горизонтальное » Скрипты для сайтов
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Горизонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
Размытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
JQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором находится. Добавлена также и поддержка IE7.
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
Многоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой. При этом смена цвета реализована на CSS, а не на jаvascript.
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend

Разное
Реклама
Свежие статьи
Многоуровневое горизонтальное выпадающее меню [uCoz] » Всё для вебмастера. Создание и раскрутка сайта, скрипты, все для хостинга, шаблоны и CMS.
VA
vipADMIN.CLUB
Навигация
Магазин
38
Магазин
38
Поддержать проект
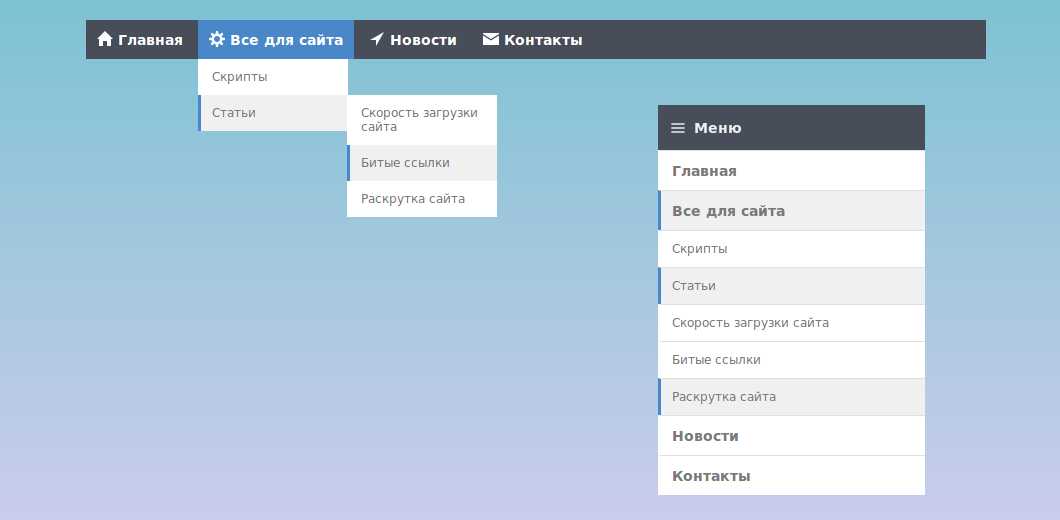
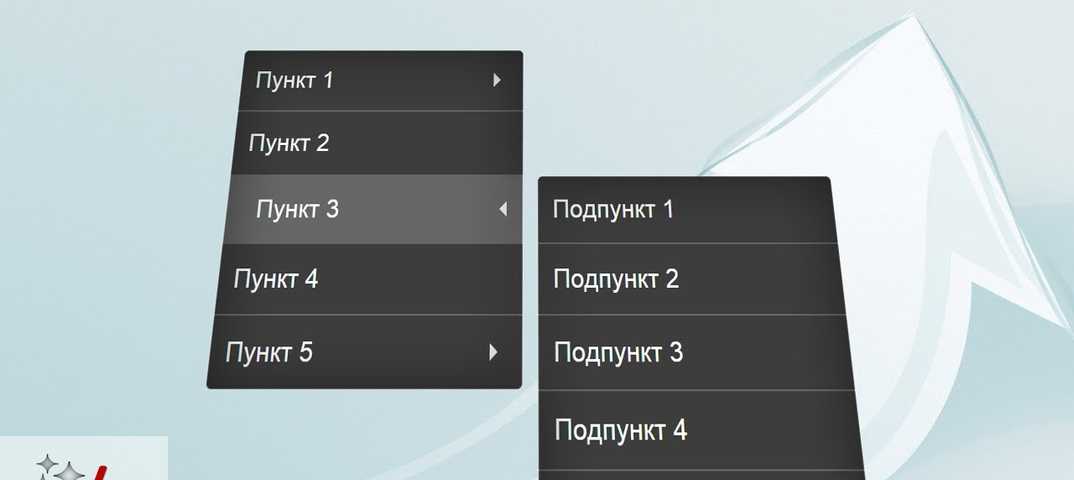
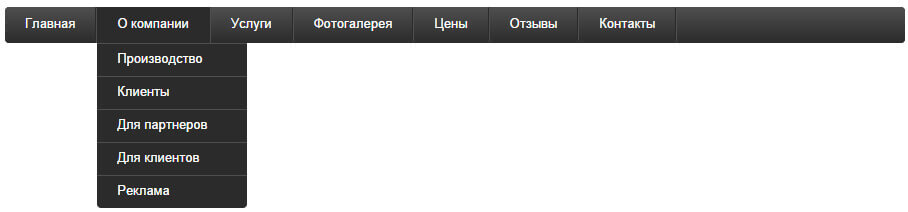
Многоуровневое горизонтальное выпадающее меню [uCoz]Горизонтальное меню с выпадающими подпунктами. Уровень выпадающего меню можно легко настроить, потому что модернизирует стандартное горизонтальноное ucoz меню $NMENU_1$. Чтоб установить, нужно создать в панели управления горизонтальное меню со всеми нужными пунктами и подпунктами. Меню выполнено с прозрачным темным стилем. Полностью совместим со всеми современными браузерами.
Уровень выпадающего меню можно легко настроить, потому что модернизирует стандартное горизонтальноное ucoz меню $NMENU_1$. Чтоб установить, нужно создать в панели управления горизонтальное меню со всеми нужными пунктами и подпунктами. Меню выполнено с прозрачным темным стилем. Полностью совместим со всеми современными браузерами.
menu.rar
5-04-2020, 17:09 1.2 Kb
.rar
скачиваний: 19
Комментарии
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
Дата публикации
5-04-2020, 19:08
Просмотров
797
Комментариев
Внимание! Данный материал предоставлен сайтом VipAdmin.Club исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое
Реклама
Как скачать?
Пройдите регистрацию на сайте
Воспользуйтесь кнопкой «Скачать»
Ровно через 15 секунд вам будет доступна прямая ссылка на файл
Смотрите также
5-04-2020, 19:08
uCoz хаки
Информация
Версия
v1. 405
405
Версия CMS
v15.0
Тематика
Новости, Блог, Каталог
Фреймворк
Bootstrap v5
Описание
Горизонтальное меню с выпадающими подпунктами. Уровень выпадающего меню можно легко настроить, потому что модернизирует стандартное горизонтальноное ucoz меню $NMENU_1$. Чтоб установить, нужно создать в панели управления горизонтальное меню со всеми нужными пунктами и подпунктами. Меню выполнено с прозрачным темным стилем. Полностью совместим со всеми современными браузерами.
menu.rar
5-04-2020, 17:09 1.2 Kb.rar
скачиваний: 19
[xfgiven_images]
Изображения
[/xfgiven_images]
- Политика конфиденциальности
- Правила сайта
- Карта сайта
Статистика
html — горизонтальное выпадающее меню Bootstrap
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 47 тысяч раз
Взгляните на эту картинку:
Я хочу, чтобы элементы выпадающего меню располагались стопкой слева направо (по горизонтали).
Вот HTML:
I’m using Bootstrap 3
- html
- css
- twitter-bootstrap
Enclose those li into a ul list and the class as list-inline like этот
Проверьте этот Скриншот
Вот JSFIDDLE
Обновления1:
Как я упомянул в комментариях, Класс: раскрывающийся в года . Следовательно, он фиксируется по ширине. Попробуйте переопределить его.
Следовательно, он фиксируется по ширине. Попробуйте переопределить его.
Обновления2:
Как я упоминал в комментариях, у начальной загрузки есть стиль по умолчанию, который можно переопределить, например
.dropdown-menu{
минимальная ширина: 200 пикселей;
}
В случае, если вы чувствуете, что это влияет на другие элементы, переопределите с помощью селектора id .
#Numberlist.dropdown-menu{
минимальная ширина: 200 пикселей;
}
Найдите отличия в этом JSFiddle
7
выпадающее меню ограничено шириной контейнера li.
просто добавьте:
.dropdown-menu {
поле справа:-1000px;
}
.выпадающее меню > ли {
отображение: встроенный блок;
}
2
Должна быть возможна полная ширина - 100% ширина меню
.navbar-nav {position: relative; }
li. dropdown {position: static;}
dropdown {position: static;}
.dropdown-menu {width: 100%;}
.dropdown-menu > li {display: inline-block
"раскрывающееся меню ограничено шириной контейнера li."
0
Комбинация
-
<ул>
с
.выпадающее меню {
поле справа:-1000px;
}
и некоторые дополнительные стили внешнего вида сработали для меня. Спасибо!
2
Чтобы добавить к решению @dj.cowan, я удалил свойство позиции .navbar-nav, используя вместо этого позицию .navbar по умолчанию, которая затем сделала раскрывающийся список шириной 100% страницы.
li.dropdown {позиция: статическая; float:right}
.dropdown-menu {width: 100%;}
.dropdown-menu > li {display: inline-block;}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html - Использование CSS для отображения выпадающего меню по горизонтали
спросил
Изменено 6 лет, 8 месяцев назад
Просмотрено 4к раз
Я пытаюсь использовать горизонтальный список в веб-части SharePoint. Я просматривал этот код снова и снова и не могу найти проблему. По какой-то причине список по-прежнему отображается вертикально. Любые идеи?
Я просматривал этот код снова и снова и не могу найти проблему. По какой-то причине список по-прежнему отображается вертикально. Любые идеи?
CSS
ул{
заполнение: 0;
стиль списка: нет;
ширина:100%;
выравнивание текста: по центру;
высота: 100 пикселей;
фон: #ffffff центр без повторов;
}
уль ли {
дисплей: встроенный блок;
плыть налево; отступ: 25px 25px 0 125px;
маржа: 0;
положение: родственник;
размер шрифта: 25px; вес шрифта: полужирный; цвет: #FFFFFF;
выравнивание текста: по центру;
}
уль ли а {
дисплей: блок;
цвет: #FFF; отступ: 10px 5px;
текстовое оформление: нет;
}
уль ли а:наведите{
}
ул ли ул. выпадающий список {
минимальная ширина: 150 пикселей; /* Устанавливаем ширину раскрывающегося списка */
ширина: 100%;
дисплей: нет;
положение: абсолютное;
z-индекс: 999;
слева: 0;
плыть налево;
}
ul li:наведите ul. dropdown{
дисплей: встроенный; /* Показать раскрывающийся список */
фон: #FFFFFF;
слева: 0;
ширина:100%;
маржа: 0;
заполнение: 0;
}
ul li ul.dropdown li {
дисплей: встроенный;
плыть налево;
фон: #FFFFFF;
}
dropdown{
дисплей: встроенный; /* Показать раскрывающийся список */
фон: #FFFFFF;
слева: 0;
ширина:100%;
маржа: 0;
заполнение: 0;
}
ul li ul.dropdown li {
дисплей: встроенный;
плыть налево;
фон: #FFFFFF;
}
Список HTML (все еще в процессе; просто тестирую, прежде чем исправить весь текст/ссылки)
Я не занимался этим уже много лет, но мой босс хочет, чтобы я попробовал и уладил эту задачу. -_-
- html
- css
Здесь у вас есть раскрывающийся список
ul li ul.dropdown { ширина: 100%; }
, который имеет ширину 100% по сравнению с
ul li {
положение: родственник;
}
, который здесь виноват. Удаление "Position:relative" выше устраняет вашу проблему.
Ваш ul.dropdown плавает горизонтально, но его ширина заставляет элементы располагаться вертикально. Чтобы проверить это, вы можете установить его min-width примерно до 900px: DEMO
Поскольку ваш ul.dropdown является дочерним элементом своего родителя li , для которого установлено значение display: inline-block; положение: родственник; , он привязан к своим границам, используя width: 100% .
Чтобы решить эту проблему, вы можете удалить position: относительный ваших элементов li , чтобы удалить эту границу. Теперь его ширина : 100% относится к вашему телу .
РАБОЧАЯ ДЕМО
1
Попробуйте отобразить : блок в раскрывающемся списке UL и : встроенный блок в раскрывающемся списке UL .
