CSS Gradient Generator — Создавайте и создавайте красивые градиенты
⇣ Прокрутите, чтобы узнать больше ⇣
О градиентах CSS
Инструмент онлайн-генератора CSS Gradient — это удобная и простая в использовании утилита для быстрого создания линейных и радиальных цветовых градиентов. Вы можете создавать градиенты и экспортировать код CSS с цветами в формате HEX или RGB.
Продолжайте читать ниже, чтобы узнать больше о линейных градиентах, радиальных градиентах, повторяющихся градиентах, конических градиентах или текстовых градиентах.
Или вдохновитесь и откройте для себя больше градиентных фонов по цвету: красные градиентные фоны, оранжевые градиентные фоны, желтые градиентные фоны, зеленые градиентные фоны, лазурные градиентные фоны, синие градиентные фоны, фиолетовые градиентные фоны, розовые градиентные фоны или монохромные градиентные фоны.
Градиенты CSS Совместимость с браузерами
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Opera Mini | Android Browser | Chrome Android |
|---|---|---|---|---|---|---|---|---|---|
| 10+ | 12+ | 16+ | 26+ | 6. 1+ 1+ | 12 | 7.1+ | x | 4.4+ | 46+ |
Что такое градиент CSS?
Градиенты CSS3 позволяют отображать плавные переходы между двумя или более указанными цветами.
Раньше для этих эффектов приходилось использовать изображения. Однако, используя градиенты CSS3, вы можете сократить время загрузки и использование полосы пропускания. Кроме того, элементы с градиентами лучше выглядят при увеличении, потому что градиент генерируется браузером.
CSS определяет три типа градиентов:
— Линейные градиенты (направление вниз/вверх/влево/вправо/по диагонали)
— Радиальные градиенты (определяются их центром)
— Конические градиенты (поворот вокруг центральной точки)
Определение из W3Школы
Тип данных CSS <градиент> обозначает CSS <изображение>, состоящее из прогрессивного перехода между двумя или более цветами. CSS-градиент — это не CSS  Его конкретный размер будет соответствовать размеру элемента, к которому он применяется.
Его конкретный размер будет соответствовать размеру элемента, к которому он применяется.
Существует четыре вида цветовых градиентов:
— линейные градиенты, генерируемые функцией linear-gradient(), где цвет плавно сливается по воображаемой линии.
— радиальные градиенты, генерируемые функциейradial-gradient(). Чем дальше точка от начала координат, тем дальше она от исходного цвета.
— повторяющиеся градиенты, сгенерированные с помощью функций Repeating-Linear-Gradient() и Repeating-Radial-Gradient(), которые представляют собой линейные или радиальные градиенты фиксированного размера, повторяющиеся столько раз, сколько необходимо для заполнения всего блока.
— конические градиенты, созданные с помощью функции conic-gradient(), которые постепенно переходят цвета по кругу.
Определение из MDN — Mozilla Developer Network
Линейные градиенты CSS
Что такое линейный градиент CSS?
Линейный градиент создается путем указания прямой линии градиента, а затем нескольких цветов, размещенных вдоль этой линии. Изображение строится путем создания бесконечного холста и закрашивания его линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в указанном направлении.
Изображение строится путем создания бесконечного холста и закрашивания его линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в указанном направлении.
Определение из W3C
Подробнее о том, как работают линейные градиенты и как их генерировать, читайте здесь.
Радиальные градиенты CSS
Что такое радиальный градиент CSS?
В радиальном градиенте цвета не плавно переходят от одной стороны поля градиента к другой, как в линейных градиентах, а возникают из одной точки и плавно распространяются наружу в форме круга или эллипса.
Радиальный градиент задается путем указания центра градиента (где будет эллипс 0 %), а также размера и формы конечной фигуры (эллипса 100 %). Остановки цвета задаются в виде списка, как и для linear-gradient(). Начиная с центра градиента и продвигаясь к конечной форме (и, возможно, дальше) концентрические эллипсы с однородным масштабом рисуются и окрашиваются в соответствии с указанными точками цвета.
Начиная с центра градиента и продвигаясь к конечной форме (и, возможно, дальше) концентрические эллипсы с однородным масштабом рисуются и окрашиваются в соответствии с указанными точками цвета.
Определение из W3C
Подробнее о том, как работают радиальные градиенты и как их создавать, читайте здесь.
Повторяющиеся градиенты CSS
Что такое повторяющийся градиент CSS?
Помимо линейного градиента() и радиального градиента(), эта спецификация определяет значения повторяющегося линейного градиента() и повторяющегося радиального градиента(). Эти обозначения принимают те же значения и интерпретируются так же, как и их соответствующие неповторяющиеся братья и сестры, определенные ранее.
Однако при рендеринге метки цвета бесконечно повторяются в обоих направлениях, а их положения смещаются на кратное значение разницы между позицией последней заданной метки цвета и позицией первой заданной метки цвета.
Определение из W3C
Подробнее о том, как работают радиальные градиенты и как их генерировать, читайте здесь.
Конические градиенты CSS
Что такое конический градиент CSS?
Конический градиент начинается с указания центра круга, аналогично радиальным градиентам, за исключением того, что точки цвета конического градиента размещаются по окружности круга, а не на линии, выходящей из центра, в результате чего цвет плавный переход при вращении вокруг центра, а не при движении наружу от центра.
Конический градиент задается путем указания угла поворота, центра градиента, а затем указания списка цветовых точек. В отличие от линейных и радиальных градиентов, у которых ограничители цвета размещаются с помощью 
Определение из W3C
Подробнее о том, как работают радиальные градиенты и как их создавать, читайте здесь.
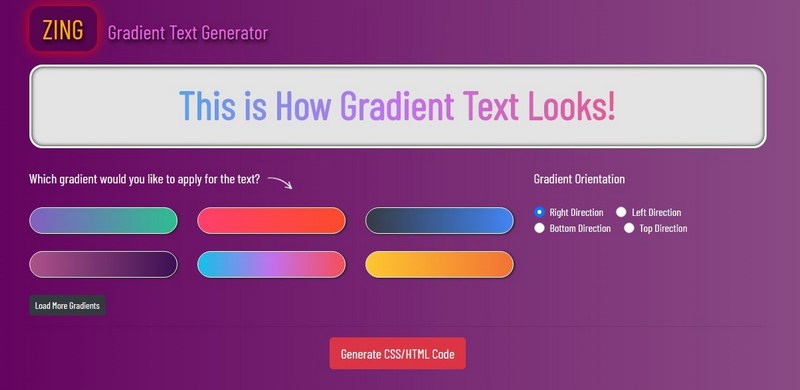
Градиенты текста CSS
Что такое градиент текста CSS?
Использование градиента для текста работает так же, как и линейный градиент, только в этом случае вы применяете градиент к тексту вместо заливки фона.
Вам понравится. Просто попробуйте навести курсор мыши на логотип сайта слева, и вы все увидите сами.
Подробнее о том, как работают линейные градиенты и как их создавать, читайте здесь.
Где я могу найти дополнительную информацию о градиентах CSS?
Дополнительную информацию о градиенте CSS можно найти в W3Schools, Mozilla Developer Network, W3C, QuirksMode. Данные о совместимости из Can I Use. Дополнительные сведения о совместимости на рабочем столе и в сети.Gifgit — Бесплатный онлайн редактор изображений
+ Создать новый. ..
..
Получить приложение
Редактируйте, загружайте и делитесь изображениями со своего мобильного телефона с помощью приложения.
ЗАГРУЗИТЬ
Содержание
- 1 Об инструменте градиента
- 2 Как создавать градиенты
- 3 Как работает инструмент градиента
- 3.1 Что такое градиент?
- 3,2 градиентные типы
Градиенты — это цветовые переходы, которые создают привлекательные фоны и заливки. Их также можно смешивать со слоями изображения для создания эстетически приятных эффектов. Загрузите изображение со своего компьютера, чтобы использовать инструмент градиента.
- Загрузите изображение, используя форму выше.
- Установите цвет переднего плана и фона, чтобы установить начальный и конечный цвета цветового перехода для градиента.
- Нажмите и перетащите, чтобы нарисовать линию на изображении, чтобы установить начальную и конечную точки градиента.
 Градиент
применяется после поднятия мыши.
Градиент
применяется после поднятия мыши.
Инструмент градиента очень прост в использовании. Вы устанавливаете тип градиента, затем щелкните и перетащите, чтобы установите начало и конец градиента. Пожалуй, самой сложной частью использования инструмента градиента будет создание ваш собственный градиент, если вы решите это сделать. Однако существует множество предустановленных градиентов, из которых вы можете выбирать. Помимо типа градиента, другие параметры инструмента определяют, как градиент применяется к изображению. Прежде чем мы углубимся в особенности инструмента, лучше всего получить представление о градиентах.
Что такое градиент?
Градиент — это набор пар «цвет-позиция», которые определяют, как указанные цвета должны переходить при использовании для заполнения области.
Пары цвет-позиция обычно называются цветовыми точками при редактировании изображений.
Каждой цветовой метке назначается позиция от 0 до 1, которая используется для размещения цвета. относительно расстояния нарисованной линии градиента. Это относительное расположение будет объяснено позже.
Самый простой градиент — это переход между двумя точками цвета, но у градиента может быть столько цветовых точек, сколько вы хотите.
Ниже представлена таблица с двумя градиентами в каждой строке. В каждом столбце отображается:
относительно расстояния нарисованной линии градиента. Это относительное расположение будет объяснено позже.
Самый простой градиент — это переход между двумя точками цвета, но у градиента может быть столько цветовых точек, сколько вы хотите.
Ниже представлена таблица с двумя градиентами в каждой строке. В каждом столбце отображается:
- таблица цветовых остановок для градиента.
- линейная визуализация цвета перестает показывать цвет и его положение в градиенте.
- большой палец градиента рисования.
| Таблица остановки цвета | Линейная визуализация | Визуализированный градиент | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|
В таблице выше показаны два линейных градиента.
Как упоминалось ранее, точки остановки цвета относятся к нарисованной линии градиента. Для первого градиента начальная точка находится в координатах (22,31), а конечная точка — в (96,31). Позиции остановки цвета относятся к линии, которую вы рисуете для создания градиента. Стоп красный в позиции 0 будет размещен в начальной точке (22,31) и желтая остановка на позиции 1 будет помещен в точку (96, 31). Вот как расположены точки остановки цвета относительно линии. Если бы другой цветовой маркер был помещен в позицию

Второй градиент имеет три остановки цвета. Он визуализируется вдоль негоризонтальной линии с фиолетовым цветом в позиция 0 или начало, синий на 0,5 или в середине и зеленый на позиции 1 или в конце. Это показывает, как градиенты переходов цвета останавливаются вдоль направления нарисованной линии. В любом направлении, в котором вы рисуете линию, будут следовать цветовые переходы.
Типы градиентов
Тип градиента определяет, как градиент изменяет цвета относительно нарисованной линии градиента. Градиентная линия начинается там, где вы нажимаете кнопку мыши, и заканчивается там, где ее отпускают. Существует два основных типа градиента, а именно линейный и радиальный градиенты.
Линейный градиент
Линейный градиент заполняет затронутую область переходами цвета по прямой линии от начальной точки до
конечная точка линии, которую вы рисуете с помощью мыши. Простой способ понять, как создается линейный градиент, — представить себе
что смежные перпендикулярные линии переходных цветов проведены между точками остановки цвета вдоль
нарисованная линия. Ниже показан градиент с визуализацией перехода перпендикулярной линии рядом с ним.
Простой способ понять, как создается линейный градиент, — представить себе
что смежные перпендикулярные линии переходных цветов проведены между точками остановки цвета вдоль
нарисованная линия. Ниже показан градиент с визуализацией перехода перпендикулярной линии рядом с ним.
Радиальный градиент
Радиальный градиент заполняет область цветовыми переходами, исходящими от начальной точки к конечная точка линии, которую вы рисуете с помощью мыши. Простой способ понять, как создается радиальный градиент, — представить себе группа концентрических кругов увеличивающегося радиуса и переходных цветов. Круги центрируются там, где вы сначала нажимаете мышь, чтобы начать рисовать градиент. Радиус наибольшего круга — это расстояние между местом, где вы нажимаете и отпускаете кнопку мыши. Ниже показан радиальный градиент с визуализацией концентрических кругов, создающих градиент.
Многофункциональный онлайн-редактор изображений
Онлайн-редактирование фотографий со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, подобным традиционному редактору фотографий на рабочем столе, который предоставляет вам набор инструментов и
функции для профессионального редактирования изображений. Нет необходимости загружать или использовать настольные программы, такие как Microsoft Paint, Photoshop или GIMP, для быстрого редактирования. Редактируйте свои изображения онлайн
с лучшим онлайн-редактором изображений.
Нет необходимости загружать или использовать настольные программы, такие как Microsoft Paint, Photoshop или GIMP, для быстрого редактирования. Редактируйте свои изображения онлайн
с лучшим онлайн-редактором изображений.
| Функции | Редактор гифгит | Лунапик |
|---|---|---|
| Редактирование в браузере (без загрузки программного обеспечения) | Да | Да |
| Слои | Да | Нет |
| Маски слоя (неразрушающее редактирование) | Да | Нет |
| Инструменты выделения | Да | Нет |
| Список истории отмены | Да | Нет |
- Обрезать изображение онлайн
- Ластик для фона
- Создать круглое изображение
- Перевернуть изображение онлайн
- Повернуть изображение онлайн
- Лассо
- Список инструментов.


 Градиент
применяется после поднятия мыши.
Градиент
применяется после поднятия мыши.