Disable and Remove Google Fonts — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Improve frontend performance by disabling Google Fonts loaded by themes and plugins.
While this plugin removes Google Fonts from as many themes and plugins as possible, some require additional steps, we have detailed those here: Remove Google Fonts from WordPress
After installing this plugin, clear your website cache and test your site using the free Google Fonts Checker.
Совместимость плагина
Плагин шрифтов будет работать со всеми темами WordPress и был специально протестирован со следующими:
- Twenty Twelve
- Twenty Thirteen
- Twenty Fourteen
- Twenty Fifteen
- Twenty Sixteen
- Twenty Seventeen
- Twenty Nineteen
- Twenty Twenty
- GeneratePress
- Avada
- Enfold
- Sydney
- Hestia
- Hueman
- Vantage
- ColorMag
- Kadence
- OnePress
- JupiterX
- Storefront
- Divi Extra
- Zerif Lite
It will also remove Google Fonts loaded by the following plugins:
- Divi
- MailPoet
- Elementor
- Beaver Builder
- Revolution Slider
- Kadence Blocks
- WPBakery (Visual Composer)
Помимо повышения скорости загрузки страниц, удаление ссылок на шрифты Google также может помочь с соблюдением GDPR и DSGVO.
Ошибки
If you find an issue with this plugin, please let us know here!
Внесение вклада
Anyone is welcome to contribute to this plugin.
Вы можете внести свой вклад различными способами:
- Укажите проблему
- Translate the Disable and Remove Google Fonts plugin into different languages
- Оставьте отзыв или предложение по улучшению
Загрузите «Disable and Remove Google Fonts», активируйте, и всё!
Будет ли моя тема работать с «Disable and Remove Google Fonts»?
Мы на 99,99 % уверены в этом. Если нет, то обратитесь в службу поддержки.
Nach Aktivierung werden weiterhin alle Google Fonts geladen. Leider auch keine Seite zur Überprüfung, was das Plugin nun gefunden und entfernt hat.
sadly doesnt work
The only reason I tried this plugin was Google Maps.
Every other source of Google fonts can be removed manually and in a «clean» way. Only Google Maps is not accessible.
I hoped this plugin will generally block all googleapis connections. But it doesnt.
Only Google Maps is not accessible.
I hoped this plugin will generally block all googleapis connections. But it doesnt.
Removes Google Fonts — exactly what I need 🙂 I had an issue first, because it cannot remove Google Fonts from Google reCAPTCHA. There are alternatives to that, though!
Thanks a lot!
Habe mich extra für die Erstellung der Bewertung hier angemeldet. Das Plugin entfernt alle Google Fonts, auch bei einem Theme, welches nicht in der Beschreibung stand. Toll! Danke! 🙂
Посмотреть все 40 отзывов
«Disable and Remove Google Fonts» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- DannyCooper
«Disable and Remove Google Fonts» переведён на 17 языков. Благодарим переводчиков за их работу.
Перевести «Disable and Remove Google Fonts» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
See changelog.txt for the complete ‘Disable and Remove Google Fonts’ changelog.
Мета
- Версия: 1.5.3
- Обновление: 3 дня назад
- Активных установок: 100 000+
- Версия WordPress: 4.8 или выше
- Совместим вплоть до: 6.1.1
- Языки:
Chinese (Taiwan), Dutch, Dutch (Belgium), English (UK), English (US), Galician, German, German (Austria), Greek, Italian, Persian, Russian, Spanish (Colombia), Spanish (Ecuador), Spanish (Mexico), Spanish (Spain), Spanish (Venezuela) и Swedish.
Перевести на ваш язык
- Метки:
Disable Google FontsdsgvoGDPRgooglegoogle fonts
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 35
- 4 звезды 0
- 3 звезды 1
- 2 звезды 2
- 1 звезда 2
Войдите, чтобы оставить отзыв.
Участники
- DannyCooper
Поддержка
Решено проблем за последние 2 месяца:
9 из 16
Перейти в форум поддержки
Как установить веб-шрифты Google в Windows и Mac » PCmodern.ru
person77moroz access_time25-01-2019, 13:10 visibility975 chat_bubble_outline0
Возможно, вы столкнулись с классным веб-шрифтом Google на веб-сайте и хотите использовать его на своем ПК с Windows 10 / 8.1 / 7 или Mac ;, или вы можете использовать Google Web Fonts в своем блоге и хотите использовать тот же шрифт с Windows Live Writer для компиляции статей в автономном режиме.
Для тех, кто не знает о веб-шрифтах Google, это коллекция сотен интересных шрифтов с открытым исходным кодом в одном месте. На момент написания этой статьи коллекция веб-шрифтов Google насчитывала чуть более шести сотен шрифтов.
Если вы столкнулись с красивым веб-шрифтом и хотите использовать его в автономном режиме на ПК / Mac с установленными приложениями, такими как Microsoft Office, вам необходимо сначала установить шрифт на ПК или Mac.
Конечно, существуют инструменты для установки и использования веб-шрифтов Google на вашем ПК или Mac, но большинство пользователей не знают, что веб-шрифты Google можно установить в Windows и Mac без помощи сторонних инструментов.
Установка Google Web Fonts в Windows и Mac очень похожа на установку любых других автономных шрифтов и относительно проста. В этом руководстве мы покажем вам, как загрузить и установить веб-шрифты Google в Windows и Mac.
Установка Google веб-шрифтов в Windows
Примечание. Эта процедура также работает в Windows 10, 8.1 и Windows 7.
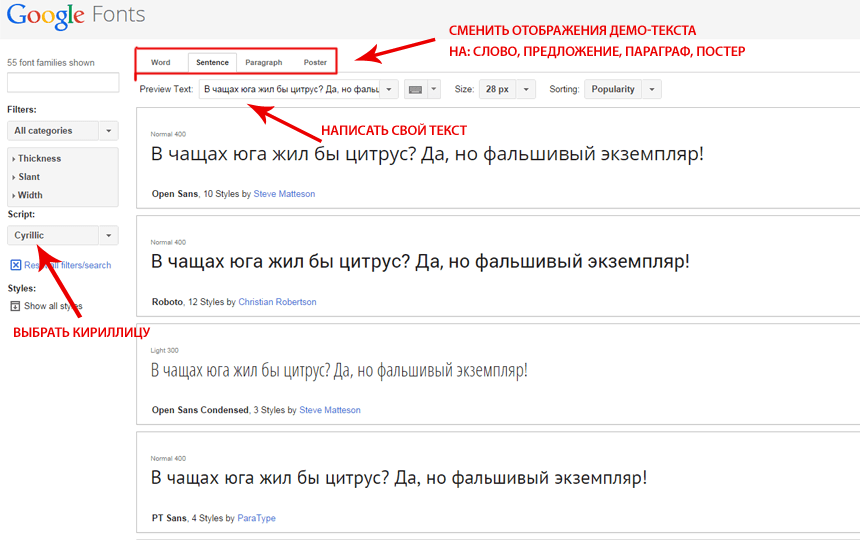
Шаг 1. Перейдите на официальную страницу веб-шрифтов Google.
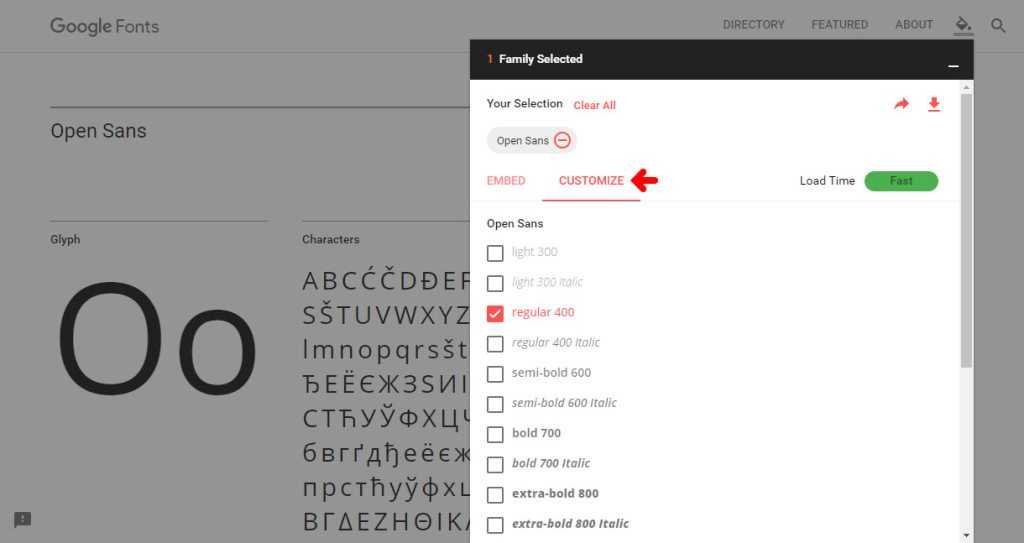
Шаг 2. Используйте окно поиска для поиска вашего любимого шрифта. Как только шрифт, который вы хотите установить в Windows, будет в результате поиска, нажмите кнопку Добавить в коллекцию.
Шаг 3. Затем нажмите кнопку со стрелкой «Вниз», расположенную в верхнем правом углу страницы, чтобы открыть диалоговое окно «Загрузка шрифтов».
Шаг 4. Выберите параметр « Загрузить семейства шрифтов в вашей коллекции в виде файла .zip». При нажатии на него начнется загрузка шрифта, добавленного в коллекцию.
Шаг 5: Затем распакуйте загруженный файл.zip на рабочий стол или в новую папку.
Шаг 6. Выберите все файлы, которые вы получили после распаковки .zip-файла (кроме файла OFL.txt), щелкните по ним правой кнопкой мыши и нажмите кнопку «Установить», чтобы начать установку загруженных веб-шрифтов Google на ваш компьютер.
А чтобы удалить веб-шрифт, откройте панель управления, нажмите «Шрифты», чтобы увидеть все установленные шрифты на вашем ПК, выберите шрифт, который вы хотите удалить, а затем нажмите кнопку «Удалить», расположенную на панели инструментов, чтобы удалить шрифт с вашего ПК.
Установите Google Web Font на Mac
Шаг 1. Выполните вышеупомянутую процедуру (для загрузки и установки веб-шрифтов в Windows), следуйте инструкциям, приведенным в шаге 1, шаге 2, шаге 3 и шаге 4, чтобы загрузить Google Web Font на ваш Mac.
Шаг 2: Откройте приложение Fonts Book, щелкните на маленьком плюсе в левом нижнем углу (под Collection) и введите имя семейства шрифтов.
Шаг 3. Теперь выберите только что добавленное имя семейства шрифтов, нажмите кнопку «плюс», расположенную в разделе «Шрифт», чтобы найти веб-шрифт Google, который вы загрузили для установки шрифта.
tagsКлючевые слова
Веб-шрифты, Windows, Mac
Добавить Шрифты Google | Университет Webflow
Домашний урок
Все уроки
Добавьте шрифты Google в настройки проекта и используйте их в своем проекте Webflow.
site-settings
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Вы можете добавить дополнительные шрифты в свой проект непосредственно из раскрывающегося списка шрифтов на панели «Стиль». Просто выберите , добавьте шрифты , и мы перенесем вас в настройки вашего проекта → Настройки шрифтов . Там вы можете выбрать и добавить шрифтов Google в свои проекты.
Просто выберите , добавьте шрифты , и мы перенесем вас в настройки вашего проекта → Настройки шрифтов . Там вы можете выбрать и добавить шрифтов Google в свои проекты.
Использование шрифтов Google — это лишь один из трех способов импорта дополнительных шрифтов в проекты Webflow. Два других — это шрифты Adobe (Typekit) и пользовательские шрифты, доступные во всех планах.
Важно: Для интеграции Webflow с Google Font требуется использование Google Fonts API, который отправляет IP-адреса конечных пользователей на серверы Google и может не соответствовать GDPR. Узнайте больше о конфиденциальности и сборе данных Google Fonts.
Чтобы предотвратить отправку IP-адресов конечных пользователей на серверы Google, мы рекомендуем загружать шрифты из Google и загружать их на вкладке настроек сайта > Шрифты . Узнайте больше о загрузке пользовательских шрифтов.
В этом уроке
- Просмотр шрифтов Google
- Добавление шрифта Google в ваш проект
- Удаление шрифта Google
Просмотр шрифтов Google
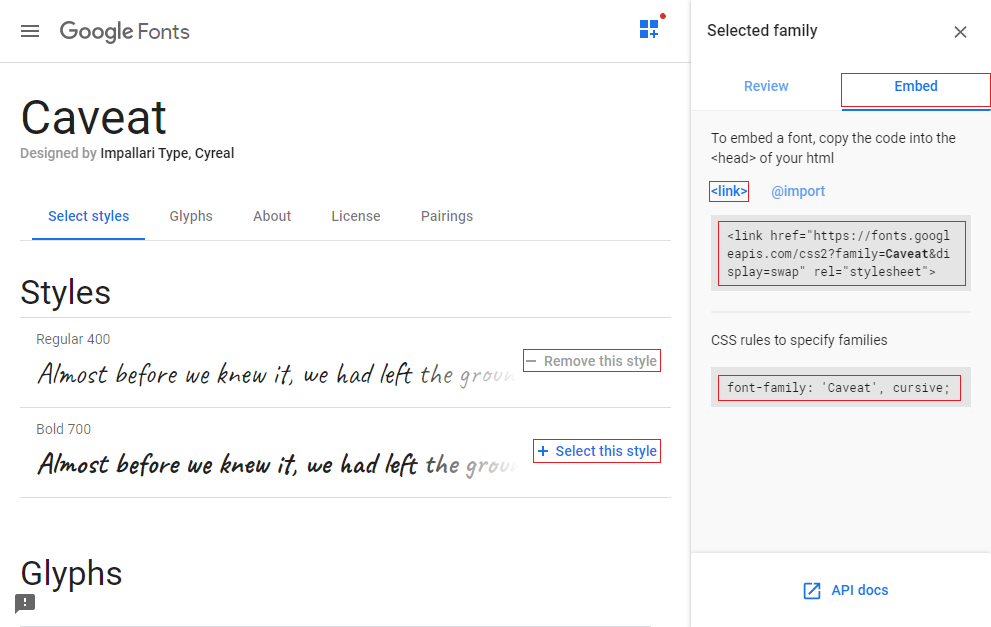
, посетите Google fonts [↗] , чтобы просмотреть в реальном времени коллекцию бесплатных веб-шрифтов Google. Оказавшись на странице Google Fonts, вы можете просматривать и сортировать различные категории и проверять, как будут отображаться шрифты. Это дает вам лучшее представление о том, как будет выглядеть шрифт определенного размера и толщины, прежде чем вы добавите его в свой проект Webflow.
Добавление шрифта Google в проект
После того, как вы определились с выбором, перейдите к проекту Webflow:
- Выберите шрифт из раскрывающегося списка в разделе Настройки проекта → Шрифты → Шрифты Google
- Выберите весовые варианты, языки и сценарии, которые вы хотите использовать для своего проекта.
 Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
- Добавить шрифт
Выбранные шрифты будут доступны в конструкторе Webflow при следующей его загрузке. Обновите конструктор, если он у вас уже открыт.
Необходимо знатьШрифты Google, которые уже доступны в Designer, например Lato, не будут отображаться в списке шрифтов Google в разделе Настройки проекта → шрифты .
Удаление шрифта Google
Чтобы удалить шрифт Google из проекта, просто удалите его в Настройки проекта → шрифты → шрифты Google.
Необходимо знатьЭлементы в проекте, к которым все еще прикреплен шрифт после его удаления, по-прежнему будут отображаться как выбранные, но он будет отображаться как Times New Romans.
Содержание
TK Google Fonts Совместимость с GDPR — плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
Почему TK Google Fonts?
Fast Pageload
Плагин ускоряет загрузку вашего веб-сайта WordPress, так как он загружает только выбранные вами шрифты. Это хорошо для времени загрузки вашей страницы и обеспечивает бесперебойную работу с клиентами для вашего пользователя.
Простой в использовании пользовательский интерфейс
Мы создали родной и удобный пользовательский интерфейс, так что выбор ваших любимых шрифтов Google Fonts будет чистой радостью.
Необычные предварительные просмотры каждого шрифта и вашего пользовательского текста для тестирования шрифтов!
Простое добавление и удаление шрифтов одним щелчком мыши.
TK Google Fonts автоматически добавит выбранные шрифты на ваш сайт.
Использование через настройщик WordPress
Просто используйте новые параметры, которые появляются в настройщике WordPress
, чтобы применить шрифты Google к вашим заголовкам, основному тексту или цитатам.
Использование через CSS
Затем вы можете использовать шрифты в CSS без каких-либо дополнительных действий.
Следуйте инструкциям на странице Google по интеграции вашего шрифта.
Поддерживаются HTTP и HTTPS
Плагин автоматически определяет безопасность вашего сайта и использует https для загрузки шрифтов Google, если включен SSL.
Отлично подходит для SEO
TK Шрифты Google помогают повысить рейтинг вашего веб-сайта, сокращая время его загрузки.
Использование в параметрах темы
Если ваша тема поддерживает TK Google Fonts в параметрах темы,
выбранные вами шрифты будут предложены в параметрах темы!
См. список тем, поддерживающих TK Google Fonts, далее на странице.
Настраиваемый и расширяемый
TK Google Fonts может быть вашим основным плагином для веб-шрифтов Google.
Используйте TK Google Fonts на странице настроек вашей темы или плагина, чтобы позволить пользователю выбирать шрифты для различных частей сообщения, таких как (заголовок, текст, меню и т. д.)
Все темы ThemeKraft поддерживают TK Google Fonts на 100%, и каждый шрифт будет сразу доступен во всех селекторах шрифтов параметров темы.
Простое добавление шрифтов Google в темы WordPress с помощью плагина Google Fonts для WordPress
- The TK Google Fonts Анимированный GIF
- The TK Google Fonts — проверьте свой шрифт в предварительном просмотре в режиме реального времени
- The TK Google Fonts — управление шрифтами
- The TK Google Fonts — отключение поддержки настройщика
- The TK Google Fonts — параметры настройщика
- Панель настроек администратора TK Google Fonts — выбор шрифта с предварительным просмотром
Минимальные требования
- WordPress 3.5 или выше
- PHP версии 5.2.4 или выше
- MySQL версии 5.
 0 или выше
0 или выше
Ручная установка
Вы можете загрузить и установить плагин с помощью встроенного установщика плагинов WordPress.
Метод установки вручную включает в себя загрузку плагина и его загрузку на ваш веб-сервер через ваше любимое FTP-приложение.
- Загрузите файл плагина на свой компьютер и разархивируйте его.
- Используя FTP-программу или панель управления хостингом, загрузите распакованную папку плагинов в каталог wp-content/plugins/ вашей установки WordPress.
- Активируйте плагин из меню «Плагины» в панели администратора WordPress.
Поддерживаемые темы
TK Google Fonts работает со всеми темами WordPress.
Вам необходимо применить новые шрифты с помощью настройщика WordPress или собственного CSS.
Темы с параметрами темы могут использовать TK Google Fonts для своих параметров шрифта.
Следующие темы интегрируют TK Google Fonts в свои параметры темы:
Список поддерживаемых тем
- x2
- Пользовательское сообщество
- _ТК
Если ваша тема поддерживает TK Google Fonts в параметрах темы, но не прослушивается здесь,
, пожалуйста, свяжитесь с нами, чтобы мы могли добавить ее в этот список.
Будет ли ТК Google Fontst работать с моей темой?
Да. TK Google Fonts будет работать с любой темой, вы можете использовать шрифты через настройщик WordPress или в своем CSS.
Проверьте соответствующую страницу Google со шрифтом, чтобы узнать, как написать CSS для вызова шрифта.
Сегодня вышло обновление для TK Google Fonts. Я заметил, что шрифты Google больше не отображаются на веб-сайте WordPress, хотя плагин работал непрерывно в течение прошлой недели, когда он был впервые установлен. Разработчики могут проверить эту проблему?
Это мне очень помогает и работает очень хорошо!
Работает хорошо. Спасибо!
Это не работает. В выпадающих списках не отображаются шрифты. Ключ API поставить некуда, так как нет страницы настроек. Как мы это используем????
Прочитать все 4 отзыва
«TK Google Fonts, совместимые с GDPR» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- Свен Ленерт
- КонрадС
- Темакрафт
2.2.9 — 06 марта 2023 г.
- Исправление: Исправлена ошибка, из-за которой выбранные шрифты не отображались после обновления плагина.
2.2.8 — 03 марта 2023 г.
- Исправлена проблема с CSRF-уязвимостью.
2.2.7 — 24 января 2023 г.
- Добавлен новый экран Go Pro.
2.2.6 — 16 декабря 2022 г.
- Обновлен Freemius SDK.
- Включена 7-дневная пробная версия.
2.2.5 — 28 ноября 2022 г.
- Обновлен Freemius SDK.
- Добавлена автоматическая активация пакетной лицензии.
- Протестировано до версии WordPress 6.1.1
2.2.4 – 21 июля 2022 г.
- Удаление старых уведомлений об акциях.
- Протестировано до версии WordPress 6.
 0.1
0.1
2.2.3 – 9 июня 2022 г.
- Исправлена проблема с уязвимостью.
- Протестировано до версии WordPress 6.0
2.2.2 – 17 мая 2022 г.
- Обновлен файл readme.txt .
2.2.1 — 15 марта 2022 г.
- Исправлена проблема с безопасностью.
- Исправлена проблема с несколькими уведомлениями администратора пробной версии.
2.2.0 — 14 февраля 2022 г.
- Функция GDPR теперь доступна в бесплатной версии.
- Протестировано до версии WordPress 5.9
2.1.3 – 5 декабря 2021 г.
- Исправлена проблема с деактивацией бесплатной версии.
2.1.2 – 12 июля 2021 г.
- Проверено WordPress 5.8
- Исправлена проблема с безопасностью.
2.1.1 — 02 июня 2021 г.
- Исправление: исправлена проблема с загрузкой несуществующего шрифта. Исправление
- : временное решение проблемы с именами семейств шрифтов в селекторе шрифтов.

2.1.0 — 14 мая 2021 г.
- Добавлена новая функция для приведения плагина в соответствие с GDPR в версии Pro.
- Добавление соответствия GDPR на целевой странице.
- Некоторые шрифты удалены из списка, так как теперь они не являются «бесплатно доступными» в Google Fonts API.
2.0.4 — 17 марта 2021 г.
- Обновленный Google Font API, используемый подключаемым модулем
- Обновлена библиотека FontSelect
- Исправлен приоритет CSS, чтобы он был вышеq
- Обновлен SDK Fremius
2.0.3
Мелкие изменения
Обновление Freemius
2.0.2
Обновление сценария интеграции Freemius.
2.0.1
Обновление сценария интеграции Freemius.
Новые варианты ценообразования для профессиональной версии. Мы снизили цены и добавили план с неограниченным количеством мест.
2.0
- Создана новая бесплатная и профессиональная версия с множеством новых опций для размещения шрифтов.


