Визуальный редактор html кода бесплатно
Ранее одним из требований к вебмастеру было наличие хорошего воображения. Это было необходимо для возможности увидеть свое будущее творение. Сейчас же отсутствие такового не будет проблемой, так как визуальный редактор html позволяет сразу же видеть изменения. Использовать визуальный редактор html бесплатно довольно просто. Для этого существует множество вариантов. Одним из них есть возможность скачать визуальный редактор html или использовать визуальный редактор html онлайн. Большую часть пожеланий вебмастера поможет решить визуальный бесплатный html редактор.
Скачать WYSIWYG Web Builder
26-07-2020, 14:32
WYSIWYG Web Builder — инструмент создания сайтов для пользователей, абсолютно не знакомых с программированием, HTML версткой, сетевыми протоколами и т.д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям, а программа автоматически сгенерирует HTML код, после чего останется только опубликовать конечный вариант сайта на сервере (при помощью встроенной опции Publish).
Визуальный HTML редактор 758
Скачать Rich-Text-Editor
26-07-2020, 13:54
RichTextEditor.NET является простым в использовании, профессиональных WYSIWYG (что видишь, Что Вы Получаете) контент-редактор для ASP.NET. RichTextEditor.NET предоставляет интуитивно понятный Word ®, как редактор, который может заменить любой TextBox в приложениях ASP.NET.
Визуальный HTML редактор 423
Скачать CKeditor
26-07-2020, 13:46CKEditor — это визуальный редактор, который вы можете совершенно бесплатно добавить на свой сайт, блог или форум. Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Визуальный HTML редактор 429
Скачать TinyMCE
26-07-2020, 13:38
TinyMCE (англ. Tiny Moxiecode Content Editor) – платформонезависимый javascript HTML WYSIWYG-редактор на основе веб.
Этот редактор создан Moxiecode Systems AB как программное обеспечение с открытым исходным кодом под лицензией GNU Lesser General Public License.
Визуальный HTML редактор 669
Скачать NicEdit
26-07-2020, 13:33
NicEdit-это редактор WYSIWYG для веб-сайтов. Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Визуальный HTML редактор 431
Скачать Adobe Dreamweaver CC
8-04-2017, 16:00
Adobe Dreamweaver — идеальная программа для веб-дизайнеров, html-кодеров и разработчиков веб-приложений. Новые функции программы дают возможности удобной навигации между кодом и дизайном страницы.
Визуальный HTML редактор 3722
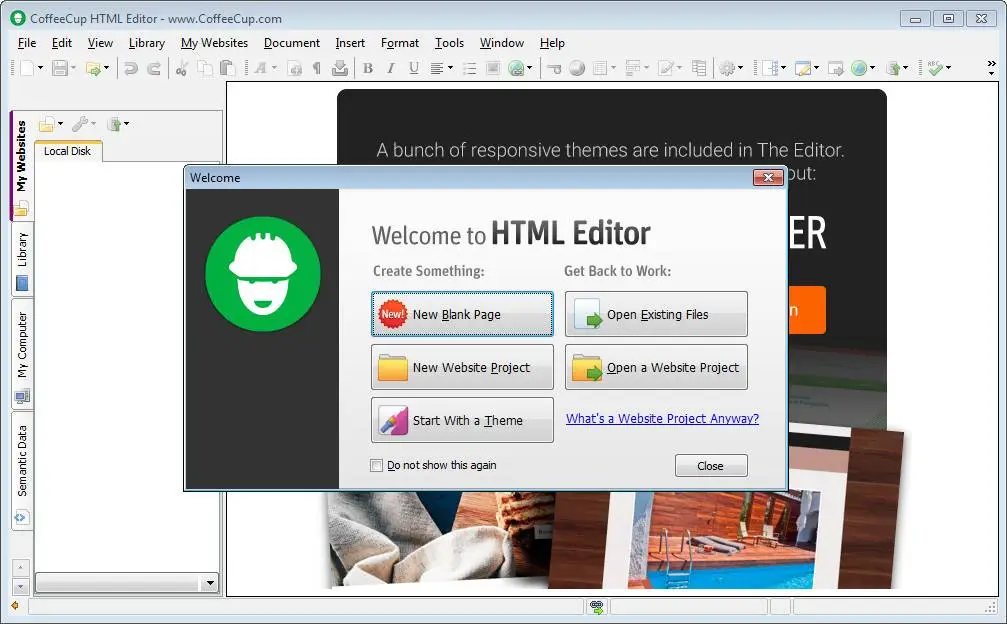
Скачать CoffeeCup Free HTML Editor
27-03-2015, 02:06
CoffeeCup Free HTML Editor — мощный и бесплатный HTML редактор. Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Скачать CoffeeCup Visual Site Designer
27-03-2015, 01:55
CoffeeCup Visual Site Designer — веб-редактор, позволяющий создавать веб-страницы без знания HTML.
Визуальный HTML редактор 3725
Скачать Мини Сайт
27-03-2015, 01:53
Мини Сайт — бесплатная программа для создания сайта. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Выгрузка сайта по FTP.
Выгрузка сайта по FTP.
Визуальный HTML редактор 3149
Скачать PhotonFX Easy Website Pro
27-03-2015, 01:51
PhotonFX Easy Website Pro — редактор для создания web-сайтов, подойдет как для новичка, так и для опытного мастера. Полностью визуальный WYSIWYG html редактор.
Визуальный HTML редактор 3469
Визуальный редактор в Битрикс
При изменении или добавлении нового элемента в инфоблок может потребоваться работа с полем типа «Текст», к примеру, с полем «Описание для анонса» или «Детальное описание. Можно вводить текст в это поле, используя HTML код, но если нет навыков работы с HTML, то лучше воспользоваться визуальным редактором.
Настоятельно рекомендуем освоить HTML, потому что результаты работы визуального редактора стоит поправлять самостоятельно, если хотите добиться идеального результата. В освоении помогут наши статьи по HTML.
Режимы текстового редактора в Битриксе
Зайдите на страницу изменения или добавления нового элемента в инфоблок. Перейдите на закладку «Анонс» или «Подробно» и найдите поле типа «Текст». Над ним можно увидеть три переключателя: Текст, HTML, Визуальный редактор.
Если выбрать режим «Текст», то в публичном разделе сайта будет показана статья без конвертации HTML тегов в сущности. То есть в публичной части сайта будет выводиться, к примеру, не значок открытия скобок « <«, а HTML код «<«. Режимы «HTML» и «Визуальный редактор» работают по-другому, они сохраняют HTML сущности. Поэтому выбирайте эти режимы, если хотите использовать в тексте HTML код.
Визуальный редактор в Битриксе
Режимы «HTML» и «Визуальный редактор» отличаются тем, что в первом надо вводить HTML код самостоятельно, а второй может автоматически создавать его в зависимости от того, что набираете и какими инструментами редактора пользуетесь. Поэтому сразу включим его.
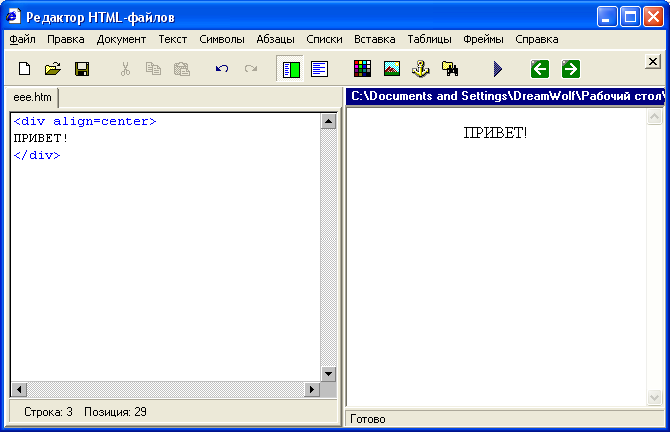
У редактора есть несколько режимов отображения. Один из них — вертикальное отображение: слева текст страницы, а справа её HTML код. Переключить режим можно с помощью выбора соответствующего варианта в первой опции меню над полем редактора. Продемонстрируем работу визуального редактора, используя «Совмещённый режим (по вертикали)»:
Теперь введём текст в левом поле на первой строчке, нажмём клавишу ввода «Enter» на клавиатуре и введём вторую строку. В правом окне можно увидеть как автоматически подставился тег переноса строки «<br>» в HTML код:
Визуальный редактор обладает минимальным набором функций для работы с текстом, но зачастую их оказывается достаточно.
Попробуем выделить обе строки в левой части редактора и нажать на кнопку «маркированный список», чтобы создать список: После чего выделенный фрагмент текста из двух строк преобразуется маркированный список, код которого можно посмотреть в правой части редактора:
Минусы текстового редактора в Битриксе
Если Вы уже работали с другими системами управления сайтом, к примеру, с системой для создания блогов WordPress, то наверняка ожидаете некоторых схожих функций. Например, функцию вставки изображение в текст внутри редактора. К сожалению, форма редактирования текста от Битрикса не способна сохранять файлы, поэтому вставить можно только картинку с известным адресом. То есть картинка уже должна быть загружена на ваш сервер.
Загружаемые на сайт с Битрикс картинки лучше всего располагать в папках, которые находятся внутри папки «/upload/«, что находится в корне сайта. Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
HTML-редакторWYSIWYG с совместным редактированием форматированного текста
WYSIWYG-редактор HTML с совместным редактированием форматированного текстаРедактор форматированного текста для любого варианта использования
CKEditor 5 позволяет пользователям создавать любой тип контента в вашем приложении, будь то документы, отчеты, электронные письма, заметки или сообщения чата.
Обзор продуктаЧитать документы
CKEditor — это HTML-редактор WYSIWYG, который подходит для широкого спектра вариантов использования: от документов Word с большими панелями инструментов до простых панелей инструментов с ограниченным набором функций, используемых для электронной почты или обмена мгновенными сообщениями.
Получите комплексное программное решение: текстовый редактор, файловый менеджер и функции совместной работы. Устраните необходимость во внешних инструментах для записи, чтобы ваши пользователи могли оставаться в вашем приложении.
Воспользуйтесь преимуществами бесшовного UX и современного пользовательского интерфейса с множеством функций повышения производительности, таких как @упоминания, автоматическое форматирование, проверка орфографии, поддержка клавиатуры и копирование и вставка из MS Word.
Легко настраивайте и настраивайте его в соответствии с дизайном и конкретными потребностями вашего программного обеспечения. Воспользуйтесь подробными руководствами и полной документацией по более чем 1000 API.
CKEditor в цифрах
19 лет
Опыт
30M+
загрузок
400+
Артикул
30.
 000+
000+Клиенты
Почему CKEditor?
Нам уже доверились 30 000+ клиентов. Это дает нам прочную основу, на которой мы можем развивать редактор.
Качество
Качество программного обеспечения заложено в нашей ДНК. Мы тратим более 50% нашего времени на тестирование кода и написание документации.
Опыт
Более 19 лет опыта редактирования форматированного текста. 40+ разработчиков на борту. Более 30 миллионов загрузок и сотни миллионов пользователей по всему миру.
Support
Превосходная документация, отличная техническая поддержка и огромное сообщество Open Source, которое помогает нам улучшать программное обеспечение.
Готов к любимым технологиям разработчиков
CKEditor 5 совместим с любой инфраструктурой JavaScript. Встроенная интеграция с наиболее популярными библиотеками сэкономит вам время, деньги и усилия.
Нам доверяют софтверные компании
Вместо внешней системы совместной работы с документами, такой как Google Docs, мы используем все это внутри компании благодаря CKEditor.
CKEditor является зрелым, доступным и имеет за собой отличную команду разработчиков.
Никакой другой редактор форматированного текста не предлагал таких возможностей редактирования, производительности, простоты интеграции и настройки.
Работа с CKEditor 5 прошла гладко и без усилий. Для нас это был настоящий прирост производительности!
Использование CKEditor сэкономило нам время и риск. В общем, замечательный инструмент
Прочтите истории успеха наших клиентов
Подробнее
Мы используем файлы cookie и другие технологии, чтобы предоставить вам лучший пользовательский интерфейс.
9 лучших бесплатных HTML-редакторов для вашего веб-сайта
Кодирование и создание веб-сайта для вашего бизнеса может быть длительным процессом, особенно если вы как владелец бизнеса не знакомы с такими языками программирования, как HTML или JavaScript. Проверка HTML-кодирования, подсветка синтаксиса и поддержание правильной структуры — это лишь некоторые из многих проблем, связанных с созданием веб-сайта с нуля.
К счастью, бесплатные инструменты для редактирования HTML помогут вам писать код без каких-либо проблем. Даже если вы не знаете принципов кодирования HTML, вы можете просто добавлять тексты и изображения и настраивать структуру веб-страницы с помощью инструмента HTML-редактора WYSIWYG
с помощью перетаскивания.
Эти инструменты позволяют создавать веб-сайты намного быстрее и избегать мелких ошибок с помощью исправления синтаксиса и автодополнения кода.
В этой статье перечислены девять лучших бесплатных HTML-редакторов, перечисленных в алфавитном порядке, из которых вы можете выбирать, не тратя свой бюджет на платный инструмент.
1. Alboom Prosite: создание безопасных веб-сайтов с шифрованием SSL
Alboom Prosite — это онлайн-редактор HTML, который помогает создавать целевые страницы, настраиваемые формы и целые веб-сайты с нуля.
Вы можете использовать инструмент для создания веб-сайтов, чтобы упростить навигацию по веб-сайту для ваших клиентов и привлечь потенциальных клиентов с помощью встроенных форм. Alboom также помогает вам вносить изменения в свой веб-сайт, обновлять разделы с помощью текстового редактора и оптимизировать его для мобильных устройств.
Кроме того, вы можете интегрировать платформы социальных сетей на веб-сайт, чтобы клиентам было проще делиться контентом. Программное обеспечение для текстового редактора HTML также обеспечивает безопасность HTTPS и шифрование SSL для вашего веб-сайта, чтобы сделать его безопасным для посетителей.
Alboom Prosite предлагает поддержку по электронной почте и в чате и работает через Интернет.
2. Bookmark: использует ИИ для оптимизации и автоматического обновления веб-сайтов.
Bookmark — это HTML-редактор и конструктор сайтов на базе ИИ, который помогает создавать веб-сайты и целевые страницы. Конструктор веб-сайтов учитывает поисковые запросы пользователей и автоматически создает первую версию вашего веб-сайта на основе результатов.
С помощью Bookmark вы можете вносить изменения в свой веб-сайт в режиме реального времени с помощью текстового HTML-редактора с функцией перетаскивания, который не требует навыков дизайна. Кроме того, в зависимости от ваших бизнес-целей, таких как увеличение трафика и конверсий веб-сайта, инструмент на основе ИИ автоматически обновляет макет вашего веб-сайта.
Веб-редактор также поможет вам создать встроенный пользовательский блог на вашем веб-сайте, который вы можете использовать для обмена историями успеха и отзывами клиентов. Вы также можете добавить виджеты перевода и SEO, которые помогут локализовать ваш сайт и повысить его рейтинг в поисковых системах.
Вы также можете добавить виджеты перевода и SEO, которые помогут локализовать ваш сайт и повысить его рейтинг в поисковых системах.
Bookmark предлагает поддержку по электронной почте, телефону и круглосуточному чату в режиме онлайн.
3. Flazio: предоставляет множество шаблонов веб-сайтов.
Flazio — это инструмент для создания и редактирования веб-сайтов как для начинающих, так и для опытных веб-дизайнеров. Программное обеспечение поставляется с предварительно созданными шаблонами веб-сайтов и редактором HTML-кода, который вы можете использовать для создания веб-сайта.
Программное обеспечение предлагает встроенный настольный и мобильный веб-редактор для настройки и оптимизации вашего веб-сайта на различных устройствах. Flazio также предоставляет аналитическую панель, которая отслеживает трафик веб-сайта и поведение пользователей. Он также отслеживает ваши наиболее посещаемые страницы на основе оценки SERP.
Вы также можете позаботиться о бронировании и бронировании с помощью инструмента бронирования, который вы можете добавить на свой веб-сайт. Ваши клиенты могут планировать сеансы, и вы можете отправлять им ежедневные напоминания через программное обеспечение.
Ваши клиенты могут планировать сеансы, и вы можете отправлять им ежедневные напоминания через программное обеспечение.
Flazio предлагает поддержку по электронной почте, телефону и в чате. Инструмент является веб-интерфейсом, а также имеет приложение для устройств iOS и Android.
4. Конструктор веб-сайтов GoDaddy: предлагает простой в использовании встроенный редактор.
Конструктор веб-сайтов GoDaddy — это онлайн-инструмент для публикации и редактирования, который помогает создавать веб-сайты независимо от ваших технических навыков. Программное обеспечение имеет встроенный веб-редактор, который можно использовать для создания веб-страниц и добавления изображений.
GoDaddy также поможет вам создать интернет-магазин с полным каталогом предлагаемых вами продуктов. Вы можете создавать целевые страницы и страницы категорий, а также страницу платежей, которые можно интегрировать со сторонним программным обеспечением для обработки платежей.
Программное обеспечение также имеет встроенную панель инструментов для создания контента, которую вы можете использовать для создания сообщений в социальных сетях. Благодаря интеграции с социальными сетями вы можете делиться ими на различных платформах социальных сетей прямо с панели инструментов.
Благодаря интеграции с социальными сетями вы можете делиться ими на различных платформах социальных сетей прямо с панели инструментов.
Конструктор веб-сайтов GoDaddy предлагает поддержку по электронной почте и телефону. Инструмент работает в Интернете, а также имеет мобильное приложение для устройств iOS и Android.
5. IM Creator: лучший с точки зрения функциональности
IM Creator — это бесплатный конструктор веб-сайтов, который помогает создавать различные веб-сайты для электронной коммерции, блогов и портфолио. Вы можете использовать встроенный инструмент проектирования с помощью перетаскивания, чтобы добавлять анимацию и реактивные визуальные эффекты, а также создавать адаптивный веб-сайт для всех типов устройств, таких как настольные компьютеры, мобильные телефоны и смарт-часы.
IM Creator предлагает готовые блоки веб-сайтов, которые можно комбинировать для создания многораздельного веб-сайта. Для опытных пользователей инструмент предоставляет HTML-редактор для создания веб-страниц с нуля.
Программное обеспечение имеет функцию SEO, которую вы можете использовать для оптимизации вашего поискового рейтинга и повышения вовлеченности, трафика и конверсий вашего веб-сайта.
IM Creator предлагает поддержку по электронной почте и в чате и работает через Интернет. У инструмента также есть мобильное приложение для устройств Android.
6. Olitt: предлагает несколько интеграций со сторонними приложениями
Olitt — это инструмент для создания сайтов, который предлагает готовые веб-сайты, которые вы можете настроить в соответствии с потребностями вашего бизнеса. С помощью этого инструмента вы можете создавать целевые страницы, одностраничные веб-сайты и интернет-магазины.
Инструмент также помогает вам собирать платежи через ваш веб-сайт, поскольку вы можете интегрировать его со сторонними приложениями для обработки платежей. Кроме того, вы можете отслеживать и контролировать трафик веб-сайта, интегрировав сторонние инструменты аналитики на свой веб-сайт.
Еще одна полезная функция для опытных пользователей — редактор пользовательского кода, который можно использовать для создания определенных разделов вашего веб-сайта.
Olitt предлагает поддержку по электронной почте, телефону и в чате. Инструмент основан на веб-интерфейсе.
7. Webflow: имеет визуальную панель инструментов для создания веб-страниц.
Webflow — это платформа для разработки веб-сайтов, которая позволяет создавать веб-сайты с нуля с помощью визуальной панели инструментов. Инструмент также помогает вам управлять контентом веб-сайта и продавать его на различных платформах.
С помощью Webflow вы можете создавать несколько веб-страниц на визуальном холсте и преобразовывать дизайн на несколько языков, таких как HTML5, CSS или JavaScript, и передавать его своей команде разработчиков.
Инструмент также имеет живой редактор, который можно использовать для редактирования и обновления существующих веб-страниц. Кроме того, в Webflow есть панель SEO, которая помогает оптимизировать ваш сайт и повысить рейтинг в поисковых системах.
Webflow предлагает поддержку по электронной почте, в чате и по телефону. Инструмент основан на веб-интерфейсе.
8. Weebly: помогает создавать интернет-магазины и каталоги товаров
Weebly — это конструктор веб-сайтов, который помогает создавать интернет-магазины и полноценные веб-сайты для вашего бизнеса. Инструмент предоставляет различные темы, которые вы можете выбрать для создания своего веб-сайта с нуля.
В Weebly есть редактор с функцией перетаскивания, который не требует навыков программирования для создания нескольких веб-страниц. Вы также можете создавать интерактивные страницы с видеофонами и добавлять анимационные эффекты. Существует также редактор изображений, который позволяет создавать и обрабатывать изображения, не покидая вашего сайта.
Программное обеспечение поддерживает несколько языков кодирования HTML, таких как CSS, JavaScript и редактирование HTML, которые могут помочь настроить ваш веб-сайт в соответствии с вашими требованиями и оптимизировать его для мобильных устройств.
Weebly предлагает поддержку по электронной почте, в чате и по телефону. Инструмент работает в Интернете, а также имеет мобильное приложение для устройств iOS и Android.
9. WordPress: Круглосуточная техническая поддержка и устранение неполадок
WordPress — это программный инструмент для создания веб-сайтов, который можно использовать для создания блогов, веб-сайтов и портфолио. Программное обеспечение предлагает редактор исходного кода, поддержку HTML и Markdown, а также различные темы, которые вы можете выбрать для создания веб-страницы.
Он также имеет редактор перетаскивания, который вы можете использовать для добавления изображений и встраивания видео на свой веб-сайт. WordPress также предлагает интеграцию с социальными сетями, чтобы легко делиться контентом вашего сайта на сторонних платформах.
Платформа также предлагает встроенные карты сайта и другие инструменты SEO для оптимизации вашего сайта. Он также содержит раздел аналитики веб-сайта для измерения производительности вашего веб-сайта.
WordPress предлагает поддержку по электронной почте и в чате. Инструмент является веб-интерфейсом и имеет настольное и мобильное приложение для Windows, Linux, iOS и Android.
Как правильно выбрать бесплатный HTML-редактор для вашего бизнеса
Инструменты для создания сайтов — лучший выбор для малого бизнеса без штатных разработчиков. С помощью бесплатного программного обеспечения для редактирования HTML вы можете легко создать веб-сайт, способный вывести ваш бизнес в Интернет. Вот несколько соображений, которые следует учитывать при инвестировании в новый инструмент:
Оцените количество подключаемых модулей, доступных в бесплатной версии: Бесплатные инструменты для создания веб-сайтов часто имеют ограниченное количество подключаемых модулей. Прежде чем выбрать решение, обязательно оцените, предлагает ли бесплатная версия такие плагины, как интеграция с социальными сетями и SEO-оптимизация для вашего сайта.
Проверьте, есть ли у бесплатного инструмента ограничения на использование: В идеале ваш конструктор веб-сайтов не должен ограничивать количество дизайнов, которые вы можете включить на веб-страницу, или количество веб-страниц, которые вы можете создать.
 Прежде чем выбрать инструмент, проверьте наличие ограничений на использование, если таковые имеются.
Прежде чем выбрать инструмент, проверьте наличие ограничений на использование, если таковые имеются.Проверьте, позволяет ли бесплатная версия переносимость данных: Если в будущем вы решите перейти на платную версию или даже сменить поставщика, инструмент должен позволить вам легко перенести данные вашего веб-сайта. Прежде чем выбрать инструмент, проверьте, есть ли в бесплатной версии возможность переноса данных.
Общие вопросы, которые следует задать при выборе бесплатного программного обеспечения для редактирования HTML
Выбор одного инструмента из лучших бесплатных редакторов HTML может быть сложной задачей, но задав правильные вопросы, вы сможете выбрать подходящего поставщика для сотрудничества. Вот несколько вопросов, которые вы можете задать поставщикам перед доработкой инструмента:
Предлагает ли бесплатный инструмент настройку? Бесплатные инструменты текстового редактора HTML часто имеют ограничения на параметры макета и могут предлагать несколько выбранных шаблонов.
 Если вашему бизнесу требуются специально настроенные дизайны и веб-страницы, спросите у поставщика, можно ли создать их с помощью бесплатного программного обеспечения.
Если вашему бизнесу требуются специально настроенные дизайны и веб-страницы, спросите у поставщика, можно ли создать их с помощью бесплатного программного обеспечения.Какие пользовательские ограничения есть у бесплатного инструмента? Большинство бесплатных программных инструментов имеют пользовательские ограничения. Когда дело доходит до бесплатного программного обеспечения для редактирования HTML, спросите поставщиков, сколько пользователей получают доступ администратора к бесплатному инструменту для публикации и редактирования.
На какую техническую поддержку мне следует рассчитывать? Бесплатные инструменты HTML-редактора часто имеют ограниченную поддержку, в то время как платные пользователи получают приоритетную поддержку в качестве расширенной функции. Обязательно проверьте услуги поддержки, которые вы получаете в бесплатной версии конструктора веб-сайтов, и требуется ли вам приоритетная поддержка.
Как мы выбрали эти продукты? Мы не сделали — вы сделали.