Как использовать Google шрифты в Microsoft Word
Google шрифты не ограничены в Интернете. Вы можете скачать и использовать их локально в приложениях, как Microsoft Word Отказ Мы покажем вам, как скачать и использовать эти шрифты на компьютерах Windows, так и на Mac.
Сначала скачайте шрифты
Сначала скачайте шрифт или шрифты, которые вы хотите использовать в своих документах из библиотеки Google Fonts. Вы можете загружать определенные шрифты или сразу захватить их.
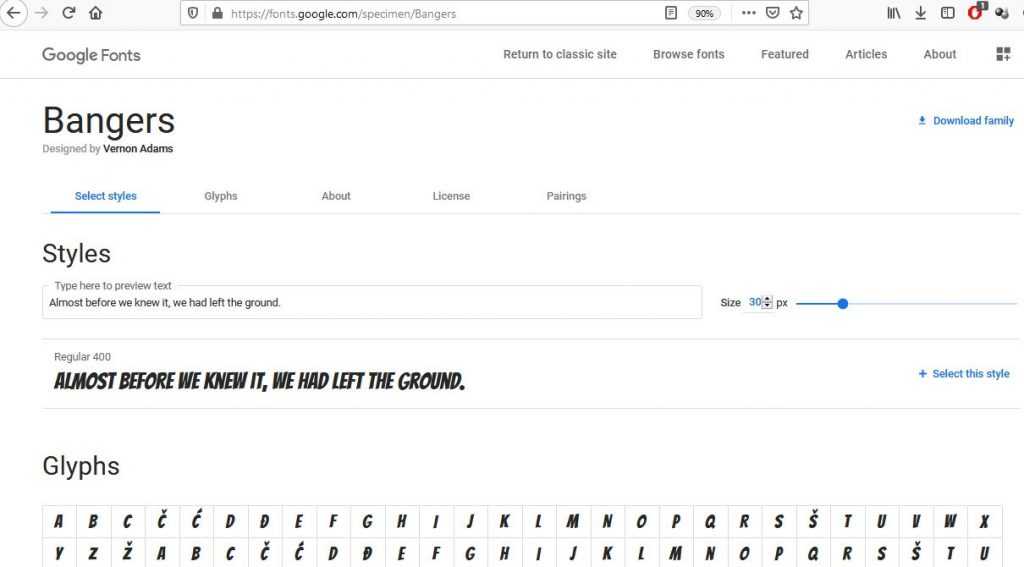
Давайте начнем с загрузки определенного шрифта. Голова до Google шрифты Сайт и выберите шрифт для загрузки.
На экране шрифта нажмите «Скачать семейство» в правом верхнем углу.
Если вы хотите скачать все шрифты из Google Fonts, открыть
Google шрифты на GitHub
В вашем веб-браузере. Оттуда прокрутите вниз до раздела «Загрузить все шрифты Google Fonts» и нажмите ссылку для загрузки.
Теперь установите скачанные шрифты Google
Следующим шагом является установка загруженных шрифтов на вашем компьютере Windows или Mac.
Для этого сначала дважды щелкните загруженный ZIP-архив, чтобы открыть его. Затем дважды щелкните файл шрифта (он обычно заканчивается расширением .ttf.) Чтобы открыть шрифт.
Примечание: Примечание: Если в архиве нескольких шрифтов, повторите процесс для каждого шрифта.
Ваш компьютер откроет предварительный просмотр выбранного шрифта. Если вы находитесь в Windows, нажмите «Установить» в верхней части этого окна.
Пользователям Mac нужно нажать «Установить шрифт» в нижней части окна предварительного просмотра.
Выбранный шрифт теперь будет установлен на вашем компьютере.
Давайте использовать Google шрифты в Microsoft Word
В Microsoft Word вы будете использовать шрифт Google таким же образом, который вы используете любой другой шрифт.
Чтобы получить доступ к вновь установленному шрифту в Word, откройте существующий документ в Word или выберите «Пустой документ» на главном экране Word, чтобы создать новый.
В окне редактирования Word на внутренней вкладке ленты ищите группу «шрифта» и щелкните раскрывающееся меню (что отображает текущее имя шрифта).
Прокрутите вниз по раскрывающемуся меню шрифта, найдите свой вновь установленный шрифт Google и нажмите на него.
Нажмите в любом месте в своем документе, чтобы начать печатать с выбранным вами шрифтом Google.
И вот как вы приносите и используете веб-шрифты Google локально на вашем компьютере Windows или Mac!
СВЯЗАННЫЕ С:
Как использовать Google шрифты в WordPress: 17 примеров
Вы готовы обновить свой сайт WordPress, но не можете решить, какой шрифт выбрать? Тогда лучшее решение – начать с самых популярных вариантов. В этом посте перечислены часто используемые шрифты Google и указаны их особенности. А также несколько советов о том, как лучше всего включить их в свой веб-сайт WordPress.
В этом посте перечислены часто используемые шрифты Google и указаны их особенности. А также несколько советов о том, как лучше всего включить их в свой веб-сайт WordPress.
17 самых популярных шрифтов Google в 2019 году
В списке ниже вы найдете примеры некоторых наиболее популярных шрифтов, которые может предложить библиотека Google. Для каждого шрифта указано количество стилей и к каким другим шрифтам он подходит.
1. Roboto
- Без засечек
- 12 стилей
- Пример шрифта.
Rockin Roboto – самый популярный шрифт с рекордным количеством использований: почти 60 миллиардов. Он наиболее популярен в США, но может похвастаться высоким уровнем использования в Японии и Бразилии. Roboto отличается сильными, чистыми линиями, но при этом мягкими и дружелюбными изгибами. Google предлагает Open Sans, Lato, Montserrat, Raleway и Oswald в качестве популярных пар для Roboto.
2. Open Sans
- Без засечек
- 10 стилей
- Пример шрифта.

Open Sans используют для удобства чтения. Это нейтральный шрифт, общедоступный как для мобильных платформ, так и для печати. Open Sans любят в США, Франции и России. Его популярные пары: Roboto, Lato, Oswald, Raleway, and Montserrat.
3. Lato
- Без засечек
- 10 стилей
- Пример шрифта.
Lato – шрифт для бизнеса. Его углы точные, чистые и острые, что полюбилось почти 10 миллиардам пользователей от США до Бразилию. Его пары Google шрифтов – Roboto, Open Sans, Oswald, Raleway и Source Sans Pro.
4. Monserrat
- Без засечек
- 18 стилей
- Пример шрифта.
Monserrat заинтересован в том, чтобы остаться уникальным, как и его одноименный район в Буэнос-Айресе в Аргентине. Этот шрифт используют более чем 5 миллиардов пользователей в США, во Франции и Бразилии. Популярные комбинации с этим шрифтом – Raleway, Open Sans, Roboto, Oswald и Lato.
5. Roboto Condensed
- Без засечек
- 6 стилей
- Пример шрифта.

Возвращаясь к Roboto, на этот раз в его «Condensed» виде. Семейство шрифтов Roboto многочисленное, и это более тонкий аналог нашего предыдущего примера. Он разработан для тех, кому необходимо сохранить пространство на веб-сайте. Более 4 миллиардов человек используют эту версию, и она наиболее популярна в США и России. Лучшие компаньоны пары: Open Sans, Lato, Oswald, Montserrat и обычные Roboto.
6. Source Sans Pro
- Без засечек
- 12 стилей
- Пример шрифта.
Превосходный Source Sans Pro – серьезно относится к своей работе. Adobe разработала его таким образом, чтобы он идеально подходил для пользовательских интерфейсов. Почти 4 миллиарда человек используют его в США и Франции. Хорошо сочетается с Open Sans, Roboto, Lato, Oswald и Raleway.
7. Oswald
- Без засечек
- 6 стилей
- Пример шрифта.
Изысканный Oswald хорош вписывается в пиксельную сетку стандартных цифровых экранов. Он свободно используется на интернет-платформах почти 4-мя миллиардами человек, особенно в США и Франции. И чаще всего в паре с нашими регулярно появляющимися шрифтами: Open Sans, Roboto, Lato, Montserrat и Raleway.
Он свободно используется на интернет-платформах почти 4-мя миллиардами человек, особенно в США и Франции. И чаще всего в паре с нашими регулярно появляющимися шрифтами: Open Sans, Roboto, Lato, Montserrat и Raleway.
8. Raleway
- 18 стилей
- Пример шрифта.
Изысканный Raleway живет в состоянии ар-деко. Raleway привносит элегантный, но смелый вид на любой веб-сайт. Изначально он планировался как заголовок с одним стилем, и теперь он может похвастаться 18 стилями и почти 3 миллиардами людей, которые его используют. Он регулярно появляется вместе с Montserrat, Open Sans, Roboto, Lato и Oswald.
9. Slabo 27px / 13px
- С засечками
- 2 стиля
- Пример шрифта.
Специализированный Slabo 27px / 13px наиболее удобен в технической тематике, например, для отчета научной лаборатории. Несмотря на наличие засечек, он выглядит тонким и эффективным. Его используют более 2 миллиардов человек в США, Индонезии, Индии и Бразилии. Популярные пары – Open Sans, Roboto, Lato, Montserrat и Oswald.
Популярные пары – Open Sans, Roboto, Lato, Montserrat и Oswald.
Смотрите также:
Как добавить свои кастомные шрифты на WordPress тут.
10. PT Sans
- Без засечек
- 4 стиля
- Пример шрифта.
PT Sans – интроверт, ставший экстравертом. Он был впервые разработан для проекта «Общественные типы Российской Федерации», чтобы посетители могли читать и писать на своем родном языке. В настоящее время его используют по всему миру, хотя он по-прежнему остается самым популярным в России. Open Sans, Roboto, Lato, Raleway и PT Serif – отличные компаньоны для этого шрифта.
11. Merriweather
- С засечками
- 8 стилей
- Пример шрифта.
Merriweather – это открытая книга с простым для чтения стилем для любого экрана. Это шрифт с интересными небольшими диагоналями, открытыми округлыми формами и длинными засечками. До 2 миллиардов человек используют его в основном в США, а также в Италии и Бразилии. Его популярными парами являются Open Sans, Montserrat, Oswald, Lato и Roboto.
Его популярными парами являются Open Sans, Montserrat, Oswald, Lato и Roboto.
12. Roboto Slab
- С засечками
- 4 стиля
- Пример шрифта.
Roboto Slab – крутой кузен обычного Roboto, привносящий ощущение талантливости. Он отделяет себя от обычного Roboto с его уникальным стилем и не заботится о том, чтобы экономить место так же сильно, как это делает Roboto Condensed, потому что он слишком сосредоточен на самовыражении. Не более 2 миллиардов человек используют Roboto Slab в США, России, Италии и Бразилии, и он хорошо сочетается с обычными Roboto, Open Sans, Monserrat, Lato и Raleway.
13. Noto Sans/Serif
- С засечками или без засечек
- 4 стиля
- Пример шрифта.
Noto Sans – это международный вид шрифта – его разрабатывали как шрифт для нескольких языков. Noto Sans используют более 1,5 миллиарда человек, и в основном из США и Бразилии. Noto Sans хорошо работает с Noto Serif, Open Sans, Inconsolata, Roboto и Source Sans Pro.
14. Open Sans Condensed
- Без засечек
- 3 стиля
- Пример шрифта.
Open Sans Condensed появился сразу после дебюта Roboto Condensed. Open Sans Condensed – это еще один способ сэкономить место и донести ваше сообщение чуть более эффективно, чем обычные Open Sans. До 1,5 миллиарда человек используют его в разных странах, таких как США, Россия, Великобритания, Италия и Франция. Популярные пары включают в себя обычные Open Sans, Roboto, Oswald, Josefin Slab и Amatic SC.
15. Ubuntu
- Без засечек
- 8 стилей
- Пример шрифта.
Ubuntu – это шрифт с равными возможностями. Он придерживается философии, аналогичной Noto Sans, полагая, что все языки могут использовать его. Ubuntu может похвастаться более чем 1 миллиардом пользователей во многих странах, таких как США, Россия, Италия, Франция, Испания и Бразилия. Шрифт часто появляется с Open Sans, Roboto, Lato, Oswald и Raleway.
16. Poppins
- Без засечек
- 18 стилей
- Пример шрифта.

Peppy Poppins привносит жизнь в геометрические узоры и сочетает в себе порядок и веселье. Его любимая форма – это круг, так как он используется для сглаживания краев и углов, что добавляет буквам мягкости. Его используют более 1 миллиарда человек, в основном в США и Франции. Шрифт хорошо смотрится с Roboto, Open Sans, Raleway, Oswald и Playfair Display.
17. Playfair Display
- С засечками
- 6 стилей
- Пример шрифта.
Playfair Display устойчив благодаря широким засечкам, и в то же время имеет мягкие закругленные края. Это выглядит великолепно в печати и придает тексту атмосферу журнала. Его используют чуть более миллиарда человек, чаще всего в США, Франции, Италии и Испании. Шрифты-компаньоны для Playfair Display: Roboto, Open Sans, Lato, Montserrat и Raleway.
Советы по использованию шрифтов Google в WordPress
Ниже перечислены некоторые рекомендуемые шаги для того, чтобы оптимизировать использование шрифтов на вашем веб-сайте.
1. Выберите шрифт, который подходит вашему сайту
Raleway придает тесту стильность ар-деко, Merriweather обладает легкостью, а Playfair Display может похвастаться журнальной / печатной атмосферой. Спросите себя, какой стиль воплощает ваш бренд, и подберите шрифт, согласно вашей концепции.
2. Сформируйте творческую структуру
Выбирая один из вышеперечисленных шрифтов, определите, какие из них подойдут для заголовков, основного текста и подзаголовков. Выберите шрифты, которые дополняют друг друга. Большие шрифты, которые выделены жирным шрифтом, курсивом и подобные, привлекают внимание и являются наиболее сильными в качестве заголовков.
3. Ограничьте свои стили шрифта
Как видите, некоторые из представленных шрифтов имеют до 18 стилей. Однако, если у вас так много вариантов, это не значит, что вам нужно использовать их все. Как правило, рекомендуется использовать только три — обычный, жирный и курсив. Слишком много шрифтов может привести к замедлению вашего сайта. Выбирая шрифты из Google, вы можете указать, какие стили вы хотите включить, чтобы избежать загрузки слишком большого количества файлов и снижения производительности сайта.
Выбирая шрифты из Google, вы можете указать, какие стили вы хотите включить, чтобы избежать загрузки слишком большого количества файлов и снижения производительности сайта.
4. Помните о читабельности
Всемирная организация здравоохранения пришла к выводу, что около 1,3 миллиарда людей живут с нарушениями зрения. Многие из них пользуются Интернетом, и ваша задача, сделать ваш сайт доступным и для них. Тем не менее, даже те, кто не принадлежит к этой группе, предпочитают сайты, на которых глазам будет комфортно.По этой причине при отображении шрифтов на вашем сайте важна читабельность. Например, выбор неоновых цветов в Comic Sans — плохой вариант. Убедившись, что ваш шрифт приятен для чтения, вы сможете сделать свой сайт более дружелюбным для всех ваших пользователей. Одна из самых важных вещей – это контраст, который вы можете проверить с помощью этого инструмента.
5. Если у вас есть уникальный шрифт, разместите его на сервере
Чтобы попытаться улучшить производительность, можете разместить шрифт локально на вашем сервере. Если вы используете шрифт Google, то это делать не нужно, поскольку серверы Google обычно очень быстро реагируют. Однако есть и другие причины для размещения файлов шрифтов на вашем сервере, в том числе и новые правила GDPR. Пплагин CAOS for Webfonts | Host Google Fonts Locally станет отличным решением для обоих случаев.
Если вы используете шрифт Google, то это делать не нужно, поскольку серверы Google обычно очень быстро реагируют. Однако есть и другие причины для размещения файлов шрифтов на вашем сервере, в том числе и новые правила GDPR. Пплагин CAOS for Webfonts | Host Google Fonts Locally станет отличным решением для обоих случаев.
Источник: wpkube.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Плагиншрифтов | Google Fonts Typography — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
В настоящее время библиотека Google Fonts содержит 1455 уникальных шрифтов. Этот плагин позволяет вам легко использовать любой из них на вашем сайте WordPress.
Вы не привязаны к одному шрифту для всего сайта, вы можете легко выбрать один шрифт для заголовков, а другой для контента.
Трудно сказать, какой шрифт будет хорошо смотреться на вашем веб-сайте, поэтому мы включили функцию предварительного просмотра в реальном времени. Это означает, что вы можете протестировать каждый шрифт и мгновенно просмотреть в реальном времени, как он будет выглядеть с вашим контентом.
Найдя понравившуюся комбинацию, вы можете нажать «Сохранить» и сделать изменения общедоступными.
Полную библиотеку Google Fonts можно найти здесь — Google Fonts
Функции плагина
- Предварительный просмотр Live Customizer: Выбирайте и просматривайте шрифты в режиме реального времени с помощью настройщика WordPress.
- Более 1000+ Google Fonts на выбор.
- Adobe Fonts (Typekit) интеграция.
- Работает с любой темой WordPress. Кодирование не требуется.
- Простые обновления в один клик.
- Поддержка WooCommerce.
- Перевод готов.
- Совместимость с SSL и HTTPS.

- Эффективная загрузка шрифтов с помощью одного запроса.
- Оптимизация для SEO (Поисковая оптимизация).
- Протестировано с PHP7 .
- Выборочная загрузка шрифта.
- Подсказки ресурсов перед подключением.
- Локальное размещение шрифтов Google.
- Загрузить пользовательские шрифты.
- Размер шрифта, толщина, цвет и высота строки Типографские настройки.
Примечание: некоторые функции являются Premium. Это означает, что вам нужно обновить, чтобы разблокировать эти функции. Вы можете обновить здесь: Fonts Plugin Pro
Сравнение бесплатных и профессиональных функций.
Совместимость плагинов
Плагин Fonts будет работать со всеми темами WordPress и был специально протестирован со следующими:
- Все темы StudioPress и Genesis
- Двадцать семнадцать
- Двадцать девятнадцать
- Двадцать двадцать
- ThemeGrill
- ЛираТемы
- ThemeIsle
Дополнительная литература
Для получения дополнительной информации о плагине Fonts ознакомьтесь со следующим:
- Документация
- Комбинации шрифтов
- Как использовать шрифты Google в WordPress
- Шрифты Google в Beaver Builder
- Шрифты Google в Elementor
- Шрифты Google в WPBakery
Ошибки
Если вы обнаружите проблему с плагином Fonts, сообщите нам об этом здесь!
Fonts Plugin Gutenberg Block
Добавьте изюминку своему контенту с помощью нашего нового блока Gutenberg.
- Более 1000 шрифтов Google доступны в редакторе.
- Размер шрифта, вариант и параметры высоты строки.
- Выравнивание текста: по левому краю, по правому краю или по центру. Поддержка
- шрифтов Adobe (Typekit).
Вклады
Любой желающий может внести свой вклад в плагин Fonts.
Вы можете внести свой вклад несколькими способами:
- Поднять вопрос
- Перевести плагин шрифтов на разные языки
- Предоставлять отзывы и предложения по усовершенствованию
- Instant Live Preview — Google Fonts для WordPress
- Поиск настроек Customizer — Google Fonts для WordPress
- Настройки настройщика Вес шрифта и стиль Настройки типографики
Этот плагин предоставляет 1 блок.
- Гугл шрифты
Загрузите плагин Fonts, активируйте его, и все готово!
Перейдите в wp-admin -> Внешний вид -> Настроить, и вы увидите новую вкладку с названием «Плагин шрифтов»
Будет ли моя тема работать с плагином Fonts?
Мы на 99,99% уверены, что это произойдет, если это не так, создайте заявку в службу поддержки.

Работает нормально.
Je ne voulais ni changer de theme ni me prendre la tête, j’ai trouvé. Merci à toute l’équipe de «Плагин шрифтов»
Шрифты легко установить и отобразить
Спасибо многим
Простая в установке и использовании, она делает то, что должна: использовать шрифты Google на моей веб-странице
Хороший плагин.
Прочитать 938 отзывов
“Плагин шрифтов | Google Fonts Typography» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Дэнни Купер
- гуглшрифты
- шрифтыплагин
См. changelog.txt для полного журнала изменений плагина Fonts.
Мета
- Версия: 3.2.1
- Последнее обновление: 1 неделю назад
- Активные установки: 200 000+
- Версия WordPress: 4.
 0 или выше
0 или выше - Протестировано до: 6.1
- Языки:
албанский, китайский (Китай), китайский (Тайвань), голландский, голландский (Бельгия), английский (Великобритания), английский (США), немецкий, итальянский, японский, корейский, курдский (сорани), персидский, польский, русский , сингальский, испанский (Колумбия), испанский (Эквадор), испанский (Мексика), испанский (Испания), испанский (Венесуэла), шведский и турецкий.
Перевести на ваш язык
- Теги:
elementorfontsgooglegoogle fontstypekit
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
3 из 3
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
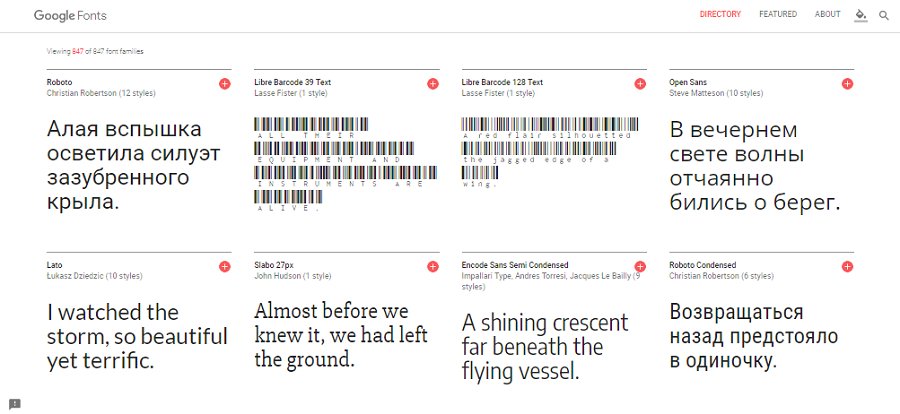
Переосмысление шрифтов Google — библиотека
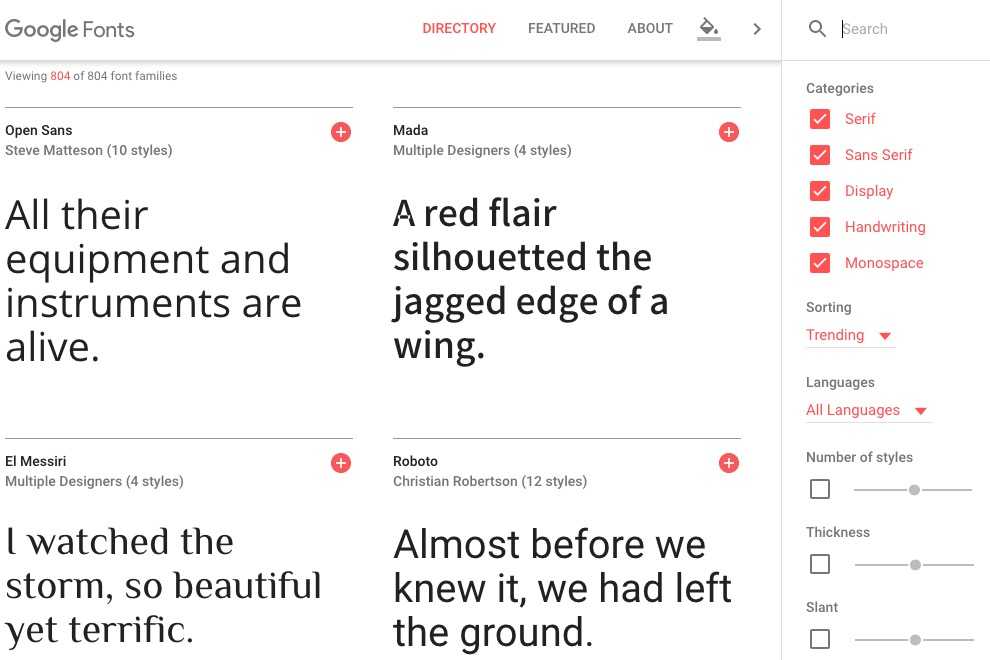
Шрифты Google впервые были запущены в 2010 году как инженерная инициатива, направленная на продвижение Интернета и ускорение его работы с использованием различных технологий, таких как межсайтовое кэширование шрифтов и интеллектуальные инструменты способ добавить больше типографского разнообразия на веб-сайты. Изначально мы выпустили 14 шрифтов с открытым исходным кодом, поддерживающих латиницу. Сегодня шрифты Google просматриваются в Интернете более 15 миллиардов раз в день на более чем 135 языках по всему миру. В течение последних шести лет команда продолжала вводить в эксплуатацию новые шрифты, добавляя размеры и диапазон в каталог. Теперь Google Fonts берет на себя обязательство сделать еще один шаг вперед с помощью обновленного каталога, который демонстрирует типографику и дизайнеров шрифтов, а также упрощает изучение и использование шрифтов. Используя платформу Material Design, мы создали дизайн, который масштабируется для разных размеров экрана и устройств, и обновили весь внешний вид сайта, от общей интерактивности до дизайна логотипа.
Изначально мы выпустили 14 шрифтов с открытым исходным кодом, поддерживающих латиницу. Сегодня шрифты Google просматриваются в Интернете более 15 миллиардов раз в день на более чем 135 языках по всему миру. В течение последних шести лет команда продолжала вводить в эксплуатацию новые шрифты, добавляя размеры и диапазон в каталог. Теперь Google Fonts берет на себя обязательство сделать еще один шаг вперед с помощью обновленного каталога, который демонстрирует типографику и дизайнеров шрифтов, а также упрощает изучение и использование шрифтов. Используя платформу Material Design, мы создали дизайн, который масштабируется для разных размеров экрана и устройств, и обновили весь внешний вид сайта, от общей интерактивности до дизайна логотипа.
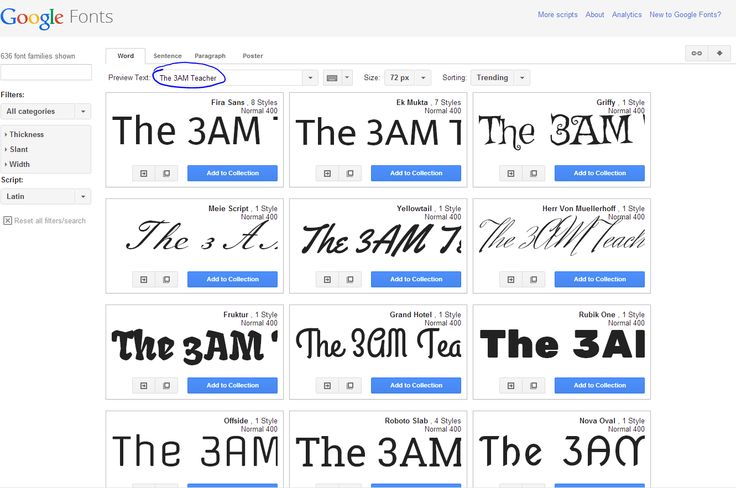
Образец шрифта HTML5
Одной из наших главных целей при редизайне было сделать Google Fonts более визуально привлекательным дизайнерским ресурсом. Образец шрифта был задуман с прицелом на создание динамичного и игривого способа изучения различных семейств шрифтов. Создавая возможность играть с парами масштаба, цвета и шрифта, мы приглашаем всех открыть для себя и беспрепятственно использовать шрифты в своих проектах. Добавление уровня взаимодействия и экспериментов, а также включение информации о типографике, дизайнерах шрифтов и аналитике для каждого шрифта позволяет пользователям связываться с типографикой на личном уровне.
Создавая возможность играть с парами масштаба, цвета и шрифта, мы приглашаем всех открыть для себя и беспрепятственно использовать шрифты в своих проектах. Добавление уровня взаимодействия и экспериментов, а также включение информации о типографике, дизайнерах шрифтов и аналитике для каждого шрифта позволяет пользователям связываться с типографикой на личном уровне.
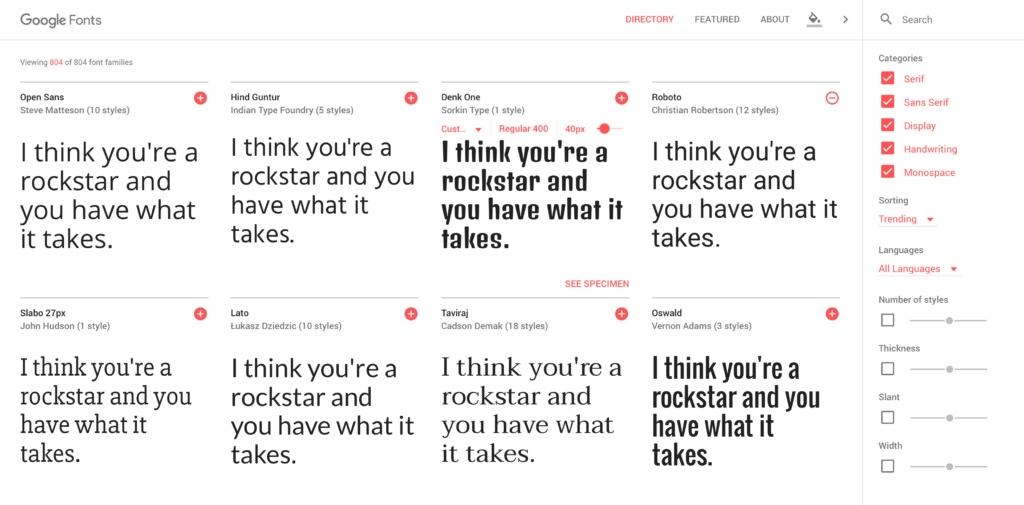
Сетка
Сетка адаптируется к различным макетам с постоянным интервалом между столбцами в 40 dp.
Гибкость системы сетки Material Design позволяет различным типам контента и композиций страниц гармонично сочетаться на сайте, сохраняя при этом постоянный визуальный ритм. Например, такие модули, как пары шрифтов на страницах-образцах, требуют большего пространства, поэтому страница-образец размещается в сетке из четырех столбцов; с другой стороны, избранные коллекции нуждаются только в сетке из трех столбцов. Только после экспериментов с несколькими различными макетами и типологиями контента мы обнаружили, что представление сетки является наиболее универсальным подходом для демонстрации каждого семейства шрифтов.
Контейнеры адаптивного пользовательского интерфейса
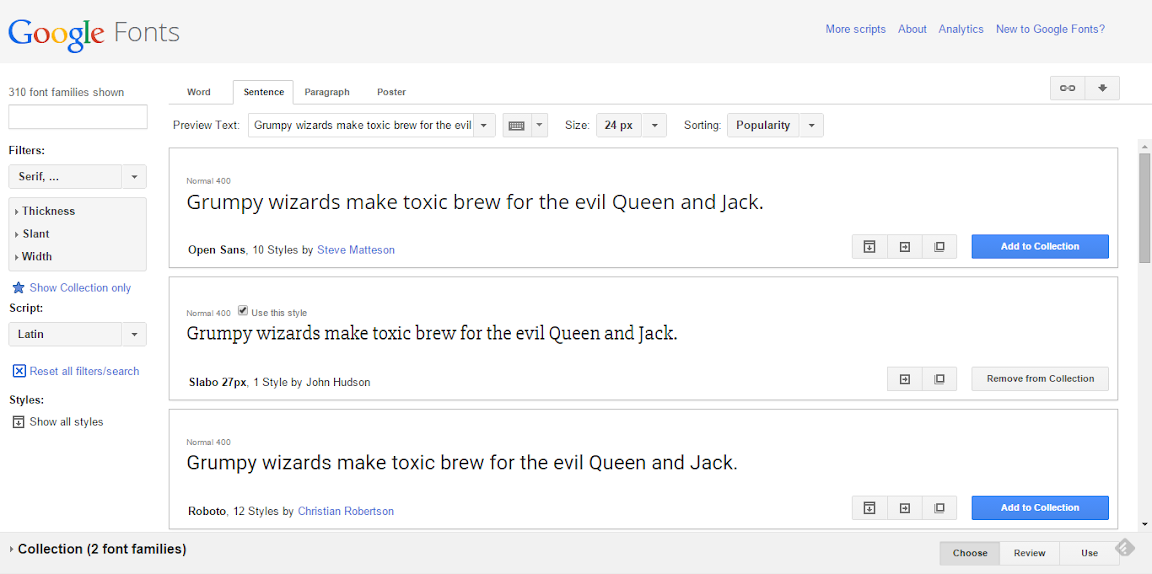
Слева: все элементы управления поиском и фильтрацией объединены в одну панель, что позволяет выполнять полноэкранный просмотр одним щелчком мыши. Вверху справа: модули семейства шрифтов используют локализованную панель инструментов, которая появляется при наведении курсора и позволяет людям взаимодействовать со шрифтом. Внизу справа: панель выбора может быть открыта в любое время во время сеанса для отображения выбранных шрифтов.
Чтобы оптимизировать работу в Интернете, сохраняя при этом доступ к основным функциям, таким как поиск, фильтрация и редактирование, мы разработали контейнеры пользовательского интерфейса, которые можно адаптировать к различным пользовательским потокам. Панель поиска справа позволяет людям исследовать функцию «Поиск и фильтрация», и ее можно закрыть одним щелчком мыши, чтобы вернуться к захватывающему полноэкранному просмотру. Локализованная панель инструментов позволяет легко редактировать образец текста, позволяя вам, например, добавить свою любимую панграмму или название вашей компании и увидеть, как он отображается в выбранных вами стилях шрифта. Также доступна возможность применить ваши изменения и просмотреть их для всех семейств шрифтов, просто выбрав «Применить ко всем». Это практический, игровой способ взаимодействия и персонализации шрифта. Нижний ящик выбора шрифта доступен в любом месте каталога без дополнительной навигации, что упрощает доступ к важной информации в любой момент сеанса.
Также доступна возможность применить ваши изменения и просмотреть их для всех семейств шрифтов, просто выбрав «Применить ко всем». Это практический, игровой способ взаимодействия и персонализации шрифта. Нижний ящик выбора шрифта доступен в любом месте каталога без дополнительной навигации, что упрощает доступ к важной информации в любой момент сеанса.
Дизайн постоянно развивается
Google Fonts уже был одним из самых популярных API Google, поэтому было важно, чтобы, добавляя Material Design на сайт, мы продолжали поддерживать все функции, которые люди узнали и полюбили. Например, процесс выбора и использования шрифтов был огромным совместным усилием для команды, потому что нам нужно было удовлетворить желание максимально эффективно использовать веб-шрифты, а также включить все наши эстетические ценности в редизайн.
Для нового логотипа мы использовали заглавную букву F без засечек и выбрали ярко-красный цвет из цветовой палитры Material Design.
Как дизайнер, я испытываю огромное чувство радости и вознаграждения, когда вижу, как идеи вашей команды воплощаются в жизнь.
