Мастер графического меню
Видеоуроки AutoCAD Electrical >>>
После создания компонента, необходимо добавить его в графическое меню AutoCAD Electrical. Для этого нужно перейти во вкладку «Монтажная панель» и вызвать инструмент «Мастер графического меню».
В окне «Выбор файла графического меню» нужно выбрать «Схема», если вы собираетесь добавить в графическое меню условно графическое обозначение компонента для схем, либо выбрать «Монтажная панель», если вы собираетесь добавить вид компонента для чертежа компоновки. После выбора интересующего вас графического меню и нажатия кнопки «Ок», появляется окно «Мастер графического меню» (рис. 1)
Рис. 1 (Кликните на картинку для увеличения изображения)
При нажатии правой кнопки мыши на любой пустой области поля «Графические образы для схем» появится контекстное меню, в котором вы можете выбрать одно из следующих функций:
- Добавить новое вложенное меню («Новое вложенное меню…»)
- Добавить УГО компонента («Добавить значок» -> «Компонент»)
- Добавить команду («Добавить значок» -> «Команда»)
Добавление нового вложенного меню:
Для того чтобы добавить новое вложенное меню, необходимо:
- В контекстном окне выбрать инструмент «Новое вложенное меню…»
- В
окне «Создать новое вложенное меню» заполнить три поля: «Имя», «Файл
изображения», «Название меню» (рис.
 4).
4).
Рис. 2 (Кликните на картинку для увеличения изображения)
После заполнения трех полей (пример заполнения показан на рисунке 2), в графическом меню появиться новое вложенное меню, в котором можно разместить новые компоненты УГО.
Примечание:
Новые компоненты можно создавать и в уже существующих вложенных меню.
Добавление нового УГО в графическое меню.
Для добавления нового компонента УГО необходимо выполнить следующие действия:
- В контекстном меню выбрать «Добавить значок», а затем выбрать «Компонент».
- В
окне «Добавить значок – компонент» необходимо заполнить поля: «Имя» — имя
компонента, которое будет отображаться в графическом меню.
«Файл изображения» — изображение компонента автоматически создается при создании нового компонента и помещается в папку IMAGE, необходимо указать имя файла изображения, например, HXX1_Вольтметр. png
png
«Имя блока» — имя компонента, например, HXX1_Вольтметр.dwg
Рис. 3 (Кликните на картинку для увеличения изображения)
После заполнения трех полей и нажатия кнопки «Ок», новый компонент УГО будет добавлен в графическое меню.
Найти все ближайшие запланированные курсы обучения по AutoCAD Electrical и зарегистрироваться на них можно, перейдя по этой ссылке.
Если Вы желаете пройти курс обучения или у Вас возникли вопросы по продукту AutoCAD Electrical, пожалуйста, свяжитесь с нами:
— по телефону/факсу: +7 (812) 321-0055 (Максим Козлов, Андрей Курочкин)
— отправив e-mail: [email protected]
Мы будем рады ответить на Ваши вопросы!
С уважением, Максим Козлов
Инженер электротехнических САПР
Ключевые слова: AutoCAD Electrical, AutoCAD, AutoCAD для электротехников, AE, AutoCAD E, Autodesk, проектирование схем, принципиальные схемы, сборочный чертеж, таблица соединений, перечень элементов, схема соединений, проектирование, ПЭ, ТС, Э3, Э4, автокад электрикал, 2014, AutoCAD 2014, конструкторская документаци, электро
Как сделать графическое меню вконтакте?
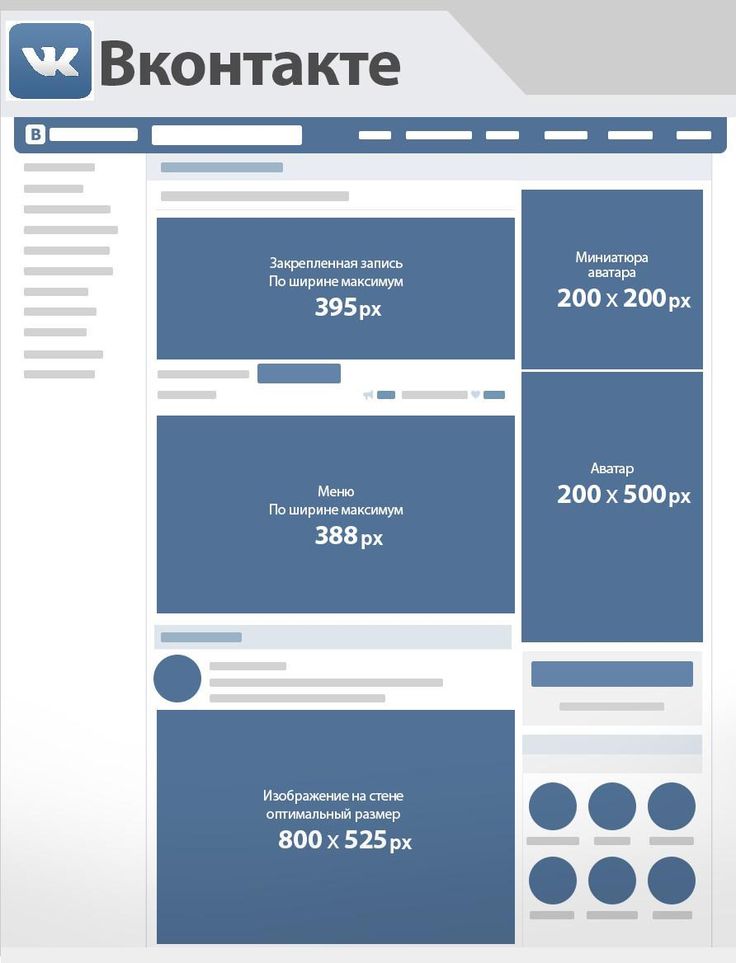
Приветствую, друзья, на блоге — SdelaemBlog. ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться,
Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
Для этого, можно воспользоваться удобным инструментом «раскройка».
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
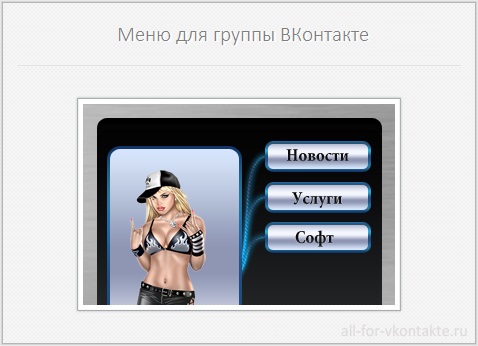
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
То есть, жмем «добавить фотографии».
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
Вот что у меня получилось:
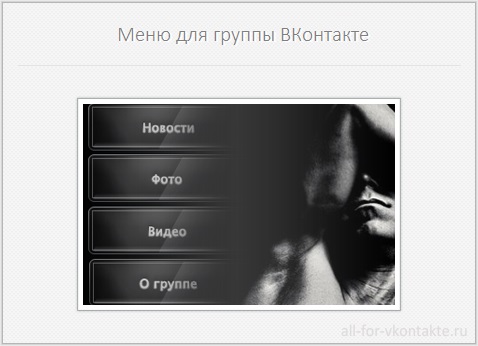
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу.
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать.
Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать.  А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачных экспериментов!
#Социальные сети
Расскажи друзьям:Поделись ссылкой:Дизайн меню Графический дизайн, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть меню веб-сайта бренда сока
Меню веб-сайта бренда соков
View Attio – Мобильная навигация
Attio – Мобильная навигация
Посмотреть веб-сайт Cake Bar: страница меню
Веб-сайт Cake Bar: страница меню
Посмотреть веб-сайт службы бронирования
Сайт службы бронирования
Просмотреть иллюстрацию меню гамбургера
Иллюстрация меню гамбургера
Просмотр художественных галерей Веб-сайт Взаимодействия с меню
Взаимодействия с меню веб-сайтов художественных галерей
Посмотреть слуховую часть приборной панели Bequt UI
Слуховая часть приборной панели Bequt UI
Посмотреть приложение «Еда»
Приложение для еды
Просмотр веб-страницы интерактивного меню
Веб-страница интерактивного меню
Посмотреть меню Octi.
 tv
tvМеню Octi.tv
Просмотр взаимодействий с меню веб-сайта Insomnia
Взаимодействия с меню веб-сайта Insomnia
Посмотреть Quiosque Lisboa
Киоск Лиссабон
Посмотреть Les Embiez 2021 — Интерактивное меню
Les Embiez 2021 — Интерактивное меню
Посмотреть сайт вакансий
Сайт вакансий
Просмотр веб-взаимодействий журнала Physica
Веб-взаимодействия журнала Physica
View Senyawa Coffee & Eatery — фирменный стиль
Senyawa Coffee & Eatery — фирменный стиль
Просмотр анимации панели вкладок
Анимация панели вкладок
Просмотр пользовательского интерфейса панели инструментов
Пользовательский интерфейс приборной панели
Посмотреть ежегодную премию Awwwards 2020: взаимодействие с меню
Ежегодная премия Awwwards 2020: взаимодействие с меню
Посмотреть минимальную навигацию
Минимальная навигация
Посмотреть бургеры и пиво
Бургеры и пиво
Просмотр навигации по меню боковой панели Piqowallet — темный
Навигация по меню боковой панели Piqowallet — темная
Посмотреть #49 Снимки для практики
#49 Учебные выстрелы
Посмотреть еду поблизости — концепция мобильного приложения
Еда рядом — концепция мобильного приложения
Зарегистрируйтесь, чтобы продолжить or sign in
Loading more…
Download 7375 Menu Graphic Templates
Download 7375 Menu Graphic Templates — Envato ElementsRefine by
Categories
Print Templates
5,374
Product Mockups
447
Websites
1,110
UX and UI Kits
996
Infographics
33
Logos
118
Scene Generators
81
Color Space
RGB
1 745
CMYK
5 257
Ориентация
Ландшаф0005
Square
205
Applications Supported
Adobe Photoshop
6,134
Adobe Illustrator
2,969
Adobe InDesign
443
Adobe XD
341
Figma
284
Sketch
314
Свойства
Вектор
3 714
Многослойный
7 014
Уточнить на
Categories
Print Templates
5,374
Product Mockups
447
Websites
1,110
UX and UI Kits
996
Infographics
33
Logos
118
Scene Generators
81
Цветовое пространство
RGB
1,745
CMYK
5,257
6 Альбомная ориентация0005Applications Supported
Adobe Photoshop
6,134
Adobe Illustrator
2,969
Adobe InDesign
443
Adobe XD
341
Figma
284
Sketch
314
Свойства
Vector
3,714
Layer5
0006 7,014
1,861
Portrait
4,755
Square
205
Связанный:
- Меню Food
- Кофе
- Винтажные меню
- Флаер
- Table
Sort By AttendPopopularn 9000 9000
MeneMul Birler 9000. SERIGER. в коллекцию
SERIGER. в коллекцию
Скачать
Ретро меню
By Guuver in Graphic Templates
Добавить в коллекцию
Скачать
Mexican Menu
By aarleykaiven in Graphic Templates
Add to collection
Download
Restaurant Menu
By TMint in Graphic Templates
Add to collection
Download
Clean Food Menu
Автор lilynthesweetpea в графических шаблонах
Добавить в коллекцию
Скачать
Меню ресторана
Автор egotype в графических шаблонах
Add to Collection
Скачать
Vintage Food Menu
By Peakstar в графических шаблонах
Add to Collection
Скачать
MENU MENU.
Скачать
Винтажное меню еды
By tokosatsu in Graphic Templates
Добавить в коллекцию
Скачать
МЕНЮ МЕНЮ МОЛОДИТЬ МОК ВОПРОС
от Retrobox в графических шаблонах
Add to Collection
Скачать
Шаблон ресторана
Скачания
9004 9005 9005 9005 9005 9005 9005 9005 9005
By me55enjah in Графические шаблоны
Добавить в коллекцию
Скачать
Минималистское меню
от Aarleykaiven в графических шаблонах
Add to Collection
Скачать
Cafe Menu
By Aarleykaiven в графических шаблонах
Add to Collection
4.
Добавить в коллекцию
Скачать
Меню из морепродуктов
By aarleykaiven in Graphic Templates
Добавить в коллекцию
Скачать
MENU
по эготипам в графических шаблонах
Add to Collection
Скачать
Menu
By Aarleykaiven In Graphic Stemplates
По эготипу в графических шаблонах
Добавить в коллекцию
Скачать
Плакат/флаер/меню фестиваля Food Truck Festival
от Vynetta в графических шаблонах
Add to Collection
Скачать
Simple Restaurant Menu
By Aarleykaiven в графических шаблонах
add to collection
Скачать
MENU
.
Добавить в коллекцию
Скачать
Меню мороженого
By aarleykaiven in Graphic Templates
Добавить в коллекцию
Скачать
Меню питания
по эготипам в графических шаблонах
Add to Collection
Скачать
Menu Bifold
. Меню кафе Trifold
По aarleykaiven in Графические шаблоны
Добавить в коллекцию
Скачать
Меню кафе + визитная карточка
от Aarleykaiven в графических шаблонах
Add to Collection
Скачать
Vintage Restaurant Menu
от Aarleykaiven в графических шаблонах
add в коллекцию
. Шаблоны
Шаблоны
Добавить в коллекцию
Скачать
Меню деревенского ресторана
By aarleykaiven in Graphic Templates
Добавить в коллекцию
Скачать
Пакет продовольственных меню
от Aarleykaiven в графических шаблонах
Add to Collection
Minimalist Menu
.
Download
Шаблон меню из морепродуктов
By BarcelonaDesignShop in Графические шаблоны
Добавить в коллекцию
Download
Меню кофейней 01
от Aarleykaiven в графических шаблонах
Add to Collection
Скачать
TRIFOLD Restaurant Menu
BY TMINT в графических шаблонах
. Add Collection
Add Collection
. Флаер с меню
Автор aarleykaiven в Графических шаблонах
Добавить в коллекцию
Скачать
Меню Vintage Food
Автор celciusdesigns в Графических шаблонах
Add to Collection
Скачать
Шаблон меню морепродуктов
от Barcelonadesignshop в графических шаблонах
Add to Collection
Bylcile 9000
Simple Vintage Menu
Bylcile
.
Скачать
Флаер с современным меню
By aarleykaiven in Graphic Templates
Добавить в коллекцию
Скачать
Food Truck Menu Flyer
By aarleykaiven in Graphic Templates
Add to collection
Download
Rustic Menu + Business Card
By aarleykaiven in Graphic Templates
Add to collection
Download
Простое черно-белое меню
Автор: aarleykaiven in Graphic Templates
Добавить в коллекцию
Скачать
Меню Clean Food
от CelciusDesigns в графических шаблонах
Add to Collection
Скачать
Elegant Restaurant Menu
By Aarleykaiven в графических шаблонах
40004 Add в коллекцию
Download
64.

 4).
4).