Современная сборка Gulp 4. Начало | by Cregizz
Посмотрев на календарь, я понял, что уже 2020, а посмотрев на свою сборку, которая была с 2018 года, я понял, что пора её менять. В этой статье мы разберем структуру проекта, плагины (минимальный набор функционала) и их новые возможности, которые добавились за такое большое время. Мы разберем все моменты, чтобы новичок мог себе скачать эту сборку и начать с ней работать.
Не только древность моей сборки мотивировала на эту статью, но и еще одна причина: мне больно смотреть, когда заходят на онлайн-сервисы для конвертации scss, минификации javascript и других рутинных задач. Самое забавное — когда сделали мелкую правку, снова нужно проходить все круги ада копипаста.
Перед тем, как вы начнете читать, хочу сказать, что материала очень много, поэтому писал только основное. Слишком очевидных вещий старался не писать, но хотел, чтобы смог понять каждый новичок. Если будут непонятные моменты, то смело переходите по ссылкам и читайте более подробную информацию, а потом снова возвращайтесь к статье.
Начнем с главного в нашей сборке.
Gulp — это наш фундамент, потому что он будет управлять всеми нашими задачами, другими словами, taskmanager. Концепция задач очень проста. Название асинхронной javascript функции равно названию задачи, и работает она по принципу: берет данные, трансформирует их и записывает результат.
Пример минификации сss
Как видим, все просто: называем нашу задачу css, вызываем функцию src, которая берет данные по определенному шаблону и передает данные по трубе (функция pipe()). Внутри pipe вызываем функцию плагина, которая трансформирует наши данные и результат передает функцию dest. dest — записывает результат по указанному пути.
С pipe можно выстраивать любые цепочки.
Пример
В четвертой версии много чего изменилось, но на что нужно точно обратить внимание — это на gulp.series() и gulp.. Позже мы разберем параллельное выполнение задач. parallel()
parallel()
Как вы заметили, в примерах я экспортировал функции, в старом API использовали gulp.task():
gulp.task('taskName',function() { //do somethings })Больше не рекомендуется использовать gulp.task().
Экспортирование функций позволяет разделять на публичные и приватные задачи.
публичные задачи— экспортируются из вашего gulpfile, что позволяет запускать их командой gulp.приватные задачи— создаются для внутреннего использования, как правило, в составеseries()илиparallel()
Пару слов о шаблонах поиска файлов в функции src.
templates/*.html— ищет файлы с расширениемhtmlв папкеtemplatestemplates/**/*.html— ищет файлы с расширениемhtmlво всех папках, которые вtemplates
Более подробная информация здесь, здесь и здесь.
После того, как мы разобрались с фундаментом нашего проекта, начнем делать первые шаги. Проверяем, установлены ли node.js и npm.
Команды в консоли
Если они не установлены, следуйте инструкциям здесь.
Создаем папку для нашего проекта. Внутри инициализируем npm npm init --yes
Ключ --yes означает автоматические ответы вопрос по проекту.
Создадим три папки:
build— оптимизированные файлы для использования на сервереsrc— рабочая папка, где будут храниться все наши исходникиgulp— здесь будут храниться наши tasks
Еще добавим файл .gitignore, чтобы системные файлы не попадали в репозиторий.
Папка /build задокументирована, потому что часто использую GitHub Pages для демонстрации работы.
Не забудьте установить gulp: npm install --save-dev gulp
. gitignore
gitignore
# Файлы и папки операционной системы .DS_Store Thumbs.db # Файлы редактора .idea *.sublime* .vscode # Вспомогательные файлы *.log* node_modules/ # Папка с собранными файлами проекта # build/
У НTML сильно громоздкий синтаксис, и при большой вложенности тегов сложно разобрать код. Еще одна проблема в том, что многие забывают закрывать теги. Можно возразить, что сейчас умные IDE без проблем индицируют эти проблемы, но, как правило, новички не обращают внимания, что там им говорит IDE, и еще грешат форматированием кода.
Пример немного не реалистичный, но почти такое делают
Все наши проблемы решает Pug. Одного примера будет достаточно, чтобы понять, как его использовать. Не понимаю, почему этот плагин еще повсюду не используют.
Пример базового функционала
Новичкам советую обратить внимание еще на несколько возможностей:
Разделение на модули— удобно, когда используешь БЭМ: один блок — один файл. Подробнее.
Подробнее.
Пример из документации
Миксины— удобно использовать для однотипных блоков. Например, карточки товаров или комментариев. Подробнее.
Пример с документации
Циклыдля генерации однотипных блоков. Подробнее.
Пример с документации
За последнее время сильно ничего не изменилось, только название с Jade на Pug. Подробнее.
На нашем сайте будут две тестовые страницы about и index. Структура на страницах повторяется: есть блоки <footer>, <header>, <head>. Поэтому все нужно вынести в отдельные файлы модули.
Структура проекта
Разберем все более подробно.
pages— папка для наших страниц, где в корне хранятся непосредственно страницыcommon— хранятся общие блоки для всех страницincludes— хранятся модули страниц, где внутри еще одна папка, которая соответствует названию страницы
Пройдемся по файлам:
layout.— шаблон, который хранит основную структуру, и от него наследуются все другие страницы pug
pug
layout.pug
index.pugиabout.pug— наши страницы, которые наследуются от шаблона и подключают свои контентные модули
pages/index.pug и pages/about.pug
Еще, обратите внимание, у pug есть комментарии, которые попадают в html и которые нет. Подробнее здесь.
Установим плагин gulp-pug для компиляции наших шаблонов. Выполните в консоли команду: npm i gulp-pug
Создадим файл pug2html.js в папке gulp/tasks.
pug2html.js
Здесь все понятно: ищем файлы по указанному пути, компилируем и результат выгружаем в папку build. Еще добавим pug-linter, чтобы новички не косячили и сохраняли единый стиль написания кода. Для конфигурации создадим файл .pug-lint. в корне проекта. Правила для линтера писал на свой вкус. Вы без проблем сможете изменить. Список правил. json
json
Теперь подключаем нашу задачу в файле gulpfile.js.
gulpfile.js
Здесь мы создаем серию с одной таски с названием start; потом мы добавим ещё. Теперь в консоли выполните команду gulp start, и в папке build должны появиться два файла: index.html и about.html.
Еще добавим gulp-w3c-html-validator, чтобы не было нелепых ошибок. Вы, наверное, догадались, что порядок подключения плагинов c помощью pipe() очень важен. То есть перед тем, как вызвать плагин pug() для компиляции, нужно сделать валидацию плагином pugLinter(), а плагин gulp-w3c-html-validator подключаем после pug(), потому что нам нужно валидировать скомпилированный html.
Последний плагин gulp-html-bem-validator — самописный плагин, сделал на скорую руку, потому что не смог найти аналогов. Очень маленький функционал, думаю, со временем буду улучшать.
Очень маленький функционал, думаю, со временем буду улучшать.
Пример работы плагина
Финальный код таски pug2html.js
Для стилей мы будем использовать Scss. Все дается по аналогии с задачей pug2html. Создаем новую папку styles и скачиваем нужные пакеты npm install node-sass gulp-sass --save-dev.
Дальше пишем задачу, как и делали раньше. Берем файлы, передаем в плагин и потом сохраняем результат.
tasks/styles.js
Дальше мы добавим вспомогательные плагины: npm i gulp-autoprefixer gulp-shorthand gulp-clean-css gulp-sourcemaps stylelint gulp-stylelint stylelint-scss stylelint-config-standard-scss stylelint-config-standard stylelint-config-htmlacademy
Пройдемся по каждому плагину:
- gulp-autoprefixer — автоматическая расстановка префиксов для старых браузеров.
- gulp-shorthand — сокращает стили.
Пример
- gulp-clean-css — минификация стилей
- gulp-sourcemaps — ответ на вопрос: “Что это такое и зачем нужно?”
- stylelint gulp-stylelint stylelint-scss — плагины для проверки наших стилей
- stylelint-config-htmlacademy stylelint-config-standard stylelint-config-standard-scss — готовые конфиги, которые мы подключили в свой конфиг
Файлы styles:
Структура папки styles
global. scss
scss
media.scss
Немного обсудим файл media.scss. Есть два варианта организации медиа-запросов.
- Писать медиа-запросы ко всему блоку в конце файла.
- Писать медиа-запросы в самом селекторе, используя
@mixinи@include.
Пример второго варианта
Я поклонник второго варианта, удобно, когда все стили в одном месте, и не нужно никуда скроллить и ничего искать.
Последний шаг: подключим normalize.css. Установим командой npm install normalize.css
и добавим @import "../../../node_modules/normalize.css/normalize"; в начале файла global.scss
Зачем нужен normalize.css?
Все делаем так же, как и с другими тасками, только подключаем другие плагины.
Установим сначала все необходимые зависимости npm i gulp-babel @babel/core @babel/preset-env --save-dev
и зависимости для eslint npm install eslint eslint-config-htmlacademy eslint-config-standard eslint-plugin-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node --save-dev
- gulp-babel @babel/core @babel/preset-env — babel конвертирует ECMAScript 2015+ код в более старую версию
Пример
- gulp-terser — минификация и оптимизация javascript.

Задача script
- eslint — мы уже знаем, что делают линтеры. Решил подключить готовые конфиги, потому что очень много разных правил, чтобы все настраивать с нуля.
.eslintrc.json
Устанавливаем плагины npm i gulp-imageMinify gulp-svgstore
Для картинок используется банальный код, который вы уже на данном этапе без проблем можете понять.
Шрифты мы просто копируем.
Не вижу смысла объяснять, как делать svg спрайты, когда в интернете много статей. Вот одна из них.
Чтобы каждый раз не обновлять страницу при изменении файла, подключим browser-sync. У gulp есть встроенная функция, которая следит за изменениями и вызывает нужные нам функции. Советую зайти и почитать о возможностях browsersync. Мне очень нравится возможность открытия сайта и синхронизации прокрутки страницы на нескольких устройствах. Очень удобно верстать адаптивные сайты: открыл на компьютере, открыл на телефоне — и сразу видишь результат.
Наш локальный сервер. Задача serve
Бывает такое, что сделал опечатку, сохранил код и сборка падает с ошибкой. Нужно снова перезапускать сборку, и со временем это может начать раздражать, поэтому установим npm i gulp-plumber. Plumber будет перехватывать ошибки, и после устранения ошибки сборка восстановит работоспособность. Интегрировать его очень просто, добавляем его первым .pipe(plumber()) в наших трубопроводах цепочках pug2html и styles.
Во время разработки мы будем создавать и удалять файлы. Так как у нас live reload, то созданные файлы автоматически попадут в build. Когда чуть позже мы решим удалить файл, то он останется в папке build, поэтому сделаем еще одну задачу clean, которая будет удалять папку. Установим плагин npm install del. Del.
const del = require('del') module.exports = function clean(cb) { return del('build'). then(() => { cb() }) }
then(() => { cb() }) }Главное — не забыть вызвать функцию-callback, которая сообщит gulp, что задача выполнена.
Lighthouse — решение для веб-приложений и веб-страниц, которое собирает современные показатели производительности.
Кстати, некоторые заказчики смотрят на эти показатели, так как не знают других способов оценить качество верстки.
Вы можете возразить, зачем ради одной странички заморачиваться, но в реальных проектах их может быть больше 10.
Скрин с реального проекта
Устанавливаем npm i --save-dev gulp-connect lighthouse chrome-launcher и создаём задачу.
Результат для каждой странички будет генерироваться в папку ./reports. Там будут ‘html’ файлы, они открываются автоматически, но вы сами в любой момент можете их открыть и посмотреть результат.
На первый взгляд может показаться, что лучше запустить несколько страниц на тестирование, но этого нельзя сделать в одном запущенном процессе хрома, а если запустить несколько процессов паралельно, то результаты могут быть очень неточные.
lighthouse.js
Кода многовато, но он простой. Запустили наш локальный сервер с помощью browser-sync, потом хром и в конце lighthouse, где говорим, по какому url искать наш сайт.
В нашей команде есть правило, что все dependencies нужно загружать в репозиторий. Это было связано с тем, что иногда может пропасть интернет в стране. Вручную скачивать пакеты с сайтов и загружать их в папку не очень удобно, ещё сложно следить за версиями пакетов, и каждый раз из node_modules обновлять также не очень удобно, поэтому мы должны оптимизировать этот процесс.
gulp-npm-dist — очень хороший плагин, мне он нравится тем, что он не просто копирует всю папку модуля, а только нужные файлы. README.md, LICENSE, .gitignore и другие конфигурационные файлы не копируются.
Теперь сделаем, чтобы при изменении package.json вызывался плагин. Не вижу смысла сильно заморачиваться и следить только за изменениями объекта dependencies, поэтому будем просто следить за файлом.
Последняя оптимизация. Часто сложно и лень запоминать консольные команды, там много параметров, вводить все эти пути занимает время,
поэтому запишем длинные команды в более краткие команды.
Рассмотрим такую ситуацию: вы скопировали большой кусок кода с постороннего ресурса, и
он не соответствует вашим правилам форматирования.
Не будете же вы всё править руками? Можно просто в консоли ввести команду, которая все исправит
за вас stylelint ./src/styles/**/*.scss --fix --syntax scss, команда длинная, поэтому запишем ее в NPM-скрипт
Добавили NPM-скрипт
Как видим на скрине, теперь в консоли можно вводить npm run stylelint-fix.
Напишем еще несколько команд:
npm run start— вместоgulp, привык, что любой проект у меня запускается этой командойnpm run build— вместоgulp build, такая же ситуация, как в прошлом пунктеnpm run lighthouse— вместоgulp build && gulp lighthouse, сначала собираем проект, а потом уже тестируемnpm run test— запуск разных линтеров, хорошей практикой будет запускать перед комитом
Не верю я, что вы будете перед комитом запускать npm run test, даже не верю, что я буду. Поэтому скачаем husky и добавим:
Поэтому скачаем husky и добавим:
"husky": { "hooks": { "pre-commit": "npm run test" } }в package.json. Если npm run test вернет ошибку, то комит не будет сделан.
Очень приятно, если вы прочли всю статью и сумели принять мои мысли. Отвечу на вопросы в комментариях и жду ваших pull requests и issue. Всем приятных сборок.
Ссылка на репозиторий с тем, что у нас получилось: github.
Источник: habr.ru
Краткое руководство по переходу на gulp 4 | by Jhey Tompkins
Фото Toa Heftiba на UnsplashЧто мне нужно знать? Каково влияние?
Вышла новая версия gulp. Что вам, , нужно знать ? Ваш gulpfile сломается?
В журнале изменений для [email protected] перечислены различные изменения. Большинство не ломаются. Основным критическим изменением является введение gulp.series и gulp.parallel 9.0010 .
Прежде чем идти дальше, спасибо Gulp за то, что он поделился этим руководством в Твиттере 🐦!
Для тех, кто в лагере TL;DR — незначительное влияние. Ваши задачи сломаются, если они используют параметр list для определения зависимостей задач. Однако это не огромный рефакторинг, чтобы вернуть все в рабочее состояние. Вы можете увидеть суть использования
Ваши задачи сломаются, если они используют параметр list для определения зависимостей задач. Однако это не огромный рефакторинг, чтобы вернуть все в рабочее состояние. Вы можете увидеть суть использования [email protected] ниже, а вот ссылка на шаблон gulp с использованием [email protected] .
Это большое изменение. Кажется, были предприняты большие усилия, чтобы обеспечить больший контроль над выполнением задач 🛂
Всегда параллельно или в цепочке ⛓
В предыдущих версиях gulp мы могли передать параметр списка задаче. Это определит набор задач, которые будут выполняться перед этой задачей.
gulp.task('a', ['b', 'c'], function () { // сделать что-то}) В этом примере задача a зависит от задач b и c бежать до того, как это произойдет. Задачи b и c будут выполняться параллельно. У вас нет контроля над их порядком выполнения, если вы не создадите цепочку;
gulp.task('a', ['c'], function () { // делаем что-то})
gulp.task('c', ['b'], function () { // делаем что-то} )
Это обеспечивает текущий порядок b , затем c , затем a . Если вам нужно объединить задачи в цепочку, это может скоро запутаться. Метаданные задач и хорошие документы могут помочь, но не будет ли намного проще иметь что-то вроде;
gulp.task('a', series(['b', 'c']), function () { // сделать что-то}) Примерно то, что вы получаете с [email protected] 🎉
Новички в блоке
gulp.series()
gulp.parallel()
Довольно интуитивно понятно. Параметр списка устарел 👢
Если мы посмотрим на наш первый пример;
gulp.task('a', ['b', 'c'], function () { // сделать что-то }) Преобразовать это для [email protected]
gulp.task('a' , gulp.series(gulp.parallel('b', 'c'), function () {
// сделайте что-нибудь
})) Если вы переключаетесь на gulp@4. , и вы еще этого не сделали, вы, вероятно, захотите прекратить использование анонимных функций. Они печатают  0
0 при запуске и не очень полезны при просмотре метаданных задачи. Если вы не использовали метаданные задачи, рекомендую. Вы можете прочитать об этом здесь.
Вы можете изменить это на
gulp.task('a', gulp.series(gulp.parallel('b', 'c'), function a () {
// сделать что-то
})) Но чтобы было еще лучше 👍
var a = function () { // что-то делаем }
gulp.task('a', gulp.series(gulp.parallel(b, c), a)) Или лучше
var a = gulp.series(gulp.parallel(b, c), a )
module.exports = { a:a }
Да, это действительно работает. Вы можете экспортировать функций как задачи. Это не относится к [email protected] , но если вы переключаетесь, почему бы не попробовать что-то новое? Вы можете увидеть больше об экспорте в виде задач здесь.
Я бы заменил переменную на объявление . Хотя он все равно будет работать через подъем.
Хотя он все равно будет работать через подъем.
var doStuff = gulp.series(gulp.parallel(b, c), a)
module.exports = { doStuff: doStuff }
Пойдем немного дальше. Скорее всего, вы используете более новый синтаксис JavaScript через babel и т. д.
const doStuff = gulp.series(gulp.parallel(b, c), a)
gulp.series(gulp.parallel(b, c), a)
Это аккуратно 😎
Если вы не возражаете, остальные примеры будут использовать более новый стиль синтаксиса 👍
Верно, назад к [email protected] . Новый API побуждает вас больше думать о фактической структуре ваших задач сборки. Он также поддерживает более мелкие комплексные задачи, которые обеспечивают большую гибкость при внесении изменений.
Реальный пример
Рассмотрим реальный вариант использования.
Обычной задачей по умолчанию является что-то вроде development . Возможно, когда-то это выглядело так:
gulp.task('develop', ['serve', 'watch'])
Должно быть понятно, что делают эти задачи;
-
serve— обслуживает активы на локальном статическом сервере -
watch— отслеживает все исходники и запускает компиляцию при изменении (подавать, смотреть)
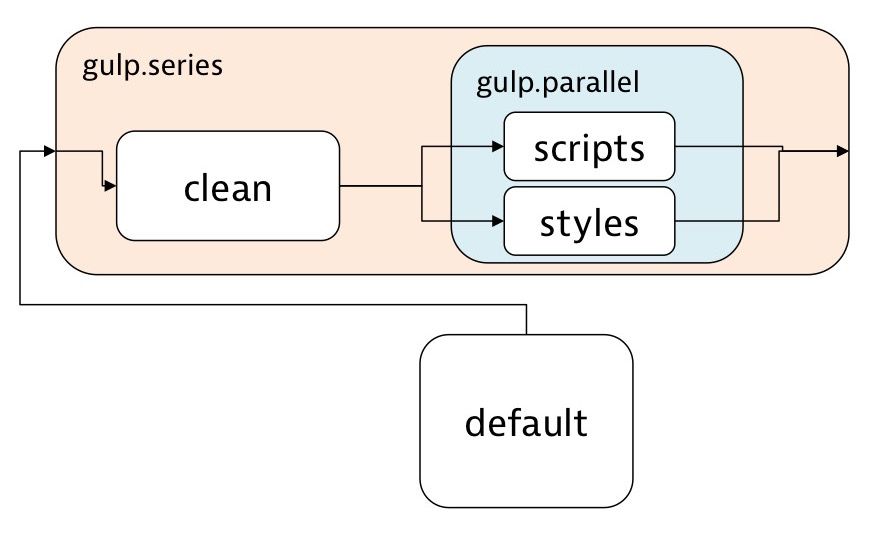
экспорт по умолчанию defaultTasksПример использования серии
serveзахочет скомпилировать активы перед обслуживанием. Что-то вродеconst compileAssets = gulp.parallel([compileScript, compileStyle])
const startServer = () => { // magic }
const serve = gulp.series(compileAssets, startServer)
export { serve }Миграция на
[email protected]должно быть довольно просто. Документация хорошая, и есть много ресурсов, которые помогут вам, если вы застряли. Я оставил несколько ссылок ниже и примерgistс использованием нового синтаксиса. Вы также можете проверитьgulpшаблон с использованиемgulp@4.здесь 👍🤓 0
0 Как всегда, любые вопросы или предложения, пожалуйста, не стесняйтесь оставлять ответ или чирикать мне 🐦!
Some links
- Exports as tasks — Gulp on Github
- Custom task metadata — Gulp on Medium
A gist
✉️ Subscribe to CodeBurst's once-weekly Email Blast , 🐦 Подписаться Codeburst на Twitter , View 🗺 Дорога веб -разработчика 2018 года и 🕸 . УЧАСТИТЕЛЬНАЯ СТАКА и 🕸 .
Автоматизируйте повседневные дела с помощью Gulp 4 | от Ровадз | Edraak Engineering
Фото Филипа Суинберна на UnsplashВ Edraak мы постоянно ищем способы автоматизации повторяющихся, рутинных задач, будь то компиляция SCSS/SASS, перемещение/переименование файлов, очистка/минимизация JavaScript/CSS или даже запуск скриптов Bash! Это не только повышает производительность и рабочий процесс разработчиков, но и экономит их драгоценное время и усилия.

Одним из наиболее эффективных наборов инструментов является
gulp, предназначенный для
автоматизации и улучшения вашего рабочего процесса.В этом сообщении блога я познакомлю вас с gulp и функцией файла
gulpfile.js, с которым вы могли столкнуться во время предыдущего проекта (будь то интерфейс или сервер). Кроме того, объясняются различные способы использования этого инструментария и проводится простое вводное руководство, освещающее различные варианты его использования.Автоматизация
- Компиляция SCSS/SASS
- Компиляция TypeScript
- Очистка и минимизация кода JS/CSS
- Просмотр файлов для перезагрузки браузера и повторная компиляция TS/CSS 9016
- Оптимизация загрузки изображений
Простая интеграция с другими инструментами:
- Интегрируйте инструменты и библиотеки с gulp, чтобы обогатить рабочий процесс разработки (например, Browsersync, Babel или Webpack)
Чтобы было ясно, gulp автоматизирует и организует только инструменты, отвечающие за вышеуказанные функции.
 Некоторые инструменты компилируют SCSS/SASS, например 9.0009 node-sass , Typescript, например
Некоторые инструменты компилируют SCSS/SASS, например 9.0009 node-sass , Typescript, например tsc, и JavaScript в более старых версиях, совместимых с любым браузером, напримерBabel.Прежде чем начать, вы должны установить Nodejs и NPM, так как gulp работает в среде узла
- Начните с формирования вышеуказанной структуры папок.
-
gulpfile.jsв корне нашего каталога, где мы будем вводить функции для выполнения gulp. - В папке src находится JS/SCSS.
-
package.jsonиpackage-lock.jsonбудут добавлены после того, как мы запустим
В указанной выше папке необходимо выполнить следующие команды:
-
npm init -y: это позволяет использовать пакеты NPM. Флаг-yнаписан для ответа «да» на все вопросы, заданные NPM, поскольку они не являются жизненно важными в нашем текущем контексте.
-
npm установить глоток -D: это устанавливает gulp локально, в то время как флаг-Dпревращает этот пакет в зависимость разработки (т. е. пакет, с которым может взаимодействовать разработчик). Возможно, вы также заметили gulp-cli, который можно установить глобально. Однако я предпочитаю устанавливать gulp локально и вызывать его с помощью сценариев NPM. Это упрощает изменение версии gulp и ограничивает количество инструментов, которые необходимо установить перед началом разработки. - Команда
npm init -yсоздает файл с именемпакет.json. Вы должны изменить его свойствоscripts, чтобы оно соответствовало приведенному ниже.
{
"scripts": {
"dev": "gulp"
}
}Затем запустите
npm run dev, чтобы запустить gulp из папкиnode_modules, которую мы создали после установки первого пакета с помощью НПМ.Задачи Gulp — это асинхронные функции, которые выполняются параллельно или последовательно.
 Но сначала мы должны определить их в файле
Но сначала мы должны определить их в файле gulpfile.js, который находится в корне нашего каталога.Однако, поскольку таксы асинхронны, мы можем выполнять их параллельно или последовательно.
В
gulpfiles.jsnpm run devgulp запускался и запускал экспортированные функции по умолчанию изgulpfiles.js.PS: в конце этой статьи вы найдете код на GitHub.
Теперь, когда вы запускаете
npm run devвы увидите в терминале следующий вывод:Наши задачи будут вызывать только одну функцию с именем
cb(обратный вызов). Эта единственная функция передается всем задачам gulp, чтобы они могли сообщить gulp о завершении.Другой способ сделать это — вернуть промис или поток (подробнее об этом здесь ).

Функция серии
С другой стороны, функция
parallelодновременно запускает все переданные ей задачи gulp.Чтобы скомпилировать SCSS в CSS, нам нужно использовать
node-sass. Для этого требуется пакет под названиемgulp-sass, который объединяет его с gulp.Чтобы установить их, напишите следующую команду:
npm install node-sass gulp-sass glob -D, затем перейдите к вашемуgulpfile.js, чтобы добавить к нему логику. Я также установил пакет под названиемglob, который дает доступ ко всем путям к файлам, которые соответствуют выражению мини-совпадения в виде массива. Мы вернемся к этому чуть позже.Объяснение функции
compileSCSS:- Импорт модуля
scssизgulp-sass, который используетnode-sassдля компиляции SCSS/SASS и интеграции его с gulp.
- Получение функции
syncиз glob, которая после предоставления ей выражения мини-совпадения вернет массив совпадающих путей к файлам. В свою очередь, пути к файлам будут служить входными данными для gulp. В нашем случае поместите все файлы внутрь, которые заканчиваются на..scssвsrc/scssнезависимо от того, как они называются (*.scss)или на каком уровне они вложены**/*.scss. - Импортируйте функцию соединения из встроенного пакета в Nodejs с именем
path. В основном он объединяет строки для создания пути к файлу. Вы можете связываться со строками вручную, но я считаю, что лучше использовать эту функцию.
Подводя итог, мы используем функцию
srcиз gulp, которая говорит ей использовать все файлы, возвращенные как пути из 9Функция 0009 sync в качестве входных данных для их обработки (в нашем случае их компиляции). После этого (который возвращает поток) мы вызовем.для этих файлов и передадим их как поток в модуль pipe
pipe sass, который будет скомпилировано..on('error')— это прослушиватель событий, который вызывает функциюsass.logError, если в выводе возникает какая-либо ошибка, что позволяет нам отлаживать их. события в потоках, которые, кстати, возвращаютсяисточник и труба.После того, как модуль
sassскомпилирует наши файлы SCSS, они будут переданы в виде потока функцииdest, импортированной из gulp, которая поместит вывод из этого потока вsrc/dist.Теперь вы можете запустить
npm run devВы также можете посмотреть нашу папкуsrc/dist(не забудьте поставить немного SCSS, чтобы получить окончательную компиляцию).После того, как вы поняли предыдущий раздел, можно начинать! если нет, я дам еще несколько советов, чтобы прояснить ситуацию.

Начните с установки пакета под названием
gulp-clean-css, который интегрируетclean-cssс gulp.Объяснение функции
minifyCSS:Вы можете заметить, что эти две функции очень похожи. Здесь наш
src— это все файлы, оканчивающиеся на.cssв папкеsrc/dist, которые мы передаем функцииcleanCSS. После завершения этого шага мы вернем их вsrc/dist 9.0010, которая заменит скомпилированные файлы CSS новыми, скомпилированными и очищенными файлами.Возможно, вы заметили, что я не принимаю функцию обратного вызова для задач compileSCSS и minifyCSS, потому что теперь вы используете потоки, которые вы хотите вернуть, чтобы gulp знал, что эти задачи завершены. Если вы используете
параллельныхзадач, вы не столкнетесь с неожиданным поведением.Это небольшое введение в gulp, и если вы его хорошо поняли, то сможете поддерживать и улучшать любые задачи gulp самостоятельно.

