8 полезных сервисов для веб-разработчика и дизайнера / Хабр
AndreyMorozovРазработка веб-сайтов *
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
1. Wordmark.it
Сервис для подбора шрифтов Wordmark.it — позволяет увидеть написание заданной фразы со всеми шрифтами, установленными на вашем компьютере. Шустро грузит, удобные фильтры. Жаль, нет возможности задать цвета фона и букв.
2. Spritebox
Спрайтбокс предназначен для «нарезки» картинок на спрайты. Загружаете картинку, выделяете нужные области, пара кликов — и у вас есть готовые css-стили для спрайтов.
CSS-спрайты — это представление большого количества мелких картинок, путем создания одной большой картинки, что существенно экономит время загрузки и ресурсы сервера (запрос идет всего-лишь на одну картинку, вместо всех).
3. CSS3 Generator
CSS3 Generator поможет вам грамотно использовать возможности CSS3: покажет список доступных CSS3-стилей, сгенерирует кроссбраузерный код для них, сообщит о том, какие браузеры поддерживают или не поддерживают данные стили.
4. ProCSSor
ProCSSor — инструмент для проверки/форматирования css-стилей. Загружаете свой styles.css, выбираете настройки форматирования и получаете на выходе красивый валидный css-код.
5. Super Conversion Button
Super Conversion Button — инструмент для быстрого создания дизайнов кнопок. Просто выбираете стили, цвета, текст надписи и т.д.
6. 0 to 255
0 to 255 — простой и удобный сервис подбора оттенков цветов. Думаю, по скриншоту все и так понятно.
7. Frame Box
Frame Box — сервис для создания так называемых «wireframes» — структурных схем таблиц. Очень полезная вещь на стадии проектирования разметки новых сайтов или каких-либо веб-интерфейсов. Созданные схемы можно сохранять, а также делиться ссылками на них.
Созданные схемы можно сохранять, а также делиться ссылками на них.
8. jsFiddle
Сервис jsFiddle — эдакая «песочница» для веб-разработчиков. Рабочая часть окна разделена на 4 части: HTML, CSS, JavaScipt и результат. В меню слева выбираем js-фреймворк, библиотеки к нему, спецификацию HTML и т.д. В соответствующих частях рабочей области пишем код — и незамедлительно видим готовый результат. Проекты можно сохранять и делиться ими.
Подборка сервисов взята отсюда, спасибо за внимание, надеюсь, статья была полезной.
Альтегрип — Инфоред — Сеплэйс
Теги:
- сервисы
- разработка
- css
- css3
- веб-дизайн
- Разработка веб-сайтов
Всего голосов 337: ↑324 и ↓13 +311
Просмотры36K
Комментарии 59
Андрей Морозов @AndreyMorozov
Пользователь
Комментарии Комментарии 59
Создать сайт отеля, шаблоны сайта гостиницы
Создание сайта для гостиницы служит одной цели – привлечению клиентов. Поэтому интернет-портал должен быть удобен и понятен, давать полезную информацию и агитировать на бронирование. Достигается это с помощью структуры и текстов, которые имеют особую специфику.
Поэтому интернет-портал должен быть удобен и понятен, давать полезную информацию и агитировать на бронирование. Достигается это с помощью структуры и текстов, которые имеют особую специфику.
Необходимые элементы
Сайт для отеля будет хорошо выполнять свои функции, если позаботится о его блоках и информационном наполнении:
- обязательна страница с маршрутом до гостиницы, указанием общественного транспорта и адреса. Клиентам не придется звонить администратору с просьбой указать дорогу;
- качественная фотогалерея с номерами, стойкой ресепшена, площадками для отдыха и т.д. Наполнение гостиницы действеннее показывать, а не расписывать красивыми эпитетами. Фотографии лучше делать на профессиональную аппаратуру;
- в шапке понятное меню, которое ведет на страницы ресурса.
 Запутанные «лабиринты» текстов отпугивают клиентов;
Запутанные «лабиринты» текстов отпугивают клиентов; - прайс-лист на видном месте, добавление цен на страницы с номерами и акциями. Это экономит время клиентов, которые в первую очередь интересуются стоимостью;
- форма бронирования в on-line режиме. Служит для экономии времени и сил гостей, привлекает больше внимания, чем призыв позвонить или написать в офис.
Сайт лучше делать в светлых тонах, которые не мешают чтению и изучению информации. Атмосфера легкости и отдыха действует на посетителей в хорошем ключе.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Шаблоны от Nethouse
Создание сайта для гостиницы и отеля отнимает много времени. Для работы нужно знать языки программирования, основы дизайна и много другой информации. Но конструктор сайтов Nethouse дает возможность обойтись без трат и воспользоваться готовыми шаблонами сайтов гостиниц. Они позволяют легко менять блоки, быстро добавлять информацию и контактные данные. Работа с шаблоном занимает мало времени и делает запуск портала легкой задачей.
Для работы нужно знать языки программирования, основы дизайна и много другой информации. Но конструктор сайтов Nethouse дает возможность обойтись без трат и воспользоваться готовыми шаблонами сайтов гостиниц. Они позволяют легко менять блоки, быстро добавлять информацию и контактные данные. Работа с шаблоном занимает мало времени и делает запуск портала легкой задачей.
Кроме повышения осведомленности потенциальных гостей о ваших услугах, присутствие вашей организации в сети влияет на увеличение потока гостей.
В современном мире наличие сайта — обязательное условие для успешного ведения гостиничного бизнеса. Но бывают ситуации, когда изготовление дорогостоящего сайта либо не актуально по финансовым причинам, либо его заказ временно невозможен.
Самостоятельное создание сайта для гостиницы будет эффективным решением в нескольких случаях: если это недавно открывшееся заведение, либо произошла смена концепции, а также в экспериментальных целях при поиске новой стратегии для привлечения клиентов.
Для таких ситуаций воспользоваться бесплатным ресурсом для создания сайтов Nethouse:
- от идеи до воплощения — меньше часа;
- простота интерфейса не требует специальных знаний;
- нет необходимости в лишних затратах и помощи специалистов;
- изготовление полноценного интернет ресурса не займёт много времени, так как необходимо только заполнить и настроить уже готовый шаблон сайта гостиницы.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта отеля
Шаблон «Темный»
Отлично подходит для создания сайта отеля
Адаптивный шаблон – для компьютеров и для мобильных.

Шаблон «Минималистичная»
Универсальный вариант для коммерческих сайтов, в том числе для сайта отеля
Создать сайт отеля за час и бесплатно? С Nethouse это реально!
Создать сайт гостиницы на конструкторе сайтов Nеthouse получится даже у новичка, никогда не имеющего дела с созданием страниц. Возможности сервиса позволяют проявить креативные навыки и творческую жилку, чтобы шаблон сайта отеля выглядел уникально и привлекательно для посетителей.
Благодаря удобному и понятному интерфейсу разобраться в конструкторе – дело нескольких минут.
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Как создать веб-сайт с помощью Блокнота — что такое Mark Down
Предположим, вы хотите получить представление о том, как создать веб-сайт с помощью Блокнота: Создание веб-сайта с нуля может показаться сложной задачей, но если потратить немного времени и усилий, определенно достижимо. Первое, что вам нужно сделать, это решить, какую систему управления контентом (CMS) вы хотите использовать. CMS значительно упростит создание и управление вашим сайтом. После того, как вы выбрали свою CMS, вам необходимо установить ее на свой сервер. Если вы не знаете, как это сделать, ваша хостинговая компания сможет вам помочь. Следующим шагом будет создание структуры вашего сайта. Это включает в себя создание страниц, добавление контента и связывание всего вместе. Когда у вас есть структура, вы можете начать добавлять элементы дизайна, такие как цвета, шрифты и изображения. Небо — это предел, когда дело доходит до дизайн сайта , так что получайте удовольствие! Наконец, вам нужно сделать так, чтобы ваш веб-сайт увидел весь мир. Это включает в себя передачу ваших файлов на ваш веб-сервер и указание вашего доменного имени на новое место. Как только ваш сайт заработает, вы можете начать продвигать его и привлекать посетителей. Создание веб-сайта с помощью Блокнота — отличный способ начать веб-разработку. Потратив немного времени и усилий, вы можете получить профессионально выглядящий веб-сайт, готовый к тому, чтобы его увидел весь мир.
Когда у вас есть структура, вы можете начать добавлять элементы дизайна, такие как цвета, шрифты и изображения. Небо — это предел, когда дело доходит до дизайн сайта , так что получайте удовольствие! Наконец, вам нужно сделать так, чтобы ваш веб-сайт увидел весь мир. Это включает в себя передачу ваших файлов на ваш веб-сервер и указание вашего доменного имени на новое место. Как только ваш сайт заработает, вы можете начать продвигать его и привлекать посетителей. Создание веб-сайта с помощью Блокнота — отличный способ начать веб-разработку. Потратив немного времени и усилий, вы можете получить профессионально выглядящий веб-сайт, готовый к тому, чтобы его увидел весь мир.
Как просмотреть HTML-код в Блокноте Chrome?
Кредит: YouTube Чтобы просмотреть HTML в Блокноте, просто откройте программу и выберите «Файл» > «Открыть». Оттуда найдите файл HTML, который вы хотите просмотреть, и выберите его. Затем файл откроется в Блокноте, и вы сможете просмотреть HTML-код .
В этом руководстве вы узнаете, как сохранить Chrome в файл Блокнота. Эту единственную строку кода можно скопировать и вставить в адресную строку вашего браузера. Когда вы нажимаете на пустое окно вкладки, вы попадаете на домашнюю страницу вкладки. Этот совет был первоначально предоставлен Хосе Хесус Перес Агинага, веб-разработчик и разработчик Javascript. В конце концов, он все еще работает. Возможность использовать это как инструмент письма без отвлекающих факторов для писателей, студентов и исследователей делает его отличным выбором. Вам не нужно устанавливать какой-либо плагин или открывать какое-либо другое приложение, если вы хотите работать с данными. Одним из недостатков является то, что если вы закроете вкладку, все ваши заметки будут потеряны. Если вы не хотите закрывать вкладку, вы можете легко сохранить эти заметки.
Как открыть HTML-файлы в Chrome
Существует несколько возможных причин, по которым вы можете столкнуться с проблемами при открытии HTML-файла в Chrome. Прежде чем начать, убедитесь, что установлено правильное расширение. Существует ряд расширений для HTML-файлов , включая .html, .htm и .xhtml. После этого убедитесь, что расположение файла правильное. Если на вашем компьютере есть папка Chrome, вы должны сохранять файлы туда; если нет, вы должны назвать их с расширением, таким как html, htm и т. д. Наконец, убедитесь, что файл доступен для чтения с помощью Chrome. Контент сообщества мог быть изменен или не проверен. Все это может не работать, поэтому вам может потребоваться обратиться к администратору вашего компьютера, чтобы предоставить Chrome доступ к файлу.
Прежде чем начать, убедитесь, что установлено правильное расширение. Существует ряд расширений для HTML-файлов , включая .html, .htm и .xhtml. После этого убедитесь, что расположение файла правильное. Если на вашем компьютере есть папка Chrome, вы должны сохранять файлы туда; если нет, вы должны назвать их с расширением, таким как html, htm и т. д. Наконец, убедитесь, что файл доступен для чтения с помощью Chrome. Контент сообщества мог быть изменен или не проверен. Все это может не работать, поэтому вам может потребоваться обратиться к администратору вашего компьютера, чтобы предоставить Chrome доступ к файлу.
Блокнот HTML
Кредит: blogspot.com Блокнот HTML — это текстовый редактор, позволяющий создавать и редактировать HTML-файлы. Он включает в себя такие функции, как подсветка синтаксиса и завершение кода, упрощающие написание HTML-кода. Блокнот HTML — это бесплатная программа с открытым исходным кодом, доступная для Windows и Linux.
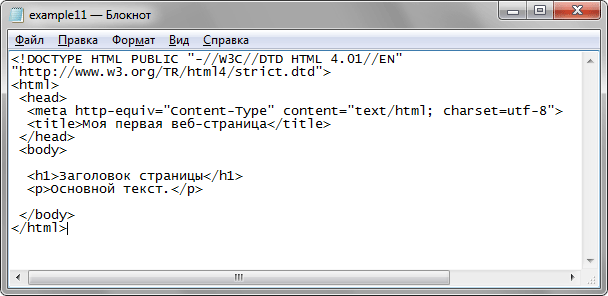
HTML (язык гипертекстовой разметки) — это язык, используемый при разработке веб-страниц и программ. Если вы знаете несколько основных шагов, вы можете легко создать веб-страницу. Блокнот — это приложение, которое можно найти в Windows, Mac и Linux и которое предоставляет возможности редактирования текста. Следующие шаги проведут вас через процесс создания вашей первой веб-страницы с помощью Блокнота. Первый шаг — прочитать раздел учебных пособий по HTML. Следующим шагом является написание кода HTML или копирование следующей простой программы HTML в блокнот для документов. На шаге 3 вы должны сохранить HTML-страницу.
Чтобы сохранить файл, выберите «Файл» > «Сохранить» (или, если вы нажмете CTRL S, сохраните его как короткую строку). Когда вы увидите это сообщение, нажмите Сохранить файл. Используйте расширение program.html, чтобы написать имя файла и сохранить его как расширение.
Как создать HTML-страницу в Блокноте?
Чтобы закрыть HTML-тег , введите */html> под тегом */body*. Пожалуйста, сохраните его. Переместите мышь на Ctrl S, чтобы внести изменения. Теперь вы можете добавить в документ несколько элементов страницы, включая абзацы и заголовки.
Пожалуйста, сохраните его. Переместите мышь на Ctrl S, чтобы внести изменения. Теперь вы можете добавить в документ несколько элементов страницы, включая абзацы и заголовки.
HTML-документ может содержать один или несколько тегов
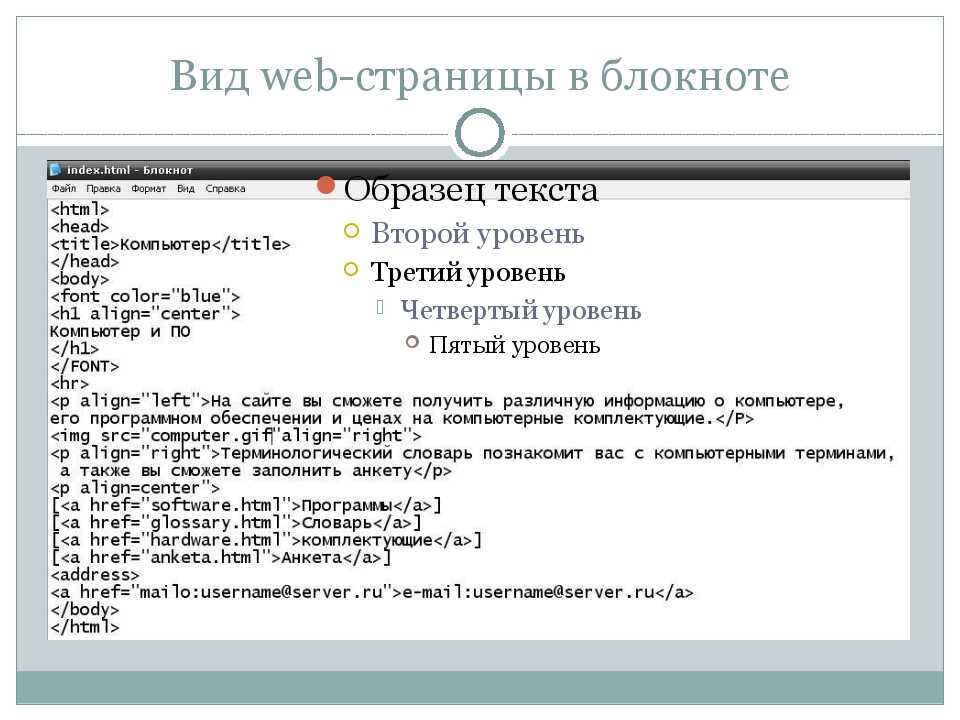
HTML-документ может содержать до пяти различных тегов. Он определяется следующим образом: начальный и конечный теги. Если вам будет предложено выбрать начальный и конечный теги, первым будет *tag. Атрибуты, содержащиеся в тегах, могут быть заключены в кавычки. URL-адрес значения, например, src=image.jpg, который включен в тег ‘img src[/image.jpg]. Имя атрибута, за которым следует двоеточие, и значение используются для его определения. У каждого атрибута есть имя, которое всегда пишется строчными буквами. Например, атрибут src: можно использовать для описания значения. Значение может быть как текстовым, так и числовым. Документ HTML также может включать в себя другие элементы, такие как тело и заголовок. Элемент определяется своим именем, за которым следует двоеточие, и его содержимым между начальным и конечным тегами. HTML-документы обычно включают теги html> и body>. Видимая область документа определяется тегом body. Тег документа[*]html[/html] — это корневой тег, определяющий его язык и набор символов.
HTML-документы обычно включают теги html> и body>. Видимая область документа определяется тегом body. Тег документа[*]html[/html] — это корневой тег, определяющий его язык и набор символов.
Где Блокнот для HTML?
Нажмите «Пуск» (нижний левый угол) в левом нижнем углу экрана, чтобы запустить его. Меню «Программы» теперь приведет вас ко всему каталогу программ. Убедитесь, что выбрана вкладка «Аксессуары». Вы можете использовать Блокнот, нажав на него.
HTML-код
Кредит: henryegloff.comHTML-код — это код, который используется для создания веб-сайтов. Это язык разметки, который используется для создания структуры веб-страницы. Код написан в тегах HTML, которые используются для создания различных элементов на веб-странице.
В HTML вы можете определить пользовательский ввод, а также компьютерный код. Ввод с клавиатуры, который определяется элементом HTML HTML *kbdd*, также определяется элементом HTML HTML *sampd*, который используется для определения образца вывода компьютерной программы. Внутри браузера содержимое отображается моноширинным шрифтом браузера по умолчанию. Дополнительные пробелы и разрывы строк нельзя сохранить, включив этот элемент.
Внутри браузера содержимое отображается моноширинным шрифтом браузера по умолчанию. Дополнительные пробелы и разрывы строк нельзя сохранить, включив этот элемент.
How To Learn Html
Вы можете научиться кодировать HTML из различных источников. Вы также можете искать учебные пособия и статьи на таких веб-сайтах, как Code Academy и The New York Times. Кроме того, вы можете посещать занятия в местной школе кодирования или онлайн. Вы можете изучать HTML в любом направлении, которое хотите, и вы должны извлечь из этого максимум пользы.
70+ лучших бесплатных виджетов HTML для веб-сайтов
Бесплатная библиотека отличных плагинов для решения всех важных коммерческих и рекламных задач на вашем HTML-сайте. Мгновенная интеграция, полные настройки и постоянная поддержка.
Категории
См. список всех бесплатных виджетов HTML
Нет результатов
Добавляйте посты из своего аккаунта Instagram или по хэштегу на HTML-сайт
Бестселлер прямо из Google
5 Встроенные отзывы 90 на вашем HTML-сайте
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо с вашего HTML-сайта
Бестселлер
Добавляйте контент из Instagram, Facebook, Twitter и других социальных платформ на свой HTML-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с более чем 20 других обзорных платформ на своем HTML-сайте
ПОПУЛЯРНЫЕ
Let пользователи общаются с вами в Facebook Messenger, WhatsApp, Telegram и т. д.
д.
В тренде
Создавайте таймеры и счетчики для срочного увеличения продаж на вашем HTML-сайте
В трендеСоздавайте все типы всплывающих окон: баннеры, панели, уведомления и многое другое для любых целей
В тренде
Отображение постов, фотографий и видео с Facebook на HTML-сайте
В тренде
Демонстрация отзывов клиентов на HTML-сайте
Отображение каналов YouTube и видео на HTML-сайте
Бестселлер
Отображение отзывов с вашего Страница Facebook на вашем HTML-сайте
В тренде
Подтвердите возраст, чтобы запретить несовершеннолетним пользователям доступ к вашему HTML-сайту
В тренде
Создавайте все виды продающих тарифных планов прямо для вашего HTML-сайта
Используйте удобный способ уведомления пользователей о файлах cookie
Привлекайте потенциальных клиентов, проводите опросы, собирайте мнения с помощью Form Creator
Демонстрируйте ответы на самые распространенные вопросы по ваш веб-сайт в формате HTML
Вставьте форму на свой веб-сайт в формате HTML, которая поможет людям легко связаться с вами
Добавьте карту на ваш веб-сайт в формате HTML, чтобы ваша аудитория могла легко найти ваш офис или ближайший магазин
Представляйте события, расписание, повестку дня, расписание и многое другое на своем веб-сайте в формате HTML
В трендах
Разрешите пользователям связываться с вами в Facebook Messenger с вашего веб-сайта в формате HTML
Встройте проигрыватель, чтобы люди могли слушать, покупать и загружать ваши треки с ваш HTML-сайт
В тренде
Многочисленные способы демонстрации ваших фотографий: сетки, слайдеры, карусели и многое другое
Встраивание твитов из вашей учетной записи Twitter или хэштегов на ваш HTML-сайт
Делитесь отзывами о своих продуктах или магазинах Amazon на своем HTML-сайте
Позвольте посетителям вашего HTML-сайта легко делиться вашим контентом в социальных сетях
Похвастайтесь своими замечательными достижениями и впечатляющими цифрами перед пользователями
Демонстрируйте логотипы ваших клиентов, партнеров, бренды и поставщики на вашем веб-сайте HTML
Создание слайдеров изображений, видео и текста для вашего веб-сайта HTML
Создание кнопок для различных целевых действий на вашем веб-сайте HTML
Размещайте контент TikTok на своем HTML-сайте и повышайте вовлеченность
Демонстрируйте, как работают ваши предложения, с помощью фотографий до и после
Собирайте электронные письма с формой подписки на своем HTML-сайте
Создавайте и отображайте рекламные баннеры на своем HTML-сайте
Показывайте свои Профиль Instagram для привлечения новых подписчиков
Показ отзывов о вашем заведении с TripAdvisor прямо на вашем HTML-сайте
Добавьте социальные иконки на ваш HTML-сайт для мгновенного доступа к вашим социальным профилям
Позвольте людям просматривать и загружать PDF-файлы прямо с вашего веб-сайта HTML
Предоставьте пользователям самый быстрый способ звонить вам прямо с вашего веб-сайта HTML
Сопровождайте посетителей наиболее подходящим звуковым фоном
Продемонстрируйте свою команду и расскажите подробнее о каждом участнике
Отображение выбранных видео и каналов Vimeo на вашем HTML-сайте
Демонстрация отзывов о ваших услугах от Yelp на вашем HTML-сайте
Позвольте людям платить, делать пожертвования или подписываться на PayPal
Позвольте людям слушать подкасты в удобном плеере на вашем HTML-сайте
Представьте свои блюда и напитки на вашем HTML-сайте, чтобы привлечь больше гостей
Поделитесь лучшими отзывами о ваших квартирах от Airbnb на вашем HTML-сайте проектов через настраиваемое портфолио
Дайте вашей аудитории возможность связаться с вами в Telegram
Разрешите людям просматривать и загружать файлы любого типа (doc, xlsx, pptx, txt и т. д.)
д.)
Предоставляйте посетителям вашего HTML-сайта актуальную информацию о вспышке COVID-19
Показывайте положительные отзывы о вашем заведении от Booking.com на вашем HTML-сайте
Разрешите людям слушать свои любимые радиостанции на вашем HTML-сайте
Продемонстрируйте текущую информация о погоде и прогноз для любого местоположения
Контролируйте трафик своего HTML-сайта и повышайте уровень доверия
Интегрируйте булавки и доски из учетной записи Pinterest на свой HTML-сайт
Позвольте вашим пользователям мгновенно прокручиваться вверх страницы одним щелчком мыши
Быстрая навигация и предложения с помощью поиска
Позвольте пользователям отправлять вам сообщения в Viber прямо с вашего HTML-сайта
Показывайте лучшие отзывы о ваших услугах от G2 на вашем HTML-сайт
Используйте QR-код на своем HTML-сайте, чтобы помочь людям мгновенно получать любую информацию на свои телефоны
Создайте свой уникальный RSS-канал, представляющий различные источники новостей
Создайте отдельный виджет Feed, представляющий содержимое Tumblr на вашем HTML-сайте
Встраивайте отзывы о своих приложениях из Apple App Store на свой HTML-сайт
Размещайте объявления о вакансиях и получайте резюме от потенциальных сотрудников
Лучший инструмент для каждого HTML-сайта
Вот уже 7 лет наша команда создает самые эффективные виджеты премиум-класса для HTML. Плагины Elfsight позволяют максимизировать количество потенциальных клиентов, интегрировать ваш сайт с социальными сетями или выполнять любые другие задачи, с которыми сталкивается большинство бизнес-сайтов.
Плагины Elfsight позволяют максимизировать количество потенциальных клиентов, интегрировать ваш сайт с социальными сетями или выполнять любые другие задачи, с которыми сталкивается большинство бизнес-сайтов.
Мы предлагаем различные тарифы: от бесплатного до премиум. Мы стремимся предоставить вашему сайту шанс стать лучше вместе с нами и достичь впечатляющих высот.
Что делает наши виджеты HTML одними из лучших?
Чтобы убедиться, что плагины Elfsight — это то, что вам обязательно нужно протестировать, мы составили список качеств, благодаря которым они занимают самые высокие позиции среди остальных:
- Бесплатная поддержка при установке;
- Полностью адаптивен на всех устройствах;
- Навыки программирования не требуются;
- Различные пользовательские параметры интерфейса;
- Простой пользовательский интерфейс;
- Облачное решение для идеальной скорости загрузки;
- Постоянные автоматические обновления;
- Компетентная поддержка по любым вопросам.

Оцените все преимущества плагинов Elfsight в бесплатной версии или приобретите желаемый виджет со скидкой 20%.
Как создать виджет на HTML-сайтах
Максимальную информацию о добавлении каждого виджета вы можете получить в разделе плагинов.
- Щелкните нужный виджет и создайте его в редакторе
- Вставить код виджета на ваш сайт (в HTML код страницы или шаблона: сайдбар, футер и т.д.)
- Установка успешно завершена!
Нужен бесплатный совет по созданию виджета HTML? Не справился с установкой? Пожалуйста, сообщите нам об этом в службу поддержки Elfsight, и мы будем рады ответить на ваши вопросы.
Как добавить виджеты в мой HTML-шаблон?
Вы можете интегрировать виджеты на свой сайт. Просто откройте панель администратора и выполните следующие действия:
- Зайдите в настройки темы;
- Выберите часть, куда нужно встроить виджет;
- Вставьте код из сервиса Elfsight Apps и сохраните настройки.