Создание красивых градиентов на CSS / Хабр
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:
Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Как вычисляются градиенты
Задавались ли вы когда-нибудь вопросом, как работает алгоритм linear-gradient в CSS? Как он вычисляет конкретное значение цвета для каждого пикселя вдоль спектра?
Он вычисляет его, беря математическое среднее для каждого из трёх цветовых каналов: Red, Green и Blue.
[Прим. пер.: в оригинале статьи все изображения интерактивны.]
В цветовом пространстве RGB мы создаём цвета смешением трёх каналов: красного, зелёного и синего. Каждый канал имеет диапазон значений от 0 до 255.
Если мы увеличим до максимума значения всех трёх каналов — 255 / 255 / 255, то получим чисто белый цвет. А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
На самом деле, если всем трём каналам присвоить одинаковое значение, то результат всегда будет цветом в оттенках серого:
В показанном выше виджете градиента мы начали с чисто жёлтого цвета (255/255/0). При перемещении по градиенту мы начинаем примешивать синий (0/0/255). К тому моменту, как мы достигнем самой середины, мы уберём половину жёлтого и добавим половину синего.
Иными словами, все три канала сходятся к их среднему значению, 127,5. И в результате получается серый цвет.
Мне кажется немного странным, что среднее между синим и жёлтым — это серый. Смешав два очень насыщенных цвета, мы получили совершенно блеклый. Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Альтернативные цветовые модели
Существует множество разных способов задания цвета. Пока мы использовали только модель R/G/B. И, честно говоря, эта цветовая модель довольно отстойная.
Давайте поговорим о другой цветовой модели: HSL.
HSL расшифровывается как Hue / Saturation / Lightness (тон, насыщенность и светлота). Если вы пользовались селектором цветов, то, вероятно работали с этой цветовой моделью.
Пример:
Вот что означает каждое значение:
- Saturation (насыщенность) управляет тем, насколько ярок будет цвет.

- Lightness (светлость) управляет тем, насколько светлым или тёмным будет цвет.
Лично мне такой способ кажется гораздо более интуитивным способом восприятя цветов.
Но вот что по-настоящему волшебно: что если вместо усреднения значений RGB в наших градиентах мы будем усреднять значения HSL?
Мёртвой зоны серого больше нет, потому что теперь мы смешиваем не значения R/G/B, а значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и светлость, поэтому единственное изменяющееся значение — это тон. В результате этого мы, по сути, просто движемся по шкале цветов.
Вот ещё один пример, на этот раз смешение цветов с разной насыщенностью и светлостью. Ниже для сравнения показаны цвета со стандартным RGB-смешением:
Достаточно наглядная разница, правда?
Однако HSL не всегда является наилучшей цветовой моделью для каждой ситуации; она склонна к созданию слишком ярких и живых градиентов, потому что не учитывает человеческое восприятие.
Согласно цветовой модели HSL, оба этих цвета имеют одинаковую «светлость»:
Не все люди воспринимают цвета одинаково, но большинство сказало бы, что жёлтый ощущается гораздо более светлым, чем синий, несмотря на одинаковое значение «светлости». Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
К счастью, существуют другие цветовые модели, учитывающие восприятие человека. Например, HCL, похожая на HSL, однако смоделированная с учётом зрения человека:
Какая цветовая модель лучше всего? Это сильно зависит от того эффекта, к которому вы стремитесь! Я люблю экспериментировать с множеством разных цветовых моделей, чтобы найти оптимальную для конкретного градиента.
Используем знания на практике
У меня есть хорошие и плохие новости. Давайте начнём с плохих.
CSS не позволяет нам выбирать цветовую модель. используемую в вычислении градиентов. Мы не можем выбрать интерполяцию HSL для конкретного градиента, по крайней мере, пока. Насколько я знаю, CSS Images Level 4 даёт возможность указания «способа интерполирования цветов», но он поддерживается не всеми браузерами.
Однако есть и хорошие новости: исхитрившись, мы можем обойти эти ограничения.
Градиенты в CSS не привязаны только к двум крайним цветам. Можно передавать 3 цвета, или 10 цветов, или даже 100 цветов.
Сначала нам нужно вручную вычислить набор промежуточных цветов. Мы можем сделать это с помощью JavaScript, чтобы можно было использовать любую нужную цветовую модель (благодаря полезной библиотеке наподобие chroma.js):
Далее мы берём этот набор цветов и передаём каждое значение функции градиента CSS:
.box {
background-image: linear-gradient(
to right,
#ffff00,
#f8ea47,
#f0d465,
#f0d465,
#e7bf7c,
#ddaa8f,
#d095a1,
#c280b2,
#b26cc2,
#9d56d2,
#8440e1,
#6028f0,
#0000ff
)
}(Здесь мы используем линейные градиенты, но тот же трюк работает с радиальными и коническими градиентами!)
Но постойте, разве движок CSS не использует RGB-интерполяцию для вычисления пространств между каждым из указанных цветов? Если мы не передаём сотни цветов, достаточные для каждого отдельного пикселя, то всё равно используем RGB-интерполяцию!
Да, это правда, но, к счастью, это не особо важно.
Когда два цвета очень схожи друг с другом, на самом деле не важно, какую цветовую модель мы используем. Градиент получится приблизительно одинаковым. Мы не получим сильно отличающееся «среднее» значение, как бы мы ни вычисляли это «среднее».
Например, вот градиент, в котором используются два очень схожих цвета:
Цвета настолько близки, что RGB-интерполяция никак не может их испортить.
Итак, наш хитрый трюк заключается в том, чтобы сгенерировать набор промежуточных точек в выбранной цветовой модели и передать их в функцию градиента CSS. Движок CSS воспользуется RGB-интерполяцией, но это не повлияет на окончательный результат (по крайней мере, не настолько, чтобы это было заметно людям).
Ну а теперь самое интересное. Давайте поговорим о том, как генерировать эти градиенты.
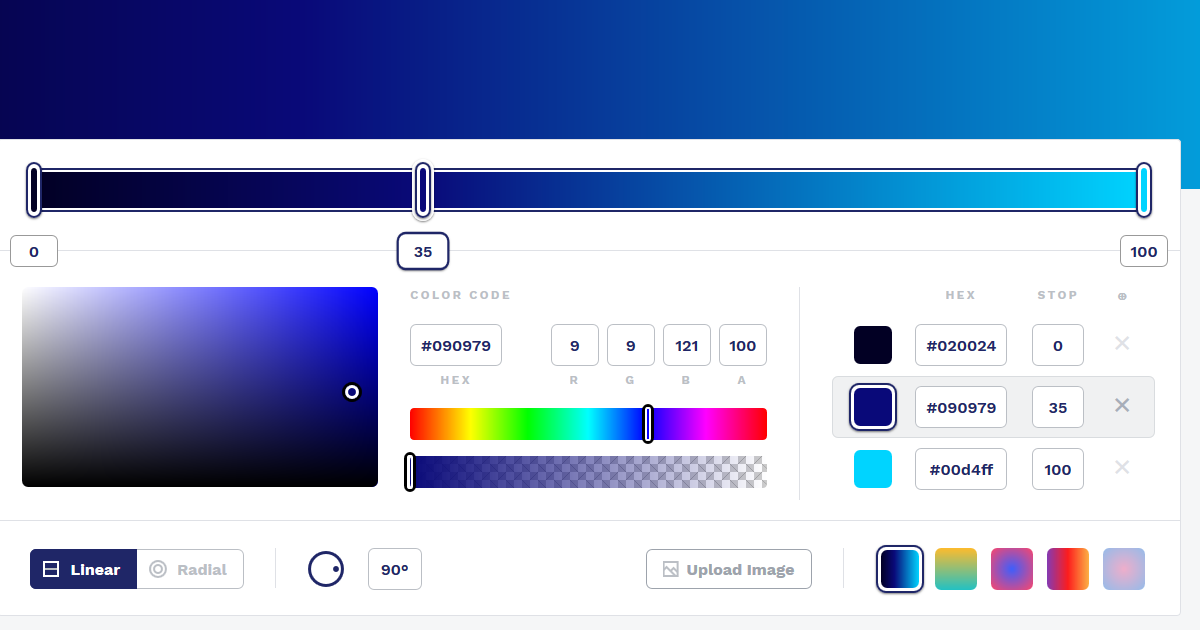
Знакомство с генератором градиентов
Я создал инструмент, позволяющий генерировать роскошные, красивые градиенты, которые можно использовать в CSS:
Я в восторге от этого инструмента. В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
Настраивайте цвета, пока не получите нужный результат, а затем скопируйте фрагмент кода CSS внизу. Пока инструмент генерирует только линейные градиенты, но вы можете скопипастить набор цветов CSS и применять их в радиальных и конических градиентах!
Генератор находится здесь: https://www.joshwcomeau.com/gradient-generator/
Предыдущие работы
На создание собственного генератора меня вдохновили эти два чудесных генератора градиентов:
- Vivid Gradient Generator Tool Эрика Кеннеди
- Polychroma, созданный @stormwarning
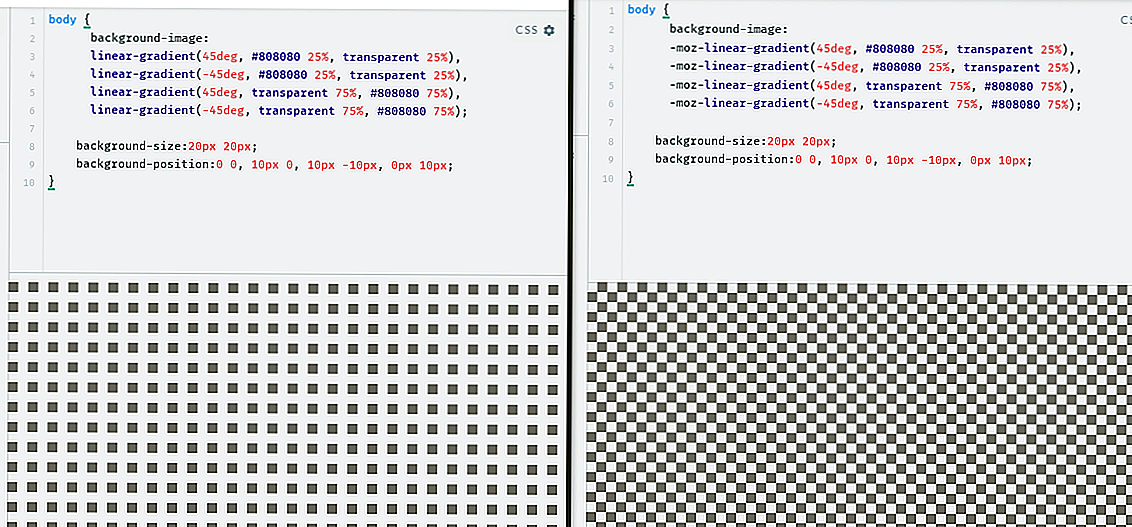
Наложение градиента на изображение в HTML при помощи CSS
Многие привыкли накладывать градиент на изображение при помощи графического редактора. Но что делать, если градиент нужно изменить? Все верно. Нужно открыть исходник макета в графическом редакторе и изменить градиент. Все проблемы решает использование каскадных таблиц стилей для его изменения.
Все проблемы решает использование каскадных таблиц стилей для его изменения.
Я не буду вдаваться в большие подробности и сразу представлю код наложения градиента на изображение при помощи CSS.
<div></div>
Результат код на изображении ниже.
Обратите внимание, что изображение накладывается в видео фона (background-image). Выше представлен сокращенный код. Я сразу прописал необходимые спецификации для свойства background.
Итак, у нас имеется контейнер с шириной 640 точек и высотой 480 точек. Мы подгружаем в него изображение, помещаем его в центре и подгоняем под размеры контейнера. Так мы не сильно зависим от размера изображения и можем сделать контейнер адаптивным (если укажем ширину 100%).
linear-gradient(180deg, rgb(20 47 88 / 0%) 0%, #143458 100%
Как раз эта часть CSS отвечает за наложение градиента поверх помещаемого изображения. Единственной сложностью, с которой вы можете столкнуться – это изменение самого градиента в CSS. Но спешу обрадовать, вам не нужно искать сайты с генерацией этих градиентов. Все можно изменить при помощи обычного браузера.
Но спешу обрадовать, вам не нужно искать сайты с генерацией этих градиентов. Все можно изменить при помощи обычного браузера.
Рассмотрим изменение градиента CSS при помощи Google Chrome.
Итак, наводим на наше изображение с градиентом и нажимаем правой кнопкой мыши.
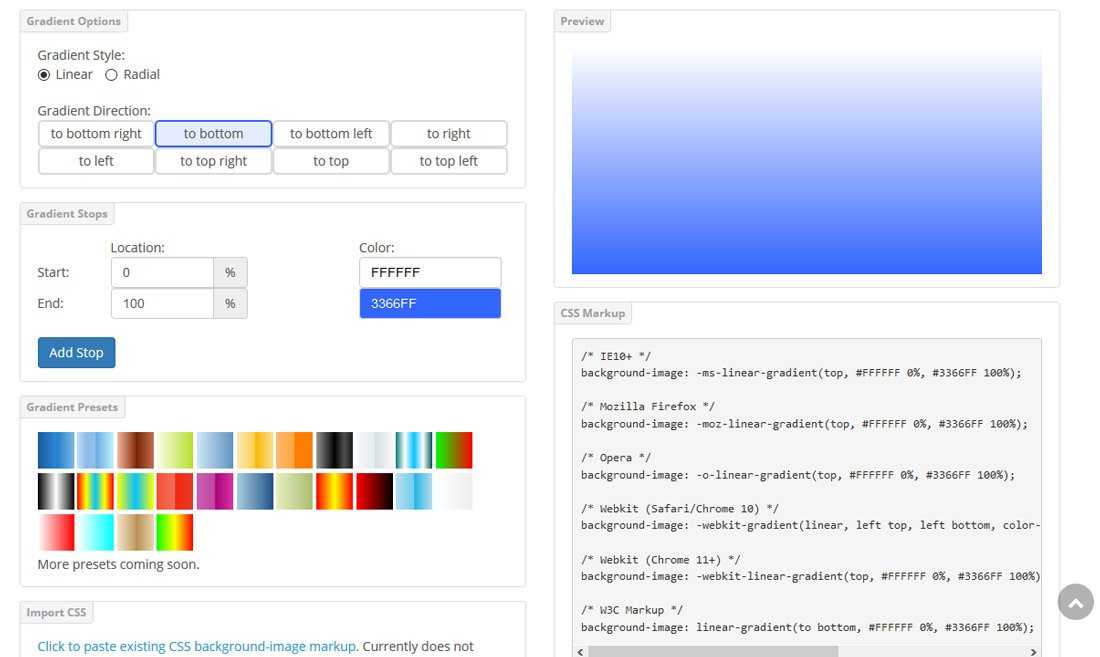
В контекстном меню выбираем «Просмотреть код».
В появившейся панели справа мы видим CSS код с параметрами вставки изображения.
Наш градиент построен таким образом, чтобы идти он прозрачного к полному затемнению синим цветом.
Для изменения основного цвета нужно нажать кнопкой мыши на темно-синий квадрат, как указано на рисунке.
После появится панель цвета.
Здесь, передвигая ползунки, вы можете поменять цвет, например, на темно-зеленый. В итоге наше изображение в целом измениться.
Здесь также можно перемещать нижний ползунок, он отвечает за прозрачность и установлен по умолчанию на 100%.
Для того, чтобы поменять верхнюю часть градиента CSS на изображении – вам необходимо проделать те же манипуляции, но с первым квадратиком.
В этом случае цвет установлен на полную прозрачность.
Также здесь вы можете изменить угол градиента. Со 180 градусов (вертикального) можно установить любой другой угол.
Например, изменение этого параметра на 90 приведет к тому, что мы получим не вертикальный, а горизонтальный градиент CSS.
Результат:
После того как вы перекрасите и повернете заливку так как вам необходимо, вы должны аккуратно скопировать CSS код из панели редактирования и вставить в свой HTML файл. И все, все изменения будут применены.
Важно! Во время редактирования CSS не обновляете старицу HTML, иначе все ваши изменения будут сброшены и придётся все проделывать заново.
Поделиться в соц. сетях:
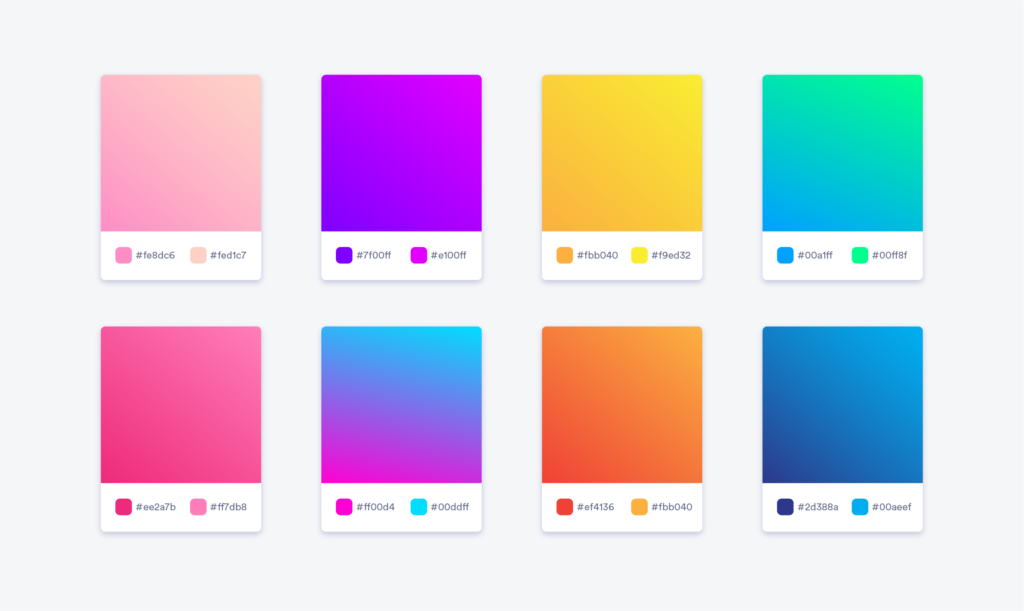
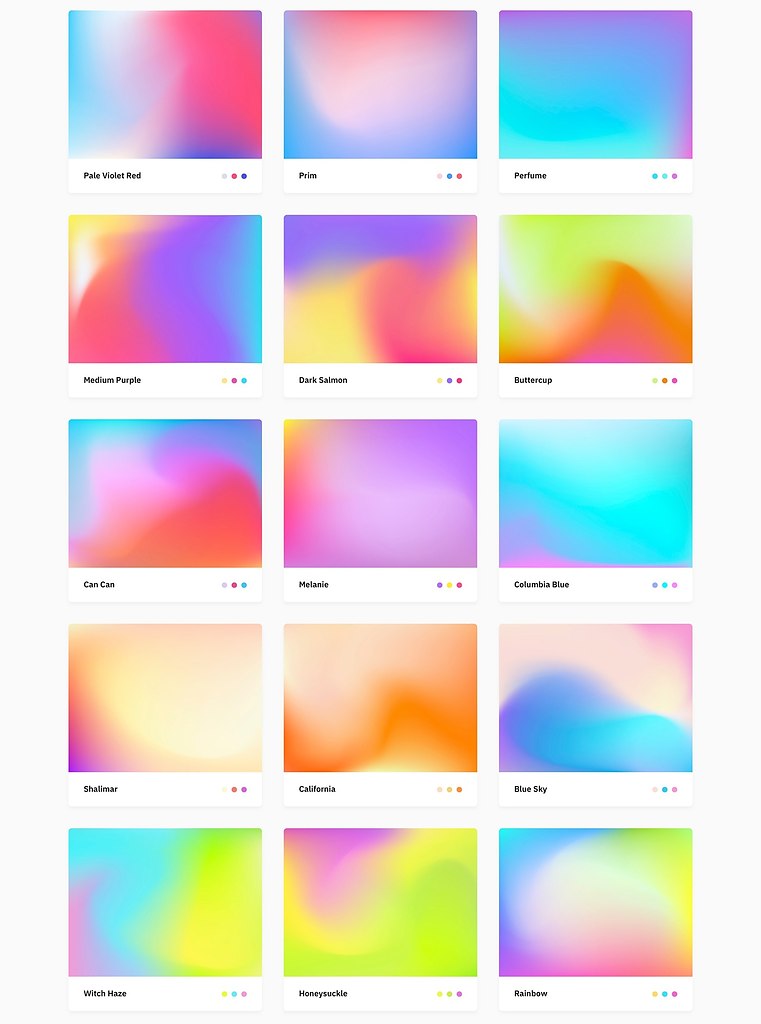
синий градиент CSS | SheCodes
Больше синих градиентов CSS
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Градиентный текст в CSS.
 Простая техника изготовления… | by Mateusz Hadryś
Простая техника изготовления… | by Mateusz HadryśПростая техника создания привлекательных веб-сайтов
Выделить веб-сайт может быть непросто.
Вот небольшая хитрость, которая улучшит любую целевую страницу или заголовок: используйте градиентный текст.
Только не злоупотребляйте им. Градиенты никогда не должны использоваться для более длинного текста. Вместо этого используйте их, чтобы сделать заголовки или конкретные слова более привлекательными.
Что может вас удивить, особенно если у вас есть опыт работы с инструментами дизайна, так это то, что вы не можете напрямую установить градиент в качестве цвета текста. Например цвет: линейный градиент (желтый, красный) не подойдет.
Но градиентный текст можно получить в CSS, для этого требуется всего несколько дополнительных шагов.
Лучше всего начать с большого текста жирным шрифтом. Это сделает градиент более заметным, а текст более читаемым.
Текст, который я буду использовать, оформлен с использованием сокращенного шрифта со следующими значениями:
шрифт: полужирный 120px Poppins, без засечек;
Во-первых, нам нужно добавить градиент в качестве фона.
По умолчанию градиент идет сверху вниз, но мы также можем указать направление.
Если вам нужен горизонтальный градиент, вправо подойдет, но небольшой угол, например 60 градусов , выглядит более естественным.
Если вы хотите узнать, как создать любой градиент, какой захотите, или просто хотите освежить в памяти знания, ознакомьтесь с моим Полным руководством по CSS-градиентам.
Полное руководство по CSS-градиентам
Градиенты возвращаются, убедитесь, что вы знаете, как их использовать
hadrysmateusz.medium.com
Теперь нам нужно сделать так, чтобы градиент показывал только то место, где находится текст. Мы можем сделать это, используя background-clip .
Возможно, вы уже знаете, что это свойство позволяет обрезать фон по границе, отступу или полю содержимого элемента.
Но он также может прикреплять фон к тексту.
Если вы попробуете этот код, будет похоже, что градиент просто исчез. Это потому, что градиент равен под текст.
Чтобы показать градиент под нашим текстом, нам нужно сделать текст прозрачным. Мы можем сделать это, установив цвет: прозрачный .
У вас может возникнуть соблазн использовать здесь фоновое сокращение. Не.
К сожалению, background сокращенная версия background-clip не поддерживает ключевое слово text .
Если вам необходимо поддерживать Internet Explorer, вам нужно будет вернуться к плоскому цвету.
Оберните все, что мы написали ранее, в правило @supports . Таким образом, он будет отображаться только в современных браузерах.
Затем за пределами блока @supports установите для текста запасной цвет. Вероятно, это должен быть цвет, который появляется в вашем градиенте и хорошо сочетается с остальным дизайном.
Убедитесь, что запасной вариант предшествует фактическим стилям градиента.
ПРИМЕЧАНИЕ: Несмотря на то, что само правило @supports также не поддерживается в IE, все, что внутри, все равно будет игнорироваться, а это именно то, что нам нужно.
Спасибо за внимание. Если у вас есть какие-либо вопросы, задавайте в комментариях. Следуйте за мной для получения дополнительных советов по веб-разработке.
Щелкайте по ним, не стесняйтесь 👆Красивые пользовательские стили списков с использованием современного CSS
Научитесь стилизовать маркеры списков с помощью нового псевдоэлемента ::marker
medium.com
11 лучших бесплатных программных шрифтов 2020
Найдите свой новый любимый шрифт для программирования.