Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Дизайн и графика
от автора Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
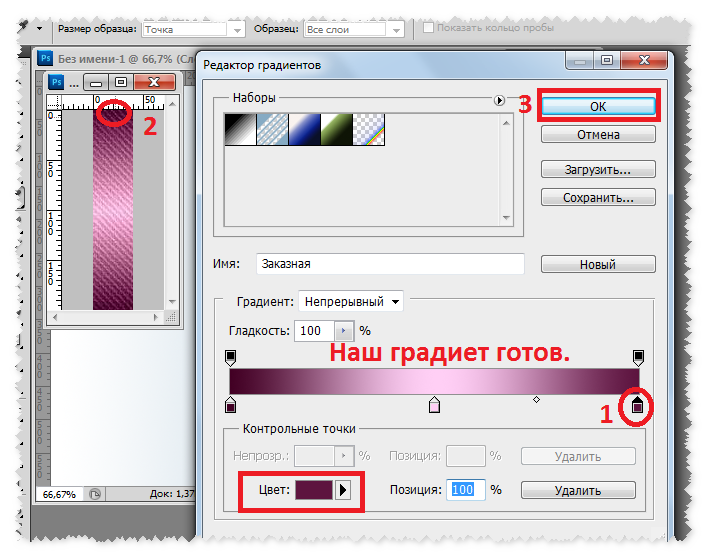
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Как сделать градиент в Фотошопе, выбор фона, плавный переход цвета, способы наложения и установки, как пользоваться градиентом в Photoshop
Редактирование фотографий или простых изображений в основном происходит в популярной программе Photoshop. В приложении собрана масса функций и параметров, которые позволяют пользователям создавать удивительные произведения. К одним из таких инструментов относится “Градиент”.
К одним из таких инструментов относится “Градиент”.
Что такое градиент
Термин «Градиент» в графических реакторах означает эффект плавного перехода от одного цвета к другому. Достаточно часто градиент используется на различных изображениях, в дизайне одежды и других областях. Такой плавный переход выглядит достаточно эффектно, его можно сделать ярким и сочным или наоборот спокойным в пастельных оттенках. Все зависит от желания пользователя и его целей.
Использование инструмента
В программе уже реализован специальный инструмент, который позволяет пользователю применять эффект плавного перехода на изображениях. Расположен он на панели инструментов и выглядит следующим образом:
Также его можно вызвать, кликнув на клавишу G в активном окне приложения. После чего указать направление цветового перехода на слое.
Когда все параметры будут заданы программа сделает переход от одного цвета к другому.
Настройки градиента
После активации инструмента необходимо его настроить по своему желанию, а именно выбрать вид. Это можно сделать через верхнюю панель инструментов. Там будет значок перехода и если кликнуть по нему, то отобразится палитра.
Это можно сделать через верхнюю панель инструментов. Там будет значок перехода и если кликнуть по нему, то отобразится палитра.
Откроется окно со стандартными палитрами.
Помимо этого, пользователь может самостоятельно задать цвета, между которыми будет совершен переход.
Как сделать градиент
Данный инструмент можно использовать по-разному. Его возможности позволяют создавать удивительные и красивые цветовые гаммы на фотографии или рисунке.
Плавный переход
Простой градиент создаётся при помощи инструмента, который уже есть на панели. Для этого необходимо его выделить. Далее требуется указать направления.
Чтобы линия была идеально ровной, необходимо зажать мышкой исходную точку и нажать Shift и тянуть ее до конечного пункта. Когда направление будет отмечено, Фотошоп сделает переход.
Инверсия цвета
Можно сделать стандартный градиент, но таким образом, чтобы цвета поменялись местами. Для этого на верхней панели инструментов требуется отметить галочкой пункт Revense.
Для этого на верхней панели инструментов требуется отметить галочкой пункт Revense.
После указания направления на слое, будет создано плавное изменение от второго цвета к первому.
Смена цвета
По умолчанию Фотошоп делает переход между окрасом переднего плана и фона. Но чтобы это изменить необходимо указать желаемые расцветки на панели инструментов.
Необходимо кликнуть на каждый квадратик и отметить цвет на палитре. После чего сохранить изменения нажав ОК.
Изменение тут же отобразится на верхней и боковой панели.
В результате после применения инструмента получится следующий результат.
Градиент на отдельном слое
Для того, чтобы сделать переход на отдельном слое требуется его для начала создать.
Затем дать название, рекомендуется определить его имя как “Градиент”. Так сразу будет понятно, что расположено на новом слое.
Сразу же в списке слоев отобразится новый. При клике на него в основном поле все изменения будут приписываться именно ему.
При клике на него в основном поле все изменения будут приписываться именно ему.
От основного к прозрачному
Чтобы сделать на фотографии красивый плавный переход от основного цвета к прозрачному требуется зайти на палитру и выбрать второй значок.
Теперь необходимо выбрать основной цвет. Здесь он только один, так как второй прозрачный. Делается это на боковой панели инструментов.
Нужно кликнуть на квадратик и в палитре выбрать необходимый оттенок.
Результирующий вариант можно посмотреть на верхней панели.
В результате получится следующее.
Если отключить нижний белый слой, то картина будет выглядеть следующим образом.
Включение прозрачности
Переход от фонового цвета к прозрачному используется для повышения детализации изображения и затемнения краев. Но если не будет включена опция прозрачности на верхней панели, то такой эффект будет отсутствовать.
И программа просто закрасит весь рисунок фоновым цветом.
Стили градиента
Переходы также отличаются по стилям. Желательно понимать, в чем между ними отличие, чтобы при редактировании фотографии подобрать оптимальный.
Линейный
Самым первым по счету располагается линейный стиль. Он считается стандартным.
Он делает переход от изначально заданной точки до конечной по прямой линии.
Радиальный
Градиент в этом стиле получается, как переход от центра к краям. Выбрать его можно на панели инструментов, на нем изображена окружность.
Задавать его необходимо от центра картинки.
В итоге получается такой результат.
Конусовидный
Данный градиент расположен третьим по счету на панели инструментов.
При задании направления он делает переход от начальной линии по оси в 360 градусов.
Картинка будет выглядеть таким образом.
Зеркальный
Этот стиль говорит сам за себя, так как отражает одну половину в другой. Расположен он четвертым и выглядит следующим образом.
Расположен он четвертым и выглядит следующим образом.
Задавать направления нужно от центра к краю.
В результате в верхней части получится линейный градиент, а нижняя будет его точной зеркальной копией.
Ромбовидный
Аналог радиального стиля схож по принципу построения, но в итоге в центре не круг, а ромб.
Направления также нужно задавать от центра области к краю.
Градиент перейдет от фонового к выбранному цвету и получится следующий эффект.
Режим наложения и невидимость
Также градиенты можно накладывать на другие слои. А также включать прозрачность. Все это делается через верхнюю панель инструментов.
Настраивать эти параметры необходимо смотря на то, как выглядит эффект вместе с фотографией. Например, если сделать его еле заметным, то фото будет как под дымкой с краев (стиль радиальный). Но если насыщенность будет слишком высокая, то переход будет не гармонировать с изначальным фото и только его испортит.
Загрузка дополнительных наборов
В программе для пользователя доступны только некоторое число образцов градиента. Но при желании возможно использовать дополнительные наборы, которые также являются стандартными для Фотошопа. Чтобы их загрузить необходимо зайти в палитру и кликнуть на знак в виде шестеренки.
Откроется список, в котором будут представлены наборы, разбитые по темам. Они достаточно разнообразны, возможно подобрать для определенных случаев. Например, присутствует набор пастель и металлик, а также специальные для фотографий.
После выбора определенный палитры программа спросит пользователя что делать с новым набором. Есть два варианта: заменить текущие или добавить выбранное к старым.
В первом случае весь набор будет заменен новой палитрой. Во второй, они добавятся ниже списком под старыми. Но пользователь в случае необходимости может легко восстановить стандартный набор, который был выставлен по умолчанию. И чтобы не путаться в разных градиентах и не искать определенный, многие заменяют один другим.
И чтобы не путаться в разных градиентах и не искать определенный, многие заменяют один другим.
Восстановление набора градиентов по умолчанию
Чтобы вернутся к стандартной палитре, которые стояли изначально в программе требуется зайти в панель и кликнуть на знак в виде шестеренки.
В выпадающем списке выбрать восстановление.
Приложение спросит пользователя, хочет ли он произвести замену или нет. Требуется кликнуть на кнопку ОК.
Сразу же после этого в палитре будет отображен набор по умолчанию.
Секретные новые функции в Photoshop 2023 — полезный градиент и живое размытие, учебник Градиенты, более полезные, чем вы можете себе представить. Давайте посмотрим, как использовать эти 2 инструмента. На данный момент они находятся в бета-версии Photoshop, я покажу вам, как получить к ней доступ. В будущем они будут перенесены в «экспортную» версию Photoshop, поэтому вам не нужно будет загружать бета-версию в будущем.
 На момент написания этой статьи (3 ноября 2022 г.) живое размытие по Гауссу работает только на Mac, но это изменится. Live Gradient работает как на Mac, так и на Windows.
На момент написания этой статьи (3 ноября 2022 г.) живое размытие по Гауссу работает только на Mac, но это изменится. Live Gradient работает как на Mac, так и на Windows.Как всегда, посмотрите короткое видео, так как оно не пропускает ни одного шага и показывает больше информации и советов, чем письменные шаги, которые намеренно оставлены краткими и не загроможденными.
Доступ к общедоступной бета-версии Photoshop
Чтобы загрузить бета-версию, перейдите в приложение Creative Cloud. На Mac он находится на верхней панели, на Windows — на нижней панели. Если вы его не видите, загрузите с Adobe.com.
Прокрутите вниз, и вы увидите бета-приложения.
Щелкните Photoshop, чтобы загрузить его. Он будет установлен рядом с вашей обычной версией Photoshop, поэтому убедитесь, что вы запускаете правильную версию. Я предлагаю сделать ярлыки в доке для обоих.
Живые градиенты
Живые градиенты — это более современный способ работы с градиентами в Photoshop. Вы можете вернуться к ним и отредактировать их в любое время с помощью экранных элементов управления, работающих на графическом процессоре.
Вы можете вернуться к ним и отредактировать их в любое время с помощью экранных элементов управления, работающих на графическом процессоре.
Выберите инструмент градиента.
Создайте виньетку с градиентами в Photoshop
Установите цвет переднего плана на черный. (Нажмите клавишу D)
Выберите градиент от переднего плана к прозрачному.
Выберите Радиальный градиент
Перетащите изображение
В любой момент вы можете перетащить точки, чтобы переместить градиент или изменить его размер,
Отрегулируйте непрозрачность на панели слоев, чтобы изменить количество виньетирования. Это применяется как новый слой градиента.
Затемните небо линейным градиентом.
Измените тип градиента на линейный. тянуть вниз в небе.
Нажмите черную точку, чтобы добавить немного цвета, если хотите.
Как жить Градиенты работают — обзорная экскурсия
Давайте посмотрим, как работают эти новые градиенты,
Выберите градиент и перетащите, как раньше (Если вы хотите использовать старые градиенты, необходимые для определенных действий и рецептов, выберите «Градиент» на панели инструментов и измените его на «Устаревший градиент»)
Есть небольшой ромб, перетащите его, чтобы изменить среднюю точку
Чтобы добавить новый цвет к градиенту:
Наведите указатель мыши на линию и увидите знак +
Нажмите, чтобы добавить новую точку
Дважды щелкните точку, чтобы изменить ее цвет.
В Photoshop есть 5 разных типов градиента, вот они.
Живое размытие по Гауссу в Photoshop
Живое размытие по Гауссу немного похоже на градиенты. Это позволяет изменять настройки фильтра в режиме реального времени на экране.
Вы также можете использовать специальные кисти, чтобы добавлять или удалять размытие там, где вы хотите.
Выберите «Фильтр»> «Размытие»> «Живое размытие по Гауссу»
Измените количество размытия, и оно будет работать как старое размытие по Гауссу с этим ползунком.
Чтобы частично уменьшить размытие, измените непрозрачность кисти. В данном случае это 50% и рисуем кистью. (Или удерживайте клавишу option для противоположного поведения кисти).
Чтобы полностью удалить эффект размытия, измените непрозрачность до 100% и закрасьте размытие.
Если вы отрегулируете Fade Opacity, вы можете смешать эффект размытия с оригиналом, создавая эффект Slide Sandwich. (также известный как эффект Ортона)
(также известный как эффект Ортона)
Вот еще один пример, который я применил к цветку.
Другие руководства по новым функциям Photoshop 2023
Новые функции Photoshop 2023 и новые функции Camera Raw
Lightroom 2023 classic / Lightroom 12 новые функции больше моего руководства и не забудьте подписаться на наше хранилище Photoshop, чтобы получить множество бесплатных вкусностей Photoshop, включая электронные книги, пресеты, наборы неба, кисти и многое другое (если вы являетесь участником нашего сообщества списка рассылки, вы не необходимо зарегистрироваться, прямые ссылки есть в каждой нашей еженедельной рассылке)
Спасибо
Колин
Добавление дополнительного свечения к вашим фотографиям с помощью градиента в Photoshop
Начните делать великолепные фотографии своих детей! Изучите ручной режим СЕЙЧАС.
Изучите свою камеру
БЕЗ чувства смущения или разочарования, чтобы вы могли запечатлеть все лучшие моменты!Готовы начать создавать ПОТРЯСАЮЩИЕ фотографии?
Добавление дополнительного свечения к вашим фотографиям с помощью градиента в Photoshop
Добавление дополнительного свечения или небольшого количества света к вашим фотографиям в Photoshop может быть именно тем, что вы искали, чтобы придать вашей фотографии немного волшебства! Это действительно просто сделать! Используя корректирующий слой градиента в Photoshop, вы можете создать мгновенное свечение на своей фотографии. Узнайте, как здесь!
Узнайте, как здесь!
СТАТЬЯ ПО ТЕМЕ: КАК ДОБАВИТЬ СОЛНЕЧНЫЕ ЛУЧИ В PHOTOSHOP
Сначала
Прежде чем применять эту технику, внимательно посмотрите на свою фотографию и определите, откуда исходит естественный источник света. Это важно, чтобы он выглядел максимально естественно. Посмотрите на первое фото, где свет падает на ее шляпу. Вот где свет и куда я бы добавил дополнительное свечение!
Далее
Создайте градиентный слой в Photoshop. Дважды щелкните непосредственно на градиенте, чтобы изменить цвет на тот, который соответствует вашей цветовой палитре и создает желаемое цветовое свечение. (Запутались? Посмотрите видео выше, чтобы увидеть шаг за шагом!)
СОПУТСТВУЮЩИЙ ПРОДУКТ: BRILLIANCE AND LIGHT PHOTOSHOP ACTIONS
Затем
После того, как вы выбрали цвета, нажмите OK и выберите в раскрывающемся меню либо радиальный, либо ромбовидный .
