст «Разработка темы с помощью Gulp и Bower | Roots») до примера, где вы добавляете пакет Font Awesome с помощью Bower.
Когда я делаю:
Bower install --save fontawesome
Он успешно устанавливает пакет Font Awesome. Когда я запускаю gulp , .scss компилируется в main.css, но шрифты не копируются из bower_components/font-awesome/fonts в dist/fonts.
Скринкасты говорят, что Font Awesome bower.json должен выглядеть так:
"main": [
"./css/font-awesome.css",
"./fonts/*"
],
Глядя на мой Font Awesome bower.json, он перечисляет только .less и .scss в разделе main:
"main": [
"less/font-awesome.less",
"scss/font-awesome.scss"
],
main «: [
"less/font-awesome.less",
"scss/font-awesome.scss",
"./fonts/*"
],
54
5 "main": [
"less/font-awesome.  less",
less",
"scss/font-awesome.scss",
"шрифты/*"
],
Ничего не копируется. Я вручную поместил шрифты в активы/шрифты, что работает, но упускает смысл рабочего процесса Bower/Gulp.
Что я упускаю?
Спасибо!
календжонсон
#2
Это все еще должно работать:
FWIW, это работает для меня: "fontawesome": { "main": [ "./scss/font-awesome.scss", "./fonts/*" ] }, если вы используете gulp watch, остановите это после установить что-то с Bower, затем запустить gulp && gulp watch
Уилзан
#3
Спасибо. Это сделало это. Я искал тонну, но не нашел эту тему. Было бы здорово, если бы Roots обновил скринкаст. Не был уверен, была ли это проблема с gulp или шрифтом.
Это сделало это. Я искал тонну, но не нашел эту тему. Было бы здорово, если бы Roots обновил скринкаст. Не был уверен, была ли это проблема с gulp или шрифтом.
бен
#4
Вильзан:
Было бы здорово, если бы Roots мог обновить скринкаст.
Извините, что вы столкнулись с этим — пакеты постоянно меняются, и я не могу это контролировать. Скринкаст обновляется всякий раз, когда рабочий процесс имеет серьезное обновление.
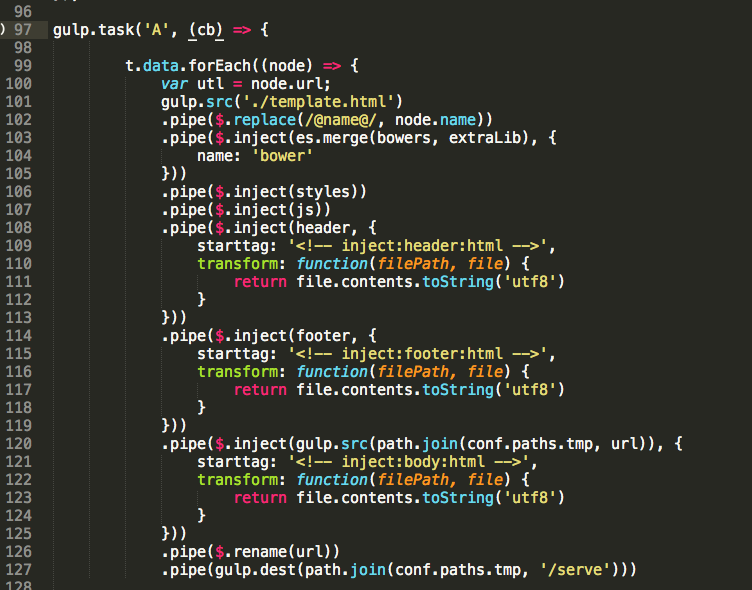
Использование Gulp с Craft
Все эти скучные задачи
Позвольте мне начать с того, что я действительно люблю программировать!
Каждый раз, когда я начинаю преобразовывать проекты в живой код, я волнуюсь и полон энергии. Все кажется новым и другим. Но в какой-то момент вы доходите до места, где вам нужно выполнять задачи, которые вы повторяете снова и снова для каждого проекта, и мой энтузиазм отстает. Установка файлов проекта, оптимизация изображений, минификация файлов CSS и javascript — необходимые, но утомительные вещи. Убедитесь, что вы не дублируете строки кода и удалили неиспользуемые файлы, убедитесь, что каждое правило CSS имеет префикс…
Но в какой-то момент вы доходите до места, где вам нужно выполнять задачи, которые вы повторяете снова и снова для каждого проекта, и мой энтузиазм отстает. Установка файлов проекта, оптимизация изображений, минификация файлов CSS и javascript — необходимые, но утомительные вещи. Убедитесь, что вы не дублируете строки кода и удалили неиспользуемые файлы, убедитесь, что каждое правило CSS имеет префикс…
Я просто ненавижу эти задачи!
Нет ничего более утомительного, чем в десятый раз прочитать файл CSS, чтобы убедиться, что вы ничего не дублируете. И если вы похожи на меня, ваш эгоистичный ум заставит вас поверить в то, что вы не можете совершить такую ошибку, и в конечном итоге вы пропустите ряд дубликатов.
Пару лет назад у меня был длинный список сервисов, которые я использовал для этих задач. Я часами копировал и вставлял код в онлайн-генераторы каждый раз, когда менял пару строк кода или добавлял ресурсы. А потом приходилось обновлять браузер после каждого изменения… да ладно! Не могу передать, сколько раз я думал: «Если бы мы только могли нанять кого-нибудь, чтобы сделать это для нас». Что ж, сегодня мы можем — таскраннеры FTW!
Что ж, сегодня мы можем — таскраннеры FTW!
Что такое средства выполнения задач?
Короче говоря, средства выполнения задач — это инструменты Javascript, которые помогают нам автоматизировать все эти повторяющиеся, но важные задачи. Наряду с вашим текстовым редактором или IDE, это одни из наиболее широко используемых и важных инструментов для веб-разработки. Каждый раз, когда мы сохраняем нашу работу, средство запуска задач анализирует, компилирует, оптимизирует и, наконец, обновляет ваш браузер — и все это за долю секунды. Как это здорово?!
Сегодня у нас много таскраннеров и большинство разработчиков используют один из них. К ним относятся Grunt , Cake , Broccoli , и наш любимый инструмент: Gulp .
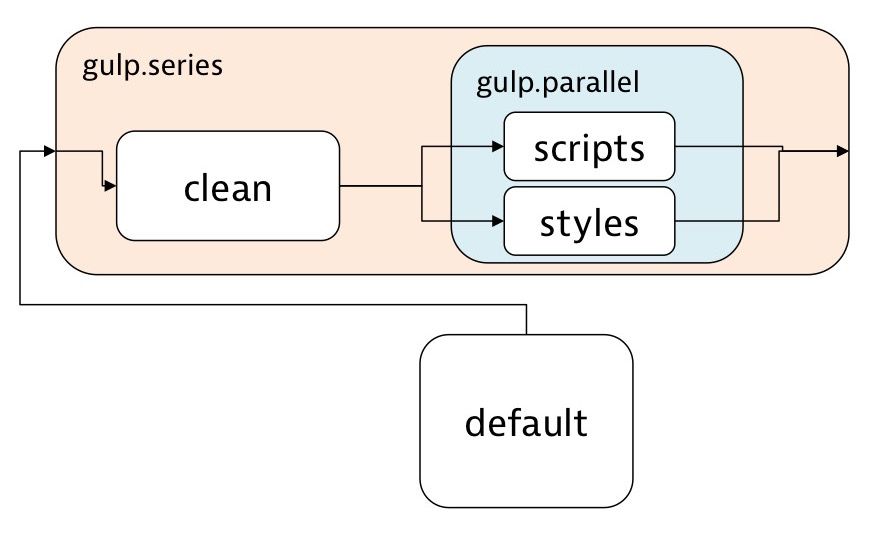
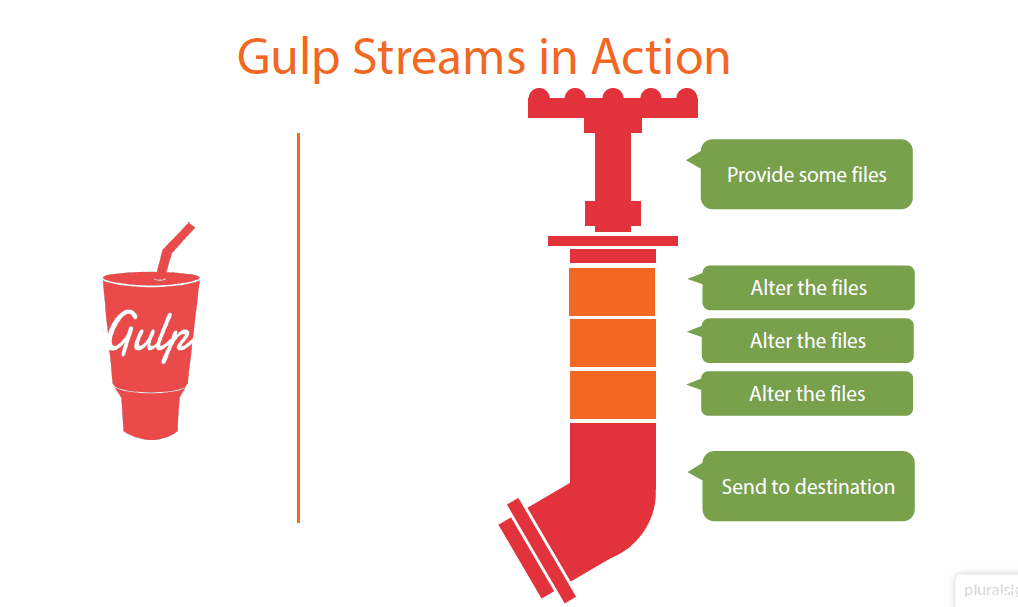
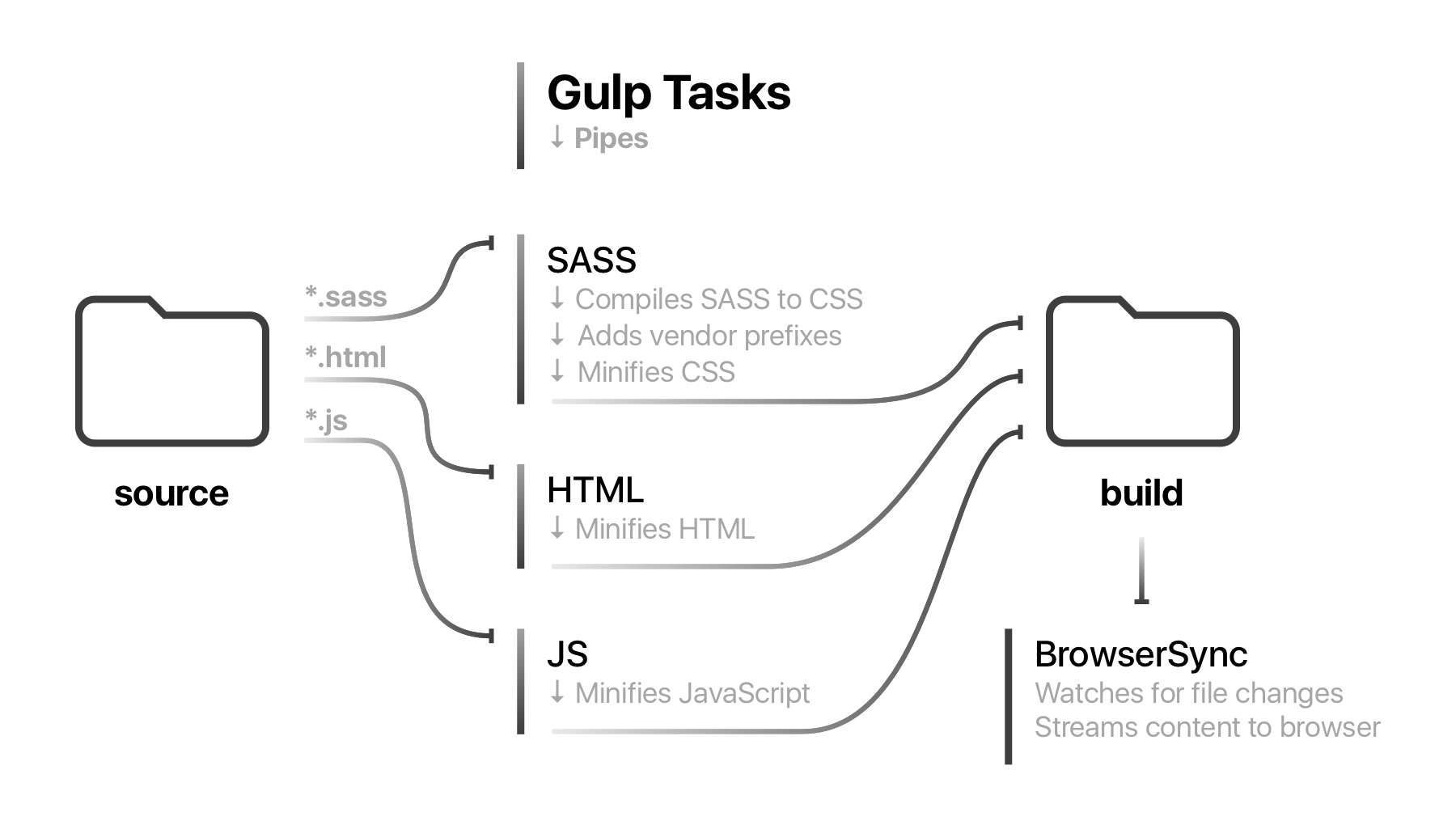
Как работает Gulp
- Начнем с определения задачи, которую хотим выполнить.
- В рамках этой задачи нужный набор файлов загружается в поток Gulp для обработки.
- Когда файлы находятся в потоке, в них можно внести одну или несколько модификаций.
 Поскольку потоки обрабатываются в памяти, файловая система не выполняет запись во временные каталоги между модификациями.
Поскольку потоки обрабатываются в памяти, файловая система не выполняет запись во временные каталоги между модификациями. - Отправьте новые (возможно, измененные) файлы по указанному адресу
Как мы используем Gulp с Craft
Это не полное руководство по использованию Gulp с Craft , потому что конфигурация одной компании не всегда подходит для другой. Существует множество статей и скринкастов о настройке Gulp для Craft, и самое прекрасное в средствах запуска задач то, что вы можете заставить их работать так, как вам нравится.
В этой статье я расскажу, как мы используем Gulp, и посоветую вам включить эти инструменты в свой собственный рабочий процесс.
Наша команда использует Craft для управления контентом, который обрабатывает все наши шаблоны, поэтому нам не требуется механизм шаблонов. Но если вы работаете над интерфейсным прототипом, вы можете скомпилировать статический HTML, используя механизмы шаблонов, такие как Twig, Liquid, Haml или Jade.
Что дальше? Нам нужно придать нашему сайту стиль!
CSS
Итак, давайте начнем с процесса, который включает в себя большинство шагов — конвейера CSS.
Большинство современных разработчиков используют препроцессоры CSS. Это дает нам возможность сделать наш CSS удобным для сопровождения, разбив его на небольшие файлы «компонентов». В нашем процессе разработки мы используем Sass с синтаксисом SCSS, но вы также можете использовать Less или Stylus.
В основном это используется для компиляции файлов SCSS в наш основной файл CSS, но мы можем найти некоторые дополнительные применения в зависимости от того, как мы компилируем файлы для среды разработки или рабочей среды.
Во время разработки нам нужно быстро отлаживать наши ошибки. Это может быть сложно при использовании препроцессоров, потому что мы видим наш скомпилированный код, а не исходные файлы. Для отладки в местах, где написано правило CSS, мы используем исходные карты. Карты источников предоставляют информацию о том, в каком файле SCSS содержится правило и в какой строке оно записано.
Как насчет префиксов поставщиков?
Autoprefixer решает любые проблемы с префиксами, анализируя наши файлы CSS и добавляя префиксы поставщиков в правила CSS, используя базу данных Can I Use.
После того, как мы закончили разработку, нам нужно оптимизировать наш код для производства. Для этого мы используем плагин Gulp на основе CSSO — CSS Optimizer.
Javascript
Чтобы убедиться, что мы используем тот же стиль кода в наших файлах javascript и что наш javascript в равной степени свободен от ошибок, мы используем JSCS и JSHINT. Вы можете уже использовать их в своем текстовом редакторе, так как большинство IDE и текстовых редакторов теперь настроены на их поддержку.
JSCS — это линтер/форматтер в стиле кода, поэтому он проверяет, есть ли у нас правильные отступы, интервалы внутри скобок и сколько пустых строк мы используем в конкретных случаях. Вы можете настроить правила кодирования в соответствии со своими потребностями — подробнее об этом читайте здесь.
JSHINT — это используемый инструмент, очень похожий на JSCS, но он обеспечивает немного большее обнаружение функциональности вашего кода. Некоторые функции JSCS и JSHINT пересекаются, но для достижения наилучшего результата мы рекомендуем использовать их обе.
Мы планируем заменить JSCS и JSHint на ESLint в нашей сборкеВ будущем мы планируем заменить эту комбинацию JSCS/JSHINT на ESLint. ESLint охватывает все, что нам нужно, в одном инструменте, но мы просто еще не нашли время, чтобы настроить наш рабочий процесс. Также стоит упомянуть, что одним из недостатков ESLint является то, что его документы по настройке немного запутаны.
Оптимизация изображений
Онлайн-сервисы по оптимизации изображений существуют уже довольно давно, так что в этом нет ничего нового. Но сколько времени тратится на ручную оптимизацию каждого изображения и сколько раз вам нужно повторить эту задачу? И как мы можем проверить и удалить изображения, которые мы больше не используем?
Используя подключаемый модуль Gulp для форматирования изображений, такой как gulp-imagemin, мы можем оптимизировать все изображения, которые мы используем для нашего проекта, с помощью одной простой команды.
Если вы являетесь пользователем Grunt, вы заметите, что я сказал «одна команда», и можете спросить, почему бы нам не создать задачу, которая «наблюдает» за файлами изображений. Что ж... В Gulp есть встроенная функция «отслеживания», которая отслеживает изменения в текущем файле, но не проверяет наличие новых файлов. Поэтому мы не можем автоматизировать задачу, чтобы она работала при добавлении нового файла. Однако, если вы поставили задачу для просмотра изменений внутри файлов CSS и JS, вы можете добавить задачу оптимизации изображения в качестве зависимости задачи Gulp и просто повторно запустить команду «наблюдать».
Спрайты SVG
Сегодня каждый веб-сайт использует какую-либо систему для отображения значков. Большинство команд разработчиков уже используют систему спрайтов SVG, и мы не исключение.
Итак, позвольте мне дать вам краткое объяснение того, как работают спрайты SVG. Мы начинаем с создания одного большого изображения SVG, содержащего несколько маленьких изображений SVG. Мы включаем этот большой файл изображения SVG как часть нашего файла HTML, а затем вызываем одну из иконок, используя атрибут SVG xlink:href.
Мы включаем этот большой файл изображения SVG как часть нашего файла HTML, а затем вызываем одну из иконок, используя атрибут SVG xlink:href.
Для создания этого спрайта мы используем плагин спрайтов Gulp SVG, который оптимизирует и объединяет изображения SVG по желанию, но нам все еще нужно добавить эту разметку в наш HTML.
Для этого используем gulp-inject. Инъекция Gulp используется для добавления строки в нашу разметку, поэтому в основном она преобразует наш конкатенированный спрайт SVG в строку, которая позже добавляется туда, где мы хотим, чтобы она была размещена в нашем HTML.
В предыдущей версии настройки нашего проекта мы внедрили SVG в партиал с именем icons.html, который позже включили в верхнюю часть элемента body в разметке. Но в последней версии мы храним значки в локальном хранилище браузера. Вы можете узнать больше о преимуществах использования локального хранилища в этой замечательной статье Освальдаса Валутиса.
Browsersync
Итак, теперь нам нужно только обновить наш браузер, когда мы вносим некоторые изменения в нашу разметку. Позвольте представить вам Browsersync.
Позвольте представить вам Browsersync.
Этот плагин перезагружает браузер, когда мы вносим изменения в наш HTML или JS, и внедряет CSS каждый раз, когда вы вносите изменения в файлы SCSS. Он работает синхронно со всеми активированными браузерами и отслеживает взаимодействие на веб-сайте. Например, если вы заполняете форму в браузере настольного компьютера, вы можете одновременно проверить то же поведение на планшете или мобильных устройствах.
EditorConfig
EditorConfig на самом деле не используется с Gulp, но по-прежнему является очень важной частью нашей настройки разработки. EditorConfig — это файл, который помогает нам определять и поддерживать согласованные стили кодирования между различными редакторами и IDE. Короче говоря, это гарантирует, что все в нашей команде используют одни и те же отступы или набор символов.
Большинство текстовых редакторов и IDE имеют встроенную встроенную поддержку EditorConfig, но некоторые из них (например, мой любимый Sublime Text) требуют добавления плагина.
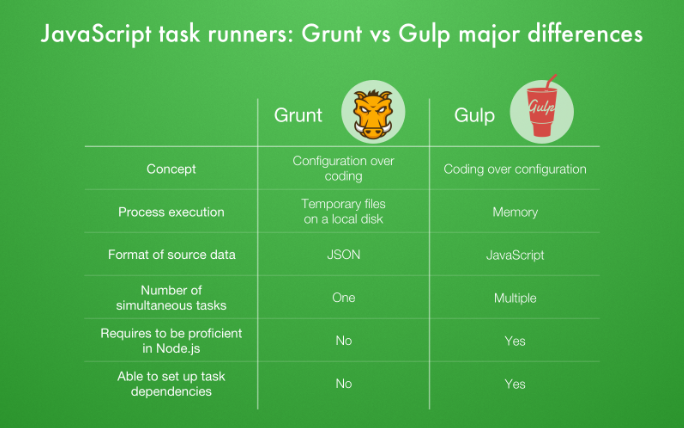
Почему мы предпочитаем Gulp
Почему мы предпочитаем Gulp Grunt или какой-нибудь более новой программе, такой как Webpack?
В конце концов, выбор за вами. У каждого инструмента есть свои плюсы и минусы, но для нас Gulp оказался самым лучшим.
Мы начали с GruntJS в качестве нашего первого средства запуска задач, и его было очень удобно использовать. Но с GruntJS у вас очень сложная конфигурация. Каждый шаг, который вы делаете во время одной задачи Gulp, вы должны записать как задачу. Если вы помните, в моем объяснении того, как работает Gulp, я упомянул, что все сохраняется в «потоке», пока мы не выведем это в файл. К сожалению, Grunt требует файл для каждого шага.
Горячая замена модуля Webpack — настоящая революцияА как насчет Webpack?
Webpack очень мощный и эффективный. Он включает в себя расширенные функции, такие как замена горячего модуля, что является настоящей революцией. Он также имеет возможность импортировать файлы CSS из вашего JS и другие функции, которых нет в Gulp и Grunt. Однако кривая обучения намного круче, и я не уверен, что эти функциональные возможности приносят разработчикам веб-сайтов достаточную пользу, чтобы компенсировать объем необходимого обучения.
Однако кривая обучения намного круче, и я не уверен, что эти функциональные возможности приносят разработчикам веб-сайтов достаточную пользу, чтобы компенсировать объем необходимого обучения.
Тем не менее, если вы в основном занимаетесь разработкой веб-приложений, я настоятельно рекомендую использовать Webpack.
Что еще мы можем сделать с Gulp?
В нашем процессе разработки есть еще несколько шагов, которые мы не встроили в нашу конфигурацию Gulp, но мы находим их очень интересными.
Мы создали bash-скрипт для загрузки последней версии Craft CMS и замены файлов конфигурации Craft на наши. Это то, что мы планируем перенести в Gulp, чтобы не использовать слишком много инструментов в нашем процессе.
Мы также хотели бы перенести наш процесс развертывания/синхронизации в Gulp из DeployHQ.
Таким образом, нам не нужно будет устанавливать исключаемые файлы для каждого проекта в DeployHQ, и мы сократим время на синхронизацию баз данных.
Другие, не столь очевидные преимущества использования Gulp
Как видите, включение Gulp в ваш рабочий процесс может сэкономить массу времени на повторяющихся задачах. Но я хочу выделить некоторые другие преимущества, которые могут быть не столь очевидными.
Но я хочу выделить некоторые другие преимущества, которые могут быть не столь очевидными.
Во-первых, вам не нужно следить за всеми мелкими вещами. Это помогает вашему мозгу обрабатывать более важные вопросы, такие как «Используем ли мы передовой опыт при запросе данных в Craft?» или «Нужно ли нам создавать разные компоненты, чтобы сделать наш код модульным?»
Главным преимуществом для меня является то, что я могу сохранять концентрацию, сосредотачиваясь на важных задачах, вместо того, чтобы думать об оптимизации нескольких изображений.
Если Gulp так хорош, почему его не используют все?
Многие разработчики боятся Gulp и других препроцессоров, так как они могут показаться очень сложными, особенно если вы не знакомы с javascript. Но вам не нужно по-настоящему понимать javascript, чтобы работать с Gulp, и на самом деле это не так сложно, как кажется. Вот отличная статья, чтобы начать работу с Gulp. Поверьте мне, вы очень скоро почувствуете себя волшебником Gulp.
