Создаем горизонтальное выпадающее меню на CSS – Zencoder
В предыдущей статье “Создаем вертикальное меню на CSS” был освещен вопрос построения вертикального меню с подменю.
В этой статье будет логическое продолжение этого вопроса и мы научимся делать горизонтальное меню с выпадающим подменю. Принцип построение и функционирования такой навигации очень похож на вертикальное меню, с той лишь разницей, что она будет располагаться горизонтально. В основе заложен тот же самый принцип — свойство 1
display
1
none
1
block
При построении горизонтального меню нужно быть внимательным с принципом специфичности CSS, то есть — с вложенностью и каскадностью правил. Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Код, написанный на SASS (SCSS) короче и логически читается проще, чем CSS. Поэтому, рекомендую изучить этот вопрос в статьях “SASS (SCSS) в картинках — Часть 1”, “SASS (SCSS) в картинках — Часть 2”.
Мы же приступим к созданию горизонтального меню с подменю “на коленках”. Почему говорю так? Дело в том, что существует масса готовых примеров и кода, а также генераторов различных меню. Но они неинтересны — нам нужно разобраться в принципе построения и возможности самому написать такую навигацию. Как обычно, начинаем с каркаса меню, выполненного на HTML:
<ul>
<li>
<a href="#">Link_1</a>
<ul>
<li>
<a href="#">Link_1-1</a>
</li>
<li>
<a href="#">Link_1-2</a>
</li>
<li>
<a href="#">Link_1-3</a>
</li>
<li>
<a href="#">Link_1-4</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_2</a>
</li>
<li>
<a href="#">Link_3</a>
<ul>
<li>
<a href="#">Link_3-1</a>
</li>
<li>
<a href="#">Link_3-2</a>
</li>
<li>
<a href="#">Link_3-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_4</a>
</li>
<li>
<a href="#">Link_5</a>
<ul>
<li>
<a href="#">Link_5-1</a>
</li>
<li>
<a href="#">Link_5-2</a>
</li>
<li>
<a href="#">Link_5-3</a>
</li>
<li>
<a href="#">Link_5-4</a>
</li>
<li>
<a href="#">Link_5-5</a>
</li>
</ul>
</li>
</ul> Структура подобного меню абсолютно одинакова со структурой вертикального меню. Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Различие между внешним и внутренним меню в классах, с помощью которых они будут видоизменяться. Помимо этого вы можете заметить, что у некоторых ссылок есть класс 1
arrow
Приступим к оформлению нашего меню с помощью CSS. Сразу оговорюсь, что примеры кода, представленного здесь, написаны на SASS (SCSS). Начнем с того, что расположим навигацию горизонтально:
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}Думаю, ничего загадочного в этой части кода нет. Делаем отступ для меню и располагаем элементы внутри него горизонтально с помощью свойства 1
float: left
 Предотвращаем схлопывание (
Предотвращаем схлопывание (1
collapse
, прописав для него 1
overflow: hidden
Чтобы пункты меню были легко различимы, сделаем промежуток между ними с помощью левого 1
margin
1
margin
.
Далее оформляем ссылки внутри пунктов . Делаем ссылки блочными, чтобы кликабельной была вся область пункта навигации и задаем для нее высоту. Также указываем интерлиньяж, чтобы выровнять текст по вертикали и 1
text-align
 Цвет фона и цвет текста — как обычно.
Цвет фона и цвет текста — как обычно.
Помимо этого, делаем ссылки с относительным позиционированием — оно нам пригодиться позже, когда будем отрисовывать треугольники. В этом коде стоит обратить внимание только на один момент — ширина элемента задается жестко. Это делается для того, чтобы основное меню не дергалось вправо-влево.
Возможна ситуация, когда пункт подменю по ширине будет больше, чем пункт основного меню, и тогда ребенок “растянет” своего родителя.
При скрытии же подменю пункты основного меню будут “сжиматься”, уменьшая ширину до своей собственной. Вот для этой цели и применяется явное задание ширины элемента :
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}Продолжим стилизацию нашей навигации и займемся подменю, а точнее — его подпунктами . Уберем у этих элементов плавание влево 1
float
1
margin

1
margin
li{
float: none;
margin: 0 0 1px 0;Стилизуем ссылки пунктов подменю. Делаем фоновую заливку чуть светлее, чтобы отличалась от основного меню, а текст — чуть темнее по той же причине. Ну и анимация пунктов при наведении курсора мыши:
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
}Теперь самое главное — сделаем подпункты меню выпадающими. Для этого сначала спрячем его, убрав из DOM-модели HTML-документа с помощью значения свойства 1
dislay: none
.sub-hormenu{
display: none; … а затем будем показывать его только при наведении курсора мыши на пункт меню. Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс 1
hormenu
&:hover .sub-hormenu{
display: block;
}Все — наше меню создано и работает. Давайте немного приукрасив его, придав функциональности. А именно — на данный момент визуально невозможно различить, у какого пункта основного меню есть подменю, а у какого — нет. Для этого “продрисуем” к нужным пунктам небольшой треугольник с помощью псевдо-класса 1
:after
Как раз здесь нам и понадобиться относительное позиционирование для ссылок, о котором говорилось ранее. Создание стрелки “поручим” отдельному классу 1
arrow
.arrow:after{ content: ''; position: absolute; top: 50%; left: 80%; width: 0; height: 0; border-top: 4px solid #ccc - 666; border-left: 4px solid transparent; border-right: 4px solid transparent; margin-top: -2px; }
Вот, в принципе, и все. Основная задача выполнена и горизонтальное меню с выпадающим подменю у нас работает. Конечно, можно озадачиться целью “окрасить” активный пункт основного меню в тот же цвет, что и у подменю. Но эта проблема не входит в рассмотрение поставленной нами задачи. Ниже представлен полный код правил CSS (SCSS) для нашего меню:
@import "compass/reset";
a{
text-decoration: none;
}
.arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}
&:hover . sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
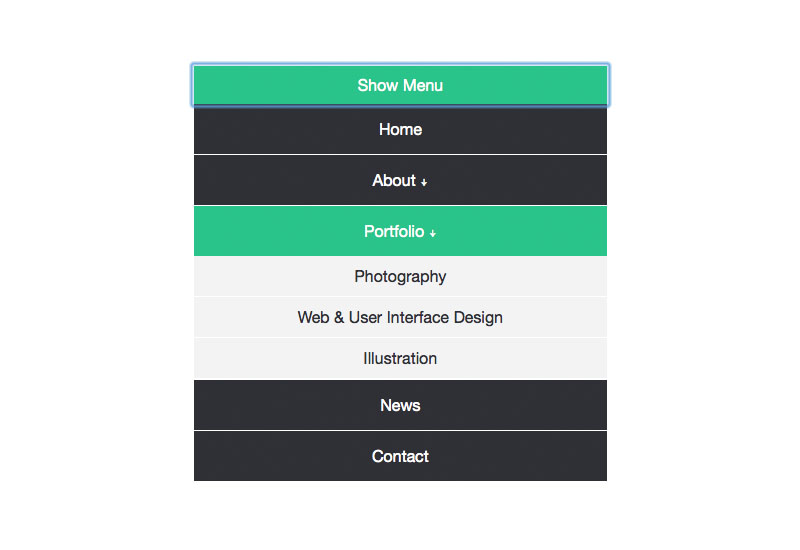
}… и то, как оно выглядит:
На этом все.
cssdropdown menu
Как сделать горизонтальное выпадающее меню на сайте
О сайтеПравилаКонтакты
» Статьи » Разработка » Выпадающее меню на HTML и CSS
- Инструменты
- Заработок
- Раскрутка
28 января 2015
. Антон Кулешов
Антон Кулешов
Продолжаем развивать тему навигации сайта и рассмотрим сегодня плавающие выпадающее горизонтальное меню. Собственно, ничего нового, стандартный ненумерованный список, такой же, как мы использовали в одной из предыдущих статей (ссылка ниже), только усложняем его дополнительными вложенными списками для реализации выпадающих пунктов меню.
Перед прочтением предлагаю рассмотреть — горизонтальное меню для сайта.
Перед тем как начнем копаться в коде, отмечу: данное выпадающее меню реализовано без использования jQuery и JavaScript, а только при помощи CSS и новых свойств CSS3. Помимо навигации снабдим наше меню еще и красивым раздвижным полем поиска.
Итак, структура HTML:
<div>
<!-- #navigation -->
<div>
<!-- #menu -->
<div>
<!-- #nav-->
<ul>
<!-- Home Item -->
<li>
<a href="#">Главная</a>
<!-- Level 1 -->
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
<li><a href="#">Пункт №6 - Урв. 2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск.
2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск. .." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>
.." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>В оберточный div помещаем заготовку нашего меню и форму для строки поиска. Первый уровень нашего меню представляет собой основные пункты меню, которые будут видны всегда, запихнуты они в элементы li списка ul с id=nav. Обворачиваем их в ссылки и начинаем наращивать нашу структуру – кладем списки ul без id в нужные элементы li корневого списка. Необходим еще один уровень вложенности? — Всегда, пожалуйста, выбираем li и засовываем туда еще один список. Количество уровней не ограничено, но не злоупотребляйте этим, иначе меню станет просто неюзабельным.
Далее подключаем уже готовый файл CSS:
<link href="style-menu.css" rel="stylesheet" type="text/css" />
Кто просто искал красивое плавающие выпадающее меню, на этом месте может остановиться и просто прикрепить файлы из архива себе на страницу. Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
#nav li a:hover,
#nav li ul li a:hover{
transition-property: color, background;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
.searchfield:focus,
.searchfield:not(:focus){
transition-property: width;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover){
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}В transition-property указываем необходимое нам свойство: цвет, прозрачность, длину, ширину, фон и т.п., transition-duration – задает скорость изменения указанного свойства, transition-timing-function – стиль изменения свойства – довольно интересный атрибут, но об этом расскажу как-нибудь в следующий раз.
#Меню
Аккордеон меню на CSS Растянутый на всю ширину HTML список Два способа сделать меню для сайта на HTML и CSS Ещё одно адаптивное меню Плавный скроллинг и плавающее меню
Комментарии не найдены
Как сделать вкладки-табы для сайта на jQuery
Два способа сделать меню для сайта на HTML и CSS
Популярное
1 Пишем парсер контента на PHP2 Кликджекинг как соцфишинг, пишем скрипт для получения id пользователя вконтакте3 Лучший способ прижать футер используя flexbox4 Пишем первый модуль для 1С-Битрикс с использованием ядра D75 Делаем подгрузку контента при прокрутке страницы
Обратите внимание
html — элементы выпадающего меню CSS располагаются горизонтально
спросил
Изменено 7 лет, 8 месяцев назад
Просмотрено 4к раз
Я искал эту проблему в stackoverflow, но ничего не нашел.
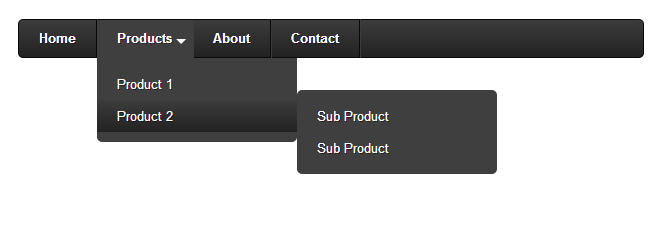
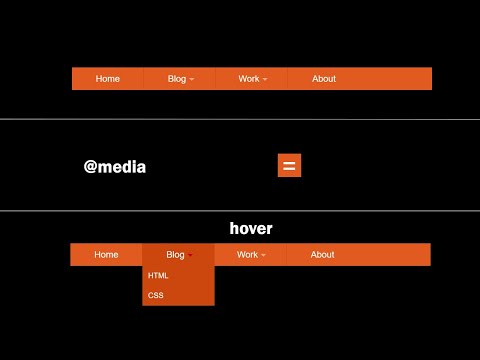
Я работал над выпадающим меню в CSS. Когда вы наводите указатель мыши на раскрывающееся меню, элементы раскрывающегося списка отображаются горизонтально, а не вертикально.
HTML
заголовок <ул>Главная Биография Фото Меер <ул> учебники инхурен CSS
/*заголовок*/ # заголовок { цвет фона: #5c931ф; } #заголовок ул { тип стиля списка: нет; } #заголовок ли { ширина: 100 пикселей; граница: 1px сплошной черный; дисплей: встроенный; цвет фона: #000; цвет: #808080; положение: родственник; выравнивание текста: по центру; } #заголовок li:hover { цвет синий; } /*выпадающее меню*/ .выпадающий ул{ дисплей: нет; } .dropdown: наведите указатель { дисплей: блок; положение: абсолютное; }Как сделать элементы раскрывающегося списка вертикальными?
- HTML
- CSS
- раскрывающееся меню
Вы активно объявили
liдля отображениявстроенныхздесь:#header li { ... дисплей: встроенный; ... }
Встроенное означает, по сути, «не принудительно переходить на следующую строку». Уберите это, и он должен вернуться к поведению
блока.Редактировать: раньше я не замечал вложенных
li.Добавить:
#header .dropdown li { дисплей: блок; }В качестве альтернативы можно выбрать только непосредственного дочернего элемента
liсо встроенным (обратите внимание, что это повлияет на все стили, примененные кli:#header > ul > li { ширина: 100 пикселей; граница: 1px сплошной черный; дисплей: встроенный; цвет фона: #000; цвет: #808080; положение: родственник; выравнивание текста: по центру; }2
Добавьте/измените следующий код:
.dropdown ul li{ дисплей: блок; } .dropdown: наведите указатель { дисплей: встроенный; положение: абсолютное; сверху: 0; слева: 0; плыть налево; }Ссылка на JS Fiddle:
http://jsfiddle.
net/kr2jw577/
Однако требуется некоторая настройка.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Горизонтальные выпадающие меню CSS — сброс CSS
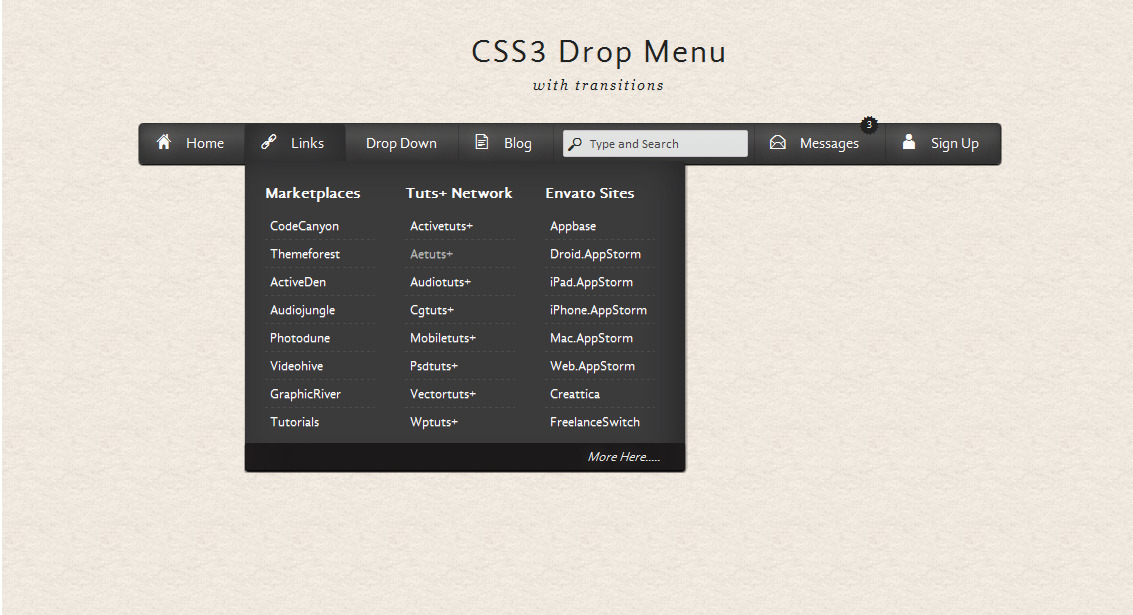
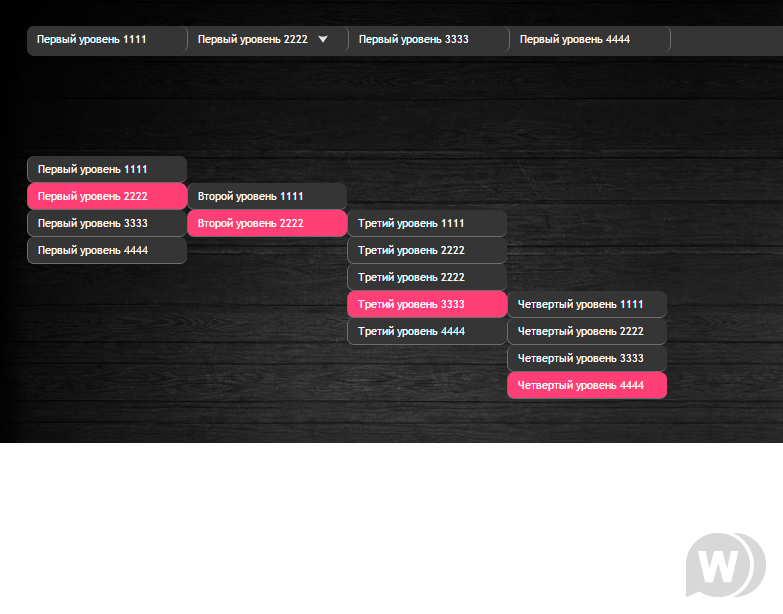
На прошлой неделе читательница CSS-новичков Андреа Плухар написала с интересной проблемой: она хотела использовать выпадающие меню CSS, подобные тем, которые мы показывали на прошлой неделе, на веб-сайте, который она создавала, но дизайн требовал, чтобы подменю располагалось горизонтально, а не вертикально.
Она прислала мне макет того, что ей нужно (отрывок выше), и поинтересовалась, есть ли способ добиться этого эффекта с помощью CSS. оказывается там — это , CSS-риффический способ сделать это, и в духе максимизации выгоды я подумал, что учебник будет в порядке.
Используемый XHTML идентичен используемому в наших обычных выпадающих меню: вложенный неупорядоченный список, где вложенные списки становятся подменю. Это выглядит примерно так:
CSSDeck рекомендует Hello Ivy для бесплатной автоматизации вашего рабочего процесса и управления проектами. Узнать больше
Далее мы перейдем к CSS. Я начал с перемещения панели навигации в верхний правый угол, как того требовал дизайн, удаления стиля списка и плавания элементов слева, чтобы они выстроились в ряд:
#navbar { положение: абсолютное; сверху: 0; справа: 0; маржа: 0; заполнение: 0;} #навбар ли { стиль списка: нет; плыть налево; }Затем я стилизовал основные теги привязки, чтобы они больше походили на навигацию, которую искала Андреа.
Код выглядит так:
#navbar li a { дисплей: блок; отступ: 3px 8px; преобразование текста: верхний регистр; текстовое оформление: нет; цвет: #999; вес шрифта: полужирный; } #navbar li a:hover { цвет: #000; }Я добавил немного отступа к ссылке и использовал свойство text-transform, чтобы сделать все в верхнем регистре, как того требует макет. Таким образом, исходный XHTML может быть строчным или верблюжьим (первые буквы заглавными)… что будет немного легче читать в нестилизованном документе.
Затем мы скрываем вложенные списки по умолчанию, а затем стилизуем их при наведении курсора на содержащий элемент списка:
#navbar li ul { дисплей: нет; } #navbar li:hover ul, #navbar li.hover ul { положение: абсолютное; дисплей: встроенный; слева: 0; ширина: 100%; маржа: 0; заполнение: 0; }Приведенный выше код — это та часть кода, которая действительно заставляет большую часть этой магии работать, поэтому я объясню важные части более подробно.
Во-первых, поскольку IE6 не поддерживает состояния наведения для чего-либо, кроме тегов привязки, мы пишем наши правила для учета состояния наведения и класса наведения. Этот класс применяется к элементам при наведении на них курсора с использованием оригинального кода JavaScript (который объясняется в этом предыдущем руководстве по выпадающему меню).
CSSDeck рекомендует Hello Ivy для бесплатной автоматизации вашего рабочего процесса и управления проектами. Узнать больше
Далее мы полностью позиционируем наши вложенные списки и используем свойство «left», чтобы переместить список в крайнее левое положение. Это не перемещает список в крайнюю левую часть экрана, а вместо этого перемещает крайнюю левую сторону его родительского позиционированного элемента , который в данном случае оказывается основным неупорядоченным списком, который мы расположили в самом начале. . Таким образом, этот трюк основан на том, что весь список каким-то образом позиционируется, даже если он просто относительно позиционирован и оставлен на месте.
Правило display: inline немного сложнее. Настолько, что я даже не совсем понимаю, что он делает. Что я знаю, так это то, что без этого правила элементы списка в подменю просто не отображаются ни в одном из основных браузеров. Я думаю, что это как-то связано с тем фактом, что содержащие элементы являются плавающими (к чему мы немного вернемся), но я не могу этого доказать. Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях.
Наконец, правило ширины: 100% очень важно. Это предотвращает свертывание неупорядоченного списка до меньшего размера в некоторых браузерах. В частности, без указания этой ширины вложенный список иногда сжимается до размера «содержащего» его элемента списка (даже если он абсолютно позиционирован и, следовательно, технически больше не содержится). Обратите внимание, что старые версии Opera плохо справляются со 100%-ной шириной… если вы хотите, чтобы она работала в более старых версиях, вам нужно указать ширину в соответствии с определенным размером (например, в пикселях).
Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.
Наконец, мы просто перемещаем оставшиеся элементы (чтобы расположить их в красивом горизонтальном ряду) и окрашиваем их:
#navbar li:hover li, #navbar li.hover li { плыть налево; } #navbar li:hover li a, #navbar li.hover li a { цвет: #000; } #navbar li li a:hover { цвет: #357; }Вот и все! Вы можете увидеть рабочий пример здесь. Это было протестировано и отлично работает в IE 6+, Firefox 2, Safari (Mac и ПК) и Opera 9..27.
Единственная часть макета, которую мне не удалось воспроизвести, — это способ выделить элемент основного меню, когда используется подменю: поскольку вложенный список абсолютно позиционирован, браузер, похоже, их не учитывает. согласованный набор больше (за исключением, кажется, с точки зрения ширины по умолчанию). Если у кого-то есть решение этого бита, я хотел бы услышать об этом!
Спасибо Андреа за вдохновение, надеюсь, полезный урок! И если у вас когда-нибудь возникнет вопрос, связанный с CSS, который, по вашему мнению, мог бы стать хорошей статьей здесь, не стесняйтесь, присылайте мне сообщение через мою контактную страницу или в Twitter.
Оставить комментарий