Горизонтальное меню для сайта на HTML и CSS
О сайтеПравилаКонтакты
» Статьи » Разработка » Два способа сделать меню для сайта на HTML и CSS
- Инструменты
- Заработок
- Раскрутка
26 января 2015 . Антон Кулешов
Всем привет! Сегодня разберем пару примеров реализации горизонтального меню – самых простых и самых надежных.
Так уж исторически сложилось, что для реализации навигации на сайте используют ненумерованный список. Поэтому, имея стандартную структуру HTML, будем добиваться необходимого нам результата при помощи CSS стилей и в этой статье рассмотрим два, наиболее часто употребляемых варианта.
Как я и говорил, структура меню в обоих способах одинакова, меняется только id=menu_номер-примера:
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div>Первый способ
Стандартное горизонтальное HTML меню, которое можно увидеть на многих сайтах. Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
Первым делом добавляем HTML структуру меню. Она будет состоять из «оберточного» дива с id=menu_1, в который кладем наш ненумерованный HTML список. Собственно, можно обойтись и без тега div (чем меньше тегов – тем лучше и все такое…), дописав наш id непосредственно к ul, но это будет зависеть от вашего шаблона. Иногда без «оберток» вообще ничего путного не сверстаешь.
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
<li><a href="#">Пункт 7</a></li>
</ul>
</div> Далее добавляем CSS стили меню:
#menu_1{
background-color: #69c;
}
#menu_1 ul{
list-style: none;
margin: 0;
padding: 0;
}
#menu_1 ul:after{
content: "";
display: block;
clear: both;
height: 0;
}
#menu_1 li{
float: left;
}
#menu_1 li a{
display: block;
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: #69c;
color: #fff;
text-transform: uppercase;
text-decoration: none;
cursor: pointer;
}
#menu_1 li a:hover{
background-color: #369;
}Тут поподробнее:
1. Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
Первым делом задаём фон «обёртки» тем же цветом, что и пункты нашего меню, иначе будем наблюдать «дребезг» в несколько пикселей при отрисовке страницы разными браузерами, куда будет заползать цвет «верхних» элементов, если таковые есть, или белый цвет body, если не задан другой;
2. Убираем маркеры у списка ul и обнуляем внешние и внутренние отступы;
3. Запрещаем обтекание, подробнее как сделать читаем в ранее написанной статье, это необходимое действие, так как для пунктов меню будет использоваться свойство float;
4. Используем float со значением left для элементов li, чтобы выстроить их в один ряд;
5. Для ссылок, указываем стили. Главное указать display со значением block чтобы ссылки стали блочными и заняли всё допустимое место внутри элемента li;
6. Готово.
В зависимости от дизайна макета, может возникнуть потребность растянуть меню на всю ширину, следует использовать следующие стили CSS, подробнее читаем в статье – HTML список на всю ширину.
HTML без изменений, для примера меняем id=menu_2.
Основной CSS остается практически неизменным, необходимый нам эффект заключен в следующих строках:
#menu_2 ul{
list-style: none;
margin: 0;
padding: 0;
text-align: justify;
overflow: hidden;
height: 50px;
}
#menu_2 ul:after{
content: "";
width: 100%;
display: inline-block;
}
#menu_2 li{
display: inline-block;
}После использования этих стилей все пункты станут одинаковыми по ширине, а также растянуться по всей ширине обертки.
Второй способ
Второй способ реализации горизонтального меню заключается в превращении нашего списка в таблицу. Да да, мы не будет использовать теги table и иже с ними. Почему? Как писал выше – исторически сложившийся факт, HTML таблица не используется для построения меню, связано это, в первую очередь, с неудобством прикручивания такого меню к движку. А уж если попытаться сделать и выпадающие вкладки в пунктах, то вы получите такого «монстра», что нагнете всю дальнейшую структуру страницы в самом её начале.
Так вот, для реализации нам нужны стандартные свойства таблицы, поэтому мы воспользуемся нехитрыми манипуляциями с CSS стилями: элементу ul задаем свойство display со значением table а тегам li display — table-cell и, вуаля, перед нами уже горизонтальное меню в виде таблицы со всеми вытекающими свойствами.
Смотрим на пример с id=menu_3.
CSS, опять же, стандартный, отличаются только эти строки:
#menu_3 ul{
list-style: none;
margin: 0;
padding: 0;
display: table;
}
#menu_3 li{
display: table-cell;
} Как и в первом способе, пункты меню не будут растянуты на всю ширину нашего оберточного дива. Чтобы их растянуть следует дописать свойства table-layout — fixed и width — 100% к элементу ul. В этом случае ul растянутся на всю ширину, а элементы li станут одной ширины (смотрим пример с id=menu_4).
Вот такое вот горизонтальное меню, полностью валидное и без лишних свойств и тегов. Скачиваем архив с примером и пользуемся!
#Меню
16 345Выпадающее меню на HTML и CSS Аккордеон меню на CSS Плавающее горизонтальное меню на jQuery Растянутый на всю ширину HTML список Плавный скроллинг и плавающее меню
Комментарии не найдены
Выпадающее меню на HTML и CSS
Разбираемся, как сделать бегущую строку на сайте
Популярное
1 Пишем парсер контента на PHP2 Кликджекинг как соцфишинг, пишем скрипт для получения id пользователя вконтакте3 Лучший способ прижать футер используя flexbox4 Пишем первый модуль для 1С-Битрикс с использованием ядра D75 Делаем подгрузку контента при прокрутке страницыОбратите внимание
Адаптивное горизонтальное меню html css + ssi | Делать сайт
Будем превращать вертикальное меню шаблона, представленного в статье «Создать сайт html css + динамические страницы ssi. Этап #3», в адаптивное горизонтальное меню на большом экране, которое автоматически становится вертикальным на малом мобильном. Соответственно исходный трехколоночный шаблон мы преобразуем в двухколоночный.
Этап #3», в адаптивное горизонтальное меню на большом экране, которое автоматически становится вертикальным на малом мобильном. Соответственно исходный трехколоночный шаблон мы преобразуем в двухколоночный.
Это позволяет увеличить пространство для основного контента, что весьма важно, и при этом сохранить удобный доступ ко всем элементам сайта на экранах разного размера, как на десктопных так и на мобильных вариантах.
Кстати сказать, именно активное использование мобильных устройств и стало основной причиной популярности сайтов с двумя колонками на больших экранах с главным горизонтальным меню. Ведь раньше, во времена становления веба, правила отображения на экранах были несколько другими.
Общие принципы
В целом процесс преобразования в двухколоночный шаблон с адаптивным горизонтальным меню сводится к трем простым, понятным и логичным действиям:
- блок навигации из левой части переносится в верхнюю и будет находиться сразу под заголовком, при этом все его элементы теряют свои блочные возможности, тем самым превращаясь в линейные, становясь горизонтально расположенными относительно друг друга;
- левая колонка исчезает, а центральная соответственно расширяется;
- на малых экранах все элементы верхней навигации восстанавливают возможности блочных и она становится вертикальной.

В итоге мы получим результаты верстки на большом и на малом экранах, как это видно на изображениях ниже.
Детали процесса
Рассмотрим все вышеперечисленные действия более подробно. Будут редактироваться коды в файлах general-includes/header.shtml и general-styles/style.css, а файл general-styles/left.shtml будет удален. Для этого потребуется доступ к коду, как это представлено в «Создать сайт html css + динамические страницы ssi. Этап #3».
header.shtml
Весь код из left.shtml переносится в header.shtml и помещается после блока <header> … </header> (после стр. 12), при этом из перенесенного кода удаляются все теги <p> и </p>, но их содержимое сохраняется, как это представлено ниже:
<link rel=»icon» type=»image/png» href=»/favicon.png»> <link rel=»stylesheet» type=»text/css» href=»/general-styles/style.css» media=»screen»> </head> <body> <!—noindex—> <header> <!—#if expr=»$DOCUMENT_URI=/^\/index.
 \/map\//» —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#else —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#endif —>
</nav>
\/map\//» —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#else —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#endif —>
</nav>Больше файл left.shtml нам не понадобится, его можно удалить.
style.css
1) Наряду с упрощением верстки инициируется или отменяется внешняя рамка. Если первое обязательно, то второе по желанию. Можно оставить, удалить или закомментировать стр. 6, это дело вкуса, я предпочитаю сайт в рамке. А вот стр. 13 и 14 удаляются.
2) Вносим небольшие коррективы в настройку «шапки» — заменяем блок /* Общие правила оформления «шапки» */ на следующий:
/* Общие правила оформления «шапки» */ header { color: #fff; background: #993333; padding: 20px 0 10px 0; border-bottom: solid 1px #cccccc; text-align: center; }
3) Обновление правил навигации. Заменяем строки, находящийся между /* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ и /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ на следующие:
/* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ nav { padding: 5px 0 5px 0; background: #993333; text-align: center; border-bottom: solid 5px #cc6666; } /* Оформление ссылок навигации */ nav a, nav span { background-color: #993333; padding: 2px 2px 2px 20px; } /* Оформление ссылок навигации при взаимодействии с «мышкой» */ nav a { color: #cccccc; text-decoration: none; } nav a:link, nav a:visited { background: #993333; border: solid 2px #993333; } nav a:hover, nav a:active, nav a.
 current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
}
current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
} Необходимо обратить внимание, что в этом коде отсутствует строка — display: block; . Наличие этого свойства позволяет делать элементы меню блочными (вертикальными), а ее отсутствие строковыми (горизонтальными).
4) Делаем область предназначенную для размещения основного контента максимально широкой. Необходимо найти в блоке /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ строку — width: 63%; и заменить 63% на 81%.
5) В случае использования мобильных устройств горизонтальное меню должно превратиться в вертикальное, поскольку элементы меню в этом случае будут блочными. Для этого в блок /* Правила, определяющие версию смартфонов */ перед последней закрывающей фигурной скобкой вставляется:
nav a, nav span { display: block; }
А возможно скачать готовый результат
Если кто-то захочет пойти иным путем и сразу воспользоваться конечным результатом, не вдаваясь в детали, то может скачать готовую заготовку с адаптивным горизонтальным меню сразу всю целиком и восстановить ее у себя на локальном хостинге.
Заключение
Из представленных выше скриншотов видно, что в данном шаблоне применяются как горизонтальная система навигации (главная) так и несколько вертикальных (вспомогательные). Каждая из них уместна и применяется исходя из определенных требований и условий.
Выполнив все вышеуказанные действия, установив на свой локальный хостинг различные варианты шаблонов, можно оценить адаптивное горизонтальное меню на практике и сделать собственные выводы, в каких случаях лучше использовать те или иные варианты.
В данном примере меню были применены директивы ssi, в следующей статье будем создавать так называемое адаптивное бургер меню, используя и другие технологии.
16 горизонтальных меню CSS
Коллекция отобранных бесплатных примеров кода горизонтального меню HTML и CSS из codepen и других ресурсов. Обновление декабрьской коллекции 2018 года. 5 новых предметов.
- Меню CSS
- Круглые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Меню боковой панели CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Это чистый CSS. Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы сообщить навигации, сколько элементов есть и куда . должен перемещаться всякий раз, когда одна из ссылок зависает. line
line
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Закрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню перспективы
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения для горизонтального меню
Чистый CSS исчезает для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект линии при наведении меню
Красивое и простое горизонтальное меню с эффектом наведения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню CSS
Pure CSS горизонтальное меню концепция со свойством clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект перечеркнутого наведения для меню
Эффект наведения для ссылок меню. Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-меню Lavalamp
Горизонтальное меню CSS с эффектом наведения lavalamp.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальная навигация по значкам
Простая иконка SVG горизонтальная навигация с тенями с использованием flex-box .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню слайдов
Это горизонтальное скользящее меню, созданное только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Перекошенное меню в HTML и CSS
Использование свойств CSS3 для создания неосновного перекошенного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая навигация по меню
Простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигация панель с изображением маски.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект адаптивного меню
CSS3 эффект отзывчивого слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
19+ лучших бесплатных и премиальных тем Shopify для горизонтального меню CSS 2023 — блог AVADA Commerce
19+ Лучшие примеры горизонтальных меню CSS из сотен обзоров горизонтальных меню CSS на рынке (Codepen. io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего горизонтального меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css горизонтальных меню CSS оценивается и приводится 26 мая 2023 года. Вы также можете найти бесплатные примеры горизонтальных меню CSS или альтернативы горизонтальным меню CSS.
io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего горизонтального меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css горизонтальных меню CSS оценивается и приводится 26 мая 2023 года. Вы также можете найти бесплатные примеры горизонтальных меню CSS или альтернативы горизонтальным меню CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
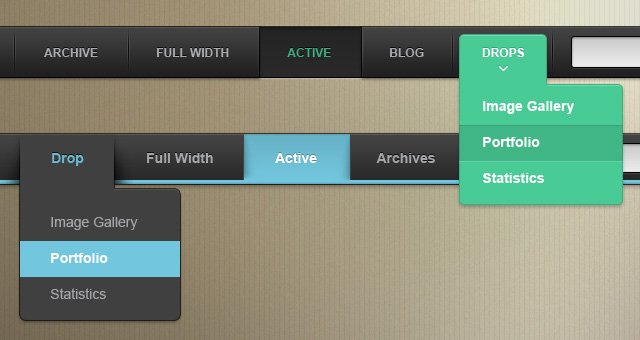
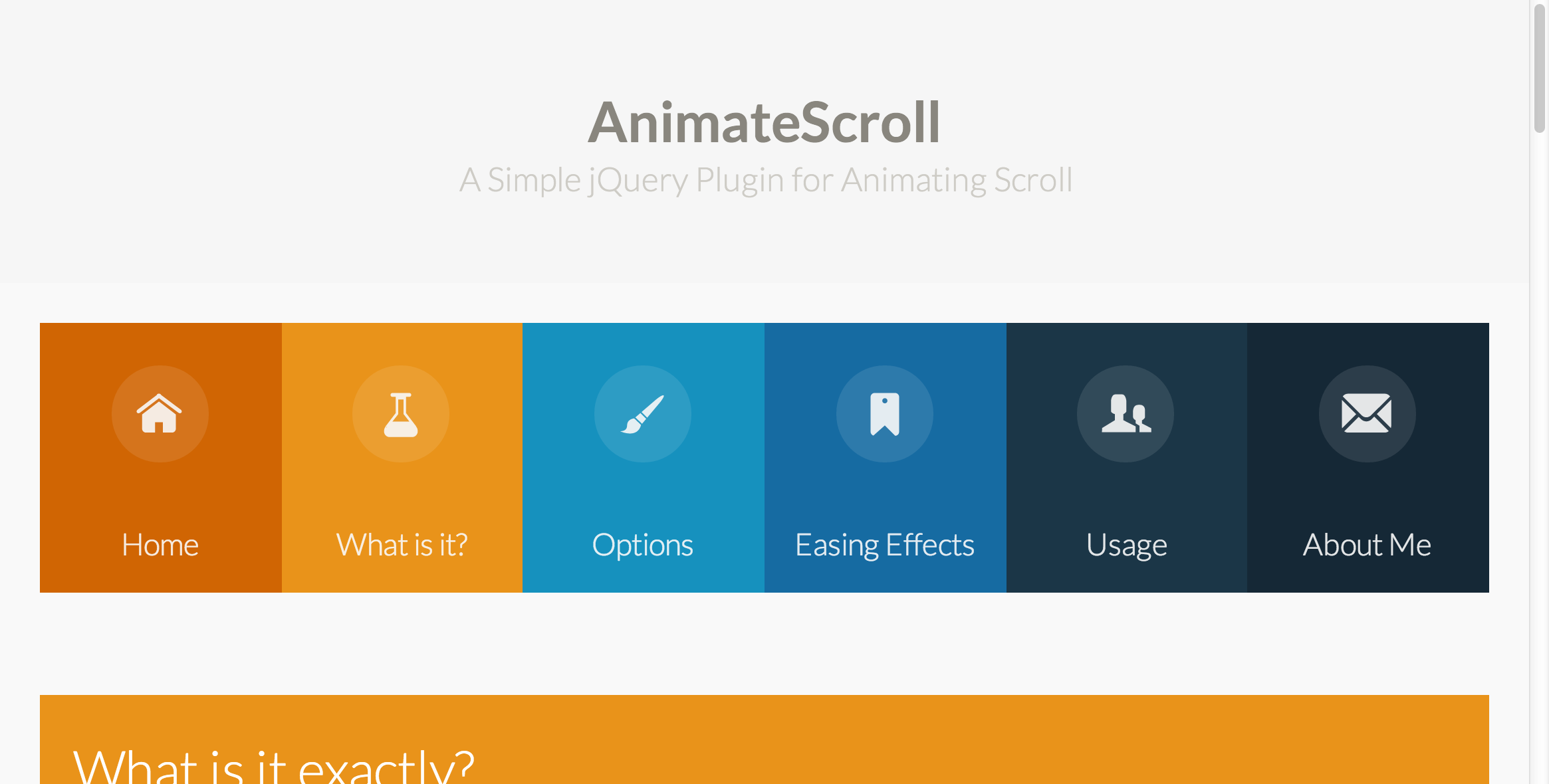
Навигация по значкам by Если вы ищете мощный инструмент, чтобы сделать внешний вид вашего сайта более красивым, Марко Бидерманн разработал эту навигацию с значками, чтобы помочь вам. Ваша страница будет заменена на новый вид благодаря этому дизайну. Вместо того, чтобы использовать текст для представления каждого заголовка в меню, Marco Biedermann отобразил его различными символами, подходящими для отличительных элементов. Этот дизайн не только помогает владельцам сайтов экономить больше места на сайте, но и с легкостью привлекает внимание зрителей. Кроме того, это меню отображается на голубом фоне, чтобы привлечь внимание зрителей с первого взгляда. Если владельцы сайта хотят улучшить взаимодействие с пользователями, им следует установить эту навигацию по значкам прямо сейчас.
Этот дизайн не только помогает владельцам сайтов экономить больше места на сайте, но и с легкостью привлекает внимание зрителей. Кроме того, это меню отображается на голубом фоне, чтобы привлечь внимание зрителей с первого взгляда. Если владельцы сайта хотят улучшить взаимодействие с пользователями, им следует установить эту навигацию по значкам прямо сейчас.
Demo
Добавление красивого эффекта для меню на сайте — отличный способ увеличить количество посетителей. Установив это CSS-меню Lavalamp, уже не составит труда создать лучший интерфейс для вашего сайта. Этот пример эффекта меню, разработанный Patak, представлен на темном фоне, что создает идеальный макет, чтобы выделить каждую деталь сайта. В этом удивительном макете меню отображается в виде длинной прямоугольной полосы. Это еще не все, интересно то, что когда вы так же, как и пользователи, наводите мышь на каждый заголовок в меню, они меняют свой цвет. Это лучший фактор для повышения эффективности работы пользователей на вашем сайте. С помощью этого меню любой владелец сайта может легко повысить удобство работы своих посетителей.
С помощью этого меню любой владелец сайта может легко повысить удобство работы своих посетителей.
Demo
Один из самых эффективных инструментов, который вы не можете пропустить, чтобы оборудовать свой сайт, безусловно, эффект меню. И лучшая рекомендация для вас сейчас — это удивительная концепция меню CSS (Clip-path). Этот пример эффекта меню, разработанный Чарли Маркоттом, поможет вам украсить и сделать сайт более выдающимся. Представленный на сером фоне текст меню использует концепцию черных и цветных фигур для макета. Эти рисунки будут уменьшены, чтобы включить весь текст, когда вы, а также зрители наведите на них указатель мыши. Это будет самая захватывающая вещь, чтобы соблазнить ваших посетителей с первого взгляда и удержать их дольше. CSS Menu Concept (Clip-path) занимает всего несколько кликов и несколько секунд, чтобы загрузить и установить на ваши сайты мгновенно и бесплатно.
Демонстрация
Меню вашего сайта больше не будет выглядеть скучно благодаря этому потрясающему эффекту наведения, созданному Мехметом Бураком Эрманом. Если говорить более подробно, этот дизайн Мехмета Бурака Эрмана представляет меню на темном черном фоне, который более легко подчеркивает эффект и меню на сайте. Меню отображается белым цветом, и одна из самых интересных вещей, которая способствует увеличению количества зрителей, — это потрясающая анимация. Когда пользователи наводят указатель мыши на меню, под текстом появляется розовая волнистая линия. Это действительно фактор, чтобы сделать посетителей более любопытными. Теперь ваша очередь загрузить и установить этот эффект на свои сайты, чтобы повысить производительность вашего сайта.
Если говорить более подробно, этот дизайн Мехмета Бурака Эрмана представляет меню на темном черном фоне, который более легко подчеркивает эффект и меню на сайте. Меню отображается белым цветом, и одна из самых интересных вещей, которая способствует увеличению количества зрителей, — это потрясающая анимация. Когда пользователи наводят указатель мыши на меню, под текстом появляется розовая волнистая линия. Это действительно фактор, чтобы сделать посетителей более любопытными. Теперь ваша очередь загрузить и установить этот эффект на свои сайты, чтобы повысить производительность вашего сайта.
Демонстрация
Эффект перечеркивания при наведении курсора на Этот стильный и профессиональный дизайн эффекта меню никогда не подведет и повысит производительность вашего сайта, чтобы с легкостью привлечь внимание посетителей. Созданный Артёмом, этот эффект наведения Strikethrough представлен в привлекательном изображении, которое будет фоном. Этот выбор, безусловно, отличный выбор, чтобы привлечь внимание зрителей с первого взгляда. Это еще не все, текст меню отображается черным цветом, чтобы сделать сайт более современным и на нем было легче ориентироваться. Более того, когда пользователи наводят указатель мыши на эти тексты, как следует из названия, слова будут пересекаться пунктирной линией. Поэтому настоятельно рекомендуется скачать и установить этот эффект меню на свои сайты. Так что не стесняйтесь добавить его сейчас.
Это еще не все, текст меню отображается черным цветом, чтобы сделать сайт более современным и на нем было легче ориентироваться. Более того, когда пользователи наводят указатель мыши на эти тексты, как следует из названия, слова будут пересекаться пунктирной линией. Поэтому настоятельно рекомендуется скачать и установить этот эффект меню на свои сайты. Так что не стесняйтесь добавить его сейчас.
Demo
Инструмент, который делает веб-сайт намного более удивительным, поскольку 10 простых горизонтальных меню будут настолько легкими для любого владельца сайта. В частности, это меню предоставляет вам массу вариантов добавления меню на сайт. Эти 10 простых горизонтальных меню, разработанные Сурковым Дмитрием, представлены на белом фоне. Это еще не все, посетители при входе на ваш сайт будут удивлены характерным и удивительным меню, которое он предлагает. Меню разнообразно: от меню только с текстом до меню с разными символами. Более того, всякий раз, когда пользователи наводят указатель мыши на каждый из них, будет добавлена анимация, чтобы выделить элемент на месте. Все эти удивительные функции являются золотыми точками для вас, чтобы быть готовыми установить это меню прямо сейчас.
Все эти удивительные функции являются золотыми точками для вас, чтобы быть готовыми установить это меню прямо сейчас.
Демонстрация
Созданный как один из самых простых инструментов для изменения скучного внешнего интерфейса, #1143 — Пункты горизонтального меню может помочь любому владельцу сайта иметь красивый внешний вид сайта, чтобы увеличить количество посетителей. Этот дизайн LittleSnippets.net производит первое впечатление на зрителя как один базовый образец с черным фоном. Однако самое интересное не в этом. К элементу меню, который представлен белым цветом посередине, будет добавлена плавная анимация, чтобы он появлялся снизу вверх, как только пользователь наводит на него указатель мыши. С целью сделать внешний вид страницы более красивым, этот пример меню создан для вас.
Демонстрация
Прозрачная исчезающая панель навигации by Такой простой инструмент, как любой владелец сайта, может сделать внешний вид страницы более привлекательным. Эта прозрачная исчезающая панель навигации, разработанная MrPirrera, вызовет любопытство зрителей и заставит их узнать больше о вашем сайте с первого взгляда. Меню представлено на привлекательном фиолетовом фоне. Это также причина, по которой меню выделено на прозрачной панели. Более того, когда вы наводите указатель мыши на каждый элемент в меню, к ним будет добавлено наложение, чтобы зрителям было легче сфокусироваться на них. Чтобы сделать внешний вид вашего сайта более красивым, эта прозрачная исчезающая панель навигации является одним из лучших вариантов для установки на сайт.
Эта прозрачная исчезающая панель навигации, разработанная MrPirrera, вызовет любопытство зрителей и заставит их узнать больше о вашем сайте с первого взгляда. Меню представлено на привлекательном фиолетовом фоне. Это также причина, по которой меню выделено на прозрачной панели. Более того, когда вы наводите указатель мыши на каждый элемент в меню, к ним будет добавлено наложение, чтобы зрителям было легче сфокусироваться на них. Чтобы сделать внешний вид вашего сайта более красивым, эта прозрачная исчезающая панель навигации является одним из лучших вариантов для установки на сайт.
Демонстрация
Эффект меню этого инструмента настолько прост для многих пользователей, потому что он показывает лучший внешний вид, который они замечают и следуют. Просто благодаря эффекту адаптивного меню css3 любому владельцу сайта легче оживить свое меню красивым внешним видом. Этот пример меню, разработанный Богданом Блинниковым, станет одним из наиболее часто используемых инструментов на вашем сайте из-за его макета и эффективности. Меню представлено в виде длинной полосы, занимающей горизонтальную часть страницы. Каждый пункт в меню отображается разными цветами, когда пользователи наводят на них указатель мыши. Эти красочные и отличительные макеты также являются факторами, привлекающими внимание зрителей и позволяющими им дольше оставаться на вашем сайте. Удивительное меню не только приятно, но и эффективно для любых владельцев сайтов, позволяющих легко создать интересный внешний вид для сайта. Давайте загрузим его сейчас.
Меню представлено в виде длинной полосы, занимающей горизонтальную часть страницы. Каждый пункт в меню отображается разными цветами, когда пользователи наводят на них указатель мыши. Эти красочные и отличительные макеты также являются факторами, привлекающими внимание зрителей и позволяющими им дольше оставаться на вашем сайте. Удивительное меню не только приятно, но и эффективно для любых владельцев сайтов, позволяющих легко создать интересный внешний вид для сайта. Давайте загрузим его сейчас.
Демонстрация
С помощью этого горизонтального меню | Css, ваш сайт легко привлечет внимание зрителей благодаря красивой верстке. Он также поддерживает владельцев сайтов, делая различия во внешнем интерфейсе для увеличения количества посетителей. Этот пример меню, разработанный esparzou, представлен на основном белом фоне. Этот фон и его макет играют решающую роль в улучшении внешнего вида вашего сайта. В середине страницы отображается панель меню со многими пунктами синего цвета, первый из которых красный. Более того, когда пользователи наводят курсор на каждый элемент, под ним появляется красная линия для выделения. В целом, единственное, что вам нужно сделать сейчас, это установить его прямо сейчас, чтобы улучшить свой сайт.
Более того, когда пользователи наводят курсор на каждый элемент, под ним появляется красная линия для выделения. В целом, единственное, что вам нужно сделать сейчас, это установить его прямо сейчас, чтобы улучшить свой сайт.
Demo
Эллисон Робертс разработала один из самых простых инструментов для владельцев сайтов, позволяющий увеличить количество посетителей. Это потрясающее меню сделает интерфейс любого сайта выдающимся. Горизонтальное меню (рабочее) может привлечь внимание зрителей своим современным и профессиональным видом. Меню представлено в виде белого сайта с полным набором мощных инструментов для сайта высокого уровня. Они размещаются в верхней части страницы, что помогает зрителям легче их заметить и следить за ними. Таким образом, опыт пользователей, когда они зайдут на ваш сайт, вероятно, будет улучшен. И они также подсвечиваются, когда пользователи наводят на них курсор мыши. Чтобы увеличить количество посетителей, скучное меню должно быть заменено этим горизонтальным меню (работающим) с потрясающими функциями.
Демонстрация
Эффекты навигации по Будучи владельцами сайта, вы ищете эффективные инструменты для своего сайта, чтобы увеличить количество посетителей. Поэтому вам следует установить эти эффекты навигации из-за их удивительного множества вариантов, чтобы сделать внешний вид страницы красивым. Разработанный bdbch, любые посетители будут привлечены, когда они перейдут на ваш сайт, из-за этого удивительного меню. Bdbch предоставляет вам множество вариантов для украшения и оснащения вашего сайта красочным и интеллектуальным внешним видом. Каждый образец в этом дизайне имеет отличительные эффекты для меню и представлен в разных цветах, таких как красный, оранжевый, синий или зеленый. Когда пользователи наводят указатель мыши на каждый элемент в меню, они будут выделены различными способами, такими как добавление обводки, добавление подчеркивания для заполнения всего текста, смешивание и так далее. Эти эффекты заменят скучный вид на красивый и произведут впечатление на всех посетителей с первого взгляда. Это меню настолько креативно и потрясающе, что вы не можете его пропустить. Так что установите его сейчас.
Это меню настолько креативно и потрясающе, что вы не можете его пропустить. Так что установите его сейчас.
Demo
Карим Балаа разработал это простое меню навигации с наиболее эффективными функциями. Владельцам сайтов легко увеличить количество посетителей, включив это меню на свои сайты. Как следует из названия, это простой, но эффективный инструмент для вашего сайта. Представленное на темно-синем фоне, это меню имеет темный вид с черным прямоугольником, расположенным на горизонтальной стороне. Что еще интереснее, когда вы и зрители наводите указатель мыши на эти заголовки, они будут подсвечены белыми прямоугольниками и немного увеличены. Это также является фактором, привлекающим все больше и больше посетителей на ваш сайт. В целом, это меню будет лучшим способом улучшить работу пользователей, давайте загрузим его сейчас.
Демонстрация
Один из лучших способов улучшить внешний вид сайта и напомнить посетителям о сайтах — оснастить сайт эффектным меню. Когда зрители коснутся этого дизайна Клаудио Оланды с первого взгляда, их внимание сразу же привлечет сладкое и прекрасное чувство, которое он вызывает. Белое меню представлено на приятном и привлекательном оранжевом фоне. Это ключ к выделению меню посередине. Это меню отображается в виде параллелограмма и черными чернилами. Еще интереснее то, что при наведении указателя мыши на каждый элемент меню черный цвет становится оранжевым. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом легко заменили на интересное перекошенное меню.
Когда зрители коснутся этого дизайна Клаудио Оланды с первого взгляда, их внимание сразу же привлечет сладкое и прекрасное чувство, которое он вызывает. Белое меню представлено на приятном и привлекательном оранжевом фоне. Это ключ к выделению меню посередине. Это меню отображается в виде параллелограмма и черными чернилами. Еще интереснее то, что при наведении указателя мыши на каждый элемент меню черный цвет становится оранжевым. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом легко заменили на интересное перекошенное меню.
Demo
Этот простой, но современный инструмент, созданный Аароном Бенджамином, станет одним из лучших помощников для улучшения внешнего вида сайта и привлечения большего числа посетителей. Если говорить более подробно, слайд-меню 2 — это один из самых простых примеров меню с использованием двух наиболее распространенных цветов — черного и белого. На белом фоне меню представлено горизонтально и сочетается с черной линией внизу. Кроме того, каждый пункт меню отображается с похожими значками и поначалу размыт. Затем, когда вы нажимаете на каждый из них, он становится ярче и отображается. Просто нажмите, чтобы установить это меню на сайты, вам будет проще эффективно увеличить посещаемость.
Кроме того, каждый пункт меню отображается с похожими значками и поначалу размыт. Затем, когда вы нажимаете на каждый из них, он становится ярче и отображается. Просто нажмите, чтобы установить это меню на сайты, вам будет проще эффективно увеличить посещаемость.
Демонстрация
С помощью этого великолепного меню владельцам сайтов будет проще дополнить свои сайты впечатляющим макетом. В течение нескольких секунд ваш сайт будет выглядеть по-новому. Разработанный Абдуром Рахуманом, зрители могут не заметить его с первого взгляда, потому что он размещен маленьким символом в правой части страницы. Но когда они используют сайт дольше и используют этот инструмент, меню будет отображаться с потрясающим макетом и цветом. На зеленом фоне меню расположено для всех пунктов вашего сайта, которые занимают часть правой стороны. Просто щелкнув по тире, зрители будут привлечены внешним видом меню. Установка этого замечательного инструмента на сайт улучшит просмотры легко и без усилий. Давайте попробуем это сейчас.
Давайте попробуем это сейчас.
Демонстрация
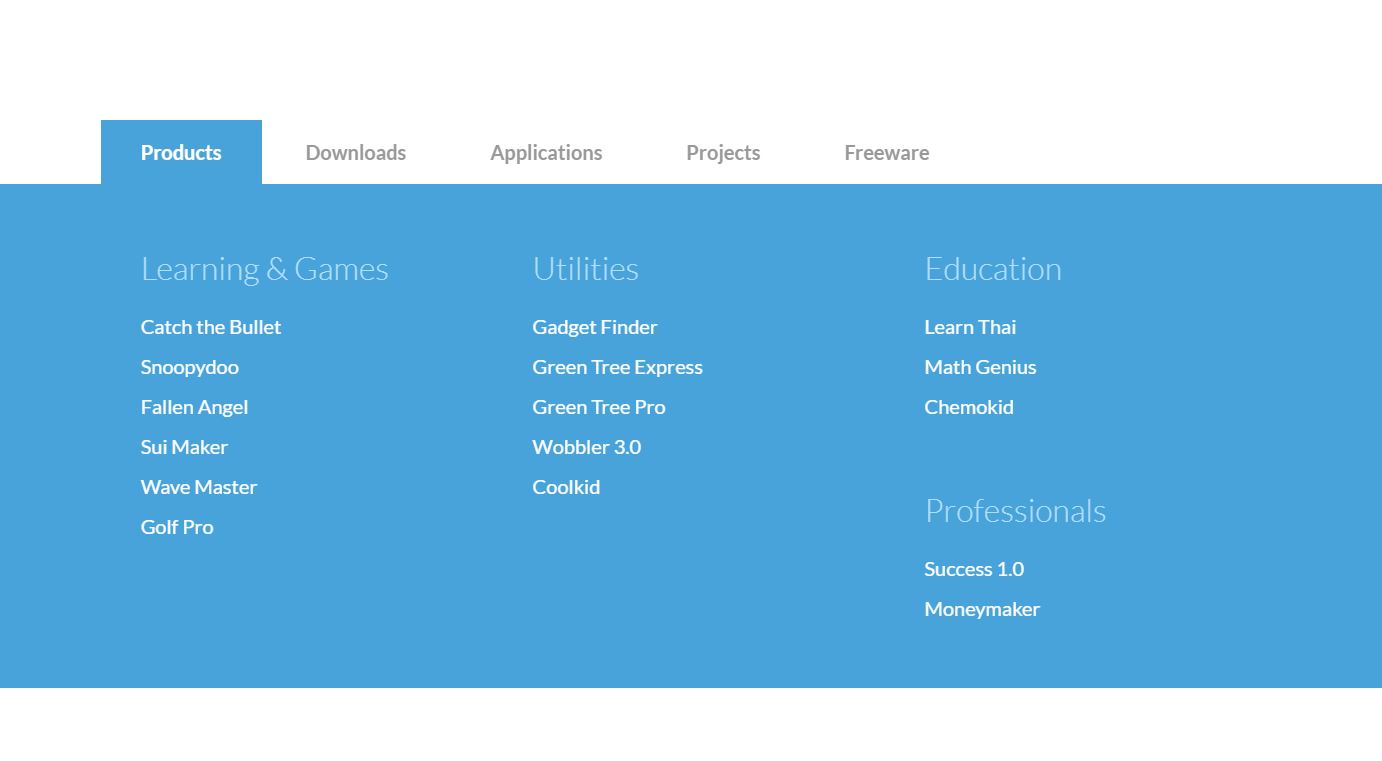
Горизонтальное меню — один из лучших инструментов для улучшения внешнего вида страницы. Благодаря этому мощному фактору владельцам сайтов легче повышать эффективность своего сайта. Это горизонтальное меню, разработанное Анной, имеет белый фон, который выделяет все потрясающие функции страницы. Зрителям при входе на ваш сайт будет легко бросаться в глаза меню, расположенное в левой части сайта. Меню представлено в белом цвете с серыми верхними заголовками. Каждый пункт в меню имеет красочную строку слева. Эти строки заставят текст в меню появляться с плавной анимацией, когда пользователи наводят на них указатель мыши. Этот эффект как раз и есть привлечение внимания посетителей, когда они заходят на вашу страницу. Это меню подходит для любого сайта, а это значит, что все владельцы сайтов могут установить это меню всего в несколько кликов.
Demo
Ramis разработал Горизонтальное меню (Flexbox), чтобы помочь вашему сайту улучшить производительность страницы красивым способом. Это удивительное меню также поможет пользователям увеличить количество посетителей и продаж. Когда зрители заходят на ваш сайт, они с первого взгляда не смогут бросить взгляд, не обратив внимание на меню, размещенное на привлекательном салатовом фоне. Этот фон представляет собой смесь разных оттенков зеленого, что вызывает у зрителей приятные ощущения при его использовании. Поэтому меню отображается в верхней части страницы и выделяется синей полосой. Когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется наложение, выделяющее его. С помощью этого горизонтального меню (Flexbox) владельцам сайтов легче предоставлять наиболее полезные функции для легкой работы.
Это удивительное меню также поможет пользователям увеличить количество посетителей и продаж. Когда зрители заходят на ваш сайт, они с первого взгляда не смогут бросить взгляд, не обратив внимание на меню, размещенное на привлекательном салатовом фоне. Этот фон представляет собой смесь разных оттенков зеленого, что вызывает у зрителей приятные ощущения при его использовании. Поэтому меню отображается в верхней части страницы и выделяется синей полосой. Когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется наложение, выделяющее его. С помощью этого горизонтального меню (Flexbox) владельцам сайтов легче предоставлять наиболее полезные функции для легкой работы.
Демонстрация
Один из лучших способов улучшить внешний вид сайта и напомнить посетителям о сайтах — оснастить сайт эффектным меню. Когда зрители коснутся взгляда на этот дизайн Radhey Krishna с первого взгляда, их внимание сразу же привлечет прохладное и современное ощущение, которое он вызывает. Серая полоса представляет меню в центре темно-фиолетового фона. Эта комбинация — один из лучших способов привлечь внимание зрителей. Каждый заголовок в меню отображается не только текстом, но и характерными символами, что делает сайт более профессиональным. Еще интереснее то, что при наведении курсора мыши на каждый элемент меню белый цвет меняется на синий. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом был легко заменен этим интересным горизонтальным меню.
Серая полоса представляет меню в центре темно-фиолетового фона. Эта комбинация — один из лучших способов привлечь внимание зрителей. Каждый заголовок в меню отображается не только текстом, но и характерными символами, что делает сайт более профессиональным. Еще интереснее то, что при наведении курсора мыши на каждый элемент меню белый цвет меняется на синий. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом был легко заменен этим интересным горизонтальным меню.
Demo
Как AVADA Commerce ранжирует список примеров горизонтального меню CSS
Эти 19 примеров горизонтального меню CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах 0008
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
Более 19 лучших примеров горизонтального меню CSS
Особая благодарность всем поставщикам, предоставившим 19 лучших примеров горизонтального меню CSS.
