Установка и работа с GULP в 2022 — CODE LAB
автор Антон Колесников
Установка и работа с GULP в 2022
GULP — это инструмент для автоматизации рутинных задач по веб-разработке. Причем как во фронтенде, так и в бэкенде. Эта программа написана на языке JS.
GULP — это инструмент для автоматизации рутинных задач по веб-разработке. Причем как во фронтенде, так и в бэкенде. Эта программа написана на языке JS. Мы создаем для нее задания и она их выполняем (task manager).
Чтобы научить Gulp что-то делать надо установить плагины для него.
Типовые задачи, с которыми справится Gulp:
- Минификация кода
- Объединение кода из разных файлов в один
- Использование препроцессоров
- Поддержка новых стандартов ES6
- Создание ZIP-архива с результатом
- Отправка файлов на FTP
- Оптимизация изображеней (WebP)
Работать с Gulp мы будем в одном из самых популярных редакторах VS Code.
Чтобы узнать больше про Gulp читайте эту серию статей на нашем сайте.
Навигация по статье
Шаг 1. Устанавливаем Node.JS
Первым делом скачиваем и устанавливаем Node.js. Он понадобится нам для работы с Gulp.
https://nodejs.org/ru/
Шаг 2. Установить и настроить Git в VS Code
Если у вас на компьютере еще не установлен Git, то подробную статью вы можете найти по ссылке на моем сайте.
Шаг 3. Запускаем VS Code с правами админа
Для этого кликнете правой кнопкой мыши по ярлыку и выберите Свойства. В свойства перейдите во вкладку Совместимость и сделайте галочку для Запускать программу от имени администратора.
Шаг 4. Создать папку проекта и открыть ее в VS Code
Тут думаю справитесь сами 🙂
Шаг 5. Настройка терминала в VS Code
Нажимаем правой кнопкой мыши в разделе EXPLORER и выбираем Open in integrated Terminal.
Откроется терминал, далее мы должны переключить его на профиль GIT Bash.
Нажимаем на стрелку вниз на терминале и выбираем Select Default Profile.
Далее в выпадающем списке выбираем GIT Bash. После чего перезапускаем VS Code.
GIT Bash — это приложение для Windows, которое позволяет эмулировать работу командной строки GIT.
Шаг 6. Переносим папку Gulp в свой проект
Скачайте архив с настройками Gulp GIT Hub. А затем распакуйте этот архив в папке со своим проектом.
Шаг 7. Установить Gulp глобально и в проект
Первая команда установит Gulp глобально, в консоли пишем:
npm i gulp-cli -g
Глобально Gulp устанавливается только один раз, в ту систему, где он еще не установлен.
Далее устанавливаем gulp локально, для нашего проекта:
npm i gulp-cli -D
Шаг 8. Устанавливаем пакеты Gulp
После того как вы скопировали файлы из архива в терминале VS Code вводим комманду npm i и начнется установка всех нужных пакетов пакетов.
Резюме Front-end разработчик (CSS, JS, GIT, GULP, Python, Django), Хабаровск, по договоренности
№ 53195667Обновлено 17 октября 2022Был(а) больше месяца назад
Показать контакты
Пригласить
Отправить письмо специалисту
Добавить в избранное
Поделиться
38 лет (родился 12 августа 1984), высшее образование
Хабаровск, готов к переезду: Москва, Тула и ещё 5 городов, удаленная работа, готов к командировкам
Гражданство: Россия
Имя, телефон и почта доступны только авторизованным работодателям
Показать контакты
По договорённости
Образование
- Высшее образование
- 2009
ИЭИ ДВО РАН
Факультет: Региональная экономика
Специальность: Региональная экономика
- Высшее образование
- 2006
Факультет: ДВЛТИ
Специальность: Технология деревообработки
Обо мне
Профессиональные навыки:
Работоспособность, HTML5, CSS3, JavaScript, CSS, Git, Adobe Photoshop, HTML, Bootstrap, Sass, Английский язык, Работа с большим объемом информации, Ajax, PHP, Заключение договоров, Работа с оргтехникой, Телефонные переговоры, Организаторские навыки, CorelDRAW, Деловая переписка, Пользователь ПК
Дополнительные сведения:
Здравствуйте! Меня зовут Сергей. Мои услуги:
— Вёрстка по макетам.
— Доработка существующих проектов.
— Разработка полностью рабочего адаптивного сайта с настраиваемой админкой.
— Настройка сервера и запуск сайта на хостинге.
— Поддержка проекта.
Проекты верстаются с использованием современных подходов и технологий:
— HTML5
— БЭМ
— CSS3, SCSS
— Flexbox и Grid
— Bootstrap
— JS
— React
— Vue
— Nuxt.JS
— Gulp
— Python
— Django
— Git (GitHub или BitBucket)
Мои услуги:
— Вёрстка по макетам.
— Доработка существующих проектов.
— Разработка полностью рабочего адаптивного сайта с настраиваемой админкой.
— Настройка сервера и запуск сайта на хостинге.
— Поддержка проекта.
Проекты верстаются с использованием современных подходов и технологий:
— HTML5
— БЭМ
— CSS3, SCSS
— Flexbox и Grid
— Bootstrap
— JS
— React
— Vue
— Nuxt.JS
— Gulp
— Python
— Django
— Git (GitHub или BitBucket)
Иностранные языки
- Английский язык — разговорный
Водительские права
- C — грузовые авто
Похожие резюмеВсе 2 похожих резюме
Обновлено 31 января
Frontend-разработчик100 000 ₽
Последнее место
работы
(
1 год и 8 мес.
)Full Stack JS DeveloperИюль 2021 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 11 января
Frontend программистз/п не указана
Последнее место
работы
(
1 год и 7 мес.
)Frontend developerАвгуст 2021 – работает сейчас
Показать контакты
Добавить в избранное
Работа в Хабаровске / Резюме / IT, Интернет, связь, телеком / Разработка, программирование / Frontend-разработчик (Javascript)
Смотрите также резюме
Разработка, программирование
Мы используем cookies, чтобы улучшить сайт для вас. Подробнее
Learn Git, Git, Gulp and Playwright
Самый популярный самые высокие оценки с повышенным количеством наблюдаемых
Исправлено общие ошибки GIT
Курс
от Chris Achard
Практический Git для повседневного профессионального использования
курс
Тревор Миллер
Как принять участие в проекте с открытым исходным кодом на GitHub
курс
Кент К. Доддс
Доддс
Практический Git: удаление ненужного отслеживания git с помощью файлов .gitignore
урок
Тревор Миллер commit/push
урок
Тревор Миллер
Практический Git: синхронизация локальных и удаленных репозиториев с помощью git pull
урок
Тревор Миллер
Практический GIT: Разработка функции изолята с GIT Branch
Урок
от Trevor Miller
Практический GIT: Создайте местные репо с GIT Init
Урок
от Trevor Miller
Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git Git git.
 : Скопируйте удаленные репозитории на локальные машины с помощью клона git0007
: Скопируйте удаленные репозитории на локальные машины с помощью клона git0007Урок
от Trevor Miller
Практический GIT: Синхро Миллер
Введение в GitHub
урок
Кент К. Доддс
Изучение GitHub
урок
от Кента С. Доддса
Изучение репозитория
Урок
от Кента С. Доддса
Как установить GIT SCM
Практику Git: Удалите все ненужное отслеживание git с помощью глобального файла .gitignore0008 Кент К. Доддс
Практический Git: просмотр истории коммитов с помощью журнала git Тревор Миллер
Начало работы с gulp и VS Code – Vjeko.
 com
comСтранные времена. Я не перестаю удивляться тому, какие инструменты вторглись в наши первозданные среды разработки. Одним из таких инструментов является gulp, и если вы о нем не слышали, не волнуйтесь. Почему вы должны об этом слышать?
Пару недель назад я представил свой доклад о gulp, объяснив, как я упростил и ускорил разработку управляющих надстроек. Если вы настоящий разработчик NAV и не отнесли всю эту серию статей о gulp к категории «кому какое дело» , то, скорее всего, вы остались бы со мной сегодня и узнали бы, как настроить gulp и начать использовать это в коде VS.
В этом посте я объясню, что (и почему) вам нужно сделать, чтобы запустить gulp, а затем я создам очень простую задачу gulp. Это первая статья из серии, в которой я надеюсь создать сквозной пример, который вы даже сможете применить на практике в своих проектах.
Начнем.
Gulp — это модуль Node.js, что означает, что на вашем компьютере должен быть установлен Node. js. Несмотря на то, что VS Code использует Node.js внутри, на самом деле он использует его только внутри, и вам нужно установить Node.js отдельно, чтобы иметь возможность запускать любой из них. Чтобы проверить, установлен ли у вас узел, запустите командную строку и выполните следующую команду:
js. Несмотря на то, что VS Code использует Node.js внутри, на самом деле он использует его только внутри, и вам нужно установить Node.js отдельно, чтобы иметь возможность запускать любой из них. Чтобы проверить, установлен ли у вас узел, запустите командную строку и выполните следующую команду:
node --version
(В качестве альтернативы запустите код VS и нажмите View > Terminal или нажмите Ctrl+` на клавиатуре. Во всех примерах в этом и последующих постах на gulp предполагается, что вы вводите все команды в окне терминала из VS Code, и что в нем открыто рабочее пространство AL.)
Если приведенная выше командная строка не дает никакого результата или выдает ошибку, перейдите на https://nodejs.org/en/ и сначала установите Node.js.
Теперь, когда у вас есть Node.js, следующим шагом будет установка gulp. Как и любые модули Node.js, вы можете установить gulp глобально или локально. Локальная установка предназначена для каждого проекта, или рабочей области, или папки, или того, что вы хотите назвать своим локальным каталогом.
То, как вы хотите установить модуль, зависит от того, как он будет использоваться. Некоторые модули предоставляют только функциональные возможности среды выполнения JavaScript, которые можно вызывать из файлов JavaScript, выполняемых Node.js — обычно они устанавливаются локально. Однако если модуль предоставляет функции командной строки, его необходимо установить глобально.
Из документации, которую вы можете найти в Интернете, может быть не совсем ясно, что gulp должен быть установлен как глобально, так и локально. Глобальная установка необходима только для предоставления стандартных команд интерфейса командной строки для запуска задач. Требуется локальная установка, поэтому ваша локальная среда выполнения gulp может зависеть от версии для каждого проекта.
Итак, давайте сначала установим gulp глобально:
npm i gulp --global
Это было легко. Теперь пришло время установить gulp локально. У вас может возникнуть соблазн сделать это:
npm i gulp
Но не надо! Да, gulp будет установлен локально для вашего проекта, но этого будет достаточно, только если вы единственный человек, когда-либо использующий этот проект, и только когда-либо на этой машине. Почему это?
Давайте сначала посмотрим, что такое npm. Npm — менеджер пакетов. Он устанавливает и управляет внешними пакетами, необходимыми для вашего решения. Если вы когда-либо занимались разработкой .NET и когда-либо использовали NuGet, то npm — то же самое. Проще говоря: npm для Node.js, NuGet для .NET. Но помимо простой установки пакетов, npm может управлять зависимости . Если вы зависите от пакета, если вы объявляете зависимость от этого пакета, npm может автоматически обрабатывать эти зависимости для вас, загружать их, когда они недоступны, и поддерживать их в актуальном состоянии.
Если вы использовали эту простую строку выше, которая просто устанавливает gulp без каких-либо переключателей, она установит gulp в ваш проект, но не сделает его зависимым от вашего проекта. Это означает, что, в зависимости от вашей конфигурации git, другие разработчики могут не получить gulp (и его собственные зависимости) из вашего репозитория и могут столкнуться с проблемами при автоматизации тех же задач на своем компьютере, если они не установят gulp локально для себя.
Итак, вооружившись новым пониманием npm, вы решили посмотреть, как сделать gulp зависимостью, но быстро узнали, что есть два разных способа сделать это:
npm i gulp --save
npm i gulp --save-dev
Разница здесь в том, что первый сделает gulp производственной зависимостью от того, что вы создаете, а второй сделает его зависимостью от среды разработки. При создании расширений AL вы используете gulp только для разработки, поэтому правильный выбор — второй вариант. Однако, если, например, вы разрабатываете расширения VS Code, и эти расширения будут использовать gulp, пока они делают то, для чего они предназначены, то вам следует использовать первый вариант, чтобы указать, что ваше расширение требует gulp для запуска.
Если вы хотите узнать больше о различиях, возможно, эта статья поможет вам в этом:
https://imcodebased.com/npm-save-or-save-dev-what-one-to-use/
Хороший. Итак, теперь вы знаете, что для разработки AL вам нужна только зависимость для разработки, вам нужно запустить это:
npm i gulp --save-dev
Когда это будет сделано, вы можете проверить, работает ли gulp для вас. Если все, что вы сделали, было правильно (а почему бы и нет, дело не в том, что вы строили космический корабль), вы должны запустить это:
глоток
Выведет следующий вывод:
[09:25:06] gulpfile не найден
Это выглядит как ошибка, и это так. Это сообщение об исполнении долга и сообщение о том, что инструкций не найдено. Теперь вам нужно указать gulp, что делать и как. Это сообщение об ошибке говорит вам, что gulpfile не существует, поэтому давайте сначала обработаем эту часть. В корне вашего рабочего пространства просто создайте новый файл и назовите его gulpfile. js. Пока ничего туда не вставляйте и просто оставьте поле пустым. С файлом снова запустите gulp и посмотрите на вывод:
js. Пока ничего туда не вставляйте и просто оставьте поле пустым. С файлом снова запустите gulp и посмотрите на вывод:
[09:29:31] Использование gulpfile C:\Temp\Gulp\gulpfile.js [09:29:31] Задача не определена: по умолчанию [09:29:31] Чтобы получить список доступных задач, попробуйте запустить: gulp --tasks
Это означает, что gulp теперь может читать ваш файл задач и запускать задачи. Однако, поскольку ваш файл gulp пуст, gulp не нашел задач для запуска.
Давайте создадим первую простую задачу.
Задачи Gulp написаны на JavaScript, и каждая задача определена в функции JavaScript. Это не означает, что любая функция, объявленная вами в файле gulpfile.js, автоматически станет задачей, это просто означает, что для определения задач вы должны определить их внутри функций.
Например, попробуйте поместить это в gulpfile.js:
(Обратите внимание, что эта функция еще не настоящая задача gulp, но она послужит хорошей отправной точкой.)
Если вы сейчас попытаетесь запустить gulp снова, вы увидите, что результаты не изменились.
Gulp — это модуль Node.js, а это значит, что для его использования вам нужно сначала загрузить его в свой скрипт. В Node.js мы называем этот процесс требующим модуля. Чтобы запросить модуль, вы просто вызываете встроенную функцию require. Обычно вам требуется модуль в начале вашего скрипта, поэтому вы можете вставить следующую строку вверху вашего скрипта:
Затем вы можете сделать свою функцию helloWorld задачей, просто передав ее в метод задачи. Обычно вы делаете это в конце файла gulp. Ваш gulpfile.js теперь будет выглядеть так:
Запуск gulp по-прежнему не дает никакого эффекта, но если вы запустите gulp –tasks, вы увидите, что gulp теперь распознает вашу функцию helloWorld как задачу, которую она может вызывать: их. Любая задача, которую вы настраиваете в gulpfile.js, автоматически становится доступной для VS Code. Чтобы проверить это смелое утверждение, нажмите Ctrl+Shift+P, затем запустите команду «Задачи: Выполнить задачу». Это должно показать это:
Любая задача, которую вы настраиваете в gulpfile.js, автоматически становится доступной для VS Code. Чтобы проверить это смелое утверждение, нажмите Ctrl+Shift+P, затем запустите команду «Задачи: Выполнить задачу». Это должно показать это:
Однако здесь есть одно предостережение. В отличие от файла VS Code tasks.js, этот VS Code перезагружается при каждом изменении, файл gulpfile.js обрабатывается только один раз за сеанс VS Code. VS Code обработает ваш файл gulpfile.js при первом вызове команды «Задачи: выполнить задачу», и никакие изменения, внесенные вами после этого, не будут видны в списке задач. Если вы каким-либо образом измените свои задачи gulp, добавив, удалив или переименовав задачи, ваш список задач VS Code не будет отражать это, пока вы не перезапустите VS Code.
Теперь, когда задача явно есть и VS Code знает о ней, мы можем попробовать запустить ее.
Чтобы запустить задачу gulp, вы можете вызвать ее из терминала, указав ее имя сразу после команды gulp. Вот так:
Вот так:
глоток helloWorld
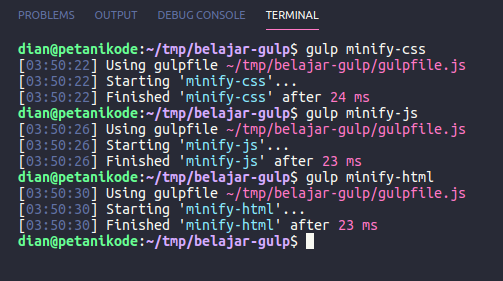
Это запустит задачу и покажет следующий результат:
Очевидно, что-то не так. Это потому, что функция, которую вы написали, не является реальной задачей gulp, как я уже говорил ранее. Не каждую функцию JavaScript можно использовать в качестве gulp-задачи, существует определенный шаблон, которому должны следовать ваши функции. Я буду писать в блоге намного больше о задачах gulp и о том, как их писать, но пока давайте просто скажем следующее: задачи gulp выполняются асинхронно, и ваши задачи должны каким-то образом сигнализировать о завершении, чтобы указать среде выполнения gulp, что задача завершена. и следующая задача может быть выполнена.
Самый простой способ сообщить о завершении с помощью обратного вызова error-first. Каждая функция gulp получает один аргумент, и этот аргумент имеет тип function. Это ваш аргумент обратного вызова, который вы должны вызывать, когда ваша задача завершена. Если ваша задача выполнена успешно, вы просто вызываете обратный вызов без каких-либо аргументов:
Попробуйте свою задачу helloWorld сейчас, а затем вытащите пробку для своей первой успешной задачи gulp:
И это все на данный момент.