Мастер графического меню
Видеоуроки AutoCAD Electrical >>>
После создания компонента, необходимо добавить его в графическое меню AutoCAD Electrical. Для этого нужно перейти во вкладку «Монтажная панель» и вызвать инструмент «Мастер графического меню».
В окне «Выбор файла графического меню» нужно выбрать «Схема», если вы собираетесь добавить в графическое меню условно графическое обозначение компонента для схем, либо выбрать «Монтажная панель», если вы собираетесь добавить вид компонента для чертежа компоновки. После выбора интересующего вас графического меню и нажатия кнопки «Ок», появляется окно «Мастер графического меню» (рис. 1)
Рис. 1 (Кликните на картинку для увеличения изображения)
При нажатии правой кнопки мыши на любой пустой области поля «Графические образы для схем» появится контекстное меню, в котором вы можете выбрать одно из следующих функций:
- Добавить новое вложенное меню («Новое вложенное меню…»)
- Добавить УГО компонента («Добавить значок» -> «Компонент»)
- Добавить команду («Добавить значок» -> «Команда»)
Добавление нового вложенного меню:
Для того чтобы добавить новое вложенное меню, необходимо:
- В контекстном окне выбрать инструмент «Новое вложенное меню…»
- В
окне «Создать новое вложенное меню» заполнить три поля: «Имя», «Файл
изображения», «Название меню» (рис.
 4).
4).
Рис. 2 (Кликните на картинку для увеличения изображения)
После заполнения трех полей (пример заполнения показан на рисунке 2), в графическом меню появиться новое вложенное меню, в котором можно разместить новые компоненты УГО.
Примечание:
Новые компоненты можно создавать и в уже существующих вложенных меню.
Добавление нового УГО в графическое меню.
Для добавления нового компонента УГО необходимо выполнить следующие действия:
- В контекстном меню выбрать «Добавить значок», а затем выбрать «Компонент».
- В
окне «Добавить значок – компонент» необходимо заполнить поля: «Имя» — имя
компонента, которое будет отображаться в графическом меню.
«Файл изображения» — изображение компонента автоматически создается при создании нового компонента и помещается в папку IMAGE, необходимо указать имя файла изображения, например, HXX1_Вольтметр. png
png
«Имя блока» — имя компонента, например, HXX1_Вольтметр.dwg
Рис. 3 (Кликните на картинку для увеличения изображения)
После заполнения трех полей и нажатия кнопки «Ок», новый компонент УГО будет добавлен в графическое меню.
Найти все ближайшие запланированные курсы обучения по AutoCAD Electrical и зарегистрироваться на них можно, перейдя по этой ссылке.
Если Вы желаете пройти курс обучения или у Вас возникли вопросы по продукту AutoCAD Electrical, пожалуйста, свяжитесь с нами:
— по телефону/факсу: +7 (812) 321-0055 (Максим Козлов, Андрей Курочкин)
— отправив e-mail: [email protected]
Мы будем рады ответить на Ваши вопросы!
С уважением, Максим Козлов
Инженер электротехнических САПР
Ключевые слова: AutoCAD Electrical, AutoCAD, AutoCAD для электротехников, AE, AutoCAD E, Autodesk, проектирование схем, принципиальные схемы, сборочный чертеж, таблица соединений, перечень элементов, схема соединений, проектирование, ПЭ, ТС, Э3, Э4, автокад электрикал, 2014, AutoCAD 2014, конструкторская документаци, электро
Как сделать графическое меню вконтакте?
Приветствую, друзья, на блоге — SdelaemBlog. ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться,
Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
Для этого, можно воспользоваться удобным инструментом «раскройка».
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
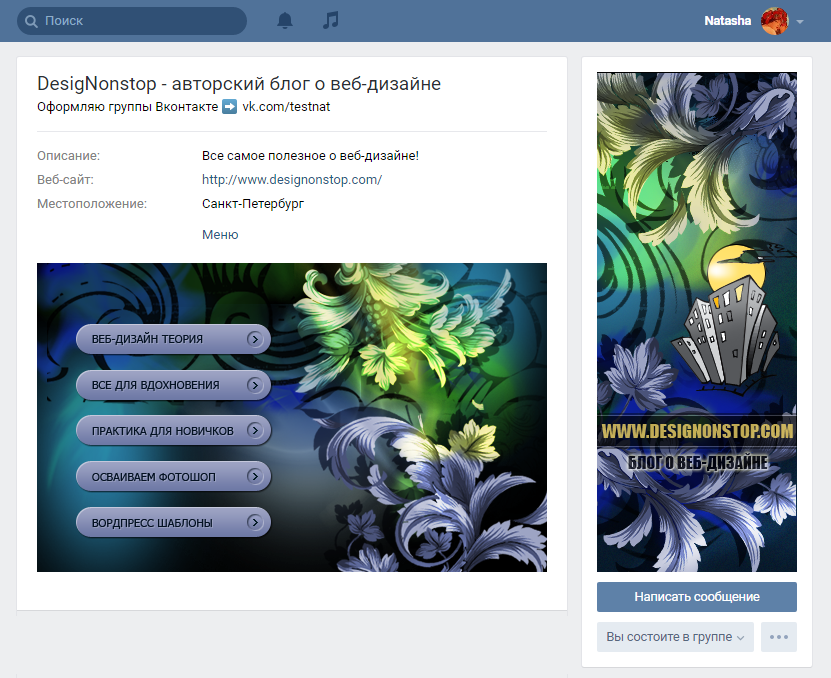
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
То есть, жмем «добавить фотографии».
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
Вот что у меня получилось:
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать.
Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать.  А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачных экспериментов!
#Социальные сети
Расскажи друзьям:Поделись ссылкой:Загрузить 7824 Графические шаблоны меню
Загрузить 7824 Графические шаблоны меню — Элементы EnvatoУточнить по
Категории
9 0008 Шаблоны для печати5 687
Мокапы продуктов
501
Веб-сайты
1 155
Наборы UX и UI
1 073
Инфографика
33
Логотипы
122
Генераторы сцен
85
Цветовое пространство
RGB
1,853
CMYK
5,571
Ориентация
Пейзаж
1 944
Портрет
5 028
Квадрат
237
- 9000 8 поддерживаемых приложений
Adobe Photoshop
6 454
Adobe Illustrator
3 190
Adobe InDesign
491
Adobe XD
381
Figma
357
Эскиз
354
Свойства
Вектор
900 08 3,973Многослойный
7,446
Уточнить по
Категории
Шаблоны печати
5,6 87
Мокапы продуктов
501
Веб-сайты
1 155
Наборы UX и UI
1 073
Инфографика 900 09
33
Логотипы
122
Генераторы сцен
85
Цветовое пространство
RGB
1,853 9000 9
CMYK
5,571
Ориентация
Пейзаж
1,944
Портрет
5,028
Square
237
Поддерживаемые приложения
Adobe Photoshop
6 454
Adobe Illustrator
3 190
Adobe InDesign
491
Adobe XD
381
Figma
357
Sketch
354
Свойства
Вектор
3 973
Слоистый
7 446
Связанный:
- меню кафе
- логотип ресторана
- макет меню стола
- кофе
- иллюстрация еды
Меню Burger Food Menu
Автор: celciusdesigns
Добавить в коллекцию СкачатьМинималистское меню
Автор: aarleykaiven 9000 9 Добавить в коллекцию
СкачатьМеню ресторана
By TMint
Добавить в коллекцию СкачатьРетро меню
By Guuver
Добавить в коллекцию Скачать 9 Добавить в коллекцию СкачатьШаблон меню ресторана
Автор EightonesixStudios
Добавить в коллекцию СкачатьМеню чистой еды
Автор: lilynthesweetpea
Добавить в коллекция СкачатьМеню винтажной еды
Автор: PeakStar
Добавить в коллекцию Скачать 9Шаблон меню с морепродуктами 0 Добавить в коллекцию СкачатьШаблон меню Family Resto
Автор: me55enjah
Добавить в коллекцию СкачатьМеню кафе
Автор aarleykaiven
Добавить в коллекцию СкачатьАфиша/флаер/меню фестиваля Food Truck Festival
Автор: vynetta
Добавить в коллекцию Кайвен Добавить в коллекцию СкачатьМеню ресторана
Автор aarleykaiven
Добавить в коллекцию СкачатьМексиканское меню
Автор aarleykaiven
Добавить в коллекцию СкачатьМеню еды
By egotype
Добавить в коллекцию СкачатьМеню кексов
Автор aarleykaiven
Добавить в коллекцию СкачатьМеню ресторана
По эготипу
Добавить в коллекция СкачатьМеню еды
По эготипу
Добавить в коллекцию СкачатьМеню ресторана Trifold
By TMint
Добавить в коллекцию СкачатьКлассное меню еды
Автор KMZVRLab
Добавить в коллекцию Скачать 900 09Меню блюд
По эготипу
Добавить в коллекцию СкачатьФлаер с меню еды
Автор: aarleykaiven
Добавить в коллекцию СкачатьМеню мороженого
Автор: aarleykaiven
Добавить в коллекцию СкачатьМеню кафе + визитная карточка
Меню деревенского ресторана
Меню итальянского кафе
By aarleykaiven
Добавить в коллекцию СкачатьПростое меню ресторана
Автор aarleykaiven
Добавить в коллекцию СкачатьВинтажное меню ресторана
Автор aarleykaiven
Добавить в коллекцию СкачатьМеню ресторана Прайс-лист
By TMint
Добавить в коллекцию СкачатьМеню ресторана
По эготипу
Добавить в коллекцию СкачатьМеню еды Bifold
By celciusdesigns
Добавить в коллекцию СкачатьМеню ресторана Trifold
By egotype
Добавить в коллекцию Скачать 900 09Флаер с винтажным меню
Автор aarleykaiven
Добавить в коллекцию СкачатьМеню ресторана Black
By TMint
Добавить в коллекцию СкачатьМеню кофейни 01
Автор aarleykaiven
Добавить в коллекцию СкачатьМинималистское меню Trifold
Автор aarleykaiven
Добавить в коллекцию СкачатьПакет меню еды
By aarleykaiven
Добавить в коллекцию СкачатьДеревенское меню + визитная карточка
0008 Элегантное меню ресторана
By aarleykaiven
Добавить в коллекцию СкачатьШаблон меню мороженого
By BarcelonaDesignShop
Добавить в коллекцию СкачатьШаблон меню из морепродуктов
By BarcelonaDesignShop
Добавить в коллекцию DownloadBlack Brick Wall Menu
By aarleykaiven
Добавить в коллекцию СкачатьФлаер с современным меню
By aarleykaiven
Добавить в коллекцию СкачатьМеню фруктового сока
Автор aarleykaiven
Добавить в коллекцию СкачатьКрасочный флаер меню ресторана
Автор aarleykaiven
Добавить в коллекцию СкачатьПростое винтажное меню
Автор celciusdesigns
Скачать 11 food illustration
Похожие запросы из других категорий
Stock Video
Дата ужина
Шаблоны видео
едарестораныфруктыкулинариядоставка
WordPress
pluginfoodadminbackgroundpayment
Психология дизайна меню | Графический дизайн
В дизайне меню много скрытой психологии. Существует психология относительно того, где размещаются предметы и как описываются блюда. Это ключ к получению максимальной отдачи от меню. Мы часто не задумываемся о том, насколько сильно графический дизайн влияет на нашу жизнь. Дизайн не просто делает что-то великолепным. За дизайном стоит много работы в области исследований и психологии. Профессиональное проектирование имеет значение и влияет на выбор клиентов.
Существует психология относительно того, где размещаются предметы и как описываются блюда. Это ключ к получению максимальной отдачи от меню. Мы часто не задумываемся о том, насколько сильно графический дизайн влияет на нашу жизнь. Дизайн не просто делает что-то великолепным. За дизайном стоит много работы в области исследований и психологии. Профессиональное проектирование имеет значение и влияет на выбор клиентов.
- Тип ресторана или кафе
- Тип блюд и выбор блюд
- Разделы меню
- Описание блюд
- Используемые цвета и шрифт
- Макет
- Использованные изображения
- Цены
- Глоссарий
- Рассказ
Дизайн вашего меню должен отражать тип ресторана/кафе, которым вы управляете. Графический дизайн будет искать похожие рестораны/кафе и работать, чтобы отразить ваш бизнес в вашем меню. Плохо, если ваше меню оформлено в современном минималистичном стиле, а ваша клиентура — местные деревенские жители. Ваше меню должно понравиться вашим целевым клиентам.
Плохо, если ваше меню оформлено в современном минималистичном стиле, а ваша клиентура — местные деревенские жители. Ваше меню должно понравиться вашим целевым клиентам.
Тип блюд, которые вы подаете, должен быть отражен в вашем дизайне с использованием цвета, описаний и выбора шрифта. Кроме того, выбор блюд в вашем меню должен быть составлен профессионально, чтобы они легко читались и звучали привлекательно.
Разделы менюРазделы меню очень важны. Они помогают клиентам четко видеть, что вы предлагаете. Они также помогают клиенту ориентироваться в меню. Он должен красиво течь. Знаете ли вы, что правый угол меню — самое приятное место? Клиенты, как правило, заказывают здесь больше всего. Возможно, стоит разместить здесь самое дорогое блюдо.
Описание блюд Они необходимы в меню. Доказано, что клиентам нравятся хорошо описанные блюда, в которых указаны ингредиенты и вкусы. Покупатели хотят знать, какое блюдо будет на вкус. Описание блюда создает образ в сознании покупателя. Использование таких слов, как «сочный, полезный, свежий с фермы, домашний», вызывает в сознании клиентов положительные образы. Важно провести время, думая о том, КАК вы описываете свою еду.
Покупатели хотят знать, какое блюдо будет на вкус. Описание блюда создает образ в сознании покупателя. Использование таких слов, как «сочный, полезный, свежий с фермы, домашний», вызывает в сознании клиентов положительные образы. Важно провести время, думая о том, КАК вы описываете свою еду.
Мы очень визуальные существа, и цвет имеет бессознательные ассоциации. Мы не всегда знаем об этом, но дизайнеры знают. Они используют цвет, чтобы изобразить смысл и усилить передачу сообщений. Определенные цвета побуждают клиентов чувствовать себя голодными, например, красный, в то время как зеленый кажется здоровым, а оранжевый переводится как полезный.
Макет Нагроможденность макетов производит впечатление небрежности. Клиенты могут легко подумать, что приготовление еды будет таким же. Опять же, спланированная планировка с вниманием к деталям создает сильное положительное впечатление. Окружение ресторана / кафе занято. Меню должно быть четким и легко читаемым.
Меню должно быть четким и легко читаемым.
В некоторых меню используются изображения. В зависимости от того, как это делается, это может быть хорошо или плохо. Изображения еды требуют отличной фотографии. Часто в меню нет места, чтобы показать изображение всего. Кроме того, в ресторане может работать несколько поваров, и каждый раз блюдо может выглядеть по-новому. Клиенты хотят получить то, что видят. Я думаю, что использование изображений больше подходит для других форм маркетинга, таких как флаеры/плакаты.
Цены Когда клиенты думают о ресторанах/кафе, они думают не только о качестве еды, но и о цене. В некоторых меню самые дорогие блюда помещаются вверху, создавая впечатление качества, намекая на то, что вы получаете выгодную покупку с блюдами, расположенными ниже. Еще одна дизайнерская идея — не включать символ валюты. Это снимает акцент с цены. Некоторые рестораны даже пишут цену, используя это слово; это приводит к тому, что клиенты тратят до 30% больше.

 4).
4). png
png