Текст из блестящих линий
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 47 Обновлено
В этом уроке я расскажу, как создать красивый текстовый эффект, используя инструменты Photoshop «Кисть» (Brush Tool) и стили слоя.
Для выполнения урока я использую Photoshop версии CC 2017, но данный урок подойдёт и к более старым версиям программы, начиная с CS3 включительно, может быть только небольшая разница в интерфейсе.
Для выполнения урока нам понадобятся:
- Шрифт Intro Regular, скачать здесь
- Фон для текста, скачать здесь, используется изображение 1.png
- Градиенты для Photosop, скачать здесь, используется градиент steel pipe 20 из набора CHROMES.grd, как установить градиенты в Photoshop, рассказано здесь.
Примечание. Для облегчения понимания материала, качайте файл PSD, выполненный в точности по этому уроку, по ссылке внизу страницы.
Вот как выглядит готовый результат:
Шаг 1
Откройте программу Photoshop, создайте новый документ размером 1280 на 1280 пикселей белого цвета, и сразу дублируйте фоновый слой, нажав комбинацию клавиш Ctrl+J.
Добавьте к копии фонового слоя стиль слоя «Наложение градиента» со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Зеркальный (Reflected)
- Масштаб (Scale): 150%
Кликните по полосе градиента, чтобы задать цвета #1b1315 левый и #460d28 правый. Затем нажмите на среднюю точку и измените её расположение до значения 60%:
Стили слоя для настроек фона.
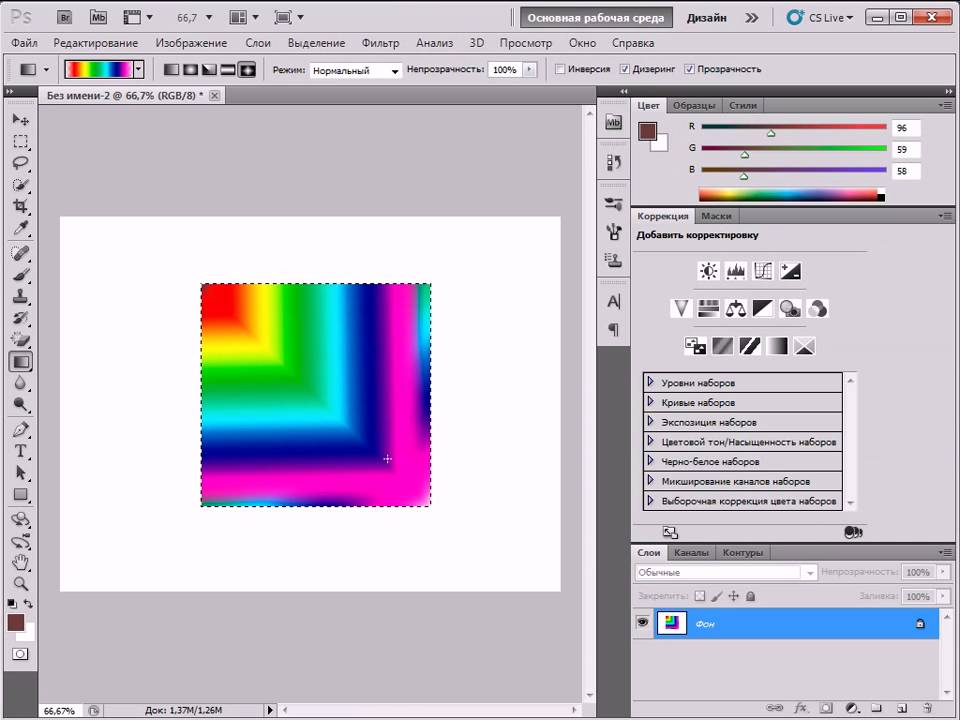
Вот как сейчас примерно должен выглядеть фон с градиентной заливкой:
Заготовка фона.
Теперь фон следует несколько затемнить, для этого воспользуемся инструментом «Уровни» (Levels). Добавьте к слою с градиентом корректирующий слой «Уровни», в панели свойств слоя измените значение теней до 11, а полутонов до 0,83.
Готовый фон для текста.
Шаг 2
Возьмите инструмент «Текст» и, используя шрифт Intro Regular, создайте свой текст, цвет белый:
Простой текст.
Уменьшите заливку текстового слоя до нуля, при этом текст должен скрыться из видимости. Примените к текстовому слою стиль слоя «Обводка» со следующими настройками:
- Размер (Size): 1 пикс
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90°
- Используйте градиент faucet 160 из набора CHROMES.grd
Настройки стиля «Обводка».
Вот как выглядят буквы с добавленным стилем, фрагмент моего документа, масштаб 100%, фрагмент документа. Если по созданию текста что-то неясно, скачайте готовый файл PSD, выполненный по этому уроку, по ссылке внизу страницы:
Текст с заливкой 0% и стилем слоя «Обводка».
В панели слоёв нажмите левой клавишей мыши на текстовый слой, затем нажмите комбинацию клавиш Ctrl+J для его дублирования. Теперь в панели слоёв у вас должно быть два текстовых слоя.
Теперь в панели слоёв у вас должно быть два текстовых слоя.
Шаг 3
Создайте новый документ размером 500 на 500 пикселей, выберите инструмент «Прямоугольник» (Rectangle Tool), убедитесь, что в панели параметров выбран режим «Фигура» (Shape) .
Создайте в новом документе прямоугольник чёрного цвета шириной 5 и высотой 300 пикселей, нажмите кнопку ОК. Имейте в виду, что высота прямоугольника должна быть выше самой высокой буквы вашего текста. Кроме того, вы можете поэкспериментировать с шириной линии, сделать более толстую или тонкую линию. Выровняйте линию по центру документа с помощью инструментов выравнивания:
Создание вертикального прямоугольника.
Пройдите по вкладке Редактирование —> Определить кисть (Edit —> Define Brush), в диалоговом окне введите какое-нибудь имя (или оставьте предложенное программой), нажмите ОК.
Шаг 4
Вернитесь к исходному документу, выберите инструмент «Кисть» (Brush Tool) и откройте панель кистей (клавиша F5) и выберите кисть, которую вы только что создали. Измените значение параметра Интервал (Spacing) до 250%, или задайте своё:
Измените значение параметра Интервал (Spacing) до 250%, или задайте своё:
Выбор собственной кисти и изменение настроек.
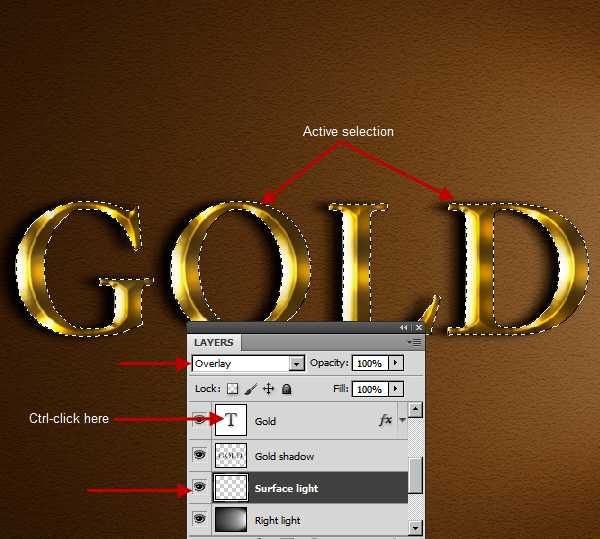
Под текстовым слоем создайте новый слой. Зажмите Ctrl и кликните левой клавишей мыши по миниатюре текстового слоя (квадрат с буквой Т в панели слоёв), чтобы вокруг букв появилось выделение.
На данный момент у вас должен быть активен новый слой под текстом и инструмент «кисть». В документе нажмите курсором кисти слева от текста, затем зажмите Shift и нажмите справа. Под текстом должны появиться полосы:
Создание полос под текстом.
В моём случае, оба слова расположены на одном текстовом слое. Я создал полоски под одним словом (на рис. выше), затем, точно так же, под другим:
Фрагмент текста с полосками в масштабе 100%. Выделение пока не снято.
Шаг 5
Снимите выделение, нажав Ctrl+D. Уменьшите значение заливки (Fill) слоя с полосками до нуля. В документе полоски полностью скроются из видимости.
Добавьте к этому слою стиль слоя «Наложение градиента» со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Линейный (Linear)
- Масштаб (Scale): 100%
- В качестве градиента используйте steel pipe 20 (или другой похожий) из набора CHROMES.
 grd .
grd .
Настройки стиля слоя «Наложение градиента».
Вот как выглядит мой текст сейчас:
Текст с наложенным градиентом.
Шаг 6
Откройте в Photoshop изображение 1.png, скачанное отсюда. С помощью инструмента «Перемещение» (Move Tool) перенесите его на основной документ на самый верх в стеке слоёв. С помощью «Свободного трансформирования» при необходимости отрегулируйте размер по документу, затем измените режим наложения (Blend Mode) с нормального на «Экран» (Screen):
Добавление звёздного фона.
И последнее. Поверх всех слоёв добавьте корректирующий слой «Карта градиента» (Gradient Map), в градиенте измените цвета на afaba3 слева и #ffffff справа. Изменените режим наложения корректирующего слоя на «Умножение» (Multiply) и измените непрозрачность до 50%. Вот что должно получиться в итоге.
Готовый результат: текст из блестящих линий.
Для облегчения понимания урока, скачайте файл PSD, выполненный в точности по этому уроку:
Скачать с Depositfiles. com
com
Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание.При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Как создать градиентный текст в Photoshop (3 быстрых шага)
Сплошные цвета кажутся вам немного скучными? Они, безусловно, могут быть при создании дизайна с текстом в Photoshop. Простой способ добавить эффектности вашему дизайну — создать градиентный текст вместо одного скучного цвета.
Простой способ добавить эффектности вашему дизайну — создать градиентный текст вместо одного скучного цвета.
Привет! Меня зовут Кара, и я всегда готова добавить немного бодрости своим творениям. Использовать градиентный текст очень просто, но в конечном продукте он выглядит профессионально и гладко.
Пойдемте со мной, и я покажу вам, как создать градиентный текст в Photoshop!
Содержание
- Шаг 1: Создайте текст
- Шаг 2: Добавьте наложение градиента
- Шаг 3: Уточните свой градиент
Шаг 1: Создайте текст
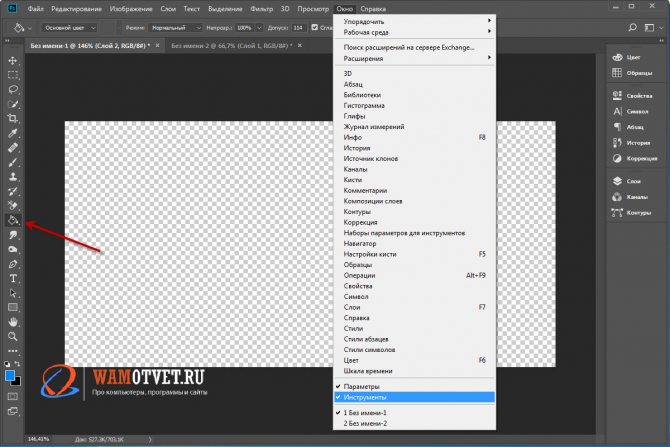
Сначала нам нужен текст. Для этого примера я просто открыл новый документ и сделал его сплошным белым. Выберите инструмент Text на панели инструментов слева.
Выберите шрифт на панели параметров вверху. Градиент будет лучше виден на толстых шрифтах, поэтому имейте это в виду при просмотре.
Вот с чем нам предстоит работать в этом примере.
Шаг 2.
Теперь добавим немного цвета!
Дважды щелкните на текстовом слое, чтобы открыть панель «Стиль слоя».
Выберите Наложение градиента.
В поле Gradient показаны цвета текущего градиента. Щелкните стрелку раскрывающегося списка справа, чтобы получить список предустановленных градиентов, предлагаемых в Photoshop. Вы также можете создавать свои собственные пресеты градиента и сохранять их здесь.
Выберите один из градиентов или создайте свой собственный, дважды щелкнув в поле Градиент . Выберите нужный цвет на любом конце спектра. Вы также можете переместить теги ближе друг к другу для более быстрого изменения цвета.
Изменения немедленно отображаются в тексте позади диалогового окна. Если вы довольны своим градиентом, нажмите OK.
Вы также можете сохранить свой градиент в качестве предустановки для использования в будущем. Дайте ему имя в Имя и нажмите New .
Дайте ему имя в Имя и нажмите New .
Шаг 3. Уточнение градиента
Вы вернетесь на панель «Стили слоя», которая предоставляет множество возможностей для настройки градиента.
Чтобы осветлить эффект, вы можете уменьшить непрозрачность градиента. Установите флажок Reverse , чтобы изменить направление градиента. В этом случае вместо перехода от бирюзового к пурпурному градиент переключится и перейдет от фиолетового к бирюзовому.
9Поле 0021 Style изменяет форму градиента. По умолчанию используется линейный, но есть четыре других стиля, которые вы можете выбрать для различных эффектов.
Угол изменяет направление градиента. Цвета могут меняться по вертикали, горизонтали или в любом промежуточном направлении.
Масштаб связан с тем, как быстро меняются цвета. Более низкий процент создает более жесткую линию между двумя цветами, в то время как более высокий процент делает изменение более мягким и тонким.
Играйте с настройками, пока не получите нужный эффект.
Довольно изящно, правда?
Всего за несколько минут, следуя этим простым шагам, вы сможете создавать профессионально выглядящие листовки, объявления и все, что только можно вообразить!
Развлекайтесь и обязательно ознакомьтесь с нашим руководством о том, как деформировать текст, чтобы получить еще больше забавных эффектов!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как добавить градиент к изображению и тексту в Photoshop
Привет, пришло время градиента. И что мы хотим сделать, так это то, что к этому изображению мы добавили крутой градиент в стиле ретро. Сейчас я покажу вам, как это сделать в Adobe Photoshop. Пойдем.
Сначала давайте откроем два изображения. Он находится в папке того же цвета. Он называется Gradient 01 и Gradient 02 от Джордана Эндрюса. Спасибо, Джордан. Итак, мы собираемся начать с Gradient 01. Мы собираемся сделать две вещи. Мы собираемся добавить градиент к тексту, и мы собираемся добавить его к изображению на заднем плане. Сначала сделаем текст, это проще всего сделать. У нас будет полный раздел о том, как делать шрифт, немного позже в курсе, но сейчас нажмите на эту заглавную букву T, ваш инструмент для ввода текста. Нажмите один раз на клавиатуре. И здесь, с точки зрения размера шрифта, выберите шрифт, любой шрифт, который вам нравится. И размер, у меня мой примерно до 80. У вас, вероятно, по умолчанию 10 или 12, и здесь мы собираемся ввести «Все». И я вставил «возврат».
Он находится в папке того же цвета. Он называется Gradient 01 и Gradient 02 от Джордана Эндрюса. Спасибо, Джордан. Итак, мы собираемся начать с Gradient 01. Мы собираемся сделать две вещи. Мы собираемся добавить градиент к тексту, и мы собираемся добавить его к изображению на заднем плане. Сначала сделаем текст, это проще всего сделать. У нас будет полный раздел о том, как делать шрифт, немного позже в курсе, но сейчас нажмите на эту заглавную букву T, ваш инструмент для ввода текста. Нажмите один раз на клавиатуре. И здесь, с точки зрения размера шрифта, выберите шрифт, любой шрифт, который вам нравится. И размер, у меня мой примерно до 80. У вас, вероятно, по умолчанию 10 или 12, и здесь мы собираемся ввести «Все». И я вставил «возврат».
Пока не беспокойтесь о Тайпе. Чтобы переместить ваш тип, мы собираемся использовать наш «Инструмент перемещения». И я просто собираюсь щелкнуть и перетащить его. Поэтому добавьте к этому градиент. Изменить цвет шрифта легко. Вы можете дважды щелкнуть здесь, создать новый шрифт. Но давайте посмотрим на добавление цвета. Для этого вам нужно выбрать текстовый слой, вот мой. Вокруг него серая рамка. А внизу есть один, который называется «Эффекты». И здесь есть один, который называется Gradient Overlay. Теперь то, что вы найдете в Photoshop, в значительной степени верно для всего, что вы делаете в Photoshop. Есть три или четыре разных способа сделать одно и то же.
Но давайте посмотрим на добавление цвета. Для этого вам нужно выбрать текстовый слой, вот мой. Вокруг него серая рамка. А внизу есть один, который называется «Эффекты». И здесь есть один, который называется Gradient Overlay. Теперь то, что вы найдете в Photoshop, в значительной степени верно для всего, что вы делаете в Photoshop. Есть три или четыре разных способа сделать одно и то же.
То, что я пытаюсь сделать, я пытаюсь дать вам, я думаю, что есть примерно три разных способа применения градиентов. Такой способ, как мне кажется, является наиболее пуленепробиваемым с точки зрения будущего. Просто означает, что он будет работать, вероятно, в большинстве случаев, тогда как некоторые другие градиенты не работают во всех случаях. В любом случае, я хочу сказать, что позже вы можете сказать: «Эй, почему он не показал мне эту версию этой штуки?» а тебе так больше нравится, это вообще круто. Делайте это, если вы наткнетесь на совершенно другой способ сделать что-то, в этом нет ничего правильного или неправильного. Я просто пытаюсь, я думаю, сократить его до каких-то пригодных для использования, наиболее пригодных для использования версий.
Я просто пытаюсь, я думаю, сократить его до каких-то пригодных для использования, наиболее пригодных для использования версий.
Итак, наложение градиента. И по умолчанию это будет зависеть от того, что вы выбрали последним. Теперь, что мы собираемся сделать, это, где написано «Градиент», нажмите на эту маленькую стрелку здесь. Давайте поднимем его, чтобы мы могли видеть. Нажмите на эту маленькую стрелку раскрывающегося списка. По умолчанию у вас есть какие-то ужасные тени, ну, Градиент, извините. Какие-то ужасные. Если вам нужны радужные градиенты, вам, друзья мои, повезло. Итак, что мы собираемся сделать, это пойти и настроить его. Давайте начнем с этого первого, от черного к белому. Его проще всего настроить.
Нажмите на маленькую стрелку, чтобы снова открыть его. Сейчас мы хотим изменить используемые цвета. Вы делаете это, нажимая на этот бит цвета здесь. Вот почему использование Gradient Overlay немного сбивает с толку. Итак, вы щелкаете в любом месте этого цветового поля, и эта штука всплывает. И что мы собираемся сделать, так это использовать нижние части этих домов. Значит, не топовые части. Используйте этот нижний бит, поэтому просто дважды щелкните этот первый образец цвета. И с помощью этого ползунка Hue перетащите его вверх, перетащите вниз. Найдите цвет, который вы хотите использовать. Я собираюсь использовать этот, нажмите «ОК». Дважды щелкните этот белый дом. То же самое, перетащите ползунок Hue вверх и вниз, пока не найдете цвет, который хотите использовать, затем щелкните здесь, и вы получите от синего до фиолетового или, по крайней мере, пурпурного. Нажмите «ОК». Давайте снова нажмем «ОК» и посмотрим на некоторые настройки.
И что мы собираемся сделать, так это использовать нижние части этих домов. Значит, не топовые части. Используйте этот нижний бит, поэтому просто дважды щелкните этот первый образец цвета. И с помощью этого ползунка Hue перетащите его вверх, перетащите вниз. Найдите цвет, который вы хотите использовать. Я собираюсь использовать этот, нажмите «ОК». Дважды щелкните этот белый дом. То же самое, перетащите ползунок Hue вверх и вниз, пока не найдете цвет, который хотите использовать, затем щелкните здесь, и вы получите от синего до фиолетового или, по крайней мере, пурпурного. Нажмите «ОК». Давайте снова нажмем «ОК» и посмотрим на некоторые настройки.
Итак, там, где написано «Обратное», просто переверните его сверху вниз. Мы используем линейный стиль, поэтому он идет по линии сверху вниз. Вы можете настроить то, какой угол. Вы можете видеть, теперь это происходит больше слева направо. С этой стороны на эту сторону. Вы можете выбрать любой размер. Линейный, вы можете поиграть с радиальным. Вы можете поэкспериментировать самостоятельно, разные, Угол, Отражение. Видите ли, просто разные пути, Градиенты с обеих сторон. В этом случае мы просто выберем Linear. С точки зрения Шкалы, вы можете понизить его, это имеет немного больше смысла. Тогда у нас есть только крошечный градиент между этими типами здесь. Я собираюсь оставить свой на 100%. Это то, что у вас, вероятно, настроено.
Вы можете поэкспериментировать самостоятельно, разные, Угол, Отражение. Видите ли, просто разные пути, Градиенты с обеих сторон. В этом случае мы просто выберем Linear. С точки зрения Шкалы, вы можете понизить его, это имеет немного больше смысла. Тогда у нас есть только крошечный градиент между этими типами здесь. Я собираюсь оставить свой на 100%. Это то, что у вас, вероятно, настроено.
Теперь, прежде чем мы сделаем изображения, которые я собираюсь вам показать… Градиенты — это что-то вроде бэкенда, верно? Когда я, я думаю, даже не так давно, может быть, шесть, семь лет назад, у меня даже не было градиентов в классе, потому что кто использует градиенты? Градиенты прошли полный круг и теперь очень круты, верно? Ну, по крайней мере, я так думаю. Откуда я получаю цвета градиента? Я собираюсь показать вам крутой маленький сайт. Вот этот сайт, он называется Grabient. Я люблю это. Все, что он делает, это просто показывает вам примеры крутых градиентов. Как только вы нашли тот, который вам нравится, скажем, мы нажимаем здесь. Как видите, есть куча разных вариантов. Мне нравится на странице 2, это здесь, это мой любимый. Вы, вероятно, заметите это из других видео, которые я сделал, но это то, откуда я беру свои цвета. Теперь, чтобы получить эти цвета в Photoshop, самый простой способ, посмотрите внизу, там есть желтый и розовый. Так это два цвета, верно? Если вы нажмете на него, это номер, который вы хотите. Итак, это хэш, в нем есть несколько букв и несколько цифр. Так что просто скопируйте это на клавиатуру.
Как видите, есть куча разных вариантов. Мне нравится на странице 2, это здесь, это мой любимый. Вы, вероятно, заметите это из других видео, которые я сделал, но это то, откуда я беру свои цвета. Теперь, чтобы получить эти цвета в Photoshop, самый простой способ, посмотрите внизу, там есть желтый и розовый. Так это два цвета, верно? Если вы нажмете на него, это номер, который вы хотите. Итак, это хэш, в нем есть несколько букв и несколько цифр. Так что просто скопируйте это на клавиатуру.
На моем Mac это «Command C» для копирования. Вы можете щелкнуть правой кнопкой мыши и перейти к «Копировать». Вернитесь в Photoshop, а в Photoshop помните, на что мы нажали, чтобы изменить цвет? Вот такая большая цветная полоса. Дважды щелкните синий дом. И вот здесь, внизу, я собираюсь вставить это. И я вставляю все. Я не думаю, что нам нужен гашиш, кажется, он совсем не против. Вы можете видеть, что хэш здесь. Так что это простой способ выбрать цвет из Интернета. Он использует эти буквы и цифры. Давайте нажмем «ОК», я вернусь в Grabient. Возьми этот конец здесь, возьми это, я не буду мешать. Скопируйте его, обратно в Photoshop. Дважды щелкните этот дом, возьмите его. Вставьте этот. Мне нравятся эти цвета, и я нажимаю «ОК». Нажмите «ОК» еще раз.
Давайте нажмем «ОК», я вернусь в Grabient. Возьми этот конец здесь, возьми это, я не буду мешать. Скопируйте его, обратно в Photoshop. Дважды щелкните этот дом, возьмите его. Вставьте этот. Мне нравятся эти цвета, и я нажимаю «ОК». Нажмите «ОК» еще раз.
Вы можете внести последние коррективы, но на этом все… на самом деле не имеет значения, что именно. Мы сделали это для Type, я нажму «ОК». Неважно, что это за слой. Нам нужно немного подкорректировать изображения, но если это логотип, который вы принесли, или фигура откуда-то, которую вы сделали в Illustrator, или принесли, или нарисовали с помощью Инструмента «Форма», что мы рассмотрим в секунду, чтобы сделать. Вы можете просто выбрать «fx» и перейти к «Gradient Overlay».
Следующее, что я хочу сделать, это изображение на заднем плане. Это немного другой процесс, потому что, во-первых, если я нажму «Фон», этот «эффект» будет недоступен. Это будет происходить на протяжении всего нашего курса Photoshop, где вы просто.. . он заблокирован, он называется Фон. Чтобы разблокировать фон, дважды щелкните «Фон». Дайте ему имя, мое «Обувь». И теперь он становится разблокированным, и я получаю этот «эффект». Итак, это половина того, что нам нужно сделать. Теперь нажмите на «fx», убедитесь, что этот слой выбран, и перейдите в Gradient Overlay. Так же, как мы делали раньше. Единственная проблема в том, что он делает именно то, что здесь произошло, но я не вижу изображения.
. он заблокирован, он называется Фон. Чтобы разблокировать фон, дважды щелкните «Фон». Дайте ему имя, мое «Обувь». И теперь он становится разблокированным, и я получаю этот «эффект». Итак, это половина того, что нам нужно сделать. Теперь нажмите на «fx», убедитесь, что этот слой выбран, и перейдите в Gradient Overlay. Так же, как мы делали раньше. Единственная проблема в том, что он делает именно то, что здесь произошло, но я не вижу изображения.
В конце концов, вам нужно… мы уже говорили обо всем этом. Вот этот, режим наложения. Режим наложения — это способ смешивания этого градиента с самим изображением. Итак, нажмите «Нормальный» и просто… «Растворение» ничего не делает. Темнеет, что-то делает. И вам просто придется работать до тех пор, пока вы не найдете способ — смесь, которая работает с вашим конкретным градиентом и цветами на вашем изображении. Теперь нет, как абсолютный, который вы должны выбрать из этого. Это действительно зависит от вашего изображения и цветов в вашем градиенте. Так что это немного лотерея. Так что нажмите «Умножить», если это работает для вас, и это… Я просто буду работать, пока не выберу то, что мне нравится. Я собираюсь снова увеличить непрозрачность.
Так что это немного лотерея. Так что нажмите «Умножить», если это работает для вас, и это… Я просто буду работать, пока не выберу то, что мне нравится. Я собираюсь снова увеличить непрозрачность.
«Цветовой затемнитель», «Линейный затемненный». Вы просто будете смотреть, как я сейчас пройдусь по ним всем. ‘Lighten’, мне нравится, это что-то вроде ретро 80-х, но в такой хипстерской манере; трудно объяснить, да? Но градиенты сейчас крутые. Светень, я знаю, Скрин вроде неплохой. «Колор-додж», не так уж и хорош. Я не собираюсь рассматривать каждую из них, потому что я решил, что мне нравится либо «Hard Light», либо «Light Screen», и это совершенно… извините, «Lighten». Это полностью основано на моих градиентах и моих изображениях. Я собираюсь оставить его там.
В этом разница между созданием изображений и сохранением текста или фигуры. Разве что в первую очередь вам нужно, чтобы ваш слой был разблокирован. Затем вы добавляете эффект, как обычно, и просто убедитесь, что когда вы добавляете свой градиент, вы меняете этот режим наложения. Прежде чем я начну, наверное, очень важный момент, который я еще не затронул, скажем, вы хотите настроить этот градиент сейчас, я его выключу, посмотрите здесь All Star? Вы как бы видите структуру. Это весь мой слой, а это эффекты. Я могу отключить эффект или сам градиент, чтобы показать исходный красный цвет.
Прежде чем я начну, наверное, очень важный момент, который я еще не затронул, скажем, вы хотите настроить этот градиент сейчас, я его выключу, посмотрите здесь All Star? Вы как бы видите структуру. Это весь мой слой, а это эффекты. Я могу отключить эффект или сам градиент, чтобы показать исходный красный цвет.
Итак, что мы можем сделать, чтобы отредактировать его… поэтому, чтобы отключить его, это все, что нам нужно сделать, просто оставьте его там, но для редактирования я включу Глазное Яблоко. Дважды щелкните слово «Наложение градиента», дважды щелкните. И вы увидите, что здесь он серый, и у него есть небольшая галочка. Возможно, вы случайно оказались на чем-то другом, поэтому я уберу это, убедитесь, что оно серое. И вот куда вы можете пойти и внести коррективы. Скажем, мне это больше не нравится, поэтому я собираюсь изменить это или поиграть с другим режимом наложения, но это то, как вы вносите коррективы. Я, наверное, выключу его и верну его к белому. Таким образом, выбранный текст на нашей панели «Свойства» сообщит мне цвет, который я использую. Я нажал на него, и чтобы стать белым, как и еще одна вещь, прежде чем мы пойдем, посмотрите на это, на любой из этих оттенков, не имеет значения, если я нажму, удержу и перетащу, и я перетащу какое-то прошлое там, где мне это нужно, потому что вверху слева вверху белый, а внизу слева черный.
Я нажал на него, и чтобы стать белым, как и еще одна вещь, прежде чем мы пойдем, посмотрите на это, на любой из этих оттенков, не имеет значения, если я нажму, удержу и перетащу, и я перетащу какое-то прошлое там, где мне это нужно, потому что вверху слева вверху белый, а внизу слева черный.
Итак, что я делаю, вместо того, чтобы пытаться… некоторым людям нравится пытаться щелкнуть там, вы получаете довольно близко, но если вы щелкнете, удерживаете и перетаскиваете проход, я держу мышь и перетаскиваю это прошлое, что гарантирует, что это белый. Я нажму «ОК», и если вы хотите убрать эти эффекты — я отключил их, чтобы вы их не видели, но скажите, что вы педант и у вас немного ОКР, и вы хотите избавиться от этого, вы можете щелкнуть, удерживать и перетащить его в эту корзину, и это избавит вас от него.
Итак, время проекта. Я бы хотел, чтобы вы попрактиковались в использовании вот этого. Я не против того, какой текст вы используете, но определенно поэкспериментируйте с градиентом на изображении.

 grd .
grd .