Создаем горизонтальное выпадающее меню на CSS – Zencoder
В предыдущей статье “Создаем вертикальное меню на CSS” был освещен вопрос построения вертикального меню с подменю.
В этой статье будет логическое продолжение этого вопроса и мы научимся делать горизонтальное меню с выпадающим подменю. Принцип построение и функционирования такой навигации очень похож на вертикальное меню, с той лишь разницей, что она будет располагаться горизонтально. В основе заложен тот же самый принцип — свойство 1
display
1
none
1
block
При построении горизонтального меню нужно быть внимательным с принципом специфичности CSS, то есть — с вложенностью и каскадностью правил. Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Код, написанный на SASS (SCSS) короче и логически читается проще, чем CSS. Поэтому, рекомендую изучить этот вопрос в статьях “SASS (SCSS) в картинках — Часть 1”, “SASS (SCSS) в картинках — Часть 2”.
Мы же приступим к созданию горизонтального меню с подменю “на коленках”. Почему говорю так? Дело в том, что существует масса готовых примеров и кода, а также генераторов различных меню. Но они неинтересны — нам нужно разобраться в принципе построения и возможности самому написать такую навигацию. Как обычно, начинаем с каркаса меню, выполненного на HTML:
<ul>
<li>
<a href="#">Link_1</a>
<ul>
<li>
<a href="#">Link_1-1</a>
</li>
<li>
<a href="#">Link_1-2</a>
</li>
<li>
<a href="#">Link_1-3</a>
</li>
<li>
<a href="#">Link_1-4</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_2</a>
</li>
<li>
<a href="#">Link_3</a>
<ul>
<li>
<a href="#">Link_3-1</a>
</li>
<li>
<a href="#">Link_3-2</a>
</li>
<li>
<a href="#">Link_3-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_4</a>
</li>
<li>
<a href="#">Link_5</a>
<ul>
<li>
<a href="#">Link_5-1</a>
</li>
<li>
<a href="#">Link_5-2</a>
</li>
<li>
<a href="#">Link_5-3</a>
</li>
<li>
<a href="#">Link_5-4</a>
</li>
<li>
<a href="#">Link_5-5</a>
</li>
</ul>
</li>
</ul> Структура подобного меню абсолютно одинакова со структурой вертикального меню. Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Различие между внешним и внутренним меню в классах, с помощью которых они будут видоизменяться. Помимо этого вы можете заметить, что у некоторых ссылок есть класс 1
arrow
Приступим к оформлению нашего меню с помощью CSS. Сразу оговорюсь, что примеры кода, представленного здесь, написаны на SASS (SCSS). Начнем с того, что расположим навигацию горизонтально:
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}Думаю, ничего загадочного в этой части кода нет. Делаем отступ для меню и располагаем элементы внутри него горизонтально с помощью свойства 1
float: left
 Предотвращаем схлопывание (
Предотвращаем схлопывание (1
collapse
, прописав для него 1
overflow: hidden
Чтобы пункты меню были легко различимы, сделаем промежуток между ними с помощью левого 1
1
margin
.
Далее оформляем ссылки внутри пунктов . Делаем ссылки блочными, чтобы кликабельной была вся область пункта навигации и задаем для нее высоту. Также указываем интерлиньяж, чтобы выровнять текст по вертикали и 1
text-align
 Цвет фона и цвет текста — как обычно.
Цвет фона и цвет текста — как обычно.
Помимо этого, делаем ссылки с относительным позиционированием — оно нам пригодиться позже, когда будем отрисовывать треугольники. В этом коде стоит обратить внимание только на один момент — ширина элемента задается жестко. Это делается для того, чтобы основное меню не дергалось вправо-влево.
Возможна ситуация, когда пункт подменю по ширине будет больше, чем пункт основного меню, и тогда ребенок “растянет” своего родителя.
При скрытии же подменю пункты основного меню будут “сжиматься”, уменьшая ширину до своей собственной. Вот для этой цели и применяется явное задание ширины элемента :
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}Продолжим стилизацию нашей навигации и займемся подменю, а точнее — его подпунктами . Уберем у этих элементов плавание влево 1
float
1
margin

1
margin
li{
float: none;
margin: 0 0 1px 0;Стилизуем ссылки пунктов подменю. Делаем фоновую заливку чуть светлее, чтобы отличалась от основного меню, а текст — чуть темнее по той же причине. Ну и анимация пунктов при наведении курсора мыши:
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
}Теперь самое главное — сделаем подпункты меню выпадающими. Для этого сначала спрячем его, убрав из DOM-модели HTML-документа с помощью значения свойства 1
dislay: none
.sub-hormenu{
display: none;… а затем будем показывать его только при наведении курсора мыши на пункт меню. Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс 1
hormenu
&:hover .sub-hormenu{
display: block;
}Все — наше меню создано и работает. Давайте немного приукрасив его, придав функциональности. А именно — на данный момент визуально невозможно различить, у какого пункта основного меню есть подменю, а у какого — нет. Для этого “продрисуем” к нужным пунктам небольшой треугольник с помощью псевдо-класса 1
:after
Как раз здесь нам и понадобиться относительное позиционирование для ссылок, о котором говорилось ранее. Создание стрелки “поручим” отдельному классу 1
arrow
.arrow:after{ content: ''; position: absolute; top: 50%; left: 80%; width: 0; height: 0; border-top: 4px solid #ccc - 666; border-left: 4px solid transparent; border-right: 4px solid transparent; margin-top: -2px; }
Вот, в принципе, и все. Основная задача выполнена и горизонтальное меню с выпадающим подменю у нас работает. Конечно, можно озадачиться целью “окрасить” активный пункт основного меню в тот же цвет, что и у подменю. Но эта проблема не входит в рассмотрение поставленной нами задачи. Ниже представлен полный код правил CSS (SCSS) для нашего меню:
@import "compass/reset";
a{
text-decoration: none;
}
.arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}
&:hover . sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
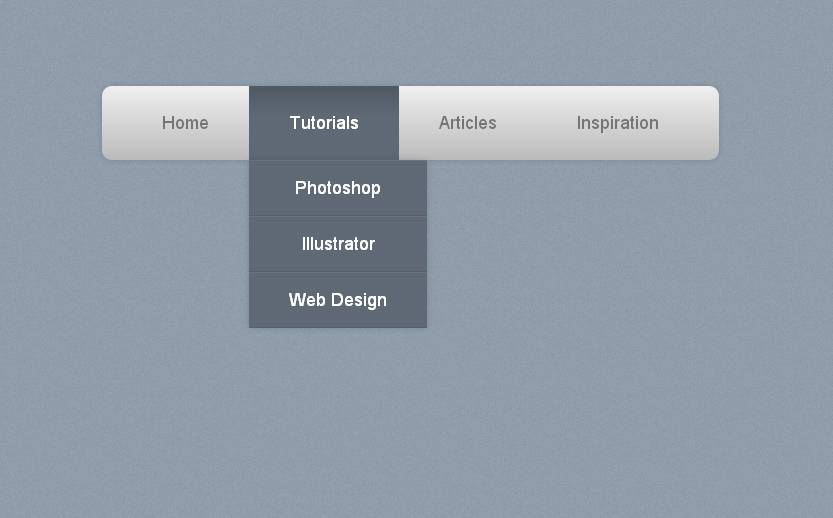
}… и то, как оно выглядит:
На этом все.
cssdropdown menu
горизонтальное » Скрипты для сайтов
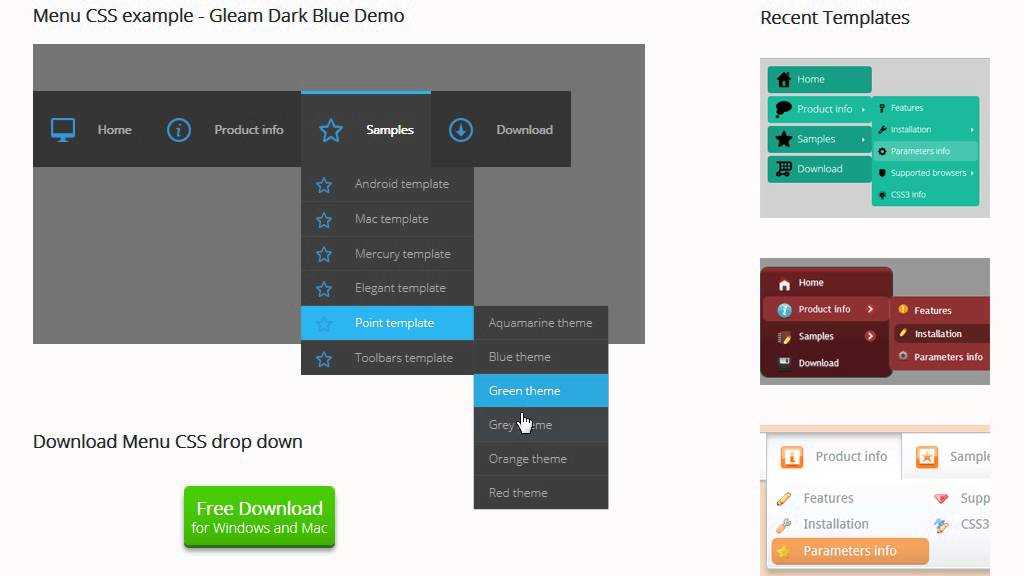
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Горизонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
Размытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
Используется CSS3 и HTML5.
JQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором находится. Добавлена также и поддержка IE7.
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5. 5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
Многоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой. При этом смена цвета реализована на CSS, а не на jаvascript.
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
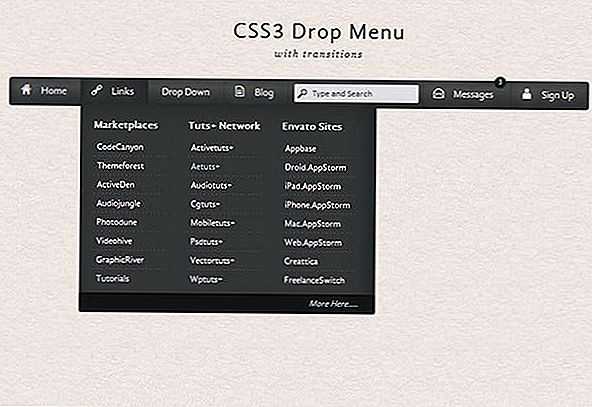
Горизонтальные выпадающие меню CSS — сброс CSS
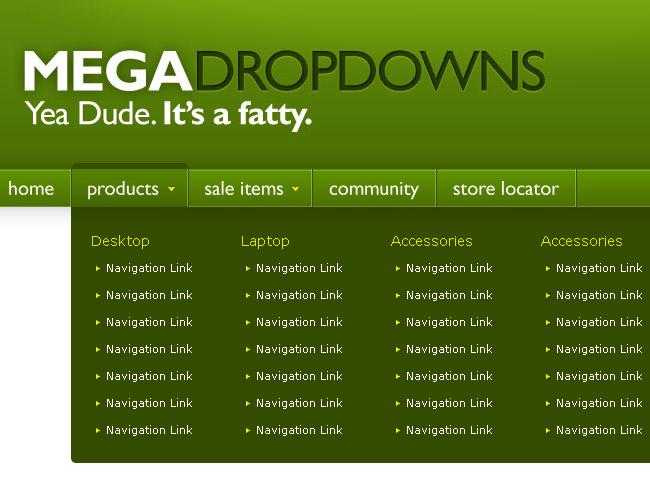
На прошлой неделе читательница CSS-новичков Андреа Плухар написала с интересной проблемой: она хотела использовать выпадающие меню CSS, подобные тем, которые мы показывали на прошлой неделе, на веб-сайте, который она создавала, но дизайн требовал, чтобы подменю располагалось горизонтально, а не вертикально. Она прислала мне макет того, что ей нужно (отрывок выше), и поинтересовалась, есть ли способ добиться этого эффекта с помощью CSS. оказывается там — это CSS-риффический способ сделать это, и в духе максимизации выгоды я подумал, что учебник будет в порядке.
Используемый XHTML идентичен используемому в наших обычных выпадающих меню: вложенный неупорядоченный список, где вложенные списки становятся подменю. Выглядит это примерно так:
Далее мы перейдем к CSS. Я начал с перемещения панели навигации в верхний правый угол, как того требовал дизайн, удаления стиля списка и размещения элементов слева, чтобы они выстроились в ряд:
#navbar {
положение: абсолютное;
сверху: 0;
справа: 0;
маржа: 0;
заполнение: 0;}
#навбар ли {
стиль списка: нет;
плыть налево; } Затем я стилизовал основные теги привязки, чтобы они больше походили на навигацию, которую искала Андреа. Код выглядит так:
#navbar li a {
дисплей: блок;
отступ: 3px 8px;
преобразование текста: верхний регистр;
текстовое оформление: нет;
цвет: #999;
вес шрифта: полужирный; }
#navbar li a:hover {
цвет: #000; } Я добавил немного отступа к ссылке и использовал свойство text-transform, чтобы сделать все в верхнем регистре, как того требовал мокап. Таким образом, исходный XHTML может быть строчным или верблюжьим (первые буквы заглавными)… что будет немного легче читать в нестилизованном документе.
Далее мы скрываем вложенные списки по умолчанию, а затем стилизуем их при наведении курсора на содержащий элемент списка:
#navbar li ul {
дисплей: нет; }
#navbar li:hover ul, #navbar li.hover ul {
положение: абсолютное;
дисплей: встроенный;
слева: 0;
ширина: 100%;
маржа: 0;
заполнение: 0; } Приведенный выше код — это часть, которая действительно заставляет большую часть этой магии работать, поэтому я объясню важные части более подробно. Во-первых, поскольку IE6 не поддерживает состояния наведения для чего-либо, кроме тегов привязки, мы пишем наши правила для учета состояния наведения и класса наведения. Этот класс применяется к элементам при наведении на них курсора с использованием оригинального кода JavaScript (который объясняется в этом предыдущем руководстве по выпадающему меню).
Затем мы абсолютно позиционируем наши вложенные списки и используем свойство «left», чтобы переместить список в крайнее левое положение. Это не перемещает список в крайнюю левую часть экрана, а вместо этого перемещает крайнюю левую сторону его родительского позиционированного элемента , который в данном случае оказывается основным неупорядоченным списком, который мы расположили в самом начале. . Таким образом, этот трюк основан на том, что весь список каким-то образом позиционируется, даже если он просто относительно позиционирован и оставлен на месте.
Это не перемещает список в крайнюю левую часть экрана, а вместо этого перемещает крайнюю левую сторону его родительского позиционированного элемента , который в данном случае оказывается основным неупорядоченным списком, который мы расположили в самом начале. . Таким образом, этот трюк основан на том, что весь список каким-то образом позиционируется, даже если он просто относительно позиционирован и оставлен на месте.
Правило display: inline немного сложнее. Настолько, что я даже не совсем понимаю, что он делает. Что я знаю , так это то, что без этого правила элементы списка в подменю просто не отображаются ни в одном из основных браузеров. Я думаю, что это как-то связано с тем фактом, что содержащие элементы являются плавающими (к чему мы немного вернемся), но я не могу этого доказать. Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях.
Наконец, правило ширины: 100% очень важно. Это предотвращает свертывание неупорядоченного списка до меньшего размера в некоторых браузерах. В частности, без указания этой ширины вложенный список иногда сжимается до размера «содержащего» его элемента списка (даже если он абсолютно позиционирован и, следовательно, технически больше не содержится). Обратите внимание, что старые версии Opera плохо справляются со 100%-ной шириной… если вы хотите, чтобы она работала в более старых версиях, вам нужно указать ширину в соответствии с определенным размером (например, в пикселях). Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.
В частности, без указания этой ширины вложенный список иногда сжимается до размера «содержащего» его элемента списка (даже если он абсолютно позиционирован и, следовательно, технически больше не содержится). Обратите внимание, что старые версии Opera плохо справляются со 100%-ной шириной… если вы хотите, чтобы она работала в более старых версиях, вам нужно указать ширину в соответствии с определенным размером (например, в пикселях). Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.
Наконец, мы просто перемещаем оставшиеся элементы (чтобы расположить их в красивом горизонтальном ряду) и задаем им цвета:
#navbar li:hover li, #navbar li.hover li {
плыть налево; }
#navbar li:hover li a, #navbar li.hover li a {
цвет: #000; }
#navbar li li a:hover {
цвет: #357; } Вот и все! Вы можете увидеть рабочий пример здесь. Это было протестировано и отлично работает в IE 6+, Firefox 2, Safari (Mac и ПК) и Opera 9..27.
Это было протестировано и отлично работает в IE 6+, Firefox 2, Safari (Mac и ПК) и Opera 9..27.
Единственная часть мокапа, которую мне не удалось воспроизвести, — это способ выделить элемент основного меню, когда используется подменю: поскольку вложенный список абсолютно позиционирован, браузер, похоже, их не учитывает. согласованный набор больше (за исключением, кажется, с точки зрения ширины по умолчанию). Если у кого-то есть решение этого бита, я хотел бы услышать об этом!
Спасибо Андреа за вдохновение, надеюсь, полезный урок! И если у вас когда-нибудь возникнет вопрос, связанный с CSS, который, по вашему мнению, мог бы стать хорошей статьей здесь, не стесняйтесь, присылайте мне сообщение через мою контактную страницу или в Twitter. Я не могу гарантировать, что воспользуюсь каждым заданным вопросом, но я сделаю все, что в моих силах, если позволят время и ситуация.
html — горизонтальное выпадающее меню Bootstrap
спросил
Изменено 3 года, 6 месяцев назад
Просмотрено 48 тысяч раз
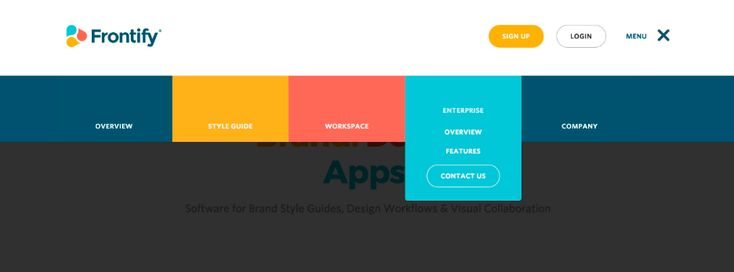
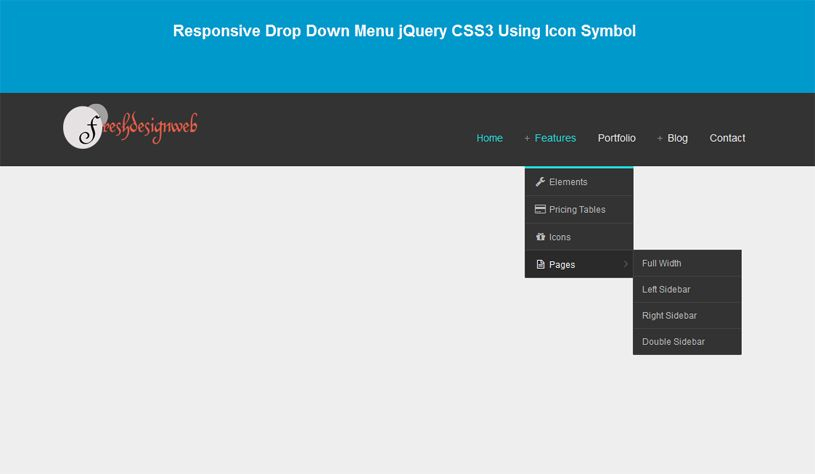
Взгляните на эту картинку:
Я хочу, чтобы элементы выпадающего меню располагались стопкой слева направо (по горизонтали). Кажется, я не могу заставить это работать, пытался использовать класс «list-inline», упомянутый в
официальная документация, которая только усугубляет ситуацию.
Кажется, я не могу заставить это работать, пытался использовать класс «list-inline», упомянутый в
официальная документация, которая только усугубляет ситуацию.
Вот HTML:
I’m using Bootstrap 3
- html
- css
- twitter-bootstrap
Enclose those li into a ul list and the class as list-inline like этот
Проверьте это Скриншот
Вот JSFIDDLE
Обновления1:
Как я упомянул в комментариях, Класс: выпадающий в года 44444444. 858. Следовательно, он фиксируется по ширине. Попробуйте переопределить его.
858. Следовательно, он фиксируется по ширине. Попробуйте переопределить его.
Обновления2:
Как я упоминал в комментариях, у начальной загрузки есть стиль по умолчанию, который можно переопределить, например
.dropdown-menu{
минимальная ширина: 200 пикселей;
}
В случае, если вы чувствуете, что это влияет на другие элементы, переопределите с помощью селектора id .
#Numberlist.dropdown-menu{
минимальная ширина: 200 пикселей;
}
Найдите отличия в этом JSFiddle
7
выпадающее меню ограничено шириной контейнера li.
просто добавьте:
.dropdown-menu {
поле справа:-1000px;
}
.выпадающее меню > ли {
отображение: встроенный блок;
}
2
Должна быть возможна полная ширина - 100% ширина меню
. navbar-nav {position: relative; }
navbar-nav {position: relative; }
li.dropdown {position: static;}
.dropdown-menu {width: 100%;}
.dropdown-menu > li {display: inline-block 9002;} или около того… основная идея состоит в том, чтобы расположить выпадающее меню относительно меню, а не ли… как справедливо указывает migli
"раскрывающееся меню ограничено шириной контейнера li."
0
Комбинация
-
<ул>
с
.выпадающее меню {
поле справа:-1000px;
}
и некоторые дополнительные стили внешнего вида сработали для меня. Спасибо!
2
Чтобы добавить к решению @dj.cowan, я удалил свойство позиции .navbar-nav, используя вместо этого позицию .navbar по умолчанию, которая затем сделала раскрывающийся список шириной 100% страницы.

 arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
} sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}