Шрифты Google
Если вы не хотите использовать стандартные шрифты, вы можете использовать шрифты Google.
Google предоставляет более 1000 самых разнообразных шрифтов и все они полностью беcплатны.
Как использовать шрифты Google
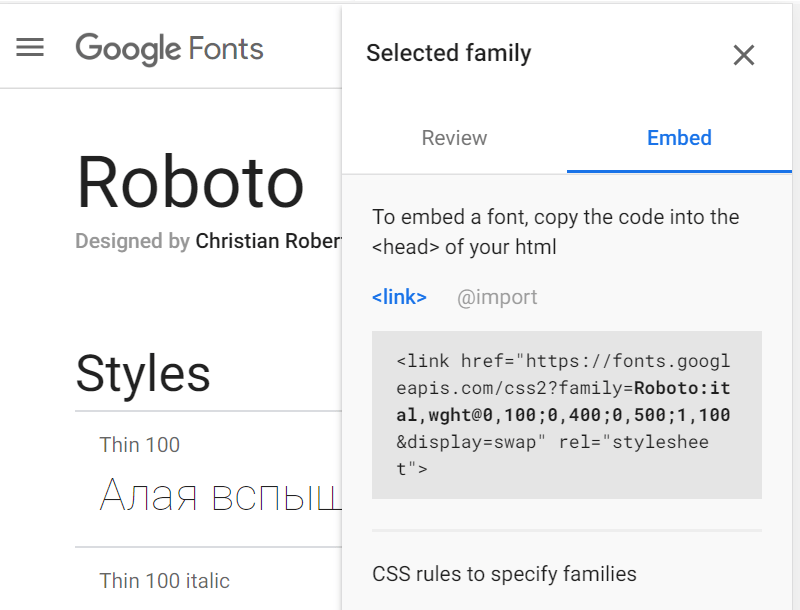
Чтобы подключить шрифт Google, достаточно добавить ссылку подключения файла таблицы стилей в секции <head> и определить этот шрифт в своих стилях CSS.
В следующем примере мы подключаем и затем используем шрифт Google с именем «Sofia»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
}
</style>
</head>
Результат:
Sofia Font
Lorem ipsum dolor sit amet.
123456790
В следующем примере мы подключаем и затем используем шрифт Google с именем «Trirong»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Trirong">
<style>
body {
font-family: "Trirong", serif;
}
</style>
</head>
Результат:
Trirong Font
Lorem ipsum dolor sit amet.
123456790
В следующем примере мы подключаем и затем используем шрифт Google с именем «Audiowide»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide">
<style>
body {
font-family: "Audiowide", sans-serif;
}
</style>
</head>
Результат:
Audiowide Font
Lorem ipsum dolor sit amet.
123456790
Примечание: При определении шрифта в CSS всегда указывайте как минимум один резервный шрифт (чтобы избежать неожиданного поведения). Также, в конец списка следует добавлять стандартную группу шрифта (вроде serif или sans-serif).
Использование нескольких шрифтов Google
Чтобы загрузить сразу несколько шрифтов Google, просто разделите имена шрифтов вертикальной чертой ( | ).
В следующем примере подключается несколько шрифтов Google:
<head> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide|Sofia|Trirong"> <style> h2.a {font-family: "Audiowide", sans-serif;} h2.b {font-family: "Sofia", sans-serif;} h2.c {font-family: "Trirong", serif;} </style> </head>
Внимание! Загрузка большого количества шрифтов Google может замедлить вашу веб-страницу. Будьте с этим осторожны!
Стилизация шрифтов Google
Конечно же вы можете стилизовать шрифты Google также как и стандартные шрифты!
В следующем примере тексту, написанному шрифтом «Sofia», добавляется тень:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
text-shadow: 3px 3px 3px #ababab;
}
</style>
</head>
Результат:
Sofia Font
Lorem ipsum dolor sit amet.
123456790
Подключение к шрифтам различных эффектов
Google позволяет вместе с шрифтами также подключить к ним различные визуальные эффекты.
Сначала в теге подключения шрифта нужно добавить строку  Этот класс всегда начинается с
Этот класс всегда начинается с font-effect-, к которому добавляется имяэффекта.
В следующем примере добавляется эффект огня к шрифту «Sofia»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia&effect=fire">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h2>Sofia on Fire</h2>
</body>
Результат:
Sofia on Fire
Чтобы подключить к шрифтам Google сразу несколько эффектов, просто разделите их имена вертикальной чертой ( | ).
В следующем примере добавляется несколько эффектов к шрифту «Sofia»:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h2>Neon Effect</h2>
<h2>Outline Effect</h2>
<h2>Emboss Effect</h2>
<h2>Multiple Shadow Effect</h2>
</body>
Результат:
Neon Effect
Outline Effect
Emboss Effect
Multiple Shadow Effect
8 лучших плагинов Google Font WordPress для улучшения типографики 2023
Google шрифты являются неотъемлемой частью веб-дизайна в наши дни, веб-шрифты Google — это бесплатный продукт с открытым исходным кодом от Google, который вы можете использовать для своего проекта.
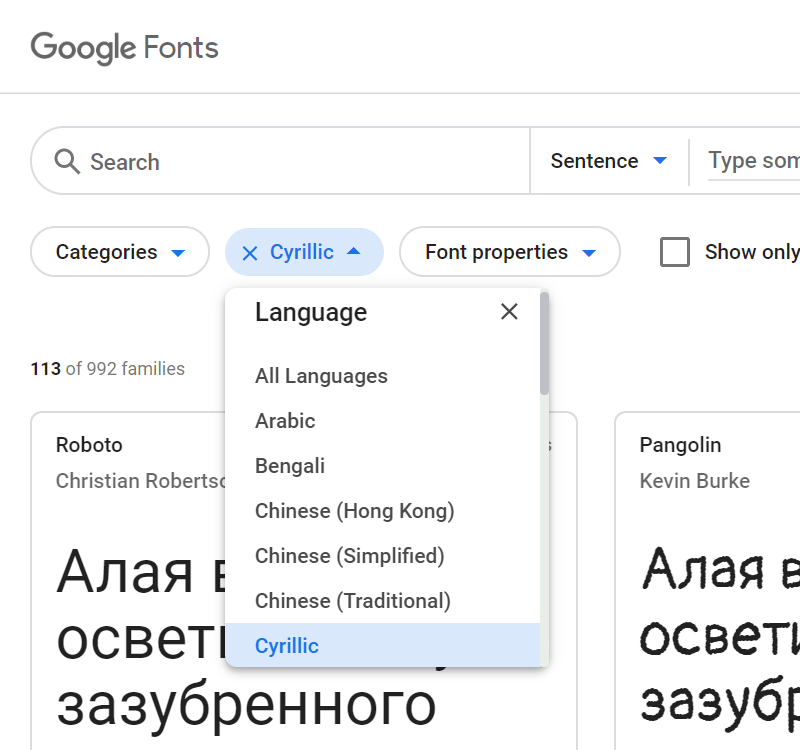
Посетите официального Библиотека шрифтов Google здесь вы можете проверить, как выглядит каждый шрифт, прежде чем выбрать те, которые вы хотите использовать в своем проекте.
Шрифты являются очень важной частью любого веб-сайта, поскольку они могут значительно улучшить общий внешний вид вашего сайта.
Кроме того, шрифты могут улучшить общее впечатление от чтения для ваших пользователей, в то же время оно может ухудшиться, если вы выберете неправильный шрифт.
Большинство тем хорошего качества поставляются с легко интегрируемыми опциями: Google Font и вы можете легко выбрать тот, который вам нравится, на панели параметров темы.
Вы можете проверить как Divi Theme позволяет пользователям очень просто оформить свой сайт с помощью удивительных элементов дизайна и шрифтов Google.
Хотя дизайнер темы проходит через множество проб и ошибок, чтобы найти наиболее эффективный и красивый шрифт для дизайна, вы можете провести тестирование, чтобы улучшить его.
Вы должны отметить, что не все шрифты хорошо смотрятся со всеми видами дизайна. Шрифт может выглядеть очень профессионально в одном дизайне и не очень хорошо в другом.
Итак, выбирайте шрифт Google с умом для своего сайта. Вам нужно проверить, как ваш сайт выглядит в разных браузерах, а также на мобильных устройствах, прежде чем вы закончите их.
Теперь, если ваша тема не дает вам возможность легко выбрать Google Font для вашего сайта, существует ряд удивительные плагины Google Font которые вы можете использовать на своем сайте.
Прежде чем перейти к плагинам Google Font здесь, не забудьте проверить наш список для лучшие плагины Google Analytics это упрощает и упрощает отслеживание статистики вашего сайта с панели управления WP.
Мы также перечислили некоторые из лучшие плагины Google AdSense здесь, чтобы вам было проще монетизировать свой сайт.
Теперь давайте посмотрим на лучшие варианты плагина Google Font.
Читайте также:
- Лучшие мультяшные и комические шрифты
- 50 лучших шрифтов для логотипов
- 30 лучших винтажных шрифтов
Easy Google Fonts
Очень эффективный плагин Google Fonts, плагин Easy Google Fonts полезен не только для пользователей WordPress, но и для разработчиков.
Если вы хотите быстро добавить Google Fonts на свой сайт, этот плагин вам нужен. Он мгновенно добавляет в ваш дизайн более 600 различных шрифтов Google.
Этот плагин работает с любой темой WordPress, поэтому, даже если вы разрабатываете новую тему и хотите включить функцию шрифта, вы можете воспользоваться помощью этого плагина.
Вам не нужно знать какой-либо код, чтобы наилучшим образом использовать этот плагин.
Еще одна приятная часть заключается в том, что он использовал основную функцию настройки WordPress, чтобы пользователи могли проверять и проверять предварительный просмотр изменений в реальном времени, прежде чем они будут запущены.
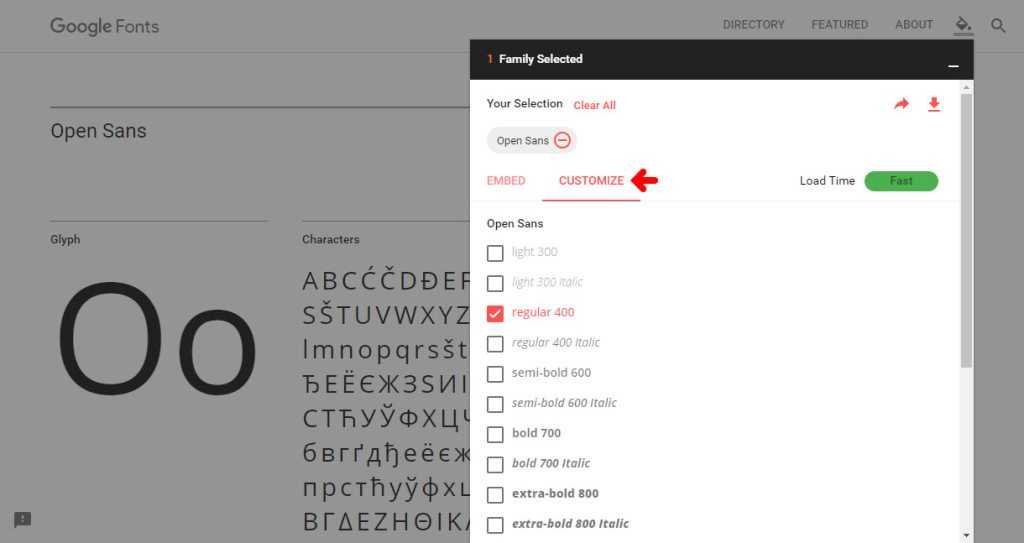
Как вы можете видеть на скриншоте выше, не только выберите шрифт Google, но и стилизуйте шрифты в соответствии с вашими требованиями.
У вас есть возможность изменить размер шрифта, высоту строки, межбуквенный интервал, а также выбрать цвет из неограниченных вариантов цвета.
Получить плагин
Простые шрифты Гутенберга Google
Как следует из названия, это плагин Google Font, созданный для редактора Gutenberg. Мы уже перечислили некоторые из лучшие плагины Gutenberg для WordPress что вы можете проверить.
Мы уже перечислили некоторые из лучшие плагины Gutenberg для WordPress что вы можете проверить.
Это простой плагин WordPress, который позволяет вам добавлять Google Font в редактор Gutenberg. Это позволит вам изменить шрифт для каждого поста в зависимости от ваших требований.
Получить плагин
Типография Google
Просто Плагин Google Font который за считанные минуты добавляет на ваш сайт более 800 различных вариантов шрифтов. Просто установите и активируйте плагин, и вы сможете использовать набор удивительных насыщенных шрифтов.
Это быстрый и простой в использовании плагин. Если вы хотите использовать силу Google шрифты без какого-либо кодирования, это плагин, который вы можете использовать.
После активации плагина перейдите в раздел «Внешний вид» > «Настройки типографики», чтобы выбрать шрифт по вашему выбору из разных разделов вашего сайта.
У вас есть возможность выбрать толщину, размер и цвет шрифта, чтобы он соответствовал цветовой схеме вашего сайта.
Ваш контент может не получить той важности и популярности, которых он заслуживает, если вы используете грязный шрифт для текста. Поэтому убедитесь, что вы очень тщательно выбираете шрифт для своего сайта.
Плагин Google Typography упрощает этот процесс. Выберите любой шрифт из выпадающего меню и посмотрите, как он выглядит на вашем сайте, прежде чем завершить его.
Получить плагин
ШрифтПолный плагин управления шрифтами для пользователей WordPress. У вас есть множество вариантов украшения шрифтов в соответствии с вашими требованиями.
С помощью этого плагина у вас будет полный контроль над внешним видом шрифтов на вашем сайте. Вы можете настроить высоту шрифта, вес и высоту строки в соответствии с дизайном вашего сайта.
С плагином возможны все виды оформления шрифтов, сделайте ваши шрифты заглавными, прописными, строчными, подчеркнутыми, надчеркнутыми и т. д.
Интерфейс плагина очень прост, что делает его подходящим для начинающих пользователей WordPress. Шрифты на вашем сайте чрезвычайно важны, чтобы сделать ваш сайт удобным для чтения и выглядеть профессионально, этот всеобъемлющий плагин, безусловно, станет отличным дополнением к вашему сайту.
Шрифты на вашем сайте чрезвычайно важны, чтобы сделать ваш сайт удобным для чтения и выглядеть профессионально, этот всеобъемлющий плагин, безусловно, станет отличным дополнением к вашему сайту.
WP Google шрифты
С более чем 100 тысячами активных установок это один из наиболее широко используемых плагинов WordPress Google Font. Вы можете скачать этот плагин бесплатно и использовать его на своем сайте.
Это быстрый и простой плагин, который вы можете использовать для добавления параметров Google Font на свой сайт. Вы можете установить разные шрифты для разных элементов на вашем сайте.
Этот плагин также дает вам возможность настроить таргетинг на шрифты из таблицы стилей вашего сайта. Он предлагает вам возможность добавить собственный стиль CSS.
Получить плагин
Настройщик веб-шрифтов Google
Еще один простой бесплатный плагин Google Font WordPress, плагин Google Web Fonts Customizer, поможет вам легко и быстро добавить его на свой сайт.
Этот плагин использует возможности живого настройщика WordPress, чтобы упростить для пользователя предварительный просмотр изменений в реальном времени, прежде чем они будут реализованы.
Пожалуйста, обратите внимание: есть некоторые сообщения о том, что этот плагин не работает идеально с настройкой HTTPS, поэтому, пожалуйста, проверьте свой сайт перед его использованием.
Получить плагин
Google Fonts для Visual Composer
Как следует из названия, это дополнительный плагин для WPBakery Page Builder (конструктор веб-сайтов Visual Composer). Итак, если вы используете плагин Visual Composer на своем сайте и вам нужен Параметры шрифта Google, это дополнительный плагин, который вам нужен.
Как только вы активируете плагин, строки, столбцы и другие текстовые модули будут иметь новый вариант шрифта. У вас будет доступ к более чем 800 шрифтам Google, и у вас будет возможность предварительного просмотра, прежде чем вы завершите шрифт для любого модуля.
Заключительное слово
Хотя существует ряд других Плагины Google Font для WordPress Доступные на рынке, вышеупомянутые плагины достаточно хороши и предлагают вам все необходимые функции и опции.
Новые пользователи: Перед установкой любого плагина шрифта из этого списка убедитесь, что ваша тема уже предлагает вам вариант выбора шрифта Google.
Если в вашей теме нет типографский вариант доступны легко, тогда только вам нужен какой-либо из этих плагинов.
Google Font Pairings
Google Font PairingsfigmaAll-In-One Design Platform
DesignPrototygingDesign Systemsdowns
FigjamИнтернет-доска для команд
Whiteboardingrateraterateman Plantingeam Selectionsdiagramming
STAMESCONTACTARTATEMPARTEAM. файлы, которые вы можете дублировать, микшировать и использовать
Плагины и виджетыРасширьте возможности и автоматизируйте работу
Мероприятия и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователейСоздатели сообществ
Сочетание шрифтов Montserrat
Вдохновленный старым районом, шрифт Montserrat был создан Джульеттой Улановски в 2010 году. Он хорошо сочетается с шрифтами Source Sans Pro, Fira Sans, Karla, Hind и Inconsolata.
Получить это сочетание
Lato Font Pairing
Lato — это шрифт без засечек с открытым исходным кодом, изначально разработанный Лукашем Дзеджичем. Он поддерживает более 100 языков на основе латиницы и хорошо сочетается с Abril Fatface, Karla, Merriweather и Francois One.
Получить это сочетание
Raleway Font Pairing
Raleway — элегантный шрифт без засечек, разработанный Мэттом Макинерни в 2010 году. Он хорошо сочетается с Merriweather, Bitter, Cabin, Hind и Inconsolata.
Получить эту пару
Open Sans Pairing
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном. Он оптимизирован для печати, Интернета и мобильных устройств и хорошо сочетается с Montserrat, Bitter, Source Sans Pro, Domine и Alegreya.
Получить это сочетание
Roboto Font Pairing
Roboto — это шрифт без засечек с открытым исходным кодом, первоначально разработанный Google для Android. Это современный, четкий шрифт, который хорошо сочетается с Archivo Black, Lora, Rokkit, Nunito и Raleway.
Получить эту пару
Source Sans Pro Font Pairing
Source Sans Pro — это первый шрифт Adobe с открытым исходным кодом, разработанный Полом Д. Хантом. Он хорошо сочетается с Merriweather, Bitter, Cabin, Roboto и Open Sans.
Получить это сочетание
Nunito Font Pairing
Nunito — это шрифт без засечек, созданный Верноном Адамсом. Это закругленный терминальный шрифт без засечек для отображения, который хорошо сочетается с Alegreya, Lora, Open Sans и Roboto.
Получить эту пару
Ubuntu Font Pairing
Семейство шрифтов Ubuntu представляет собой шрифт без засечек, финансируемый Canoncial и разработанный Далтоном Маагом. Он хорошо сочетается с Rokkit, Lora, Kreon, Cabin и Source Sans Pro.
Получить это сочетание
Lora Font Pairing
Lora — хорошо сбалансированный шрифт с засечками, уходящий своими корнями в каллиграфию. Он хорошо подходит для основного текста и хорошо сочетается с Merriweather, Source Sans Pro, Roboto, Ubuntu и Open Sans.
Получить это сочетание
Josefin Sans Font Pairing
Josefin Sans — элегантный геометрический винтажный шрифт, созданный Сантьяго Ороско и предназначенный для использования в больших размерах. Он хорошо сочетается с Cardo, Abril Fatface, Yeseva One, Lato и Playfair.
Get this pairing
- YouTube
Use Cases
- UI design
- UX design
- Wireframing
- Diagramming
- Brainstorming
- Agile workflows
- Strategic planning
- Шаблоны
- Удаленный дизайн
- Агентства
- Figma для образования
Исследовать
- Особенности дизайна
- Prototyping features
- Design systems features
- Collaboration features
- Design process
- FigJam
- Pricing
- Enterprise
- Organization
- Professional
- Customers
- Security
- Integrations
- Contact
Compare
- Sketch
- Adobe XD
- Invision Studio
- Framer
- Design для Windows
- Miro
Google — Используемые шрифты
Идентификация AplicARc.
 2022
2022Contributed by Casa Bele
Hoptek visual identity2022
Contributed by David Gobber
Contributed by Патрисия.
Спонсор
Korea Town Acid – Elephant in the Room обложка альбома и постерыsc. 2021
Предоставлено Муратаном Биликтю
Backflashc. 2021
Предоставлено г-ном Генри
Kilómetro Cero brandingc. 2019
Контур
 Выставка «Зарождающиеся городские культуры »c. 2022
Выставка «Зарождающиеся городские культуры »c. 2022Contributed by R-Typography
Contributed by Siwang
Google Frightgeist 20222022
Contributed by David Gobber
Выбор персонала
Пумперлгсунд Биок. 2021
Contributed by Andrei Robu
Cantrip Seltzer2020
Contributed by David Jonathan Ross
Contributed by Eben Sorkin
Хелен, Грузия веб-сайтc.
 2022
2022Предоставил Мэтью Л. Арон
ПИСЬМА НАБОЧКИ
CEMCAT APP2019
Внесен в Eduard Vila
- . 2022
внесена вклад в Syed
на Edge2021
.0002 Предоставлено Рахулом Бхогалом
Contributed by Renata Motyka
Contributed by Siwang
Contributed by Mehmet Yaman
Type Design Class website2021
Contributed by Andrea Tartarelli
Contributed by Giorgio Uboldi
Предоставлено Маурисио Гарса
Выбор персонала
Ребрендинг 7-Elevenc.
 2021
2021Contributed by Alex Slobzheninov
Piccone’s Corner2020
Contributed by Klint Finley
Staff Pick
Kranj Foto Fest 212021
Contributed by Alja Herlah
Отмычка
HKU Architecture Degree Show 20212021
Contributed by Anthony Lam
Staff Pick
Hessen Design Competition website (2020)2020
Contributed by Alain Papazian
Сайт Type & Politicsc. 2018
Предоставлено Флорианом Хардвигом
Canton of Bern corporate design (2020)2020
Contributed by Nikolai Arnaudov
Sandra Valencia identity2021
Contributed by Eduarda Nieto
Staff Pick
Веб-сайт Vintageria Veneziac.
 2020
2020Предоставлено Адамом Ягошем
Веб-сайт Darko audio2021
Contributed by Eben Sorkin
Contributed by Dar Laor
Arde2020
Contributed by Martin Escalante
Дизайн веб-сайта Carbon Beautyc. 2017
Предоставлено F37®
Правильный пареньsc. 2019
Contributed by Anna Sun
TAAALKS 2020 website2020
Contributed by Gabriela Baka
DIAH websitec.
 2019
2019Предоставлено JAF
720 Веб-сайт защиты2020
Предоставлено Габриэлой Бака
9 0698880090
Веб-сайт Théâtre de Bellevillec. 2020
Contributed by Gareth Hague
Sustane Technologies2019
Contributed by Liz Gosselin
Kamer van Koophandel visual identityc. 2017
Предоставлено Emtype Foundry
5-й Международный симпозиум по солнечному парусному спорту2019
Contributed by Stefan Zimmermann
Chaos Theory identity and website2019
Contributed by Emtype Foundry
YouTube Creator Summit 20192019
Contributed by lebassis
Halominium’s
Хотел бы я иметь такого друга, как я0777Плакаты Worktype2019
Предоставлено Regys Lima
 2020
2020Contributed by Yi Mao
Staff Pick
Hyperloop TT website2020
Contributed by Alain Papazian
Terminal X identityc. 2018
Contributed by Stephen Coles
Contributed by Altiplano Typefaces
Staff Pick
Guta Cafe Vietnam2020
Contributed by Michel Андре
Berufskolleg Grafik-Design Lahr, Infotag 2019 poster2019
Contributed by Sebastian Hurle
Tres Birds2019
Contributed by Nicholas Cai
Increaseo2019
Contributed by Increaseo
Keyfender дизайн брендаc.


 a {font-family: "Audiowide", sans-serif;}
h2.b {font-family: "Sofia", sans-serif;}
h2.c {font-family: "Trirong", serif;}
</style>
</head>
a {font-family: "Audiowide", sans-serif;}
h2.b {font-family: "Sofia", sans-serif;}
h2.c {font-family: "Trirong", serif;}
</style>
</head>
 2021
2021 2020
2020 2019
2019