Готовый код сайта Html + CSS
Здравствуйте уважаемые начинающие веб-мастера.
Ранее мы уже рассмотрели Код сайта на чистом HTML, теперь же, познакомившись с основами CSS, мы уже можем сделать простенький сайт, применив HTML+CSS.
В этой статье я представлю Вам код блочного шаблона сайта, и подробно расскажу, и покажу, что и как в нём изменить, чтоб сделать из него свой сайт, и выложить его в интернет.
Итак, давайте посмотрим, как выглядит код (и что в нём можно менять), такого вот сайта.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.

Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>/* Стилевое оформление */
<style>
body{
background:#c0c0c0; /* Меняется фон экрана, выбирается здесь */
}
#wrapper{ /* Оболочка страницы сайта */
width: 900px; /* Меняется ширина страницы */
margin: 0 auto;
background:#f2e8c9; /* Меняется задний фон страницы */
}
/* Шапка сайта */
#header{
position:relative; /* Задаём блоку относительное позиционирование для того, чтобы затем размещать, в нём другие элементы и позиционировать относительно его границ поверх фоновой картинки и заголовка */
height: 250px; /* Высота шапки */
background-color: #ffffff; /* Фон шапки */
margin-bottom: 5px; /* Нижний отступ шапки от остального контента */
border-radius: 5px; /* Закругляются углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Тень. Визуально приподнимает блок над оболочкой */
}
img{ /* Фоновая картинка в шапке */
float: left; /* Разрешаем наплывание других элементов на картинку */
margin: -40px 0 0 0;} /* Размещаем картинку в блоке header. 1-я и 3-я цифры - двигаем вверх-вниз, 2-я и 4-я цифры - двигаем вправо-влево */
h2{ /* Заголовок сайта */
margin:0 0 10px 40px; /* Заголовок двигается верх-вправо-вниз-влево. */
color:#464451; /* Цвет заголовка */
}
.nomer{ /*Подзаголовок (номер телефона)*/
position:absolute; /* Позиционируем абсолютно подзаголовок, относительно границ блока header. Также можно разместить в шапке сайта ещё другие картинки и абзацы поверх фоновой картинки и заголовка */
top:5px; /* Двигается вверх-вниз */
left:680px; /* Двигается вправо-влево */
font-size: 25px; /* Размер букв подзаголовка */
font-style:italic; /* Курсив */
font-weight:bold; /* Жирный */
color:#464451; /* Цвет букв подзаголовка */
} /* Сайдбар (колонка справа) */
#sidebar{ /* Блок сайдбара */
background-color: #ffffff; /* Фон блока */
width: 180px; /* Ширина блока */
padding: 10px; /* Отступ текста от краёв */
float: right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа). Если делать сайдбар слева, то значение right меняем на left */
border-radius: 5px; /* Закругляем углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Задаём блоку тень */
}
.marcer{ /* Галочки маркеры меню */
float: left; /* Размещаем слева от текста */
margin: 5px 5px 0 0; /* Двигаются вверх-вправо-вниз-влево */
}
/* Контент (статья) */
#content{ /* Блок контента */
margin-bottom: 5px; /* Отступ блока статьи от блока подвала */
width: 676px; /* Ширина статьи */
padding: 10px; /* Отступ текста от краёв блока */
background: #ffffff; /* Фон статьи */
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
.left{ /* Картинка в тексте слева */
float: left;
margin: 30px 7px 7px 7px;
}
.right{ /* Картинка в тексте справа */
float: right;
margin: 7px 0 7px 7px;
}
/* Подвал */ #footer{ /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color: #ffffff; /* Фон блока подвала */
margin-bottom: 10px; /* Отступ снизу */
border-radius: 5px; /* Закруглённые углы */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Тень блока */
}
.clear{ /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear: both;
}
.fon{ /* Номер телефона */
float:left; /* Разрешаем другим элементам обтекать абзац справа */
margin:20px 0 0 20px;
}
.fax{ /* Номер факса */
float:left;
margin:20px 0 0 60px;
}
.mail{ /* Адрес E-mail */
float:left;
margin:20px 0 0 60px;
}
</style>
</head>
<body>
<div> <!--Оболочка страницы-->
<!--Шапка сайта-->
<div>
<!--Заголовок сайта-->
<h2>Грузоперевозки</h2>
<!--Описание (телефон)-->
<p>234-49-50 <br> +7 900 650 33 45</p>
<!--Фоновая картинка в шапке сайта-->
<img src="http://trueimages.ru/img/cf/26/9116df15.png">
</div>
<!--Сайдбар-->
<div>
<!--меню-->
<h4>На нашем сайте</h4>
<!--Картинки маркеров меню (галочки)-->
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наши сотрудники</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наша техника</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Прайс</p>
<!--Прямая синяя линия-->
<hr color="#037FFC" size="5">
<!--Общая информация в сайдбаре-->
<h4>Другая информация</h4>
</div>
<!--Основной контент (статья)-->
<div>
<!--Картинка слева-->
<img src="http://trueimages.ru/img/81/90/b1718f15.png">
<!--Заголовок статьи-->
<h4>Наша работа</h4>
<!--Текст статьи-->
<p>Здравствуйте уважаемые будущие веб-мастера!</p>
<p>Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать?</p>
<p>За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание.</p>
<p>А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.</p>
<!--Картинка справа-->
<img src="http://trueimages.ru/img/0d/64/07a18f15.png"> <p>Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере.</p>
<p>Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.</p>
</div>
<!--Запрет наплывания-->
<div></div>
<!--Подвал-->
<div>
<p><strong>Телефон:<br> 265-48-76</strong> </p>
<p><strong>Факс:<br> 265-85-97</strong></p>
<p><strong>E-mail<br>[email protected]</strong></p> </div>
</div>
</body>
</html>
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
Как сделать сайт удобным для просмотра на мобильных экранах можно прочитать в статьях Резиновый сайт или Адаптивный сайт.
А теперь вернёмся к нашему коду.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Как создать директорию сайта смотрите в статье Создание директории сайта
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю установить Notepad++.
Как начать в нём работу, то есть создать файл, прочитайте здесь.
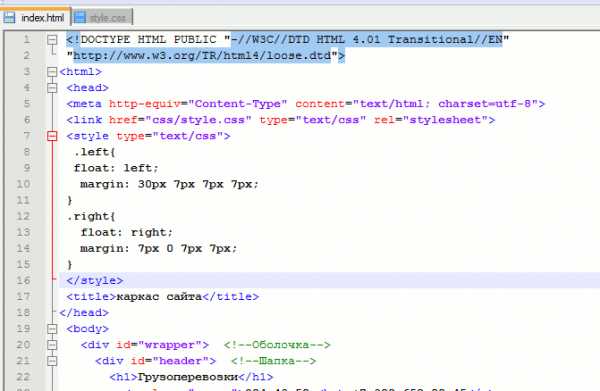
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
А это все стили из выше приведённого кода, кроме селекторов .left и .right, относящихся непосредственно к тексту статьи.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Далее откроем файл index.html, и подключим к нему таблицу стилей, то есть файл style.css.
Делается это следующим образом: в теге <head>, можно между тегами <meta> и <title>, вставляется тег <link>, с атрибутами определяющими местоположение и назначение css.
<link href="css/style.css" type="text/css" rel="stylesheet">
После тега <link>, подключим стили, оформляющие картинки расположенные в тексте статьи. (строки 81 — 88). Убираем мою нумерацию и комментарии, так как в файле html комментарии css не работают, и даже наоборот, могут всё испортить.
<style">
.left{
float: left;
margin: 30px 7px 7px 7px;
}
.right{
float: right;
margin: 7px 0 7px 7px;
}
</style>
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Вид в редакторе:

Далее проходим в меню «Запуск», выбираем свой браузер, и посмотрим, что он нам покажет. Если не сделали ошибок при копировании, то в браузере отобразится картинка, представленная в начале статьи.
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Как сделать картинку для шапки сайта в Paint можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег <img> c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
Далее, в селекторе #header прописываем уже Вашу картинку
background-image: url(../images/schapka.png);
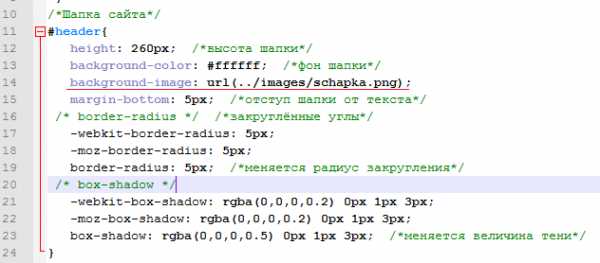
В редакторе это будет смотреться так

Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
<p><img src="images/i2.png">Наши сотрудники</p>
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье Каркас сайта. Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Теперь можно создать страницу или статью. Открываем в Notepad++ файл index.html, копируем его, затем открываем «Новый документ», и вставляем в него скопированный файл.
Убираем из этого файла текст, вместе с расположенными в нём изображениями, и глобальные стили. Остаётся чистая страница Вашего сайта.
Сохраняем её в папку rubrica1 под названием: «Заголовок статьи.html». Заголовок статьи в названии файла пишется английскими буквами.
Можно заполнить страницу текстом, и украсить его изображениями. Точно так-же создаются все статьи этой рубрики. Затем делается следующая рубрика и так далее.
Лучше заранее прикинуть, какие рубрики будут в Вашем сайте, создать их, а потом заполнять статьями. Проще потом будет делать навигацию.
Вот мы и подошли к самой, по моему, трудоемкой и нудной фазе создания сайта — навигации. Или меню.
Почему трудоёмкая? Потому, что на каждой странице, и в каждой рубрике сайта, должна быть ссылка на все остальные страницы и рубрики, или что-то вроде этого. Зависит от того, какую навигацию для сайта Вы примените.
Можно с каждой страницы на все остальные, можно меню «Рубрики», а уж из рубрик — меню по страницам. А если этих страниц несколько сотен?
На примере я покажу, как делается меню, но делать его нужно после того, как сайт будет выложен в интернет, так как адреса страниц на хостинге будут другими, нежели адреса страниц сайта, расположенного на компьютере.
Итак, меню делается в общем-то просто. Нужно, лишь, в строку меню, вставить ссылку на другую страницу
Так на каждой странице, после чего наше меню станет активным.

Ну вот вроде бы, в общем, всё. Осталось выложить наше детище в интернет. Как это сделать читайте в статье Шаблон сайта на чистом HTML.
В качестве хостинг провайдера очень рекомендую Бегет
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Желаю творческих успехов.
Перемена
Учитель поймал в школе ученика, игравшего в карты, и отодрал его за уши.
— Ты знаешь, за что я тебя наказал? — спросил учитель.
— Знаю. Я неправильно пошёл королём.
Как разбить страницу на отдельные блоки < < < В раздел > > > Что такое PHP (пи-эйч-пи)
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
html коды для сайтов — Домашний бизнес
Оптимизация сайта под мобильники
Инструменты для вебмастера!
Простой генератор баннеров!
On-line сервисы.Графика!
1, разместить и уменьшить фото: funkyimg.com
2, уменьшаем, редактируем фото webresizer.com
3. изменение размера: resizr.lord-lance.com
4, сделать кнопку он-лайн: dabuttonfactory.com
Soft
1, Разблокировать Winlocker (блокировка ПК с требованием выслать СМС):
1. DrWeb.com/unlocker
2. Kaspersky.ru/viruses/deblocker
Сделать бегущую строку на сайт
1. Сделать бегущую строку на сайт
Вставка Flash на сайт
1. Вставка Flash на сайт.
Как сделать баннер для сайта
1. Как сделать баннер для сайта. Правильно сделать ссылки на сайте
Оформление текста
1. Оформление текста
Публикация картинок
1. Публикация картинок
Вид шрифта
1. Вид шрифта
Оформление текста и Ссылок
1. Оформление текста и Ссылок
Оформление Текста и Шрифта
1. Оформление Текста и Шрифта
Вертикальные и горизонтальные линии
1. Вертикальные и горизонтальные линии
Вертикальная линия
1. Вертикальная линия
Код рамки
1. Код рамки
Код рамки для вставки кодов
1. Код рамки для вставки кодов
Движение текста по вертикали
1, Движение текста по вертикали
Движение текста по горизонтали
1, Движение текста по горизонтали
Как вставить аудио на сайт
1. Как вставить аудио на сайт.
Код цвета в html
1. Код цвета в html
Коды html символов
1. Коды html символов
Скрипты для сайта html
1. Скрипты для сайта html
Оформление таблиц
1. Оформление таблиц
Разное
1. Разное
ВВ-коды
1. ВВ-коды
КалькуляторКалькулятор стандарт
| ||||||||||||||||||||||||||||||
mirzam.ru
Правильный «скелет» HTML-страницы для сайта, пример по стандарту HTML5
Структура HTML-документа определяет базовый «скелет» для будущего сайта, вариацию которого мы рассмотрим в данном материале. Код выполнен по стандарту HTML5 и кратко изложены основные тезисы элементов. Он подойдет как для начинающего верстальщика в целях разобраться, что собой представляет каркас страницы, так и профессионального вебмастера в качестве быстро используемого шаблона в своих работах.
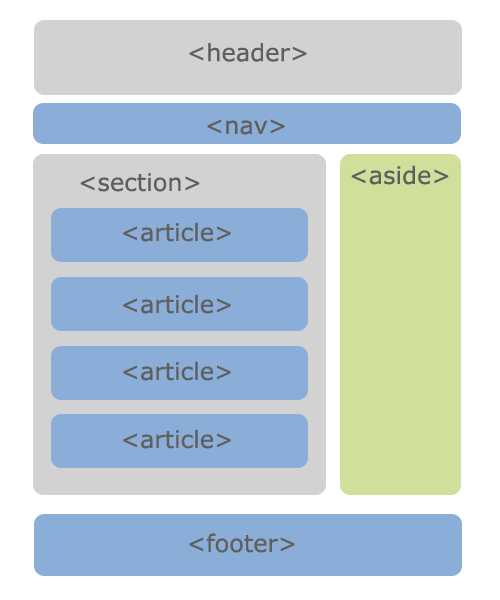
Шаблон «скелета» HTML-страницы
Приведем исходный HTML-код с некоторыми дополнительными вставками для дальнейшей визуализации с помощью CSS и JS:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Название страницы</title>
<meta name="description" content="Описание страницы" />
<link rel="stylesheet" type="text/css" href="/assets/css/style.css" />
<link rel="icon" href="/img/favicon.png">
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
Шапка
<nav>
Навигация
</nav>
</header>
<main>
<section>
<h2>Заголовок страницы</h2>
Основная часть
</section>
</main>
<aside>
Боковая колонка (сайдбар)
</aside>
<footer>
Подвал
</footer>
</body>
</html>В полученном шаблоне наш «скелет», при условии что файл стилей (style.css) составлен верно, преобразуется в страницу такого типа:

Теги и атрибуты
Разберем основные теги и атрибуты, примененные в примере:
- <!DOCTYPE HTML> – указание браузеру, как интерпретировать данную страницу, к какой версии принадлежит HTML-документ. В нашем случае подразумевается стандарт HTML5.
- <html lang=”ru”> – контейнер для всего содержимого страницы с указанием принадлежности сайта к конкретному языку.
- <head> – технический контейнер, направленный на составление информации о странице, подключения стилей и скриптов.
- <meta charset=”UTF-8″> – кодировка сайта.
- <title> – название страницы. Придерживайтесь правильного заполнения тега Title.
- <meta name=”description” content=”” /> – мета-описание документа. Опять же, существуют некоторые правила грамотного заполнения метаданных.
- <link rel=”stylesheet” type=”text/css” href=”” /> – подключение файла каскадных таблиц стилей (CSS) для стилизации и оформления элементов.
- <link rel=”icon” href=””> – иконка сайта, отображаемая в браузере.
- <script type=”text/javascript” src=””> – подключение внешней библиотеки JQuery последней версии.
- <!–[if lt IE 9]><script src=””> – условие, при котором посетитель, зашедший с браузера Internet Explorer 9, получит поддержку новым тегам, описанным в HTML5.
- <body> – тело документа, включающее теги, атрибуты, текст и изображения. Отображается в браузере.
- <header> – шапка сайта.
- <nav> – навигация по ресурсу непосредственно в шапке. Может быть также использован как в aside, так и в footer.
- <main> – основной контент документа.
- <section> – секция для одного типа содержания. Допустимо наличие несколько одноименных тегов.
- <h2> – заголовок страницы.
- <aside> – боковая колонка, также именуемая как «сайдбар».
- <footer> – подвал сайта.
Старайтесь верстать «чистый» код, без дополнительного мусора. Спасибо за внимание.
948 просмотров всего, 5 просмотров сегодня
lospirata.ru
Пустой шаблон HTML5 — Технический блог
Если вы создаете шаблон с нуля, то надо от чего-то отталкиваться. Учитывая, что стандарт HTML5 «широко шагает по стране», я в этой статье приведу пример пустого шаблона HTML5.
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> ... </body> </html>
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: <article>, <aside>, <footer>, <header>, <nav>, которые заменяют в некоторых случаях привычный <div>. Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Заголовок страницы</header> <nav>Меню навигации</nav> <aside>Боковая колонка SideBar</aside> <article> Контент - основное содержимое страницы. </article> <footer>Подвал сайта</footer> </body> </html>
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка как основного языка HTML документа
Тег <html lang=»ru»> определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
- http://snipplr.com/view/42713/
- https://www.sitepoint.com/a-basic-html5-template/
- https://html5book.ru/neobyazatelnye-tegi-html5/
- http://htmlbook.ru/samlayout/verstka-na-html5/novye-tegi
Поделись этой страницей с друзьями!
moonback.ru
Полезные коды для страниц сайтов
Оптимизируем исходный html код страницы сайта. Укажем автора контента для поисковых систем яндекс и google с помощью добавления кодов. Популярные способы защиты текста от копирования.
- Указываем автора поисковой системе гугл.
- Указываем автора поисковой системе яндекс.
- Защищаем тексты от копирования.
Авторство для гугл
Для того, чтобы указать свое авторство для поисковой системы гугл, нужно воспользоваться собственным профилем google плюс. В код ссылки на странице добавляется атрибут rel=author. Выглядит это следующим образом:
<a href=»https://plus.google.com/117134859089642446586″ rel=»author» >Ваш профиль в Google+</a>
или
<a href=»https://plus.google.com/117134859089642446586/about?rel=author»>Ваш профиль в Google +</a>
Куда вставлять эту ссылку с добавлением rel=»author»
В любое место на странице. Например, в статье указать свой профиль или в конце статьи рядом с кнопками социалок. Как выглядит, посмотрите ниже. Мне кажется, что гармонично добавить эту ссылку рядом с «плюс 1 – рекомендовать в Google».
Текст можно применить любой, например, «Мой профиль в Google+». Вместо текстовой ссылки подойдет и иконка.
Как указать сайт в своем профиле гугл плюс
Путь: профиль – о себе – мои публикации. Добавляем ссылку на свой авторский сайт.
После всех проделанных шагов проверяем, что видит поисковый монстр.
Проверяем отображение при помощи тестирования страниц Rich Snippets Testing Tool ]]>здесь]]>
Авторство для яндекса
Указание авторства для яндекса.
При достижении показателя тиц 10 для вашего сайта, вы можете воспльзоваться специальной формой в яндекс вебмастере. Для этого вставляете новый текст в предложенную веб-форму и отправлете заявку. После ее принятия публикуете новый материал на своем ресурсе.
Защищаем сайт от копирования
Можно защитить от копирования тексты самой веб-страницы. Для этого добавляем в html код к тегу <body> атрибут:
<BODY oncopy=”return false” bgColor=#ffffff >
Таким образом контент нельзя будет скопировать при помощи правой кнопки мыши. Но эта защита для ленивых, при желании можно повозиться и получить желаемое.
Как работает.
В этом случае сработает ложное копирование. В буфере будет пусто.
Вставка между тегами кода
<script type=»text/javascript»><!—mce:0—></script>
или
<script type=»text/javascript»><!—mce:1—></script>
полностью запретит копирование через контекстное меню.
Между тегами <HEAD>…</HEAD> можно вставить один из трех вариантов:
<meta http-equiv=»pragma» content=»no-cache» />
Или
<meta http-equiv=»no-cache» />
Или
<meta http-equiv=»cache-control» content=»no-cache» />
Как работает.
Запрет кеширования страницы в браузере и невозможность просмотреть на локальной машине в оффлайн режиме.
Важно! На заметку.
Скриптов для защиты от копирования в сети много. Я не ставлю целью все их собрать здесь. Да и пользоваться ими не всегда безопасно.
Во-первых, в браузере можно отключить JavaScript.
Во-вторых не во всех браузерах они будут корректно работать.
В третьих, ошибка в скрипте запросто приведет к выкидыванию из индекса самого сайта источника.
В четвертых, меня ужасно раздражает, когда полезный материал хочется позже просмотреть у себя на компе, а ни сохранить веб-страницу, ни скопировать для прочтения не можешь одним кликом мыши. Ухожу с такого сайта на более дружелюбный.
В пятых, эти меры усложняют жизнь ворам контента, но не защищают полностью.
Отсюда вывод: проще обозначить свое авторство с помощью предлагаемых инструментов google и яндекса.
Еще способ запретить копировать с вашего ресурса:
- Значок копирайта и запрет копирования без простановки активной ссылки на сайт источник тоже может остановить совестливых воров контента.
- Не нужно забывать о трансляциях rss канала. Не следует транслировать статьи полностью, выпускайте небольшой анонс. Полезно будет добавлять в ленту новостей и ссылку с указанием автора.
- Также не забудьте про оригинальные картинки. Для их защиты используются водяные знаки.
- При автоматическом вытягивании вашего ценного контента может пользу принести внутренняя перелинковка. Вставляйте в каждую свою статью ссылки на внутренние страницы.
Сниппеты или расширенные описания для гугл
Полезный сервис гугл «Инструменты для веб-мастеров» предоставляет возможность составить сниппет с помощью разметок. ]]>Пункт ]]>«Расширенные описания веб-страниц (микроданные, микроформаты и RDFa)»
Гугл поддерживает описания для следующих типов контента:
отзывы, люди, товары, компании, рецепты, мероприятия, музыка.
Для создания нужных описаний выберите формат разметки. Требуется немножко знать html. Благодаря добавления специальных разметок в исходный код страницы, гугл увидит ваши данные и отобразит так, как вы укажете.
И, не совсем относится к коду веб-страницы, но косвенно дополняет мою статью о полезностях для отображения сайта.
Для яндекса кроме сниппетов стоит настроить быстрые ссылки.
Каким образом, хорошо рассказывает сам поисковик.
www.master-live.ru
Базовый HTML5 шаблон для любого проекта
От автора: изучая HTML5 и осваивая все новые техники, вы, скорее всего, захотите создать себе базовый шаблон, с которого можно будет начать любой HTML5-проект. Мы поддерживаем ваше желание.
В данном проекте мы будем писать наш код с нуля и объяснять каждую его часть. Было бы невозможно создать такой проект, в котором были бы использованы все существующие новые элементы и техники, поэтому также мы объясним, какие вещи не подойдут под наш проект. Таким образом, у вас будет большой выбор вариантов, как создать свой HTML5 и CSS3 сайт или веб-приложение. Данной статьей можно будет пользоваться, как справочником для ряда техник. Начнем с пустой HTML5 страницы:
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <script src=»js/scripts.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html>
<html lang=»en»> <head> <meta charset=»utf-8″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head>
<body> <script src=»js/scripts.js»></script> </body> </html> |
Вот наш базовый шаблон. Теперь давайте разберем отдельные части разметки и посмотрим, как они записывались до HTML5.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееDoctype
Первая часть — Document Type Declaration (объявление типа документа) или doctype. Это просто способ сказать браузеру, или любому другому парсеру, какой тип документа рассматривается. Для HTML файлов необходимо указывать версию HTML. Doctype всегда объявляется первым в самом верху HTML документа. Давным-давно объявление типа документа было трудно запоминаемым и сложным занятием. Пример строгого объявления XHTML 1.0:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Переходной HTML4:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
Эти длинные строки текста не влияют на производительность (загружается всего-то пара лишних байт), но в HTML5 вообще решили избавиться от такой сложности. Теперь объявление типа документа выглядит так:
Просто и понятно. Doctype можно записывать в верхнем регистре, нижнем или вообще вперемешку, не имеет значения. Также вы могли обратить внимание, что в объявлении странным образом отсутствует цифра 5. Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Так как браузеры обязаны поддерживать все существующие типы контента в Интернете, то нельзя полностью полагаться только лишь на doctype. Другими словами, один doctype не делает вашу страницу HTML5 совместимой. Все зависит от браузера. На самом деле, можно вообще использовать один из doctype’ов выше с новыми HTML5 элементами, и страница будет отображаться точно так же, как и с новым типом документа.
Тег html
Следующий по списку в любом HTML документе – тег html. В HTML5 он несильно изменился. В нашем примере выше в этом теге мы добавили атрибут lang со значением en, что означает, что наш документ будет на английском языке. При использовании синтаксиса XHTML необходимо добавлять атрибут xmlns. В HTML5 этого делать больше не нужно, и даже атрибут lang стал необязательным. Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
<!doctype html> <html lang=»en»> </html>
<!doctype html> <html lang=»en»>
</html> |
Тег head
Следующая часть страницы – секция head. Первая строка внутри тега задает кодировку символом документа. Данный метатег был упрощен и на данный момент опциональный, но рекомендуемый. Раньше нужно было записывать что-то типа:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В HTML5 объявление кодировки свели к минимуму:
Почти в 100% случаев вы будете использовать значение utf8. Подробное объяснение различий в кодировках выходит за рамки данной главы, да и оно, скорее всего, будет вам неинтересно. Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Обратите внимание: Объявление кодировки
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЧтобы все браузеры правильно считывали кодировку символов, объявление кодировки должно быть среди первых 512 символов документа. Также она должна быть объявлена до любого тега, выводящего контентна экран (типа title, который в нашем примере идет как раз следом после кодировки).
На эту тему можно еще много чего написать, но мы же не хотим, чтобы вы заснули, так что опустим детали! Так что мы просто воспользуемся упрощенным объявлением кодировки и перейдем к следующей части документа:
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″> |
Данные строки мало отличаются от предыдущего синтаксиса. Заголовок страницы объявляется как обычно, а метатеги мы записали просто для примера, чтобы вы знали, где их нужно размещать. В данной секции можно разместить сколько угодно много валидных тегов meta.
Самое главное в коде выше это объявление стилей, которые задаются через обычный тег link. Кроме href и rel тегу link не нужны больше никакие атрибуты. Атрибут type необязателен, да и раньше он не нужен был для объявления типа контента стилей.
Поддержка старых браузеров
Перед объявлением следующего элемента разметки необходимо немного рассказать про него. В спецификации HTML5 появилось много новых элементов, таких как article и section, которые мы рассмотрим позже. Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Данный документ, естественно, не пройдет валидацию и в нем будут проблемы с доступностью, зато отрисуется он нормально почти во всех браузерах – за исключением старых версий IE. В версиях до IE9 к нераспознанным тегам стили не применяются. Движок их видит как «unknown elements», так что вы не сможете присвоить им стили или как-то изменить их поведение. Это относится не только к тегам, которые мы придумали, но и ко всем тегам, которые были разработаны после выхода данных версий браузера. А значит, ко всем новым тегам в HTML5.
Хорошая новость в том, что на момент написания статьи большая часть людей, кто еще пользуется IE, сидят на IE9 и выше. Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
К нашему счастью есть выход из этой ситуации, и это небольшой код на JavaScript, написанный John Resig. Вдохновленный идеей Sjoerd Visscher, John Resig написал код, с помощью которого можно стилизовать HTML5 теги в старых версиях IE.
В нашей разметке так называемый «HTML5 shiv» подключен как тег script внутри условного комментария. Условные комментарии были специально разработаны для IE9 и ниже. С их помощью можно определить версию браузера IE и применить к ней стили или скрипты. Комментарий ниже станет частью разметки только, если пользователь сидит через IE9 и ниже:
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> |
Также стоит отметить, что если вы используете JS библиотеки, которые работают с HTML5 свойствами или новыми API, то они уже могут содержать в себе скрипт, активирующий HTML5. Если это так, то ссылку на этот скрипт нужно удалить. Один из примеров – JS библиотека Modernizr, которая определяет поддержку современных HTML тегов и свойств CSS. На сайте Modernizr можно выбрать вариант библиотеки с кодом поддержки HTML5 тегов в старых версиях IE. Более подробно Modernizr мы рассматриваем в Appendix A.
Обратите внимание: HTML5 Shiv не решает всех проблем
Всегда есть группа пользователей, для которых HTML5 Shiv бесполезен: те люди, кто по той или иной причине отключил JS и сидит через IE8 или ниже. Как веб-дизайнеры, мы постоянно говорим, что контент нашего сайта должен быть полностью доступен для всех пользователей, даже для тех, кто отключил JS. Но все не так плохо, как кажется. Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
В результатах исследования, опубликованных в 2013 году сайт UK Government Digital Service показал, что число людей, пользующихся государственными веб-сервисами с отключенным JS составляет 1.1%. По результатам другого исследования, проводимого на сайте Yahoo Developer Network (опубликовано в октябре 2010) количество пользователей с отключенным JS составляет 1% от мирового трафика.
Все остальное уже история
В оставшейся части нашего шаблона располагается открывающий и закрывающий тег body, закрывающий тег html, а также ссылка на скрипт. Как и с тегом link, тегу script не нужен атрибут type. Если вы писали на XHTML, то должны помнить, как там записывался скрипт:
<script src=»js/scripts.js» type=»text/javascript»></script>
<script src=»js/scripts.js» type=»text/javascript»></script> |
Так как JS является единственным сценарным языком программирования в Интернете, который используется во всех практических целях, а также учитывая тот факт, что все браузеры предполагают, что вы используете JS, даже если это явно не задано, в HTML5 документах атрибут type необязателен:
<script src=»js/scripts.js»></script>
<script src=»js/scripts.js»></script> |
Следуя лучшим практикам, мы поместили тег script в самый низ страницы. Данный подход связан со скоростью загрузки страницы: когда браузер видит тег script, он останавливает загрузку и рендеринг страницы, пока не распарсит файл скрипта. Это сильно сказывается на скорости загрузки страницы, особенно при подключении больших файлов скриптов в верхней части еще до контента. Именно поэтому большая часть скриптов должна размещаться в самом низу страницы, чтобы они загружались уже после загрузки страницы.
В некоторых случаях приходится размещать скрипты в теге head (как с HTML5 shiv), если нужно, чтобы скрипт начал работать еще до рендеринга страницы.
Автор: Louis Lazaris
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
HTML Программный код
Надписи, выполненные моноширинными шрифтами, создаются с помощью тегов <code>, <kbd> и <samp>. Результаты применения этих тегов обычно идентичны: моноширинный шрифт с фиксированным размером символов и интервалов.
Тег <code>
Тег <code> — cтрочный элемент-контейнер, который применяется для вставки в него небольших фрагментов программного кода, например, в веб-документе, представляющем учебное пособие по программированию. Браузеры отображают такой код моноширинным шрифтом (например, Courier New). Если использовать ero совместно с элементом <pre>, то можно сохранить исходное форматирование кода.
Тег <pre> служит для ввода текста без форматирования, то есть с сохранением всех пробелов, табуляций и переносов строк. Внутри этого элемента можно применять большинство элементов форматирования текста.
Внимание: В языке HTML переносы строк, идущие подряд пробелы и табуляции игнорируются. Несколько пробелов подряд воспринимаются как один пробел.
Пример: использования элементов <pre> и <code>
Внутри элемента <pre> браузер дублирует каждый встреченный пробел или перенос строки, сохраняя ваше исходное форматирование.
if (document.getElementsByClassName) {
x = document.getElementsByClassName("pagination")
if ( x.length>y) {
x.style.visibility = "hidden";
}
Внутри элемента «pre» браузер дублирует каждый встреченный пробел или перенос строки, сохраняя ваше исходное форматирование.
<pre>
<code>
if (document.getElementsByClassName) {
x = document.getElementsByClassName("pagination")
if ( x.length>y) {
x.style.visibility = "hidden";
}
</code>
</pre>
Теги <kbd> и <samp>
Тег <kbd> отмечает фрагмент кода как вводимый пользователем с клавиатуры. Некоторые браузеры помечают такой текст дополнительным фоном.
Тег <samp> применяется для формирования компьютерного вывода, например, текста, отображаемого в консольном окне после ввода вами управляющего сценария. Этот редко используемый элемент просто выводит свое содержимое моноширинным шрифтом, как <kbd>, <pre>, <code>.
Пример: элементы <kbd> и <samp>
Текст, который пользователь должен ввести с клавиатуры поместите
в элемент-контейнер «kbd».
Введите текст: Это — текст, вводимый с клавиатуры
Это — текст, который помещен в контейнер «samp»
<p>Текст, который пользователь должен ввести с клавиатуры поместите в
элемент-контейнер «kbd».</p>
<p>Введите текст: <kbd>Это — текст, вводимый с клавиатуры</kbd></p>
<p><samp>Это — текст, который помещен в контейнер «samp»</samp></p>
Тег <var>
Тег <var> используется с целью дополнительного выделения переменных в программном коде. Он определяет переменную в математическом выражении или параметр программы и обычно отображается курсивом.
Пример: элементы <var>
Кинетическая энергия тела:
Wк = mv2/2
<p>Кинетическая энергия тела:</p>
<p><var>W</var><sub>к</sub> = <var>m</var><var>v</var><sup>2</sup>/2</p>
Задачи
Итоговое задание [21-24]
На этом уроке вы познакомились с тегами, которые выводит свое содержимое моноширинным шрифтом, выделяют в коде переменные и тегом предварительного форматирования. Все они важны при работе с матаматическими выражениями и программным кодом.
Пришло время повторить изученное и выполнить три несложных задания:
Переменная
Используя html-элементы обозначте в приведенном уравнении литеру y как переменную.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Переменная</title>
</head>
<body>
<p>Уравнение параболы y = Nx<sup>2</sup></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Переменная</title>
</head>
<body>
<p>Уравнение параболы <var>y</var> = Nx<sup>2</sup></p>
</body>
</html>Предварительно отформатированный текст
Используя элемент HTML сделайте так, чтобы текст, помещенный в элемент code, отображался браузером с сохранением всех пробелов и переносов строк как есть.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Предварительно отформатированный текст</title>
</head>
<body>
<p>Это бесконечная петля в Visual Basic:</p>
<code>
Do
X = X + 1
Loop Until X <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Предварительно отформатированный текст</title>
</head>
<body>
<p>Это бесконечная петля в Visual Basic:</p>
<pre><code>
Do
X = X + 1
Loop Until X Программный код
Используя элемент HTML сделайте так, чтобы текст: «function close_menu() {}» отображался браузером как программный код.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Программный код</title>
</head>
<body>
<p>Это функция: function close_menu() {}</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Программный код</title>
</head>
<body>
<p>Это функция: <code>function close_menu() {}</code></p>
</body>
</html>Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
