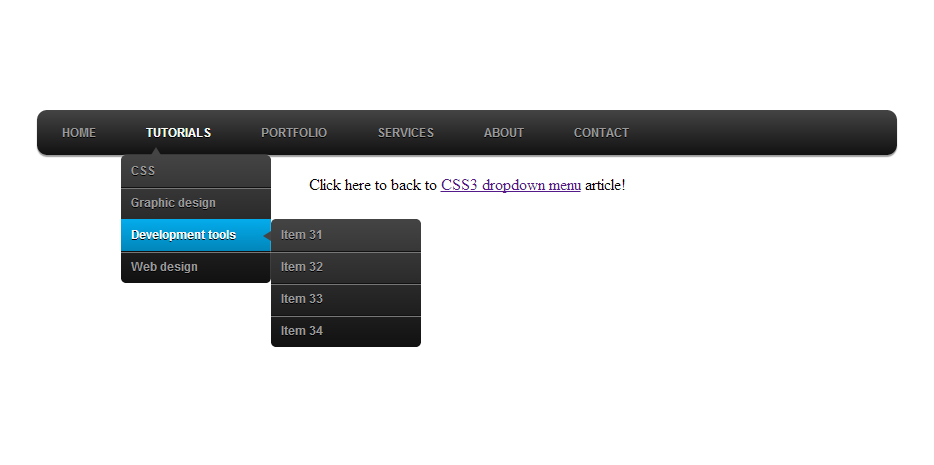
Выпадающее горизонтальное меню на css
Для того, чтобы использовать выпадающее горизонтальное меню, достаточно скопировать его html-код в нужное место на вашей странице, и добавить css в ваш файл стилей.
<ul>
<li><a href=»#»>Меню 1</a>
<ul>
<li><a href=»#»>Подменю 1</a></li>
<li><a href=»#»>Подменю 2</a></li>
<li><a href=»#»>Подменю 3</a></li>
</ul>
</li>
<li><a href=»#»>Меню 2</a>
<ul>
<li><a href=»#»>Подменю 1</a></li>
<li><a href=»#»>Подменю 2</a></li>
<li><a href=»#»>Подменю 3</a></li>
</ul>
</li>
<li><a href=»#»>Меню 3</a>
<ul><li><a href=»#»>Подменю 1</a></li>
<li><a href=»#»>Подменю 2</a></li>
<li><a href=»#»>Подменю 3</a></li>
</ul>
</li>
<li><a href=»#»>Меню 4</a></li>
<li><a href=»#»>Меню 5</a></li>
</ul>
Работоспособность данной конструкции проверена в трех основных браузерах: Mozilla Firefox, Opera, и Internet Explorer.
Этот CSS проходит проверку по стандарту CSS3 !
* {
line-height:25px;
margin:0;
padding:0;
}
#nav {
font:13px verdana, arial, helvetica, sans-serif;
list-style-type:none;
width:100%;
height:25px;
display:inline-block;
background:#A39E92;
}
#nav li{
float:left;
width:120px;
margin-top:-10000px;
}
#nav li a {
width:120px;
text-decoration:none;
text-align:center;
color:#3A3732;
position:relative;
float:left;
margin-right:-119px;
margin-top:10000px;
}
#nav li a:hover, #nav li a:focus, #nav li a:active {
background:#797466;
margin-right:0;
color:#fff;
}
#nav li ul {
background:#A39E92;
float:left;
margin-top:-25px;
padding-top:25px;
margin-bottom:-10000px;
list-style-type:none;
}
#nav li ul li {
float:none;
margin:0;
width:auto;
}
#nav li ul li a {
float:none;
display:block;
margin:0;
margin-right:-1px;
background:#BFBCB5;}
Скачать выпадающее горизонтальное меню
Иногда работающие в IE и Firefox’е стили, неработают или работают не корректно в Oper’е и наоборот, перед тем как применить «рецепт» проверяйте его работу в разных браузерах.
Вёрстка типовых элементов веб-страницы
Глава VII
Меню
Под меню понимают набор ссылок, позволяющих переходить к разным разделам или документам сайта. Меню непосредственно связано с навигацией по сайту — системой организации документов и их взаимодействия между собой. Другими словами, навигация дает пользователю представление о структуре сайта и возможность перемещаться к нужной странице. Термин навигация давно уже стал широким понятием и включает в себя не только способ перехода от страницы к странице, но также вид и представление ссылок. По этой причине к навигации относят элементы страницы, которые имеют к ней косвенное отношение, например меню. Тем не менее это уже связанные понятия и, говоря о навигации по сайту, обычно упоминают и меню, с помощью которого пользователь загружает в окно браузера требуемые веб-страницы.
Правильно организованное меню предоставляет пользователю возможность быстрого доступа к нужным ему разделам, показывает, где он находится в данный момент в структуре сайта и что на нем еще можно посмотреть. С этой целью придерживаются следующих рекомендаций.
С этой целью придерживаются следующих рекомендаций.
Пункт меню, совпадающий с текущей веб-страницей, не делают ссылкой, чтобы не путать посетителя. В самом деле, если имеется ссылка, то появляется желание нажать на нее, в результате чего откроется тот же документ, который мы только что видели. После этого возникает мысль, что если произошла загрузка страницы, то это новый документ, но содержимое говорит о том, что его уже читали. В общем, получается противоречие, которого легко избежать, если просто заменить ссылку обычным текстом.
Число пунктов меню обычно делают не очень большим. В противном случае имеет смысл разбить меню на подменю или организовать объем информации на сайте по-другому.
Ничто не мешает сочетать на сайте различные виды навигации. Например, горизонтальное меню может применяться для доступа к основным разделам сайта, а вертикальное — для его подразделов.
Условно все типы меню можно отнести к следующим категориям.
Вертикальное меню. Пункты меню располагаются друг под другом, и число их может быть достаточно велико. В силу своей универсальности вертикальное меню встречается на сайтах наиболее часто.
В силу своей универсальности вертикальное меню встречается на сайтах наиболее часто.
Горизонтальное меню. В этом случае пункты помещаются по горизонтали, но чтобы это не привело к появлению горизонтальной полосы прокрутки, их число ограничивают или располагают в два-три ряда.
Ниспадающее меню. Обычно выглядит как горизонтальное меню, но когда курсор мыши наводится на пункты, открывается дополнительное подменю.
Всплывающее меню. При наведении на ссылку курсора мыши или щелчку по ней появляется меню в виде панели с набором вариантов перехода. Как только курсор уводится прочь со ссылки или с меню, оно пропадает.
Контекстное меню. Открывается при нажатии в окне браузера правой кнопкой мыши. Подобный тип меню уже встроен в браузер по умолчанию, но его можно переназначить с помощью скриптов. Из-за того, что использование меню не является очевидным, оно применяется достаточно редко.
К разновидностям меню также можно отнести различные списки, в том числе раскрывающиеся, и вкладки.
Горизонтальное меню
Горизонтальное меню является одним из распространенных и популярных элементов навигации, используемых на сайтах. Как следует из названия, пункты меню располагаются по горизонтали, как правило, в верхней части страницы. Перечислим следующие особенности, присущие горизонтальному меню:
ширина веб-страницы ограничена разрешением монитора, его размерами, настройками браузера и операционной системы. По этой причине большое количество пунктов меню делать не рекомендуется. Иначе это может привести к появлению горизонтальной полосы прокрутки или стать причиной изменения вида и форматирования меню;
горизонтальное меню располагают в верхней части веб-страницы, чтобы его можно было видеть без прокрутки содержимого. Иногда горизонтальное меню для удобства пользователей дублируют внизу страницы.
Создание меню с помощью таблиц
Таблицы для создания горизонтального меню обладают некоторыми преимуществами по сравнению со слоями. В частности, ширина ячеек подстраивается под контент, для таблицы можно установить ширину в процентах или пикселах, легко настроить выравнивание внутри ячеек по вертикали и горизонтали. В примере 7.1 показано создание простого меню.
В примере 7.1 показано создание простого меню.
Пример 7.1. Использование таблицы для создания меню |
|
|
|
|
|
|
|
|
|
| |||||
XHTML 1.0 |
| CSS 2.1 |
| IE 7 | IE 8 | IE 9 | Cr 8 | Op 11 | Sa 5 | Fx 3.6 | |||||
<!DOCTYPE | html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» |
|
|
| |||||||||||
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
|
|
| ||||||||||||
<html xmlns=»http://www. |
|
|
|
|
|
|
|
|
|
|
|
| |||
<head> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<title>Меню</title> |
|
|
|
|
|
|
|
|
| /> |
|
| |||
<meta | http-equiv=»Content-Type» content=»text/html; charset=utf-8″ |
|
| ||||||||||||
<style | type=»text/css»> |
|
|
|
|
|
|
|
|
|
|
|
| ||
TABLE. |
|
|
|
|
|
|
|
|
|
|
|
| |||
background: #fc0; /* Цвет фона меню */ |
|
|
|
|
|
|
|
|
|
|
| ||||
width: 100%; /* Ширина меню */ |
|
|
|
|
|
|
|
|
|
|
|
| |||
border: 1px solid black; /* Рамка вокруг таблицы */ |
|
|
| ||||||||||||
}text-align: center; /* Выравнивание текста по центру */ |
|
|
| ||||||||||||
. | TD { |
|
|
|
|
|
|
|
|
|
|
|
| ||
border: | 1px solid white; /* Линия между ячейками */ |
|
|
| |||||||||||
}padding: | 4px /* Поля вокруг текста */ |
|
|
|
|
|
|
|
|
|
|
|
| ||
.menu A { color: #BE1E2D; } |
|
|
|
|
|
|
|
|
|
|
|
| |||
</style> |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
</head> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<body> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<table cellspacing=»0″> |
|
|
|
|
|
|
|
|
|
|
|
| |||
<tr> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<td><a href=»link1. |
|
|
| ||||||||||||
<td><a | href=»link2.html»>Крокодил Гена</a></td> |
|
|
| |||||||||||
<td><a | href=»link3.html»>Шапокляк</a></td> |
|
|
| |||||||||||
<td><a | href=»link4.html»>Крыса Лариса</a></td> |
|
|
| |||||||||||
</tr> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</table> |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
</body> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</html> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Результат данного примера показан на рис. 7.1.
7.1.
Рис. 7.1. Горизонтальное меню
При создании горизонтального меню не обойтись без подсвечивания фона ячейки таблицы при наведении на нее курсора мыши. Подобный эффект повышает привлекательность меню и удобство работы с ним (рис. 7.2).
Рис. 7.2. Подсветка ячеек в таблице
Для создания подсветки текста воспользуемся псевдоклассом :hover, который управляет стилем ссылки при наведении на неё курсора мыши. Остаётся только указать желаемый цвет фона с помощью свойства background. Также можно изменить и другие параметры, например цвет текста. Чтобы в качестве ссылки выступала вся ячейка целиком, а не только текст в ней, следует добавить для селектора A свойство display со значением block. В данном случае оно превращает ссылку в блочный элемент, заставляя ее занимать все свободное пространство. На виде текста это никак не отражается, но зато вся ячейка будет ссылкой, что увеличивает её полезную площадь (пример 7.2).
Пример 7.2. Создание подсветки XHTML 1.0 CSS 2. 1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<style type=»text/css»> TABLE.menu {
background: #fc0; /* Цвет фона меню */ width: 100%; /* Ширина меню */
border: 1px solid black; /* Рамка вокруг таблицы */
}text-align: center; /* Выравнивание текста по центру */
.menu TD {
border: 1px solid white; /* Линия между ячейками */
}padding: 4px /* Поля вокруг текста */
.menu A {
color: #BE1E2D; /* Цвет ссылок */ }display: block; /* Блочный элемент */
.menu TD:hover {
}background: #29B473; /* Цвет фона при наведении */
.menu TD:hover A {
color: #FFE; /* Цвет ссылок при наведении */
}text-decoration: none; /* Убираем подчеркивание */
</style>
Код HTML будет таким же, как и в примере 7.1.
Применение маркированного списка
В качестве альтернативы таблице для создания горизонтального меню используется маркированный
список, основанный на комбинации тегов <ul> и <li>. Хотя по умолчанию это скорее вертикальное, а не горизонтальное меню, с помощью стилей ему можно задать желаемый вид.
Начнём с совмещения пунктов меню по горизонтали. Тег <li> блочный, поэтому и начинается всегда с новой строки, поэтому превратим его в строчный элемент через свойство display со значением inline.
.menu LI {
background: #fc0; /* Цвет фона меню */ list-style: none; /* Убираем маркеры */ padding: 4px 10px; /* Поля вокруг текста */
} display: inline; /* Строчный элемент */
На тег <ul> изначально действуют отступы, поэтому их необходимо убрать, чтобы они не влияли на вид отображения меню.
UL.menu {
} margin: 0; padding: 0; /* Отключаем отступы и поля */
Код для создания меню показан в примере 7.3.
Пример 7.3. Использование inline
XHTML 1.0 CSS 2.1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head> <title>Меню</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <style type=»text/css»>
UL. menu {
menu {
}margin: 0; padding: 0; /* Отключаем отступы и поля */
.menu LI {
background: #fc0; /* Цвет фона меню */ list-style: none; /* Убираем маркеры */ padding: 4px 10px; /* Поля вокруг текста */
}display: inline; /* Строчный элемент */
.menu A {
}color: #BE1E2D; /* Цвет ссылок */
</style>
</head>
<body>
<ul>
<li><a href=»link1.html»>Чебурашка</a></li> <li><a href=»link2.html»>Крокодил Гена</a></li> <li><a href=»link3.html»>Шапокляк</a></li> <li><a href=»link4.html»>Крыса Лариса</a></li>
</ul>
</body>
</html>
Для строчных элементов характерна одна особенность — перевод строки воспринимается в качестве пробела, поэтому между пунктами меню наблюдается небольшой промежуток (рис. 7.3).
Рис. 7.3. Вид меню
Прежде чем решить, избавляться от этого промежутка или оставить его, необходимо решить более важные проблемы. В IE6–7 не действуют вертикальные поля, и нет самого промежутка. Получается, что
В IE6–7 не действуют вертикальные поля, и нет самого промежутка. Получается, что
меню по своему виду различается от других браузеров (рис. 7.4).
Рис. 7.4. Вид меню в IE6–7
Как бороться с подобными явлениями нам уже известно — добавляем zoom и явно устанавливаем отступ справа. Ну, а чтобы стиль работал только для нужного браузера, используем условные комментарии.
<!—[if lte IE 7]> <style type=»text/css»>
.menu LI {
zoom: 1;
}margin-right: 4px;
</style> <![endif]—>
Со строчными элементами есть ещё один нюанс — при переносе текста на другую строку также переносится фоновый цвет (рис. 7.5).
Рис. 7.5. Перенос текста в меню
Обойти это можно разными путями, например, установить для <li> запрет на перенос текста через white-space: nowrap или включив ограничение ширины всего меню с помощью min-width. Впрочем, ничего не мешает использовать оба метода сразу (пример 7.4).
Пример 7.4. Запрет переноса текста
UL {
}min-width: 400px; /* Ограничиваем ширину меню*/
LI {
}white-space: nowrap; /* Отменяем перенос текста */
Вернёмся к промежутку между строчными элементами. Он появляется от переноса строки, который считается за пробел. Так что если мы запишем всё в одну строку, это сразу же уберёт все пробелы.
Он появляется от переноса строки, который считается за пробел. Так что если мы запишем всё в одну строку, это сразу же уберёт все пробелы.
<li><a href=»link1.html»>Чебурашка</a></li><li><a href=»link2.html»>Крокодил Гена</a></li>
Если пунктов меню много, то такую строку становится неудобно редактировать, но можно пойти на хитрость и убрать пробелы с помощью комментариев HTML.
<li><a href=»link1.html»>Чебурашка</a></li><!— —><li><a href=»link2.html»>Крокодил Гена</a></li><!— —><li><a href=»link3.html»>Шапокляк</a></li><!— —><li><a href=»link4.html»>Крыса Лариса</a></li>
Также допустимо воспользоваться стилями и сдвинуть пункты меню за счёт отрицательного значения margin-right.
.menu LI {
} margin-right: -4px;
Значение может меняться в зависимости от размера шрифта и его настроек, поэтому данный способ нельзя считать универсальным.
Для строчных элементов нельзя задавать ширину и делать ссылки внутри них блочными. Так что альтернативой таблице с её возможностями могут быть только блочные элементы. Тег <li> изначально блочный, осталось только выстроить пункты меню по горизонтали, в чём нам поможет
свойство float.
.menu LI {
float: left; /* Выстраиваем по горизонтали */ width: 25%; /* Ширина пунктов */
} text-align: center; /* Выравниваем по центру */
Ширина всех пунктов будет равной и получается деление 100% на количество пунктов (4). Добавлять padding к пунктам нельзя, это превысит их ширину и разрушит всё меню, поэтому используем margin для вложенных селекторов A. Подсветка пунктов при наведении на них курсора аналогична примеру 7.2. Окончательный код меню приведён в примере 7.5.
Пример 7.5. Использование float
XHTML 1.0 CSS 2.1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict. dtd»>
dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head> <title>Меню</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <style type=»text/css»>
UL.menu {
margin: 0; padding: 0; /* Отключаем отступы и поля */ overflow: hidden; /* Отменяем обтекание после меню */ }min-width: 450px; /* Ограничиваем ширину */
.menu LI {
list-style: none; /* Убираем маркеры */ float: left; /* Выстраиваем по горизонтали */ width: 25%; /* Ширина пунктов */
text-align: center; /* Выравниваем по центру */
}background: #fc0; /* Цвет фона меню */
.menu A {
color: #BE1E2D; /* Цвет ссылок */ display: block; /* Блочный элемент */
}margin: 5px; /* Отступы вокруг текста */
.menu LI:hover {
}background: #29B473; /* Цвет фона при наведении */
.menu LI:hover A {
color: #FFE; /* Цвет ссылок при наведении */
}text-decoration: none; /* Убираем подчеркивание */
</style>
</head>
<body>
<ul>
<li><a href=»link1. html»>Чебурашка</a></li> <li><a href=»link2.html»>Крокодил Гена</a></li> <li><a href=»link3.html»>Шапокляк</a></li> <li><a href=»link4.html»>Крыса Лариса</a></li>
html»>Чебурашка</a></li> <li><a href=»link2.html»>Крокодил Гена</a></li> <li><a href=»link3.html»>Шапокляк</a></li> <li><a href=»link4.html»>Крыса Лариса</a></li>
</ul>
</body>
</html>
Результат данного примера показан на рис. 7.6.
Рис. 7.6. Меню, созданное с помощью float
Как и в случае применения строчных элементов, перенос текста в данном случае приведёт к некрасивым эффектам (рис. 7.7). Способы борьбы показаны в примере 7.4.
Рис. 7.7. Перенос текста в меню
Создать центрированную горизонтальную навигацию – CSS Wizardry – Оптимизация веб-производительности
Написано Гарри Робертсом на CSS Wizardry .
Содержание- Демо
- Обновление
Центрировать элементы уровня блока легко, просто задайте ширину и установите margin:0 auto; ,
но что, если вы не знаете эту фиксированную ширину? Вы можете использовать text-align:center; но это также не будет работать на блочных элементах шириной 100%… это только
работать с элементами текстового уровня.
По возможности всегда следует избегать явного определения ширины и высоты,
так как это сделает документ намного менее ориентированным на будущее, гибким и
расширяемый… Предположим, у вас есть четыре пункта в меню навигации — вы можете работать
уменьшите их ширину и используйте margin:0 auto; , чтобы отцентрировать их. Добавление пятого
увеличит ширину, а это означает, что вам также нужно будет изменить CSS. это далеко
от идеала, и тем более с CMS для работы сайта (клиент может добавлять страницы,
но, возможно, не может редактировать CSS).
Однако есть способ сделать горизонтальную навигацию по центру, не зная явную ширину и не добавляя CSS. Это также удивительно легко.
Наценка:
<ул>
Довольно стандартный, неупорядоченный список пунктов меню. CSS находится там, где он есть. Я выделил биты, которые выполняют большую часть работы:
CSS находится там, где он есть. Я выделил биты, которые выполняют большую часть работы:
.nav{
граница: 1px сплошная #ccc;
ширина границы: 1px 0;
стиль списка: нет;
маржа: 0;
заполнение: 0;
выравнивание текста: по центру;
}
.nav ли {
дисплей: встроенный;
}
.nav {
дисплей: встроенный блок;
отступ: 10 пикселей;
} Здесь я просто создал список навигации и присвоил ему верхнюю границу.
и нижний (исключительно для выделения текста по центру). Вместо того, чтобы плавать block-level display:inline; , то есть
они больше не занимают 100% доступной ширины, и теперь они хорошо складываются
друг против друга.
Затем мы используем (намного недоиспользованный) display:inline-block; , чтобы убедиться, что ссылки
сами не разбиваются на новые строки, но по-прежнему подчиняются любым значениям заполнения
соответственно. Здесь я увеличил область попадания, добавив
Здесь я увеличил область попадания, добавив padding:10px;
Вы могли бы, если хотите, применить встроенный блок к работать только с элементами, которые изначально
встроенные элементы. дисплей: встроенный блок; не будет работать с блочными элементами.
Вот небольшая демонстрация. Попробуйте использовать Firebug или аналогичный для добавления другие элементы списка на лету и наблюдайте, как они органично центрируются в списке. я протестировали это в IE7-8 и обнаружили, что он отлично работает. Я не проверял IE6, но Я думаю, все будет хорошо.
Обновление
Вы спросили, и я услышал; Я сделал выпадающую версию с помощью CSS.
для тебя. Строка верх: 100%; заставит раскрывающийся список работать в IE7, но вроде
немного портит опыт во всех других браузерах. Оставите ли вы его или
не зависит от вас. Опять же, просмотр исходного кода с практическими рекомендациями…
Это помогло? Мы можем больше!
Очень простая горизонтальная навигационная панель
Мне пришло в голову, что, хотя я писал руководства по навигационным панелям с вкладками, выпадающим навигационным панелям и даже горизонтальным ниспадающим навигационным панелям, я никогда не останавливался, чтобы объяснить, как построить простая горизонтальная панель навигации без излишеств. И в большинстве случаев простая панель навигации — это именно то, что доктор прописал.
И в большинстве случаев простая панель навигации — это именно то, что доктор прописал.
Итак, сегодняшнее руководство посвящено возвращению к основам. Это то, что вам нужно знать, чтобы создать простую панель навигации, подобную той, что изображена выше (и вы можете увидеть рабочий пример здесь).
Список
Как и большинство современных панелей навигации, наша будет основана на теге неупорядоченного списка (
- ). Это имеет семантический смысл, панель навигации на самом деле не что иное, как список ссылок, ведущих на ваш сайт. Традиционная горизонтальная ориентация — это просто удобный способ разместить все самые важные элементы списка «вверху», чтобы пользователь мог их видеть, не прокручивая страницу вниз.
Итак, вот наш образец HTML:
Это действительно все, что нужно! Вы заметите, что я использовал один идентификатор, чтобы мы могли отличить нашу панель навигации от всех других неупорядоченных списков на странице. Но если бы это было спрятано в div со своим собственным идентификатором (например, div «баннер» или «заголовок»), идентификатор, вероятно, не был бы необходим. И да, я мог бы добавить еще больше идентификаторов и классов, если бы хотел сделать это более привлекательным, но сегодня мы все стремимся к простоте.
Но если бы это было спрятано в div со своим собственным идентификатором (например, div «баннер» или «заголовок»), идентификатор, вероятно, не был бы необходим. И да, я мог бы добавить еще больше идентификаторов и классов, если бы хотел сделать это более привлекательным, но сегодня мы все стремимся к простоте.
Сделать его горизонтальным
По умолчанию наш список вертикальный. Итак, давайте сделаем его горизонтальным:
#nav {
ширина: 100%;
плыть налево;
поле: 0 0 3em 0;
заполнение: 0;
стиль списка: нет; }
#нав ли {
плыть налево; } Здесь мы перемещаем как наш список, так и элементы списка слева. Плавающие элементы списка влево — это то, что вытягивает их в красивый горизонтальный ряд для нас, укладывая элементы слева направо. Однако из-за того, как ведут себя числа с плавающей запятой, наш содержащий список схлопнется до нулевой высоты, если он также не будет перемещен влево.
И это не было бы серьезной проблемой, за исключением того, что я планирую позже придать моему списку цвет фона, который я хочу показать за элементами своего списка, и если мой список рухнет, этого не произойдет. Вот почему я задаю моему списку ширину 100%: таким образом, он заполнит всю ширину страницы (или ее контейнера, если он находится в контейнере с установленной шириной).
Вот почему я задаю моему списку ширину 100%: таким образом, он заполнит всю ширину страницы (или ее контейнера, если он находится в контейнере с установленной шириной).
Я также удаляю большую часть полей и отступов, чтобы список вел себя как надо (я оставляю некоторое поле внизу, просто для эстетических целей), и устанавливаю для стиля списка значение «none», что удаляет пули из моего списка.
На данный момент наша навигационная панель выглядит примерно так:
Конечно, ничего стильного (и, вероятно, сложного в использовании, к тому же), но верите вы или нет, большая часть нашей тяжелой работы уже сделана! Из этой базовой структуры вы можете создать любое количество уникальных навигационных панелей. Но давайте немного стилизуем нашу.
Во-первых, мы добавим нашей навигационной панели фон и некоторые границы, обновив наш CSS #nav следующим образом:
#nav {
ширина: 100%;
плыть налево;
поле: 0 0 3em 0;
заполнение: 0;
стиль списка: нет;
цвет фона: #f2f2f2;
нижняя граница: 1px сплошная #ccc;
верхняя граница: 1px сплошная #ccc; } И давайте дадим нашим якорным тегам немного простора и стиля:
#nav li a {
дисплей: блок;
отступ: 8px 15px;
текстовое оформление: нет;
вес шрифта: полужирный;
цвет: #069;
граница справа: 1px сплошная #ccc; } Здесь я даю привязкам отображение «блок», чтобы убедиться, что они заполняют весь элемент списка и делают всю область доступной для кликов.


 menu {
menu { menu
menu html»>Чебурашка</a></td>
html»>Чебурашка</a></td>