Подключение шрифта к сайту на Тильде
Ни для кого не секрет, что шрифт — один из самых важных составляющих сайта. Именно он, зачастую, может полностью перевернуть дизайн сайта. В поиске вы сможете найти довольно много вариантов шрифтовых пар, как для кириллицы, так и для латиницы.
Давайте вместе рассмотрим всевозможные варианты работы со шрифтами внутри конструктора Тильды.
Чтобы начать работу со шрифтами, для начала нужно перейти в настройки сайта:
Ищите в левой боковой панели вам нужно найти «Шрифт и цвета»:
Переходите и нажимайте на кнопку «Расширенные настройки»:
В открывшемся окне вы найдете вкладки библиотек шрифтов, с помощью которых можно выбрать шрифт или загрузить свой:
О всех вариантах по-порядку.
Стандартные шрифты в Тильде
Во вкладке «Basic Fonts» вы можете выбрать отдельно шрифт для заголовков и для текста. Эти шрифты установятся на ваш сайт по-умолчанию и их можно будет поменять в любой момент на другие в настройках каждого блока.
Вам предоставляется на выбор 26 шрифта. Некоторые из них системные. Какие-то шрифты из библиотеки GoogleFonts. Есть шрифты, которые предоставляются партнером Тильды — Paratype (шрифт отключается, если платная подписка не продлится, в том числе при экспорте сайта).
Как только подобрали нужную шрифтовую пару, сохраняйте настройки, публикуйте все страницы и переходите на ваш сайт, чтоб увидеть все изменения.
Библиотеки шрифтов Adobe fonts и Google fonts
Adobe Fonts
Перейдите на сайт https://fonts.adobe.com/fonts и зарегестрируйтесь. Вам нужно иметь активную платную подписку Creative Cloud, чтобы иметь возможность добавлять шрифты в проект. Оплатить можно по ссылке https://www.adobe.com/creativecloud/plans.html
После оплаты вы сможете выбирать шрифт из огромнейшей библиотеки Adobe.
Этапы:
- Найдите подходящий шрифт и активируйте его, а затем перейдите на его страницу.
- Нажмите на «Add to Web Project», чтобы добавить шрифт в существующий или новый проект.

- После добавления шрифтов в проект перейдите в настройки проекта.
- Внутри вашего проекта вы можете посмотреть Project ID и название шрифта, которое нужно вставить в Тильду.
- Вернитесь в Тильду, в Настройки сайта → Шрифты и цвета → Расширенные настройки → Typekit.
- Укажите Project ID и пропишите шрифт для заголовка и для текста точно так, как он называется в Adobe Fonts.
Подробная инструкция по ссылке: https://help-ru.tilda.ws/fontsadobe
Google Fonts
В отличие от Adobe Fonts эти шрифты полностью бесплатны.
Переходите на сайт https://fonts.google.com/. Выберите нужный шрифт и зайдите в него. Для примера я выбрал шрифт Nunito. ЕГо я буду применять к тексту на сайте.
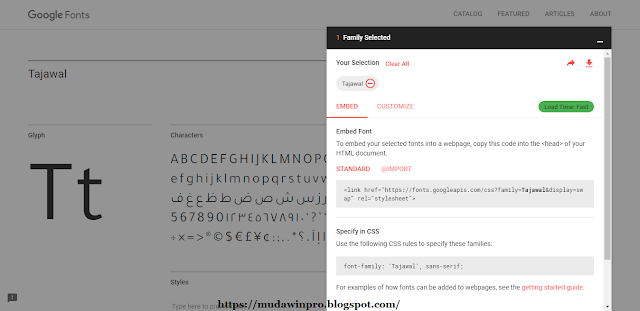
В окне шрифта вы увидите следующее:
Вы можете нажать на кнопку «Download Family» в правом верхнем углу. Тогда вы скачайте архив со всеми начертаниями этого шрифта. Потом вы сможете загрузить в Тильду нужные начертания. Об этом я расскажу чуть позже в этой статье.
На этой же странице вы можете стразу выбрать начертание шрифта, нажав на кнопку «Select this style», как показано на картинке выше.
Как только вы добавляете начертание шрифта, справа появляется окно с настройками вашего выбора. Вы можете продолжить выбирать начертания. Я выбрал два и получил следующее:
Обратите внимание на подчеркнутую ссылку. Эту ссылку вы можете копировать и вставлять в Тильду, чтоб подключить шрифт.
Но давайте сначала рассмотрим вариант сложнее. Я хочу подключить второй шрифт. Для этого возвращаемся назад на страницу всех шрифтов и ищем подходящий. Я выбрал Jura для заголовков и проделал те же действия, как и для шрифта Nunito.
Теперь видим такую картину:
Копируйте подчеркнутую ссылку и возвращайтесь в настройки Тильды.
В поле CSS LINK нужно вставить скопированную ссылку.
Поле HEADING FONT FAMILY NAME — тут вы задаете шрифт для заголовков. Вставьте сюда точное название шрифта из Google fonts, в моем случае Jura.
Поле BODY TEXT FONT FAMILY NAME — — тут вы задаете шрифт для обычного текста. Вставьте сюда точное название шрифта из Google fonts, в моем случае Nunito.
Вставьте сюда точное название шрифта из Google fonts, в моем случае Nunito.
Если вы загружали только один шрифт, то в оба поля вставляйте одно название.
Нажимаем сохранить изменения и публикуем все страницы сайта. На своем сайте у меня получились такие изменения шрифта заголовка и текста:
Загрузить свой шрифт в Тильду
Для подключения своих шрифтов вам нужно перейти во вкладку «Your Own Font» в Тильде в Настройки сайта → Шрифты и цвета → Расширенные настройки:
Если вы качали шрифты с Google Fonts, то формат их не будет поддерживаться Тильдой. Чтобы это исправить, можно воспользоваться этим онлайн-конвертором или этим конвертором и переформатировать файлы шрифта в .woff
Когда шрифт уже скачан, нажимайте на кнопку «Загрузить файлы шрифта»:
Тут вы увидите 6 возможных начертаний, которые можно загрузить 6 файлов одного шрифта: Thin (100), Light (300), Normal (400), Medium (500), Semi-Bold (600) и Bold (700).
Далее в поле «УКАЖИТЕ НАЗВАНИЕ ШРИФТА» впишите точное название вашего шрифта. Ниже вы можете сразу назначить этот шрифт для всех заголовков и/или текста по-умолчанию.
Ниже вы можете сразу назначить этот шрифт для всех заголовков и/или текста по-умолчанию.
Нажмите кнопку «Сохранить» и потом кнопку «Вернуться к настройкам сайта».
Дальше вас вернет на страницу настроек шрифта:
На этой странице вы увидите, сколько начертаний вы подгрузили (потом можно удалить какие-то начертания или добавить новые). Укажите в полях ниже точное название загруженного шрифта для заголовков и текста.
Сохраните изменения, опубликуйте все страницы и проверяйте изменения на сайте.
[blognotice text=»Вы можете таки образом загрузить два шрифта. К примеру, в начертания THIN, LIGHIT и NORMAL можно загрузить файлы первого вашего шрифта, а в MEDIUM, SEMI-BOLD и BOLD добавить второй ваш шрифт. В настройках блоков вы сможете выбирать нужное начертания и тем самым менять шрифт.»]
Другие настройки шрифтов
Как вы могли заметить, в Настройки сайта → Шрифты и цвета → Расширенные настройки, есть еще несколько важных полей:
Здесь вы можете задать настройки по-умолчанию для всех страниц:
- выбрать начертание шрифта для обычного текста;
- назначить шрифт для текста;
- выбрать начертание шрифта для заголовков
На этой же странице ниже вы сможете задать цвет для заголовков и текста, цвет ссылок и цвет фона для всех блоков.
Если остались еще какие-то вопросы по подключению шрифтов к Тильде, советую пересмотреть видео ниже. В нем я все детально описываю на конкретных примерах.
Лучшие шрифты Google для вашего сайта
21 июня 2019 г.
Шрифт является важным элементом фирменного стиля компании. В случае с ИТ-компанией, юридической или финансовой фирмой, он должен вызывать доверие, а также должен включать в себя национальную раскладку и специальные символы.
У клиентов есть такие основные требования к шрифтам — быть красивыми, функциональными, читабельными для длинных текстов, статей в блоге информационного бюллетеня и так далее.
Ниже представлены варианты бесплатных шрифтов с практичным дизайном, все шрифтовые семьи имеют поддержку кириллицы.
1. Open sans
Шрифт был разработан с прямым начертанием, открытыми формами и нейтральным, но в то же время дружелюбным внешним видом. Идеально подходит для веб-сайтов и презентаций.
2. Merriweather
Шрифт был задуман как текст, который приятно читать на экране. Он отличается очень большой высотой букв, слегка уплотненными буквенными формами, мягким диагональным начертанием, прочными засечками и открытыми формами. Текст, который вы читаете, написан с использованием Merriweather.
3. Montserrat
Монтсеррат — это популярный шрифт, современный и нешлифованный. Подходит для небольших текстов, привносит разнообразие по сравнению с традиционными шрифтами.
Следует иметь в виду, что в случае больших текстов потребуется гораздо больше места.
4. LatoПолуокруглые детали букв придают Lato ощущение тепла, а прочная структура обеспечивает стабильность и серьезность. «Мужской и женский, серьезный, но дружелюбный, подходит для стартапов или компаний».
«Мужской и женский, серьезный, но дружелюбный, подходит для стартапов или компаний».
5. RobotoШрифт исполнен в геометрических формах. В то же время, шрифт имеет дружелюбные и открытые кривые.
Roboto позволяет укладывать буквы в их естественную ширину. Это делает более естественным ритм чтения, который чаще встречается у засечённых шрифтов.
6. Roboto CondensedКрасивый и аккуратный шрифт от Google.
Используется на сайте в текстах.
7. Source Sans Pro
Шрифт вдохновлен готическим стилем начала XX века и готическими шрифтами. Предназначен для пользовательских интерфейсов.
Доступен в 6 различных стилях, предлагается широкий спектр применения.
8. UbuntuСовременный стильный шрифт. Лучше всего использовать для небольших текстов или заголовков.
9. Cuprum
Узкий шрифт, используйте для заголовков или небольших текстов.
10. Rubik
Шрифт со слегка закругленными буквами.
11. Exo 2Современный, не содержащий засечек геометрический шрифт, который пытается передать технологическое/футуристическое ощущение, сохраняя при этом элегантный дизайн.
Стоит использовать с небольшими размерами текста и длинными текстами.
12. ArimoИнновационный освежающий дизайн без засечек, который совместим с Arial.
Обеспечивает улучшенное считывание информации с экрана. Используется для заголовков и текста.
13. Old Standard
Вариация шрифта стиля модерн.
Хороший выбор для возрождения наиболее распространённого буквенного типа начала XX века.
14. Playfair Display
Playfair Display
Идеология данного шрифта восходит к началу XVIII века. Используйте его для заголовков и заголовков.
15.Comfortaa
Округленный простой геометрический шрифт для текстов с большим размером точки.
Он был создан Йоханом Аакерлундом, инженером-разработчиком в Техническом университете Дании.
Имейте в виду, что шрифты являются основой бренда, и выбор должен быть сделан с большой осторожностью. Лишь небольшое количество шрифтов хорошо читается в длинных текстах.
Недавние публикации
© Все права защищены. Smartiee Agency
e-mail us: [email protected]
Type & Typography — Library
Изучите типографскую культуру и найдите шрифты для своего следующего проекта с помощью этой коллекции тематических исследований, технических обновлений и статей, подготовленных командой Google Fonts.
Развлекайтесь, создавая стикеры с DynaPuff
Создавайте собственные текстовые стикеры на телефонах Android и Pixel
Практический пример
Первая партия цветных шрифтов поступила в Google Fonts
Статья Google Design
open_in_new material.
 io
ioНесколько шрифтов для многоязычной Индии
Практический пример
Премия «Эмми» за веб-шрифты: более быстрая онлайн-трансляция
Статья Google Design
open_in_new fonts.googleblog.com
Вы просили об этом — вот некоторые из наших любимых сочетаний шрифтов
Посмотрите наши избранные сочетания шрифтов Google и начните использовать их прямо сейчас в Figma
open_in_new material.io
Сотрудничество, чтобы изменить то, как мир читает
Расширение Lexend до различных весов
open_in_new fonts.
 googleblog.com
googleblog.comШрифты для рукописного ввода, которые помогают австралийским учащимся научиться читать и писать, теперь доступны в Google Workspace
Компании Google for Education Australia и Google Fonts объединились, чтобы сделать шрифты Foundation Fonts для австралийских школ доступными в Google Workspace, включая Google Workspace for Education.
open_in_new fonts.googleblog.com
Предоставление африканским языкам большего количества вариантов латинского шрифта
Шрифт Questrial обеспечивает поддержку панафриканской латиницы
Практический пример
Коллекция классических южноазиатских текстов Modern Tiro Indic
Красота и трудности соединения старого и нового
Практический пример
Неуклюжий, бестолковый, игривый, элегантный и рабочая лошадка: познакомьтесь с новой разновидностью шрифта «Старый стиль»
Fraunces — это вариативный шрифт, предлагающий различные стили для текстовой и графической типографики
Практический пример
Объединение усилий для улучшения исследований в области чтения
Google совместно спонсирует The Readability Consortium
open_in_new material.
 io
ioПоздоровайтесь с Roboto Serif
Новейший член суперсемейства Roboto создан для того, чтобы сделать чтение более удобным при любом размере и формате.
open_in_new материал.io
Чистота и ясность: облегчение чтения с Lexend
Ключевой фактор проблем с чтением может скрываться на виду. Узнайте, как смена шрифтов может изменить понимание.
Тематическое исследование
Flow and Redacted: новые возможности для каркасов и проектов на ранних стадиях
Придайте смоделированному тексту реалистичный вид и упростите добавление копии позже с помощью шрифтов Flow от Dan Ross и Redacted от Christian Naths.
open_in_new fonts.
 googleblog.com
googleblog.comВозрождение забытого шрифта: шрифтовые детективы вдохнули жизнь в Brygada
Загадочные матрицы польских шрифтов вызывают интерес к утерянному и забытому до Второй мировой войны шрифту
Тематическое исследование
Анонс знаний Google Fonts
Новый ресурс, помогающий дизайнерам и разработчикам выбирать и использовать шрифт по назначению
open_in_new material.io
Вариативные шрифты никуда не денутся
По мере того, как вариативные шрифты появляются в Google Fonts, узнайте, что они из себя представляют и каковы их преимущества для цифрового дизайна: улучшенное сжатие для разработчиков, более выразительные средства для дизайнеров и более точная типографика текста для читателей.

Руководство
YouTube Sans: создание шрифта
Как YouTube создал индивидуальный шрифт, который также является посланником бренда
Практический пример
Горячий шрифт, всегда свежий
Узнайте, как Google Fonts API поддерживает актуальность и эффективность вашего шрифта
Редакция
Модернизация арабского шрифта для цифровой аудитории
Дизайнеры, наконец, отдают должное сложному контекстуальному алфавиту, используя свежий подход к арабским шрифтам и цифровой типографике
От редакции
Новая волна индийского Type
Изучение совместной работы индийских типографов с открытым исходным кодом в качестве модели для глобального дизайна шрифтов
Передовая статья
Выбор веб-шрифтов: руководство для начинающих
Раскройте тайну выбора шрифта с помощью нашего пошагового руководства
Руководство
Spectral: новый экранный шрифт
Production Type представляет свою последнюю комиссию для Google Fonts
Editorial
Скрипты на кириллице
Освещение процесса разработки расширенной языковой поддержки в Google Docs and Slides
Практический пример
Superfamilies
Исследуйте гарнитуры, созданные для гармоничного сочетания, с этой рекомендуемой коллекцией в Google Fonts
open_in_new fonts.
 google.com
google.comATypI 2017 Montréal
Посмотрите выступления ведущих мыслителей и практиков в области шрифтового дизайна, включая Паулу Шер, Роджера Блэка, Дэна Ратигана и Сантьяго Ороско
open_in_new www.youtube.com
Руководство разработчика Android по улучшению типографики
Узнайте, как создать приложение с отличительной типографикой, используя функцию загружаемых шрифтов Android Studio
open_in_new medium.com
Ретро-футуристический голос Space Mono
История нового моноширинного шрифта от Colophon Foundry для Google Fonts
open_in_new medium.com
Переосмысление шрифтов Google
Новые шрифты Google позволяют как никогда легко просматривать нашу коллекцию дизайнерских шрифтов с открытым исходным кодом и узнавать больше о людях, которые их создают
Объявление
Откройте для себя великолепную типографику
Найдите и протестируйте бесплатные веб-шрифты с открытым исходным кодом из каталога Google Fonts
open_in_new fonts.
 google.com
google.com
10 лучших шрифтов Google для контента вашего веб-сайта
Жирные заголовки и красочный текст — это часто первое, что люди замечают на веб-сайте компании.
Привлекательные шрифты приглашают пользователей прокрутить страницу вниз и просмотреть товары и услуги, но неправильные шрифты иногда могут их оттолкнуть.
Компаниям необходимо найти баланс между доступными, легко читаемыми шрифтами и уникальными надписями, подчеркивающими их бренд. Создать сплоченный бренд не всегда легко, но сохранение верности шрифту упрощает чтение на любом веб-сайте.
Созданный вами веб-сайт готов к запуску?
Это может показаться незначительной деталью, но выбор правильного шрифта для бренда, с которым вы работаете, имеет решающее значение. Подумайте о своей целевой аудитории и сообщении, которое вы хотите донести до посетителей вашего сайта.
Будь то шрифт с засечками или без засечек, шрифт вашего веб-сайта имеет ключевое значение для взаимодействия с пользователем. (Если вы не знаете, что такое шрифты с засечками, рекомендуем просмотреть наше введение в веб-типографику.)
(Если вы не знаете, что такое шрифты с засечками, рекомендуем просмотреть наше введение в веб-типографику.)
Но где найти лучшие шрифты для вашего веб-сайта? В этом руководстве мы рассмотрим Google Fonts, один из лучших онлайн-ресурсов для шрифтов, который поможет раскрыть весь потенциал вашего веб-сайта.
Что такое шрифты Google?
Google Fonts — это библиотека с открытым исходным кодом, содержащая сотни шрифтов, позволяющая просматривать семейства шрифтов и тестировать различные гарнитуры на более чем 135 языках. Вы можете скачать все эти файлы шрифтов бесплатно.
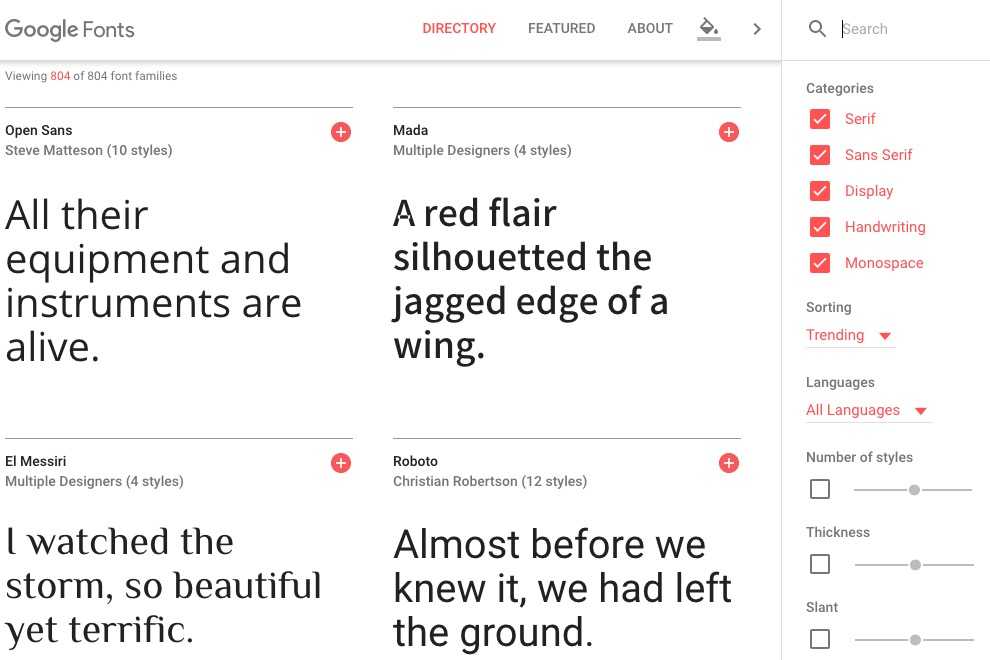
Google Fonts даже расскажет вам немного о каждом шрифте, например, о его дизайнере, связанной работе и данных о тенденциях и использовании шрифта. Кроме того, Google сортирует свои шрифты в соответствии с популярностью вашего региона, предпочтениями потребителей и тенденциями.
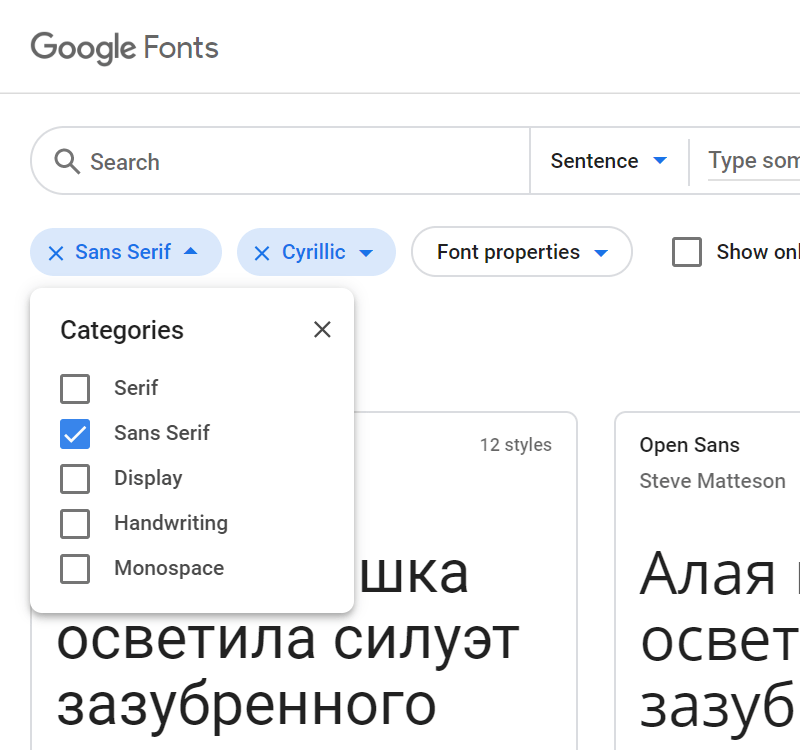
Эта библиотека позволяет фильтровать шрифты в соответствии с их семействами и насыщенностью. Вы также можете тестировать цветовые комбинации с образцами для создания персонализированных коллекций шрифтов. Вы даже можете оптимизировать процесс проектирования, поделившись этими коллекциями с другими членами команды.
Вы даже можете оптимизировать процесс проектирования, поделившись этими коллекциями с другими членами команды.
Некоторые из лучших функций Google Fonts включают в себя следующие шрифты:
- Бесплатно: Google предлагает шрифты с открытым исходным кодом, что означает, что их можно использовать бесплатно. Вы можете распространять и модифицировать их в соответствии с вашими потребностями.
- Готов к коммерческому использованию: Шрифты Google доступны для коммерческого использования, поэтому вы можете использовать их в маркетинговых целях или в любых своих продуктах.
- Совместимость с веб-сайтами и ОС Android: Вы можете использовать Google Fonts, если разрабатываете приложение для Android, если у вас есть Android Jelly Bean или более поздняя версия. Google также позволяет встраивать шрифты Google непосредственно на ваш веб-сайт, помогая вашему брендингу оставаться единым на разных платформах.

- Подходит для брендинга: Вы можете легко использовать Google Fonts на печатной продукции, электронных книгах, витринах, украшениях, учебных материалах и других поверхностях.
- Модифицируемый : Вы можете изменить шрифт Google с помощью любого программного обеспечения для дизайна и использовать его в коммерческих целях. Вы можете изменить интервал, толщину или наклон шрифта.
Хорошая новость заключается в том, что вам не нужно просматривать сотни шрифтов и тестировать различные комбинации, чтобы найти идеальный шрифт для вашего веб-сайта. Мы составили список некоторых из лучших шрифтов Google, которые вы можете использовать для своего веб-сайта уже сегодня.
10 лучших шрифтов Google
В последние годы Google Fonts много раз обновляла свою библиотеку шрифтов. Давайте рассмотрим некоторые из самых популярных шрифтов Google:
1. Open Sans
Open Sans — один из самых популярных шрифтов в индустрии дизайна. Разработанный Стивом Маттесоном, Open Sans — это минимальный шрифт без засечек, который лучше всего подходит для абзацев и мелкого текста. Он доступен в 13 стилях, от легкого до сверхжирного.
Разработанный Стивом Маттесоном, Open Sans — это минимальный шрифт без засечек, который лучше всего подходит для абзацев и мелкого текста. Он доступен в 13 стилях, от легкого до сверхжирного.
2. Алегрея
Alegreya — красивый элегантный шрифт, разработанный Хуаном Пабло дель Пералем. Он был создан с учетом печати, и его внешний вид, похожий на перо, прекрасно отображается на экране, особенно для более сложных дизайнов, требующих классического прикосновения. Alegreya поставляется в 16 различных стилях и размерах шрифта. Также доступна версия без шрифта.
Источник: Adobe Fonts3. Roboto
Roboto — это веб-безопасный шрифт, используемый Google для своих устройств Android и для служб Google. Первоначально он был создан дизайнером Google Кристианом Робертсоном в качестве замены предыдущего шрифта Android Droid. Чистый внешний вид Roboto делает его популярным среди графических дизайнеров. Если у вас есть устройство OnePlus, вы, вероятно, читаете это в Roboto.
4. Anek
Anek — это шрифт без засечек, который предлагает шрифты на латинице и девяти индийских языках: бангла, деванагари, каннада, гуджарати, гурмукхи, малаялам, одия, тамильский и телугу. Он использует разные шрифты, стили и веса для поддержки каждого языка. Если вы ищете индийский шрифт, Anek поможет вам.
Источник: Twitter5. Montserrat
Montserrat — еще один известный современный шрифт. Монтсеррат, созданный известным графическим дизайнером Джульетой Улановски, теперь является одним из основных продуктов среди дизайнеров благодаря своей универсальности и широкому диапазону веса — он отлично подходит практически для всего. Он доступен в 36 различных стилях, от тонкого до черного, с соответствующим курсивом.
. Источник: Pinterest. Lato означает «лето» на польском языке и является одним из наиболее часто используемых шрифтов Google Fonts для основного текста. Это чистый и профессиональный шрифт с 18 различными весами. Источник: Adobe Fonts
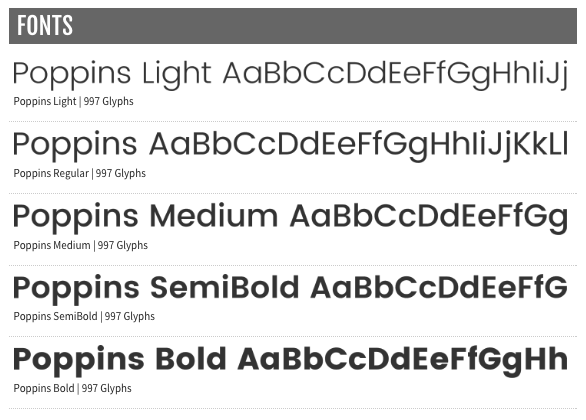
Источник: Adobe Fonts 7. Poppins
Poppins — это более новый шрифт, который сразу же стал фаворитом среди дизайнеров благодаря своему гладкому внешнему виду и минимальной эстетике. Это отличный шрифт для смелых заголовков и заголовков, он отлично смотрится на контрастном фоне. Poppins — геометрический шрифт, разработанный Джонни Пинхорном и Нинад Кейл, доступен в 18 стилях, от тонкого до черного.
Источник: Behance8. Oswald
Oswald — это шрифт без засечек, разработанный Верноном Адамсом. Он бывает семи разных начертаний: сверхлегкий, легкий, обычный, средний, полужирный, полужирный и тяжелый обычный. Мы рекомендуем использовать Oswald для заголовков — его жирный вид выделяется и хорошо сочетается с более тонкими шрифтами.
Источник: Adobe Fonts9. Raleway
Как и у Oswald, более толстые начертания Raleway выделяют его при использовании для заголовков и заголовков. Он был разработан Мэттом Макинерни, Пабло Импаллари и Родриго Фуэнзалида и представляет собой шрифт без засечек, который сегодня особенно популярен среди дизайнеров благодаря своей универсальности. Он хорошо сочетается как с современными, так и с классическими шрифтами.
Он хорошо сочетается как с современными, так и с классическими шрифтами.
10. Futura
Futura — один из наиболее широко используемых шрифтов в графическом дизайне. Nike, Domino’s Pizza и Volkswagen использовали Futura в той или иной степени, доказав, что это универсальный шрифт, который подходит для различных продуктов и услуг. Futura была создана Изабеллой Чаевой, Полом Реннером, Владимиром Андричем и Владимиром Ефимовым и доступна в 22 весах.
Источник: Adobe FontsТеперь, когда мы рассмотрели некоторые популярные шрифты Google, давайте посмотрим, как их связать.
Комбинации шрифтов
Использование одного шрифта для всего веб-сайта иногда может стать монотонным (хотя есть и исключения из этого правила). При использовании двух шрифтов оставьте один для заголовков, а другой для основного текста. Бонусные баллы, если они немного похожи друг на друга.
Если вы заинтересованы в смешивании и сопоставлении, ознакомьтесь с нашей статьей о сочетании шрифтов, чтобы узнать, как направлять взгляд с большим контролем. Вот наши любимые комбинации шрифтов с использованием самых популярных шрифтов Google для вашего сайта.
Вот наши любимые комбинации шрифтов с использованием самых популярных шрифтов Google для вашего сайта.
1. Montserrat и Barlow Condensed
Montserrat — один из самых популярных шрифтов в индустрии дизайна. Это минимальный шрифт, который оставляет достаточно свободного пространства для комфортного чтения на любой веб-странице. Используйте Montserrat в основном тексте и соедините его с Barlow Condensed, чьи буквы расположены ближе друг к другу.
Источник: Fontpair2. Alegreya Regular and Bold
Использование одного шрифта не должно быть скучным. Используйте разные стили, чтобы получить максимальную отдачу. Alegreya — это элегантный шрифт, представленный в 16 различных стилях, но нам нравится сочетать его обычный вес с Alegreya Bold.
Источник: Fontpair3. Roboto и Roboto Condensed
Ни один список шрифтов Google не будет полным без Roboto. Это основа веб-текста Google, и эти два веса из одного семейства шрифтов очень хорошо дополняют друг друга.